
5 Schritte, um eine hoch entwickelte Produkt-Roadmap in Lucidchart zu erstellen
Paige Allen
Lesedauer: etwa 9 Min.
5 Schritte zur Erstellung Ihrer Produktroadmap in Lucidchart
- Beginnen Sie mit einer Produkt-Roadmap-Vorlage.
- Verbinden Sie Ihre Produkt-Roadmap mit Echtzeitdaten.
- Wenden Sie bedingte Formatierungen an, um die Entwicklungsphase und den Projektstatus anzuzeigen.
- Verwenden Sie Smart Containers, um Produktmerkmale nach Priorität zu ordnen.
- Machen Sie Ihre Produkt-Roadmap zu einer digitalen, interaktiven zentralen Informationsquelle.
Eine Produkt-Roadmap zu erstellen, kann eine gute Möglichkeit sein, sich Klarheit über Ihr nächstes Projekt oder Ihre nächste Produkteinführung zu verschaffen. Eine visuelle, leicht lesbare und mit relevanten Daten verknüpfte Produkt-Roadmap kann Ihnen Zeit sparen und die Übersichtlichkeit Ihres Projekts im weiteren Verlauf erheblich verbessern. In diesem Beitrag erfahren Sie, wie Sie eine komplette Produktroadmap in Lucidchart erstellen können.
1. Beginnen Sie mit einer Produkt-Roadmap-Vorlage
Mit Lucidchart wird die Erstellung einer Produkt-Roadmap von Anfang an zum Kinderspiel – tatsächlich übernehmen wir den Großteil der Arbeit für Sie! Die Vorlagen zeigen Ihnen, was möglich ist, und geben Ihnen die Mittel an die Hand, um Ihren Traum von einer leistungsstarken, datengesteuerten Roadmap mit Lucidchart Wirklichkeit werden zu lassen.
Um auf Produkt-Roadmap-Vorlagen zuzugreifen, besuchen Sie die Vorlagengalerie, melden Sie sich bei Ihrem Konto an und geben Sie „Produkt-Roadmap“ in die Suchleiste ein.
Lucidchart ist die visuelle Lösung für die Darstellung von Prozessen, Strategien und Zielen für jedes Projekt oder Produkt.
Nutzen Sie unsere Produkt-Roadmap-SoftwareSo einfach ist das. Zu jeder Produkt-Roadmap Vorlage gibt es eine Beschreibung und zusätzliche Ressourcen auf der rechten Seite des Diagramms. Die Vorlagen sind vollständig anpassbar und ermöglichen es Ihnen, Ihre Daten mit Ihrer Roadmap zu verknüpfen.
Entdecken Sie in Lucidchart Vorlagen, mit denen Sie die Erstellung von Diagrammen, Prozessen und Roadmaps beschleunigen können.
2. Verbinden Sie Ihre Produkt-Roadmap mit Echtzeitdaten
Sobald Sie Ihre Produkt-Roadmap Vorlage angepasst haben, sind Sie bereit, Daten hinzuzufügen. Die Verknüpfung von Daten erleichtert Ihnen das Ausfüllen von Funktionsnamen, Entwicklungsphasen, Statusangaben für Großprojekte und mehr.
Wenn Sie mit einer Vorlage beginnen, besteht der nächste Schritt zur Erstellung Ihrer Produkt-Roadmap darin, die Daten in der von Ihnen gewählten Vorlage anzupassen oder den Datensatz durch einen eigenen zu ersetzen. Folgen Sie diesen einfachen Anweisungen, um die derzeit verknüpften Daten zu ersetzen:
- Klicken Sie auf „Daten“ im Dock auf der rechten Seite des Editors. Das ist die zweite Option von unten.
- Wählen Sie „Daten verwalten > Datensatz ersetzen“.
- Folgen Sie den Anweisungen, um eine Google Tabelle, eine Exceltabelle oder eine CSV-Datei auszuwählen.
