Erste Schritte mit Lucidchart in weniger als 5 Minuten
- Erfahren Sie, wie Sie mit Lucidchart Ihre erstes Diagramm aus einer Vorlage oder einer leeren Leinwand erstellen.
- Fügen Sie Text, Formen und Linien hinzu, um Ihren Wireframe anzupassen.
- Erfahren Sie, wie Sie Stil und Formatierung in Ihrem Diagramm anpassen.
- Finden Sie mit Feature Find, was Sie brauchen.
- Teilen Sie Ihren Wireframe mit Ihrem Team, um mit der Zusammenarbeit zu beginnen.
Zweck von Wireframes
Wireframes ersetzen die abstrakten Sitemaps (üblicherweise der erste Schritte in der Website-Entwicklung) durch etwas Greifbares und Verständliches.Es gibt mehrere Verwendungszwecke für Wireframes, die miteinander verbunden sind:
- Sicherstellen, dass die Website oder App festgelegten Zielen entspricht. Wenn alle Beteiligten die Funktionen klar und deutlich mit minimaler grafischer Einflussnahme sehen, können sie sich auf andere Projektaspekte konzentrieren.Mit Wireframes werden die Erwartungen an die Implementierung von Funktionen festgelegt, indem die Funktionsweise, die Platzierung und die Vorteile der Funktionen gezeigt werden. Sie können Funktionen einfach streichen oder hinzufügen, wenn das für die Ziele Ihrer Website erforderlich ist.
- Auf Benutzerfreundlichkeit konzentrieren. Mit Wireframes können Sie Linkbezeichnungen, Konversionspfade, Benutzerfreundlichkeit, Navigation und Funktionsplatzierung aus einem objektiven Blickwinkel betrachten. Wireframes helfen Ihnen dabei, Fehler in der Website-Architektur oder in Funktionen auszubessern und zeigen Ihnen, wie gut der Ablauf aus der Sicht der Nutzer funktioniert.
- Kapazitäten für Content-Wachstum. Wenn Sie Ihre Website in naher Zukunft ausbauen möchten, muss Ihr Design diese Entwicklung mit minimalem Einfluss auf die Architektur, Benutzerfreundlichkeit und Gestaltung verkraften können. Mit Wireframes können Sie diese wichtigen Gelegenheiten für Content-Wachstum und deren Umsetzung bestimmen.
- Feedback und mühelose Iteration. Anstatt alle Funktionen, Layouts und Kreativelemente in einem Schritt zusammenzubringen, ist mit Wireframes garantiert, dass all diese Punkte separat berücksichtigt werden. So können die Beteiligten viel früher im Prozessverlauf schon Feedback geben. Wenn Sie Wireframes mit Software erstellen, betten Sie den Iterationsprozess tief in das Webdesign ein und haben später viel weniger Arbeit damit.
Wireframes für Website- und App-Entwicklung
Mit Wireframes sind alle an der Website-Entwicklung Beteiligten auf demselben Stand. Nur, wie genau kommen sie eigentlich dorthin? Es gibt viele Aspekte: Designs werden spezieller abgestimmt. Das Entwicklungsteam hat ein tiefgreifenderes Verständnis von dem, was entwickelt wird. Die Content-Erstellung wird vereinfacht. Wenn der Prozess schon weiter fortgeschritten ist, sparen Sie sich auf dieser Etappe die Korrektur oder komplette Neuentwicklung. Mit anderen Worten: Sie vermeiden eine schleichende Ausweitung des Arbeitsumfangs. Worin liegt dabei der Nutzen? Ganz einfach: Sie sparen Zeit und Geld.
Was ist ein Wireframe?
