
Betere productroadmaps maken in Lucidchart in 5 stappen
Paige Allen
Leestijd: ongeveer 9 min
Onderwerpen:
Maak jouw productroadmaps in Lucidchart in vijf stappen
- Begin met een sjabloon voor een productroadmap.
- Koppel je productroadmap aan live gegevens.
- Pas voorwaardelijke opmaak toe om de voortgang en status van het project bij te houden.
- Gebruik slimme containers om productfuncties op prioriteit te ordenen.
- Zorg dat jouw roadmap een digitale, interactieve 'enkele bron van waarheid' is.
Een roadmap kan een prima manier zijn om duidelijkheid te scheppen over je volgende project of productlancering. Door die productroadmap visueel te maken, gemakkelijk te lezen en hem te koppelen aan relevante gegevens, kun je tijd besparen en de overzichtelijkheid tijdens de voortgang van je project drastisch verbeteren. Gebruik deze blog om te leren hoe je in Lucidchart een productroadmap kunt maken.
1. Begin met een sjabloon voor een productroadmap
Met Lucidchart is het maken van een productroadmap vanaf het begin gemakkelijk — in feite doen wij het meeste werk voor je! Sjablonen laten je zien wat er mogelijk is en geven je de middelen om je dromen over het bouwen van een krachtige, gegevensgestuurde roadmap in Lucidchart werkelijkheid te maken.
Om sjablonen voor productroadmaps te openen, ga je naar de sjablonengalerij, log je in op je account en typ je 'productroadmap' in de zoekbalk.
Lucidchart is de visuele oplossing voor het in kaart brengen van je processen, strategieën en doelen voor elk project of product.
Gebruik onze software voor productroadmapsZo simpel is het. Elk sjabloon heeft een beschrijving en extra hulpmiddelen aan de rechterkant van het diagram. Sjablonen zijn volledig aanpasbaar en geven je de voorsprong die je nodig hebt om je gegevens aan je roadmap te koppelen.
Ga direct aan de slag met Lucidchart en ontdek sjablonen waarmee je je diagrammen, processen en roadmaps een vliegende start kunt geven.
2. Koppel je productroadmap aan live gegevens
Als je je sjabloon voor roadmaps hebt aangepast, ben je klaar om gegevens toe te voegen. Door gegevens te koppelen kun je namen van functies, ontwikkelingsfasen, de status van grote projecten, en nog veel meer invullen.
Als je van een sjabloon uitgaat, is de volgende stap bij het bouwen van je productroadmap het aanpassen van de gegevens in het sjabloon dat je gekozen hebt, of het vervangen van de dataset door een van jezelf. Volg deze eenvoudige instructies om de huidige gekoppelde gegevens te vervangen:
- Klik op 'Gegevens' in het venster aan de rechterkant van de editor. Dit is de tweede optie van onderen.
- Klik op Gegevens beheren > Dataset vervangen.
- Volg de aanwijzingen om een Google-spreadsheet, Excel-spreadsheet of CSV-bestand te selecteren.
- Als je je gegevens geïmporteerd hebt, sleep je een nieuwe rij gegevens over de geselecteerde epics, verhalen, of initiatieven en klik je op 'Gegevens vervangen'.
Als je helemaal vanaf nul begint, koppel je je roadmap aan live gegevens uit Google Sheets of gegevens uit een CSV-bestand. In deze tutorial zie je hoe je gegevens aan je productroadmap kunt koppelen.
Of volg deze eenvoudige stappen:
- Klik op Bestand > Gegevens importeren.
- Klik in het pop-upvenster op 'Gegevens linken'.
- Volg de aanwijzingen om een Google-spreadsheet, Excel-spreadsheet of CSV-bestand te selecteren.
- Als je je gegevens geïmporteerd hebt, sleep je een nieuwe rij gegevens over de geselecteerde epics, verhalen, of initiatieven.
Wordt mijn productroadmap automatisch bijgewerkt als ik wijzigingen in de spreadsheet aanbreng?
