Mockup de site online
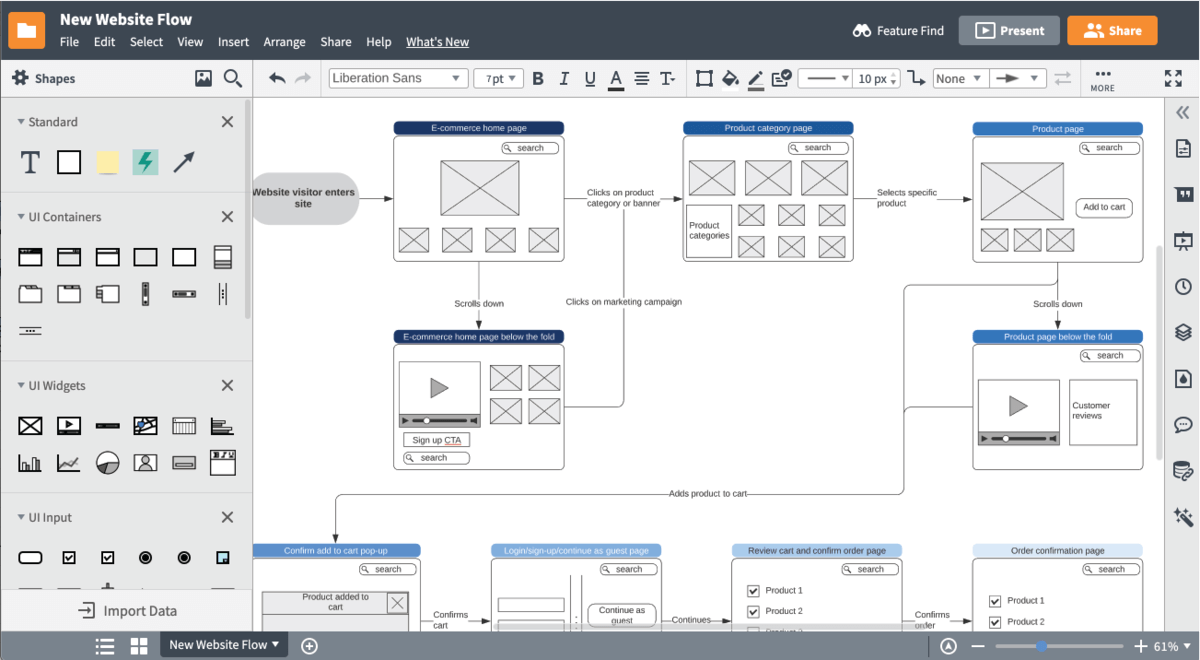
O Lucidchart é um aplicativo de diagramação inteligente. Com ele, você criar um mockup de site completamente online com a facilidade de arrastar e soltar formas, modelos prontos para preencher e muito mais.
Ao se registrar, você concorda com nossos Termos de Serviço e reconhece que leu e entendeu nossa Política de Privacidade.

Uma ferramenta de mockup de site para prototipagem rápida e simples

Crie mockups de website para ver e melhorar o fluxo do usuário
Ao criar diagramas de mockup e avaliar o andamento do projeto, você e seus colaboradores podem mapear e avaliar o fluxo do usuário, avaliar projetos antes de serem implementados e tomar decisões inteligentes antes de investir tempo e energia em um projeto final. Nosso software de mockup simplifica a criação de aplicações multifuncionais e protótipos de sites para designers.

