Een architectuurdiagram is een visuele representatie wat de fysieke implementatie voor de componenten van een software systeem weergeeft. Het toont de algemene structuur van het software systeem en de associaties, beperkingen en grenzen tussen alle elementen.
Software-omgevingen zijn complex en dynamisch. Er worden geregeld nieuwe functies toegevoegd om tegemoet te komen aan nieuwe wensen of vragen van klanten. Je hele team, ook de mensen die niet elke dag alleen maar met code bezig zijn, moet inzicht hebben in de software-architectuur van je organisatie om die moeiteloos te kunnen opschalen.
Een visuele weergave van software architectuur
Daarbij komen diagrammen van software-architectuur van pas, ofwel een software architecture diagram. Die bieden het hele ontwikkelingsteam een visueel overzicht, zodat gemakkelijker over ideeën en belangrijke concepten gesproken kan worden in voor iedereen begrijpelijke taal.
In dit artikel bespreken we de verschillende soorten software architecture diagrammen en waar ze voor bedoeld zijn. We laten je ook zien hoe je zelf diagrammen van softwarearchitectuur kunt tekenen om de samenwerking en de betrokkenheid binnen je team te bevorderen.
Voordelen van software architecture diagrammen
Los van het feit dat mensen visueel gepresenteerde informatie gemakkelijker en langer onthouden, biedt een architecture diagram de volgende voordelen:
- Beter inzicht: de diagrammen geven een overzicht van het systeem, zodat iedereen begrijpt hoe de verschillende componenten samenwerken om te kunnen bepalen welke impact updates en nieuwe functies op het systeem hebben.
- Betere communicatie: een software architecture diagram maakt de plannen inzichtelijk voor iedereen, zodat alle teams, afdelingen en stakeholders de projectdoelen op elkaar af kunnen stemmen. Bovendien houden ze de stakeholders op de hoogte van de voortgang van het project.
- Samenwerking stimuleren en verbeterpunten identificeren: als je de applicatie architectuur in kaart brengt, kunnen je teamleden gemakkelijker gezamenlijk het ontwerp bespreken, patronen vinden die goed werken, zwakke plekken zoeken en verbeterpunten identificeren.
Wat een goed software architecture diagram moet bevatten
Een goed system architecture diagram is niet per se een gedetailleerd diagram. Het softwarearchitectuurdiagram moet je teamleden en stakeholders context bieden. Een goed diagram moet daarom:
- Systeeminteracties weergeven: gebruik simpele vormen en lijnen om processtromen en de interactie tussen de verschillende elementen aan te geven. Door deze onderlinge relaties te belichten, kun je gemakkelijker bepalen hoe veranderingen het hele systeem beïnvloeden.
- Nuttige annotaties bevatten: voeg nuttige uitleg toe aan cruciale delen van je diagram en geef teamgenoten en stakeholders belangrijke context en informatie. Hier beschrijf je genuanceerdere details die je niet gemakkelijk in het diagram zelf kunt overbrengen.
- Zichtbaar en toegankelijk zijn: je diagrammen hebben geen nut als niemand ze ziet. Voeg je diagrammen toe aan Confluence- en wikipagina's, zodat ze overal in je organisatie toegankelijk zijn. Je kunt belangrijke diagrammen ook delen via je chatplatforms en gebruiken tijdens stand-up meetings.
5 verschillende soorten software architecture diagrammen
Hieronder bespreken we een aantal verschillende soorten, waarom ze handig zijn en hoe je ze maakt.
