Wireframe Tool
Lucidchart ist eine intelligente Diagrammanwendung, mit der sich dank Drag-and-Drop-Formen, gebrauchsfertigen Vorlagen und vielen weiteren Funktionen kostenlos ein online Wireframe erstellen lässt.
Mit der Registrierung stimmen Sie unseren Nutzungsbedingungen zu und bestätigen, dass Sie unsere Datenschutzrichtlinie gelesen und verstanden haben.
Die Vorteile von Lucidchart gegenüber anderen Wireframe Tools

Ideal für Designer und Produktmanager
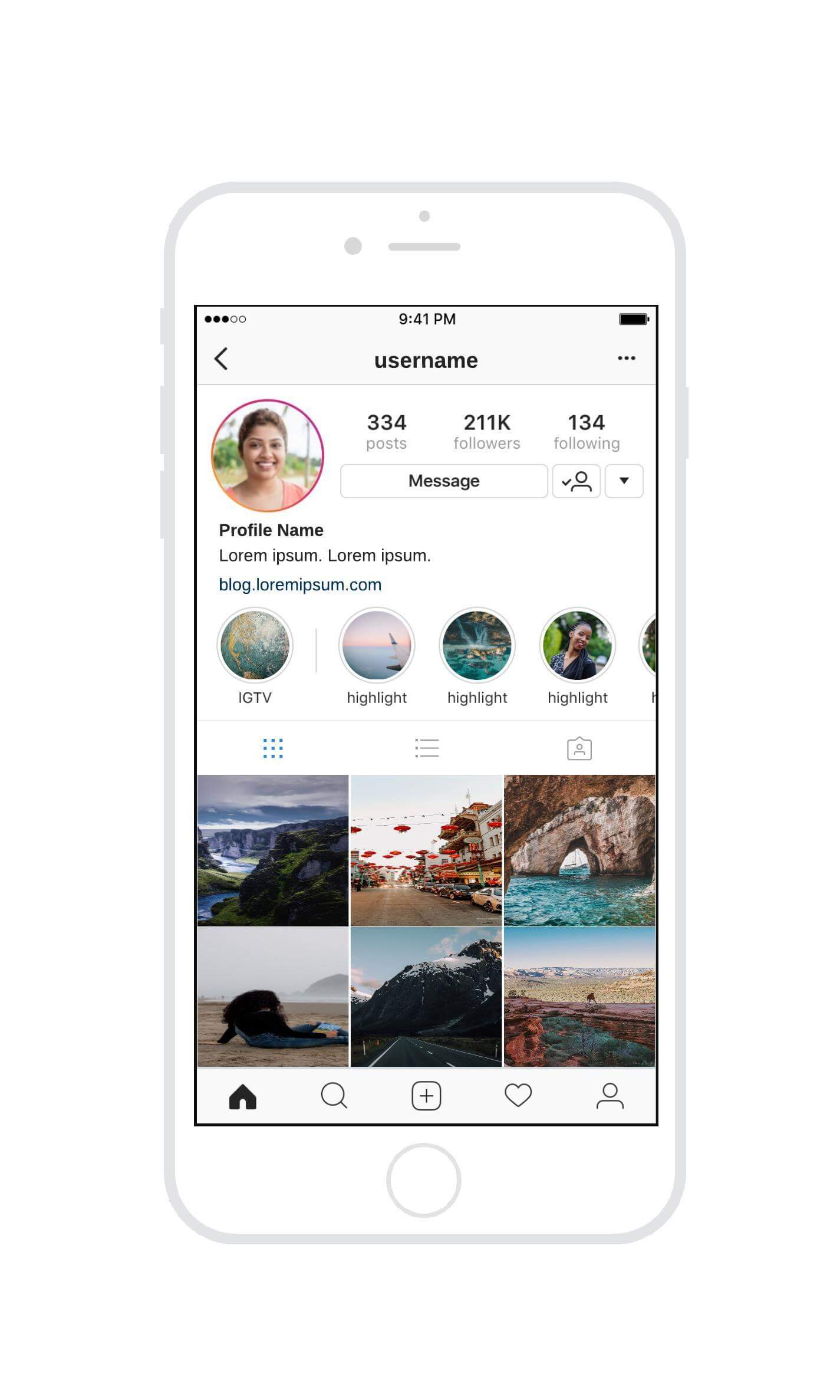
Wireframe Tools helfen Designern und Produktmanagern, die Struktur und Funktionalität einer Webseite oder einer App zu veranschaulichen. Nutzerfreundliche Drag-and-Drop-Funktionen machen es einfach, jeden beliebigen Abschnitt und jede beliebige Komponente für Smartphone-, Tablet- oder Website-Wireframes zu gestalten. Mit dem Wireframe Tool von Lucidchart wird das Gestalten konzeptioneller Entwürfe zum Kinderspiel: Mithilfe von Layern, Links und Hotspots können Sie die jeweiligen Funktionen Ihres Designs sowie jede denkbare Anzeigekonfiguration für ein optimales Nutzererlebnis visualisieren – ganz ohne tatsächlichen Entwicklungsaufwand.

