Generatore di mockup
Lucidchart è uno spazio di lavoro visivo che combina diagrammi, visualizzazione dei dati e collaborazione per accelerare la comprensione e favorire l'innovazione.

Uno strumento di mockup di siti web per creare prototipi in modo semplice e veloce

Progetta mockup per visualizzare e migliorare il tuo flusso di utenti
I mockup sono fondamentali per comprendere il quadro generale durante la progettazione del software o del sito web. Creando diagrammi di mockup e valutando i tuoi progetti mentre procedi, tu e i tuoi collaboratori potete mappare e valutare il flusso degli utenti, valutare i progetti prima che vengano implementati e prendere decisioni consapevoli prima di investire tempo ed energia preziosi su un progetto finale. Il nostro software di mockup consente ai progettisti di creare agevolmente software multiuso e mockup di siti web, indipendentemente da quanto semplice o complesso possa essere il design.

Crea e collabora con i membri del team in tempo reale
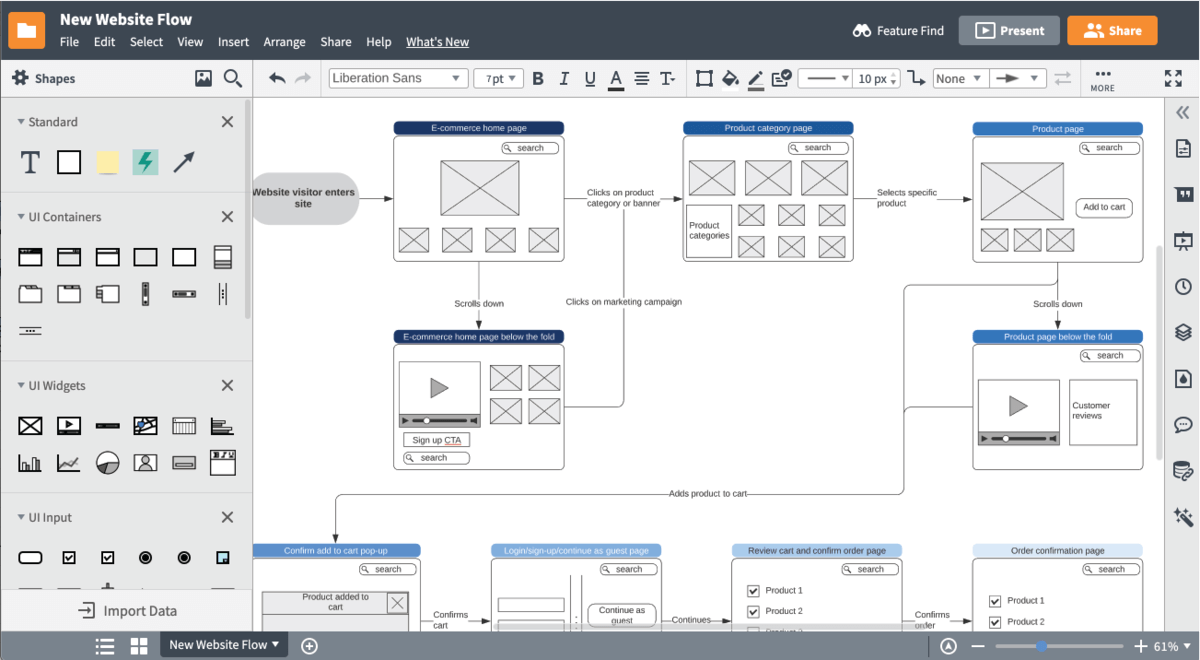
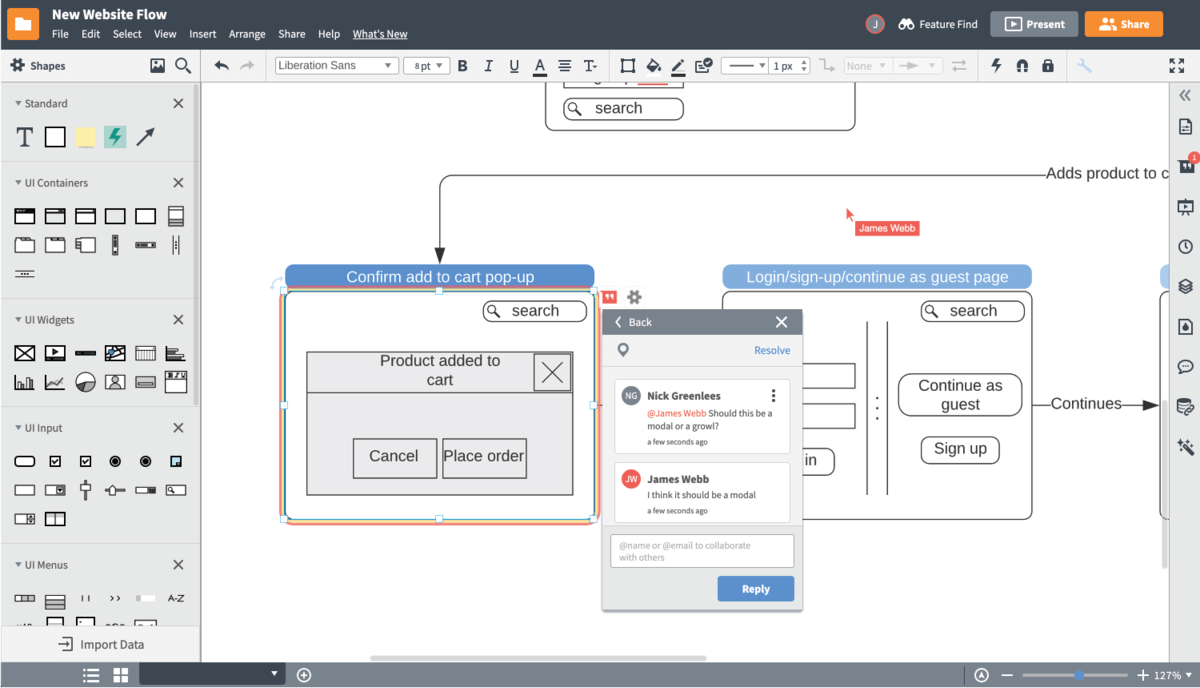
Le nostre intuitive funzionalità dello strumento di mockup sono perfette per la prototipazione rapida e semplice, che tu stia progettando mockup autonomamente o collaborando con altri. Crea, stilizza e collega gli oggetti nel mockup usando forme drag and drop, creazione automatica di forme e funzioni di formattazione intelligente che ti aiutano a progettare mockup con la stessa rapidità con cui pensi. Grazie alla collaborazione in tempo reale, è possibile lavorare allo stesso mockup con gli sviluppatori web, i responsabili marketing e altre parti interessate per vedere le revisioni, lasciare note e ricevere immediatamente un riscontro sul mockup dell'interfaccia utente.

