Mockup Tool
Lucidchart ist eine intelligente Diagrammanwendung, mit der sich Mockups dank Drag-and-Drop-Formen, gebrauchsfertigen Vorlagen und vielem mehr sehr einfach erstellen lassen.
Mit der Registrierung stimmen Sie unseren Nutzungsbedingungen zu und bestätigen, dass Sie unsere Datenschutzrichtlinie gelesen und verstanden haben.

Ein Website Mockup Tool für schnelles und einfaches Prototyping

Ihre Arbeit präsentieren und teilen
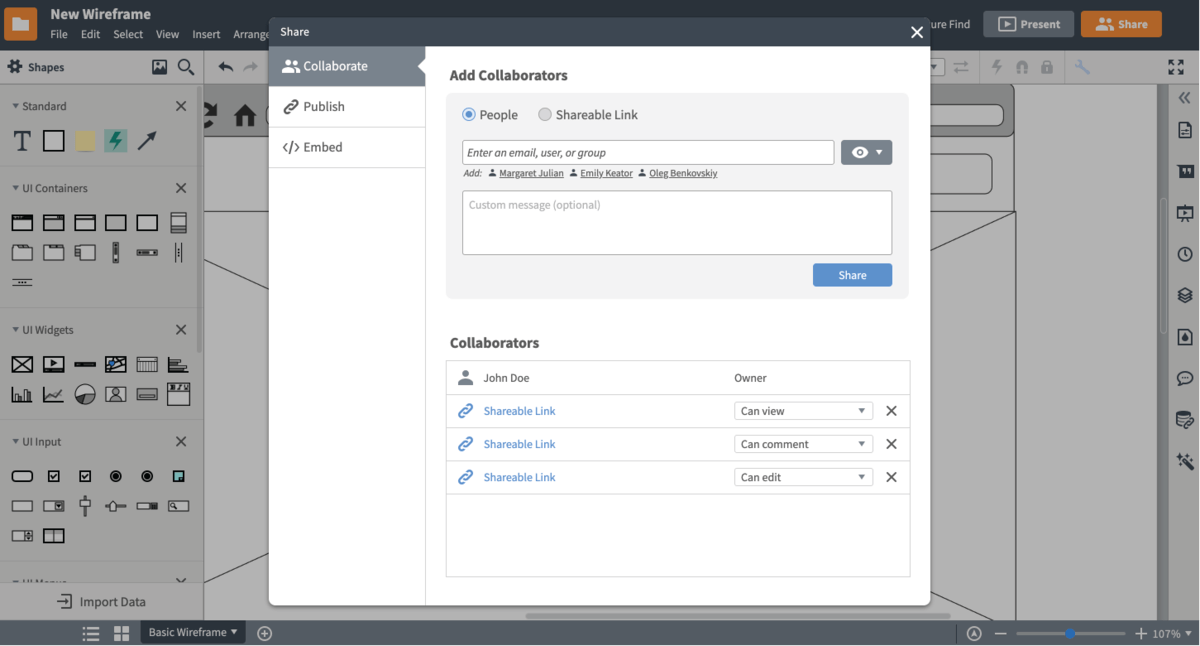
Mit unserem Mockup Tool können Sie Ihr Mockup präsentieren und mit Produktmanagern, UX-Designern, Webentwicklern und anderen Stakeholdern teilen, damit diese Ihre Konzepte und Designs visualisieren sowie verstehen können.Erstellen Sie eine interaktive Präsentation mit Hotspots und Layern, um die Funktionalität einer App oder Software nach der Implementierung Ihrer Designs mühelos zu demonstrieren. Mit Lucidchart können Sie Ihr Mockup außerdem in einer Vielzahl von Dateitypen exportieren oder Ihre Arbeit mithilfe unserer Integrationen direkt in Anwendungen wie Google Workspace, Jira, Slack und mehr einfügen.

