Webサイト、iPhone、スマホなどのモックアップ作成ツール
Lucidchart は、図形のドラッグ・アンド・ドロップや、すぐに使えるテンプレートなどを利用して簡単にモックアップを作成できる、インテリジェントな作図ツールです。
登録することにより、当社のサービス利用規約に同意され、また当社のプライバシーポリシーを確認の上理解されたものと見なします。

素早く簡単にプロトタイピングできるWebサイトモックアップツール

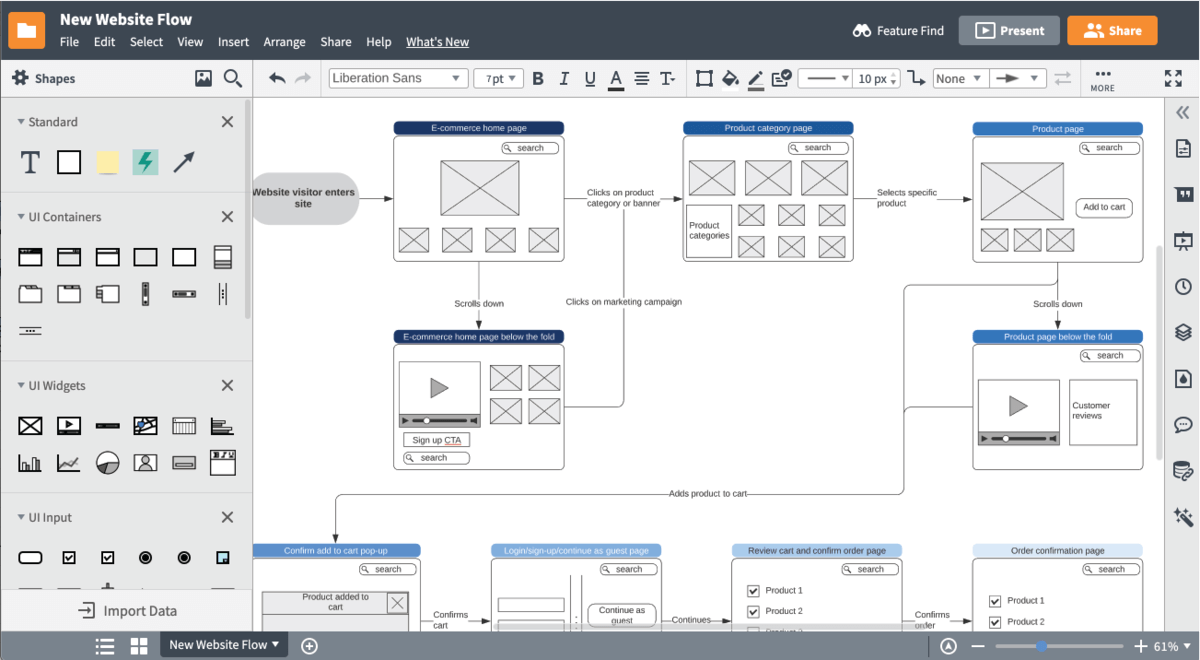
ユーザーフローを視覚化して改善するためのモックアップをデザインする
モックアップ図を作成しながら設計を評価することで、共同編集者と一緒にユーザーフローを計画し、実装前に設計を評価し、最終的な設計に貴重な時間と労力を費やす前に知識に基づいた意思決定を行えます。Lucid のモックアップソフトウェアを使用すれば、デザイナーは多目的なソフトウェアやウェブサイトのモックアップを簡単に作成できます。

