
¿Cómo se construye un diagrama de flujo del usuario?
Tiempo de lectura: aproximadamente 8 min
Temas:
Cómo crear un diagrama de flujo del usuario
- Determina los objetivos tuyos y de tus usuarios.
- Determina cómo los visitantes encuentran tu sitio web.
- Identifica qué información necesitan tus usuarios y cuándo la necesitan.
- Elabora el mapa del flujo del usuario.
- Recopila los comentarios, finaliza y comparte.
Imagina que tu sitio web es como una casa embrujada: necesitas saber exactamente cómo la están recorriendo tus visitantes, dónde están los puntos ciegos y cuándo hay que dejar salir a la horda de macabros payasos para que los visitantes griten con todas sus fuerzas. Si no hay sincronización ni coordinación, el desquiciado chico de la motosierra podría tratar de espantar en una habitación vacía y tu novia vampiro podría salir del ataúd justo después de que el grupo de chicas adolescentes se haya ido al pantano de los moluscos asesinos.
Del mismo modo, si no entiendes cómo se mueven los usuarios a través del flujo de tu sitio web, perderás el proceso de pago. Pero entender a tus usuarios no resulta tan aterrador como parece: solo necesitas un diagrama de flujo del usuario.
Descubre por qué los diagramas de flujo del usuario son tan importantes y cómo puedes crear uno para tu sitio web.

¿Qué es el flujo del usuario?
Con frecuencia escuchas el término “recorrido del usuario”, pero el flujo del usuario es distinto. En esto radica la diferencia:
Flujo del usuario: esta imagen incluye todas las interacciones que los usuarios deben tener en tu sitio. Tus equipos de producto y experiencia de usuario (UX) deben determinar cómo quieren que los usuarios naveguen por tu sitio, teniendo en cuenta las necesidades de estos.
Recorrido del usuario: el flujo del usuario es una parte del recorrido del usuario. Este analiza todo el entorno de una compra, desde influencias que no tienen lugar en línea hasta anuncios en línea. El flujo de usuarios solo se ocupa de tus visitantes una vez que llegan a tu sitio o aplicación. Una vez que han salido de tu sitio, continúan su recorrido del usuario.
¿Por qué usar un diagrama de flujo del usuario?
Principalmente son los equipos de producto y de UX quienes utilizan los diagramas de flujo del usuario para comprender el flujo de un sitio web o aplicación, después de haber analizado la experiencia del cliente y las necesidades del usuario. Para comprender mejor estas necesidades y la experiencia que deseas que tengan tus clientes, es importante elaborar un mapa de estas y visualizarlas.
Los diagramas de flujo del usuario te ayudarán a:
- Comunicar con mayor facilidad cuál debería ser el flujo del usuario.
- Asegúrarte de no omitas pasos importantes en el proceso de negocio.
- Tomar decisiones y hacer cambios a baja fidelidad antes de invertir mucho tiempo en el diseño.
- Obtener comentarios de diferentes partes interesadas.
La conclusión es que, si valoras tu tiempo y esfuerzo, dedicarte a crear un diagrama de flujo del usuario reducirá los problemas y las discusiones, al tiempo que mejorará tus resultados. En resumen, te ayudará a tener un sitio web más productivo.
Para conocer la perspectiva de un administrador de proyectos sobre por qué los diagramas de flujo del usuario son tan útiles, lee este artículo.
Por ejemplo, digamos que vendes software para el rastreo de presupuestos. Es probable que tus clientes pasen por las etapas del modelo AIDA (atención, interés, deseo, acción) en la siguiente ruta a través de tu sitio web:
- Atención: el visitante llega a tu página de aterrizaje con el tema “cómo pagar más rápido la deuda de la tarjeta de crédito”.
- Interés: el visitante se desplaza por la página y ve un video testimonial sobre una pareja que pagó su deuda de la tarjeta de crédito de $30,000 (no critiquemos: los zapatos son caros).