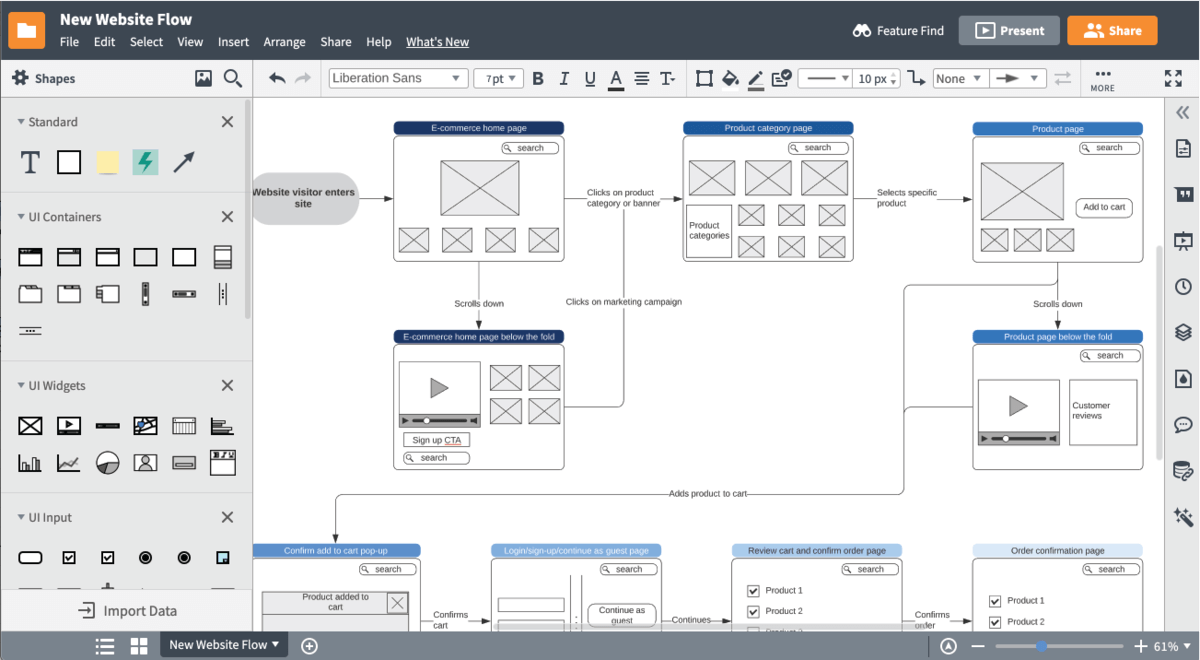
Erstellen Sie Mockups, um Ihren Benutzerfluss zu visualisieren und zu verbessern
Mockups sind beim Entwerfen Ihrer Software oder Webseite unerlässlich für das Verständnis des Gesamtbildes. Durch die Erstellung von Mockups können Sie und Ihre Mitarbeiter den Benutzerfluss abbilden und beurteilen, Entwürfe vor ihrer Durchführung bewerten und fundierte Entscheidungen treffen, bevor Sie wertvolle Zeit und Energie in ein endgültiges Design investieren. Unser Mockup online Tool macht es Designern leicht, Mockups für Software und Websites zu erstellen – ganz egal, wie einfach oder komplex das Design auch sein mag.