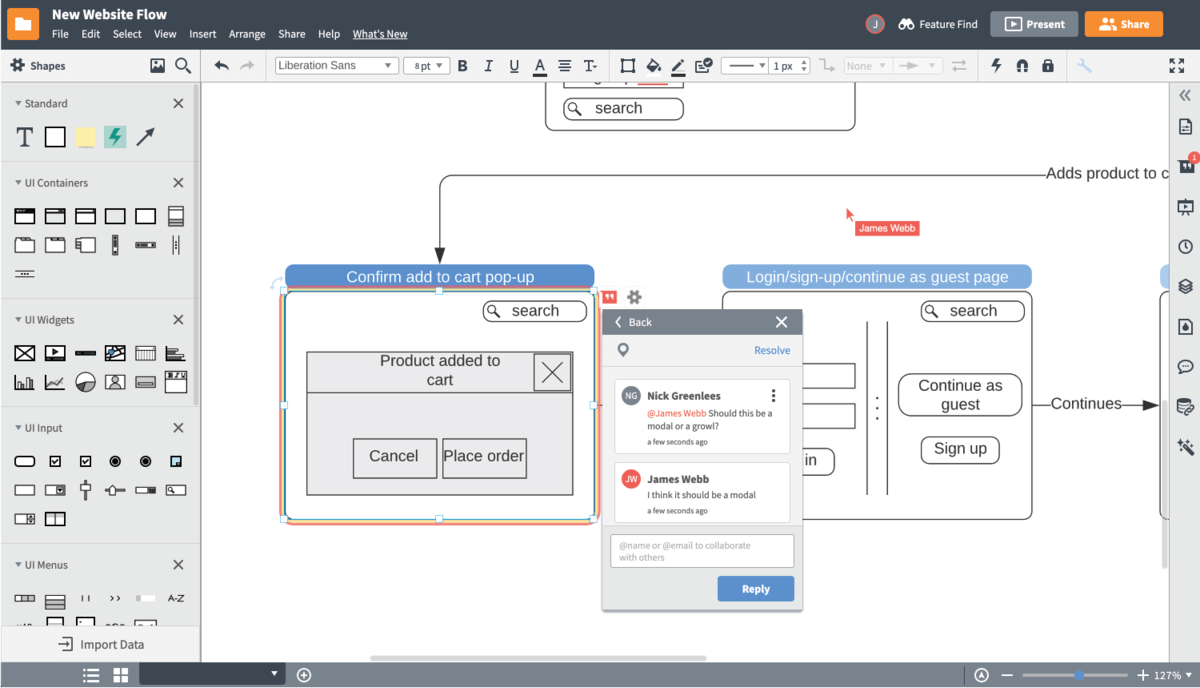
チームメンバーとリアルタイムで共同作業
直感的に使える機能が特長の Lucidchart なら、1人でモックアップを設計する場合でも、他のメンバーと協業する場合でも、手軽にスピーディにプロトタイピングが行えます。ウェブ開発者やマーケティングマネージャーなどの関係者と同じモックアップ上でリアルタイムの共同作業もでき、改訂の確認、メモの追加や UI モックアップへのフィードバック収集も手軽です。