Seleziona modelli e forme per mockup personalizzati
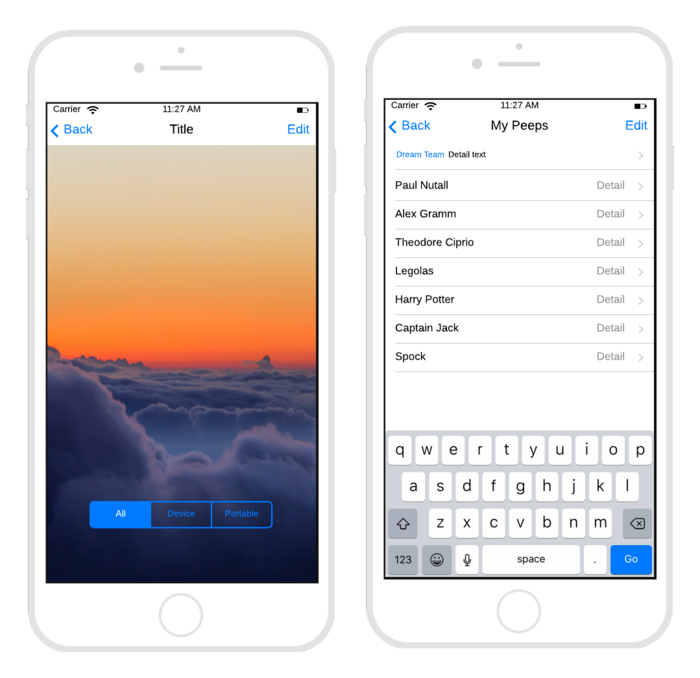
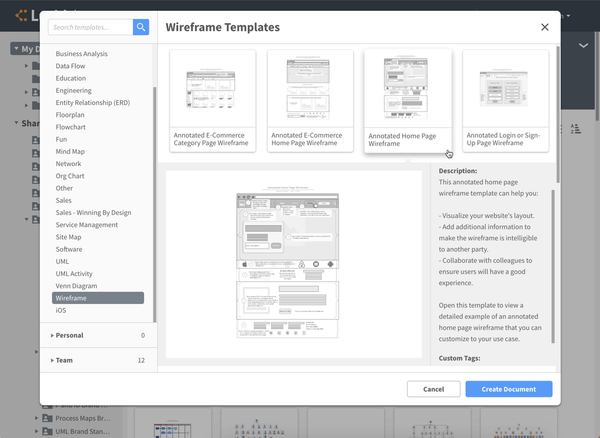
La galleria di modelli e le librerie di forme di Lucidchart ospitano un'ampia gamma di modelli e forme per iniziare a creare mockup o wireframe. Se devi lavorare al flusso utente di un'app per dispositivi mobili o semplificare il wireframe di una homepage dal tuo computer, i nostri modelli di mockup ti permetteranno di iniziare facilmente. Cerca nelle nostre librerie dedicate forme come contenitori per dispositivi mobili, tablet e computer desktop, nonché elementi dell'interfaccia utente come pulsanti e menu, oppure importa le tue.

