
Comment créer un User Flow : exemples en diagrammes
Temps de lecture : environ 8 min
Sujets :
Comment créer un diagramme de flux d’utilisateurs
- Déterminer votre objectif et celui de vos utilisateurs
- Déterminer comment les visiteurs trouvent votre site Web
- Identifier les informations dont vos utilisateurs ont besoin et le moment où ils en ont besoin
- Modéliser votre flux d’utilisateurs
- Recueillir des commentaires, finaliser le diagramme et le partager
Imaginez votre site Web comme une maison hantée : vous devez savoir exactement comment vos visiteurs se déplacent, où se trouvent les angles morts, et à quel moment lâcher votre horde de clowns maléfiques pour obtenir le maximum de cris. Sans timing ni coordination, votre tueur à la tronçonneuse pourrait débarquer dans une pièce vide, et votre zombie vampire pourrait rater sa sortie de cercueil de quelques secondes, alors que votre groupe d’adolescentes est déjà tombé dans le bassin aux piranhas.
De la même manière, si vous ne comprenez pas le flux des utilisateurs sur votre site Web, vous n’obtiendrez pas les résultats escomptés. Rassurez-vous, appréhender le comportement de vos utilisateurs n’est pas aussi effrayant qu’il y paraît : il vous suffit d’élaborer un diagramme de flux d’utilisateurs.
Découvrez les raisons pour lesquelles les diagrammes User Flow sont si importants et comment vous pouvez en créer un pour votre site Web.

Qu’est-ce que le flux d’utilisateurs ?
Vous entendez souvent parler de « parcours utilisateur », mais le flux d’utilisateurs est un concept différent. Voici pourquoi :
Flux d’utilisateurs : ce visuel regroupe les différentes interactions que les utilisateurs doivent avoir sur votre site. Vos équipes produit et UX doivent déterminer la manière dont elles souhaitent que les utilisateurs naviguent sur votre site, tout en tenant compte de leurs besoins.
Parcours utilisateur : le flux d’utilisateurs représente une partie du parcours utilisateur. Il concerne seulement le moment où vos visiteurs sont sur votre site ou votre application. Une fois qu’ils l’ont quitté, ils poursuivent leur parcours utilisateur. Le parcours utilisateur, quant à lui, prend en compte l’ensemble du contexte d’un achat, des influences hors ligne aux publicités en ligne.
Pourquoi utiliser un diagramme User Flow
Les diagrammes de flux d’utilisateurs sont principalement utilisés par les équipes produit et UX pour déterminer le flux d’un site Web ou d’une application après avoir étudié l’expérience client et les besoins des utilisateurs. Pour mieux comprendre ces exigences et l’expérience que vous souhaitez offrir à vos clients, il est important de les modéliser et de les visualiser.
Les diagrammes de flux d’utilisateurs vous aideront à :
- communiquer plus facilement le flux d’utilisateurs optimal ;
- vous assurer de ne manquer aucune étape importante dans le processus ;
- prendre des décisions et apporter des modifications générales avant d’entrer dans les détails ;
- obtenir des commentaires de la part des différentes parties prenantes.
Si vous souhaitez économiser votre temps et votre énergie, la création d’un diagramme de flux d’utilisateurs vous évitera des difficultés et des reproches, tout en améliorant vos résultats financiers. En bref, ces visuels vous permettront de développer un site Web plus productif.

Consultez cet article pour découvrir le point de vue d'un chef de projet sur les raisons pour lesquelles les diagrammes de flux utilisateur sont si utiles.
En savoir plusPar exemple, imaginons que vous vendiez un logiciel de suivi budgétaire. Vos clients suivront probablement les étapes AIDA sur votre site Web :
- Attention : le visiteur est accueilli par votre page de destination « remboursez plus rapidement vos crédits ».
- Intérêt : le visiteur fait défiler la page et visionne une vidéo de témoignage sur un couple qui a remboursé sa dette de 30 000 euros (pas de moqueries, ils avaient besoin de chaussures).