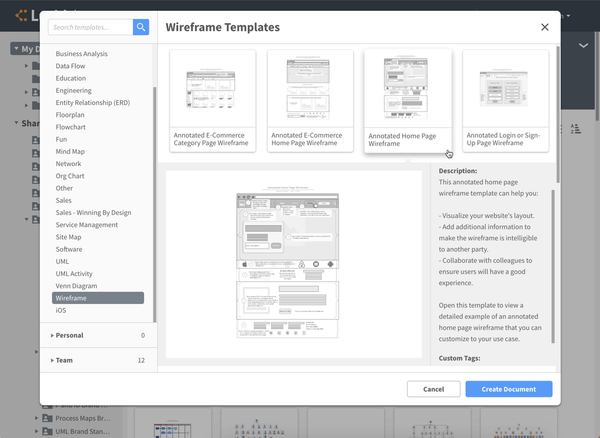
モックアップ専用テンプレートでお好きにカスタマイズ
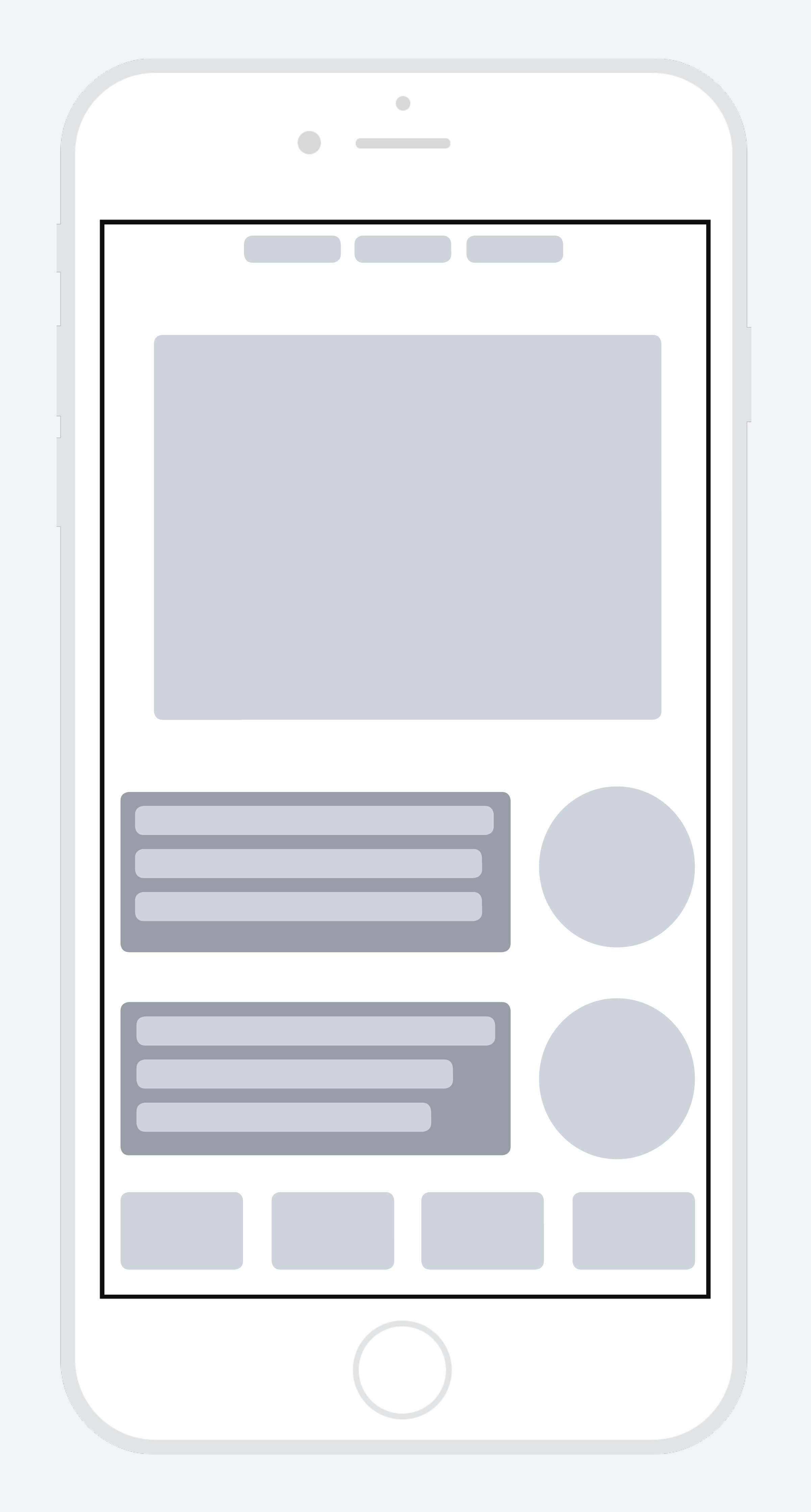
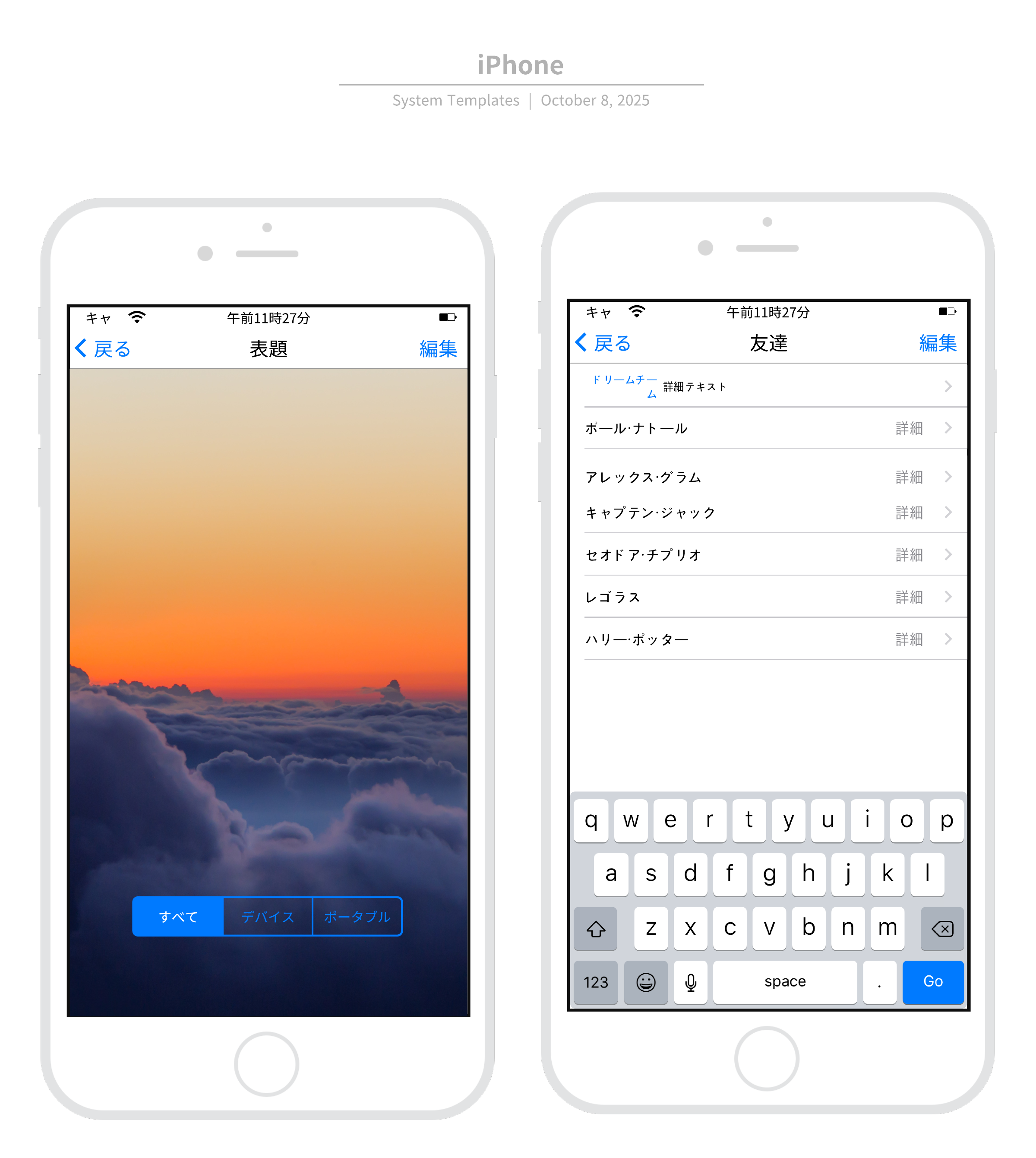
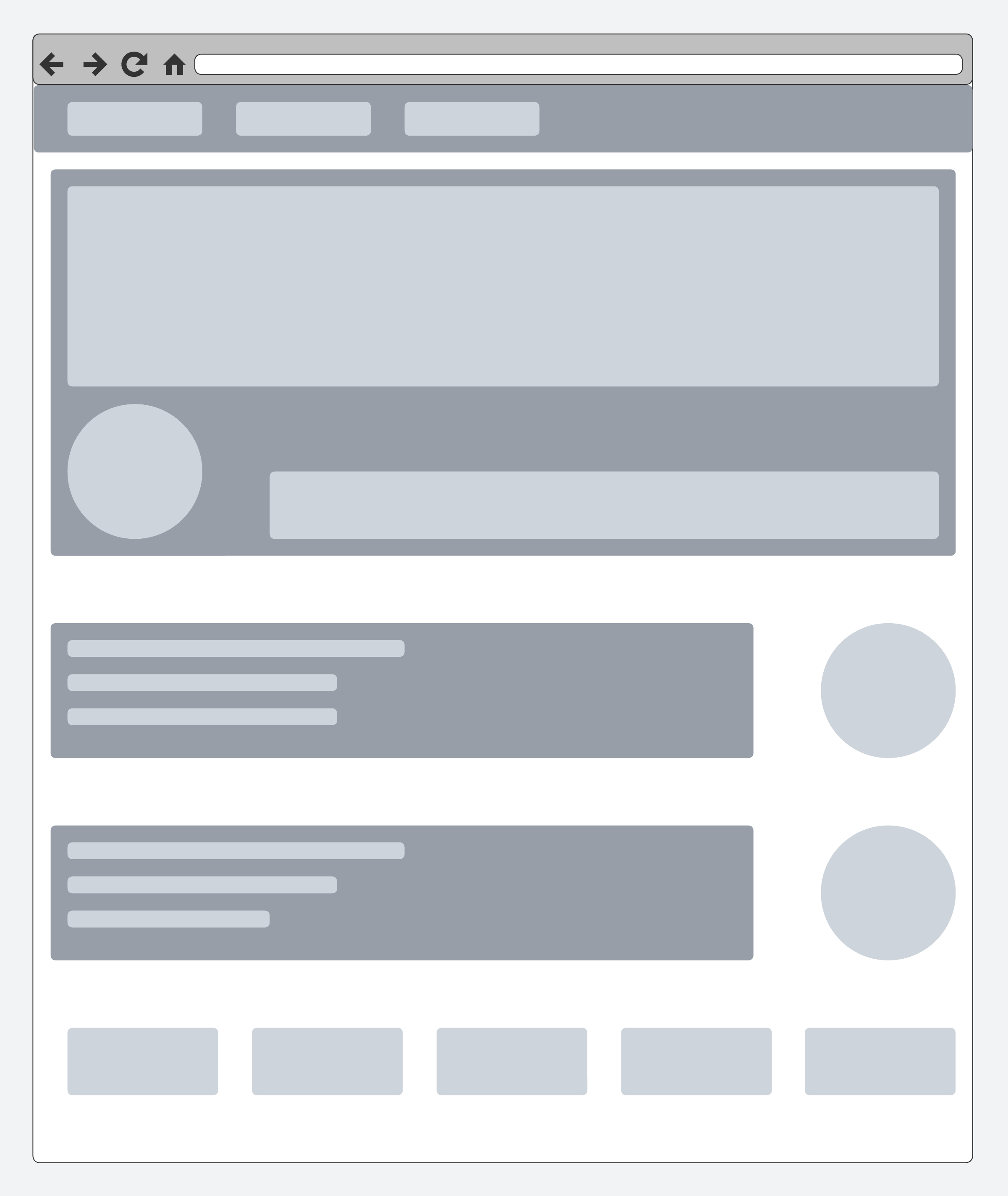
Lucidchart のテンプレートギャラリーと図形ライブラリには、モックアップやワイヤフレームの設計開始にぴったりの多彩なテンプレートと図形が揃っています。モバイルアプリでユーザーフローを作成する場合でも、デスクトップでホームページのワイヤーフレームを図式化する場合でも、モックアップテンプレートを使えば簡単に作業が始められます。

