ワイヤーフレームとは?
これにより、開発に関わる全員が最新の状況を共有しやすくなり、デザインの調整が慎重に行われます。また、ワイヤフレームを使う開発チームはプロジェクトに対する理解を深めやすくなり、コンテンツ作成がスムーズになります。結果として、後半の調整や修正、スコープクリープを減らし、時間と費用の節約につながります。
デザインやコンテンツ追加前の開発段階でページの基本的な構造を構築するために使われる設計図で、手書き、直接 HTML/CSS で作成するほか、ワイヤーフレーム テンプレートツールを使って作成することもできます。
ワイヤーフレームの目的やメリットとは?
ワイヤーフレームの作り方
ワイヤーフレームの基本的な構成要素を確認したところで、次にそれらを組み合わせて簡単なワイヤーフレームを設計・作成する方法を見ていきましょう。
ワイヤーフレームの基本的な設計手順
-
ウェブサイトの目標設定
- ウェブサイトの最終的な目標を考え、その目標を念頭に設計を始めます。ユーザーとインターフェイスがどのようにやり取りするかを考慮します。
-
基本レイアウトの作成
- ウェブサイトをヘッダー、本文、フッターに三分割し、簡易的で低忠実なレイアウトから始めます。
- ウェブサイトをヘッダー、本文、フッターに三分割し、簡易的で低忠実なレイアウトから始めます。
-
ナビゲーションの設計
- ユーザーがコンテンツエリア、検索、ユーザーログインなどのメインセクションを訪問するためのボタンやリンクを追加します。
- ユーザーがコンテンツエリア、検索、ユーザーログインなどのメインセクションを訪問するためのボタンやリンクを追加します。
-
注釈の追加
- わかりやすくするために、ワイヤーフレームに注釈を付けます。
- わかりやすくするために、ワイヤーフレームに注釈を付けます。
この段階まで来ると、次の手順に進む前にワイヤーフレームを関係者に共有することができます。ワイヤーフレームの作成は、紙やホワイトボードを使った手描きから始めることもできますが、手順4以降はワイヤーフレーム ツールで詳細を作り込むの�が一般的です。
押さえたいワイヤーフレームの作り方ポイント
ワイヤーフレームの作成に着手する前に押さえておきたいポイントはいくつかあります。サイトの必要性の特定、ページの各ワイヤーフレームの要素のもつ重要性の評価、さらにこうした要素と訪問者が相互作用する方法などがこれに含まれます。以下では、ワイヤーフレームに関するお役立ちヒントをご紹介しています。