Ursprünglich bezeichnete der Begriff „Wireframe“ eine visuelle Darstellung dreidimensionaler Objekte, wie sie zum Beispiel im Produktdesign und der Produktentwicklung verwendet werden. Jetzt wird er verwendet, um die 3D-Modellierung in der Computeranimation und die Gestaltung und Entwicklung zweidimensionaler Webseiten und Mobile-Apps zu beschreiben.
Im Webdesign ist ein Wireframe oder ein Wireframe-Diagramm eine visuelle Darstellung der Struktur und Funktionen einer Webseite oder einer Mobile-App-Ansicht in Graustufen. Wireframes werden in der frühen Entwicklungsphase verwendet, um die Grundstruktur eine Seite vor dem Grafikdesign und der Content-Erstellung festzulegen. Das kann mithilfe von Stift und Papier, HTML/CSS oder Software-Tools erfolgen.
Arten von Wireframes
Es gibt vier verschiedene Arten von Wireframes, die von äußerst simpel (schwarzweiß oder Grundrisse) bis zu komplex (nahezu „maßstabsgetreue“ Simulationen) reichen:
-
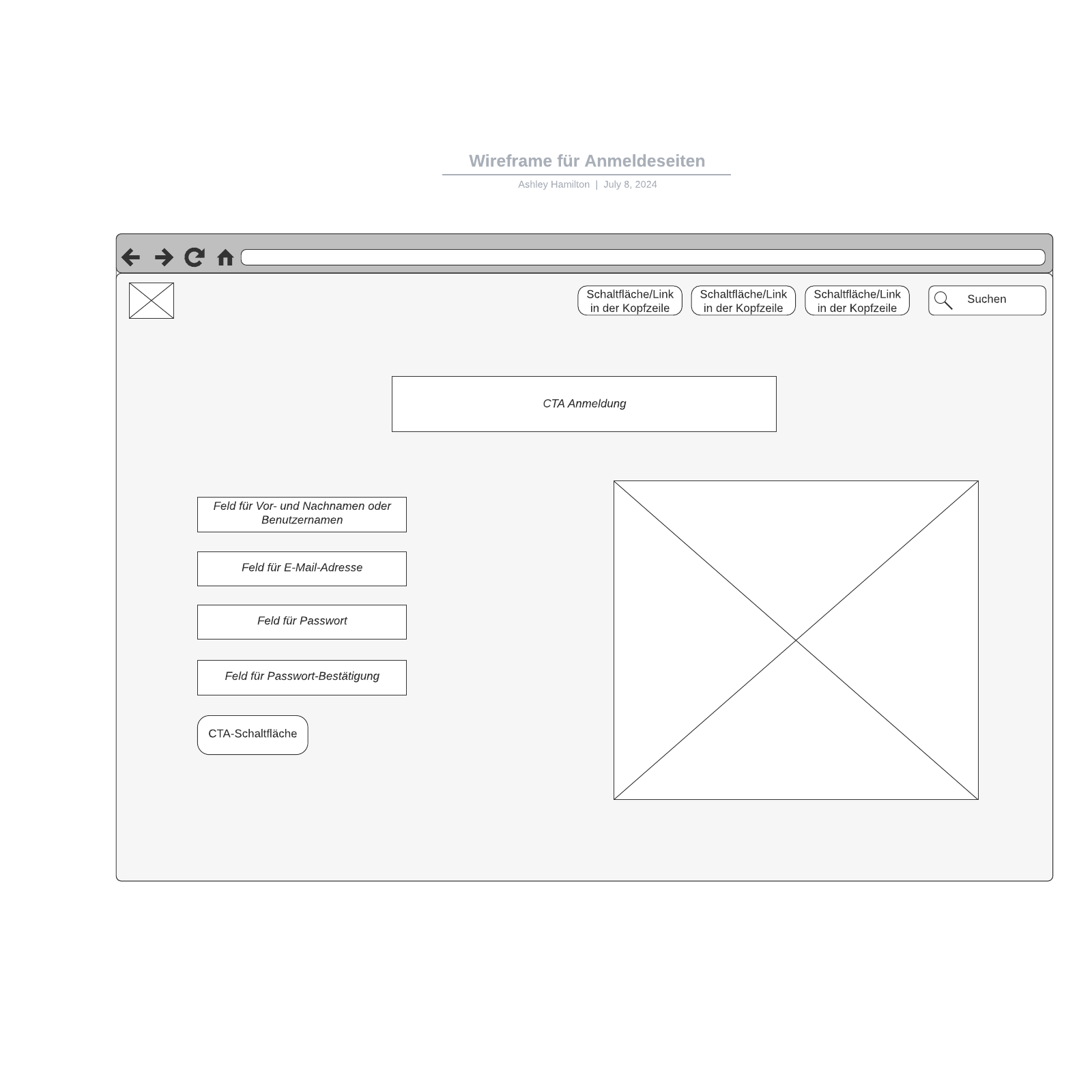
Einfache Wireframes. Diese ungenauen Darstellungen sind sehr vereinfachte Seitenschemata, üblicherweise in Schwarzweiß.
-
Wireframes mit Anmerkungen. Bei dieser Variante kommt eine Vielzahl von Details zum einfachen Wireframe hinzu. Anmerkungen sind kurze Notizen, die üblicherweise seitlich neben oder unter einem Wireframe platziert werden und die Elemente im Wireframe beschreiben. Die Beschreibungen sind nach Content- und Funktionsbereich getrennt und geben Grund und Zweck jedes Elements an.
-
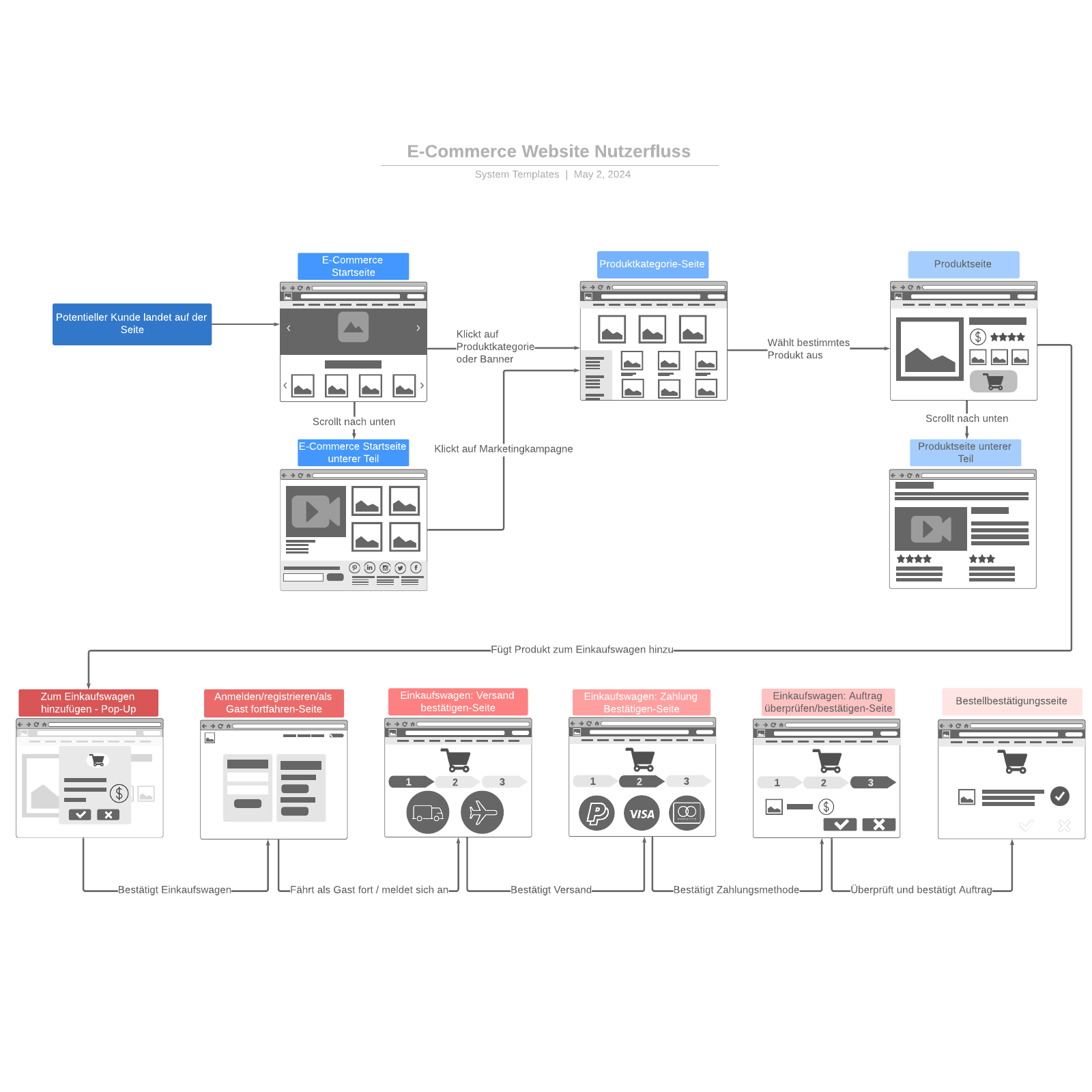
Benutzerstrom-Wireframes. Wenn Anmerkungen nicht ausreichen, um die logische Bewegungsabfolge von Benutzern durch eine Website oder App aufzuzeigen, sind möglicherweise weitere Informationen erforderlich. Diese Wireframes können statische Ansichten eines vollständig interaktiven Wireframe sein, könnten aber auch eine Präsentation oder Kollektion aufeinanderfolgender Wireframes enthalten, um einen primären Benutzerstrom oder mehrere Benutzerströme zu zeigen.
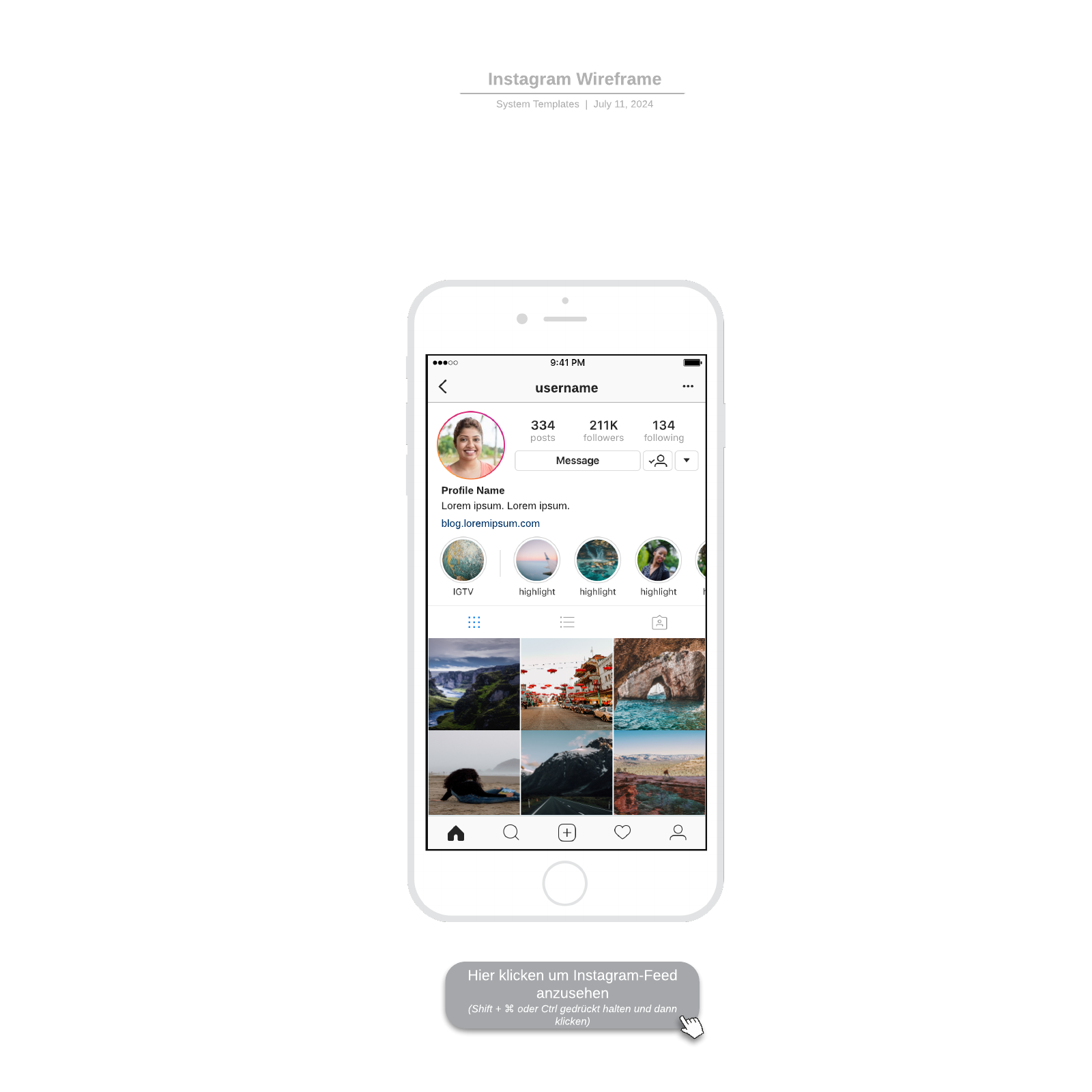
- Interaktive HD-Wireframes. Sie können Interaktionen (z. B. Tipps, Klicks und Wischgesten) innerhalb oder zwischen einzelnen Wireframes erleben. Wenn Sie Interaktionen vor der Entwicklung ganzer Mockups oder Prototypen hinzufügen, kann das Ihren Designern und Entwicklern viele Stunden Arbeit sparen. Diese Variante der Wireframes kann nur mithilfe von Präsentationen und Grafikdesign oder Software für die Wireframe- und Prototypenentwicklung gestaltet werden.
UX-, UI- und Wireframe-Design
Das UX-Design (User Experience) ist eine Methode zur Steigerung der Kundentreue und Kundenzufriedenheit durch die Verbesserung der Benutzerfreundlichkeit und Annehmlichkeit der Interaktion zwischen den Kunden und der Website, der App oder dem Produkt. UI-Design (Benutzeroberfläche) ist näher am Grafikdesign angesiedelt, allerdings ist der Verantwortungsbereich komplexer. Allgemein kommt das UX-Design vor dem UI-Design. Im Wireframe-Entwicklungsprozess tendieren UX und UI jedoch dazu, zu überlappen – und genau das sollten sie auch tun. Die Schwerpunkte umfassen:
