Onboarding process flow example
This onboarding process flow example template can help you:
- Understand the steps to take when onboarding new hires.
- Plan for each milestones in a new employee's orientation process.
- Make sure that your onboarding is efficient and complete.
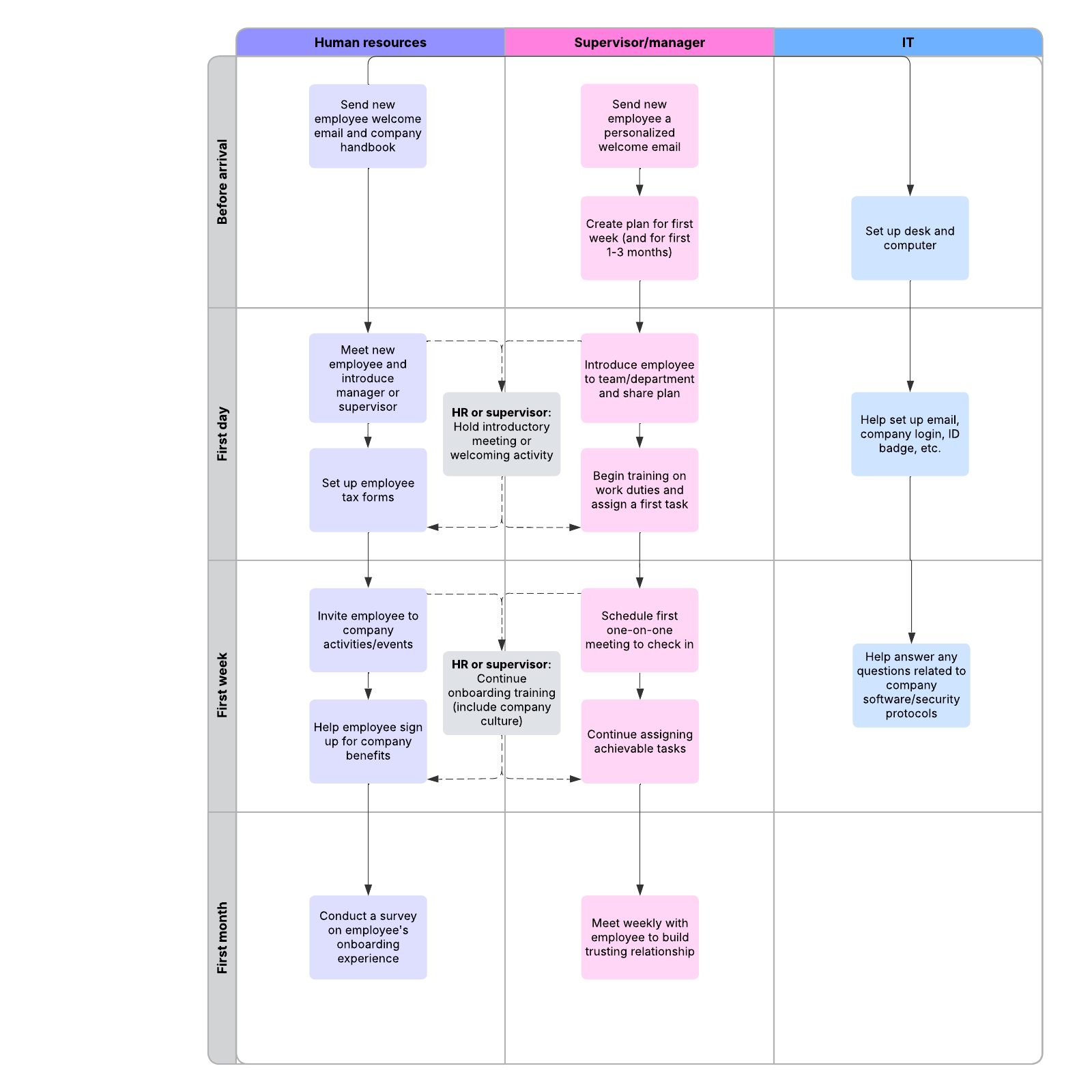
Open this template to view a detailed example of a onboarding process flow that you can customize to your use case.

What is the onboarding process flow example template?
Our employee onboarding process template is a detailed example of an onboarding process flow you can customize for your team. Use it as an example to inspire your current process flow, or try our design tools to customize the template to your use case.
Benefits of using the onboarding process flow example template
Visualize, plan, and get feedback on your employee onboarding process using our onboarding process flow template. Select from our library of highly customizable templates to create an onboarding process flow diagram that suits your team and employees’ needs. Easily map out your process from beginning to end, plan for key employee orientation milestones, and ensure your employee onboarding process is as efficient and thorough as possible.
How to use the onboarding process flow example template in Lucidchart
Here’s a step-by-step guide to getting started in your onboarding process template:
- To format shapes as you’d like, click on a shape and click Shape Options, then use the properties bar at the top of the document to make selections.
- Hover over a shape and click on any red circle to add a line. Connect lines by dragging your mouse from any red circle to another.
- Add text to a line by double-clicking the text or anywhere on the line, then typing your desired text.
- To format lines, click on a line using the properties bar at the top of the canvas. There, you can select line color, line thickness, and more.
- Click on the swimlanes shape, then adjust the number of lanes in your swimlane, select header and lane colors, and choose the lane and text orientation.
- To automatically extend the canvas, turn on auto-tiling in the dock to the right of the canvas.
- To learn more about swimlanes or Lucidchart in general, select the tutorial buttons to the right of the document.