Zusammenarbeit mit Stakeholdern, Präsentationen für Kunden gestalten und grenzenlose Freigabe von Inhalten
Im Gegensatz zu anderen kostenlosen Wireframe Tools erleichtert Lucidchart dank integrierter Funktionen den Feedbackprozess während dem Wireframing. Erstellen Sie eine geteilte URL und senden Sie die aktuelle Version Ihres Mockups an Kunden und Stakeholder. Durch Kommentieren des Dokuments oder über die im Editor integrierten Chatfunktion können Sie Feedback geben oder anfordern. Mithilfe des Präsentationsmodus, teilbaren URLs, oder der Integration für Google Präsentationen können Sie Ihren Kunden oder Stakeholdern darüber hinaus ausgefeilte Wireframes und überzeugende Enddesigns präsentieren.

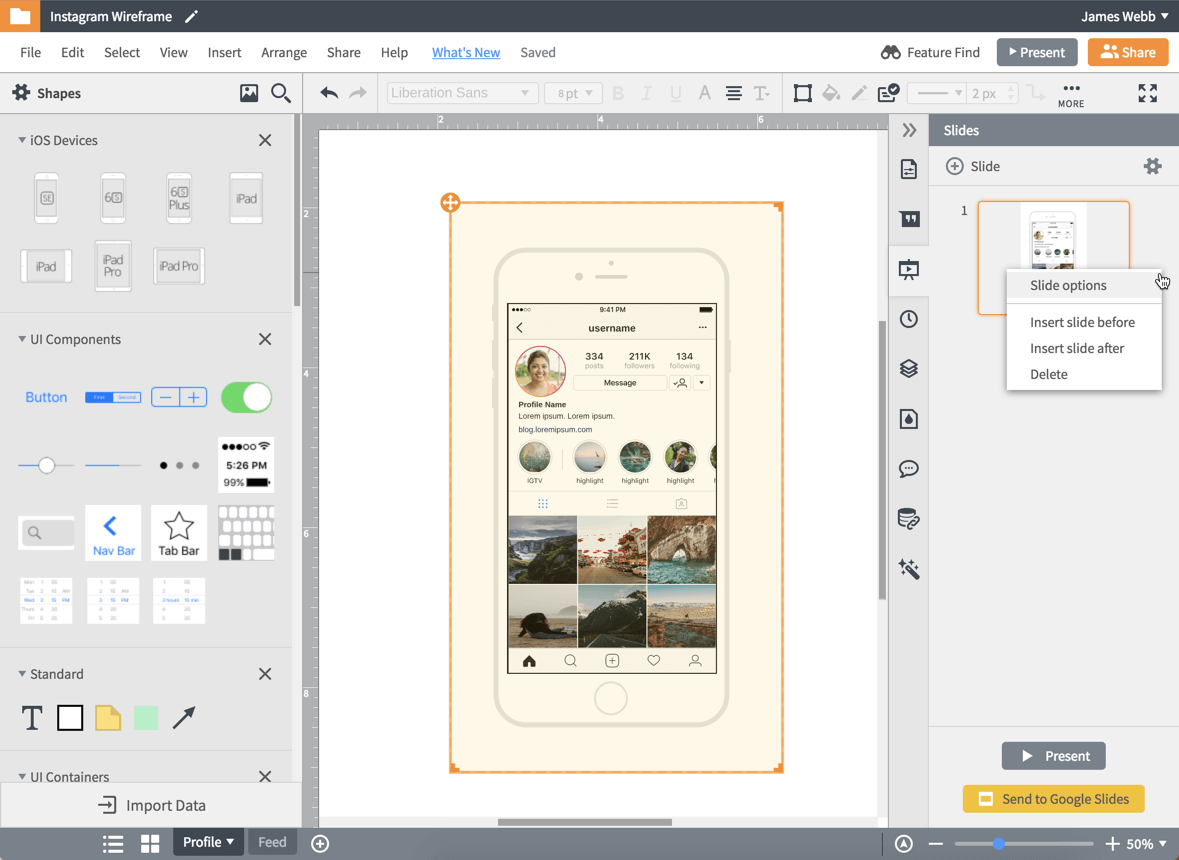
Wireframe Formenbibliotheken für jeden Gerätetyp
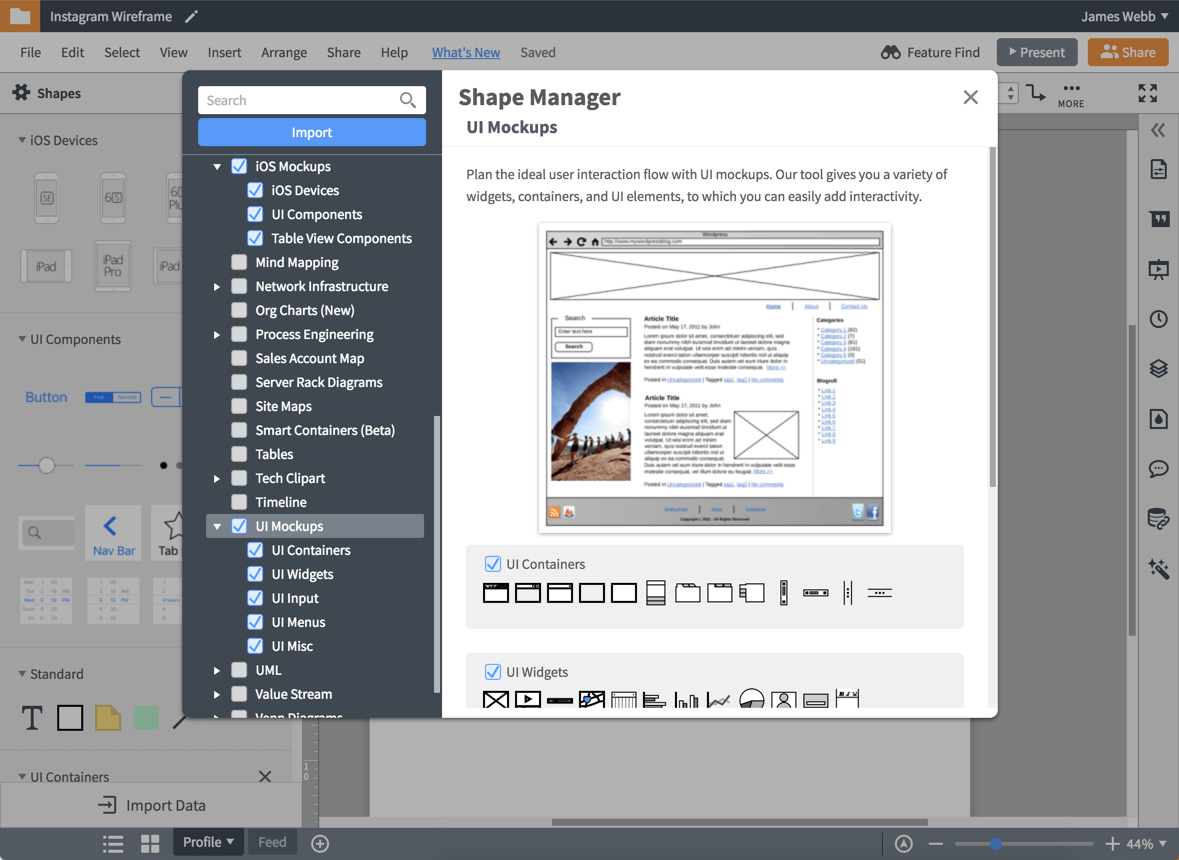
Wenn Sie ein Wireframe Tool nutzen, um ein Wireframe für eine App, Website, oder Landingpage zu erstellen, ist es wichtig, die verschiedenen Gerätetypen im Hinterkopf zu behalten, um allen Nutzern ein optimales Erlebnis bieten zu können. Nutzen Sie die vielfältigen Funktionen in Lucidchart, um Designs und Prototypen für Desktop-, Tablet- und Mobilgeräte zu