製品マネージャーが顧客のユーザーフローをマッピングする場合、人事マネージャーが組織図を作成する場合、エンジニアが AWS アーキテクチャを図式化する場合など、さまざまな状況で役立つ、Lucidchart での図の作成とコラボレーションのためのさまざまな多くのヒントとコツを次々紹介していきましょう。
ハックその1 : レイヤーでコンテンツを整理
レイヤーを使えば、キャンバスに要素を詰め込みすぎず、多くの情報を伝えられるよう Lucidchart の図のコンテンツを整理できます。また、複数のタブや文書を使用する代わりにレイヤーで図のさまざまな要素をすべて1か所にオーバーレイできます。例えば、レイヤーで1つの文書に現在と将来の状態を構築したり、プロセスやサブプロセスのさまざまなフェーズを表示したりできます。
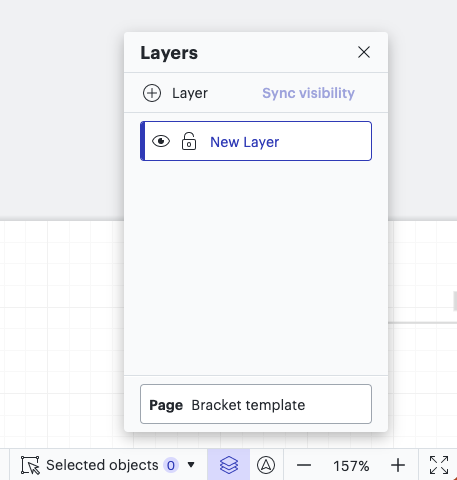
まず、Lucidchart キャンバスの右下にあるレイヤーアイコン (紙が重なったようなアイコン) に移動します。[+ レイヤー] をクリックしてすべての基礎となるベースレイヤーを追加します。
レイヤーを構築するときに、必要に応じて名前の変更、削除、並べ替え、ロック、非表示を行えます。

ハックその2 :改訂履歴で変更管理
チーム全体で1つの��文書を共同編集していると、図は絶えず変化しますが、改訂履歴を使えば、図に他のユーザーを招待した場合でも文書を適切に管理できます。
キャンバス上部にあるドックの時計アイコンを選択すると、文書に加えられたすべての改訂にアクセスでき、タイムスタンプと対応する名前をクリックすると、その時点での文書が表示されます。
選択した図の状態に戻す必要がある場合は、[復元] ボタンをクリックして文書を元に戻します。
[バージョンから新規作成] ボタンをクリックして、任意の改訂時点から新しい文書を作成することもできます。
ハックその3 : URLで共有
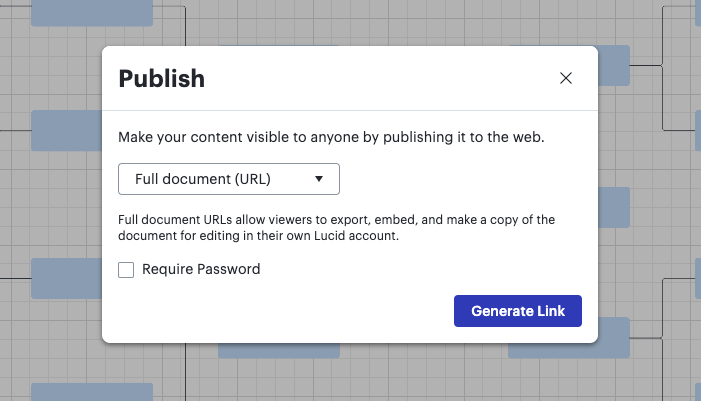
Lucidchart アカウントを持っていない人と文書を共有したい場合には、[共有] メニューを開き、[公開] を選択して、[リンクを生成] を選択します。こうすれば、Lucidchart にログインせずに誰でも文書を閲覧できるライブ URL が生成されます。
この URL を共有された人は文書の全ページを閲覧でき、URL はブックマークしておいて繰り返し利用することもできます。URL が手元にあれば、Lucidchart で変更が加えられるたび��に、ページを更新しなくとも変更が自動で反映されます。文書に常に変更を加える場合でも、全員が最新版を確認でき、情報を絶えず共有できる手軽な方法です。