- Désir : le visiteur clique sur une page consacrée au coût de votre logiciel, en pensant à la joie qu’il éprouvera à se débarrasser de tous ses crédits.
- Action : le visiteur achète votre logiciel.
Si vous ne comprenez pas ce que votre visiteur cherche à obtenir de chaque page du flux d’utilisateurs, vous le frustrerez et finirez par l’éloigner de votre site. Lorsque vous avez conscience des actions de vos utilisateurs, vous pouvez concentrer vos efforts sur l’optimisation de leur expérience en ligne.
Comment créer un diagramme User Flow
Ne vous lancez pas dans la création d’un diagramme de flux d’utilisateurs en vous basant sur des hypothèses : analysez de près vos données. Découvrez comment créer un diagramme de flux d’utilisateurs, et notamment les étapes à suivre pour recueillir les informations nécessaires.
1. Déterminer votre objectif et celui de vos utilisateurs
Vous ne pouvez pas guider quelqu’un qui ne vous dit pas sa destination. De la même manière, vous ne pouvez pas créer un flux d’utilisateurs sans avoir déterminé l’endroit où vous voulez que vos utilisateurs se retrouvent ; et plus important encore, ce que ces derniers attendent de votre application ou de votre site Web.
Vous êtes probablement conscient de l’objectif de votre entreprise, qui peut consister à convaincre les utilisateurs d’acheter un produit, de s’inscrire à une newsletter ou encore de remplir un formulaire pour accéder à un contenu. Mais vous n’avez pas nécessairement une idée aussi claire de ce que les utilisateurs viennent chercher sur votre site.
Si vous ne l’avez pas encore fait, créez une carte de parcours client pour offrir à votre équipe une vision commune de ce à quoi votre expérience client devrait ressembler. Ce type de diagramme permet de représenter ce que ressent un client aux différentes étapes de son parcours ainsi que les points de contact éventuels. Un logiciel de cartographie du parcours client permet de déterminer comment vos utilisateurs accèdent à votre site, la manière dont ils le consultent et ce qu’ils font une fois qu’ils l’ont quitté.
Ces informations influenceront toutes les autres étapes de ce processus.

Vous souhaitez créer votre propre carte de parcours client ? Lancez-vous à l’aide de notre modèle gratuit.
Utiliser le modèle2. Déterminer comment les visiteurs trouvent votre site Web
Si vous essayez d’améliorer un site Web ou une application déjà en place, interrogez vos données. Google Analytics décompose les pourcentages de chacune des entrées suivantes :
- Trafic direct
- Recherche organique
- Publicité payante
- Réseaux sociaux
- Sites de référence
Réfléchissez à ce que vous enseignent ces différents points d’entrée sur vos utilisateurs et à la façon dont vous pouvez améliorer votre expérience pour répondre à leurs besoins. Ces critères seront le point de départ de votre diagramme de flux d’utilisateurs.
3. Identifier les informations dont vos utilisateurs ont besoin et le moment où ils en ont besoin
Maintenant que vous savez par où commencer, déterminez les informations dont vos utilisateurs ont besoin et les actions qu’ils doivent entreprendre. Pour les convertir en acheteurs, vous devez leur fournir les informations appropriées au moment le plus opportun.
Lors de la création de votre diagramme, mettez-vous dans la peau de votre client en vous posant diverses questions, par exemple : « Quelle action devrais-je entreprendre sur cette page si j’étais mon client ? » « Comment fonctionne le processus de validation de commande ? » et « Si j’étais ce client, que penserais-je de cette vidéo de témoignage ? ». Tenez compte de ce que le client attend d’une page particulière, de ce qu’il peut ressentir et de l’état d’esprit dans lequel il se trouve.
Si vous optimisez un site Web existant, observez les éléments qui fonctionnent actuellement. En d’autres termes, lorsque les utilisateurs achètent ou réalisent d’autres actions, quel parcours empruntent-ils sur votre site ? Ne prenez pas seulement en compte l’achat : il faut parfois plusieurs visites sur un site avant qu’un client ne valide une commande. Par exemple, si un visiteur s’inscrit à votre newsletter ou à vos communications SMS via une fenêtre pop-up, vous pouvez considérer que ces actions constituent une réussite.
