ユーザーフロー図の作成方法
- 自社の目的とユーザーの目的を決定する
- 訪問者が自社ウェブサイトをどのように見つけるかを判断する
- ユーザーが必要とする情報とそのタイミングを特定する
- ユーザーフローをマッピングする
- フィードバックを収集し、まとめて共有する
ウェブサイトをお化け屋敷のようなものと捉えてみましょう。恐怖を最大限に高めるには、訪問者が屋敷内をたどる通路、見通しの効かない場所、ゾンビを解き放つべき場所などすべてを的確に把握しておかねばならないはずです。タイミングと調整が上手くいかなければ、誰もいない部屋にチェーンソー男が登場し、女子高生のグループが次の仕掛けに移った後で吸血鬼の花嫁が棺から起き上がるようなことになりかねません。
同様に、ウェブサイトをユーザーがどう移動するかが分かっていなければ、目指す利益も得られません。ただ、ユーザーを理解するのはそこまで難しくなく、ユーザーフロー図があれば事足ります。
ユーザーフロー図が重要な理由とウェブサイト用の図を作成する方法を確認してみましょう。

ユーザーフローとは?
「ユーザージャーニー」という言葉はよく聞かれますが、ユーザーフローは以下の点でユーザージャーニーと異なります。
ユーザーフロー : ユーザーがサイト上で経験するさまざまなインタラクションすべてを含めたビジュアルです。製品チームと UX チームは、ユーザーのニーズを考慮して、ユーザーがサイト内で移動する方法を決める必要があります。
ユーザージャーニー : ユーザーフローはユーザージャーニーの一部です。ユーザージャーニーは、オフラインでの影響からオンライン広告まで、購入環境全体を見渡すものであるのに対し、ユーザーフローは訪問者がサイトやアプリケーションに到達した後のみに注目します。サイトを離れた後も、訪問者はユーザージャーニーを継続します。
ユーザーフロー図を使う理由
ユーザーフロー図は主に、カスタマーエクスペリエンスやユーザーニーズの検討が終わった後に、製品チームや UX チームがウェブサイトやアプリケーションのフローを検討するために使用します。こうしたニーズや実現したいエクスペリエンスを的確に理解するには、マッピングと視覚化が重要です。
ユーザーフロー図のメリットには以下のようなものがあります。
- あるべきユーザーフローについて伝えやすくなる。
- プロセス内の重要なステップを見逃さない。
- 設計に多大な時間を費やす前に大まかな意思決定と変更が行える。
- さまざまなステークホルダーからフィードバックが得られる。
つまり、時間と費用を重視するならば、まずユーザーフロー図の作成に少しリソースを割いておけば、後での面倒や後悔が少なくなり、収益性の改善にもつなげられ、ウェブサイトの生産性を高めることができるのです。
ユーザーフロー図の有用性についてのプロジェクトマネージャーの見解はこちらの記事を参照してください。
例えば、予算追跡ソフトウェアを販売している場合には、顧客は御社のウェブサイトで以下のパスの AIDA ステージをたどることになるでしょう。
- 認識 (Awareness) : 訪問者が「クレジットカードの債務返済をスピードアップ」ランディングページに到着。
- 関心 (Interest) : 訪問者がページをスクロールし、クレジットカード債務 $30,000 を返済したカップルが登場するお客様の声動画を視聴。
- 欲求 (Desire) : 訪問者がソフトウェアのコストに関するページを数カ所クリックし、債務を全額返済できたらどんなによいだろうと想像。
- 行動 (Action) : 訪問者がソフトウェアを購入。
訪問者がユーザーフローの各ページで探しているものが理解できていなければ、苛立って最終的にはサイトから離脱してしまいます。ユーザーがしていることを把握できれば、ウェブサイトの体験の最大化に集中できます。
ユーザーフロー図の作成方法
ユーザーフロー図を作成するには推測ではなく、データを見て検討することから始めましょう。適切な情報の収集に必要な手順を始め、ユーザーフロー図を作成する方法をご紹介します。
1. 自社の目的とユーザーの目的を決定する
目的地がわからなければ指示は出せません。同様に、ユーザーにどこに到達し�てほしいか、ひいてはユーザーが自社アプリやウェブサイトから求めるものが何かがわからなければ、ユーザーフローは作成できません。
ユーザーに製品の購入、ニュースレターへの申し込み、個人情報の提供を要するコンテンツのダウンロードを行ってもらうなど、会社の目的は承知していても、ユーザーが何を目的に自社サイトにアクセスしているかはそれほど明確でないこともあるでしょう。
こうした場合は、カスタマージャーニーマップを作ってみましょう。ジャーニーの各段階での顧客の感情に加え、遭遇するタッチポイントをビジュアル化したマップで、顧客が何を期待しているか、社内でビジョンを共有するのに役立ちます。カスタマージャーニーマップ作成ソフトウェアを使えば、ユーザーがサイトを訪問する際の方法、サイト離脱後の行動、サイト上での操作などが手軽に把握できます。
こうした情報が、このプロセスの他のすべてのステップに影響します。

カスタマージャーニーマップを自分で作りたい方は、無料のテンプレートを使ってみましょう!