Application architecture diagram
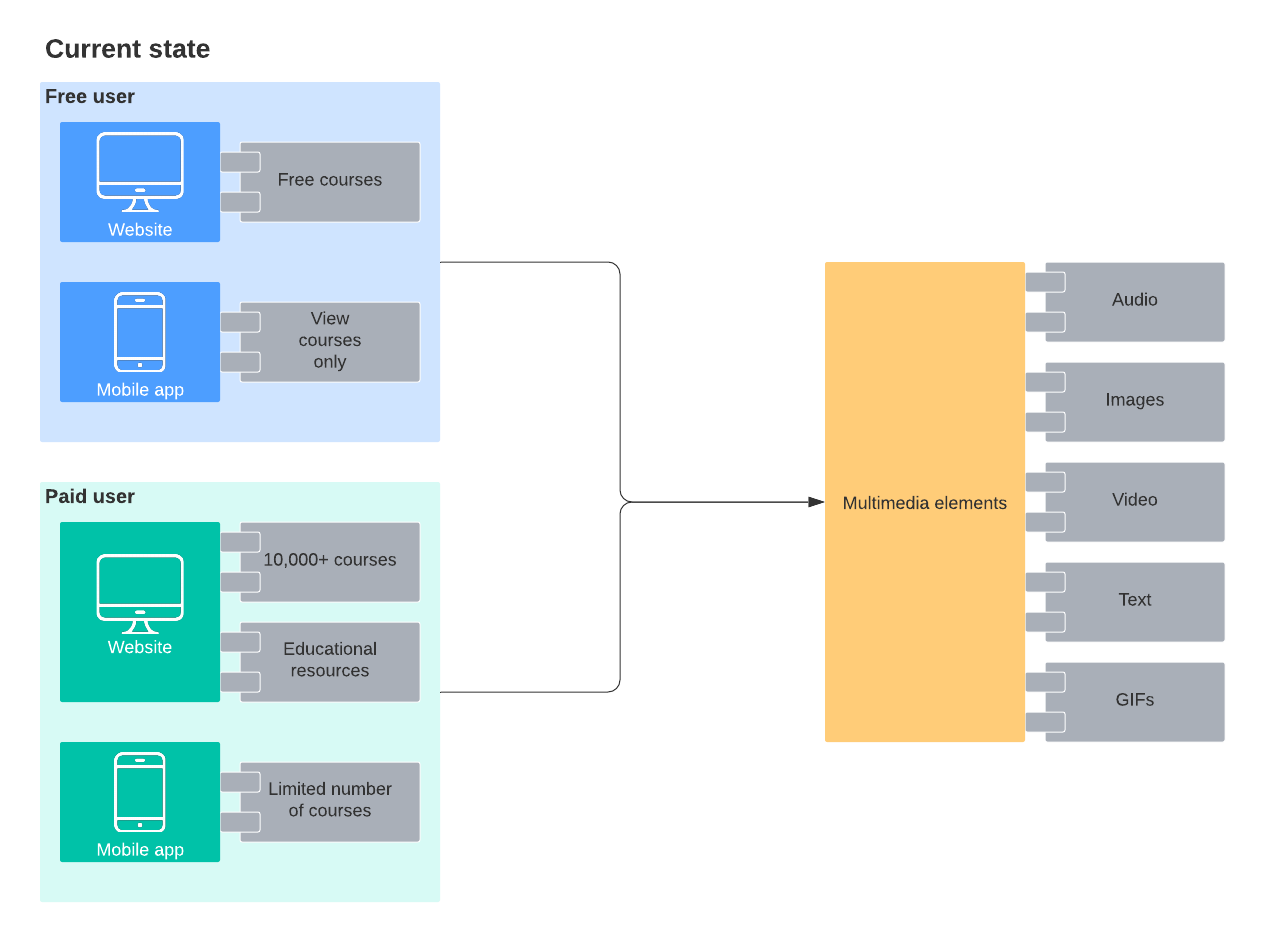
Dit type diagram op hoog niveau toont de basisstructuur van software, inclusief de verschillende softwarecomponenten, hun onderlinge relaties en hun eigenschappen. Het kan ook relaties weergeven met externe componenten, zoals gebruikers, databases en services. De verschillende componenten in dit type diagram worden aangeduid met simpele vormen en lijnen. Dankzij het eenvoudige ontwerp kun je de structuur van de applicatie gemakkelijker uitleggen aan het management en andere stakeholders.
Met application architecture diagrammen kun je beoordelen welke impact het upgraden, vervangen of samenvoegen van bestaande applicaties kan hebben op het systeem.
Tips voor het maken van een application architecture diagram
- Gebruik simpele vormen en lijnen om componenten, relaties, lagen enzovoort weer te geven.
- Groepeer applicatielagen in logische categorieën zoals bedrijfslaag, gegevenslaag, servicelaag enzovoort.
- Geef het doel en de beoogde uitkomsten van de architectuur aan.
- Identificeer de afhankelijkheden en interacties van de applicatie.
- Voeg tekstannotaties toe om details op te nemen over structuur, groeperingen, beveiligingsproblemen, opgenomen typen applicaties, applicatieorganisatie enzovoort.

