Why user flow diagrams are worth your time
Lucid Content
Reading time: about 8 min
Topics:
The following is a guest post from our Senior Product Manager, Anthony Morelli.
User flow diagrams. Some product managers love them, but most hate them. They require more time to build than most of us feel we can take away from our meetings and other important tasks. However, in the end, consistently diagramming good user flows will help you to hurdle a number of headaches and develop a better product. They will even save you time in the long run.
If there is one thing I have learned during my time at Lucidchart, it’s that it’s important to keep your work visual. Here are just a few reasons why, highlighted by some of my more epic successes and failures.
You should build user flows because...
...they make product development more efficient.
Developers, though highly skilled, are also human. Even if they are present for every meeting where you discuss project requirements, developers are likely to forget some details if they have no documentation to work from.
In contrast, with a high-quality user flow in hand, engineers better understand how their section of a project will fit together with the code that other developers are working on. The whole team can visually walk through every step of a user flow to ensure that they don’t forget anything in their code, requirements, or designs. This diagram allows them to release code with fewer errors and in need of fewer iterations right from the start.
Last year I was in charge of the team that develops our mobile app. We wanted our users to have the same experience on mobile as they did on our desktop app, so before we started building a login flow for mobile, we needed to understand the logic of the desktop app.
The original flow had been built in stages without any documentation, so I took responsibility for putting all the available information into a diagram. As I documented the existing user flow, I discovered a number of bugs in the system that resulted in an inconsistent user experience and a handful of support tickets over the years.
Below you can see the SSO portion of this flow and the errors we found in the web and mobile apps.
The user flow was complex enough that, without a diagram, nobody had found the bug or been able to resolve it. This glitch wasn’t a critical one, but if the login experience had been built with a solid user flow, the bug may never have occurred. And we would have avoided a handful of disgruntled customers.
...they force you to be thorough.
To continue with my story about building a login flow for mobile—when I say the logic was complex, I mean it was really complex. From the user’s perspective, all they had to do was enter an email address and create a password to open a new account. But behind the scenes, our app had to check dozens of conditions before deciding how to process their request.
In fact, there were so many steps in the process that not a single person at Lucid Software could tell me from start to finish how the logic worked. Two or three people together could tell me about SSO, two or three others could tell me about enterprise features, and so on. There were so many edge cases to consider that I ended up with a pretty gnarly diagram.
But here’s the triumph. As complicated as the logic was, because the mobile team had a solid user flow to work from, they were able to successfully recreate the login experience of the desktop app, minus the bugs we had found during documentation.
In another situation, we used a user flow to help us decide whether to build one or two mobile apps. Sketching out both user flows forced us to think through all of the different considerations that might affect our decision.
My takeaway from these experiences:When you are sitting in a meeting just talking and you can’t see the paths a user might take laid out in front of you, it can be easy to forget some of the less common edge cases. But when you take the time to map everything out in a user flow diagram, you are forced to be thorough and think through every possibility.
...believe it or not, they save you time.
To illustrate what I mean, let me give you a bad example. A different project I started with the mobile team was to switch to automatically renewing subscriptions in the iOS App Store. This project also had a lot of edge cases that the team would have understood best in a diagram, but the cost of creating that diagram seemed too high.
I didn't want to build a user flow because it would have taken me several hours to do it right, and then I would have had to update the diagram any time that requirements changed, which happened frequently. Instead, I outlined our project requirements as bullet points.
Because the project was complex and requirements were hard to follow, I had to spend time onboarding every new team member to the project. With a diagram, it would have been much faster to bring people up to speed than it was with bullet points.
Also, without a diagram, everyone had to keep a mental model of the workflow in their heads, which initially led to some incorrect design and technical decisions. As we made progress on the project, we had to spend time reworking those initial decisions after coming to more fully understand the problem.
In the end, we didn't have to reimplement anything because we took care to start this design process with enough time to iterate and arrive at a good solution. However, e could have arrived at that solution much faster and with much greater confidence if we had a simple diagram that outlined our proposed changes.
I hope you can learn from my example here: If you're working on a project with lots of edge cases or many different paths through an experience, take the time to make a user flow so you can design it right the first time.
What makes a good user flow diagram?