ワイヤーフレーム作成前に押さえておきたいポイント
-
制作者やクライアントとの共通認識
- クライアントの要件を理解することは非常に重要です。ワイヤーフレームの作成前に、主要なプロジェクトメンバーを集めて会議を開き、サイトの全体的なイメージと目標、サイトユーザーに期待する行動を明確にします。強調したいレイアウトやデザインについて話し合うことで、スムーズにワイヤーフレームを作り上げていくことができます。
-
ボタンやCTAのデザインは分かりやすく
- 注文の送信や支払いの確認などのタスクをウェブサイトで実行する際には、CTA(Call to Action)をデザインします。ユーザーが慣れ親しんだ方法でサイトをデザインし、サイト全体で統一した形状のCTAを使用することをお勧めします。
-
Webナビゲーションを考慮する
- サイトの種類によりページ数は異なりますが、分かりやすい階層を設けることが重要です。例えば、企業ウェブサイトでは企業関連の項目を1つのドロップダウンメニューにまとめ、製品関連の要素を別のメニューにまとめます。ユーザーがサイト全体を移動する経路や深い階層からホームページに戻る方法も検討します。
-
グリッドを設定し、ボックスを使用する
- グリッド機能のあるオンラインツールを使うことで、ページ上の項目のバランスが取りやすくなります。コピー、画像や広告などのページ要素の表示にはボックスを使います。ワイヤーフレームはあくまで骨組みなので、見た目にこだわる必要はありません。
-
実際のテキストを追加する
- 「lorem ipsum」テキストではなく実際のコピーを使用することで、既存のコンテンツの見え方やスペースの調整が確認しやすくなります。フォントを変えて、コピーにどう影響するかを確認するのも良いでしょう。
-
重要な要素を含める
- ページに含めるべき主要な構成要素をリストアップします。サイトの種類によって異なりますが、例えば代金の支払い用ページでは、送信ボタンをクリックする前に入力すべきボックスをすべて含めます。ナビゲーションやユーザーログインエリア、コンテンツ、検索ボックスや企業ロゴの配置も考慮します。
-
ワイヤーフレームを他のユーザーと共有する
- ワイヤーフレームの作成が終了したら、同僚や上司にフィードバックを求めましょう。共有・編集・コメント機能のあるオンラインツールを使えば、複数のユーザーが確認しながらオンラインチャットで議論することができ��ます。改訂履歴も追跡しやすく、効率的です。