erstellen, unabhängig davon, welche Android- oder iOS-Version auf dem jeweiligen Gerät verwendet wird. Darüber hinaus bietet Ihnen die UI-Formenbibliothek alles, was Sie zum Planen Ihrer Benutzeroberflächen benötigen: von Suchfeldern und Texteditor-Funktionen bis hin zu Sitemap-Symbolen und mehr.

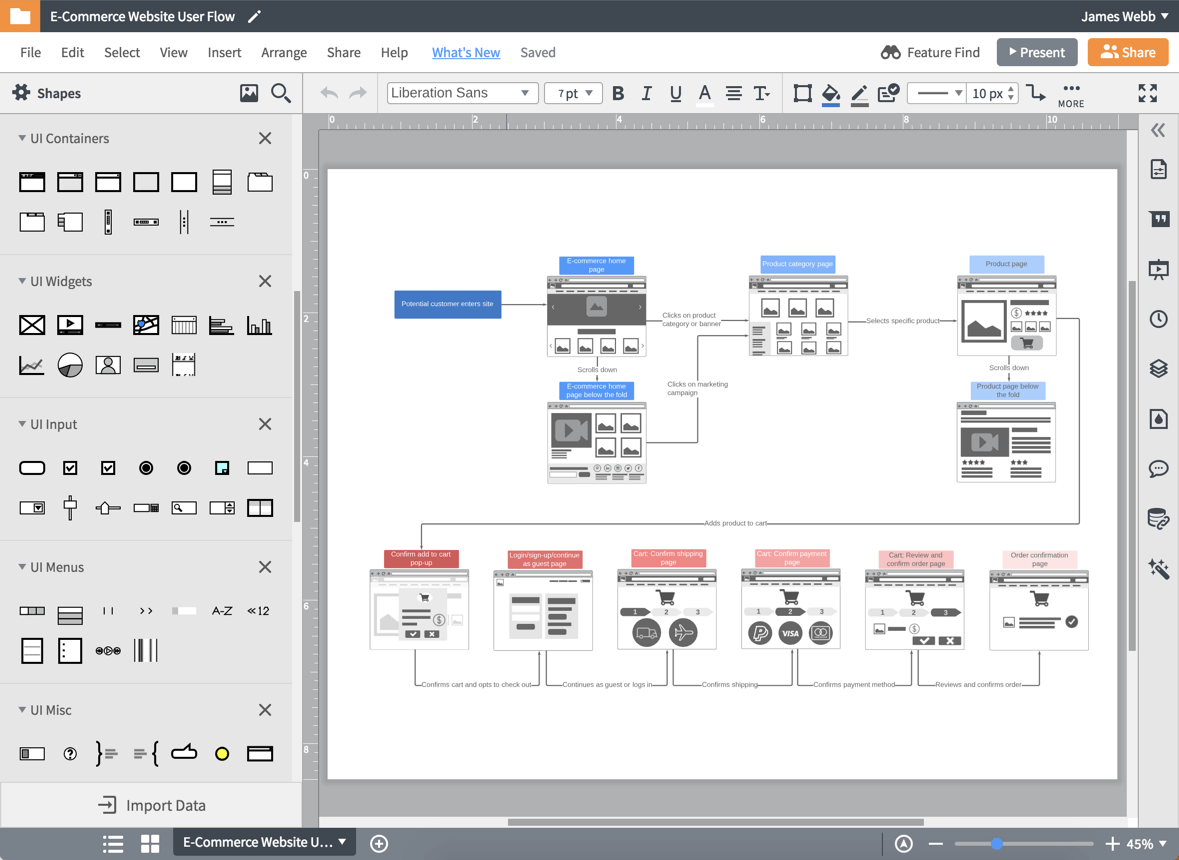
Wireframe Vorlagen für Webseiten, User Flows und Apps
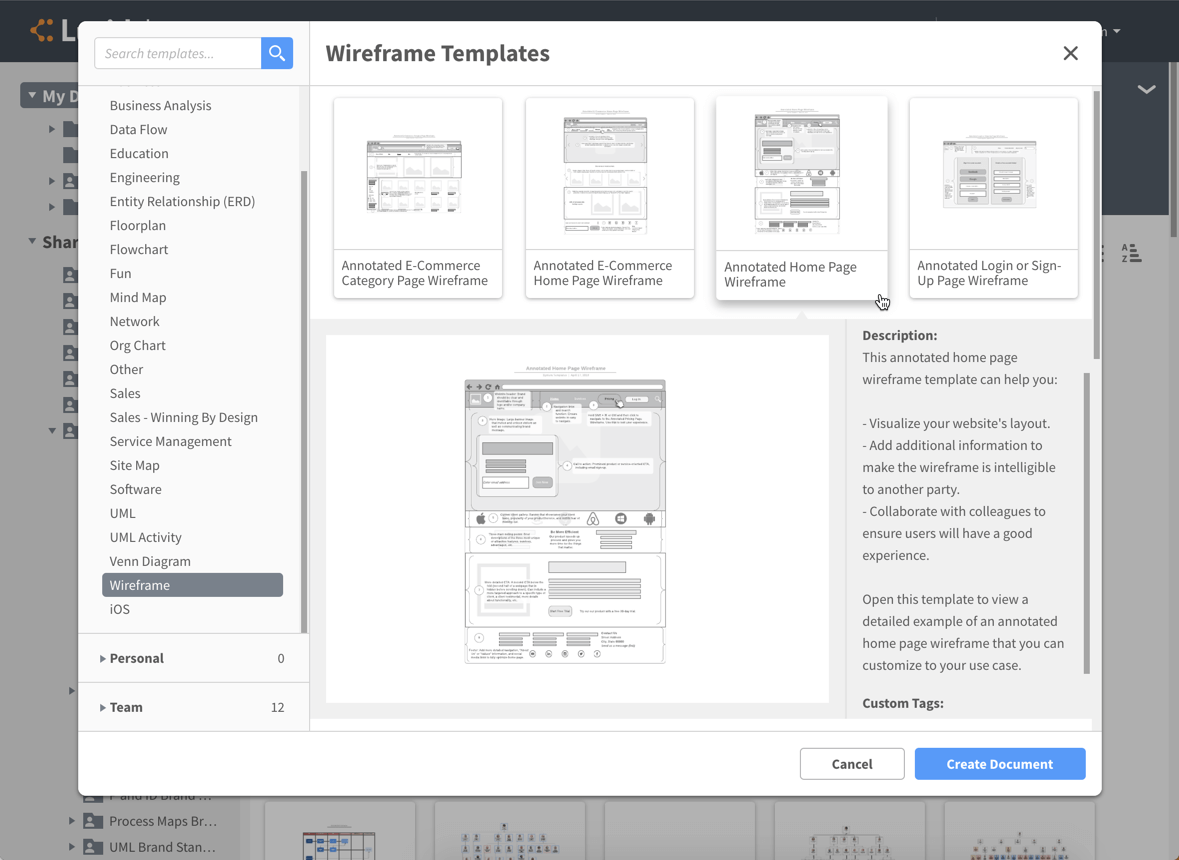
Lassen Sie sich inspirieren und lernen Sie, wie Sie mithilfe der Vorlagengalerie in Lucidchart schneller Wireframes erstellen können. Dank Wireframe Vorlagen für