サイトマップ作成ツール
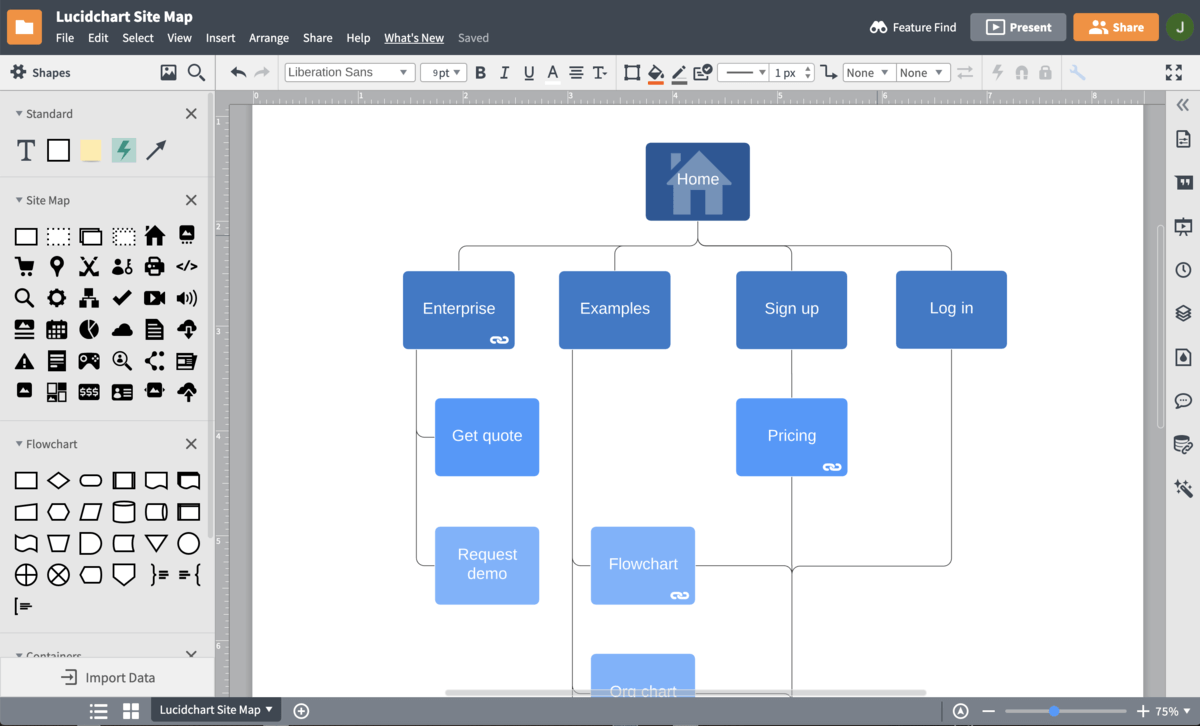
Lucidchart は、図形のドラッグ・アンド・ドロップや、すぐに使えるテンプレートなどを利用して簡単にビジュアルサイトマップを作成できる、インテリジェントな作図ツールです。
登録することにより、当社のサービス利用規約に同意され、また当社のプライバシーポリシーを確認の上理解されたものと見なします。

Webサイト制作にピッタリなサイトマップ作成ツール

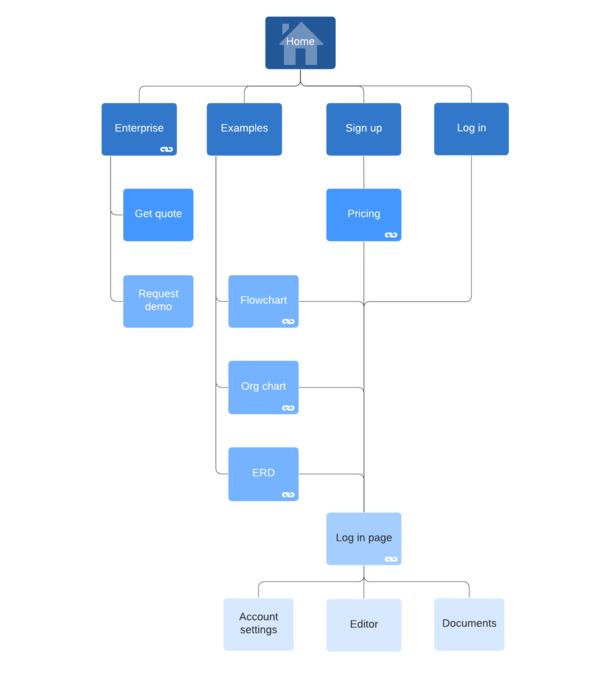
サイトマップの可視化でサイト構成を一目で確認
サイトマップは、現在または将来のウェブサイトのニーズを分析する際に、ウェブサイトの貴重な基盤を提供します。ホットスポットやレイヤーなどの機能を備えた Lucidchart なら、サイトの現在と将来の状態を簡単に作成してギャップを特定し、開発作業を開始する前に構造的な改善を提案できます。