4. Modéliser votre flux d’utilisateurs
Maintenant que vous connaissez votre public, ses motivations et les parcours typiques qu’il suit pour accomplir différentes actions, vous pouvez commencer à créer un diagramme de flux d’utilisateurs. Choisissez un espace de travail visuel où vous pouvez facilement faire glisser et déposer des formes pour illustrer votre parcours utilisateur et indiquer les moyens de satisfaire et d’informer votre client.
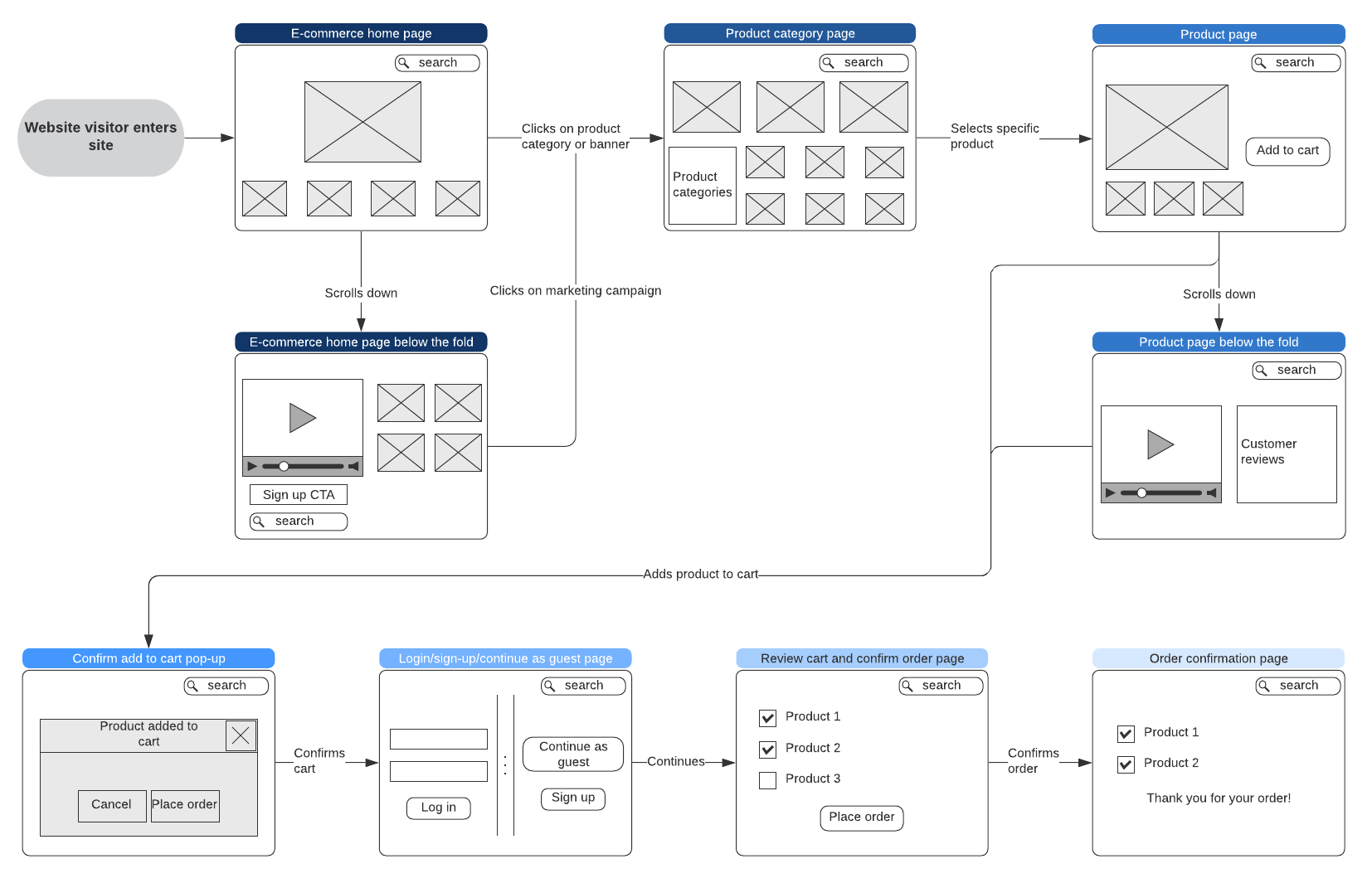
Commencez par représenter les points d’entrée (recherche, publicité, etc.) avec des formes. Vous pouvez également recourir à des wireframes basse fidélité plutôt qu’à de simples formes géométriques pour illustrer le design de votre site ou de votre application et la position de vos appels à l’action.