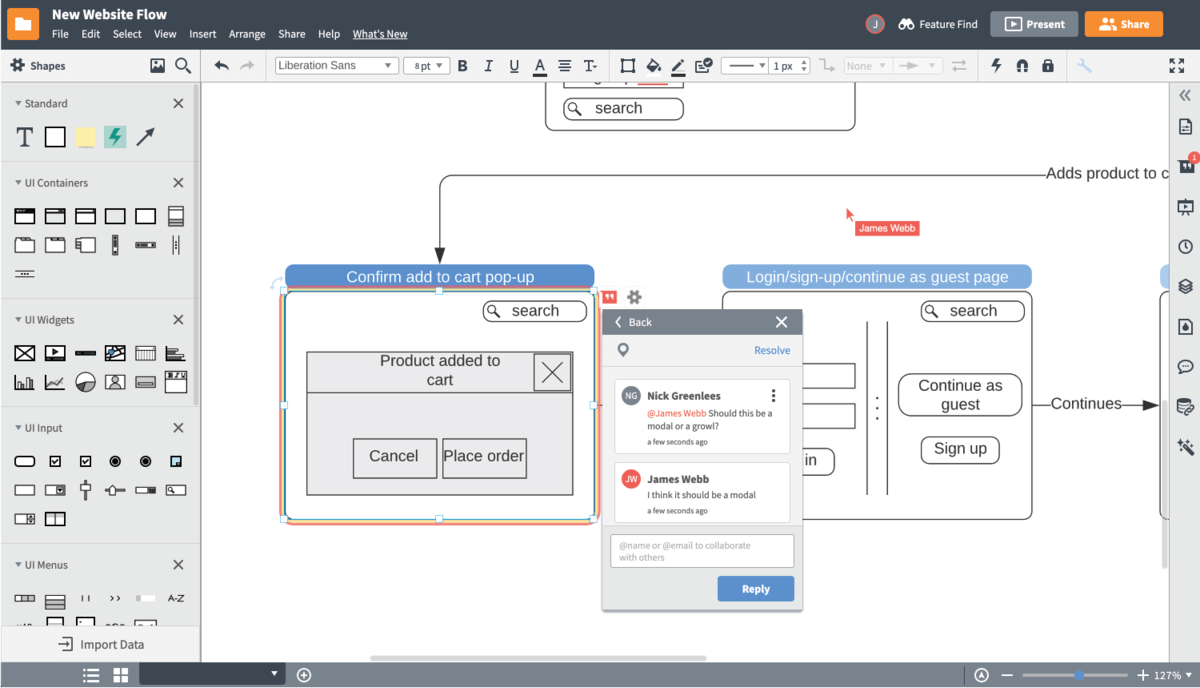
Entwicklung und Zusammenarbeit mit Teammitgliedern in Echtzeit
Unsere intuitiven Funktionen eignen sich perfekt für schnelle, einfache Prototypentwicklung, egal ob Sie Mockups im Alleingang oder im Team entwerfen. Erstellen, gestalten und verbinden Sie Objekte im gesamten Mockup mithilfe von Drag-and-Drop-Formen, Formerstellung mit automatischer Aufforderungsfunktion und intelligenten Formatierungsfunktionen. Mit Echtzeit-Zusammenarbeit können Sie am gleichen Mockup wie Ihre Webentwicklern, Marketingmanagern und anderen Stakeholdern am selben Mockup arbeiten, um Überarbeitungen zu sehen, Notizen zu hinterlassen und sofort Feedback zu Ihrem UI-Mockup zu erhalten.