- Sobald Sie Ihre Daten importiert haben, ziehen Sie eine neue Datenzeile auf die ausgewählten Epics, Storys oder Initiativen und klicken Sie auf „Daten ersetzen“.
Wenn Sie Ihre Produkt-Roadmap von Grund auf neu erstellen, verknüpfen Sie sie mit Echtzeitdaten in Google Tabellen oder mit Daten aus einer CSV-Datei. Dieses Tutorial zeigt Ihnen, wie Sie Daten mit Ihrer Produkt-Roadmap verknüpfen können.
Oder Sie können diese einfachen Anweisungen befolgen:
- Klicken Sie auf „Datei“ und dann auf „Datenimport“.
- Wählen Sie im erscheinenden Fenster „Datenverknüpfung“.
- Folgen Sie den Anweisungen, um eine Google Tabelle, eine Exceltabelle oder eine CSV-Datei auszuwählen.
- Sobald Sie Ihre Daten importiert haben, ziehen Sie eine neue Datenzeile auf die ausgewählten Epics, Storys oder Initiativen.
Wird meine Produktroadmap automatisch aktualisiert, wenn ich Änderungen an der Tabelle vornehme?
Wenn Ihr Diagramm mit einer Google Tabelle verknüpft ist, werden die Daten in Ihrer Produkt-Roadmap automatisch aktualisiert, wenn Sie Änderungen an Ihrer Tabelle vornehmen. Sie haben die Möglichkeit, diese Einstellung so zu ändern, dass Ihr Diagramm entweder automatisch alle 30 Sekunden aktualisiert wird, manuell aktualisiert wird, wenn Sie eine Aktualisierung im Datenfenster veranlassen, oder nie aktualisiert wird (bis Sie die Einstellung aktualisieren).
Um Ihre Aktualisierungseinstellungen zu ändern, klicken Sie auf „Daten > Aktualisieren verwalten“ und wählen Sie aus, wie oft Ihr Diagramm aktualisiert werden soll.
Wenn Sie Ihre Roadmap mit einer Exceltabelle oder einer CSV-Datei verbunden haben, müssen Sie den Datensatz ersetzen, wenn Sie Anpassungen vornehmen (es gibt keine Option zur automatischen Aktualisierung).Um den Datensatz zu ersetzen, klicken Sie auf „Daten > Daten verwalten“ und folgen Sie den Anweisungen, um Ihren Datensatz erneut zu importieren.
Herzlichen Glückwunsch! Sie haben soeben eine leistungsstarke, datengestützte -Produkt-Roadmap erstellt! Lassen Sie uns nun durch die Erstellung von bedingten Formatierungsregeln weitere aussagekräftige Visualisierungen hinzufügen.
Wie die Datenverknüpfung funktioniert, sehen Sie im folgenden Beispiel für eine Produkt-Roadmap.

3. Wenden Sie bedingte Formatierungen an, um die Entwicklungsphase und den Projektstatus anzuzeigen
Nun, da Ihre Roadmap mit einer Tabelle verknüpft ist, können Sie Regeln festlegen, die Ihre Daten auslesen und visuelle Indikatoren für die Produktentwicklungsphase und den Projektstatus auslösen.
Lucidchart bietet derzeit drei Arten von bedingten Formatierungen:
- Mit der Formenformatierung können Sie Regeln festlegen, die die Formen- und Rahmenfarbe, den Stil und die Breite ändern.
- Mit Symbolsätzen können Sie Regeln festlegen, die Ihren Formen Symbole wie farbige Kreise, Häkchen und Warnmeldungen zuordnen.
- Mit dynamischen Formen können Sie Regeln für die Anzeige von Fortschritten, Prozentsätzen, Bewertungen, Punktzahlen und Beträgen festlegen.