Ensuite, déterminez le contenu de la page de destination et les décisions que votre client devra prendre sur celle-ci. Ajoutez d’autres formes et points de décision jusqu’à ce que votre flux soit complet.
Votre diagramme de flux d’utilisateurs peut également changer au fil du temps, en fonction de l’évolution de votre public et de ses motivations lorsqu’il navigue sur votre site.
5. Recueillir des commentaires, finaliser le diagramme et le partager
Si vous créez un nouveau site ou une nouvelle application, partagez votre diagramme de flux d’utilisateurs avec les autres parties prenantes afin de recueillir leurs commentaires et de l’ajuster si nécessaire. Ce type de visuel est particulièrement efficace dans ce contexte, car les parties prenantes peuvent appréhender l’expérience que vous proposez d’un seul coup d’œil.
Une fois que vous avez finalisé votre diagramme de flux d’utilisateurs, partagez-le avec les designers UX, les développeurs Web, les ingénieurs logiciel et les autres membres de l’équipe pour leur communiquer le concept avant qu’ils ne se lancent dans la création de votre site Web ou application.
Exemples de diagrammes User Flow
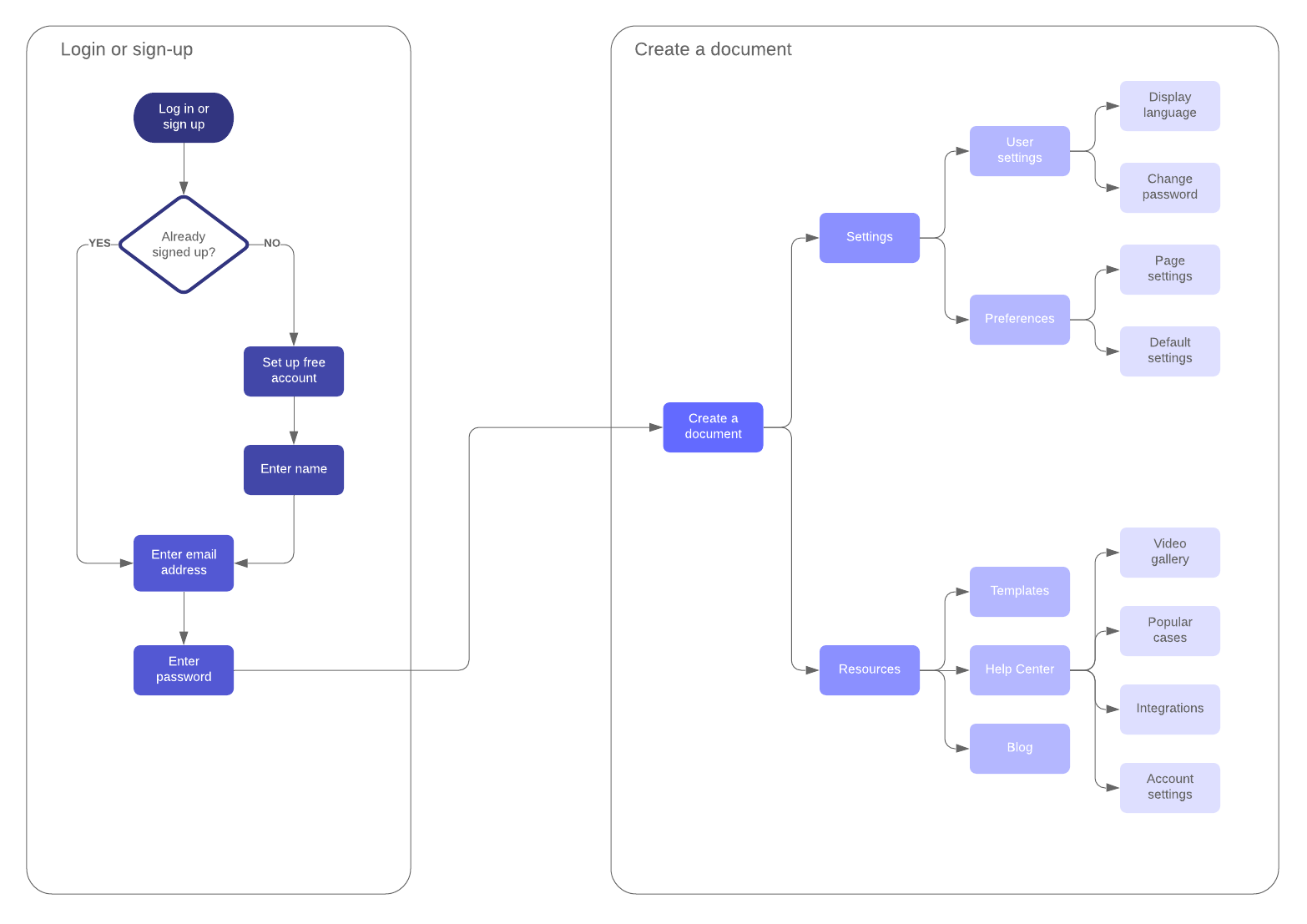