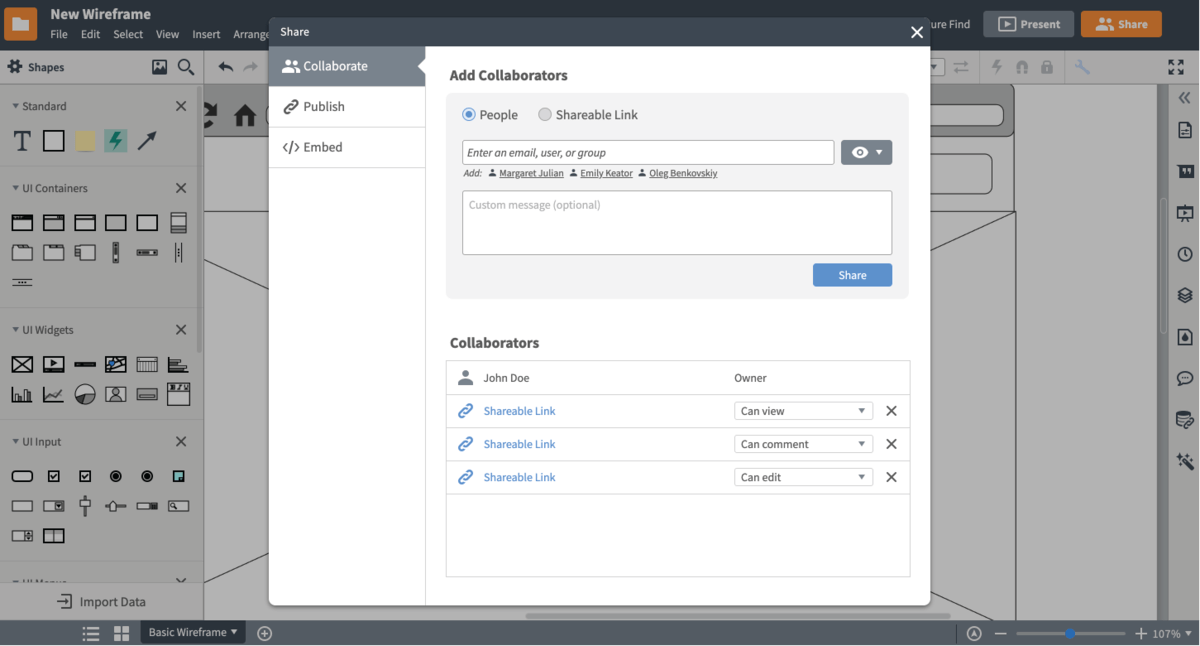
作成したモックアップのプレゼンと共有
Lucidchart のモックアップ作成ツールを使用すれば、製品マネージャー、UX デザイナー、ウェブ開発者などの関係者へのプレゼンや共有もスムーズ。コンセプトやデザインを視覚的に理解してもらうことができます。設計が完了したら、ホットスポットやレイヤーを使ってインタラクティブなプレゼンを作成し、アプリやソフトウェアの機能をわかりやすくデモで披露しましょう。
業界をリードするブランドから起業者まで愛される Lucidchart。世界中の7,000万人以上に愛用されている理由を見てみましょう。

