How to make a user flow diagram
- Determine your objective and your users’ objectives.
- Determine how visitors find your website.
- Identify what information your users need and when they need it.
- Map out your user flow.
- Gather feedback, finalize, and share.
Imagine your website is like a haunted house—you need to know exactly how your visitors are navigating through the haunt, where the blind corners are, and when to unleash the horde of killer clowns for the maximum screams. Without timing and coordination, your unhinged chainsaw guy could surprise an empty room and your vampire bride could leap out of her coffin right after the group of teenage girls has moved into the swamp of killer slugs.
Similarly, without understanding how users move through the flow of your website, you’ll miss the payoff. But understanding your users isn’t as scary as it seems: You just need a user flow diagram.
Learn why user flow diagrams are so important and how you can create one for your website.

What is user flow?
You’ve heard the term “user journey” often, but a user flow is different from a user journey. Here’s the difference:
User flow: This visual includes all the various interactions users should have on your site. Your product and UX teams should determine how they want users to navigate your site, taking into account the users’ needs.
User journey: User flow is one part of a user journey. The user journey looks at the entire environment of a purchase, from offline influences to online ads. The user flow is only concerned with your visitors once they reach your site or application. Once they’ve left your site, your visitors continue their user journey.
Why use a user flow diagram
User flow diagrams are used primarily by product and UX teams to figure out the flow of a website or application after you've thought about the customer experience and user needs. To best understand these needs and the experience you want your customers to have, it’s important to map and visualize them.
User flow diagrams will help you:�
- Communicate what the user flow should be.
- Avoid missing important steps in the process.
- Make decisions and changes at a low fidelity before you invest a lot of time in design.
- Get feedback from different stakeholders.
The bottom line is, if you value your time and energy, spend some of it dedicated to creating a user flow diagram to cut down on headaches and swear words later and to improve your bottom line. In short, user flow diagrams help you have a more productive website.

Check out this article for a project manager’s view of why user flow diagrams are so helpful.
Read nowFor instance, say you sell budget tracking software. Your customers will likely follow the AIDA stages on the following path through your website:
- Awareness: The visitor arrives to your “pay off credit cards faster” landing page.
- Interest: The visitor scrolls through the page and watches a testimonial video about a couple that paid off their $30,000 credit card debt (don’t judge: shoes are expensive).
- Desire: The visitor clicks over to a page about the cost of your software, thinking of how sweet it will be to get rid of all that debt.
- Action: The visitor purchases your software.
Without understanding what your visitor is looking to gain from each page in the user flow, they will become frustrated and ultimately navigate away from your site. When you know what your users are doing, you can focus your efforts on maximizing their experience on your website.
How to make a user flow diagram
Don’t start out creating a user flow diagram using your best guess: Look at the data and analyze it. Learn how to make a user flow diagram, including the steps you need to take to gather the right information.
1. Determine your objective and your users’ objectives
You can’t give directions if you don’t know what the destination is. Similarly, you can’t create a user flow unless you determine where you want your users to end up—and more importantly, what your users want from your app or website.
You’re likely aware of your company’s objective, which could include convincing users to purchase a product, sign up for a newsletter, or download a piece of gated content.—but it might be less clear what users come to your site hoping to achieve.
If you haven’t already, create a customer journey map to give your company a shared vision of what the customer experience should be. It visualizes how a customer feels at different stages of their journey and what touchpoints they might encounter. Customer journey mapping software will uncover how your users are entering your site, what they’re doing once they’re leaving your site, and what they’re doing on your site.
This information will influence every other step in this process.

Want to create your own customer journey map? Get started with our free template.
Use the template2. Determine how visitors find your website
If you’re trying to improve a website or app that’s already built, dig into the data. Google Analytics will break down the percentages for each of the following entry methods:
- Direct traffic
- Organic search
- Paid advertising
- Social media
- Referral sites
Consider what these different entry points say about your users and how you can better adapt the experience to what they need. These entry points will be the start of your user flow diagram.
3. Identify what information your users need and when they need it
Now that you have a starting point, consider what information your user needs and what actions they should take. To convert users, you’ll deliver them the right information at the time they need it most.
Be sure to ask yourself questions as you create your user flow diagram to get you into the mind of your customer, such as “What action should I take on this page if I were my customer?” “How do I navigate the checkout process?” and “If I were this customer, how would I feel about this testimonial video?” Consider what the customer wants out of a particular page, what they may be feeling, and what mindset they’re in.