ワイヤーフレームの最終版の確定後は、実際の構築に移る前に Figma, Illustrator や Photoshop などのアプリを利用してワイヤーフレームをビジュアルに変換することもできます。あるウェブページで事物を表すのに使った要素は同じものを別のウェブページでも必ず使うようにしましょう。優れたユーザーエクスペリエンスの実現には一貫性が大切です。
UI・UX設計とワイヤーフレームの関連性
ユーザーエクスペリエンス設計(UI) とは、顧客とWeb サイト、アプリや製品との間のやり取りをよりスムーズに、楽しめるものへと改善することで、顧客のロイヤリティと満足度を高める方法論です。ユーザーインターフェイスのデザインはグラフィックデザインに近いものですが、若干責任範囲が複雑であるという違いがあります。ユーザーエクスペリエンスの設計は通常、ユーザーインターフェイスのデザインに先行します。UX と UI は、ワイヤーフレームのデザインプロセスと重複して進む傾向にあり、またそうするのがベストでもあります。このプロセスでは以下の点を重視します。
情報アーキテクチャとワイヤーフレーム
Web サイト開発とワイヤーフレーム作成全体のプロセスの一部を構成する情報設計 (IA) とは、Web サイトやアプリを将来的に利用するユーザーが理解しやすい方法で情報を配置し、優先順位を付けることを指します。情報設計の基本要素には以下の4つがあります。
- 組織スキームと構造 : 情報の分類と構造化
- ラベリングシステム : 情報の表示
- ナビゲーションシステム : 情報間の移動
- 検索システム : 情報の検索と発見
優れた IA は、企業目標に基づき、Web サイトの構造、コンテンツやデザインスタイルの全体像を描くためのコンテンツ戦略立案を目指した包括的な事業分析に始まります。 これらの分析や戦略が正しいものであることを確認するための最初の重要なステップが、ワイヤーフレームやペーパープロトタイプの作成です。設計の初期段階でユーザーからフィードバックを得て、費用負担の重いWeb サイト公開後の再設計を回避するためには、プロトタイプやワイヤーフレームでテストを行うのが最善の方法です。こうしたテストは、パフォーマンスやユーザー選好度の観点からさまざまなデザインを評価し、全体として優れた製品を生み出す上でも有用です。
ナビゲーションデザインとワイヤーフレーム