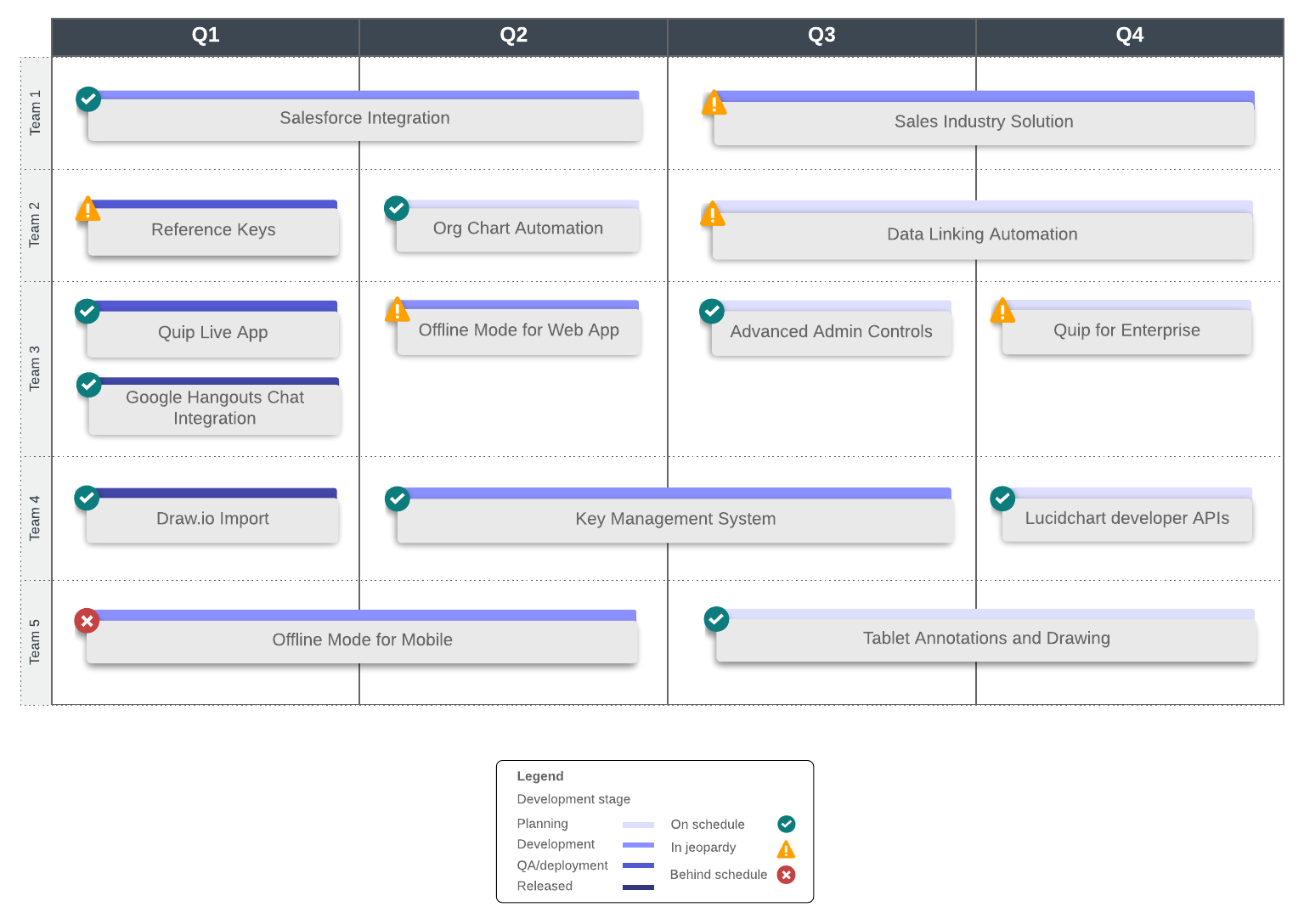
Sie können beispielsweise bedingte Formatierungen verwenden, um Aufgaben entsprechend ihrer Entwicklungsphase farblich zu kodieren oder Symbole hinzuzufügen, um den Bearbeitungsstand der Aufgaben anzuzeigen. Diese Art der Formatierung ermöglicht die Überprüfung des Aufgabenfortschritts auf einen Blick und die Abstimmung im Team. Im folgenden Tutorial erfahren Sie, wie Sie die bedingte Formatierung verwenden können.