- Deseo: El visitante hace clic en una página donde ve el costo de tu software, pensando en lo agradable que será deshacerse de esa deuda.
- Acción: el visitante compra tu software.
Si no comprendes bien lo que tu visitante busca obtener en cada página del flujo del usuario, sentirá frustración y, en última instancia, saldrá de tu sitio. Cuando sepas lo que están haciendo tus usuarios, puedes centrar tus proyectos en maximizar su experiencia en tu sitio web.
¿Cómo crear un diagrama de flujo del usuario?
No empieces la elaboración de un diagrama de flujo del usuario suponiendo: debes observar los datos y analizarlos. Aprende a elaborar un diagrama de flujo del usuario, incluidos los pasos que debes seguir para recopilar la información correcta.
1. Determina los objetivos tuyos y de tus usuarios
No puedes dar indicaciones de cómo llegar si no sabes cuál es el destino. Del mismo modo, no puedes crear un flujo del usuario a menos que sepas a dónde quieres que lleguen tus usuarios y, lo que es más importante, qué quieren de tu aplicación o sitio web.
Es probable que conozcas el objetivo de tu empresa, que podría ser convencer a los usuarios de que compren un producto, se suscriban a un boletín de noticias, descarguen un contenido restringido, etc., pero es posible que no esté tan claro lo que esperan conseguir en tu sitio.
Si aún no lo has hecho, elabora un mapa del recorrido del cliente para brindarle a tu empresa una visión en común de cómo debería ser la su experiencia. En este mapa se visualiza cómo se siente un cliente en las diferentes etapas de su recorrido y con qué puntos de contacto pueden encontrarse. El software para la elaboración de mapas de recorrido del cliente revelará cómo están ingresando los usuarios a tu sitio, qué contenido ven y lo que hacen una vez que lo abandonan.
Esta información influirá en todos los demás pasos de este proceso de negocio.

¿Te gustaría crear un mapa del recorrido del cliente? Empieza utilizando nuestra plantilla gratuita.
Usar la plantilla2. Determina cómo los visitantes encuentran tu sitio web
Si estás tratando de mejorar un sitio web o una aplicación que ya está desarrollada, profundiza en los datos. Google Analytics desglosará los porcentajes para cada uno de los siguientes métodos de entrada:
- Tráfico directo
- Búsqueda orgánica
- Publicidad pagada
- Redes sociales
- Sitios de referencia
- Correo electrónico
Evalúa lo que estos diferentes puntos de entrada dicen sobre tus usuarios y cómo puedes adaptar mejor la experiencia a lo que necesitan. Estos puntos de entrada son el inicio del diagrama de flujo del usuario.
3. Identifica qué información necesitan tus usuarios y cuándo la necesitan
Ahora que tienes un punto de partida, analiza qué información necesita los usuarios y qué acciones deben llevar a cabo. Para realizar la conversión de los usuarios, les entregarás la información correcta en el momento que más la necesiten.
Recuerda hacerte preguntas a medida que vayas creando tu diagrama para tener en cuenta a los clientes, como “¿Qué debería hacer en esta página si fuera mi cliente?” “¿Cómo navego por el proceso de pago?” y “Si fuera este cliente, ¿cómo me sentiría acerca de este video testimonial?” Analiza lo que cada cliente quiere de una página específica, lo que puede estar sintiendo y cuál es su mentalidad.
Si estás optimizando un sitio web actual, descubre lo que está funcionando ahora. En otras palabras, cuando las personas compran o realizan otras actividades, ¿qué caminos han recorrido en tu sitio? No te centres solo en la compra: pueden ser necesarias varias visitas a un sitio antes de que un cliente complete el recorrido hacia la venta. Sin embargo, si un visitante se suscribe a tu boletín o envía notificaciones por mensaje de texto a través de una ventana emergente, esto se considera un éxito.