Als je diagram verbonden is met een Google Sheet, worden de gegevens in je productroadmap automatisch bijgewerkt als je wijzigingen aanbrengt in je spreadsheet. Je hebt de mogelijkheid om deze instelling te veranderen om ofwel automatisch elke dertig seconden te vernieuwen, ofwel handmatig te vernieuwen als je een vernieuwing in het gegevenspaneel veroorzaakt, ofwel nooit te vernieuwen (tot je de instelling bijwerkt).
Om je update-instellingen te veranderen, klik je op Gegevens > Vernieuwen beheren en kies je hoe vaak je je diagram wilt laten bijwerken.
Als je je roadmap met een Excel-spreadsheet of CSV-bestand verbonden hebt, moet je de dataset vervangen als je wijzigingen aanbrengt (er is geen optie om automatisch bij te werken). Om de dataset te vervangen, klik je op Gegevens > Gegevens beheren en volg je de aanwijzingen om je dataset opnieuw te importeren.
Gefeliciteerd, je hebt zojuist een krachtige, datagedreven roadmap gemaakt! Laten we nu krachtigere visualisaties toevoegen door voorwaardelijke opmaakregels te maken.
In het volgende voorbeeld van een productroadmap zie je hoe gegevenskoppeling werkt.

3. Pas voorwaardelijke opmaak toe om de voortgang en status van het project bij te houden
Nu je roadmap verbonden is met een spreadsheet, kun je regels instellen die je gegevens lezen, en de productontwikkelingsfase en status van het project visueel zichtbaar maken.
Lucidchart biedt momenteel drie soorten voorwaardelijke opmaak:
- Met Vormopmaak kun je regels instellen om de kleur, stijl en breedte van vormen en lijnen te veranderen.
- Met Pictogrammensets kun je regels instellen waarmee je pictogrammen zoals gekleurde cirkels, vinkjes, en waarschuwingstekens aan je vormen kunt toevoegen.
- Met Dynamische vormen kun je regels instellen om voortgang, percentages, beoordelingen, scores en bedragen te tonen.