ナビゲーションシステムには、ユーザーがページからページへの移動を行うため�に用いる一連の画面上の要素が含まれます。ナビゲーションのデザインにおいては、ナビゲーションの選択肢をユーザーが自然に理解できるよう、リンク間の関係を明確にすることが肝要です。通常、Web サイトでは、グローバル、ローカル、補足、コンテキストや儀礼的ナビゲーションなど、複数のナビゲーションシステムを備えています。
ユーザーインターフェイスデザインとワイヤーフレーム
UI デザインには、ユーザーによるシステム機能との相互作用を最大限に効率化し、スムーズにするインターフェイス要素の選択と配置プロセスが含まれます。一般的な UI 要素には、ボタン、テキスト入力フィールド、チェックボックス、メニューやラジオボタンなどがあります。
UI ワイヤーフレーム ツールについてもっと詳しく
ワイヤーフレームの種類
ごく単純なもの (モノクロや青写真) から非常に複雑なもの (実物と同等のレベル) まで、ワイヤーフレームには4種類あります。
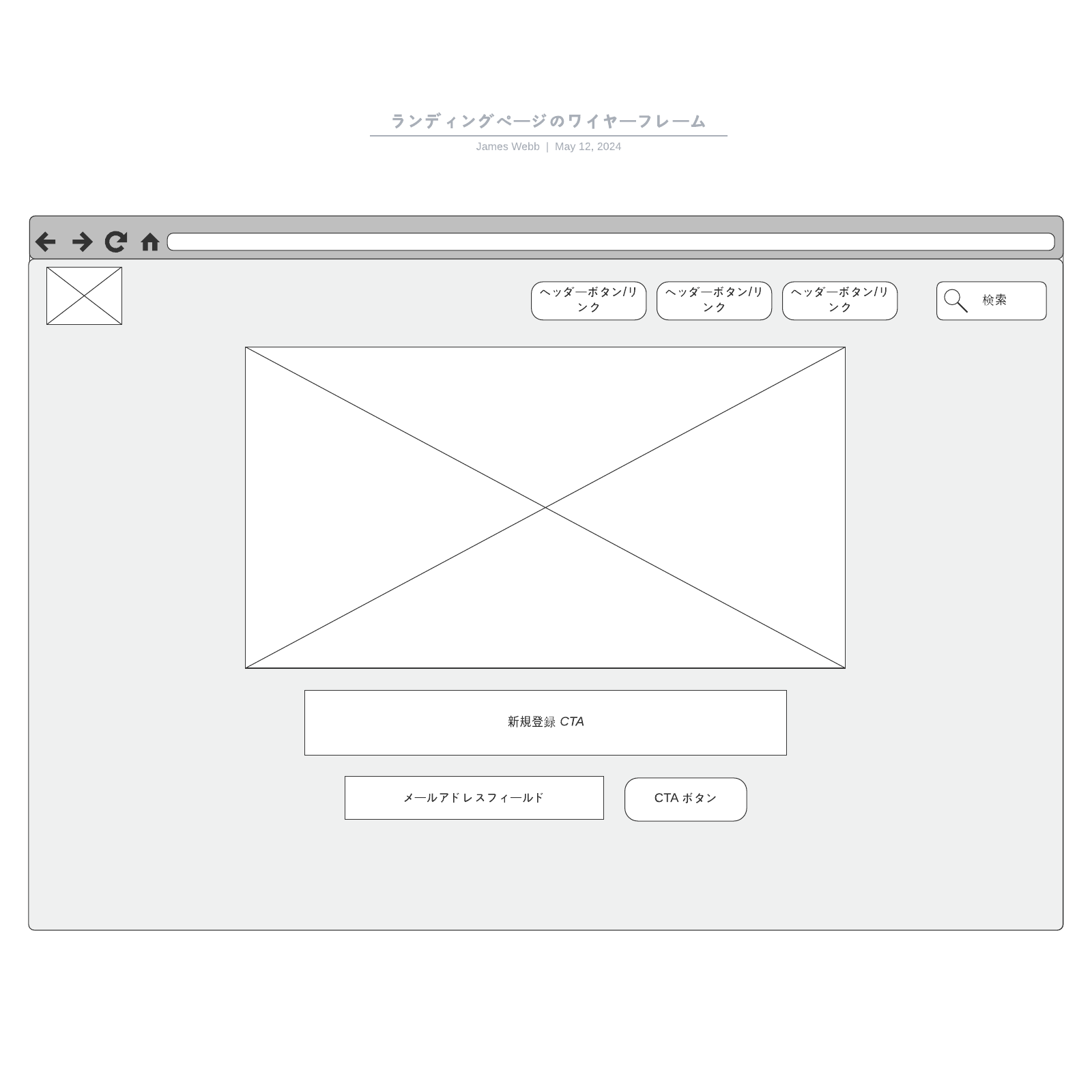
-
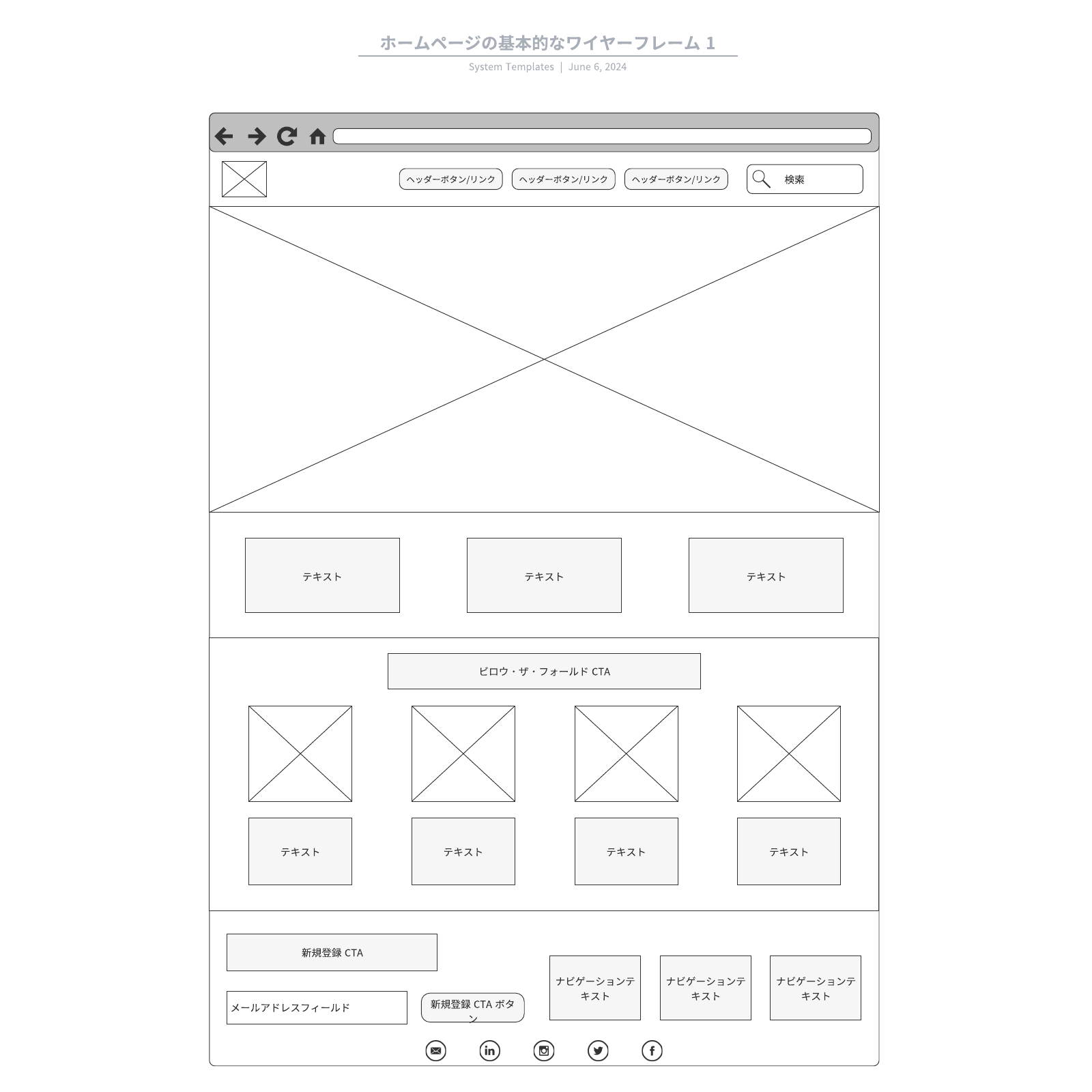
基本的なワイヤーフレーム
低忠実度レンダリングとも呼ばれ、通常は白黒で、きわめて単純なページの概要を示します。
-
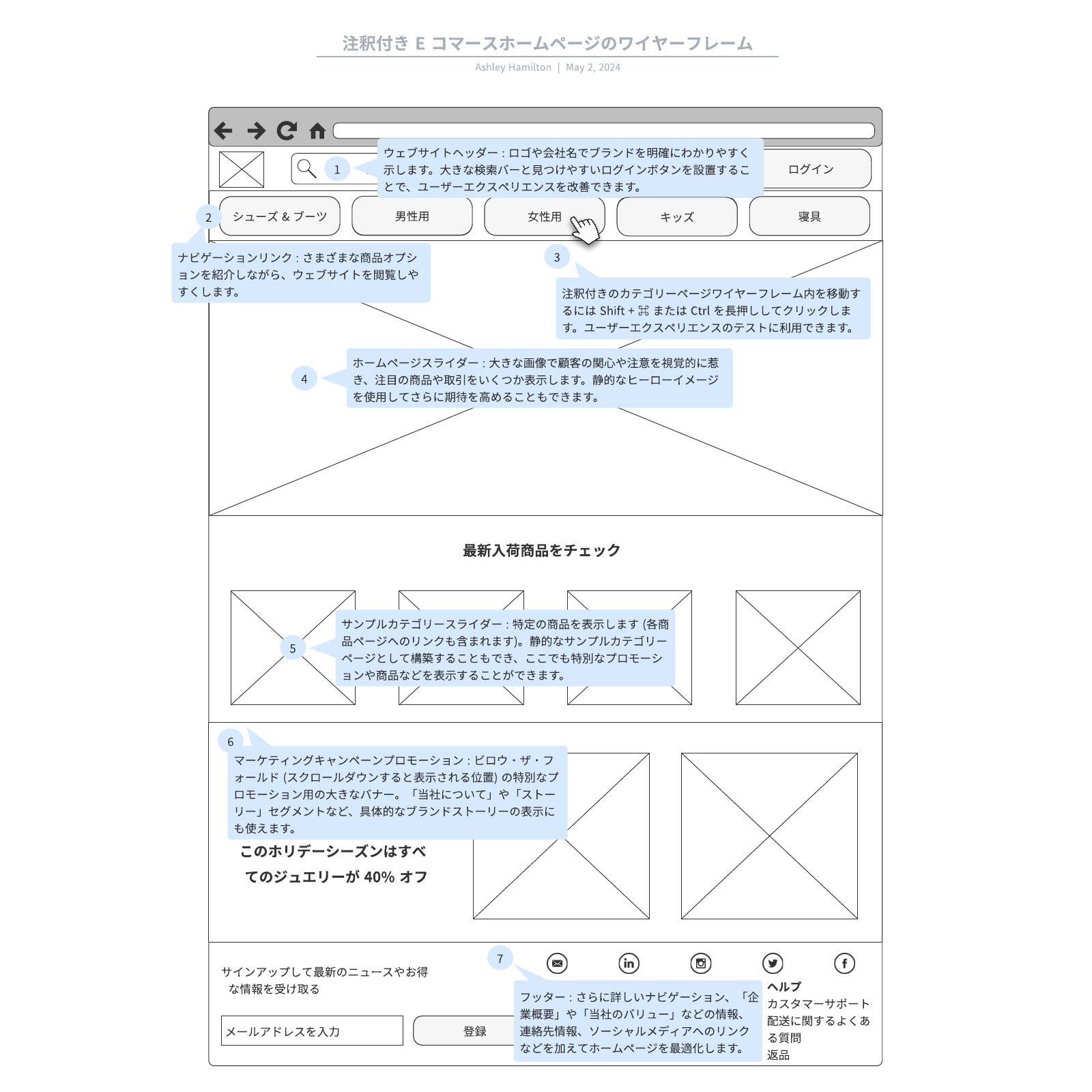
注釈付きワイヤーフレーム
基本的なワイヤーフレームにさまざまな詳細を追加したものです。注釈はワイヤーフレームの側面や下部に付される簡単なメモで、ワイヤーフレーム上の各項目をコンテンツと機能面に区切って説明し、各項目について理由と目的を簡潔に示すものです。
-
ユーザーフローワイヤーフレーム
注釈ではサイトやアプリのユーザーがページからページへとコンテンツを論理的に移動する方法を示しきれない場合には、情報の追加が必要となることもあります。これらのユーザーフローワイヤーフレームは、完全にインタラクティブなワイヤーフレームを静的なビュー形式として作成するほか、スライドショーやシリーズ化された一連のワイヤーフレームを含めて、主要なユーザーフローや一覧のユーザーフローを示すこともできます。 - インタラクティブで高精細なワイヤーフレーム