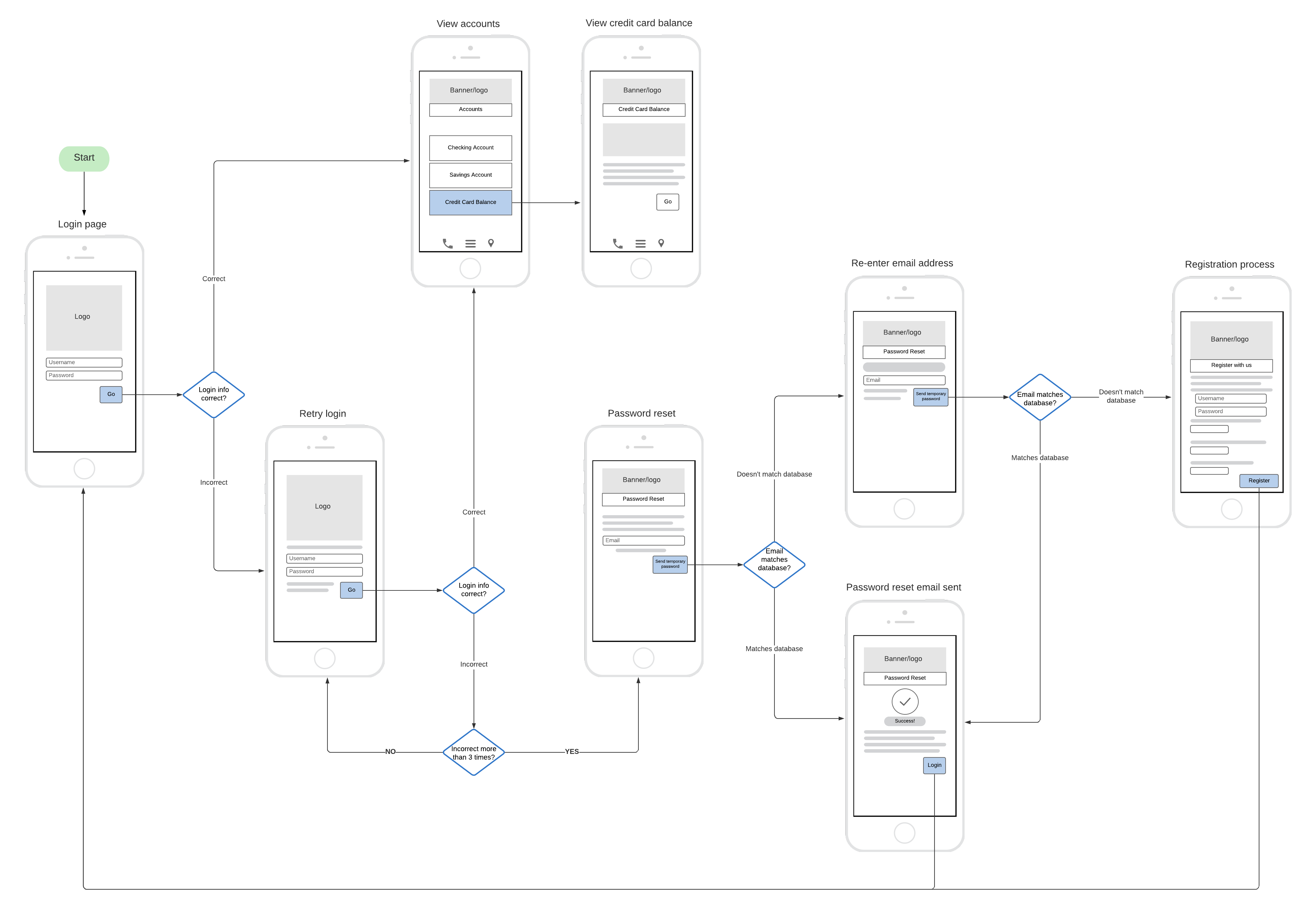
Inspirez-vous de ces exemples de diagrammes de flux d’utilisateurs. Parmi ces exemples, citons les wireflows, qui combinent des formes de wireframe avec des formes de logigramme classiques pour vous permettre de visualiser à la fois le design de votre site Web ou de votre application et le parcours de vos utilisateurs.
Cliquez sur l’exemple de votre choix pour l’utiliser comme modèle dans Lucidchart.


Une fois que vous avez réalisé votre diagramme de flux d’utilisateurs, vous disposez d’une représentation de votre parcours d’utilisateur plus concrète et plus pratique sur laquelle vous pouvez vous appuyer. Vous comprendrez mieux vos clients et serez en mesure de leur offrir une expérience satisfaisante, non seulement sur votre site Web ou votre application, mais aussi tout au long de leur parcours au sein de votre produit et auprès de votre entreprise.
Créez dès maintenant un diagramme User Flow dans Lucidchart.
Inscription gratuite
Créez un diagramme de flux utilisateur maintenant dans Lucidchart.
Essayez gratuitementÀ propos de Lucidchart
Lucidchart, une application de création de diagrammes intelligents basée sur le cloud, est un élément central de la suite de collaboration visuelle de Lucid. Cet outil intuitif, basé sur le cloud, permet aux équipes de collaborer en temps réel pour créer des logigrammes, des maquettes, des diagrammes UML, des cartes de parcours client, et bien plus encore. Lucidchart permet aux équipes d'aller de l'avant et de bâtir l'avenir plus rapidement. Lucid est fier de compter parmi ses clients des organisations de premier plan dans le monde entier, telles que Google, GE et NBC Universal, ainsi que 99 % des entreprises figurant au classement Fortune 500. Lucid travaille en partenariat avec les leaders du marché, notamment Google, Atlassian et Microsoft. Depuis sa création, la société a reçu de nombreuses récompenses pour ses produits, son fonctionnement et sa culture d'entreprise. Pour plus d'informations, rendez-vous sur lucidchart.com/fr.
Articles similaires
AIDA : la méthode pour vos équipes marketing
La méthode AIDA permet aux équipes marketing de visualiser les quatre étapes par lesquelles vos clients passent avant d’acheter un produit ou un service : Attention, Intérêt, Désir et Action. Découvrez comment répondre aux besoins de vos clients avec la méthode AIDA.