Je kunt bijvoorbeeld voorwaardelijke opmaak gebruiken om taken een kleurcode te geven op basis van hun ontwikkelingsfase, of pictogrammen toevoegen om aan te geven hoe ver ze gevorderd zijn. Deze manier van opmaken laat in één oogopslag de voortgang van de werkzaamheden en de onderlinge prestaties van het team zien. In de onderstaande handleiding zie je hoe je voorwaardelijke opmaak kunt gebruiken.
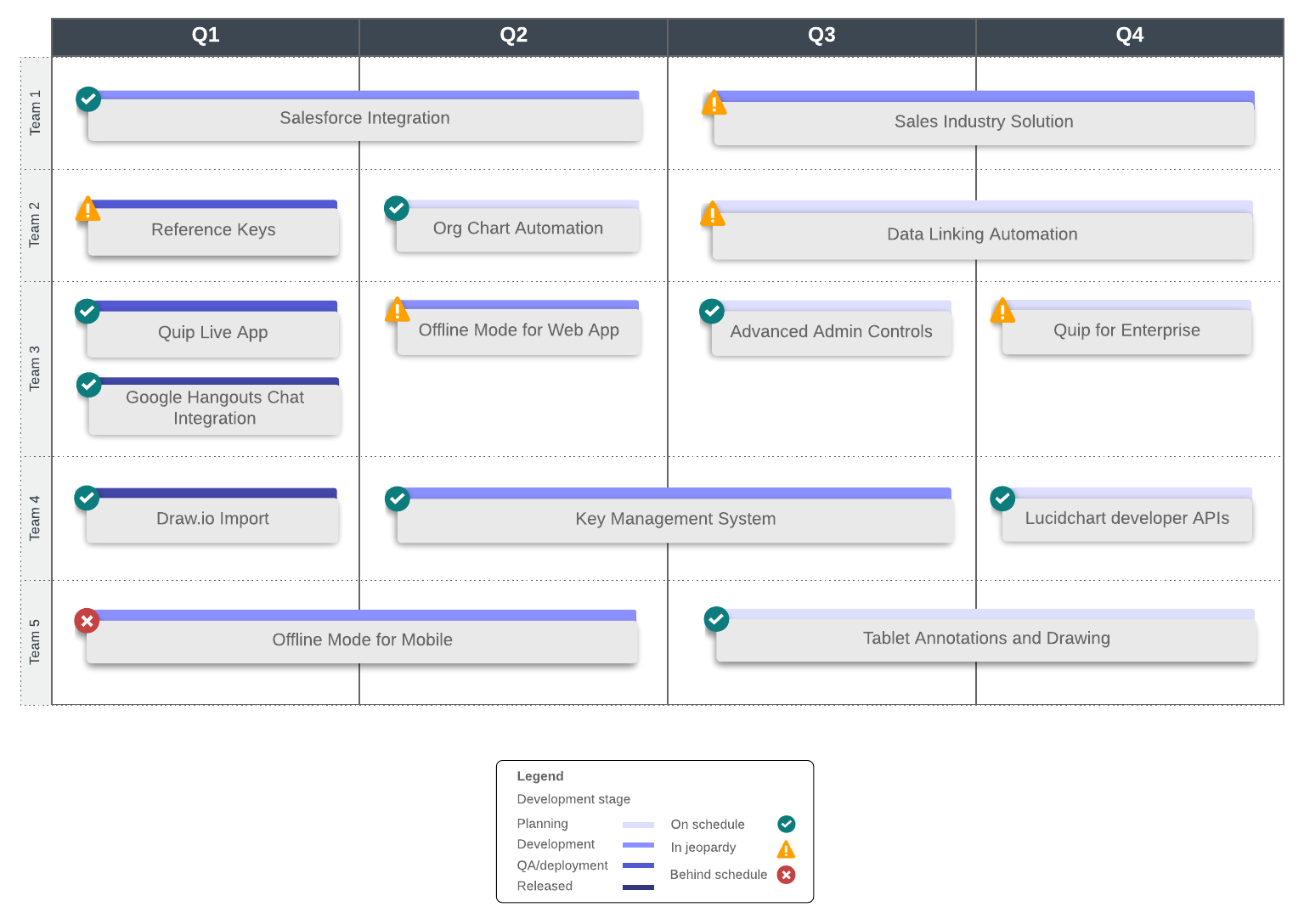
Oefen met voorwaardelijke opmaak door in het voorbeeld taken een kleurencode te geven op basis van hun ontwikkelingsfase. Klik op het onderstaande sjabloon om te beginnen.

Volg deze eenvoudige stappen:
- Open rechts het paneel Voorwaardelijke opmaak door op het toverstokje te klikken.
- Klik op '+ Regel' en dubbelklik op de titel bovenaan om hem te veranderen in 'Ontwikkelingsfase'.
- Klik onder 'Opmaaktype' op 'Vormopmaak'. Dit verandert de vulkleur van de taken in onze productroadmap om aan te geven in welke fase ze zich bevinden.
- In het gedeelte 'Selectie opmaken als...' verander je 'Tekst' in 'Vormgegevens'.
- In het veld 'Voer label vormgegevens in' typ je 'Ontwikkelingsfase' of selecteer je dat in het vervolgkeuzemenu.
- Selecteer in het derde vervolgkeuzemenu 'Bevat' en typ daaronder 'Te laat'.
Om meer regels te maken die aangeven wanneer een taak voltooid of in uitvoering is, open je het paneel voor voorwaardelijke opmaak, klik je op de ellipsen rechts van de regel, daarna op dupliceren, en werk je het veld 'Bevat' en de opmaakkleur van de vorm bij.
4. Gebruik slimme containers om productfuncties op prioriteit te ordenen
Als projectmanager die verantwoordelijk is voor het bijhouden van een productroadmap, wordt er door andere afdelingen en teams op je vertrouwd voor updates over productreleases.