メンバーとサイトマップの同時作業を可能に
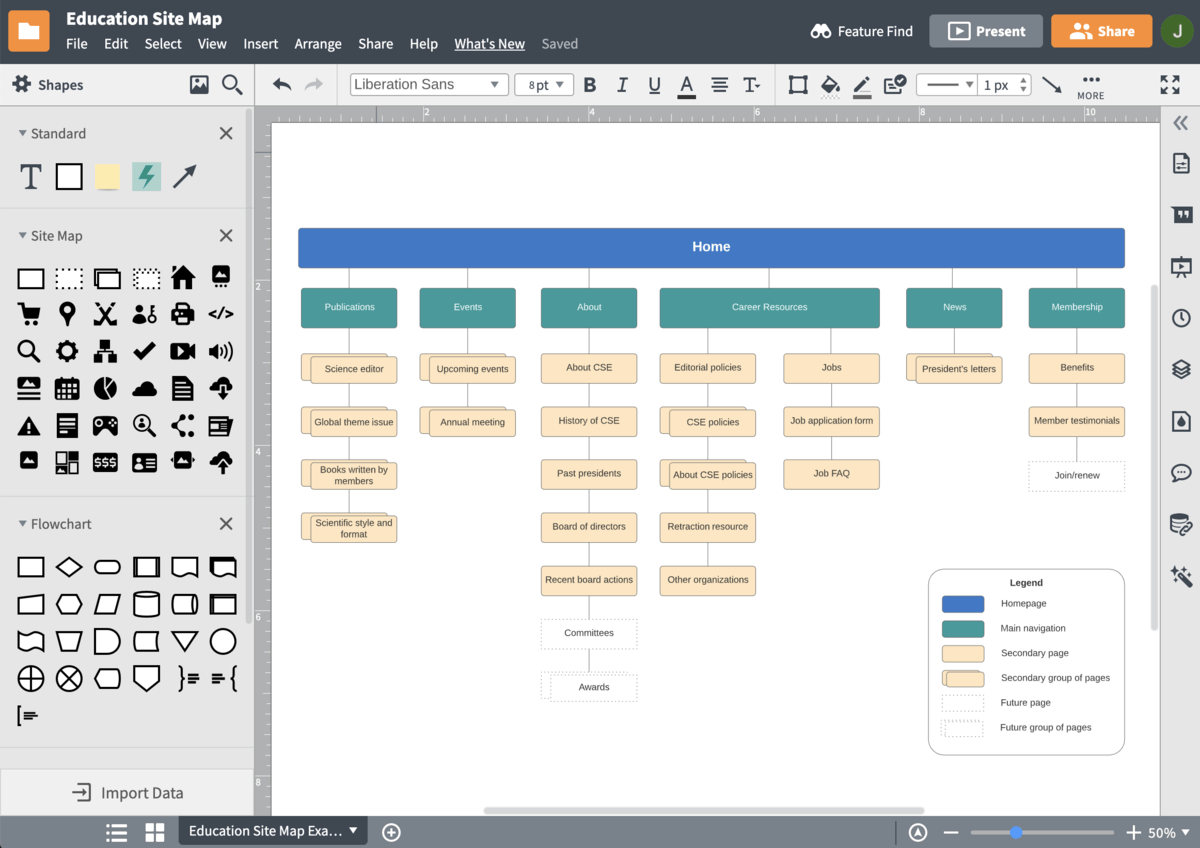
Lucid のサイトマップ自動生成ツールには、マッピングプロセスを効率化し、クリーンでプロフェッショナルな結果を生み出す直感的な機能が備わっています。ホットキーを使って素早くサイトマップにブランチを追加したり、条件付き書式設定を使ってページを色分けし、ページの深さを表示したり、ページシンボル付きの専用図形を使って他の人にサイトマップを明確にプレゼンしたりできます。