このテンプレートを使用2. 訪問者が自社ウェブサイトをどのように見つけるかを判断する
すでに完成しているウェブサイトやアプリを改善する場合は、データをさらに精査します。Google Analytics を使うと、以下のサイト訪問方法を比率別に確認できます。
- ダイレクトトラフィック
- オーガニック検索
- 有料広告
- ソーシャルメディア
- 紹介サイト
- メール
こうした訪問方法から、ユーザーについて分かることを検討し、ユーザーが��必要とする内容を提供するには体験をどう変えるべきかを考えます。これがユーザーフロー図の開始点となります。
3. ユーザーが必要とする情報とそのタイミングを特定する
開始点が決まったところで、ユーザーが求める情報、ユーザーに取ってほしい行動について考えます。ユーザーをコンバージョンに導くには、最も必要とするタイミングで適切な情報を配信することが大切です。
図を作成する過程では、「自分が顧客だとしたら、このページでとるべき行動は?」、「決済プロセスの移動方法は?」、「自分がこの顧客だとしたら、お客様の声動画を見てどう思うだろう?」など、顧客の視点に立つよう心がけます。特定のページに顧客が求めているもの、そこで浮かぶ感情や考えなどに思いを巡らせましょう。
既存のウェブサイトを最適化するなら、現在うまく機能している部分、つまり、ユーザーが購入などの成果につながるアクティビティを行う際にサイト内で辿っている経路などに注目します。購入に至るまでには数回サイトを訪問する場合もありますので、購入だけでなく、ニュースレター申し込みやポップアップ経由でのテキスト通知送信なども成功例として数えます。
4. ユーザーフローをマッピングする
オーディエンス、そのモチベーション、さまざまなアクションの実行のために一般的にたどるパスが判明したところで、実際のユーザーフロー図の作成に移ります。ユーザーのパスへ簡単に図形をドラッグ・アンド・ドロップでき、顧客を喜ばせ、情報を提供できる機会を示せるビジュアルワークスペースを選びましょ��う。
訪問地点を示す図形 (オーガニック検索や有料広告など) から作図を始めます。幾何学的な図形の代わりに低忠実度のワイヤーフレーム図形を使って、サイトやアプリの構造や行動喚起の場所などを表すこともできます。
次に、ランディングページの内容と、顧客がそのページで下すべき意思決定について検討します。図形や意思決定点の追加を続け、フローを完成させます。