Informationsarchitektur und Wireframes
Als Teil des Gesamtprozesses bei der Website-Entwicklung und Wireframe-Erstellung geht es bei Informationsarchitektur (IA) darum, Informationen so zu platzieren und zu priorisieren, dass zukünftige Nutzer einer Website oder Mobile-App diese verstehen können. Laut Information Architecture for the World Wide Web gibt es vier grundlegende Elemente:
- Organisationsschemata und -strukturen: Informationen kategorisieren und strukturieren
- Kennzeichnungssysteme: Informationen darstellen
- Navigationssysteme: durch Informationen navigieren
- Suchsysteme: Informationen suchen und finden
Eine gute IA beginnt mit einer umfassenden Unternehmensanalyse, um eine Content-Strategie für eine Übersicht der Struktur, Inhalte und des Design-Stils anhand der Unternehmensziele zu entwickeln.Um die Richtigkeit der Analyse und Strategie zu prüfen, dienen Wireframes und Papier-Prototypen als wichtiger erster Schritt. Das Testen von Prototypen und Wireframes ist die beste Methode, um sich früh im Designprozess Feedback von Nutzern zu holen, damit nicht nach dem Release noch kostspielige Redesigns vorgenommen werden müssen. Prototypen- und Wireframe-Tests helfen Ihnen auch dabei, verschiedene Designs auf Performance und Benutzervorlieben zu prüfen, um das beste Gesamtprodukt zu entwickeln.
Navigationsdesign und Wireframes
Das Navigationssystem umfasst eine Reihe von Bildschirmelementen, mit denen die Benutzer zwischen einzelnen Seiten wechseln können. Das Navigationsdesign sollte die Beziehung zwischen den Links beschreiben, damit die Benutzer ihre Navigationsmöglichkeiten intuitiv verstehen. Üblicherweise bieten Websites mehrere Navigationssysteme, darunter globale, lokale, ergänzende, kontextbasierte und zuvorkommende Navigation.
UI-Design und Wireframes
Beim UI-Design werden Oberflächenelemente ausgewählt und angeordnet, die den Benutzern bei der Interaktion mit Systemfunktionen auf eine Weise helfen, die maximale Effizienz und Benutzerfreundlichkeit gewährleistet. Übliche UI-Elemente sind Schaltflächen, Texteingabefelder, Kontrollkästchen, Menüs und Wahlschaltflächen.
Weitere Informationen zu UI-Wireframe-Tools
Ein Wireframe erstellen in Lucidchart
Nachdem Sie nun wissen, was Sie bei der Erstellung eines Wireframe beachten sollten, können wir uns ansehen, wie dieser Prozess in Lucidchart funktioniert. In Lucidchart stehen Ihnen jede Menge Wireframe Vorlagen zur Verfügung, die Ihnen die ersten Schritte mit dieser Designmethode erleichtern werden. Die vorhandenen Vorlagen können Sie gerne an die jeweiligen Anforderungen Ihres Diagramms anpassen. Melden Sie sich zunächst bei Ihrem Konto an (oder registrieren Sie sich kostenlos für ein einwöchiges Probeabo für Lucidchart) und befolgen Sie die weiteren Schritte.
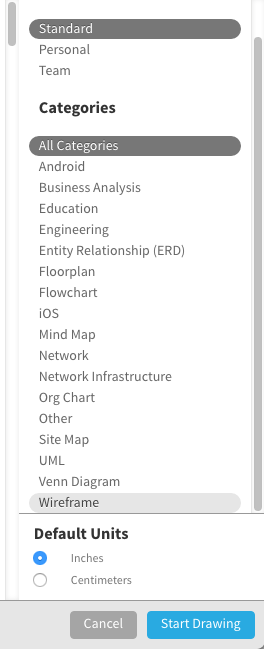
1. Wireframe Vorlagen
Klicken Sie im Bereich „Dokumente“ auf den Abwärtspfeil in der orangefarbenen Schaltfläche „+Dokument“ und scrollen Sie auf der rechten Seite durch die Kategorienspalte. Klicken Sie auf „Wireframe“.