Üben Sie die bedingte Formatierung, indem Sie das Beispiel der farblichen Kodierung von Aufgaben entsprechend ihrer Entwicklungsphase durchgehen. Klicken Sie auf die Vorlage unten, um loszulegen.

Folgen Sie diesen einfachen Anweisungen:
- Öffnen Sie das Panel „Bedingte Formatierung“ auf der rechten Seite, indem Sie auf das Zauberstabsymbol klicken.
- Klicken Sie auf „+ Rule“ und doppelklicken Sie auf den Titel oben, um die Regel „Development Stage“ umzubenennen.
- Wählen Sie unter „Formatting Type“ („Formatierungsart“) die Option „Shape Formatting“ („Formenformatierung“). Dadurch wird die Füllfarbe der Aufgaben in unserer Produktroadmap geändert, um anzuzeigen, in welcher Phase sie sich befinden.
- Im Abschnitt „Formatauswahl, wenn …“ ändern Sie „Text“ in „Formdaten“.
- Im Feld „Formdatenbeschriftung eingeben“ wählen Sie entweder „Development Stage“ aus der Dropdownliste aus oder geben es ein.
- Wählen Sie im dritten Dropdown-Menü „Enthält“ und geben Sie darunter „late“ ein.
Um weitere Regeln zu erstellen, die anzeigen, wann eine Aufgabe abgeschlossen oder in Bearbeitung ist, öffnen Sie das Panel für bedingte Formatierung, wählen Sie die Ellipsen auf der rechten Seite der Regel aus, klicken Sie auf „Duplizieren“ und aktualisieren Sie das Feld „Enthält“ und die Farbe der Formenformatierung.
4. Verwenden Sie Smart Containers, um Produktmerkmale nach Priorität zu ordnen
Da Sie als Projektmanager für die Pflege der Produktroadmap verantwortlich sind, verlassen sich andere Abteilungen und Teams auf Sie, wenn es um aktuelle Informationen zu Produktversionen geht.
Mit Lucidchart können Produktmerkmale einfach nach Quartal, Team und Priorität visualisiert werden. Smart Containers erledigen die Hauptarbeit, indem sie automatisch Gruppen auf der Grundlage Ihrer importierten Daten erstellen. Sie bieten außerdem die Flexibilität, das Layout schnell zu ändern, um verschiedene Einblicke in Ihre Daten zu erhalten, etwa welches Team an einem Projekt arbeitet, welche Prioritätsstufe dieses hat, wie viel Zeit dazu benötigt wird und dergleichen.
Das folgende Tutorial zeigt Ihnen, wie Sie Smart Containers verwenden können.
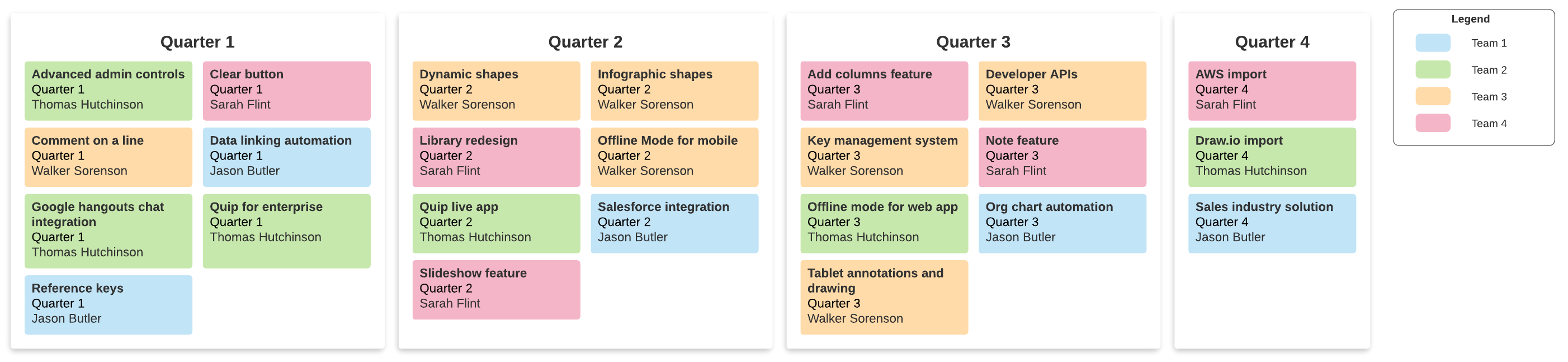
Üben Sie die Verwendung von Smart Containers, um darzustellen, in welchem Quartal bestimmte neue Funktionen veröffentlicht werden. Klicken Sie auf das Beispiel unten, um loszulegen.