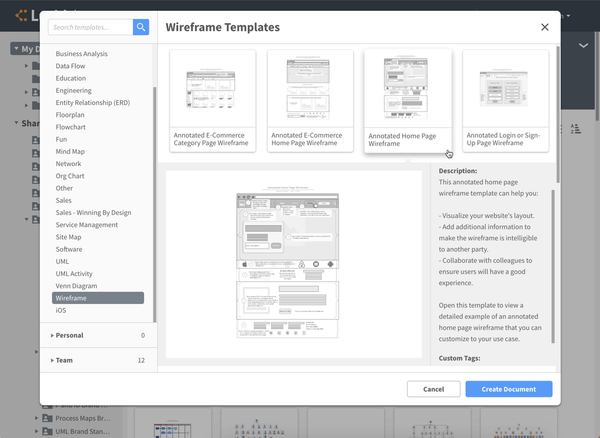
Wählen Sie Vorlagen und Formen für benutzerdefinierte Mockups aus
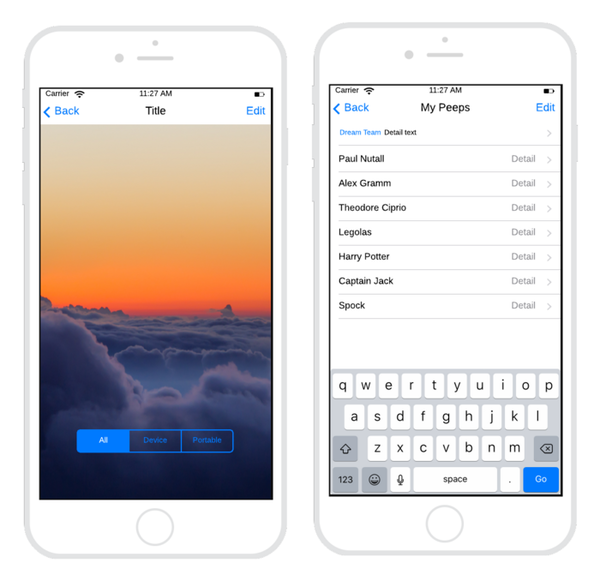
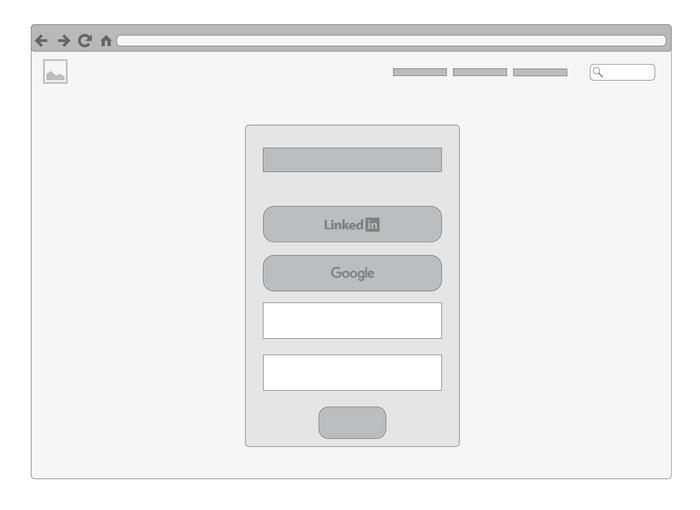
Die Vorlagengalerie und Formenbibliotheken von Lucid enthält eine große Auswahl an Vorlagen und Formen,um Ihnen den Einstieg in Ihr Design-Mockup oder den Wireframe zu erleichtern. Ganz gleich, ob Sie an der Benutzerführung einer mobilen App arbeiten oder eine Homepage-Wireframe von Ihrem Desktop aus vereinfachen – mit unseren Mockup-Vorlagen ist der Einstieg ein Kinderspiel. Durchsuchen Sie unsere speziellen Formenbibliotheken nach Formen wie Containern für Mobil-, Tablet- und Desktop-Geräte sowie nach UI-Elementen wie Schaltflächen und Menüs – oder importieren Sie Ihre eigenen..
Die Grundlagen von Lucidchart in 3 Minuten erklärt

Die Grundlagen von Lucidchart in 5 Minuten erklärt
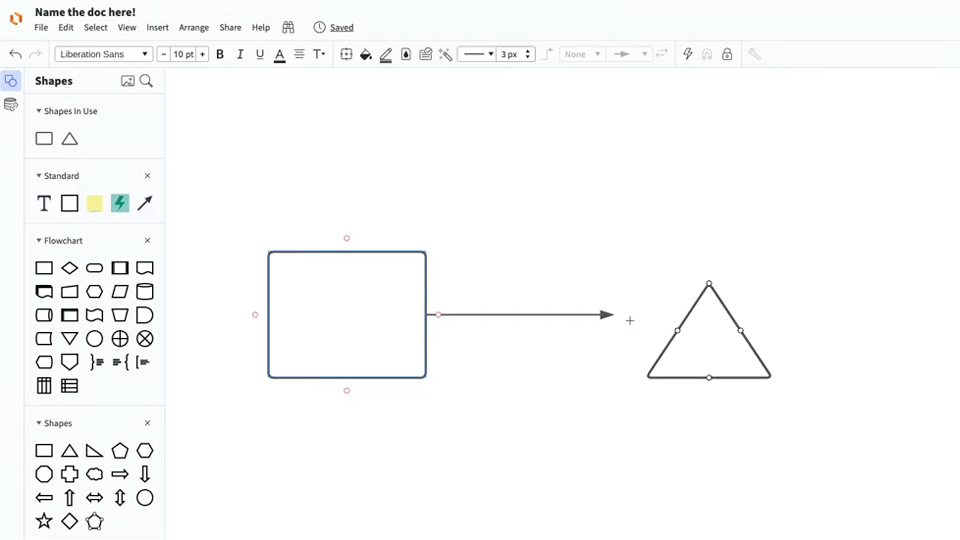
- Erstellen Sie Ihr erstes Mockup aus einer Vorlage oder einer leeren Arbeitsfläche oder importieren Sie ein Dokument.
- Fügen Sie Text, Formen und Linien hinzu, um Ihr Diagramm anzupassen.
- Erfahren Sie, wie Sie den Stil und die Formatierung anpassen.
- Finden Sie mit der Funktionssuche, was Sie brauchen.
- Teilen Sie Ihr Diagramm mit Ihrem Team, um mit der Zusammenarbeit zu beginnen.
Kostenlose Mockup Vorlagen

