Mockup generator
Lucidchart is an intelligent diagramming application that makes creating a Mockup easy with drag-and-drop shapes, ready-to-use templates, and more.
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

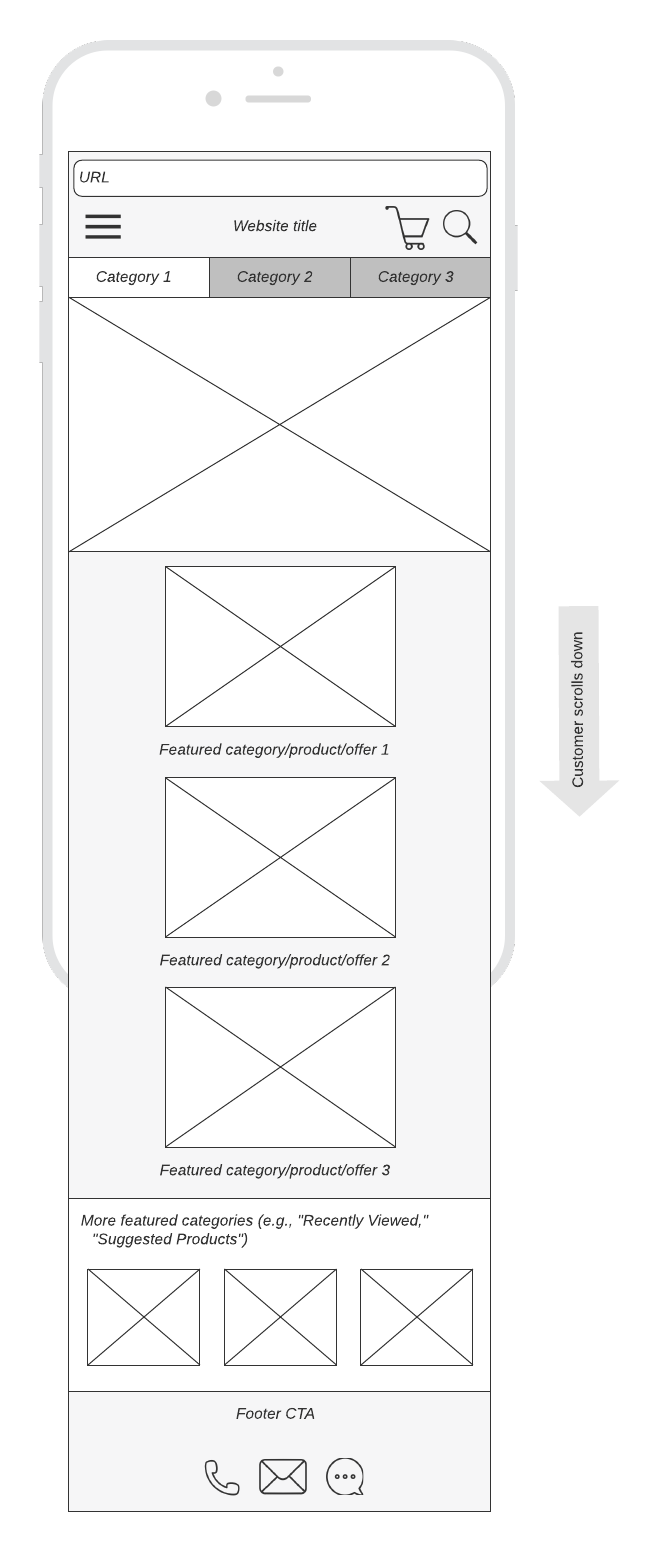
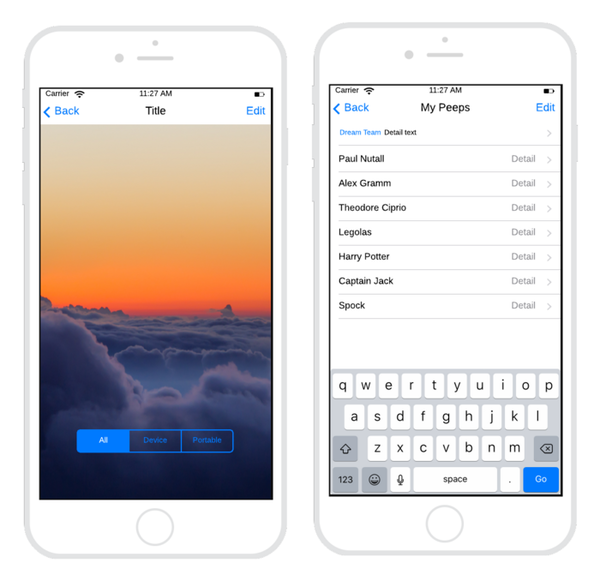
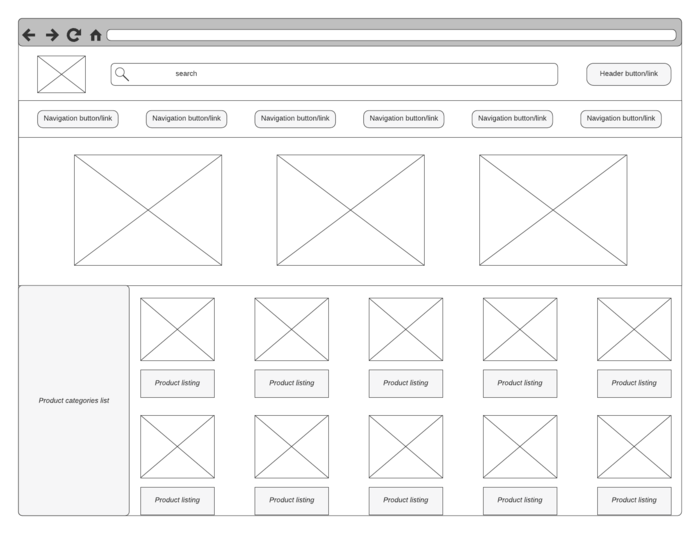
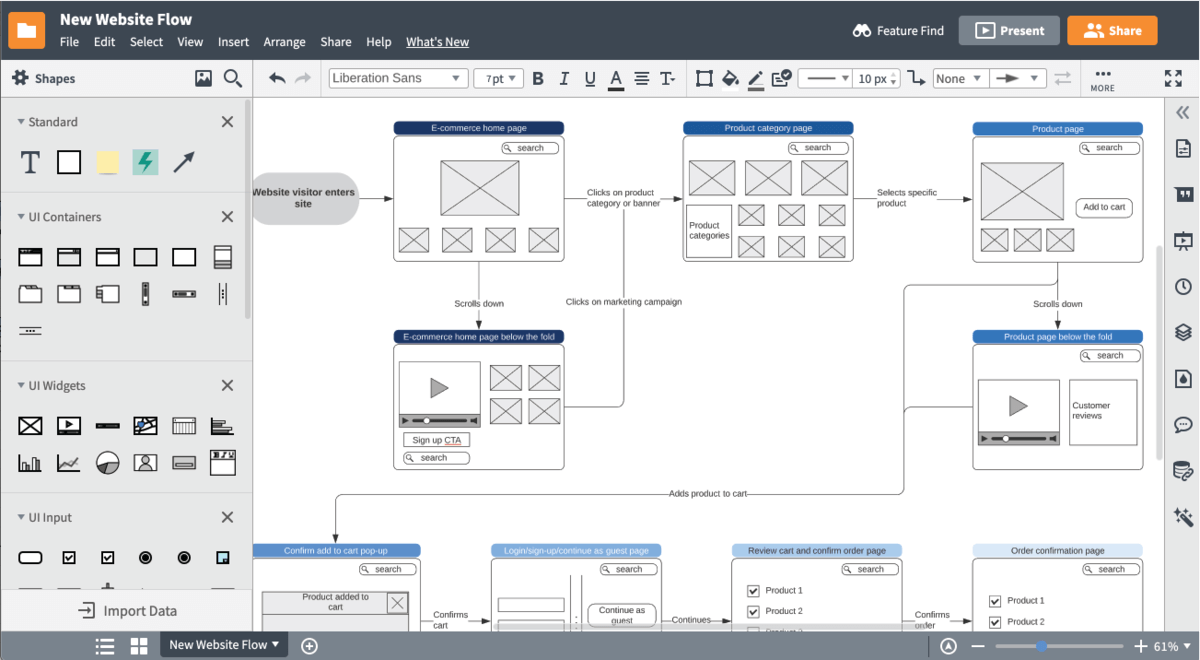
A website mockup tool for fast and simple prototyping