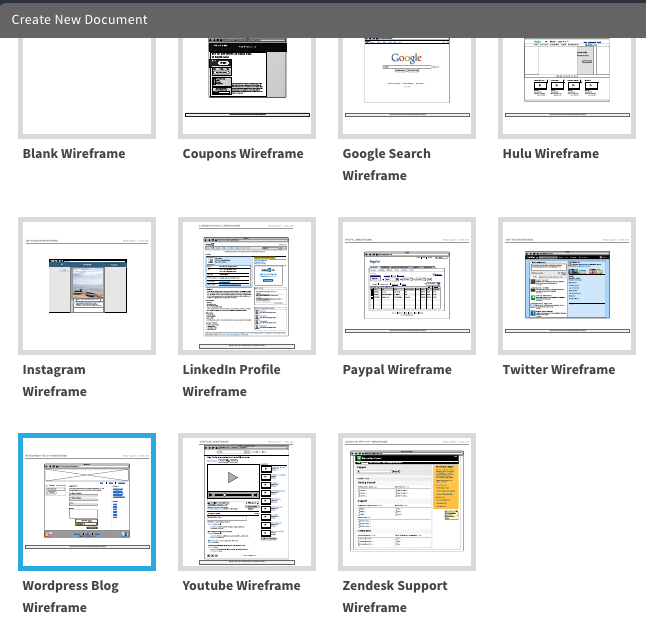
2. Wireframe Vorlage auswählen
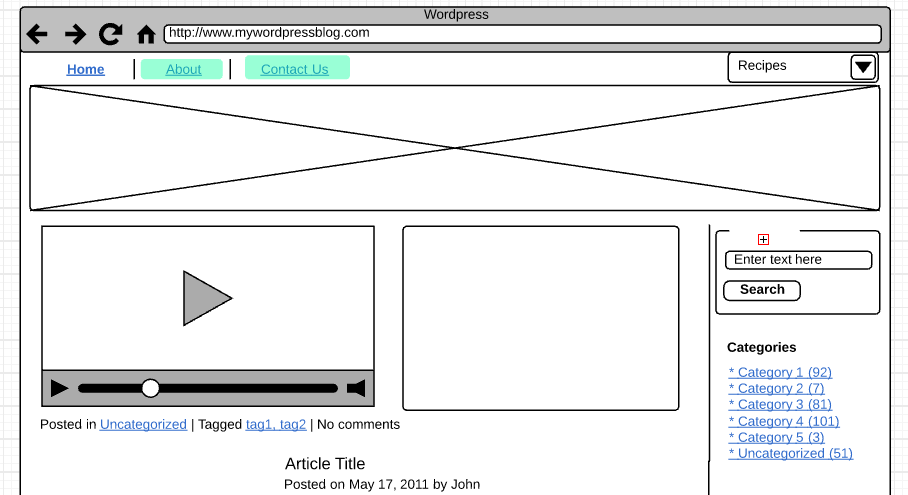
Wie Sie sehen werden, stehen Ihnen hier eine ganze Reihe von Vorlagen zur Verfügung. Für dieses Tutorial werden wir das „Wireframe für WordPress Blog“ verwenden, um einen Kochblog zu erstellen. Doppelklicken Sie auf die WordPress Blog Vorlage.