Crie e colabore com membros da sua equipe em tempo real
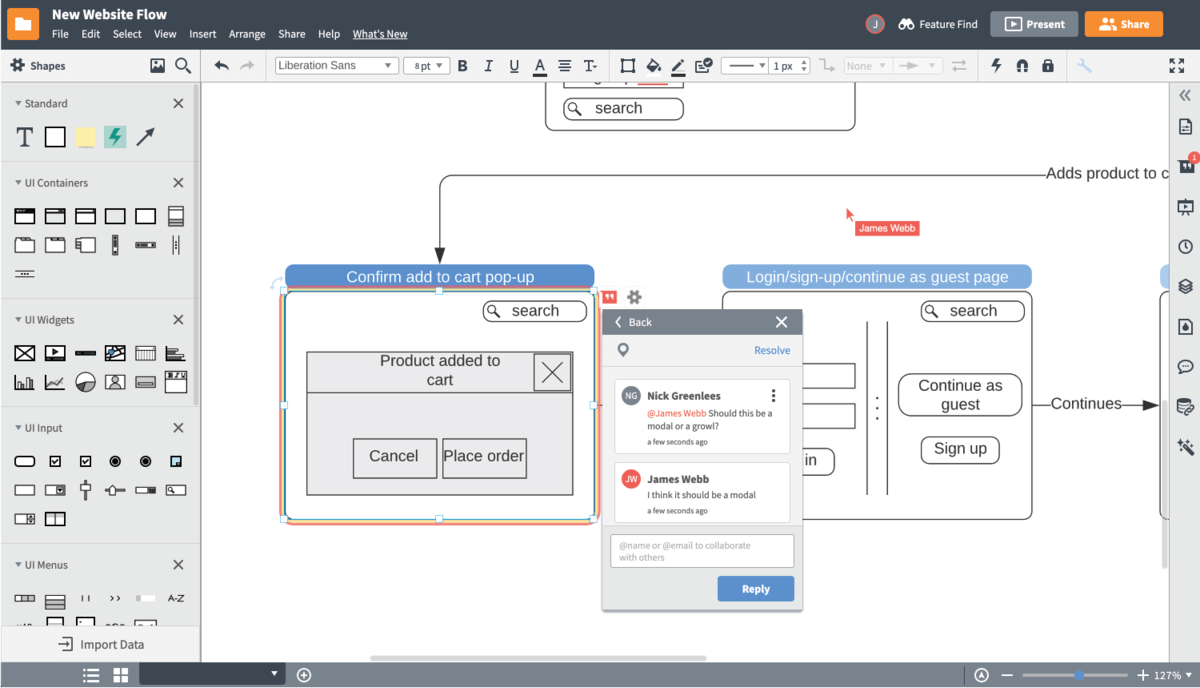
Nossos recursos intuitivos de ferramenta de mockup são perfeitos para fazer uma prototipagem rápida e prática, seja para projetar mockups de websites sozinho ou em colaboração com outras pessoas. Com o recurso de colaboração em tempo real, além de trabalhar no mesmo mockup que os desenvolvedores web, gerentes de marketing e outras partes interessadas, você acompanha as revisões, faz anotações e obtém opiniões imediatas sobre o mockup da interface do usuário.