ハックその4 : 「機能を検索」で適切なツールを検索
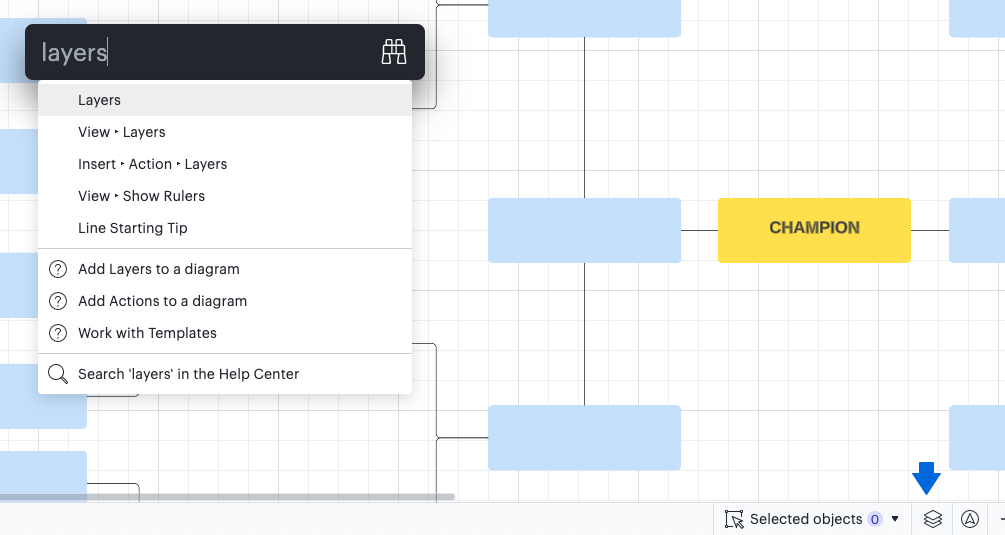
この記事で紹介した機能やその他の機能がどこにあるかわからない場合は、キャンバスの上部にある双眼鏡のアイコンをクリックして [機能の検索] を有効化し、[レイヤー] など、探している機能を入力します。機能の提案とヘルプセンターのリンク一覧が表示され、Lucidchart エディターでその機能を指す矢印がポップアップ表示されます。

ハックその5 : 図全体を一度に編集
図に含まれる図形を一つ一つ書式設定するのは時間がかかります。例えば、プロセス図を作成していて、ボックスの1つがテキストに対して小さすぎる場合。その1つのボックスだけを他のボックスよりも大きくするのも、何時間もかけてすべてのボックスのサイズを変更するのも避けたいものです。
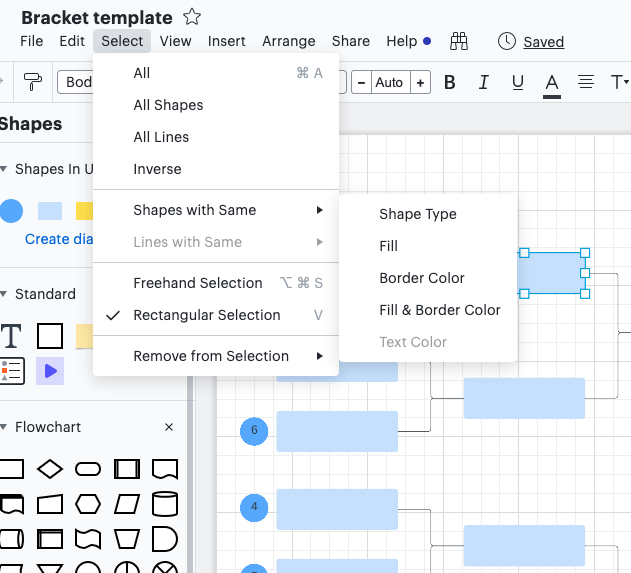
こうした場合は、対象の図形をクリックして、メニューバーの [選択] に移動します。[次が同じ図形] > [図形の種類] の順に移動するか、他のオプションを選択して、図内の特定の図形セットを選択します。ここから、すべての図形のサイズを一致するように変更すれば、美しくプロフェッショナルな図に仕上げられます。
このハックは、図形のサイズ変更だけでなく、図形、テキスト、線のスタイルや色を一度に変更する場合にも使えます。


さっそく Lucidchart でこれらのヒントを試してみましょう。
ログインLucidchart について
クラウドベースのインテリジェントな図作成アプリケーション、Lucidchart は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームがリアルタイムで共同作業し、フローチャート、モックアップ、UML 図、カスタマージャーニーマップなどを作成できる直感的なクラウドベースのソリューションです。Lucidchart はチームが前進し、より迅速に将来を見据えて構築するための最高のツールとなります。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidchart.com/ja を参照してください。
関連する記事
プロダクトロードマップ(製品ロードマップ)をLucidchartで作成する方法
このガイドを使って、Lucidchart で製品ロードマップを作成しましょう。データをリンクする方法、スマートコンテナーの使用方法、条件付き書式の追加方法の説明が含まれています。さらに、ロードマップテンプレートも多数ご用意しています!
コラボレーションツール Lucidchartの7つのベストプラクティス
授業のプロジェクトのためのブレインストーミング、チームのワークフローの改善、��家族旅行の計画など、Lucidchart は効果的なビジュアルコラボレーションに最適なソリューションです。ここでは、ビジュアルワークスペースでのコラボレーションを強化する7つのヒントをご紹介します。