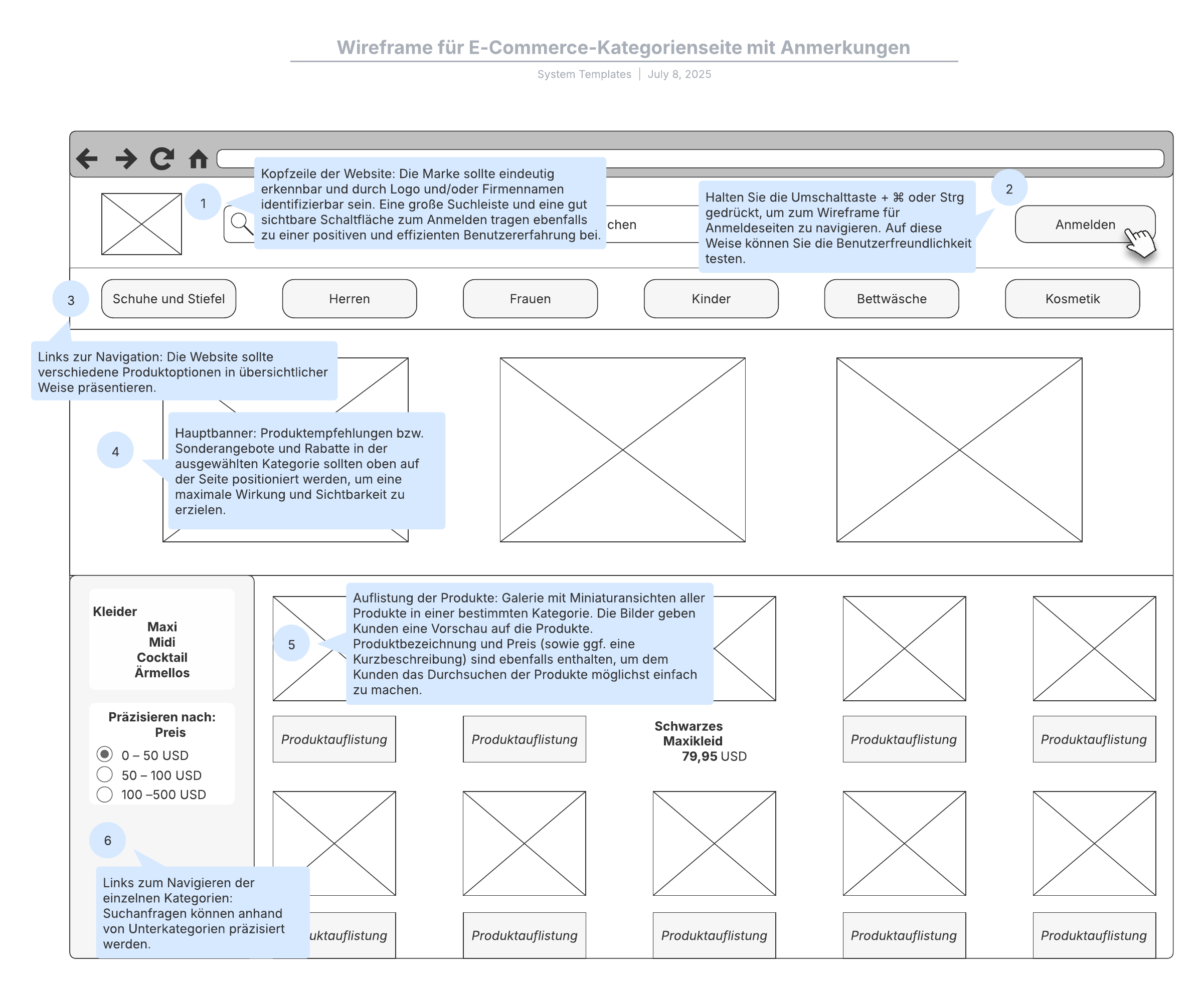
Vorlage für E-Commerce Kategorieseiten Mockup
Zur Vorlage Vorlage für E-Commerce Kategorieseiten Mockup gehen
Lucidchart Integrationen
Verbinden Sie Lucidchart mit Ihren branchenführenden Lieblings-Apps.