Integration architecture diagram
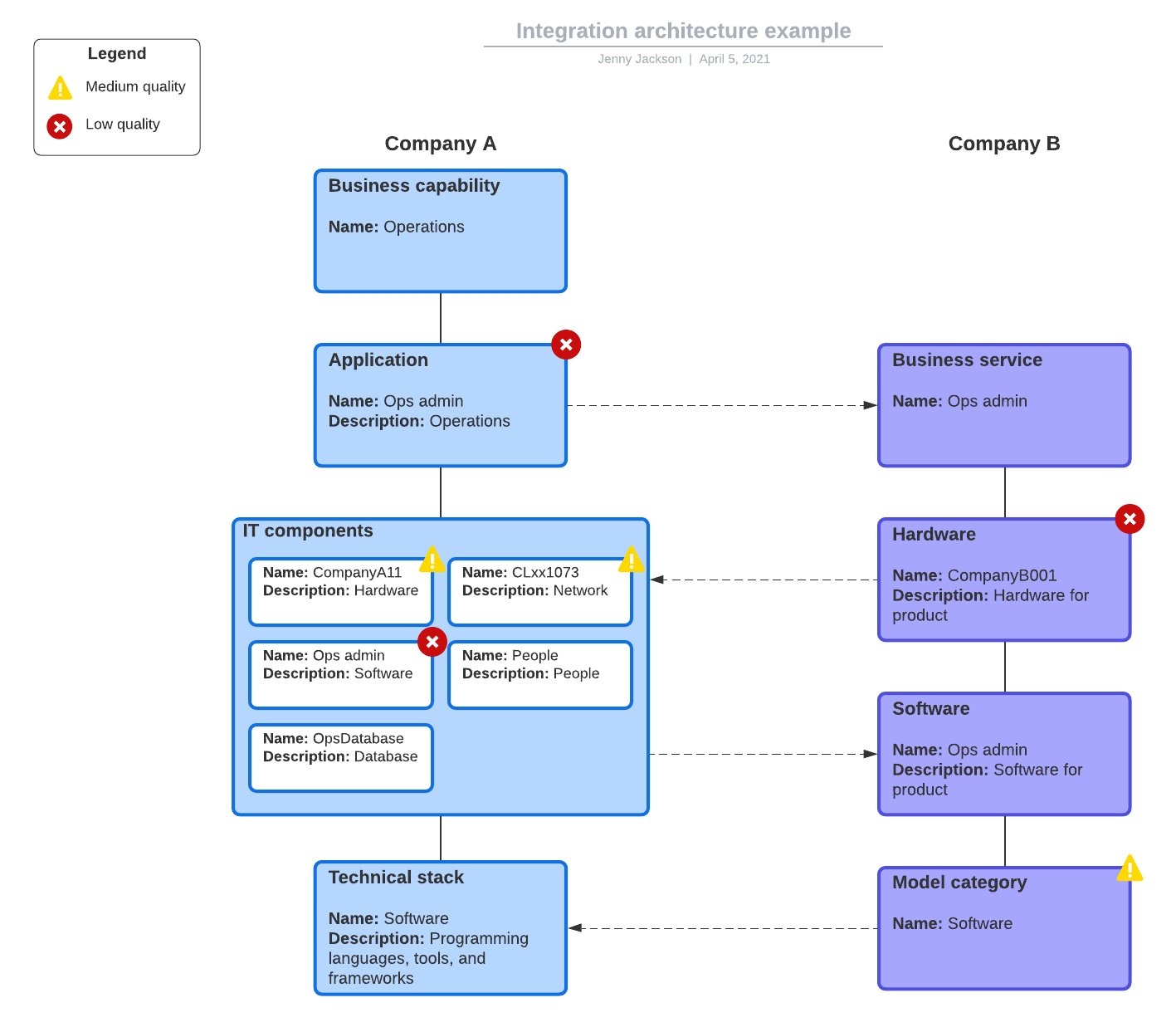
Integration architecture diagrammen zijn vergelijkbaar met application architecture diagrammen, maar richten zich op de interactie tussen de diverse componenten. De nadruk op de protocollen die voor de integratie tussen de componenten gebruikt worden, biedt inzicht en duidelijkheid als je wilt bepalen of integraties aansluiten bij de groeistrategie van je organisatie.
Met dit type diagram kun je plannen hoe je software integreert met externe systemen van partners, zoals boekingsagenten, fulfillment, ticketing, e-commerce enzovoort.
Tips voor het maken van een integration architecture diagram
- Laat zien hoe de huidige services georganiseerd zijn en zowel extern als intern zichtbaar zijn.