もっと理解度を深める為に導入
「一人ではなく多くのメンバーとプロジェクトを進めると、伝えたいことをスムーズに伝えることが重要になります。その際、便利な作図ツールでありながら、同時に作図したものを共有、管理できる優れたツールでもあるLucidchartが役立ちます。チーム内やチーム間の連携と効率を向上させ、より良いプロダクトを提供していきたい方々におすすめしたいです。」

図の作成でプロセスを可視化
「社内のチームメンバーがこうしたプロセス図を実際に使ってくれ、プロセスがきちんと文書化されていることを好意的に受け取ってくれることが大きな成果ですね。毎日のタスクに取り組む中で、皆がそれぞれ頭の中で業務やプロセス、ワークフローを思い描いています。ただ、それを具体化した形で目にする機会がないのです。そうした内容をしっかりと整理して図式化することで、プロセスが管理されているという安心感が生まれます。いつでも参照でき、必要に応じて他のメンバーにも共有できる図ということで、好評です。」

大きな変革を成功に導くためのツール
「Lucidchart をひと目見た時点で、『これだ』と思いました。必要としていたインタラクティブ性を理想的な形で備えたツールで、頭の中で思い描いていたことすべてを、手元のパソコンですぐに実現できるソリューションでした。」

膨大な時間の節約を実現
「他の製品よりも、Lucidchart を使いたいですね。他のツールに比べてどのくらい時間が短縮できるかは大して重要ではありません。出来上がりの良さを考えれば、Lucidchart 以外のツールを使う必要がないので。」

組織全体に Lucidchart を展開
「紙ベースのモデルから Lucidchart に移行することで、効率性が向上しました。次の四半期の業務内容に関心をもつ世界中のチームに向けて、情報を伝え、コミュニケーションを取ることができるようになったのです。導入前は、さまざまなチームを遠方から一か所に集める必要がありましたが、今では誰でも、多彩な拠点からリモートで図にアクセスでき、随時計画を更新したり、通話に参加して、計画を説明できるようになりました。」