自由自在にカスタマイズできるサイトマップ
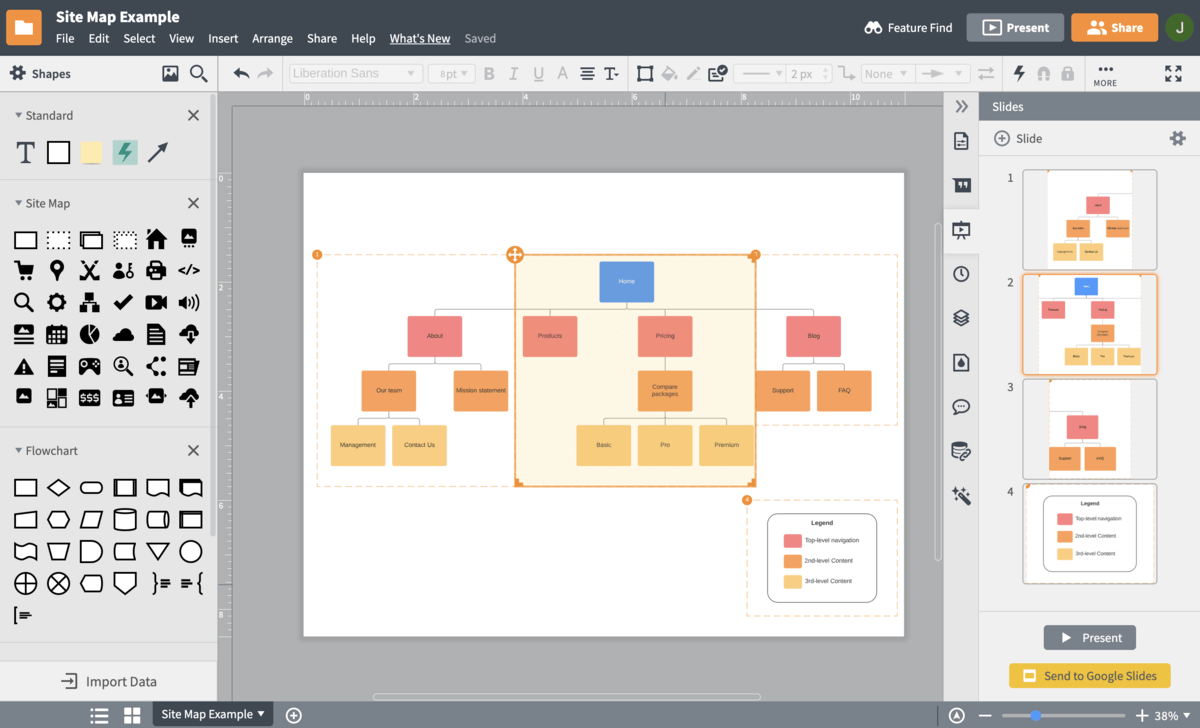
サイトマップ作成ツールを使えば、面倒なエクセルなどのスプレッドシートや技術的なアウトラインを使わずに、思い描いたウェブサイトの構造を効果的に提案できます。@メンション通知、図形固有のコメント、エディター内チャット、簡単な権限制御により、共同編集者からリアルタイムでフィードバックをすぐに受け取れます。プレゼンテーションモードを使って、完成したサイトマップをステークホルダーやクライアントに紹介できます。

サイトマップ構成図に欠かせないテンプレートも
Lucidchart はクラウドベースで、デスクトップ、タブレット、モバイルデバイスから最新のサイトマップにアクセスできます。すべての編集やコメントはリアルタイムで更新され、完全な改訂履歴に記録されるため、編集の内容や編集者を常に追跡でき�ます。
業界をリードするブランドから起業者まで愛される Lucidchart。世界中の7,000万人以上に愛用されている理由を見てみましょう。

もっと理解度を深める為に導入
「一人ではなく多くのメンバーとプロジェクトを進めると、伝えたいことをスムーズに伝えることが重要になります。その際、便利な作図ツールでありながら、同時に作図したものを共有、管理できる優れたツールでもあるLucidchartが役立ちます。チーム内やチーム間の連携と効率を向上させ、より良いプロダクトを提供していきたい方々におすすめしたいです。」

図の作成でプロセスを可視化
「社内のチームメンバーがこうしたプロセス図を実際に使ってくれ、プロセスがきちんと文書化されていることを好意的に受け取ってくれることが大きな成果ですね。毎日のタスクに取り組む中で、皆がそれぞれ頭の中で業務やプロセス、ワークフローを思い描いています。ただ、それを具体化した形で目にする機会がないのです。そうした内容をしっかりと整理して図式化することで、プロセスが管理されているという安心感が生まれます。いつでも参照でき、必要に応じて他のメンバーにも共有できる図ということで、好評です。」