- Geef aan hoe derden integreren met het systeem.
- Geef aan hoe het systeem beveiligd en beheerd wordt.

Deployment architecture diagram
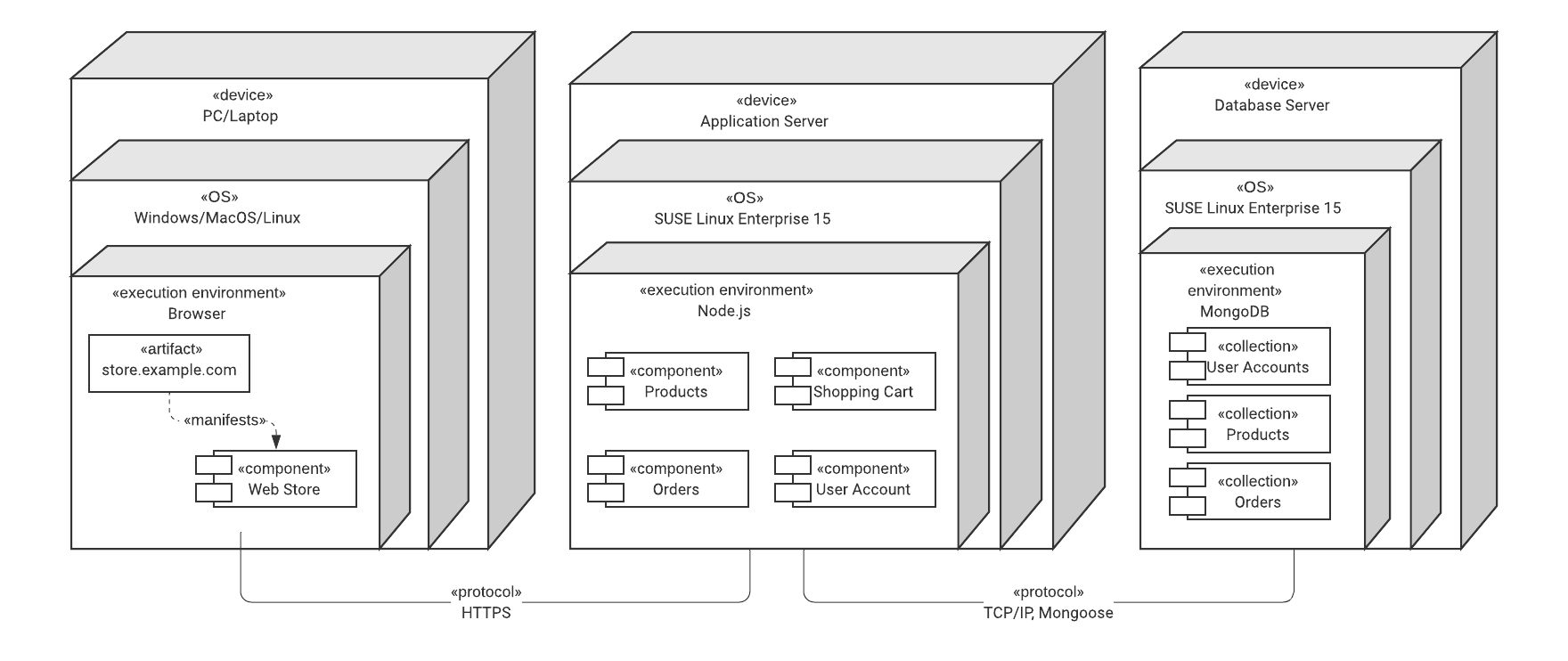
Met deze diagrammen visualiseer je netwerkgrenzen en de processors, knooppunten, software en andere apparaten waar het systeem uit bestaat. Gebruik deployment architecture diagrammen bij het plannen om vast te stellen hoeveel componenten zich in het systeem bevinden, waar ze in het systeem passen en hoe ze met elkaar communiceren.
Deployment architecture diagrammen worden vaak gebruikt om een overzicht te krijgen van de fysieke lay-out van de hardware en software in het systeem. Het idee is dat je in kaart brengt hoe het systeem op de hardware geïmplementeerd wordt. Met een gebruiksdiagram kun je strategische applicatie- en service-upgrades plannen om je bronnen te optimaliseren, zodat ze meer procesaanvragen en workloads kunnen verwerken naarmate je organisatie groeit.