Landingpages, Nutzerabläufe und Apps, deren Größe und Design für Desktop-Computer, Mobilgeräte und Tablets optimiert sind, sparen Sie jede Menge Zeit. Profitieren Sie von Vorlagen für Preisseiten, E-Commerce-Abläufe, Anmeldeseiten und Startseiten, die individuell an die Bedürfnisse Ihres Unternehmens angepasst werden können.
Die Grundlagen von Lucidchart in 3 Minuten erklärt

Die Grundlagen von Lucidchart in 5 Minuten erklärt
- Erstellen Sie Ihr erstes Wireframe aus einer Vorlage, einer leeren Arbeitsfläche oder importieren Sie ein Dokument.
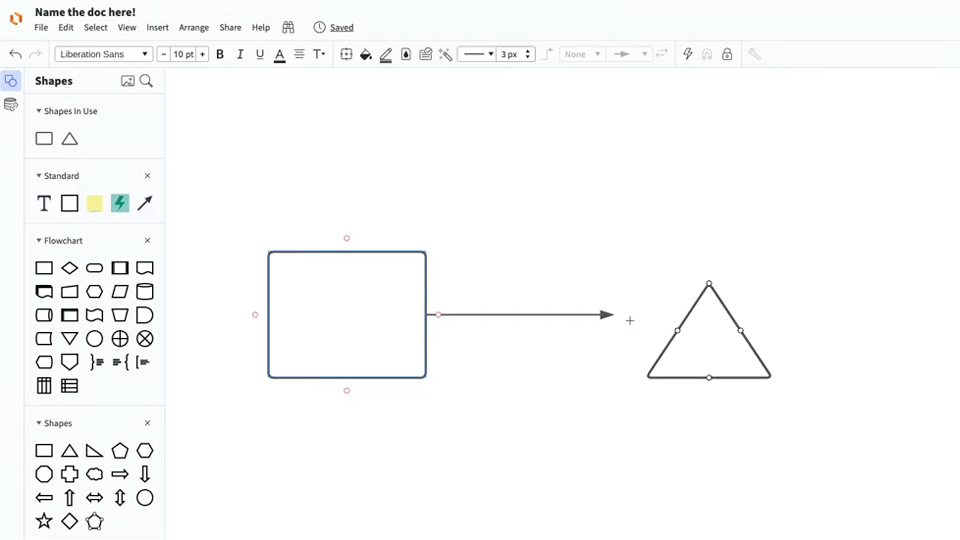
- Fügen Sie Text, Wireframe Formen und Linien hinzu, um Ihr Diagramm anzupassen.
- Erfahren Sie, wie Sie den Stil und die Formatierung anpassen.
- Finden Sie mit der Funktionssuche, was Sie brauchen.
- Teilen Sie Ihr Diagramm mit Ihrem Team, um mit der Zusammenarbeit zu beginnen.
Kostenlose Wireframe Vorlagen

Einfache Wireframe Vorlage für eine Startseite
Zur Vorlage Einfache Wireframe Vorlage für eine Startseite gehen

Anmelde-/ Registrierseite Wireframe Beispiel
Zur Vorlage Anmelde-/ Registrierseite Wireframe Beispiel gehen
Lucidchart Integrationen
Verbinden Sie Lucidchart mit Ihren branchenführenden Lieblings-Apps.

