
Comment créer un Wireframe dans Lucidchart
Lucid Content
Temps de lecture : environ 6 min
Ce n’est pas votre métier, mais vous avez besoin d’un wireframe ? Quelque chose de simple pour illustrer vos idées au développeur Web. Cependant, vous ne maîtrisez pas suffisamment le dessin pour réaliser votre wireframe à la main et vous n’avez pas le temps d’apprendre à utiliser un logiciel compliqué.
Avec Lucidchart, vous pouvez créer et partager rapidement des maquettes en ligne, quelle que soit votre expérience préalable en matière de dessin. Les concepteurs UX auront sans doute besoin d’un outil de création de wireframe plus sophistiqué, mais Lucidchart est la solution idéale pour les utilisateurs lambda. Utilisez-le pour créer des wireframes et des maquettes soignés qui exprimeront avec précision vos idées aux développeurs Web et aux concepteurs UX.
Et le meilleur dans tout ça ? Il est entièrement gratuit !
Comment créer un wireframe dans Lucidchart
Avec Lucidchart, vous pouvez créer des wireframes et des maquettes pour vos sites Web et applications mobiles. Les maquettes sont des modèles visuels de ce que vous prévoyez de réaliser. Elles sont très proches du produit final mais ne possèdent pas les mêmes fonctionnalités. Les wireframes, quant à eux, se concentrent davantage sur la simulation de ces dernières et moins sur l’apparence.
Ces deux types de diagrammes sont efficaces pour réfléchir aux propriétés de l’UI/UX, utilisez-les conjointement. Ce guide vous apprend à créer des wireframes dans Lucidchart en commençant avec un modèle en partant de zéro.
Gagnez du temps avec nos modèles de wireframe
Que vous soyez novice en matière de wireframe ou que vous cherchiez simplement à gagner du temps, partir d’un exemple est une excellente solution. Avec leurs formes simples, les modèles sont déjà prêts à l’emploi et il ne vous reste plus qu’à ajouter du contenu. Lucidchart propose plusieurs modèles de wireframe, allant des pages d’accueil de site Web aux applications mobiles.
Pour ouvrir la bibliothèque de modèles de Lucidchart, accédez à vos documents et cliquez sur +Nouveau > Lucidchart. Sélectionnez ensuite Créer à partir d’un modèle. Une nouvelle page apparaît. Sélectionnez Standard et choisissez la catégorie « Concevoir l’IU et la mise en page » dans le menu déroulant. Dans cette section, vous pourrez choisir parmi plusieurs options de wireframes.
Cliquez sur un modèle pour lire sa description et, lorsque vous en avez trouvé un qui correspond à vos besoins, cliquez sur Créer un document. (Vous pouvez également double-cliquer sur un modèle pour ouvrir un nouveau document.) Une fois que vous avez sélectionné un modèle, passez à l’étape trois ci-dessous.
Pour plus d’informations sur les modèles de wireframe de Lucidchart, consultez notre tutoriel vidéo.

Vous préférez partir de zéro ? Suivez ce guide étape par étape pour créer votre propre wireframe à l’aide de Lucidchart.
1. Sélectionner vos bibliothèques de formes
Avant de commencer à créer votre wireframe, vous devez préparer l’espace de travail en plaçant les bibliothèques de formes dont vous aurez besoin dans votre barre d’outils. Ouvrez un document vierge dans l’éditeur Lucidchart et appuyez sur la touche M pour accéder aux bibliothèques de formes. Sélectionnez celles que vous souhaitez utiliser, puis cliquez sur Enregistrer.
Selon les besoins de votre projet, vous souhaiterez peut-être exploiter plusieurs bibliothèques différentes. En voici quelques-unes à retenir :
- Formes de logigramme : ces formes géométriques standard sont épinglées par défaut dans votre barre d’outils, et il peut être utile de les garder à portée de main. Utilisez des rectangles pour séparer un site Web en sections ou ajoutez des fl�èches pour représenter le flux d’un élément de l’interface utilisateur à un autre.
- Maquettes UI : cette bibliothèque de formes contient la palette standard de conteneurs et de widgets d’interface utilisateur. Vous trouverez des formes de sites Web vierges ainsi que des emplacements pour des vidéos, des cartes, des graphiques, des images et des calendriers.