個別のワイヤーフレーム内やワイヤーフレーム間の相互作用 (タップ、クリックやスワイプ) を体験できるものです。完全なモックアップの作成やプロトタイプの公開前に相互作用を追加することで、設計開発の所要時間を短縮することができます。こうしたワイヤーフレームは、プレゼンやグラフィックデザイン、またソフトウェアのワイヤーフレームやプロトタイプ作成でのみ使われます。
ワイヤーフレーム ツールを使用したウェブページやアプリのデザイン
ウェブサイトやアプリの完成形を頭の中で想像してみることもできますが、最初にワイヤーフレームを作成すれば、実際の構築に入る前に必要な要素を簡単に押さえることができます。ワイヤーフレーム用のソフトウェアやツールの機能を活用すれば、フレキシブルにすばやくデザイン例を作成でき、アイデアを広げ、全体像を掴み、構築プロセスでのミスを避けることができます。テンプレートを活用すれば、アイデアの視覚化、細部の調整や問題の解決なども一段とスムーズです。
ウェブサイトやアプリのワイヤーフレームデザインのためのソフトウェアやツールの利用について詳しく見てみましょう。
4分でわかる Lucidchart ワイヤーフレーム ツール��の使い方
- さっそく最初のワイヤーフレームを作成してみましょう。既存のワイヤーフレームをインポートするか、ワイヤーフレーム テンプレートを使用するか、空白のキャンバスで最初から作図を始めます。
- ワイヤフレームのコンポーネントや記号、線を追加します。
- [機能を検索] を使えば、図内の必要な情報を検索できます。
- ワイヤーフレームをチームと共有して、共同作業からフィードバックを得ることができます。
Lucidchartのワイヤーフレーム ツールを使ったの作成手順
Lucidchart ワイヤーフレーム ツールにはワイヤーフレームの作成をスムーズにするテンプレートやサンプルが多数揃っています。以下の手順で作成を進めましょう:
-
ワイヤーフレーム テンプレートを検索する:
- エディター内の「新規」をクリックし、「テンプレートから文書を作成」を選択します。その後「ワイヤーフレーム」をクリックします。
-
テンプレートの選択:
- 表示されたワイヤーフレーム テンプレート一覧からお好きなテンプレートを選択します。
-
タイトルの設定:
- 画面左上のタイトルをダブルクリックして、ワイヤーフレームにタイトルを付けます。
-
全体イメージのデザイン開始:
- 図形ライブラリーからワイヤーフレームに欠かせない要素やアイコンを追加します。他のプラットフォームから図形をアップロードすることも可能です。
-
テンプレート内の要素を編集:
- ダブルクリックで要素や図形、テキストの内容を編集し、ドラッグで配置を調整します。
-
ワイヤーフレームの共有:
- 完成したワイヤーフレームをメールやSNS、ウェブサイト、チャットツールで関係者と共有します。「共有」ボタンをクリックし、共有方法を選択して、関係者のメールアドレスを入力します。
さらに、ワイヤーフレームのリンクをメールで送信して共同編集者を追加すれば、同時に編集が可能です。チャット機能を活用してデザインに関する議論もLucidchart上で行えます。
ワイヤーフレーム ツールの選び方
優れたワイヤーフレーム ツールを使えば、基本、注釈付き、ユーザーフロー、インタラクティブのどの種類のワイヤーフレームの作成も、すばやく、シンプルになります。ソ��フトウェア選定の際には、以下の点を考慮しましょう。
- ワイヤーフレームに求める「リアル」度は? デザイン機能がきわめて簡単で、手描きのような図が出来上がるものから、完成度の高いユーザーエクスペリエンスとインターフェイスを備えたプロトタイプに近いものが作成できるものまで、ソフトウェアの機能性は千差万別です。最終的な成果物に求める完成度を念頭にソフトウェアを検討しましょう。
- 共有の必要性は? さまざまな形式でワイヤーフレームをエクスポートできるソフトウェアもあれば、他のユーザーが図を閲覧するために各自のコンピューターへ製品をインストールする必要があるものもあります。デザインを大勢と共有したい場合には、オンラインやクラウドベースなど、共有することで評価、共同作業、承認を評価しやすいソフトウェアを選ぶべきでしょう。
- 最適なプラットフォームは? 共有や、さまざまな OS を使うチームでのデザイン機能を重視するユーザーには、オンラインまたはクラウドベースでアクセスできる製品が適しているでしょう。他方で、1台のデバイスで作業をするユーザーや、ローカルストレージでのデザイン作業を希望する企業の場合には、ローカルにインストール可能な製品が向いているといえます。
- オフラインアクセスの必要性は? ブラウザーベースの製品は、ブラウザーなしでは利用できず、ローカルでの作業時やインターネット接続がない場合には、デザインを保存できない可能性があります。軽量で、頻繁にアップデートされるという利点の反面、オフラインでのアクセス��が難しい欠点もあります。