Folgen Sie diesen einfachen Anweisungen:
- Navigieren Sie zu „Datei > Daten importieren“ und wählen Sie „Smart Containers“.
- Klicken Sie auf „Ihre Daten importieren“.
- Wählen Sie den Datensatz, den Sie importieren möchten. Sie können Daten aus Google Tabellen, Excel, BambooHR oder einer CSV-Datei importieren.
- Wählen Sie, wie Sie Ihre Daten in Smart Containers gruppieren möchten. In diesem Beispiel sollen die Projekte nach Quartalen getrennt werden. Wählen Sie das Feld „quarter“ („Quartal“) für „containers“ („Container“) und das Feld „product feature“ („Produktmerkmal“) für „shape title“ („Formtitel“).
- Im nächsten Fenster des Importdialogs werden Sie aufgefordert, ein Feld Ihrer Daten auszuwählen, das eindeutige Informationen enthält. Anhand von Prozentsätzen können Sie feststellen, wie eindeutig Ihre Felder sind. Wählen Sie ein Feld aus und klicken Sie dann auf „Weiter“.
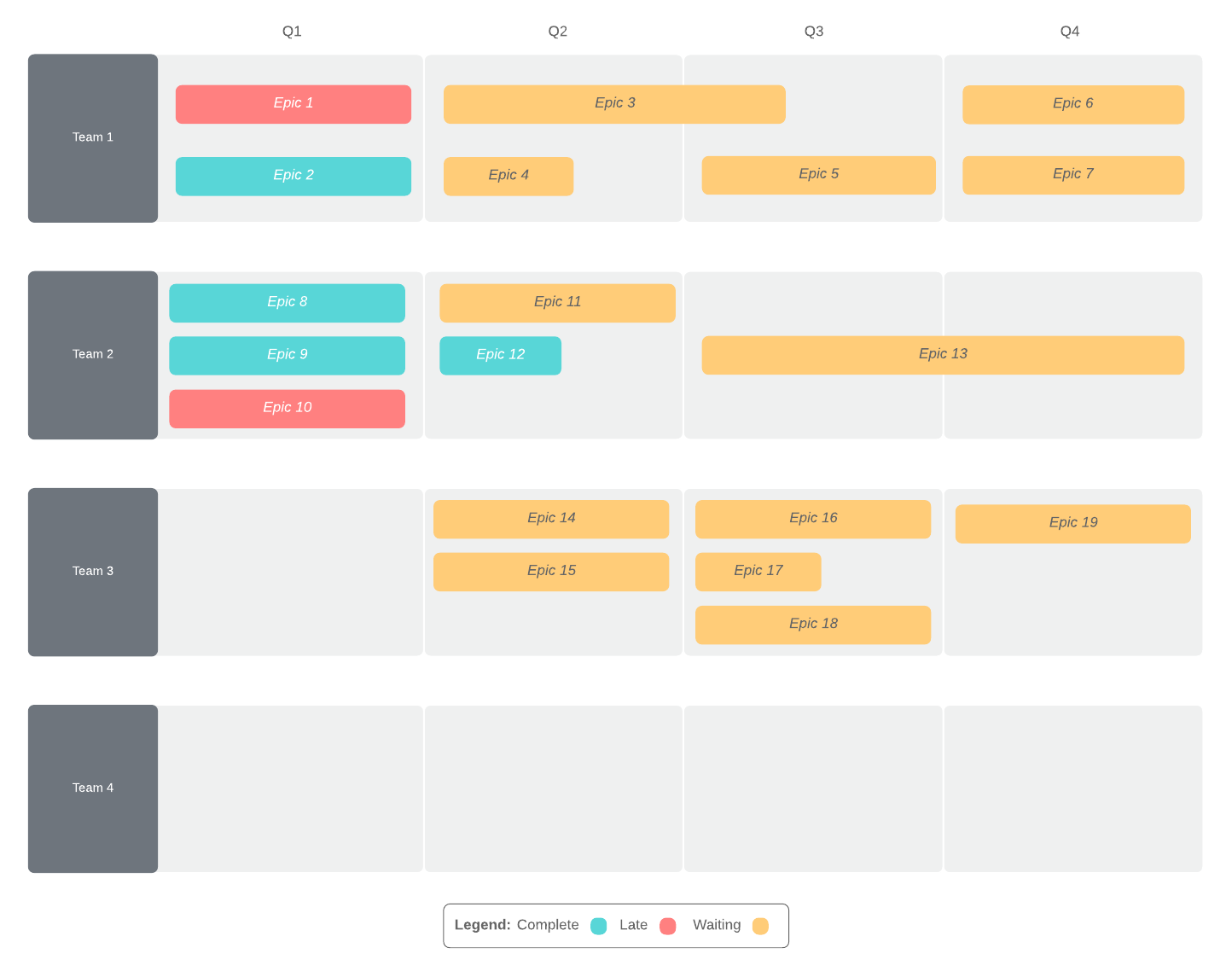
Das war's auch schon! Sie haben nun eine aussagekräftige Visualisierung, die Aufschluss darüber gibt, in welchem Quartal bestimmte Funktionen veröffentlicht werden. Nehmen wir nun an, Sie müssen die Veröffentlichungen von Funktionen nach ihrer Prioritätsstufe gruppiert betrachten. Sie müssen nicht die gesamte Roadmap