Lucidchart maakt het gemakkelijk om productfuncties weer te geven per kwartaal, team, en prioriteit. Slimme containers doen al het zware werk door automatisch groepen aan te maken op basis van je ingevoerde gegevens. Ze bieden ook flexibiliteit om de opmaak snel te veranderen zodat je verschillende inzichten over je gegevens krijgt, bijvoorbeeld welk team er aan een project werkt, wat het prioriteitsniveau is, hoeveel tijd het gaat kosten, enz.
De volgende handleiding laat zien hoe je slimme containers kunt gebruiken.
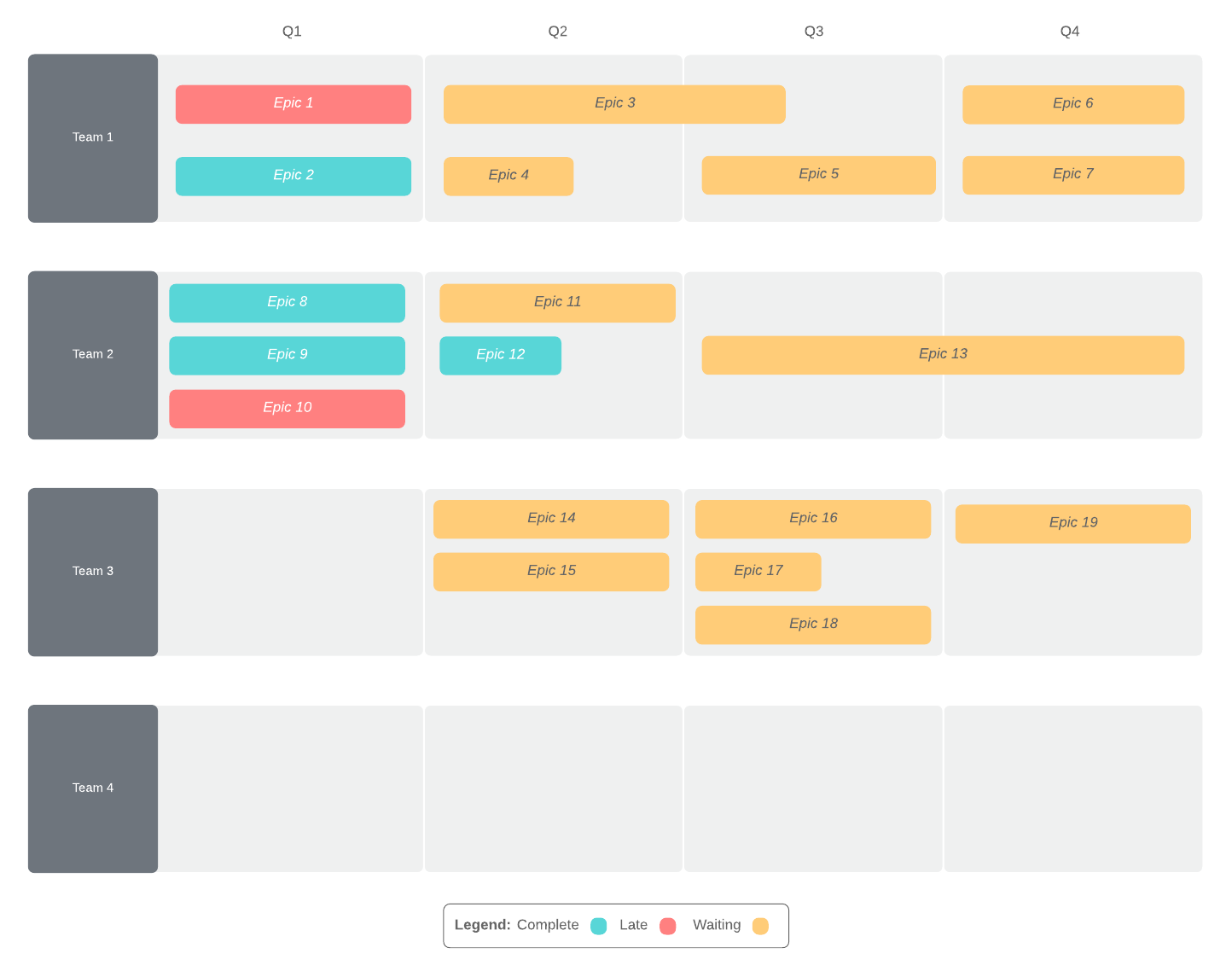
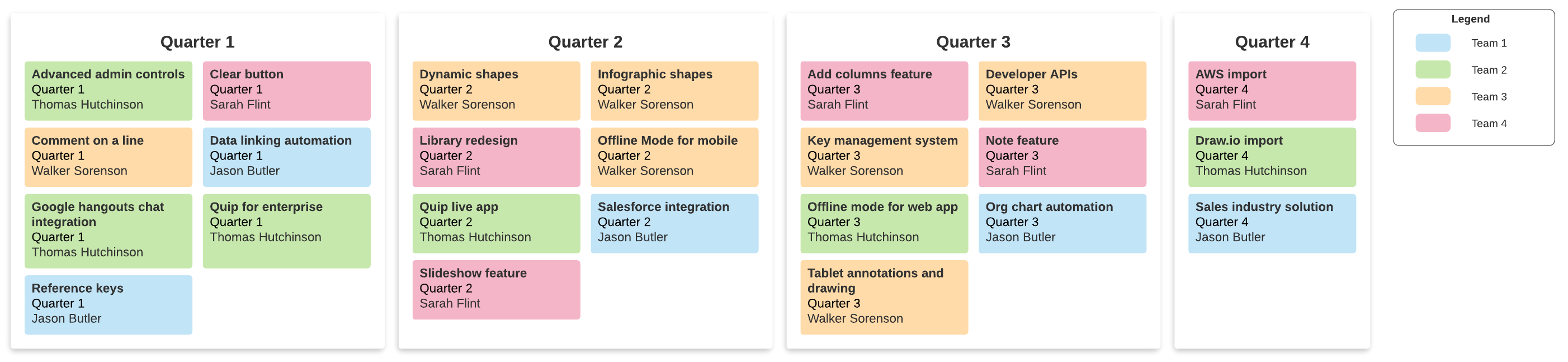
Oefen het gebruik van slimme containers om zichtbaar te maken in welk kwartaal bepaalde functies worden uitgebracht. Klik op het onderstaande voorbeeld om te beginnen.

Volg deze eenvoudige stappen:
- Ga naar Bestand > Gegevens importeren en klik op 'Slimme containers'.
- Klik op 'Je gegevens importeren.'
- Kies de dataset die je wilt importeren. Je kunt gegevens importeren uit Google Sheets, Excel, BambooHR of een CSV-bestand.
- Kies hoe je je gegevens wilt groeperen in slimme containers. In dit voorbeeld willen we projecten per kwartaal sorteren. Kies het veld 'kwartaal' voor 'containers' en het veld 'productfunctie' voor 'vormtitel'.
- In het volgende venster van het dialoogvenster voor importeren wordt je gevraagd een veld van je gegevens te kiezen dat unieke informatie bevat. Hiermee krijg je percentages waarmee je kunt nagaan hoe uniek je velden zijn. Selecteer een veld en klik op 'Volgende'.
En klaar ben je! Je hebt nu een krachtige visualisatie van in welk kwartaal bepaalde functies zullen verschijnen. Stel nu dat je naar releases van functies wilt kijken, gegroepeerd volgens hun prioriteitsniveau. Het is niet nodig om hiervoor de hele roadmap opnieuw te maken — je kunt de groepering gemakkelijk wijzigen door op het linkerpaneel in het vervolgkeuzemenu onder 'Groeperen op' te klikken en een ander veld te kiezen.