Presenta e condividi il tuo lavoro affinché venga compreso da tutti
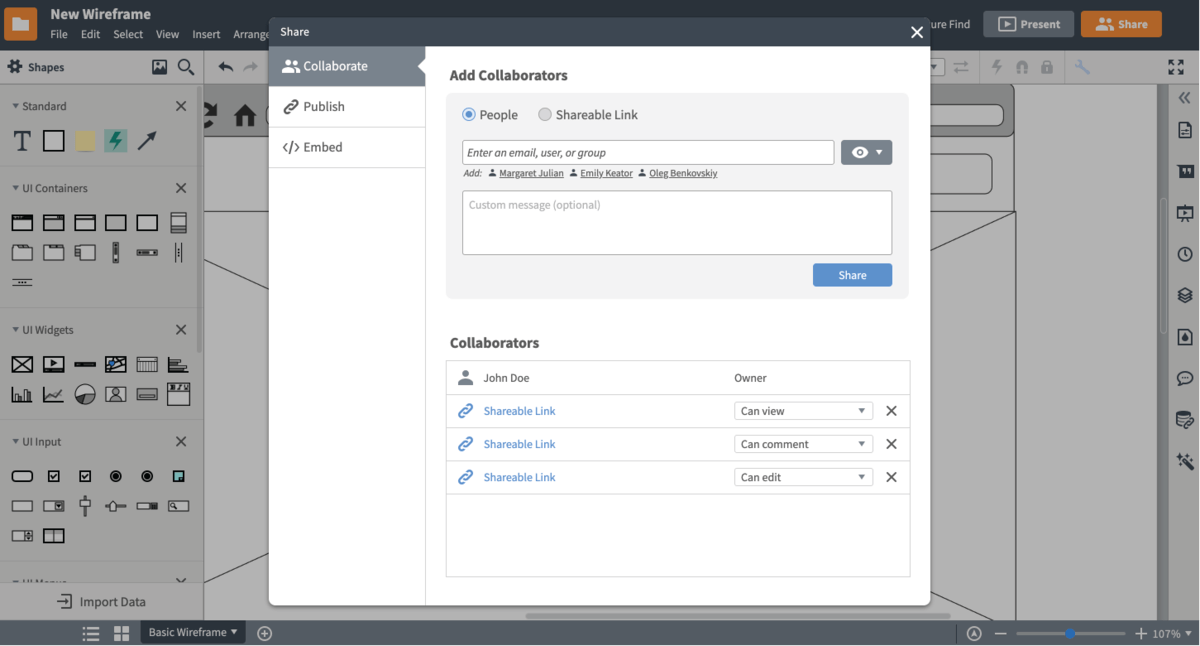
Il nostro strumento per la creazione di mockup consente di presentare e condividere il tuo mockup con product manager, designer UX, sviluppatori web e altri stakeholder, in modo che possano visualizzare e comprendere i tuoi concetti e progetti. Crea una presentazione interattiva con hotspot e livelli per dimostrare facilmente le funzionalità di un'app o di un software una volta implementati i tuoi progetti. Lucidchart ti consente anche di esportare il tuo mockup in una serie di tipi di file oppure puoi inserire il tuo lavoro direttamente in app come G Suite, Microsoft Office, Jira, Slack e altre utilizzando le nostre integrazioni.
Come creare un mockup
Apri un nuovo documento o un modello di mockup
Apri un'area di disegno vuota per creare il tuo mockup online da zero utilizzando forme drag and drop o seleziona un modello di mockup o un wireframe dalla nostra galleria per iniziare rapidamente.
Apri le librerie di forme di mockup dell'interfaccia utente e mockup iOS
Gli utenti di account Pro, Team ed Enterprise possono aprire librerie di forme di mockup UI, iOS e Android per un'ampia varietà di forme specifiche per la progettazione di UX/UI.
Aggiungi elementi e, se necessario, importa altre forme/immagini
Tutti gli utenti possono importare elementi aggiuntivi, come immagini personalizzate e ulteriori forme per illustrare meglio i diversi elementi del tuo mockup.
Collabora con altri per completare il tuo progetto
Sposta i tuoi elementi e le tue immagini come meglio credi. Quando hai finito, esegui il tuo mockup con il tuo team per assicurarti che il flusso utente progettato funzioni correttamente.
Presenta e condividi
Utilizza la modalità di presentazione per visualizzare il mockup sotto forma di diapositive, in modo che il pubblico possa comprendere meglio il design proposto. Puoi anche esportare il mockup in formati diversi o inserirlo in una delle nostre app integrate.
Domande frequenti sul nostro software di mockup
Descubre Lucidchart en menos de 5 minutos

