How to Make a Lesson Plan with Lucidchart
Lucid Content
Reading time: about 3 min
Every day, thousands of lessons are planned and taught. Not just in schools, either—offices, research labs, sports leagues, and other organizations have a strong need for continued training. And the best way to administer an effective lesson is by following a lesson plan that’s tailored to your audience. Keep reading for useful tips on creating a lesson plan with Lucidchart -- including flowcharts and mind maps -- along with lesson plan templates that are available for download. Many lesson plans consist of a numbered list on a sheet of paper. The problem with a text-only plan is that it may not suit every teacher or learner. If you prefer a more visual approach, this blog post will show you how to craft one.
1. Understand the learning objectives
Ask yourself, “By the end of this lesson, what should my students know?” The answers are your learning objectives. Research shows that information is best absorbed over time, so consider choosing one clear, simple learning objective.
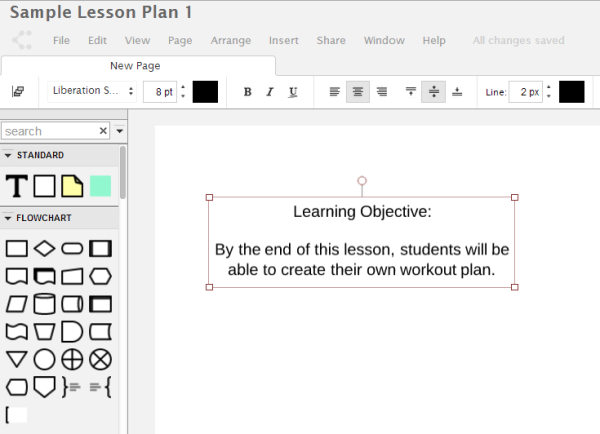
In Lucidchart, I opened up a blank document and dragged a text box onto the canvas to represent my learning objective.
2. Organize content and timeline
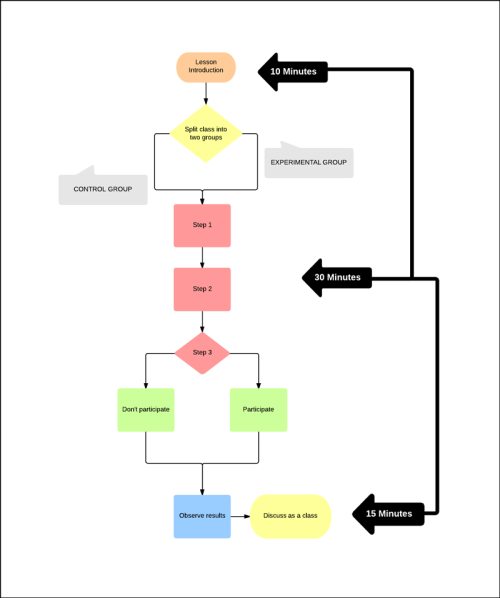
Now it’s time to outline, at a minimum, which topics and activities you’d like to cover. This is the meat of your lesson plan. You may want to add in a time allotment for each section, along with any additional reminders you might need.
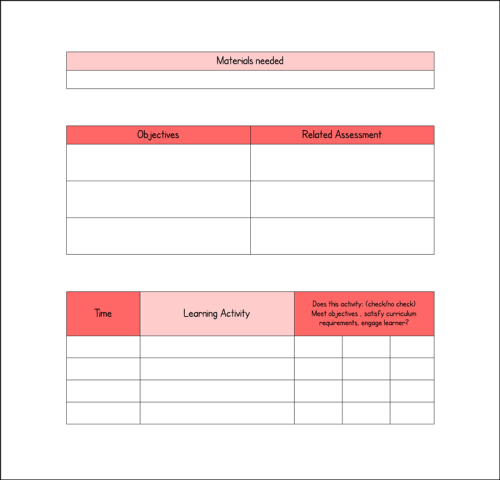
You’ll want to open up the correct shape libraries for this part. Flowchart shapes, containers, and geometric elements are all good bets. You can also import custom shapes and images—we support SVG, PNG, and JPG file upload. Click the More Shapes button to turn libraries on or off, then drag shapes from the toolbox to the canvas. Don’t worry—the whole process is fast and intuitive. I decided to use the swimlane container shape for my plan, along with text boxes and a few other assorted shapes.

3. Make it pretty
Lucidchart is a great tool to inject color and imagery into documents, which keeps you—and your students—engaged in the material. That’s especially true if you plan to share the document, either physically or digitally, with its audience. To alter an element in Lucidchart, click to select it. Then use the options which appear in the properties bar on top of the page. You can also try clicking on the Graphic panel from the right-side dock. We’ve developed 4 lesson plan templates that look great and are easy to customize. To try them, click the images below! Educational users qualify for free premium accounts—just check out the link to learn more.
Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.