Design mockups to visualize and improve your user flow
By creating mockup diagrams and evaluating your designs as you go, you and your collaborators can map out and assess user flow, evaluate designs before they’re implemented, and make educated decisions before investing valuable time and energy on a final design. Our mockup software makes it easy for designers to create multipurpose software and website mockups.

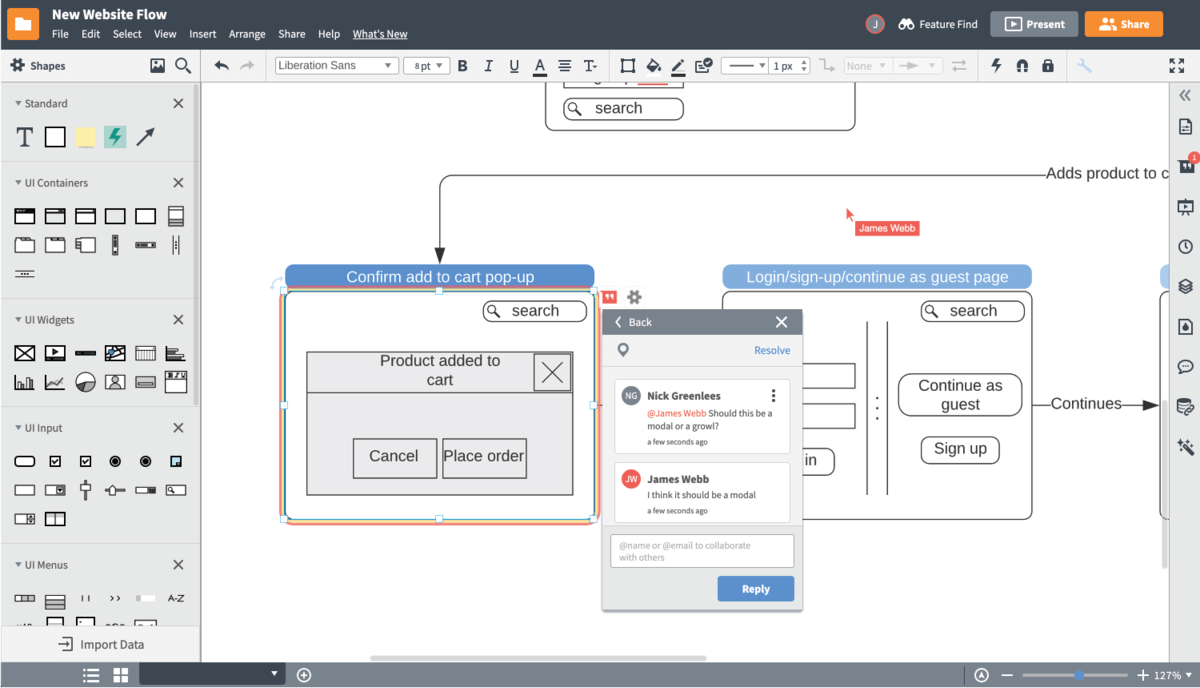
Create and collaborate with team members in real time
Our intuitive mockup tool features are perfect for quick, easy prototyping, whether you’re designing mockups alone or collaborating with others. With real-time collaboration, you can work on the same mockup as your web developers, marketing managers, and other stakeholders to see revisions, leave notes, and get feedback on your UI mockup immediately.

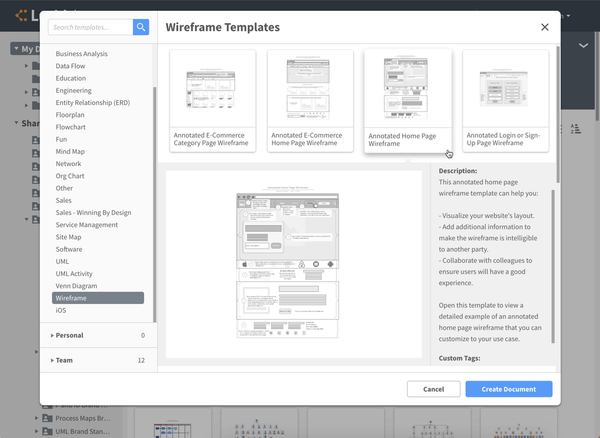
Select templates and shapes for customized mockups
Lucidchart’s template gallery and shape libraries house a wide range of templates and shapes to get you started on your design mockup or wireframe. Whether you’re working on a mobile app user flow or simplifying a homepage wireframe from your desktop, our mockup templates can easily get you started.