neu erstellen, sondern können die Gruppierung einfach ändern, indem Sie auf das Dropdownmenü unter „Group By“ („Gruppieren nach“) im linken Bereich klicken und ein anderes Feld auswählen.
5. Machen Sie Ihre Produkt-Roadmap zu einer digitalen, interaktiven zentralen Informationsquelle
Indem Sie Ihre Produkt-Roadmap zu einer zentralen Informationsquelle machen, können Produktmanager und Stakeholder alles, was sie brauchen, an einem Ort finden und dort auch sicherstellen, dass alles auf dem neuesten Stand ist. Verwenden Sie Hotspots und Aktionslinks, um Ihr Diagramm interaktiv zu gestalten und Aufgaben mit Dateien, Dokumenten und anderen relevanten Inhalten zu verknüpfen.
Mithilfe von Aktionslinks können Sie eine Verbindung zu einer anderen Seite innerhalb des Dokuments oder zu einer externen Seite herstellen. So erstellen Sie einen Link:
- Wählen Sie die Aufgabe oder das Epic aus, das Sie in einen Link umwandeln möchten.
- Klicken Sie in der Eigenschaftsleiste auf das Blitzsymbol.
- Es erscheint ein Fenster, in dem Sie zwischen verschiedenen Linkaktionen wählen können. Wählen Sie „Link zu Seite“ oder „Externer Link“. Folgen Sie den Anweisungen und fügen Sie die URL hinzu, die Sie verlinken möchten.
- Klicken Sie auf „Fertig“.