3. Wireframe benennen
Klicken Sie oben in der Mitte des Bildschirms auf den Titel des Wireframe. Nachdem der Text hervorgehoben wurde, können Sie den Namen Ihres Wireframe eingeben.

4. Wireframe bearbeiten
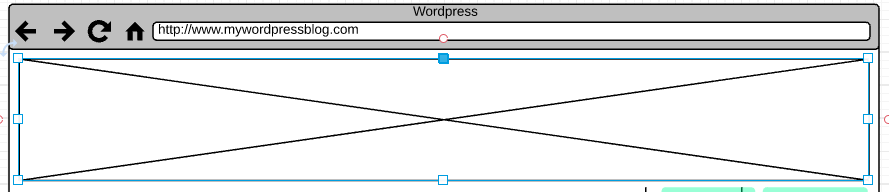
Unsere Vorlage bietet viele UI-Standardkomponenten. Wir werden in unserem Beispiel noch einige Komponenten hinzufügen und einige vorhandene verschieben. Beginnen wir mit der Kopfzeile. Klicken Sie oben auf das große Rechteck. Klicken und halten Sie das blaue Quadrat oben in der Mitte des Rechtecks gedrückt und ziehen Sie es nach unten, um die Größe zu ändern.

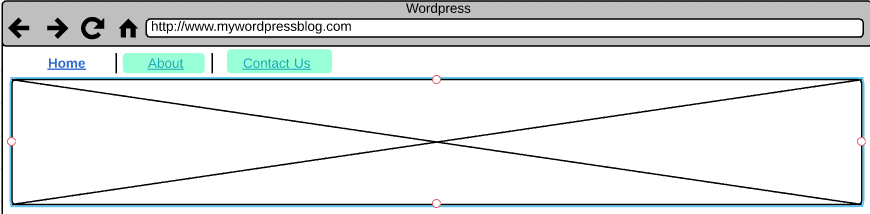
Klicken Sie jeweils auf „Startseite“, „Über“ und „Kontaktieren Sie uns“ und ziehen Sie die Schaltflächen in die obere linke Ecke der Seite.

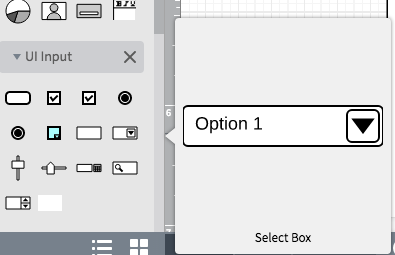
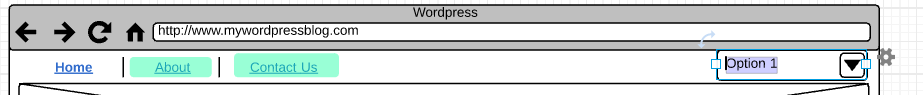
Nun möchten wir eine weitere Navigationsschaltfläche hinzufügen – ein Dropdown-Menü. Klicken Sie unter „UI Input“ auf das Kästchen mit dem Pfeil nach unten, halten Sie es gedrückt und ziehen Sie es in die obere rechte Ecke der Seite. Verschieben Sie die Box, um die Ausrichtung entsprechend anzupassen.

Doppelklicken Sie auf den Text in der Box und geben Sie einen neuen Titel ein. Wir nennen das Menü „Rezepte“.

5. Suchfeld in die rechte Spalte verschieben
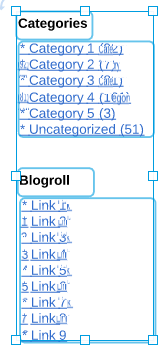
Da wir mehr Platz für unsere Inhalte benötigen, verschieben wir das Suchfeld in die rechte Spalte. Markieren Sie alle Einträge in der rechten Spalte, indem Sie die untere Ecke der Liste anklicken, sie gedrückt halten und nach oben ziehen. Dadurch wird alles ausgewählt, sodass Sie die Elemente einfach nach unten verschieben können. Klicken und ziehen Sie die markierten Elemente nach unten.

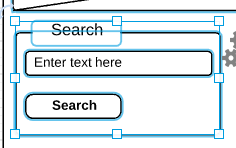
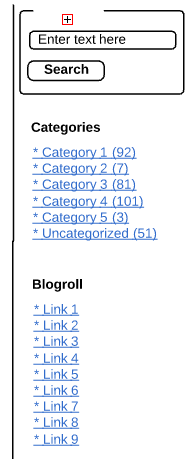
Dasselbe tun wir, um das Suchfeld zu verschieben. Wählen Sie alle Elemente im Suchfeld aus und ziehen Sie sie oben in die rechte Spalte. Passen Sie die Größe der Boxen an, damit sie in die Spalte passen.


6. Videos hinzufügen
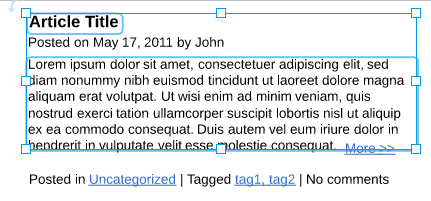
Wir möchten auf dieser Seite Demovideos einfügen, die unser Blogger wöchentlich einstellen wird. Wählen Sie den Titel, das Veröffentlichungsdatum und den Text des Artikels aus und drücken Sie die Löschtaste auf Ihrer Tastatur. Hinweis: Wir lassen die Angaben für Kategorien, Tags und Kommentare stehen, da wir sie später für unser Videoelement verwenden möchten.

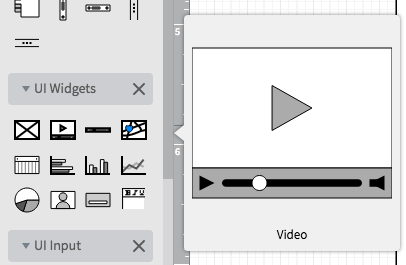
Klicken Sie unter „UI Widgets“ auf das Videosymbol, halten Sie es gedrückt und ziehen Sie es links direkt unter das Kopfzeilenbild.

Klicken Sie unter „UI Container“ auf das Elementfeld und ziehen Sie es rechts neben das Videofeld. In diesem Feld wird später der Text für das Video zu lesen sein.

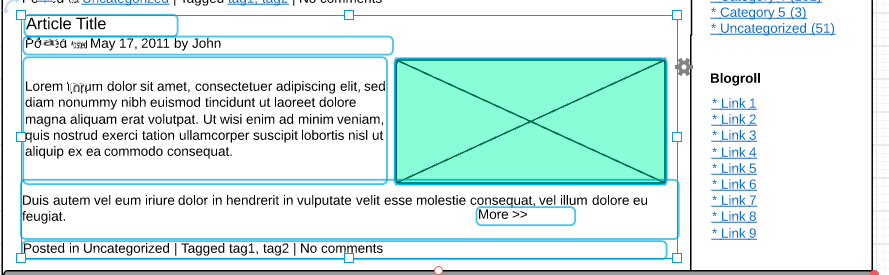
Klicken Sie auf die Elemente für Kategorie, Tags und Kommentare und ziehen Sie diese unter die Videobox. Das sollte in etwa folgendermaßen aussehen:

Fügen Sie dem Elementfeld Text hinzu, damit Mitwirkende wissen, dass es sich um ein Textfeld handelt. Verwenden Sie die Tools für Schriftart, Typ und Ausrichtung in der Menüleiste, um die Formatierung anzupassen.
7. Inhalt anpassen
Wir müssen den Teaser für den Blogeintrag verschieben, damit er auf gleicher Höhe mit dem Video auf der Seite erscheint. Wählen Sie alle verbleibenden Elemente im Beitragsabschnitt aus und richten Sie diese unterhalb des Abschnitts mit den Angaben zu Kategorien, Tags und Kommentaren aus. Benutzen Sie das blaue Quadrat, während alle Elemente ausgewählt sind, um die Größe der Auswahl an der Seite auszurichten.

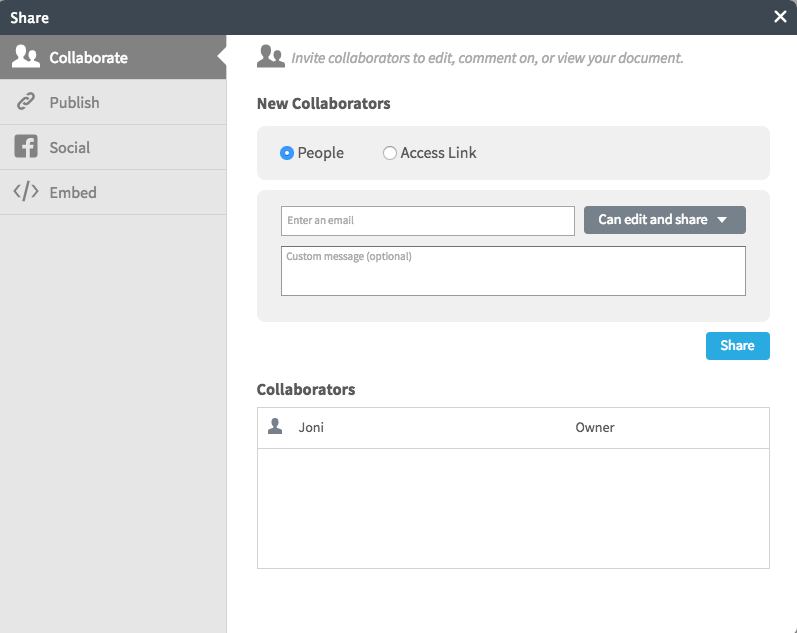
8. Wireframe freigeben
Der Titel, den Sie zu Beginn dieser Übung erstellt haben, wird oben über dem Diagramm angezeigt. Sobald Sie mit Ihrem Wireframe zufrieden sind, können Sie es mit anderen über E-Mail, Weblink, Social Media (Facebook, Twitter, Google+ und LinkedIn) teilen oder es auf einer Website einbetten. Klicken Sie oben rechts auf dem Bildschirm auf die blaue Schaltfläche „Teilen“. Es öffnet sich ein Popup-Fenster. Wählen Sie aus, wie Sie das Diagramm teilen möchten, und machen Sie die entsprechenden Angaben.