Selecione modelos e formas para criar mockups personalizados
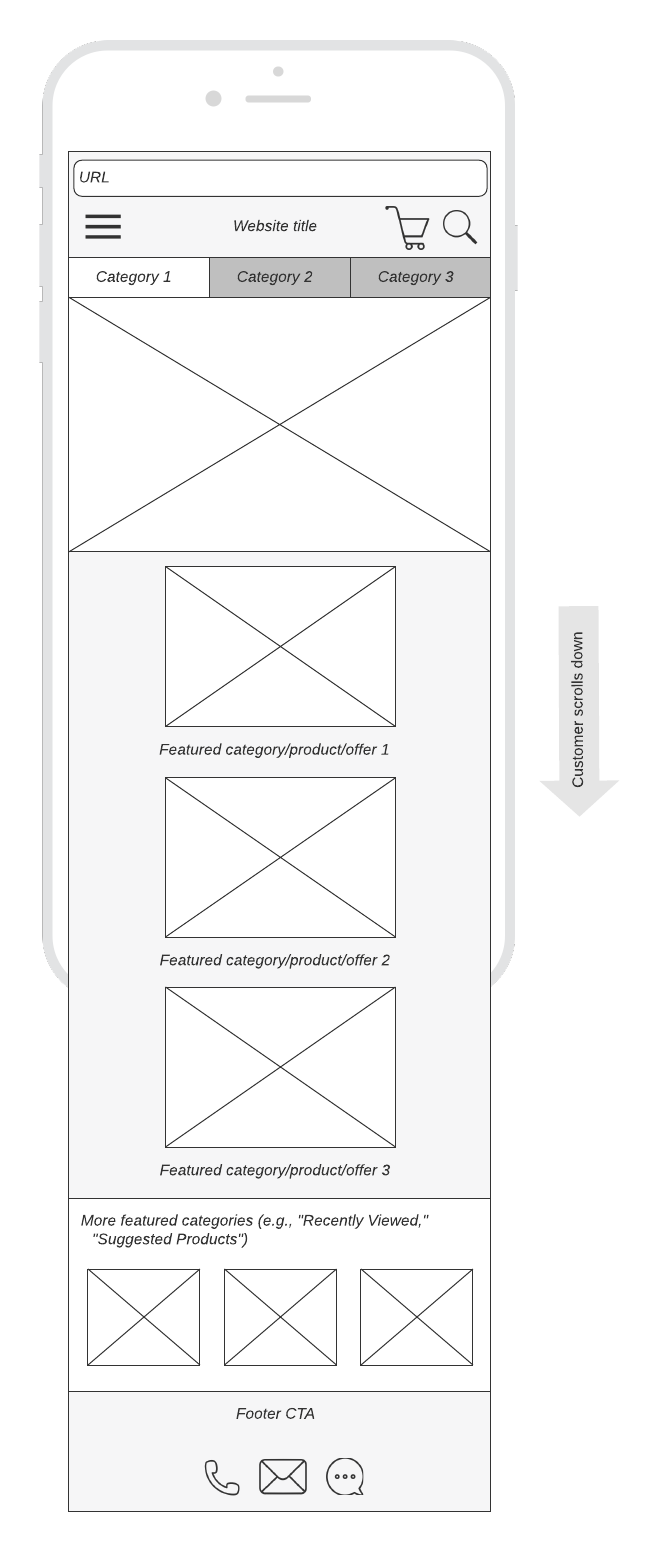
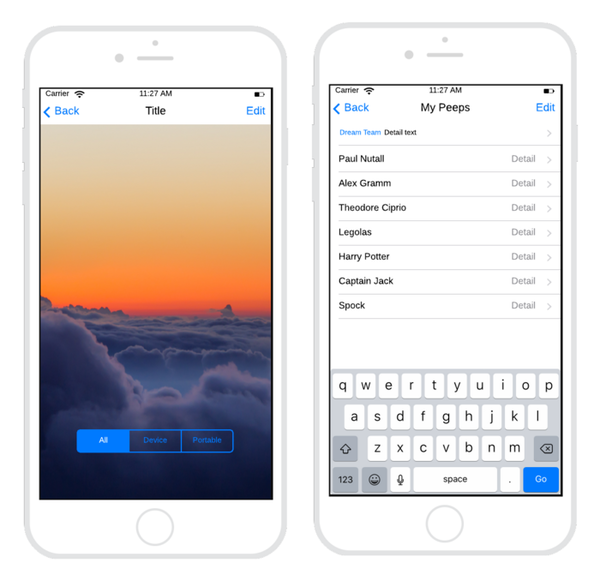
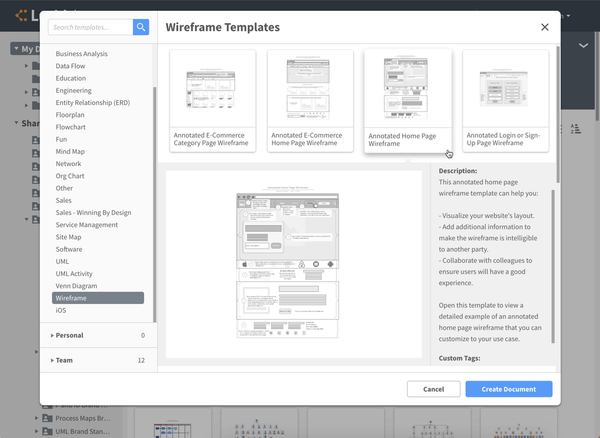
A galeria de modelos e as bibliotecas de formas do Lucidchart oferecem uma ampla variedade opções para você começar a criar seu mockup ou wireframe. Nossos modelos ajudam você a iniciar seu projeto com facilidade, seja trabalhando no fluxo de usuário de um aplicativo móvel ou simplificando um wireframe de página inicial no seu computador.