Utilizzato da milioni di persone in tutto il mondo
"Uso Lucidchart come base per la collaborazione online nello sviluppo di modelli di dati e mockup di interfaccia utente da condividere con i clienti. È fantastico poter disporre di un ambiente caratterizzato dalla possibilità di lavorare su diversi pezzi contemporaneamente."

4.5 / 5 stelle 650+ recensioni
Esplora i nostri modelli

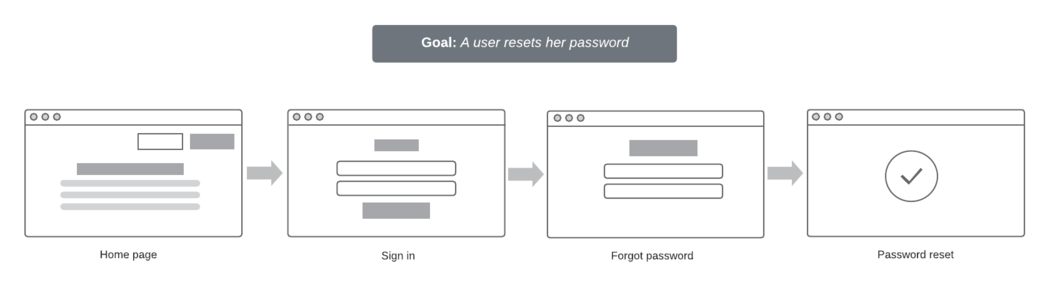
Modello di flusso delle attività per reimpostazione password
Vai al modello Modello di flusso delle attività per reimpostazione password