大きな変革を成功に導くためのツール
「Lucidchart をひと目見た時点で、『これだ』と思いました。必要としていたインタラクティブ性を理想的な形で備えたツールで、頭の中で思い描いていたことすべてを、手元のパソコンですぐに実現できるソリューションでした。」

膨大な時間の節約を実現
「他の製品よりも、Lucidchart を使いたいですね。他のツールに比べてどのくらい時間が短縮できるかは大して重要ではありません。出来上がりの良さを考えれば、Lucidchart 以外のツールを使う必要がないので。」

組織全体に Lucidchart を展開
「紙ベースのモデルから Lucidchart に移行することで、効率性が向上しました。次の四半期の業務内容に関心をもつ世界中のチームに向けて、情報を伝え、コミュニケーションを取ることができるようになったのです。導入前は、さまざまなチームを遠方から一か所に集める必要がありましたが、今では誰でも、多彩な拠点からリモートで図にアクセスでき、随時計画を更新したり、通話に参加して、計画を説明できるようになりました。」

課題を効率的に解決できるツール
「すべての情報をひと目で確認できる、強力なツールです。また、ビジュアルで示すことで、コンテンツ自体に対する理解や認識も変わる効果があります。マインドマップ化してみると、それぞれのコースに含まれる知識に固有の特長があることが判明しました。これを手がかりにして情報を記憶し、アクセスするようになったのです。目を閉じて『記憶から引き出すべき情報は?』と思い返してみれば、そのマインドマップが思い浮かぶので、必要な情報がすぐに思い当たります。」
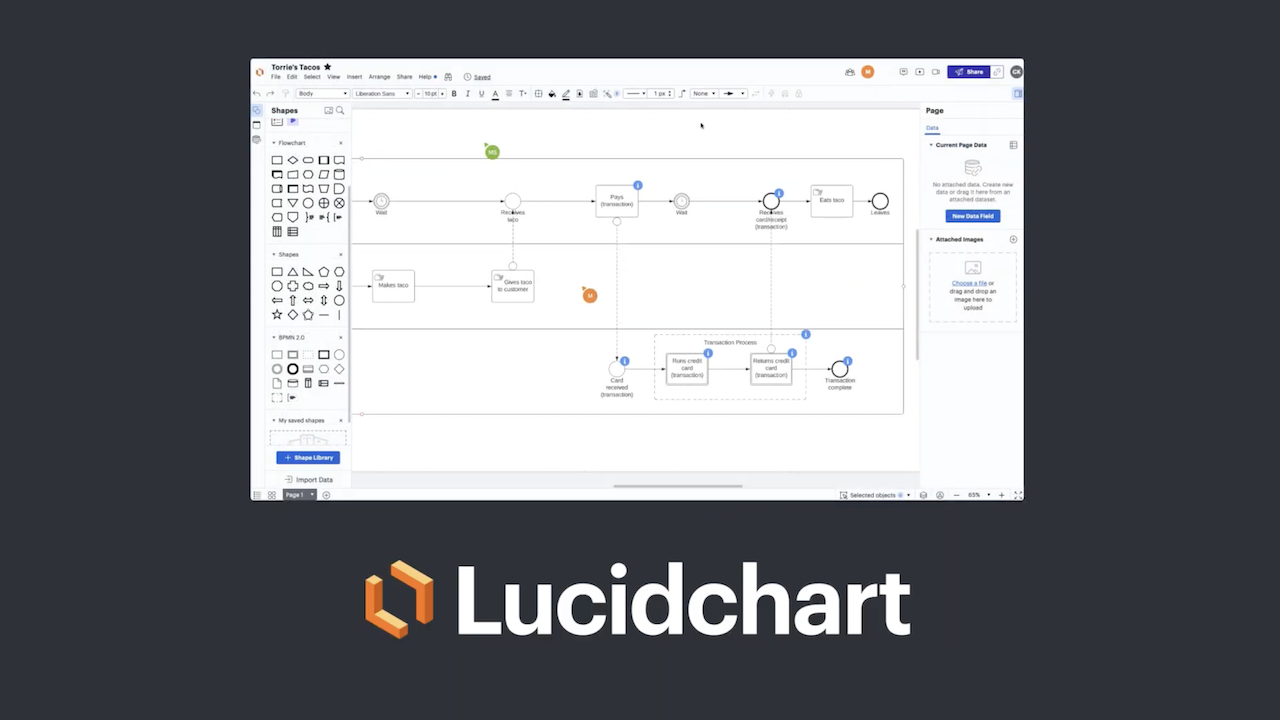
Lucidchart なら BPMN図を数分で作成できます