4. Elabora el mapa del flujo del usuario
Ahora que conoces a tu audiencia, sus motivaciones y los caminos típicos que siguen para realizar diversas acciones, puedes comenzar a crear un diagrama de flujo del usuario. Elige un espacio de trabajo visual donde puedas arrastrar y soltar fácilmente figuras en la ruta del usuario y anotar oportunidades para satisfacer y brindar información a tu cliente.
Comienza con figuras que indiquen los puntos de entrada (orgánicos, pagados, etc.). Incluso puedes usar formas de wireframe de baja fidelidad en lugar de solo formas geométricas para dar una idea de cómo debería verse el sitio o la aplicación y dónde deben estar tus llamadas a la acción.
A continuación, determina cuál será la página de aterrizaje y qué decisiones tendrá que tomar tu cliente sobre ella. Realiza más figuras y puntos de decisión hasta que se complete el flujo.
Tu diagrama de flujo del usuario también puede cambiar con el tiempo, dependiendo de cómo cambie tu audiencia y cuáles sean sus motivaciones para navegar por tu sitio.
5. Recopila los comentarios, finaliza y comparte
Si estás creando un sitio o aplicación, comparte tu diagrama de flujo del usuario con otras partes interesadas para recopilar comentarios y realizar ajustes. Este elemento visual es especialmente poderoso en este caso, porque las partes interesadas pueden comprender la experiencia que estás proponiendo de un vistazo.
Una vez que hayas terminado el diagrama de flujo del usuario, compártelo con los diseñadores de UX, los desarrolladores web, los ingenieros de software y otros miembros del equipo para brindar contexto antes de que comiencen a crear o diseñar tu sitio web o aplicación.
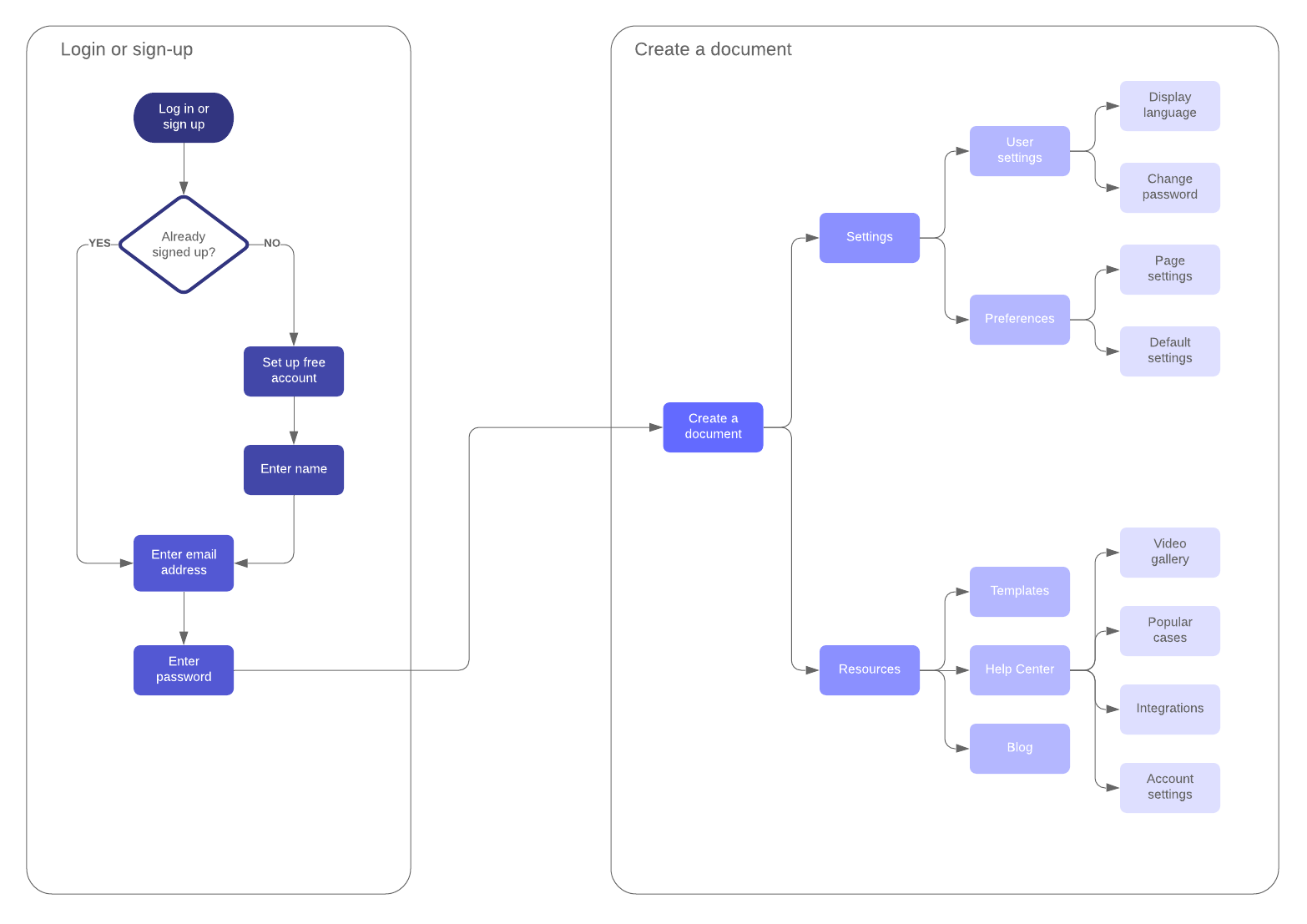
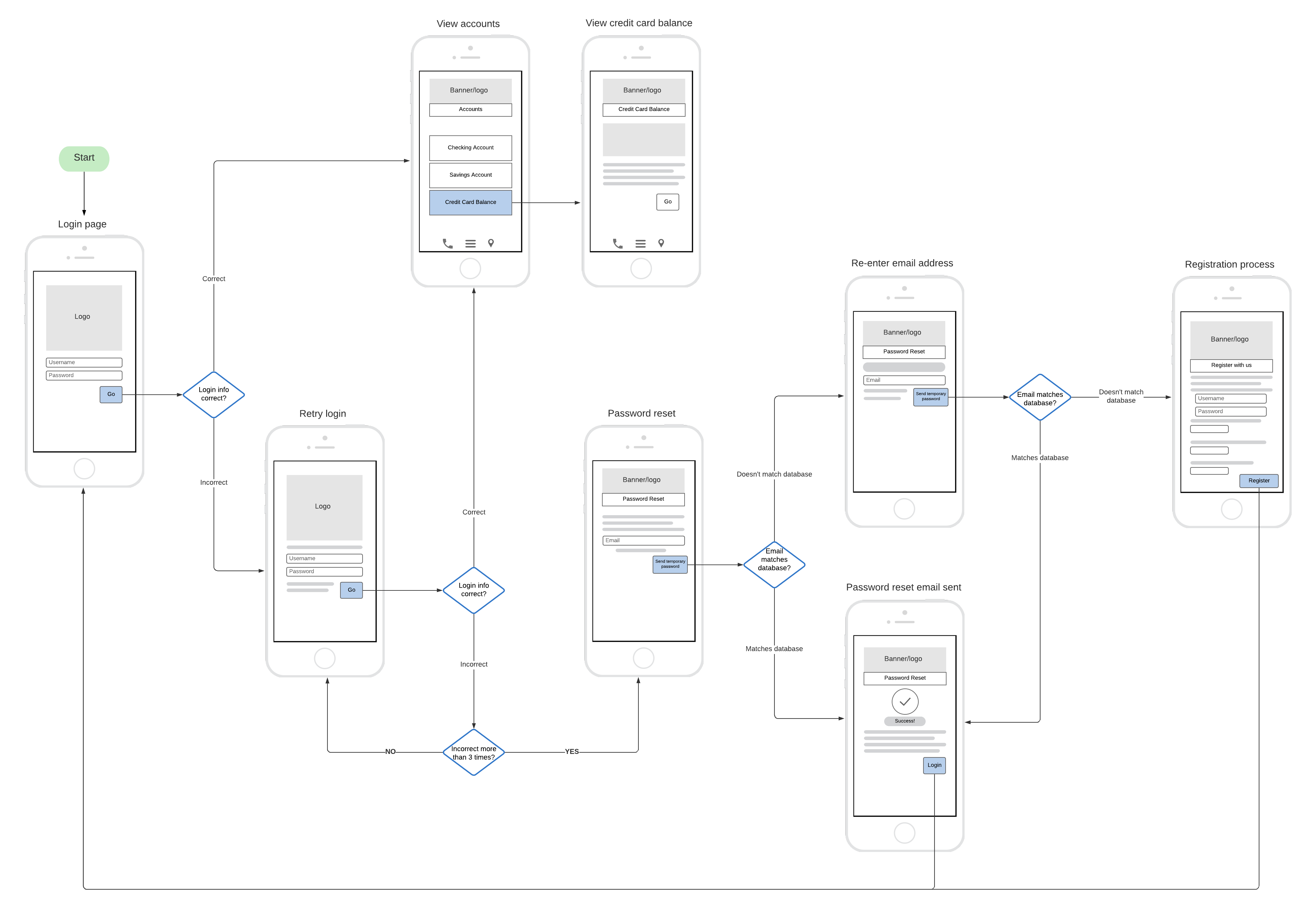
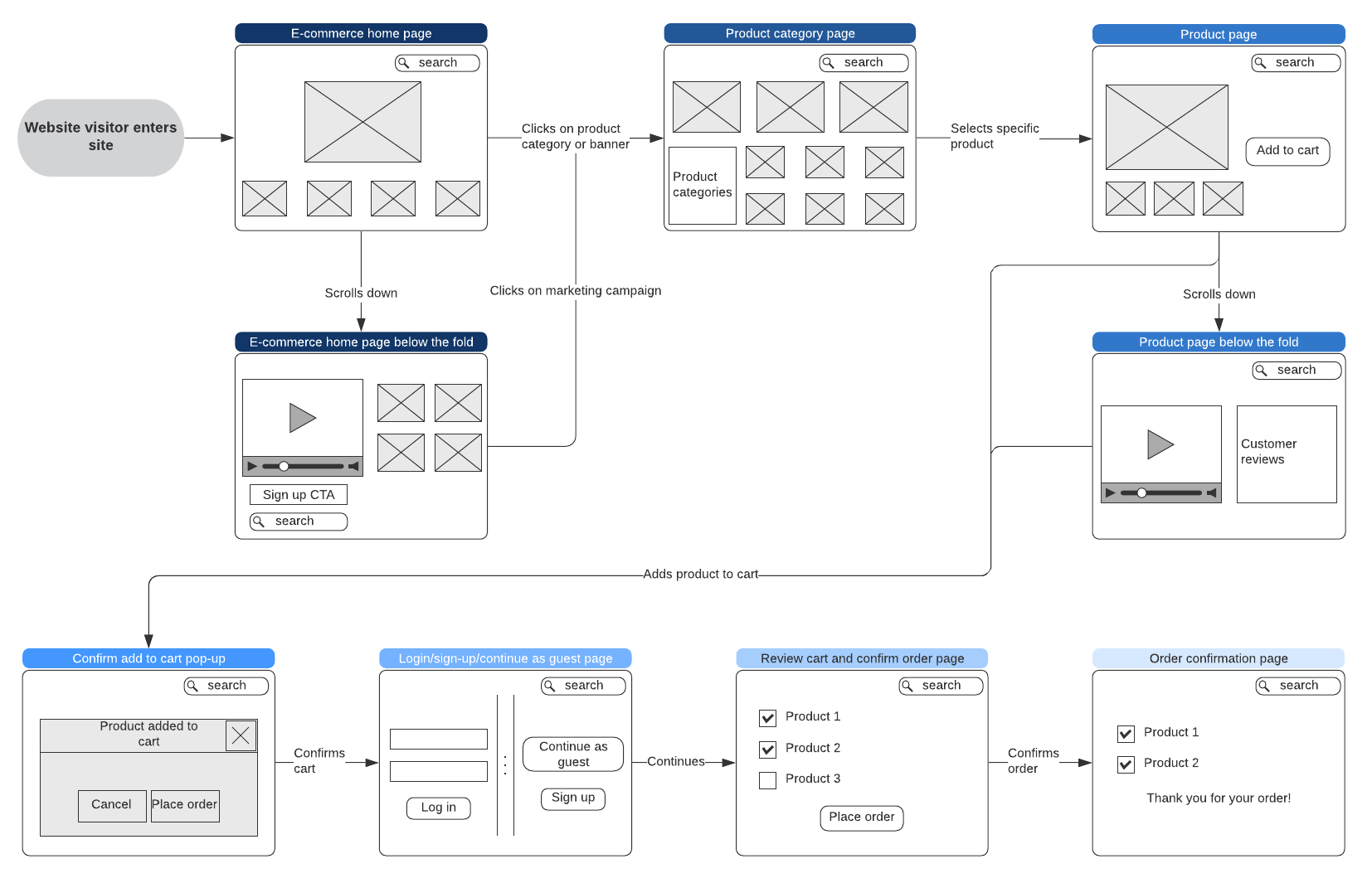
Ejemplos de diagrama de flujo del usuario