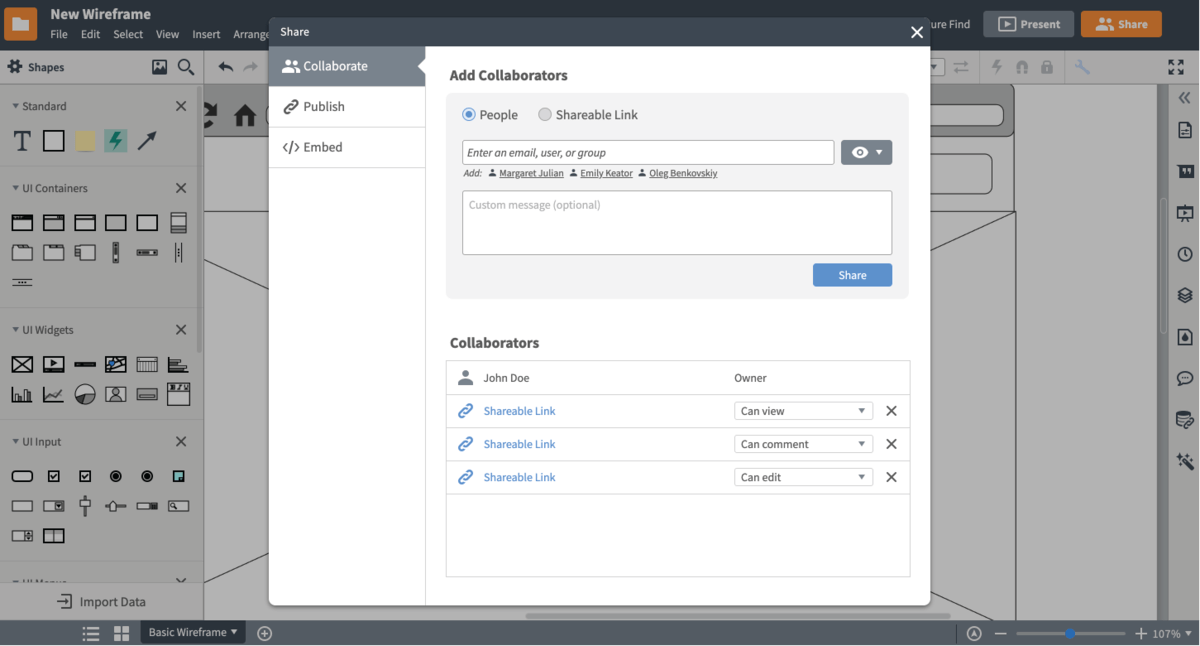
Present and share your work
Master the basics of Lucidchart in 3 minutes

master the basics of Lucidchart in 5 minutes
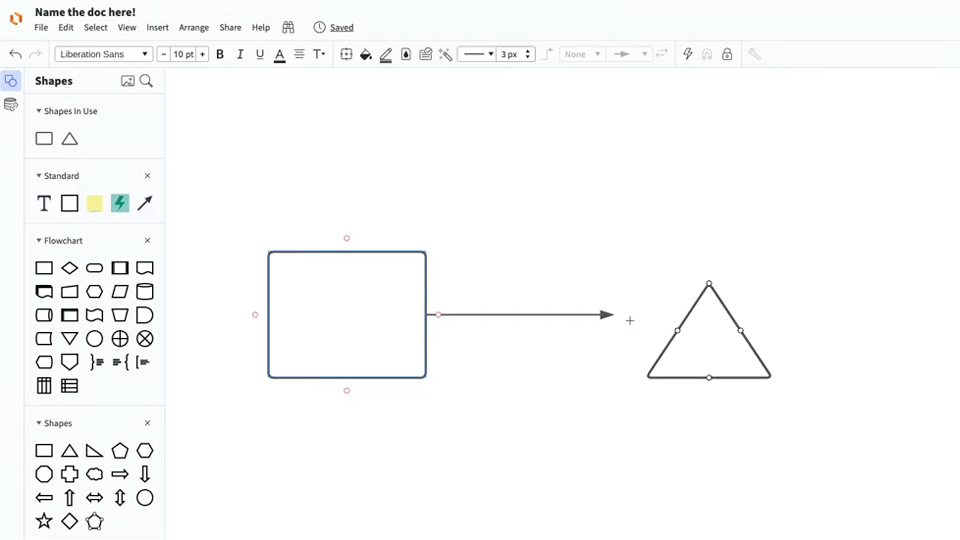
- Create your first mockup from a template or blank canvas or import a document.
- Add text, shapes, and lines to customize your diagram.
- Learn how to adjust styling and formatting.
- Locate what you need with Feature Find.
- Share your diagram with your team to start collaborating.
Free mockup templates
Lucidchart integrations
Connect Lucidchart to your favorite industry-leading apps.

See why teams choose Lucidchart
Diagram, visualize data, and collaborate all in one platform.

Collaboration
Create online mockups for any device with ease. Lucidchart helps teams collaborate in real time from anywhere in the world. Enhance productivity while working together with your team to achieve your product goals.

Clarity
Lucidchart brings clarity to the complex. Intelligent diagramming allows you to quickly visualize projects and processes from start to finish.

Alignment
Drive alignment with your team by collaborating in the same space. Quickly map out processes and ideas together in real time so that you never miss a beat.

Better Together
The Lucid Visual Collaboration Suite transforms the way you work from ideation to project completion. Brainstorm and plan in Lucidspark then map it out in Lucidchart. Create a living blueprint of your organization.
What is a mockup?
A mockup is a more in-depth iteration of the wireframe outline. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model. Mockups are useful tools for understanding and communicating what the final interface should look like and gives stakeholders a chance to preview design and style choices before committing to building the app in a functional prototype.