5. Zorg dat jouw roadmap een digitale, interactieve 'enkele bron van waarheid' is
Door van je roadmap een 'enkele bron van waarheid' te maken, hebben productmanagers en stakeholders alle informatie die ze nodig hebben op één plaats bij elkaar en zijn ze er zeker van dat deze actueel is. Gebruik hotspots en actiekoppelingen om je diagram interactief te maken en taken te koppelen aan bestanden, documenten en andere relevante informatie.
Actiekoppelingen verwijzen naar een andere pagina in het document of naar een externe pagina. Volg deze stappen om een koppeling te maken:
- Kies de taak of epic waar je een koppeling van wilt maken.
- Klik op de bliksemschicht in de eigenschappenbalk.
- Er verschijnt een venster met de optie om een koppeling te selecteren. Kies 'Koppel aan pagina' of 'Externe koppeling'. Volg de aanwijzingen en voeg de URL toe die je wilt koppelen.
- Klik op "Klaar".
Extra tips voor het maken van je productroadmap
Het is je gelukt! Gefeliciteerd dat je je productroadmap naar een hoger niveau hebt getild. Bekijk de pro-tips hieronder om je roadmap naar een hoger niveau te tillen.
Pro-tip 1: maak een legenda
Als je voorwaardelijke opmaakregels gebruikt om de ontwikkelingsfase, de voortgang en andere voorwaarden op je roadmap aan te geven, voeg dan een legenda toe om het project voor de stakeholders nog overzichtelijker te maken.
Pro-tip 2: gebruik een actiekoppeling om je dataset aan je diagram te koppelen
Omdat onze productroadmap gekoppeld is aan een externe dataset, kan het handig zijn om in je diagram een link naar die gegevens te hebben. Zo creëer je een 'enkele bron van waarheid' en een gemakkelijke manier om te schakelen tussen je roadmap en je dataset.
- Klik op Zoeken > Afbeeldingen.
- Typ 'Google Sheet Logo', 'Excel', of 'CSV'.
- Sleep het logo naar je canvas en klik op de bliksemschicht voor 'Acties'.
- Kies 'Externe koppeling' en plak de URL van je dataset.
Pro-tip 3: stel updateherinneringen in
Stuur jezelf herinneringen om vóór je wekelijkse vergaderingen je stappenplan bij te werken. Herinneringen instellen:
- Op de documentenpagina beweeg je je cursor over een document.
- Klik op 'Meer'.
- Klik op 'Herinnering instellen'.
- Selecteer het vakje en voer in het lege veld een aantal dagen in.
- Klik op 'OK'.
Benieuwd hoe anderen Lucidchart voor projectmanagement gebruiken? Bekijk ons interactieve document Lucidchart voor projectmanagers voor voorbeelden, relevante sjablonen en meer.

Project management teams van vooraanstaande bedrijven van over de hele wereld gebruiken de software van Lucid om kritieke doelstellingen te halen.
Ontdek Lucid voor project managementOver Lucidchart
Lucidchart, een slimme diagramapplicatie in de cloud, is een kernonderdeel van Lucid Software's pakket voor visuele samenwerking. Met deze intuïtieve cloudgebaseerde oplossing kunnen teams in realtime samenwerken om flowcharts, mockups, UML-diagrammen, kaarten van customer journeys en meer te maken. Lucidchart stuwt teams vooruit om sneller aan de toekomst te bouwen. Lucid is trots op zijn diensten aan belangrijke bedrijven over de hele wereld, waaronder klanten als Google, GE en NBC Universal, en 99% van de Fortune 500. Lucid werkt samen met brancheleiders, waaronder Google, Atlassian en Microsoft. Sinds de oprichting heeft Lucid talrijke onderscheidingen ontvangen voor zijn producten, bedrijfsvoering en werkcultuur. Ga voor meer informatie naar lucidchart.com/nl.
Gerelateerde artikelen
Een agile release plan maken
De basis van een succesvol project is een goed uitgewerkt plan. Ontdek hoe je een agile productreleaseplan opstelt dat je team voorbereidt op succes en jou helpt je visie en productdoelen te realiseren.