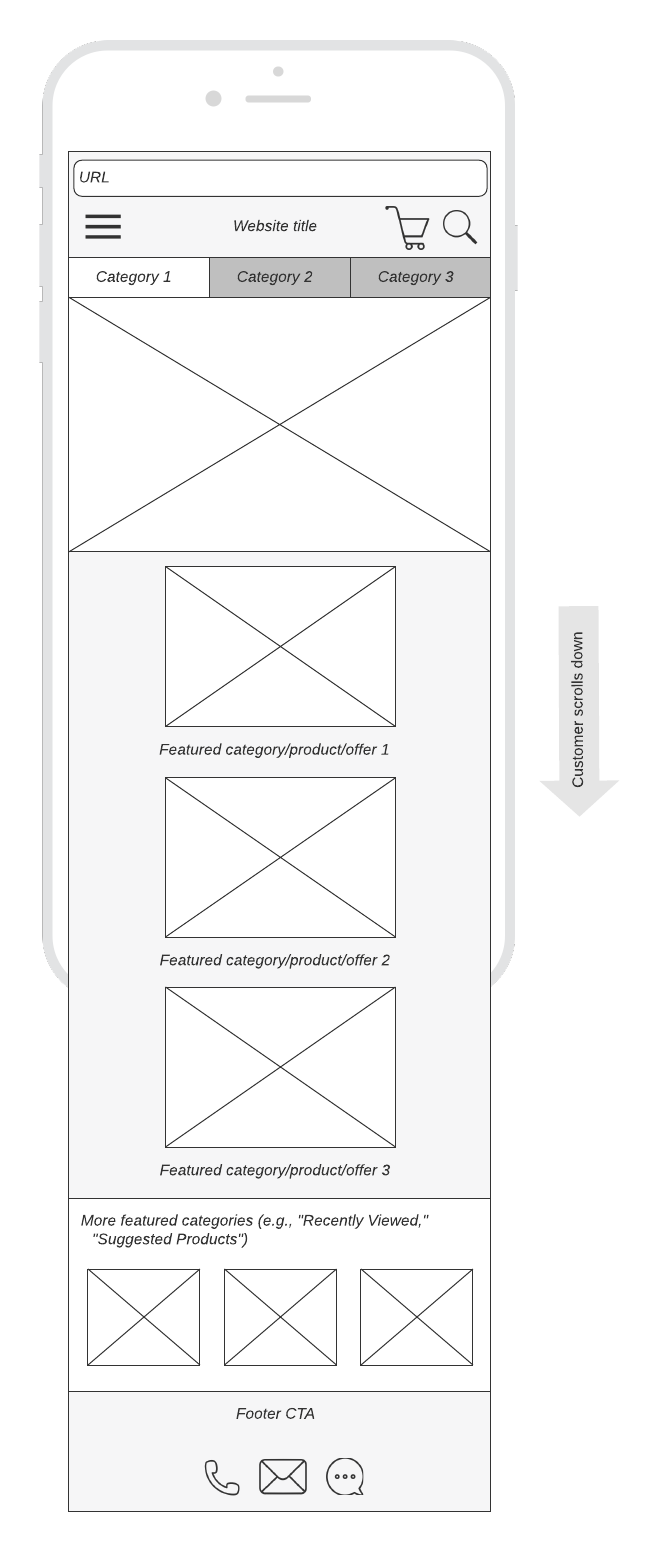
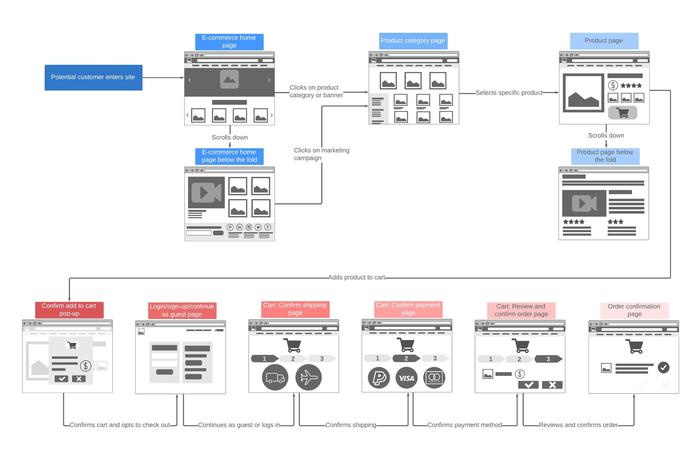
Modello di mockup del flusso di utenti e-commerce
Vai al modello Modello di mockup del flusso di utenti e-commerce

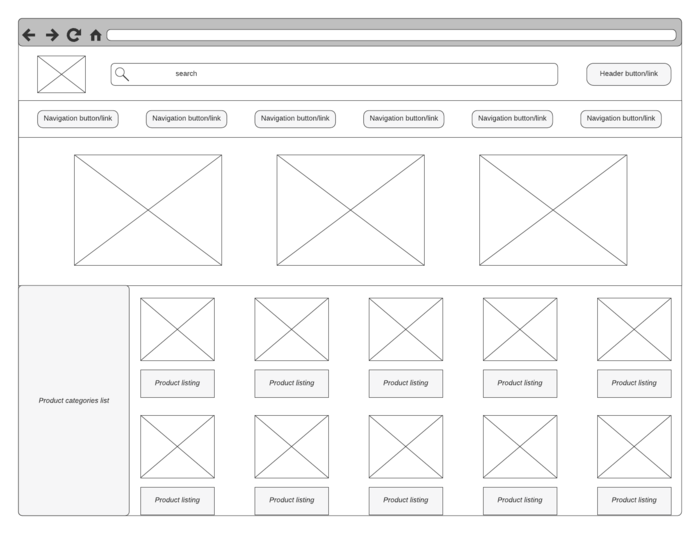
Modello di mockup della pagina della categoria di e-commerce
Vai al modello Modello di mockup della pagina della categoria di e-commerce