Apresente e compartilhe seu projeto
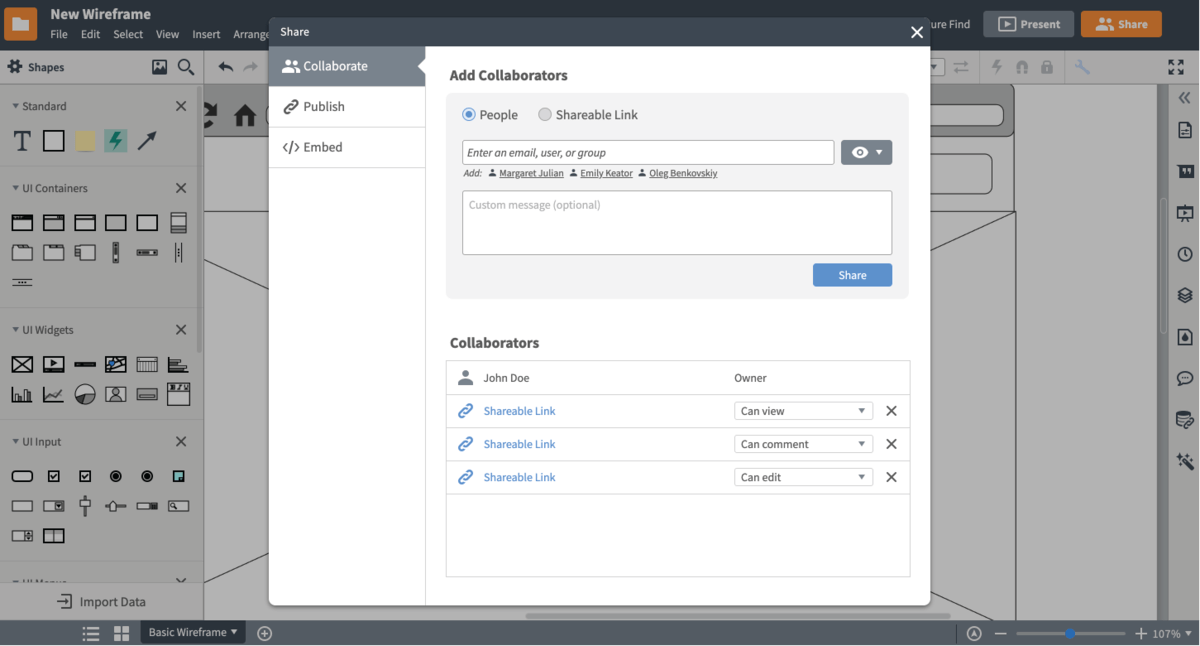
Com nosso gerador de mockups, você apresenta e compartilha seu projeto com gerentes de produto, designers de experiência do usuário, desenvolvedores web e outras partes interessadas para que eles vejam e entendam os seus conceitos e projetos. Depois de implementar seu design, crie uma apresentação com pontos de interação e camadas para demonstrar a funcionalidade de um aplicativo ou software com facilidade.
Aprenda o básico do Lucidchart em 3 minutos

Aprenda o básico do Lucidchart em 5 minutos
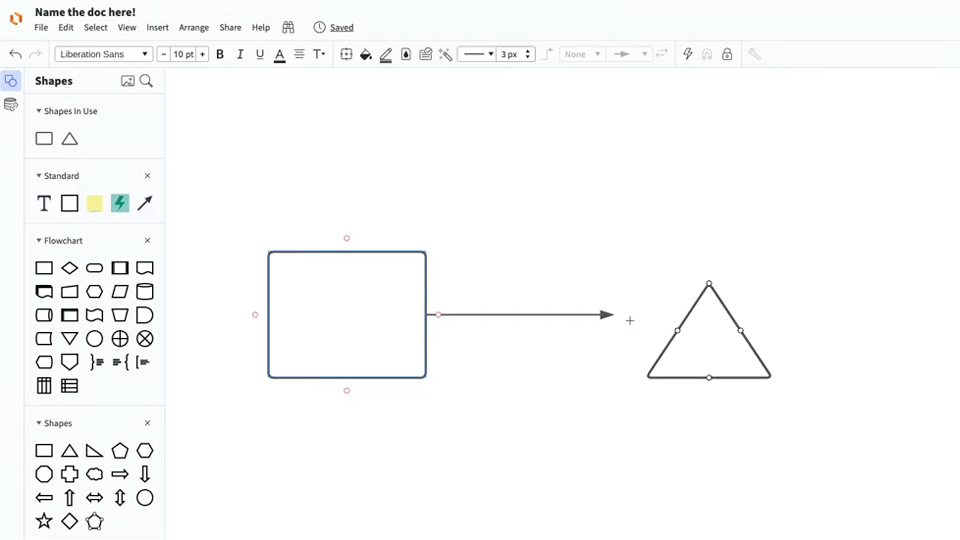
- Crie seu primeiro mockup a partir de um modelo pronto, do zero, ou importe um documento.
- Inclua texto, formas e linhas para personalizar seu diagrama.
- Aprenda a ajustar o estilo e a formatação.
- Use o Localizador de Recursos para encontrar o que precisar.
- Compartilhe seu diagrama com sua equipe para começar a colaborar.
Conheça nossos modelos prontos de mockups