If you’re optimizing an existing website, look at what’s working now. In other words, when people buy or perform other successful activities, what paths have they taken through your site? Don’t focus on just purchase: It may take several visits to a site before a customer completes a sale. However, if a visitor signs up for your newsletter or submits text notifications via a pop-up, that counts as a success.
4. Map out your user flow
Now that you know your audience, their motivations, and the typical paths they’re following to perform various actions, you can begin to actually create a user flow diagram. Choose a visual workspace where you can easily drag and drop shapes into the user path and notate opportunities to delight and inform your customer.
Start with shapes that indicate entry points, such as organic or paid. You can even use low-fidelity wireframe shapes here instead of just geometric shapes to give an idea of what the site or app should look like and where your calls-to-action live.
Next, determine what the landing page will be and what decisions your customer will have to make on that page. Make further shapes and decision points until the flow is completed.
Your user flow diagram may change over time, depending on how your audience changes and what their motivations are for navigating your site.
5. Gather feedback, finalize, and share
If you’re building a new site or application, share your user flow diagram with other stakeholders to gather feedback and make adjustments. This visual is especially powerful in this circumstance because stakeholders can understand the experience you’re proposing at a glance.
Once you have finalized the user flow diagram, share it with UX designers, web developers, software engineers, and other team members to provide context before they start building or designing your website or app.
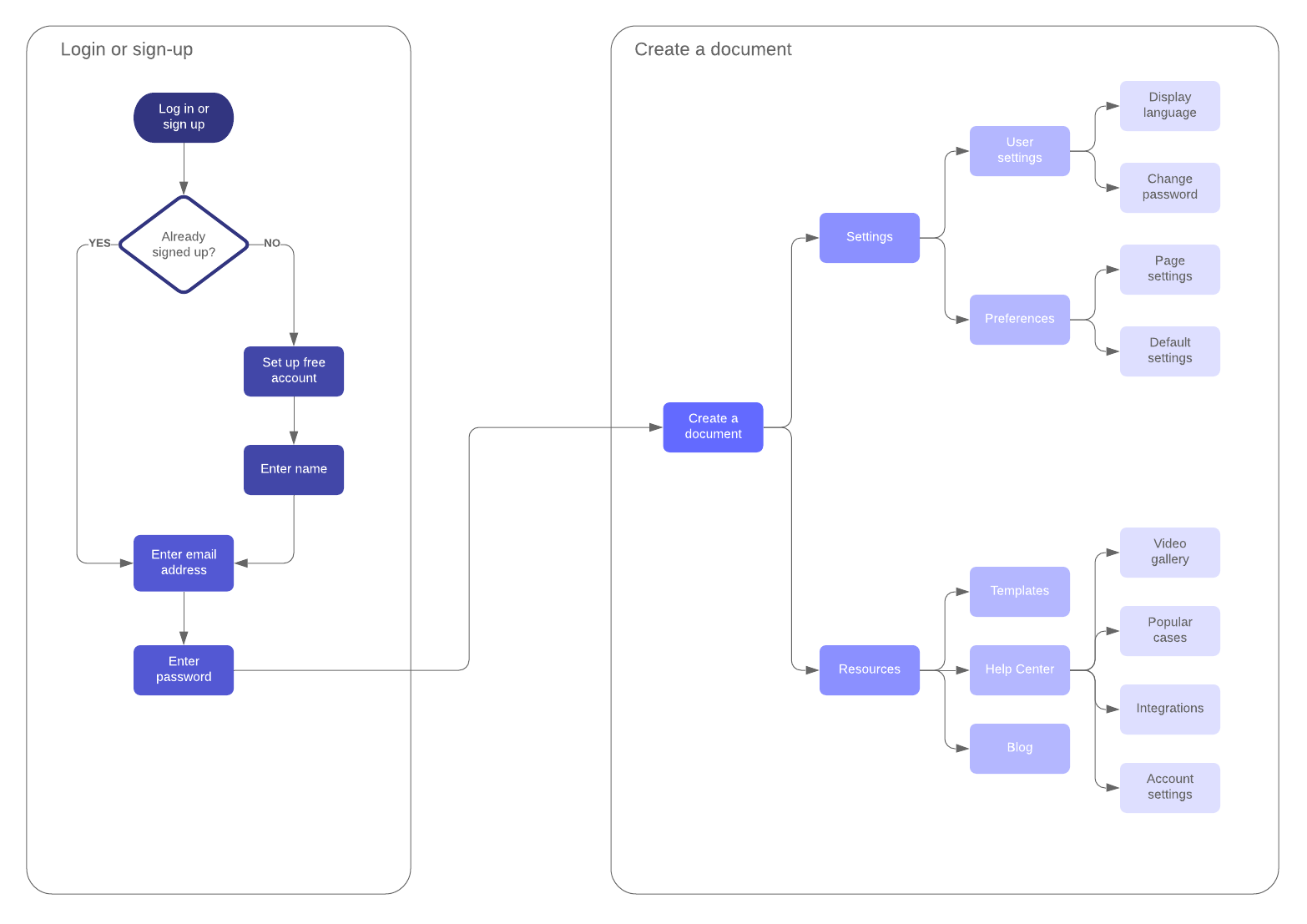
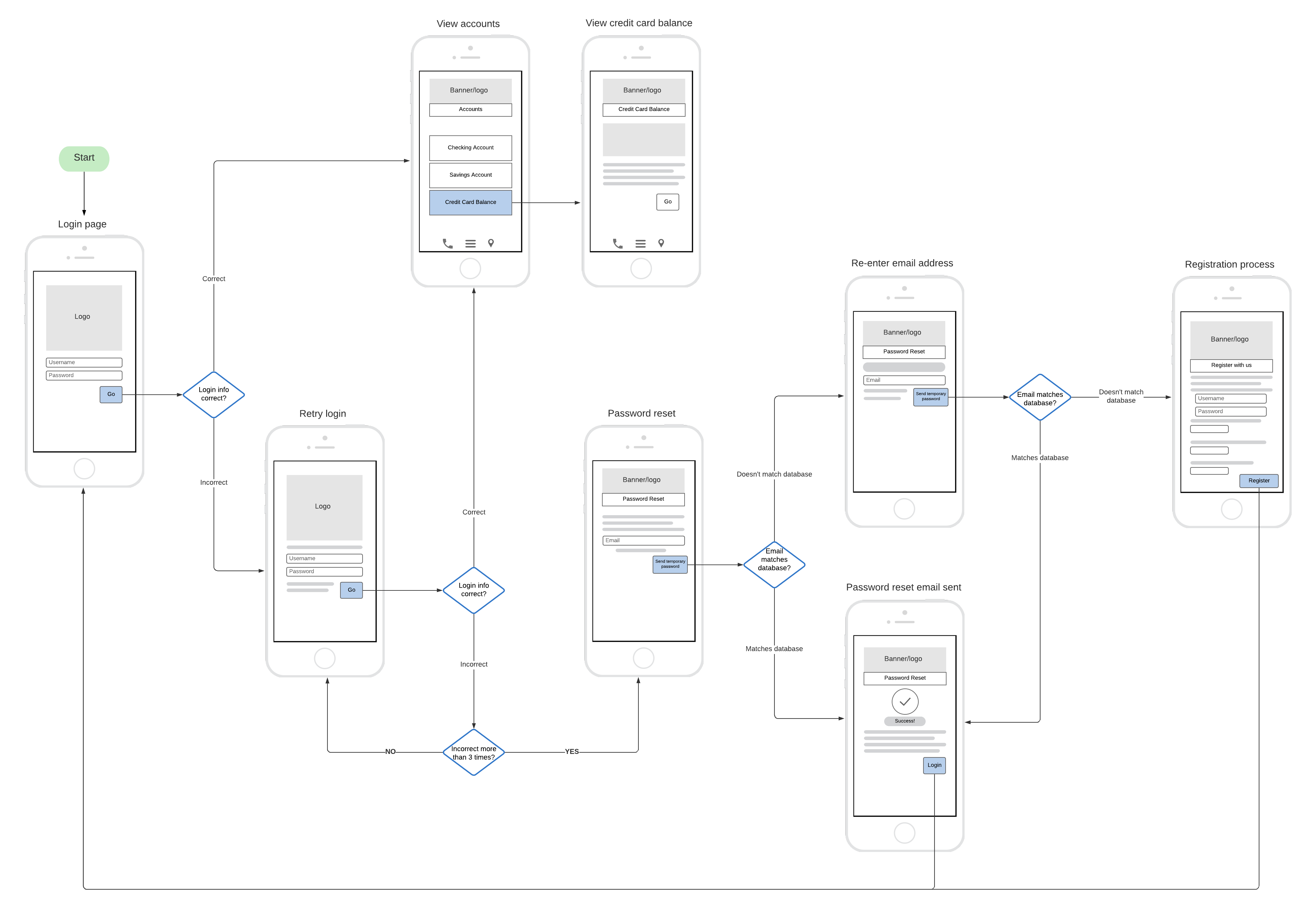
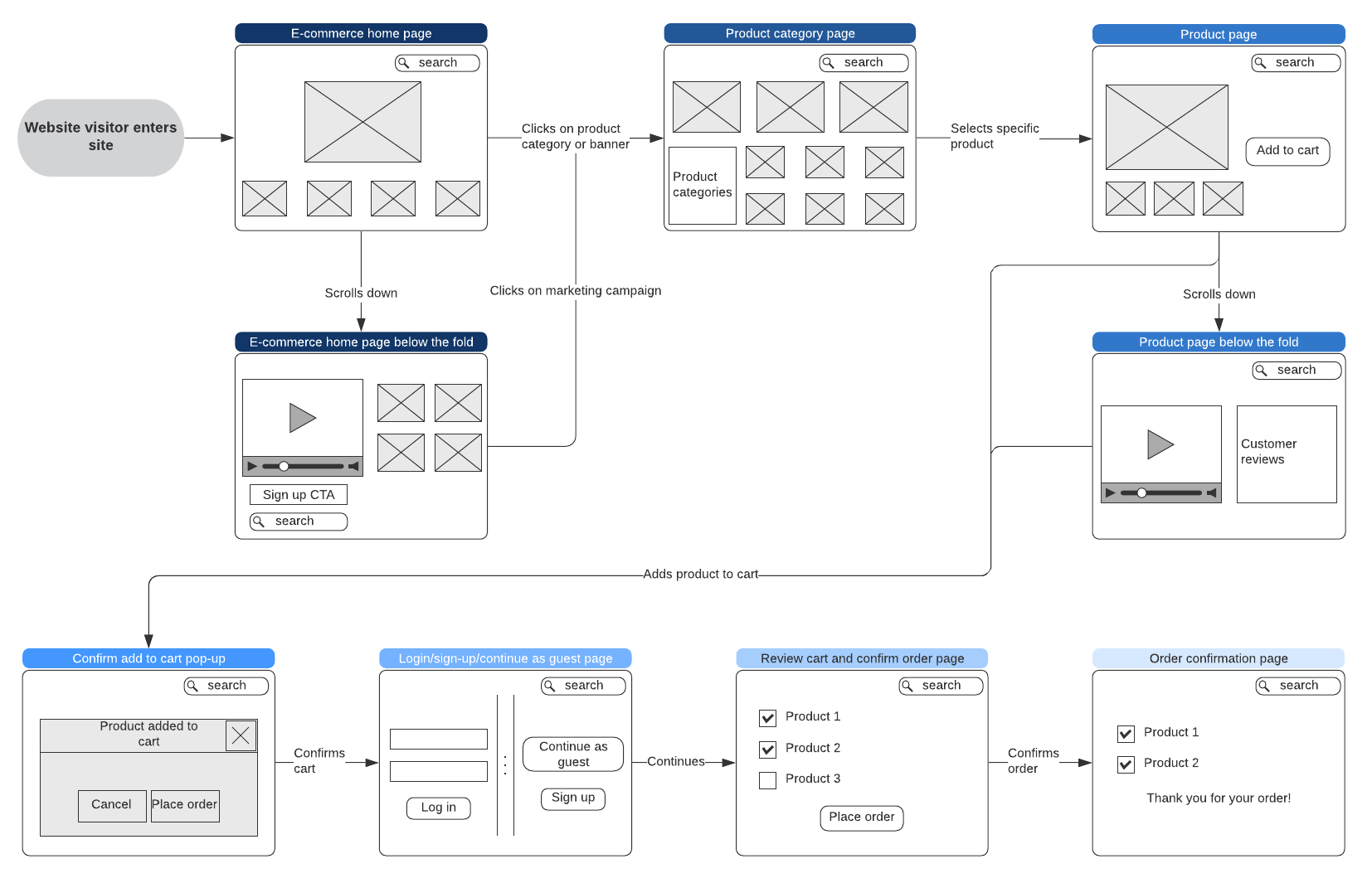
Examples of user flow diagrams
Take inspiration from these user flow diagram examples. These examples include wireflows, which combine wireframe shapes with standard flowchart shapes so you can visualize what your website or app should look like, as well how users should navigate through it.
Click on any example to use as a template in Lucidchart.


Once you have your user flow diagram figured out, you have a more concrete and usable user journey that can inform business practices from here on out. You’ll better understand your customers and be able to better provide them with a successful journey—not just through your website or application but through the life cycle of experiencing your product and company.

Create a user flow diagram now in Lucidchart.
Sign up freeAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
What Is the AIDA Model?
The AIDA model can help marketing teams visualize the four stages that customers go through before buying a product or service: Awareness, Interest, Desire, and Action. Learn how to cater to customers at each AIDA stage.