Erfahren Sie, warum sich Teams für Lucidchart entscheiden
Diagramme erstellen, Daten visualisieren und zusammenarbeiten – alles auf einer Plattform.

Zusammenarbeit
Erstellen Sie Wireframes online mit jedem Gerät. Lucidchart hilft Teams überall auf der Welt, in Echtzeit zusammenzuarbeiten. Verbessern Sie die Produktivität und arbeiten Sie mit Ihrem Team zusammen, um Ihre Produktziele zu erreichen.

Klarheit
Lucidchart bringt Klarheit in komplexe Zusammenhänge. Mit intelligenter Diagrammerstellung können Sie Projekte und Prozesse von Anfang bis Ende schnell visualisieren.

Ausrichtung
Sorgen Sie dafür, dass Ihr Team sich aufeinander abstimmt, indem alle an einem Ort zusammenarbeiten. Skizzieren Sie gemeinsam Prozesse und Ideen in Echtzeit, damit alle immer auf dem neuesten Stand sind.

Besser gemeinsam
Die visuelle Kollaborationssuite von Lucid verändert die Art und Weise, wie Sie arbeiten – von der Ideenfindung bis zum Projektabschluss. Brainstormen und planen Sie in Lucidspark und skizzieren Sie dann alles in Lucidchart. Erstellen Sie eine aktuelle Übersicht über die Abläufe in Ihrem Unternehmen.
Was ist ein Wireframe
Im Webdesign ist ein Wireframe, oder ein Wireframe-Diagramm, eine visuelle Darstellung der Struktur und Funktionen einer Webseite oder einer Mobile-App-Ansicht in Graustufen. Wireframes werden in der frühen Entwicklungsphase verwendet, um die funktionelle Grundstruktur und notwendige Elemente einer Website oder App festzulegen, bevor der eigentliche Grafikdesign-Prozess und die Content Erstellung beginnen. Das kann mithilfe von Stift und Papier, direkt in HTML/CSS oder mit einem online Wireframe Tool wie Lucidchart erfolgen.
So erstellen Sie eine Wireframe online in Lucidchart
Das Ziel der Wireframe bestimmen
Es ist wichtig, eine klare Vorstellung davon zu haben, was Sie mithilfe Ihrer Wireframe entwerfen bzw. entwickeln wollen. Im Vordergrund sollten dabei weniger exakte kreative Designentscheidungen, sondern vielmehr funktionelle und für das Benutzererlebnis relevante Aspekte stehen.
Die Wireframe Formenbibliotheken aktivieren
Wählen Sie die gewünschten Formbibliotheken aus – zum Beispiel jene mit Android-, iOS- oder UI-Mockups. Alternativ können Sie mit einer Wireframe Vorlage für mobile und/oder desktopbasierte Benutzererlebnisse beginnen.
Einfach ist besser
Fügen Sie ein Rastersystem, Schaltflächen, Layoutfelder und sonstige gewünschte Elemente hinzu. Achten Sie darauf, dass die notwendigen Komponenten für ein überzeugendes Benutzererlebnis vorhanden sind, anstatt sich in kleine Details zu verlieren.
Erweiterte Optionen zum Demonstrieren des Funktionsangebotes nutzen
Kurz vor der Fertigstellung Ihrer Wireframe können Sie die Funktionalität der Website simulieren, indem Sie Links, Ebenen, Hotspots und Pfeile hinzufügen, um den beabsichtigten User-Flow zu demonstrieren.
Zusammenarbeiten, präsentieren, teilen
Lassen Sie sämtliche Projektbeteiligte an Ihrer Wireframe mitwirken, indem Sie eine teilbare URL erstellen oder Kunden Ihr geplantes Design mithilfe des Präsentationsmodus vorstellen.