Durch den Versand eines E-Mail-Links können Sie Mitwirkende zur Bearbeitung Ihres Wireframes einladen. Sie haben dann auch die Möglichkeit, sich über die Chatfunktion (die gelben Anführungszeichen oben rechts auf dem Bildschirm) auszutauschen.
Ein einfachen Wireframe erstellen
Nun, da wir uns die grundlegenden Bestandteile von Wireframes angesehen haben, bringen wir alles zusammen und erstellen einen einfachen Wireframe. Lesen Sie weiter, wenn Sie lernen wollen, wie Sie von Grund auf ein Wireframe erstellen können. Sie können auch unsere Wireframe Beispiele und Vorlagen benutzen.
1. Bestimmen Sie zuerst das Hauptziel der Website und lassen Sie sich beim Design davon leiten. Überlegen Sie sich, wie die Benutzer mit der Oberfläche interagieren.
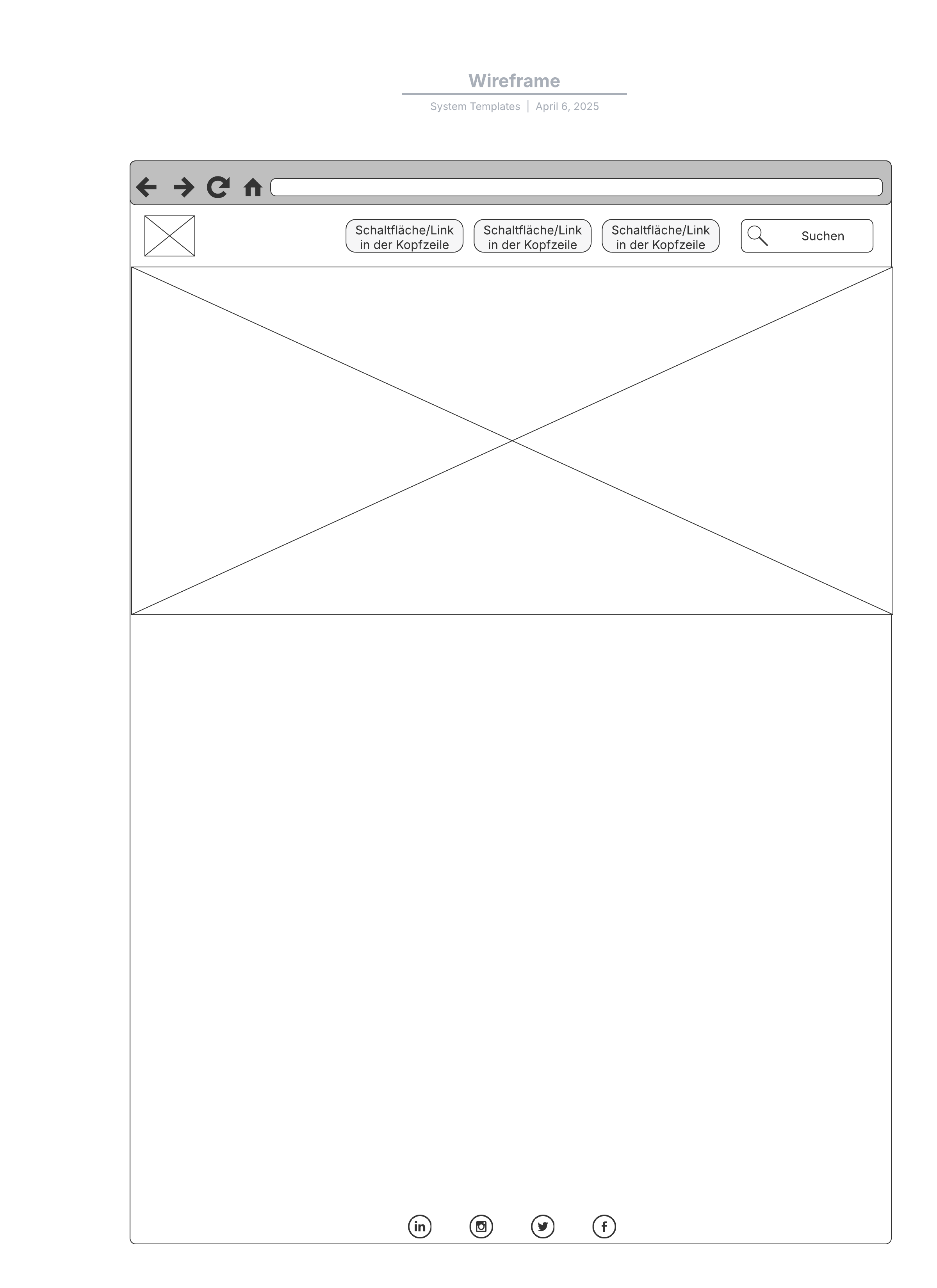
2. Beginnen Sie mit einer einfachen, groben Darstellung der Webseite, die in drei Abschnitte segmentiert ist: den Header (das Erste, was Benutzer oben auf der Seite zu sehen bekommen), die Hauptseite und den Footer, der üblicherweise weniger wichtige Informationen enthält.
3. Als Nächstes machen Sie sich Gedanken über die Navigation. Fügen Sie Schaltflächen und Links für Benutzer hinzu, damit diese die Hauptabschnitte Ihrer Website besuchen können: Content-Bereiche, die Suche und die Benutzeranmeldung zum Beispiel.
4. Fügen Sie Ihrem Wireframe zur Erklärung Anmerkungen hinzu.
Ab dieser Phase können Sie den Wireframe mit anderen Beteiligten teilen, bevor Sie mit dem nächsten Schritt fortfahren. Sie können den ersten Wireframe von Hand auf Papier oder ein Whiteboard zeichnen. Ab Phase 4 sollten Sie für die weitere Entwicklung des Wireframe aber lieber auf Software setzen.
Möchten Sie mehr über die Erstellung eigener Wireframes erfahren? Sehen Sie sich diesen Artikel zu Wireframe Formen in Lucidchart an.
Apps und Software-Tools auswählen
Ein Wireframe Tool sollte Ihnen die Erstellung und Gestaltung aller vier Arten von Wireframes – einfach, mit Anmerkungen, Benutzerstrom und interaktiv – schnell und einfach machen. Folgende Punkte sollten Sie in Ihre Auswahlentscheidung einbeziehen:
- Wie „echt“ muss es sein? Die Designmöglichkeiten mancher Software sind sehr einfach gehalten und sehen fast wie von Hand gezeichnet aus, während andere eher einen Minimalprototypen mit ausgereifterer UX und UI bieten. Bei Ihrer Auswahl sollten Sie daran denken, wie Ihr fertiges Produkt aussehen soll.
- Hat das Teilen Priorität? Einige Produkte bieten Ihnen die Möglichkeit, Wireframes in verschiedensten Formaten zu exportieren, während bei anderen das Programm auf jedem Computer installiert sein muss, auf dem aus aufgerufen wird. Benutzer, die ihr Design mit vielen Personen teilen wollen, brauchen ein Programm, welches das Teilen zur Überprüfung, Zusammenarbeit und Freigabe erleichtert – dazu zählt online- und Cloud-basierte Software.
- Welche Plattform bevorzugen Sie? Benutzer, die ihre Arbeit teilen und im Team auf unterschiedlichen Computern arbeiten wollen, brauchen ein Produkt mit Online- oder Cloud-Zugang. Es gibt aber auch Benutzer, die an einem einzigen Gerät arbeiten – genauso, wie es Firmen gibt, die Designs lokal speichern und Software installieren wollen.
- Brauchen Sie Offline-Zugang? Browserbasierte Produkte sind ausschließlich über Webbrowser verfügbar. Benutzer mit browserbasierten Produkten können Designs möglicherweise nicht lokal speichern oder ohne Internetzugang arbeiten. Browserbasierte Produkte sind jedoch schlanker und werden tendenziell öfter aktualisiert; dafür verlieren Sie jedoch im Zweifelsfall den Offline-Zugang.
Suchen Sie nach Vorlagen und Bibliotheken? Damit wird die Entwicklung von Wireframes viel einfacher. Software Lösungen, die Vorlagen für Mobile-Anwendungen, Webbrowser-Designs und andere Formate enthalten, bieten Ihnen eine große Zeitersparnis und sind besonders dann hilfreich, wenn Sie viele unterschiedliche Wireframes entwickeln müssen. Außerdem stellen viele Produkte zur Wireframe Entwicklung ihre eigenen Bibliotheken mit Symbolen, Widgets und Stilen bereit.
Das spricht für Lucidchart als Ihre online Software für das erstellen von Wireframes
Lucidchart kann binnen Minuten von allen Anwendern verwendet werden – ob erfahrener Entwickler oder blutiger Anfänger. Erstellen Sie in kürzester Zeit eine interaktive Demo einer Website! Kein Download erforderlich. Jetzt können Sie über Ihren Browser solide Diagramme in der Cloud gestalten. Eine Lizenz kann jeweils auf einem beliebigen Computer oder Tablet-Gerät verwendet werden.
- Einfach: Dropdown-Menüs, Schaltflächen und allgemeine Elemente helfen Ihnen dabei, neue Konzepte zu skizzieren oder alte zu verbessern. Mit Hotspots können Sie die Website-Navigation nachbilden, indem Sie von Seite zu Seite wechseln, auf externe Seiten verlinken, Videos wiedergeben und noch vieles mehr.
- Sicher und zuverlässig: Das Enterprise-Sicherheitsprotokoll von Amazon Web Services schützt Ihre Daten. Wenn Sie Diagramme in Lucidchart erstellen, werden Ihre Änderungen kontinuierlich gespeichert und an mehreren Standorten gesichert. Wir benachrichtigen Sie sogar, wenn wir Ihren neuesten Entwurf aufgrund von Verbindungsproblemen nicht speichern können.
- Interaktive Elemente: Verlassen Sie sich nicht einfach auf einen statischen Wireframe. Entwickeln Sie stattdessen ein interaktives Mockup mit anklickbaren Buttons, Videos, aufrufbaren Menüs und zum Testen weiterer Links.
- Reibungslose Zusammenarbeit: Verringern Sie den Zeitaufwand für die Entwicklung, indem Sie alle am Prozess mitwirken lassen. Ihre Kunden, Content-Ersteller und Programmierer können einfach untereinander chatten und Feedback geben.
- Umfassendes Funktionsangebot: Ihre Kunden werden einen interaktiven Wireframe zu schätzen wissen, der die User Experience zeigt. Aktivieren Sie einfach den Demo-Modus, um Ihren Designern und Kunden einen funktionierenden Prototypen einer App oder Website zu präsentieren.
- Veröffentlichen und teilen: Wenn Sie Ihren Wireframe fertiggestellt haben, können Sie ihn ganz einfach teilen. Sie können die Datei in einer Reihe von Bildformaten speichern, sie ausdrucken oder per E-Mail schicken. Sie können den Wireframe sogar in den sozialen Medien oder privat teilen, um sich Feedback einzuholen.
Mit Wireframe Software und Tools Webseiten und Apps gestalten
Sie können versuchen, sich das Endergebnis einer Website oder App vorzustellen, aber es ist weitaus einfacher und effektiver, vorher einen Wireframe zu gestalten und sich noch vor dem Anfang damit vertraut zu machen. Mit Tools und Software für das Erstellen von Wireframes können Sie beispielhafte Designs flexibel und mit weniger Zeitaufwand gestalten. Sie können Ideen weiter ausführen, sich das Gesamtbild ansehen und im Verlauf Fehler vermeiden. Mit Vorlagen können Sie Ihre Ideen noch schneller und einfacher visuell umsetzen, Anpassungen vornehmen und Probleme untersuchen und lösen.
Mockups und Mockup-Tools
Wireframes sind Design-Platzhalter, während Mockups die visuellen Details wie Farben, Schrift und Markenelemente ergänzen. Mockups dienen wie Wireframes dazu, die Planung des Teams zu dokumentieren und zu koordinieren, bieten aber den Vorteil, dass sie visuell ansprechender sind und sich damit auch für Entscheidungsträger eignen. Kurz gesagt: Mockups hübschen die Wireframe-Skizze visuell auf.



