Wireframe-verktyg
Lucidchart är en visuell arbetsyta som kombinerar diagram, datavisualisering och samarbete för bättre förståelse och större innovation.

Hur står sig Lucidchart jämfört med andra wireframe-verktyg?

Idealiskt för designers och produktchefer
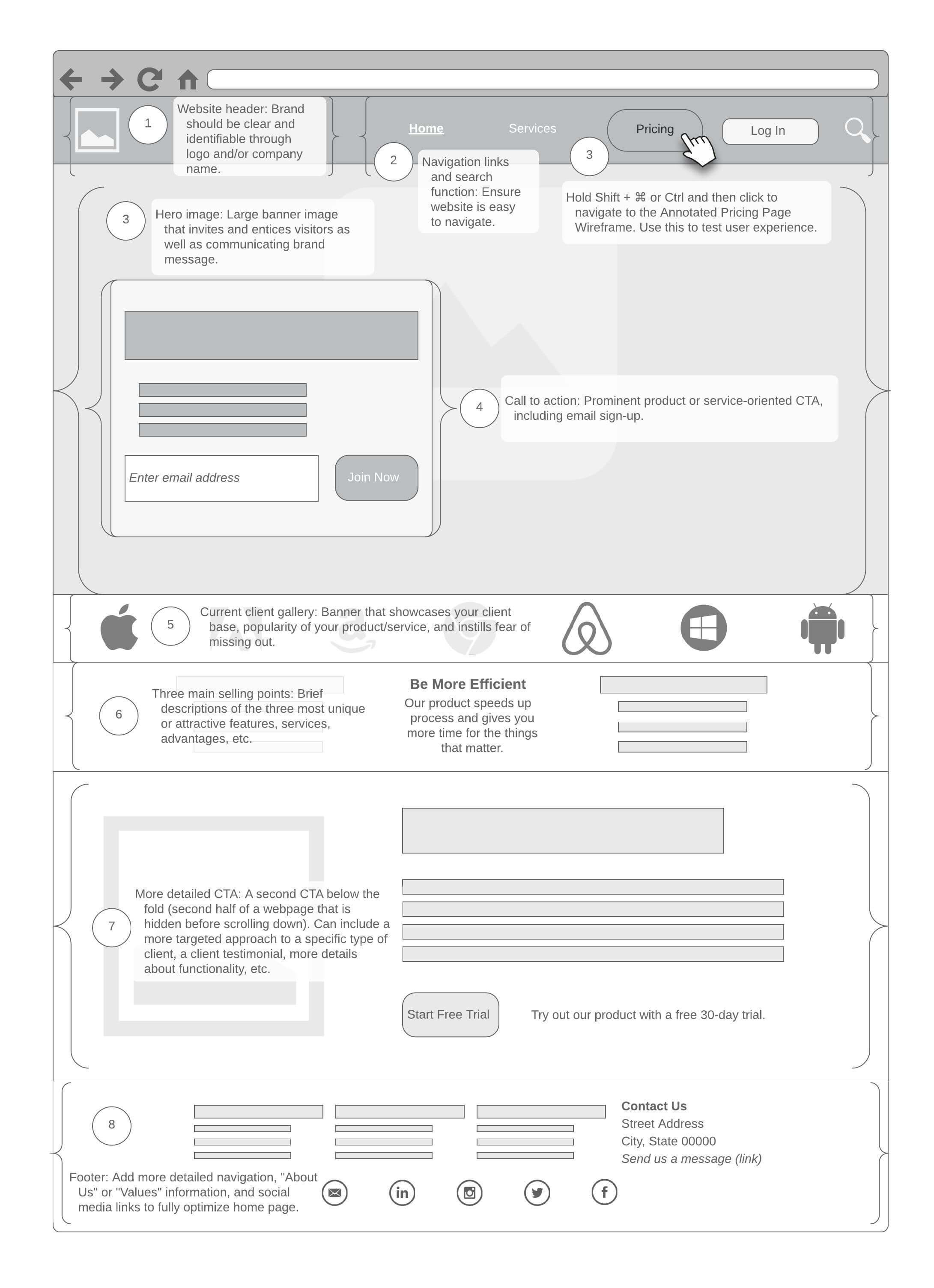
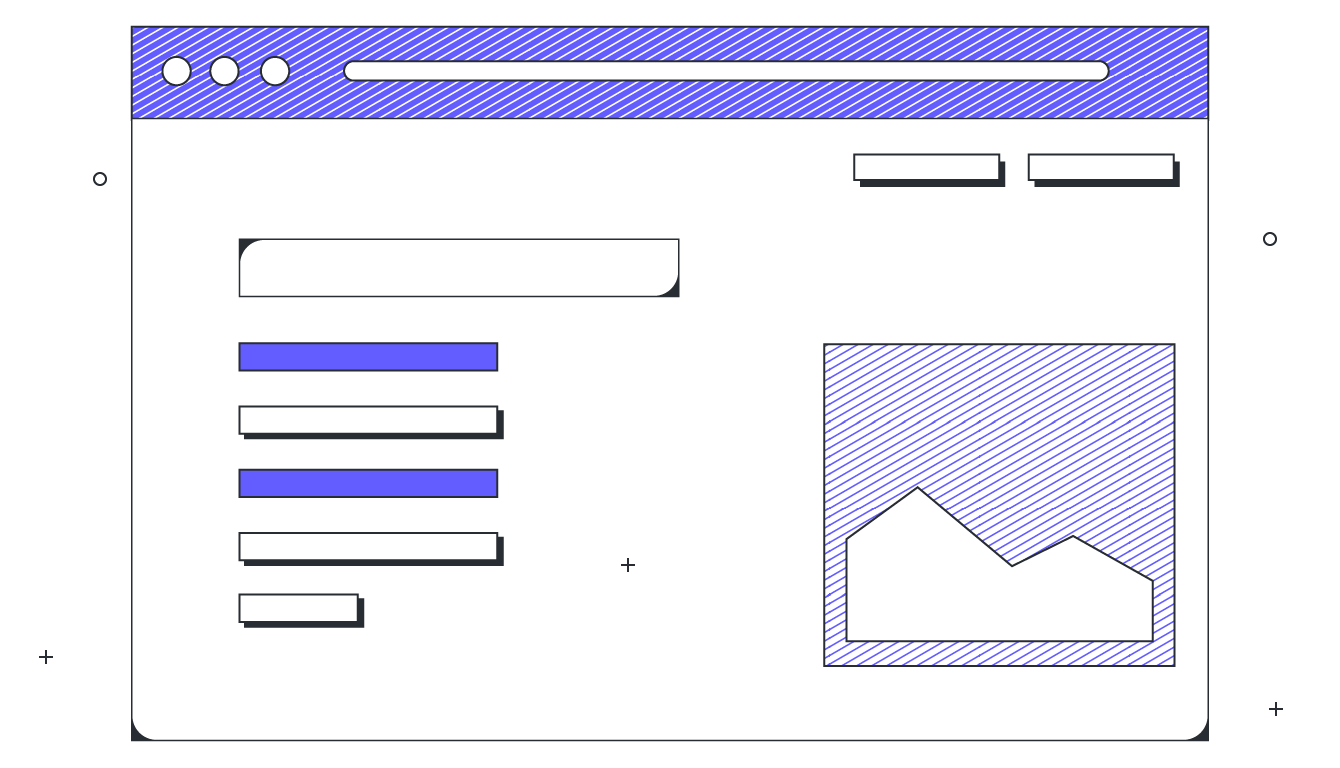
Med hjälp av ett wireframe-program kan designers och produktchefer visualisera strukturen och funktionaliteten hos en webbsida eller appskärm. Våra dra-och-släpp-funktioner gör det enkelt att arrangera alla delar och komponenter i wireframes för mobiler, surfplattor eller webbplatser. Att designa ett grovt ramverk med Lucidcharts wireframe-verktyg är enkelt. Det går dessutom att använda lager, länkar och hotspots för att presentera de tillhörande funktionerna i din design och i varje potentiellt visningsscenario för att på så sätt demonstrera användarupplevelsen utan att behöva programmera funktionerna.