- Maquettes Android : si vous créez une application ou une page pour un appareil Android, vous trouverez ici des patrons pour les téléphones et tablettes qui utilisent ce système d’exploitation, ainsi que les boîtes de dialogue et les icônes qui lui sont spécifiques.
- Maquettes iOS : si votre projet est destiné aux appareils iPhone et iPad, vous les trouverez dans la bibliothèque de formes iOS ainsi que dans les composants d’interface utilisateur spécifiques à iOS.
- Images : n’oubliez pas la galerie d’images. Que vous ayez besoin d’un arrière-plan élégant ou d’un logo spécifique, vous pouvez le rechercher et l’ajouter directement à partir de Lucidchart.
La maquette ci-dessous a été réalisée à l’aide d’une combinaison de formes de logigramme basiques, d’images et de la bibliothèque de formes de maquettes UI.

2. Ajouter des formes à votre wireframe
Commencez votre wireframe par la forme la plus basique : le conteneur qui accueillera tous les autres éléments. Selon la nature de votre projet, il s’agira probablement de la silhouette d’un appareil mobile ou d’une fenêtre de navigateur. Vous trouverez ces premières dans les bibliothèques de formes Appareils iOS et Appareils Android. Pour les fenêtres de navigateur, accédez à la bibliothèque Conteneurs UI.
Lorsque vous ajoutez des éléments supplémentaires, procédez du plus général au plus spécifique, en plaçant les éléments importants en premier avant de passer aux petits détails. Utilisez des conteneurs pour créer des sections dans votre diagramme, par exemple des barres d’outils, des menus latéraux, etc.
Une fois que vous avez placé les éléments principaux, vous pouvez ajouter des boutons individuels et des blocs de texte. Pour finir, personnalisez les derniers détails de votre modèle, tels que les polices, les couleurs, les photos et les logos.
3. Utiliser des liens, des calques et des zones cliquables pour ajouter des fonctionnalités
Une fois que vous avez terminé de dessiner votre wireframe, simulez les fonctionnalités du site Web à l’aide de liens, de calques et de zones cliquables. Ces trois éléments vous permettent de créer des boutons opérationnels, des fenêtres pop-up et des liens vers du contenu externe, ainsi que de naviguer entre les différentes pages de votre maquette. Faites-en l’essai avec le diagramme interactif ci-dessous !
En savoir plus sur les liens, les calques et les zones cliquables.
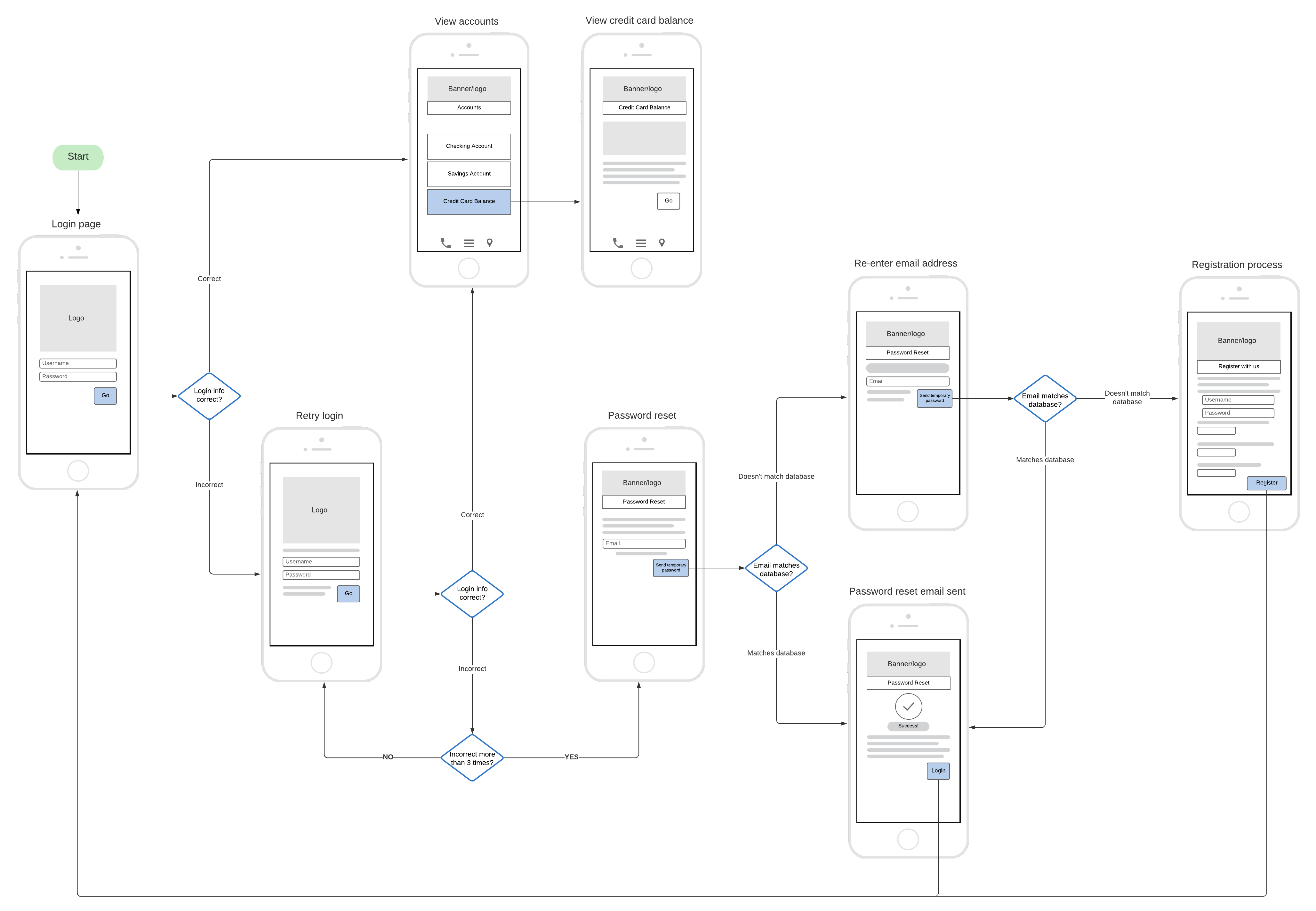