Weitere Tipps, um Ihre Produkt-Roadmap zu erstellen
Sie haben es geschafft! Herzlichen Glückwunsch – Sie haben Ihre Produkt-Roadmap auf die nächste Stufe gebracht. Lesen Sie die folgenden Profitipps, um Ihre Roadmap weiter zu optimieren.
Profitipp Nr. 1: Erstellen Sie eine Legende
Wenn Sie bedingte Formatierungsregeln verwenden, um die Entwicklungsphase, den Grad der Fertigstellung und andere Bedingungen auf Ihrer Roadmap darzustellen, sollten Sie eine Legende hinzufügen, um den Stakeholdern des Projekts zusätzliche Klarheit zu verschaffen.
Profitipp Nr. 2: Verwenden Sie einen Aktionslink, um Ihren Datensatz mit Ihrem Diagramm zu verknüpfen
Da unsere Produkt-Roadmap mit einem externen Datensatz verknüpft ist, kann es hilfreich sein, einen Link zu diesen Daten in Ihrem Diagramm zu haben. So schaffen Sie eine zentrale Informationsquelle und eine einfache Möglichkeit zur Navigation zwischen Ihrer Produkt-Roadmap und dem Datensatz.
- Klicken Sie auf „Suchen > Bilder“.
- Geben Sie „Google Sheet Logo“, „Excel“ oder „CSV“ ein.
- Ziehen Sie das Logo auf Ihre Arbeitsfläche, und klicken Sie auf das Blitzsymbol für Aktionen.
- Wählen Sie „Externer Link“ und fügen Sie die URL für Ihren Datensatz ein.
Profitipp Nr. 3: Richten Sie Aktualisierungserinnerungen ein
Schicken Sie sich selbst Erinnerungen zur Aktualisierung Ihrer Produkt-Roadmap vor Ihren wöchentlichen Meetings. So richten Sie Erinnerungen ein:
- Fahren Sie mit dem Mauszeiger auf der Dokumentenseite über ein Dokument.
- Wählen Sie „Mehr“ aus.
- Wählen Sie „Erinnerung einrichten“ aus.
- Setzen Sie ein Häkchen in das Kästchen und geben Sie eine Anzahl von Tagen in das leere Feld ein.
- Klicken Sie auf „Ok“.
Möchten Sie sehen, wie andere Lucidchart für das Projektmanagement nutzen? In unserem interaktiven Dokument Lucidchart for Project Managers („Lucidchart für Projektmanager“) finden Sie Beispiele, relevante Vorlagen und mehr.
Über Lucidchart
Lucidchart, eine Cloud-basierte Anwendung für intelligente Diagrammerstellung, ist eine Kernkomponente der visuellen Kollaborationssuite von Lucid Software. Mit dieser intuitiven, Cloud-basierten Lösung können Teams in Echtzeit zusammenarbeiten, um Flussdiagramme, Mockups, UML-Diagramme, Customer Journey Maps und mehr zu erstellen. Lucidchart unterstützt Teams dabei, die Zukunft schneller zu gestalten. Lucid ist stolz darauf, dass Spitzenunternehmen auf der ganzen Welt seine Produkte nutzen, darunter Kunden wie Google, GE und NBC Universal sowie 99 % der Fortune 500. Lucid arbeitet mit branchenführenden Partnern wie Google, Atlassian und Microsoft zusammen. Seit seiner Gründung wurde Lucid mit zahlreichen Preisen für seine Produkte, Geschäftspraktiken und Unternehmenskultur gewürdigt. Weitere Informationen finden Sie unter lucidchart.com/de.
Verwandte Artikel
So erstellen Sie einen agilen Release Plan
Die Grundlage für ein erfolgreiches Projekt ist ein gut ausgearbeiteter Plan. Erfahren Sie, wie Sie einen agilen Product Release Plan erarbeiten können, der Ihren Teams zum Erfolg verhilft und Sie bei der Umsetzung Ihrer Produktziele und -vision unterstützt.