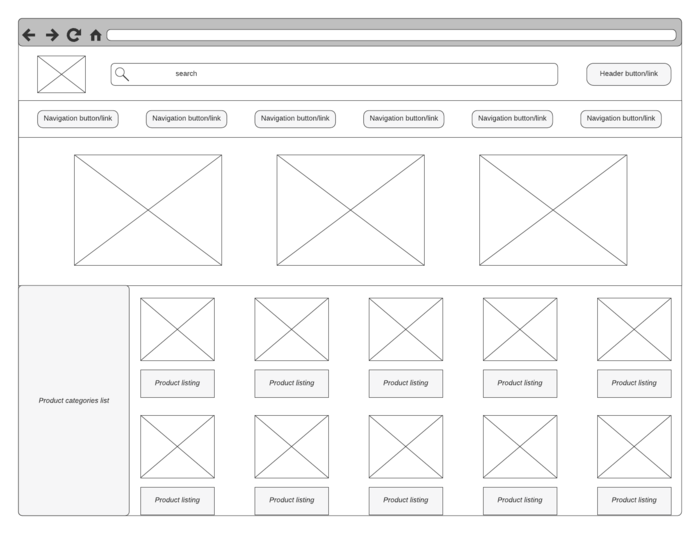
Mockup de site de página de categoria de produtos
Ir para o modelo Mockup de site de página de categoria de produtos
Integrações do Lucidchart
Conecte o Lucidchart aos seus aplicativos favoritos.

Veja por que as equipes escolhem o Lucidchart
Diagrame, visualize dados e colabore, tudo em uma única plataforma.

Colaboração
Crie mockups de sites online para qualquer dispositivo com facilidade. O Lucidchart ajuda equipes a colaborar em tempo real, em qualquer lugar do mundo. Aumente a produtividade enquanto trabalha em conjunto com sua equipe para atingir suas metas de produtos.

Clareza
O Lucidchart traz clareza para a complexidade. A diagramação inteligente permite visualizar rapidamente projetos e processos do início ao fim.

Alinhamento
Impulsione o alinhamento de sua equipe colaborando em um mesmo espaço. Mapeie rapidamente processos e ideias em tempo real com a equipe, sem perder o ritmo.

Juntos é melhor
A Suíte de Colaboração Visual da Lucid transforma a maneira como você trabalha, desde a geração de ideias até a conclusão do projeto. Faça um brainstorm e planeje no Lucidspark e depois mapeie-o no Lucidchart. Crie um esquema dinâmico de sua organização.
O que é um mockup?
Um mockup é uma versão mais detalhada do esboço de um wireframe. Um mockup é um wireframe estático que inclui mais detalhes estilísticos e visuais da interface do usuário para apresentar um modelo realista de como será a versão final da página ou do aplicativo. Uma boa forma de entender a diferença é pensar que o wireframe é um estratagema, e o mockup, um modelo. Mockups são ferramentas úteis para visualizar e apresentar como a interface final deve ser, permitindo que as partes interessadas avaliem as escolhas de design e estilo antes de avançar para a construção do protótipo funcional.