4. Cartographier le flux d’utilisateurs à l’aide de maquettes
Les flux de parcours utilisateur représentent la progression d’un utilisateur au fil de ses interactions avec une application. Ceux-ci peuvent se concentrer sur l’interface utilisateur ou sur l’infrastructure back-end construite par le développeur. Plutôt que d’esquisser un flux d’utilisateurs en vous appuyant uniquement sur des formes de logigramme, essayez d’inclure des maquettes pour donner à votre équipe un aperçu visuel de l’application.

5. Publier, partager ou présenter
Les maquettes et les wireframes peuvent être chronophages. Lorsque vous aurez terminé, vous pourrez présenter votre dur labeur de plusieurs façons :
- Utiliser le mode présentation de Lucidchart pour simuler un site Web en ligne : les zones cliquables et les liens ressemblent à des boutons et des fenêtres contextuelles.
- Intégrez un diagramme dynamique à votre site Web : lorsque vous mettez à jour votre document Lucidchart, les modifications sont répercutées partout où votre document a été intégré.
- Publiez votre wireframe au format PDF ou en tant que site Web : toute personne disposant de l’URL sera en mesure de consulter et d’interagir avec votre diagramme.
- Partagez un lien vers votre document avec vos collaborateurs : vous pouvez solliciter leur avis sur votre modèle et leur laisser des questions à l’aide des commentaires.
Vous avez de l’expérience en matière de wireframes ? Partagez vos meilleurs conseils et astuces dans les commentaires ci-dessous !
À propos de Lucidchart
Lucidchart, une application de création de diagrammes intelligents basée sur le cloud, est un élément central de la suite de collaboration visuelle de Lucid. Cet outil intuitif, basé sur le cloud, permet aux équipes de collaborer en temps réel pour créer des logigrammes, des maquettes, des diagrammes UML, des cartes de parcours client, et bien plus encore. Lucidchart permet aux équipes d'aller de l'avant et de bâtir l'avenir plus rapidement. Lucid est fier de compter parmi ses clients des organisations de premier plan dans le monde entier, telles que Google, GE et NBC Universal, ainsi que 99 % des entreprises figurant au classement Fortune 500. Lucid travaille en partenariat avec les leaders du marché, notamment Google, Atlassian et Microsoft. Depuis sa création, la société a reçu de nombreuses récompenses pour ses produits, son fonctionnement et sa culture d'entreprise. Pour plus d'informations, rendez-vous sur lucidchart.com/fr.
