Google Slides+Lucidchart連携で 資料とスライドの作成
Lucidchart + Google Slides サービス連携を使えば、作成した資料やフローチャートを簡単にスライド・プレゼンテーションとして公開できます。グーグルスライド以外にも、Powerpointにスライドを埋め込んだり、チームで同時にプレゼンテーションの作成が実現します。

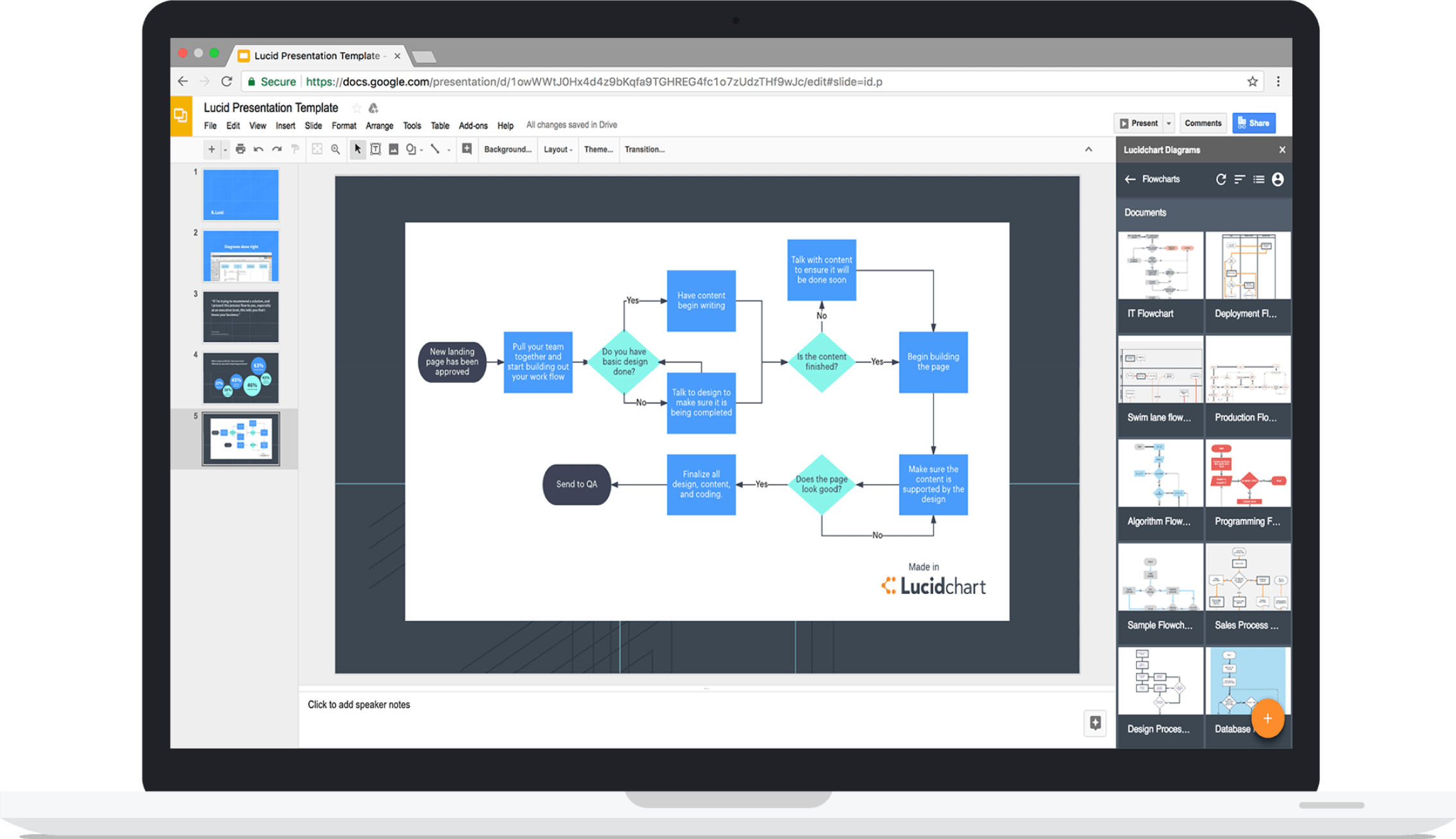
Google Slide連携ステップ
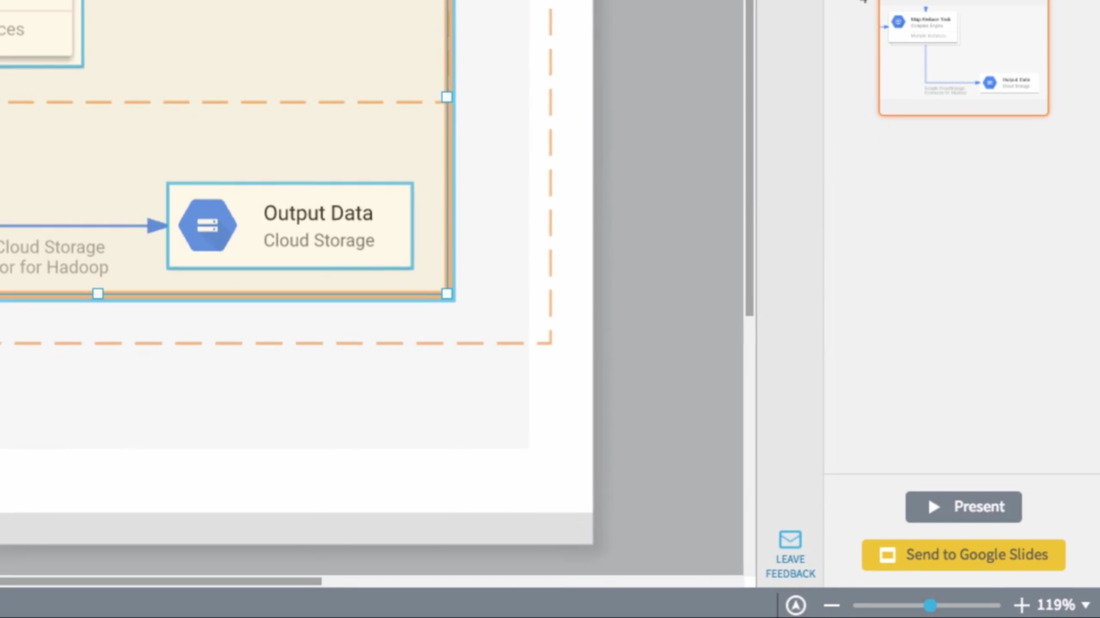
- プレゼンテーションモード機能を使用してプレゼンテーションの作成を開始します。
- [Google Slides へ送信] ボタンを選択します。
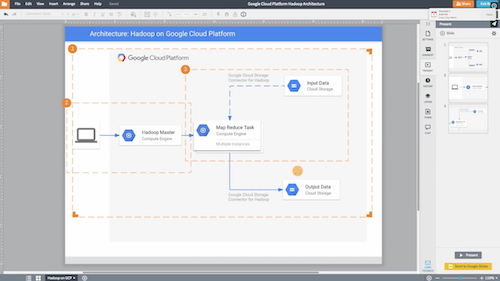
- プレゼンテーションがエクスポートされるのを待ちます。
- [今すぐ編集しましょう!] をクリックすると Google Slides のプレゼンテーションに移動します。
Lucidchart アカウントをお持ちでない場合は、まずは、新規登録して連携サービスを使ってみましょう。