テンプレートやライブラリを活用すれば、ワイヤーフレームの作成は格段にスムーズになります。モバイルアプリケーションやウェブブラウザーのデザインといった形式のテンプレートを備えたソフトウェアを使えば、作成にかかる時間が大幅に削減できます。種類の異なるワイヤーフレームを大量にデザインする際には特に有用です。また、アイコン、ウィジェットやテーマのライブラリがあるワイヤーフレーム製品も多数あります。
Lucidchart がワイヤーフレーム作成に最適のオンラインアプリである理由
Lucidchart は、エンジニアから作図初心者まで、誰にでもすぐに使えるソフトウェアです。インタラクティブなウェブサイトのデモも、わずか数分で完成! ダウンロードも不要です。ブラウザを使って、クラウド上で堅牢な図を作成することができます。また、さまざまなコンピューターやタブレットで1つのライセンスを利用することが可能です。
- 使いやすさ: ドロップダウンメニューやボタンなどの UI で、新しいコンセプトのスケッチや既存のアイデアの改善も思いのまま。ホットスポットを使えば、ページからページへの移動、外部ページへのリンクや動画再生など、ウェブサイトのナビゲーションを再現することもできます。
- 安全性と信頼性: Amazon Web Services のエンタープライズレベルのセキュリティプロトコルで、ユーザーの情報をセキュアな状態に保ちます。Lucidchart での作図中は、変更内容が継続的に保存され、データは複数のロケーションに格納されます。接続の問題で最新の下書きが保存されなかった場�合にも、通知でお知らせします。
- インタラクティブな要素: 静的なワイヤーフレームだけでなく、インタラクティブなモックアップも構築してみましょう。クリックボタン、[動画を視聴]、[メニューを表示] など、さまざまなリンクが利用できます。
- 共同作業がスムーズに: メンバー全員がプロセスに参加すれば、開発にかかる期間も短縮。顧客、コンテンツプロデューサーやプログラマーと手軽にチャットし、フィードバックを求めることができます。
- 充実した機能: インタラクティブなワイヤーフレームでユーザーエクスペリエンスのデモを行えば、クライアントの評価も高まります。デモモードをオンにすれば、アプリやウェブサイトの機能のプロトタイプをデザイナーやクライアントに披露できます。
- 公開と共有: ワイヤーフレーム完成後の共有も手軽です。さまざまな画像ファイル形式に保存したり、印刷したり、メールで送信するほか、ソーシャルメディアで公開したり、非公開で共有してフィードバックを募ることもできます。