このビデオガイドでは、分かりやすい例を通して、Lucidchartを使ってBPMN図を作成する方法を学ぶことができます。
- テンプレートまたは空白のキャンバスから最初のフローチャートを作成するか、文書をインポートします。
- テキスト、図形や線を追加して、フローチャートをカスタマイズします。
- フローチャート内のスタイルと書式設定を調整する方法を学びます。
- 「機能を検索」で必要な機能を見つけます。
- 作成したフローチャートをチーム内で共有し、コラボレーションを開始します。
無料のサイトマップ テンプレートについて詳しく見る
Lucidchart インテグレーションアプリ
ご愛用アプリに Lucidchart を接続。

Lucidchart がチームに選ばれる理由をチェック
作図、データの視覚化、コラボレーションをすべて1つのプラットフォームで完結。

共同編集
どんなデバイスからでもサイトマップを簡単に作成・自動生成。Lucidchart は、チームが世界中のどこからでもリアルタイムでコラボレーションできるよう支援します。生産性を高めながら、チームで協力して製品の目標達成につなげられます。

明確に理解
Lucidchart を使えば、複雑な問題も明確に。インテリジェントな作図機能で、プロジェクトとプロセスを最初から最後まですばやく視覚化できます。

アライメン�ト
同じスペースでのコラボレーションでチームの連携を促進。プロセスとアイデアをリアルタイムで一緒にスピーディに計画して、勢いを保ちましょう。

ソリューションを組み合わせてさらに活用
Lucid ビジュアルコラボレーションスイートは、アイデア出しからプロジェクトの完了まで、作業の方法を一新します。Lucidspark でブレインストーミングと計画立案、その後は Lucidchart でマッピングすれば、組織の真の姿を描き出す設計図を簡単に作成できます。
サイトマップを作成するメリット
サイトマップは、ウェブサイトの構造をわかりやすく視覚的に示す図です。ウェブサイトのアーキテクチャを計画できれば、ウェブサイトの現在の状態を分析し、将来のニーズを計画することができます。これはリソース計画にも役立つ。ウェブサイトの設計、実装、維持に必要なリソースと予算を正確に特定できます。
サイトマップの作り方
ステップ1:目的とユーザ��ーを整理する
サイトの目的(例:商品の購入促進、資料請求、情報発信など)と、主なユーザー(例:新規顧客、リピーター、取引先など)を明確にします。これによって、必要なページや導線が見えてきます。
ステップ2:必要なページを洗い出す
トップページ、会社概要、サービス紹介、ブログ、問い合わせフォームなど、必要なページをすべて書き出します。この時点では、細かい順番や分類は気にしなくてもOKです。
ステップ3:ページをグループ化して階層構造を作る
洗い出したページを、役割や内容に応じてグループ分けします。例えば「会社情報」「サービス紹介」「お問い合わせ」などのカテゴリに分けて、それぞれの下に個別ページをぶら下げていくイメージです。
ステップ4:図として整理する
ここからはいよいよビジュアル化の作業です。 Lucidchartを使えば、ドラッグ&ドロップでページのボックスを配置し、線でつなぐだけで簡単にサイトマップが作れます。アイコンや色分けで視覚的にも見やすくできるので、関係者との共有にもぴったりです。
ステップ5:見直しと共有
完成したサイトマップは、必ずチームやクライアントと共有し、意見をもらいましょう。Lucidchartなら、オンラインでリアルタイムにフィードバックを受けられるので、修正もスピーディーです。PDFや画像での書き出しも簡単にできます。
Lucid の豊富な作図機能
サイトマップ以外にも多彩な図や資料作成に対応!他のツールも試して、最適なものを見つけましょう。
モックアップツール
Lucidchartのモックアップツールは、WebサイトやアプリのUIデザインを忠実に再現し、インタラクティブな要素を追加することで、実際の操作感をシミュレーションし、より具体的なフィードバックやユーザビリティテストを可能にします。豊富なUIコンポーネントとカスタマイズ性により、デザインの詳細を早期に検証できます。
ワイヤーフレーム作成ツール
Lucidchartのワイヤーフレーム作成ツールは、Webサイトやアプリの画面構成と要素配置を素早く視覚化し、早期のフィードバックや認識の共有を促進することで、効率的なプロトタイピングを実現します
オンライン作図機能
Lucidchartは、クラウドベースで動作するオンライン作図ツールであり、フローチャート、マインドマップ、ER図、UML、ネットワーク図など、多様な図を直感的かつ共同作業可能な環境で作成・編集・共有できます。リアルタイムコラボレーション、豊富なテンプレート、Google Workspace連携などの機能により、個人利用からチームでのプロジェクトまで幅広く活用できます。