Tips voor het maken van een deployment architecture diagram
- Geef netwerkgrenzen aan en laat zien waar externe systemen verbinding kunnen maken met je systeem.
- Maak een schatting van de omvang van instanties en geef aan waar nieuwe instanties geïmplementeerd worden.
- Laat zien hoe en waar het systeem zich uitstrekt tot andere systemen en netwerken, zodat je gedeelde bronnen en services kunt stroomlijnen.

DevOps architecture diagram
Een DevOps architecture diagram is vergelijkbaar met een process flow diagram. Het visualiseert de operationele stromen van applicatie-implementaties, hoe processen stromen en wat er gebruikt wordt op interne en externe systemen.
Dit soort diagrammen kun je gebruiken om het implementatieproces van applicaties te verbeteren. Je moet je DevOps architecture diagram bijwerken en verbeteren om voortdurende verbeteringen van implementatietools en wijzigingen in andere systeemarchitectuur bij te houden.
Tips voor het maken van een DevOps architecture diagram
- Definieer de huidige process flow als basis om mogelijkheden voor verbetering te zoeken.
- Geef aan welke soorten applicaties gebruikt zullen worden.
- Laat zien hoe processen in meerdere omgevingen stromen.
Data architecture diagram
Zoals de naam al aangeeft, laat een data architecture diagram zien hoe en waar de gegevens stromen, worden verwerkt en worden gebruikt. Het bevat componenten die definiëren hoe gegevens in het systeem verzameld worden. Als je manieren zoekt om gegevensopslagbronnen bij te werken en te stroomlijnen, kun je daarbij een data architecture diagram gebruiken. Er worden steeds meer gegevens verzameld en gebruikt, dus je moet je data architectuur regelmatig controleren en bijwerken.
Tips voor het maken van een data architecture diagram
- Laat zien hoe gegevens momenteel verwerkt worden.
- Geef aan hoe en waar gegevens opgeslagen worden.
- Maak een schatting van de verwachte toename van de hoeveelheid gegevens. Zo krijgen jij en je stakeholders een goede indruk van de mate waarin het systeem opgeschaald moet worden.
- Geef aan welke componenten nodig zijn voor toekomstige groei.
Aan de slag met een architecture diagram template? Gebruik Lucidchart!
Je hoeft gelukkig geen kunstenaar te zijn om architecture diagrammen te kunnen tekenen. Je kunt ze simpelweg maken met pen en papier of een slimme diagram-app in de cloud zoals Lucidchart gebruiken.
Waar je ook aan werkt, Lucidchart helpt je bij het tekenen van elk type architectuur met een uitgebreide bibliotheek vol diagramsjablonen voor netwerken, AWS-cloudarchitectuur, softwarecomponenten en meer.
Templates maken het gemakkelijk om direct te beginnen en je projecten snel van de grond te krijgen. Ga nu aan de slag in Lucidchart.

Engineers van vooraanstaande bedrijven van over de hele wereld gebruiken de software van Lucid om complexe systemen te beheren en te optimaliseren
Ontdek Lucid voor EngineersOver Lucidchart
Lucidchart, een slimme diagramapplicatie in de cloud, is een kernonderdeel van Lucid Software's pakket voor visuele samenwerking. Met deze intuïtieve cloudgebaseerde oplossing kunnen teams in realtime samenwerken om flowcharts, mockups, UML-diagrammen, kaarten van customer journeys en meer te maken. Lucidchart stuwt teams vooruit om sneller aan de toekomst te bouwen. Lucid is trots op zijn diensten aan belangrijke bedrijven over de hele wereld, waaronder klanten als Google, GE en NBC Universal, en 99% van de Fortune 500. Lucid werkt samen met brancheleiders, waaronder Google, Atlassian en Microsoft. Sinds de oprichting heeft Lucid talrijke onderscheidingen ontvangen voor zijn producten, bedrijfsvoering en werkcultuur. Ga voor meer informatie naar lucidchart.com/nl.
Gerelateerde artikelen
Software-architecture design: de beste tips en best practices
Bekijk deze handige tips voor het ontwerpen van software-architectuur en de best practices om je eigen software-architectuur te creëren.
De 5 why methode toepassen
Op een zakelijk probleem gestuit? Probeer de 5 why's te gebruiken. Door je aan te sporen om dieper in het probleem te duiken, kan de 5 times why je helpen om de hoofdoorzaak van een probleem te ontdekken en je op het juiste spoor zetten om het op te lossen.