Básate en estos ejemplos de diagramas de flujo del usuario. Incluyen wireflows, que combinan figuras de Wireframe con figuras de diagrama de flujo estándar para que puedas visualizar tu sitio web o aplicación y cómo los usuarios deben navegar por este.
Haz clic en cualquier ejemplo para usarlo como plantilla en Lucidchart.


Una vez terminado tu diagrama, tendrás un recorrido del usuario más concreto y aplicable que puede servir de base para las prácticas de la empresa de aquí en adelante. Comprenderás mejor a tus clientes y podrás brindarles un recorrido exitoso no solo a través de tu sitio web o aplicación, sino también a través de todo el ciclo de vida en el que experimenten tu producto y empresa.
Crea un diagrama de flujo del usuario ahora en Lucidchart.
Regístrate gratisAcerca de Lucidchart
Lucidchart, una aplicación de diagramación inteligente basada en la nube, es un componente central de la Suite de Colaboración Visual de Lucid Software. Esta solución intuitiva basada en la nube les permite a los equipos colaborar en tiempo real para crear diagramas de flujo, prototipos, diagramas UML, mapas de recorrido del cliente y más. Lucidchart impulsa a los equipos a desarrollar el futuro más rápido. Lucid se enorgullece de brindar sus servicios a las empresas más grandes de todo el mundo, incluidos clientes como Google, GE, NBC Universal y el 99 % de la lista Fortune 500. Lucid está asociada con líderes de la industria como Google, Atlassian y Microsoft. Desde su fundación, la empresa ha recibido numerosos premios por sus productos, prácticas comerciales y cultura corporativa. Para obtener más información, visita lucidchart.com/es.
Artículos relacionados
Modelo AIDA: ¿Qué es y cómo crearlo?
El modelo AIDA puede ayudar a los equipos de marketing a visualizar las cuatro etapas por las que pasan los clientes antes de comprar un producto o servicio: concientización, interés, deseo y acción. Aprende a atender a los clientes en cada etapa de AIDA.