プレゼンテーションと資料作成が一つに
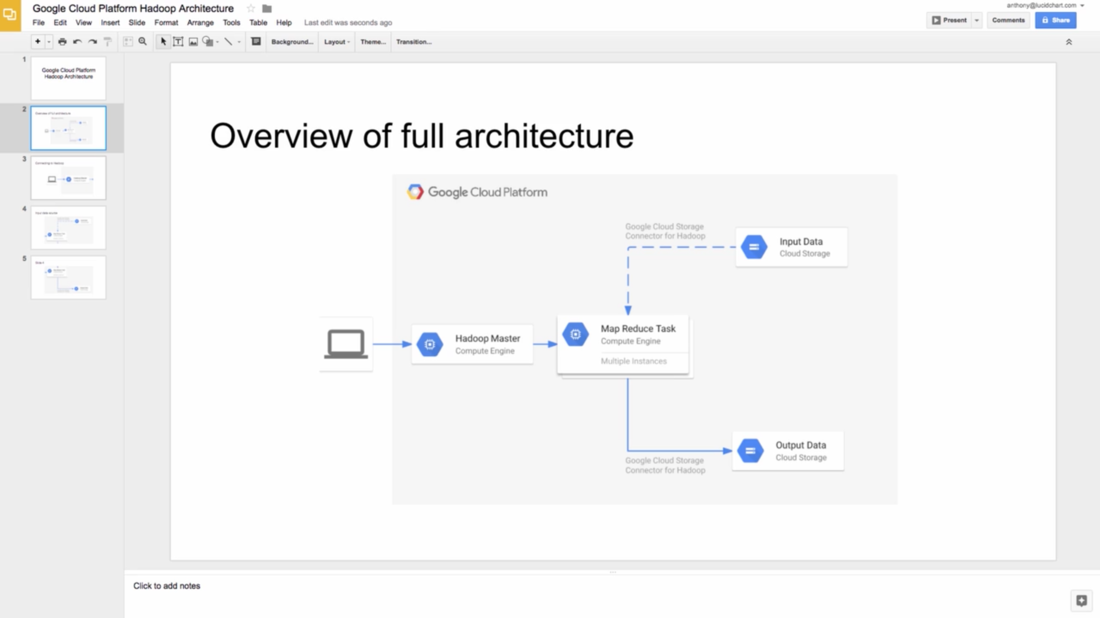
Lucidchartなら、Googleスライドやパワーポイントにも資料や図を埋め込むことが実現し、お好きなプラットフォームで作業資料を公開することができます。また、Lucidchart上でも、プレゼンテーションモードを利用すれば、おしゃれでイントラクティブなプレゼンテーションが簡単に作成できます。

よりインパクトのあるプレゼン資料
図やドキュメントの重要な点を拡大し、それぞれの表示ごとに個別のスライドを作成すれば、文章とそれにまつわる重要なポイントが相手に伝わりやすくなります。早速、あたなのアイデアや複雑なお仕事の内容をLucidchartとGoogleスライドで伝えてみませんか?

G Suite 連携で広がる使い道
Lucidchart は Google Slides だけでなく、Google Workspace 全体で活用できます。文章が主体の文書に完成度の高い図を追加すれば、内容がわかりやすく、伝わりやすくなります。

Google Slides からの設定
Google Slides からの設定ステップ
Lucidchart アドオンを設定すれば、いつも使っている Google アプリを離れることなく、図をスライドに直接挿入することが可能に!
- [アドオン] > [アドオンを取得] の順に選択し、Lucidchart アドオンを探して選択します。
- これらのアプリと基本情報を共有する権限を付与します。文書のサイドバーに Lucidchart の図が表示されるようになります。
- [Google でサインイン] をクリックして Google Drive に Lucidchart へのアクセス許可を付与するか、Lucidchart アカウントに新規登録します。
Lucidchart アカウントをお持ちでない場合は、新規登録してインテグレーション�を使ってみましょう。