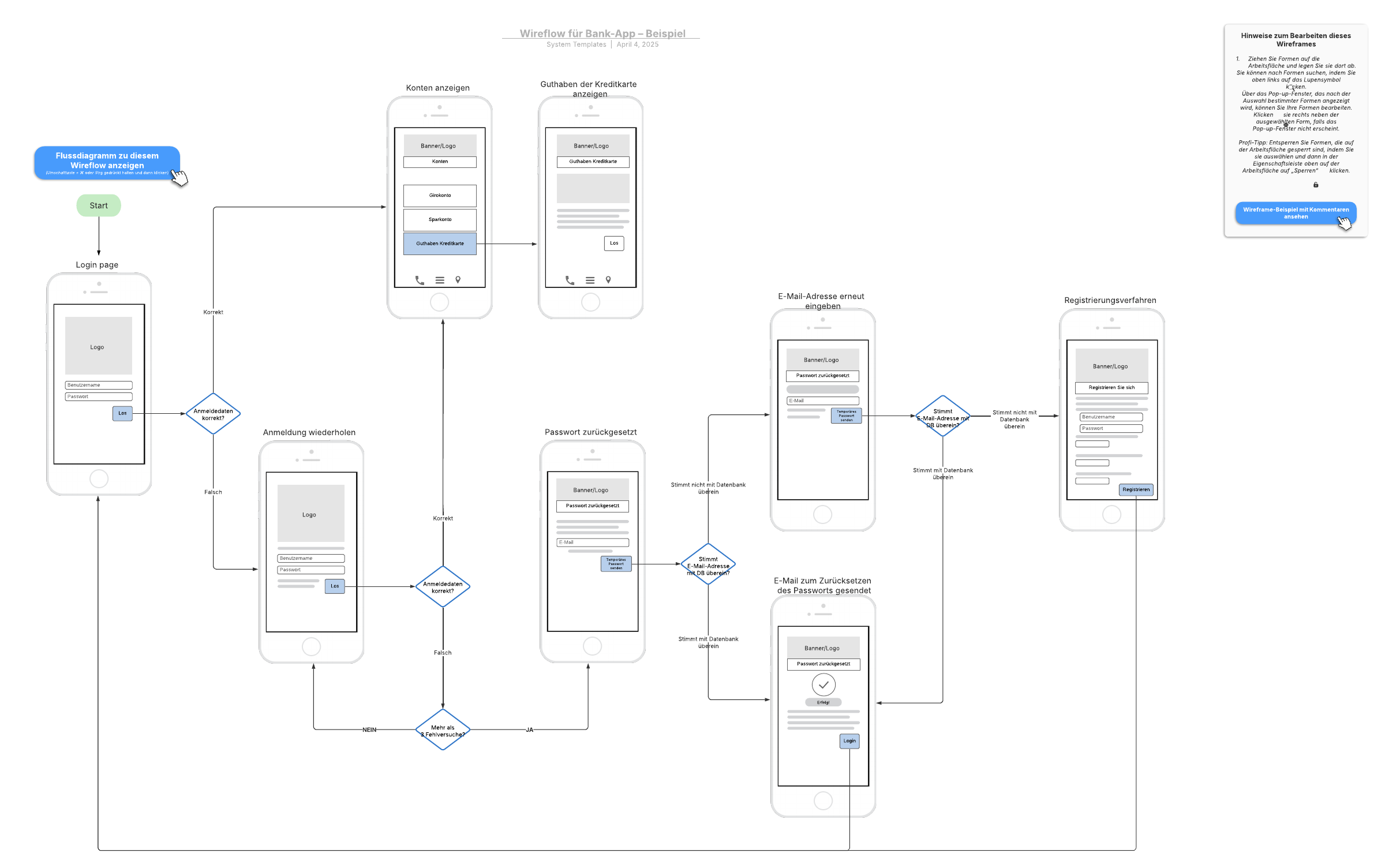
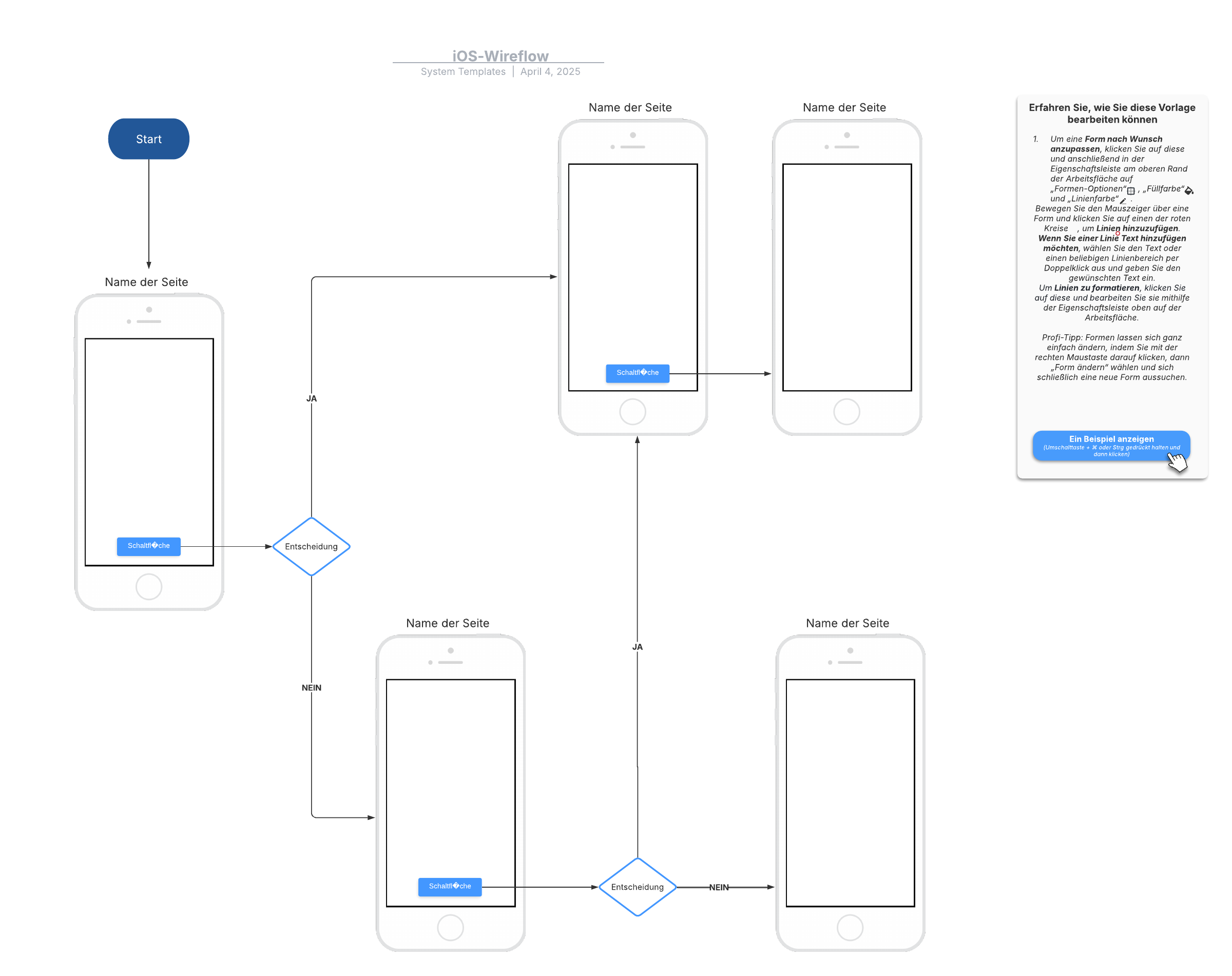
Wireframe Beispiele und Vorlagen
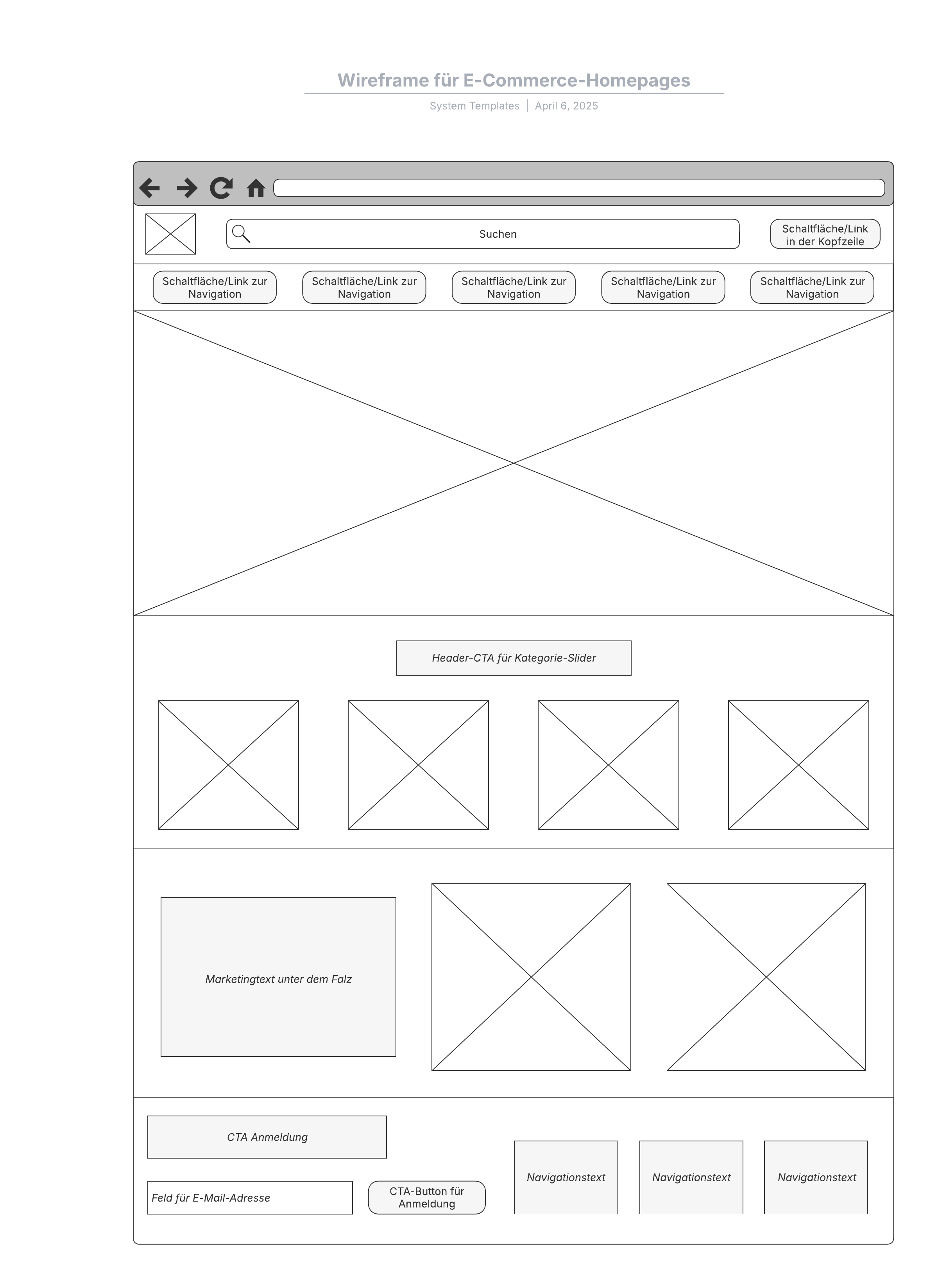
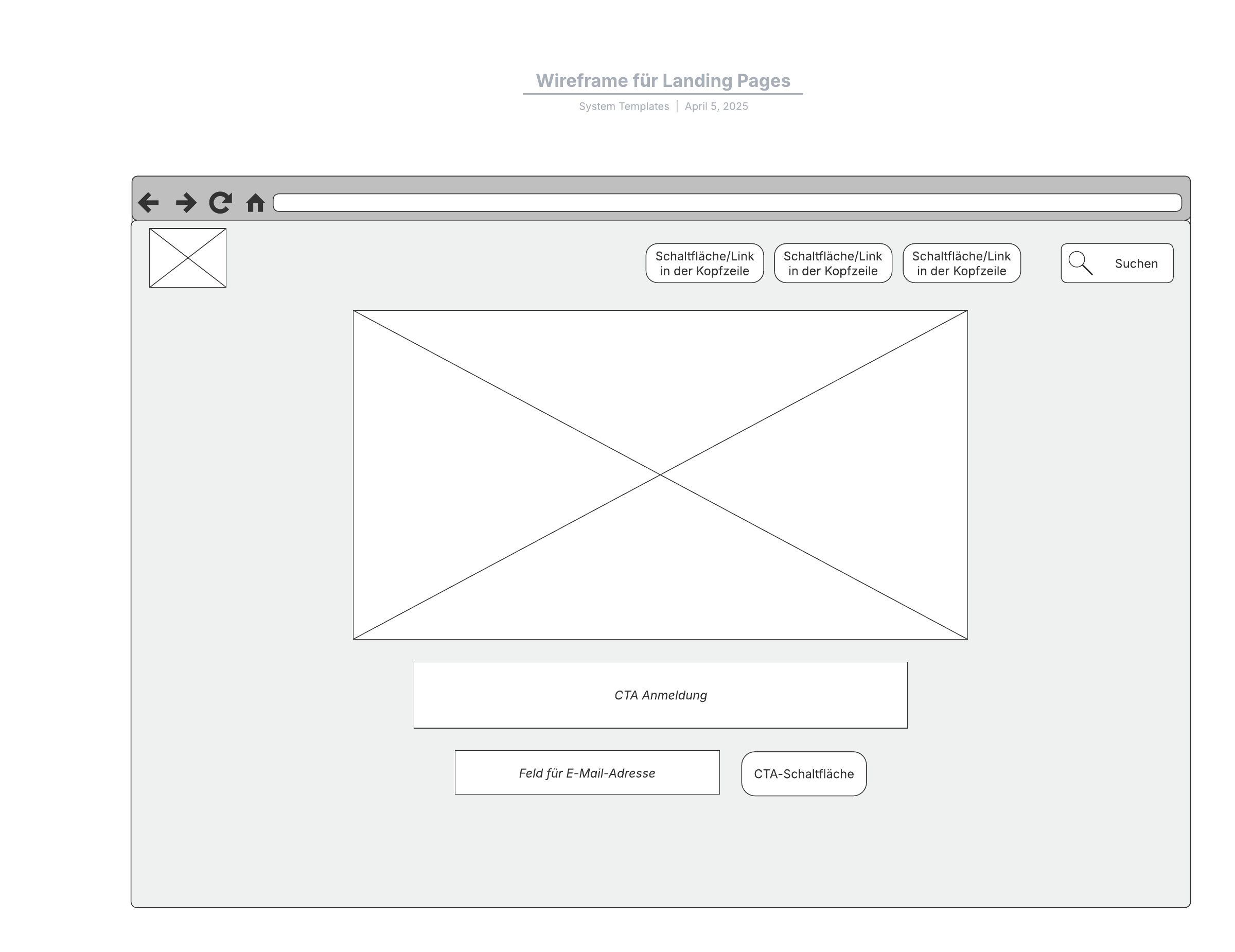
Wireframe Beispiel Vorlagen sind essenziell, wenn Sie eine neue Webseite oder Anwendung entwickeln. Online finden Sie kostenlose Wireframe Beispiel Vorlagen. Die meisten Softwareprodukte für Website- und App-Design warten ebenfalls mit einer Vielzahl von Vorlagen auf. Hier sind einige erprobte Vorlagen von Lucidchart, mit denen Sie nachvollziehen können, wie der Wireframe-Gestaltungsprozess abläuft:
7 Tipps zur Erstellung von Wireframes
Bevor es mit der Erstellung Ihres Wireframe losgehen kann, müssen Sie einige Vorbereitungen treffen. Sie müssen: die Anforderungen an die Website ermitteln, die Wichtigkeit jedes Elements auf der Seite bestimmen und überlegen, wie Besucher:innen mit der Seite interagieren werden. Im Folgenden finden Sie einige Tipps dafür, wie Sie diesen Entwurfsprozess einfacher und produktiver gestalten können:
1. Mit Stakeholdern:innen sprechen
Unabhängig davon, ob Sie eine Website für einen internen oder externen Kunden erstellen, müssen Sie auf jeden Fall dessen Anforderungen kennenlernen. Vereinbaren Sie ein Treffen mit den wichtigsten Stakeholder:in, um herauszufinden, was diese mit ihrer neuen Website bezwecken und was sie von Nutzende beim Besuch der Website erwarten. Bei diesem Gespräch sollten Sie auch nachfragen, welche Elemente der Kunde besonders hervorheben möchte bzw. ob bestimmte Elemente unbedingt „above the fold“ angezeigt werden sollen – also welcher Content beim Öffnen der Website sichtbar sein soll, ohne dass Besucher nach unten scrollen müssen.
2. Schaltflächen deutlich hervor heben
Internetnutzende sind daran gewöhnt, auf Websites auf Schaltflächen zu klicken, um bestimmte Aktionen zu starten, z. B. eine Bestellung aufzugeben oder eine Zahlung zu bestätigen. Für diesen Aspekt des Websitedesigns müssen Sie das Rad also nicht neu erfinden. Wenn Sie sich einmal für ein bestimmtes Schaltflächendesign entschieden haben (z. B. rechteckig oder mit abgerundeten Kanten), verwenden Sie diese Form am besten auf der gesamten Website.
3. Intuitive Navigation ermöglichen
Ihre Website umfasst vielleicht nur ein paar wenige Unterseiten, vielleicht aber auch mehrere hundert. Wichtig ist dabei, dass Nutzende sich dort schnell zurechtfinden. Daher müssen Sie eine sinnvolle Hierarchie schaffen. Wenn Sie beispielsweise eine Unternehmenswebsite erstellen, könnten Sie unternehmensbezogene Elemente in einem Dropdown-Menü und produktspezifische Elemente in einem anderen platzieren. Überlegen Sie außerdem, wie Besucher:innen von einer Seite zu einer beliebigen anderen navigieren sollen, und bieten Sie ihnen die Möglichkeit, jederzeit schnell wieder zur Startseite zurückzukehren.
