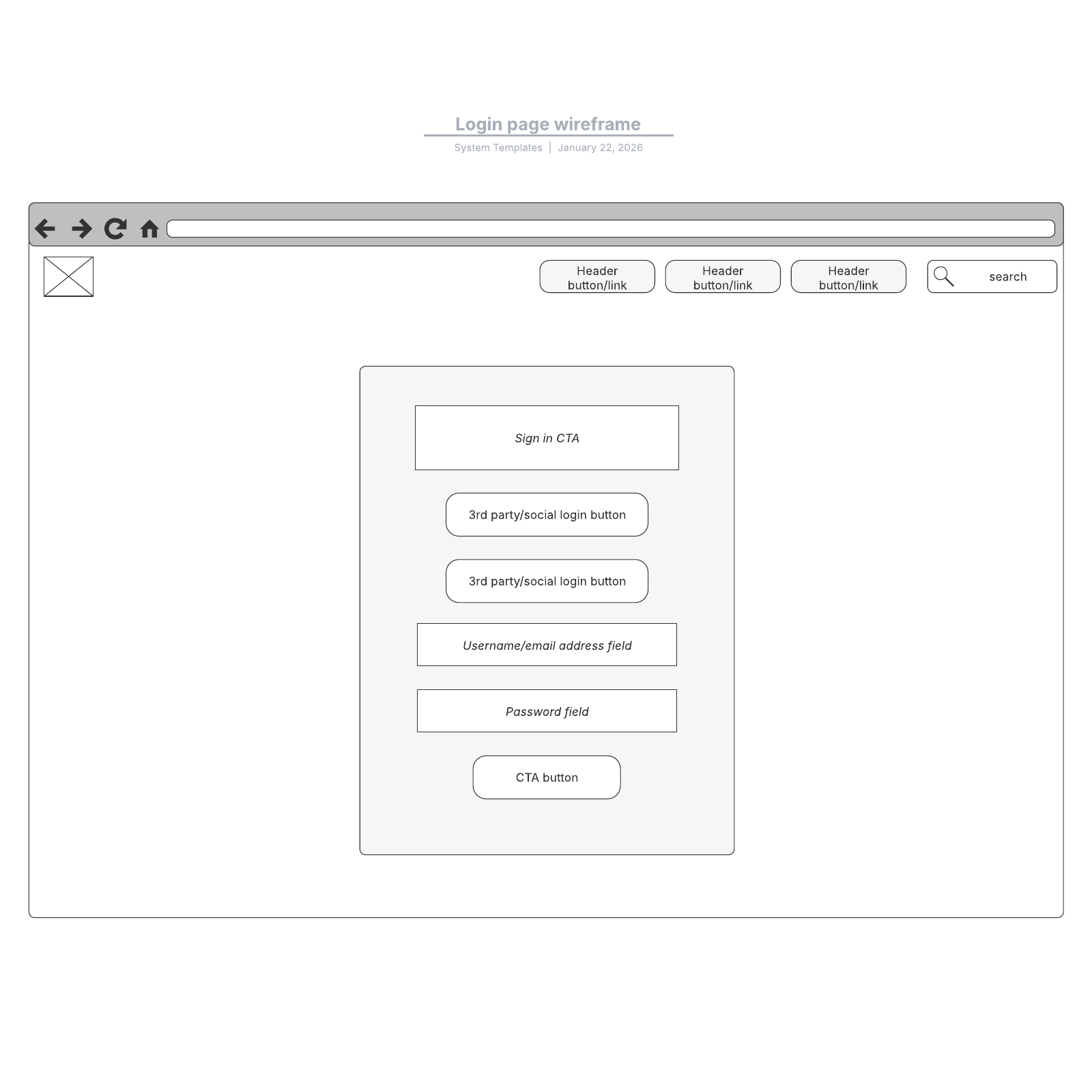
Login page wireframe
This login page basic wireframe template can help you:
- Create a simple grayscale web page schematic.
- Visualize your website's layout.
- Collaborate with colleagues to ensure users will have a good experience.
Open this template to view a detailed example of a login page basic wireframe that you can customize to your use case.

What is the Login page wireframe template?
If you’re creating a website, you’ll spend a lot of time working with wireframes. Wireframes are simple layouts of a web page that you can use to refine flow and functionality. It is crucial before website development to ensure you have a clear, efficient path forward.
This particular template will help you design a wireframe for a login page.
Benefits of using the Login page wireframe template
Website wireframe templates are extremely useful in visualizing layouts and anticipating user flow before building the actual website. This ensures accuracy and ease of use for future visitors. It also mitigates potential issues before they become problems, saving you time so that you don’t have to redo any work.
This template promotes collaboration opportunities among teams. Easily share the document with stakeholders so they can leave comments, questions, and feedback in real time. Work confidently, knowing you’re creating the best product possible.
How to use the Login page wireframe template in Lucidchart
The Login page wireframe template itself is an example template that you can study and then customize to your use case, so it is exactly what you need it to be.
Explore the resources available to you to the right of the document before getting started. Watch the tutorial video, access Lucidchart basic tutorials, or view an annotated wireframe example template. Once you’re ready, begin customizing the template.
- Double-click the text to change it.
- Drag and drop shapes or elements from the Shape Library to add additional elements to the wireframe. Search for shapes by clicking on the magnifying glass in the top left corner. Then, edit the shapes using the pop-up that appears when certain shapes are selected.
- Use links, layers, and hotspots to add functionality to the wireframe to stimulate functionality.
Set yourself up for website success using Lucidchart’s Login page wireframe template.