オーディエンスやそのサイト内での移動の動機などの変化に伴い、ユーザーフロー図も時間とともに変わっていきます。
5. フィードバックを収集し、まとめて共有する
サイトやアプリケーションを新規に構築する場合であれば、ユーザーフロー図を他のステークホルダーと共有してフィードバックを集め、調整を行います。提案する体験をステークホルダーがひと目で分かるようにビジュアルで伝えることができます。
ユーザーフロー図が完成したら、UX デザイナー、ウェブ開発者、ソフトウェアエンジニアなどのチームメンバーと共有し、ウェブサイトやアプリの構築を開始する前にコンテキストを提供します。
ユーザーフロー図の例
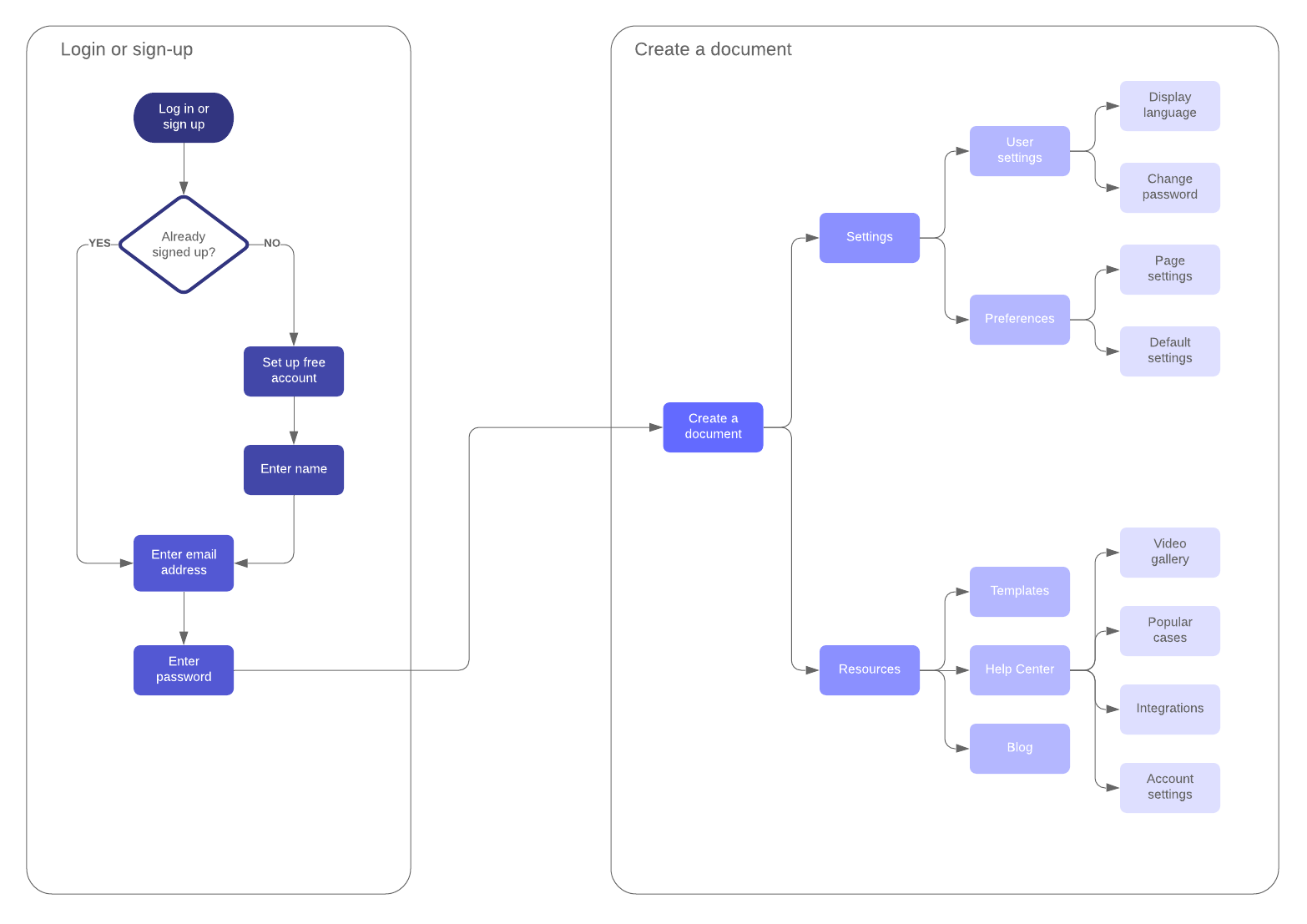
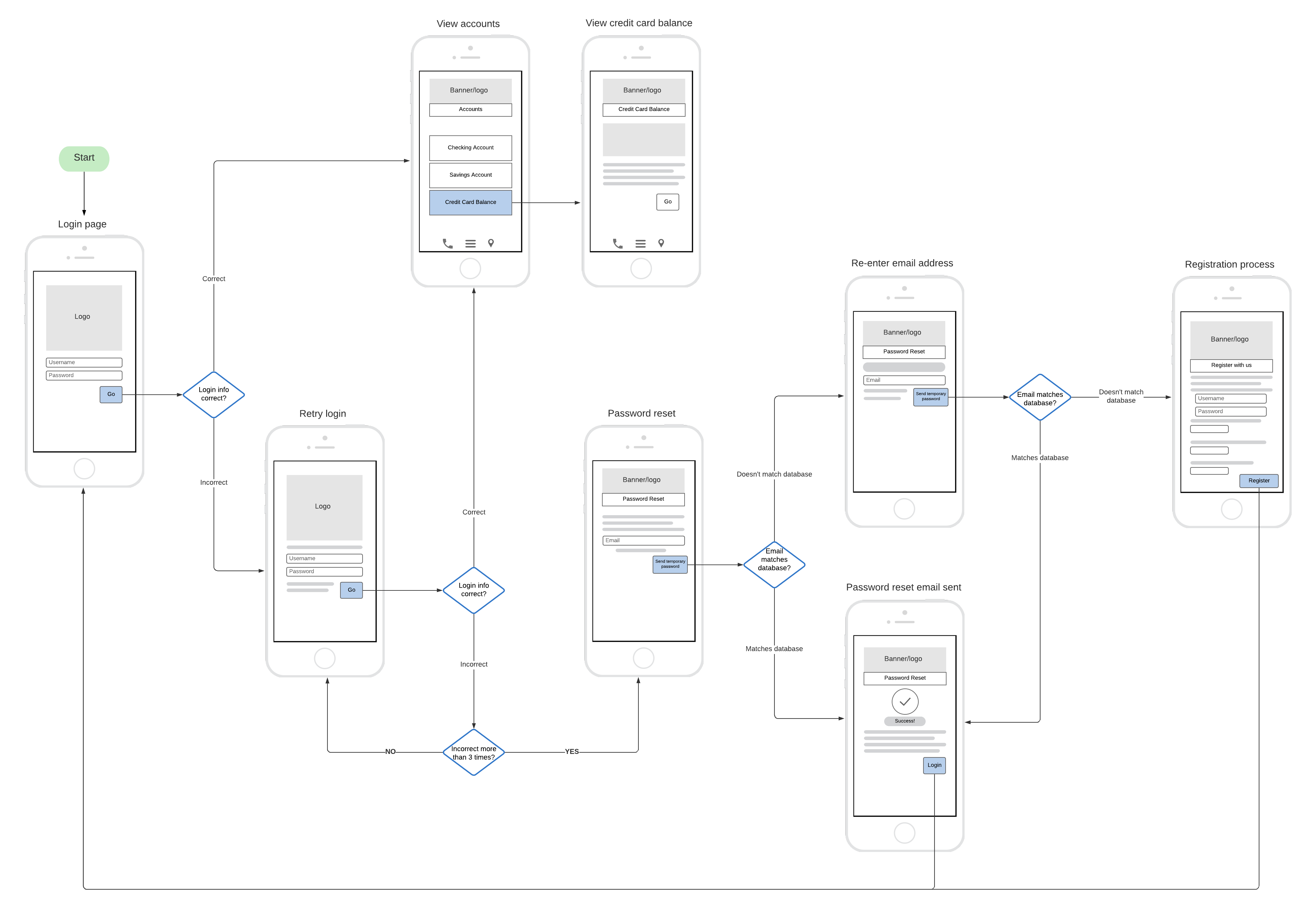
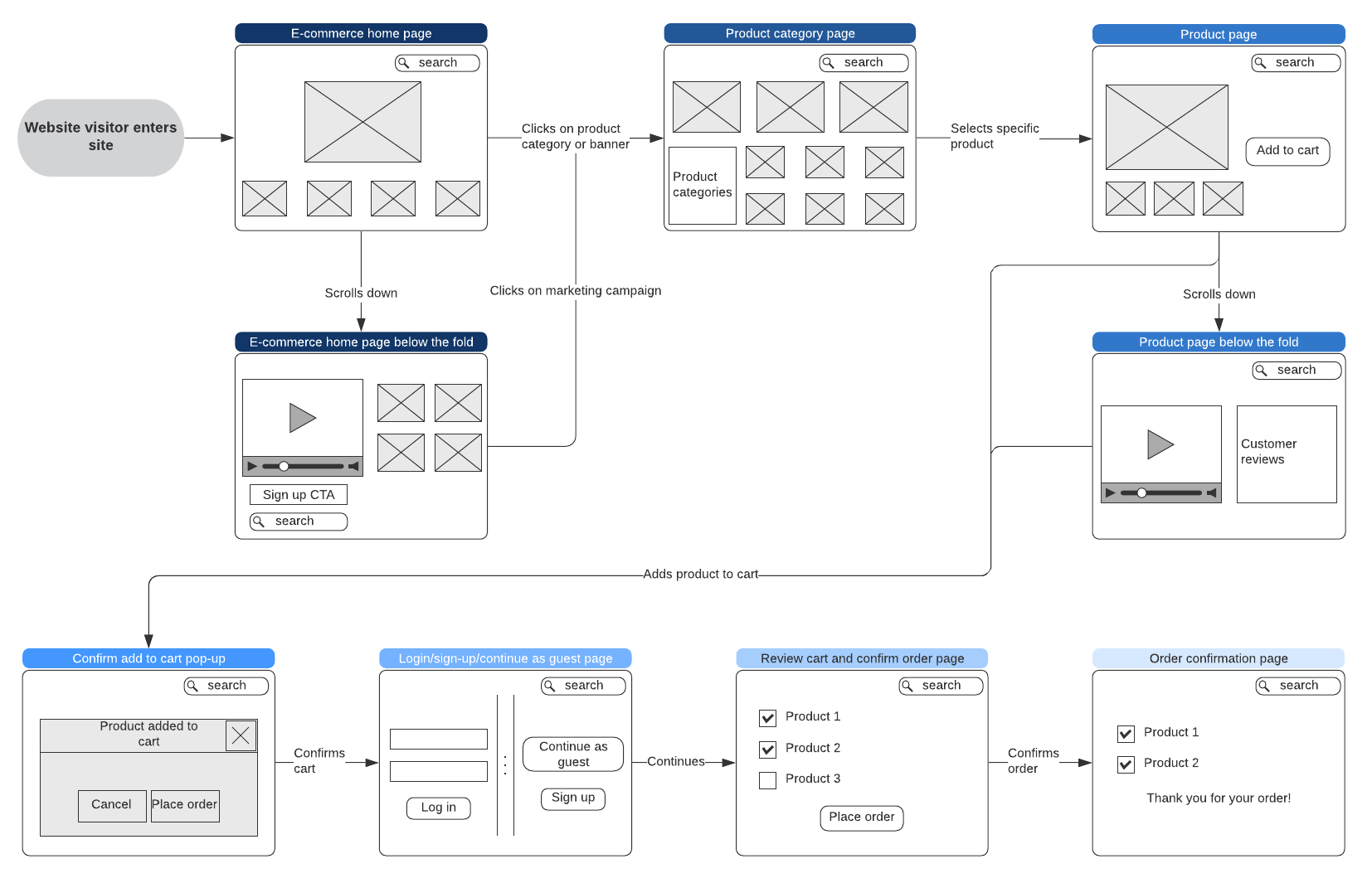
作図の参考になるユーザーフロー図の例を集めました。例えば、ワイヤーフレーム図形と標準のフローチャート図形を組み合わせたワイヤーフローを使うと、ウェブサイトやアプリの外観やユーザーが移動すべきパスを視覚化できます。
例をクリックすれば Lucidchart でテンプレートとして使用できます。


ユーザーフロー図が完成すれば、より具体的で使いやすいユーザージャーニーを構築し、そこからビジネスの実践にも役立てることができます。顧客をより的確に理解し、ウェブサイトやアプリケーション上に加え、製品や企業の想定するライフサイクル全体において、スムーズなジャーニーを提供できるようになります。
今すぐ Lucidchart でユーザーフロー図を作成しましょう。
無料で登録
Lucidchart で今すぐユーザーフロー図を作成しましょう。
簡単無料登録Lucidchart について
クラウドベースのインテリジェントな図作成アプリケーション、Lucidchart は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームがリアルタイムで共同作業し、フローチャート、モックアップ、UML 図、カスタマージャーニーマップなどを作成できる直感的なクラウドベースのソリューションです。Lucidchart はチームが前進し、より迅速に将来を見据えて構築するための最高のツールとなります。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidchart.com/ja を参照してください。