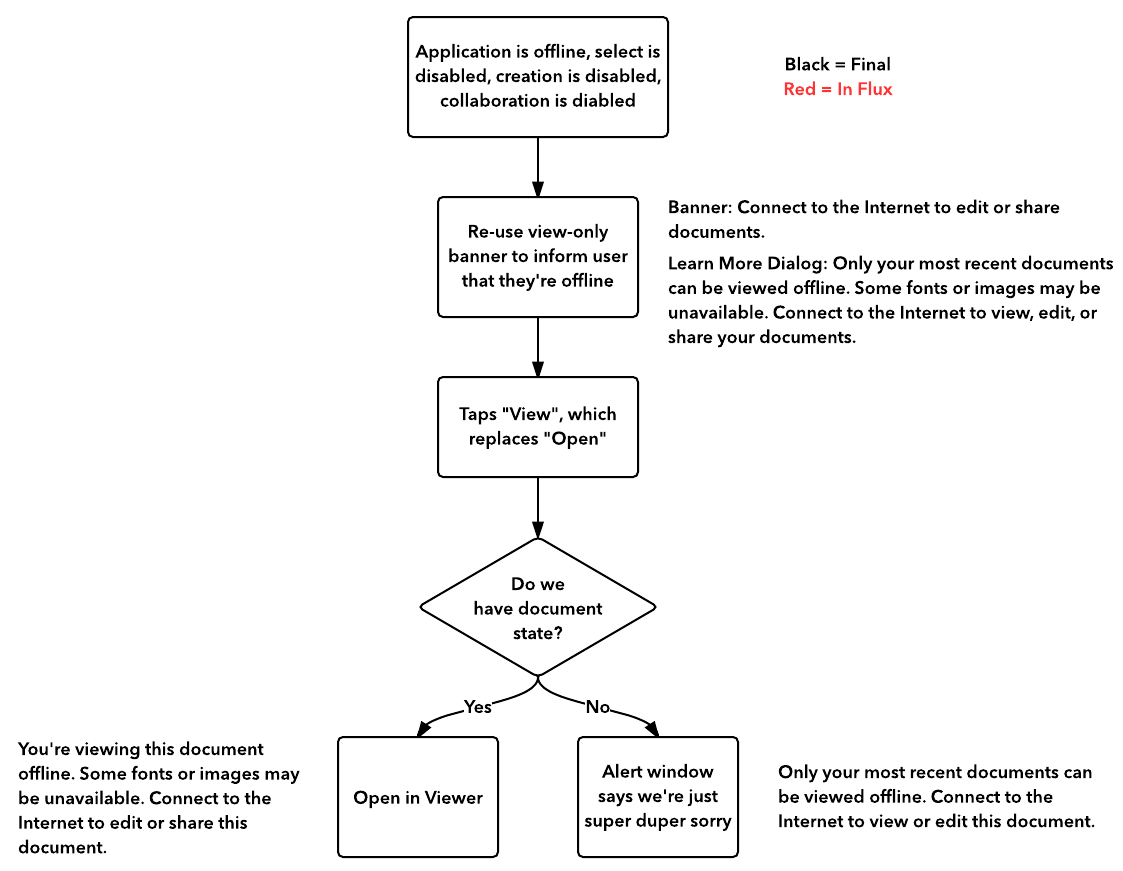
I’ve said a lot about the importance of good user flows, so how do you know if you’ve made a diagram that’s good? The cardinal rule: Strive to build user flows with as little complexity as possible. This example is pretty simple, but it provided everything we needed to work through our offline messaging flows.
A good user flow shows every important detail without the clutter of extraneous information. Deciding which details are important will depend on your audience and the reason for the diagram. A high-level diagram might be sufficient for non-technical stakeholders, but a developer might need additional information about a specific query or API.
For example, I like to include wireframes in my user flows. It’s an easy way to depict the UI connected to a string of code. In many instances, a series of wireframes implies all of the logic needed to develop an app so it would be redundant for me to write it out.
Sometimes when I am working closely with a team of engineers, we have a standard set of wireframe shapes that I can refer to by name, and they will know exactly what I am talking about. In these situations, including the wireframe image may be more of a burden than a benefit. It just depends on your audience.
Build user flows in Lucidchart
My last tip is this: Use Lucidchart. Lucidchart will add value to your user flows in a number of ways. First, Lucidchart is a diagramming app, but it also supports wireframes. When I am building user flows, I can cannibalize the wireframe shape libraries to mock up our UI and easily connect it to the logic of the app.
Second, Lucidchart makes collaboration seamless. When I was trying to document the login flow of our existing application, I had to rely on the expertise of many individuals to build an accurate depiction. When I had questions about a process, it was easy for me to tag an expert in a comment on a specific shape and ask a question. I didn’t need to block off 30 minutes on their calendar for a meeting. When the documentation was finished, I could quickly share the diagram with the entire mobile team so they could refer to it during development.
Third, Lucidchart serves as a single source of truth from the moment you start a project until the day your code is released. I never had to worry about opening Visio, exporting my documentation as a PDF, attaching it to an email, and then tracking down outdated versions any time an update was made. I always knew that my team had access to the most recent diagram because it was always saved and updated in the cloud.
Finally, Lucidchart allows you to attach diagrams to JIRA and Confluence for reference during troubleshooting and development. The best part is that, as you update your diagrams in Lucidchart, they are updated where you have embedded them as well.
Learning which information to share in a user flow diagram may take some practice, but you can start diagramming in Lucidchart right now. All you have to do is register. And don’t forget to admire the seamless login flow.
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Bring your bright ideas to life.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.