4. Raster und Boxen verwenden
Um die Elemente auf Ihren Seiten sinnvoll und optisch ansprechend anzuordnen, können Sie ein Onlinetool nutzen, das Ihnen die Verwendung von Rastern ermöglicht. Raster sind eine Orientierungshilfe, mit der Sie den richtigen Abstand zwischen Elementen bestimmen und sich eine bessere Vorstellung davon machen können, wie die Inhalte später auf der Seite aussehen werden. Boxen helfen Ihnen wiederum dabei, Seitenelemente wie Texte, Bilder oder Anzeigen darzustellen. Und denken Sie daran, dass ein Wireframe nur ein Gerüst ist – das Design muss zu diesem Zeitpunkt noch nicht besonders ausgefeilt sein.
5. Richtige Texte hinzufügen
Designer:innen verwenden gerne „lorem ipsum“ als Platzhalter für Textinhalte auf einer Seite. Wir empfehlen jedoch, dass Sie bei der Erstellung eines Wireframe richtigen Text einsetzen. Dadurch sehen Sie, wie bestehende Inhalte auf der Seite aussehen werden und ob Sie den dafür zugewiesenen Bereich anpassen oder den Text zuschneiden müssen. Probieren Sie verschiedene Schriftarten aus, um herauszufinden, wie sich der Text dadurch verändert.
6. Hauptelemente einfügen
Erstellen Sie eine Liste der zentralen Komponenten, die später auf der Seite eingebunden werden sollen. Diese variieren je nach Art der Website, die Sie erstellen. Wenn Sie z. B. ein Wireframe für eine Zahlungsseite erstellen, sollten Sie jetzt schon alle Felder einfügen, die Benutzer:innen späterhin ausfüllen müssen, bevor sie auf die Schaltfläche „Senden“ klicken. Überlegen Sie sich, wie Sie die Seitennavigation gestalten möchten und wo Sie die Bereiche für die Benutzeranmeldung, den Inhalt, die Suchfelder und das Firmenlogo platzieren werden.
7. Wireframe freigeben
Wenn Sie Ihr Wireframe fertiggestellt haben, ist es an der Zeit, Feedback von anderen Personen einzuholen. Sie könnten nun ein Onlinetool verwenden, um das Wireframe für andere freizugeben, damit Sie es gemeinsam bearbeiten und Kommentare hinzufügen können. Über eine solche Onlineapp können Sie Ihr neues Wireframe mit mehreren Personen gleichzeitig begutachten und per integriertem Onlinechat Ihre Beobachtungen austauschen. Dadurch behalten Sie den Überblick über den Bearbeitungsverlauf und sparen viel Zeit.
Sobald Sie Ihr Wireframe fertiggestellt haben, können Sie es mit einer Anwendung wie Illustrator oder Photoshop in eine visuelle Darstellung umwandeln, bevor Sie es dann tatsächlich erstellen. Denken Sie daran: Wenn Sie sich für bestimmte Elemente entschieden haben, um etwas auf einer Seite darzustellen, sollten Sie genau die gleichen Elemente auch auf anderen Unterseiten verwenden. Einheitlichkeit ist für ein gutes Nutzererlebnis unerlässlich.