課題を効率的に解決できるツール
「すべての情報をひと目で確認できる、強力なツールです。また、ビジュアルで示すことで、コンテンツ自体に対する理解や認識も変わる効果があります。マインドマップ化してみると、それぞれのコースに含まれる知識に固有の特長があることが判明しました。これを手がかりにして情報を記憶し、アクセスするようになったのです。目を閉じて『記憶から引き出すべき情報は?』と思い返してみれば、そのマインドマップが思い浮かぶので、必要な情報がすぐに思い当たります。」
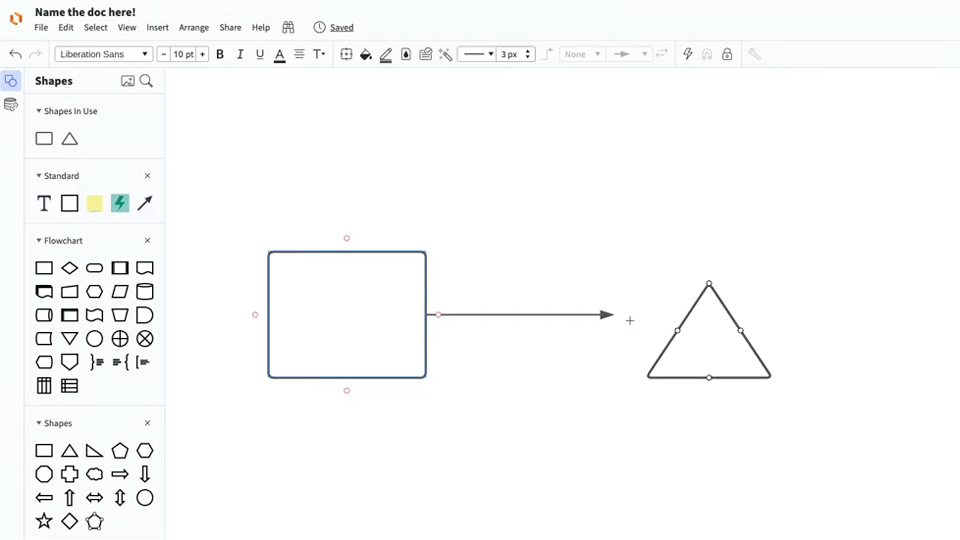
Lucidchart の基本を4分でマスター

Lucidchart の基本を4分でマスター
- テンプレートや空白のキャンバスから最初のモックアップを作成するか、文書をインポートします。
- テキスト、図形、線を追加して図をカスタマイズします。
- スタイルと書式の調整方法を学びます。
- 「機能を検索」で必要な要素を見つけます。
- 図をチームと共有して、コラボレーションを始めます。
人気のモックアップテンプレート
Lucidchart と統合されているアプリ
ご愛用アプリに Lucidchart を接続。

Lucidchart がチームに選ばれる理由をチェック
作図、データの視覚化、コラボレーションをすべて1つのプラットフォームで完結。

コラボレーション
どんなデバイスからでもオンラインでモックアップを簡単に作成。Lucidchart は、チームが世界中のどこからでもリアルタイムでコラボレーションできるよう支援します。生産性を高めながら、チームで協力して製品の目標達成につなげられます。

明確に理解
Lucidchart を使えば、複雑な問題も明確に。インテリジェントな作図機能で、プロジェクトとプロセスを最初から最後まですばやく視覚化できます。

アライメント
同じスペースでのコラボレーションでチームの連携を促進。プロセスとアイデアをリアルタイムで一緒にスピーディに計画して、勢いを保ちましょう。

ソリューションを組み合わせてさらに活用
Lucid ビジュアルコラボレーションスイートは、アイデア出しからプロジェクトの完了まで、作業の方法を一新します。Lucidspark でブレインストーミングと計画立案、その後は Lucidchart でマッピングすれば、組織の真の姿を描き出す設計図を簡単に作成できます。
モックアップとは?
モックアップは、ワイヤーフレームのアウトラインをより詳細にした図です。モックアップは、最終的なページまたはアプリケーションがどのように見えるかの現実的なモデルを提示するための、よりスタイル的で視覚的な UI の詳細を含む静的なワイヤーフレームです。ワイヤーフレームは設計図、モックアップは視覚的なモデルであると考えると分かりやすいでしょう。モックアップは、最終的なインターフェイスの外観を理解し伝えるための有用なツールです。関係者は、機能的なプロトタイプでアプリを構築する前に、デザインやスタイルの選択肢をプレビューする機会を得られます。