Erfahren Sie, warum sich Teams für Lucidchart entscheiden
Diagramme erstellen, Daten visualisieren und zusammenarbeiten – alles auf einer Plattform.

Zusammenarbeit
Erstellen Sie im Handumdrehen online Mockups für jedes Gerät. Lucidchart hilft Teams überall auf der Welt, in Echtzeit zusammenzuarbeiten. Verbessern Sie die Produktivität und arbeiten Sie mit Ihrem Team zusammen, um Ihre Produktziele zu erreichen.

Klarheit
Lucidchart bringt Klarheit in komplexe Zusammenhänge. Mit intelligenter Diagrammerstellung können Sie Projekte und Prozesse von Anfang bis Ende schnell visualisieren.

Ausrichtung
Sorgen Sie dafür, dass Ihr Team sich aufeinander abstimmt, indem alle an einem Ort zusammenarbeiten. Skizzieren Sie gemeinsam Prozesse und Ideen in Echtzeit, damit alle immer auf dem neuesten Stand sind.

Besser gemeinsam
Die visuelle Kollaborationssuite von Lucid verändert die Art und Weise, wie Sie arbeiten – von der Ideenfindung bis zum Projektabschluss. Brainstormen und planen Sie in Lucidspark und skizzieren Sie dann alles in Lucidchart. Erstellen Sie eine aktuelle Übersicht über die Abläufe in Ihrem Unternehmen.
Was ist ein Mockup?
Ein Mockup ist eine detailliertere Iteration des Wireframe-Entwurfs. Ein Mockup ist ein statischer Wireframe, der mehr stilistische und visuelle UI-Details enthält, um ein realistisches Modell davon zu präsentieren, wie die endgültige Seite oder Anwendung aussehen wird. Man könnte einen Wireframe auch als Blaupause und ein Mockup als visuelles Modell betrachten. Mockups sind nützlich, um zu verstehen und zu kommunizieren, wie die endgültige Benutzeroberfläche aussehen soll, und sie geben den Beteiligten die Möglichkeit, Design- und Stilentscheidungen in der Vorschau zu prüfen, bevor sie sich für die Erstellung eines funktionalen Prototyps der App entscheiden.
So erstellen Sie ein Mockup
Öffnen Sie ein neues Dokument oder eine Mockup-Vorlage
Öffnen Sie eine leere Arbeitsfläche, um Ihr Mockup von Grund auf mithilfe von Drag-and-Drop-Formen zu erstellen, oder wählen Sie eine Mockup-Vorlage aus unserer Vorlagengalerie aus.
Öffnen Sie UI-Mockup- und iOS-Mockup-Formenbibliotheken
Pro-, Team- und Enterprise-Benutzer können UI-, iOS- und Android-Mockup-Formenbibliotheken öffnen und eine Vielzahl an Formen, die für das UX/UI-Design nützlich sind, verwenden.
Fügen Sie Elemente hinzu und importieren Sie bei Bedarf zusätzliche Formen/Bilder
Alle Benutzer können zusätzliche Elemente wie benutzerdefinierte Bilder und zusätzliche Formen importieren, um verschiedene Elemente innerhalb Ihres Mockups besser zu illustrieren.
Arbeiten Sie mit anderen zusammen, um Ihr Design fertigzustellen
Verschieben Sie Ihre Elemente und Bilder frei nach Ihren Wünschen. Wenn Sie fertig sind, gehen Sie Ihr Mockup mit Ihrem Team durch, um sicherzustellen, dass die entworfene Benutzerführung erwartungsgemäß funktioniert.
Präsentieren und teilen
Verwenden Sie den Präsentationsmodus, um Ihr Mockup als Folien anzuzeigen, damit Ihr Publikum das vorgeschlagene Design besser verstehen kann. Sie können Ihr Mockup außerdem in verschiedene Formate exportieren oder in eine unserer integrierten Apps einfügen.