Enkelt att samarbeta med intressenter, presentera för kunder och dela
Till skillnad från andra kostnadsfria wireframe-verktyg underlättar Lucidchart feedbackprocessen. Se till att din wireframe får en slutlig design som fungerar för alla inblandade med våra inbyggda samarbetsfunktioner. Skapa en delad URL och skicka den aktuella versionen av din prototyp till kunder och intressenter. Ge och be om feedback genom att kommentera direkt i dokumentet eller genom att använda chatten inuti redigeraren. Leverera snygga presentationer av dina wireframes till kunder eller intressenter med hjälp av presentationsläget eller integrationen med Google Presentationer.

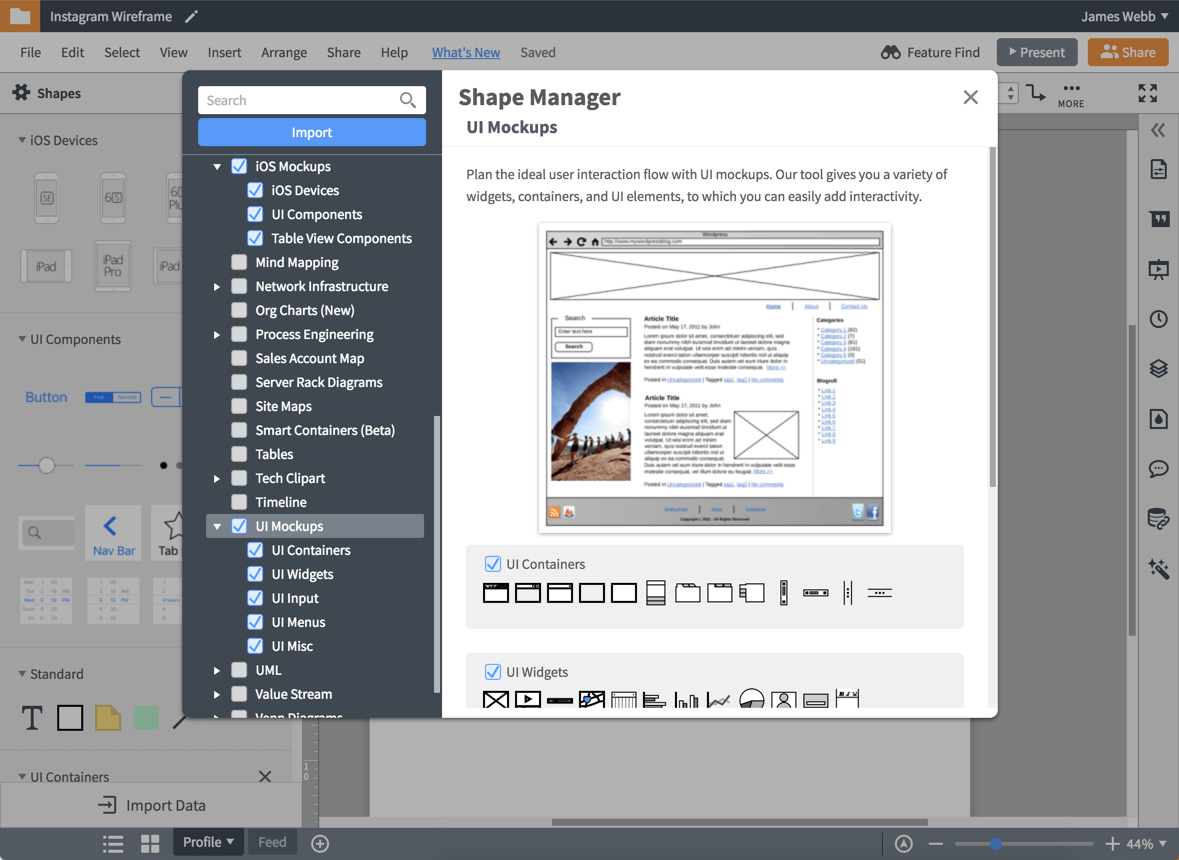
Formbibliotek för varje enhetstyp
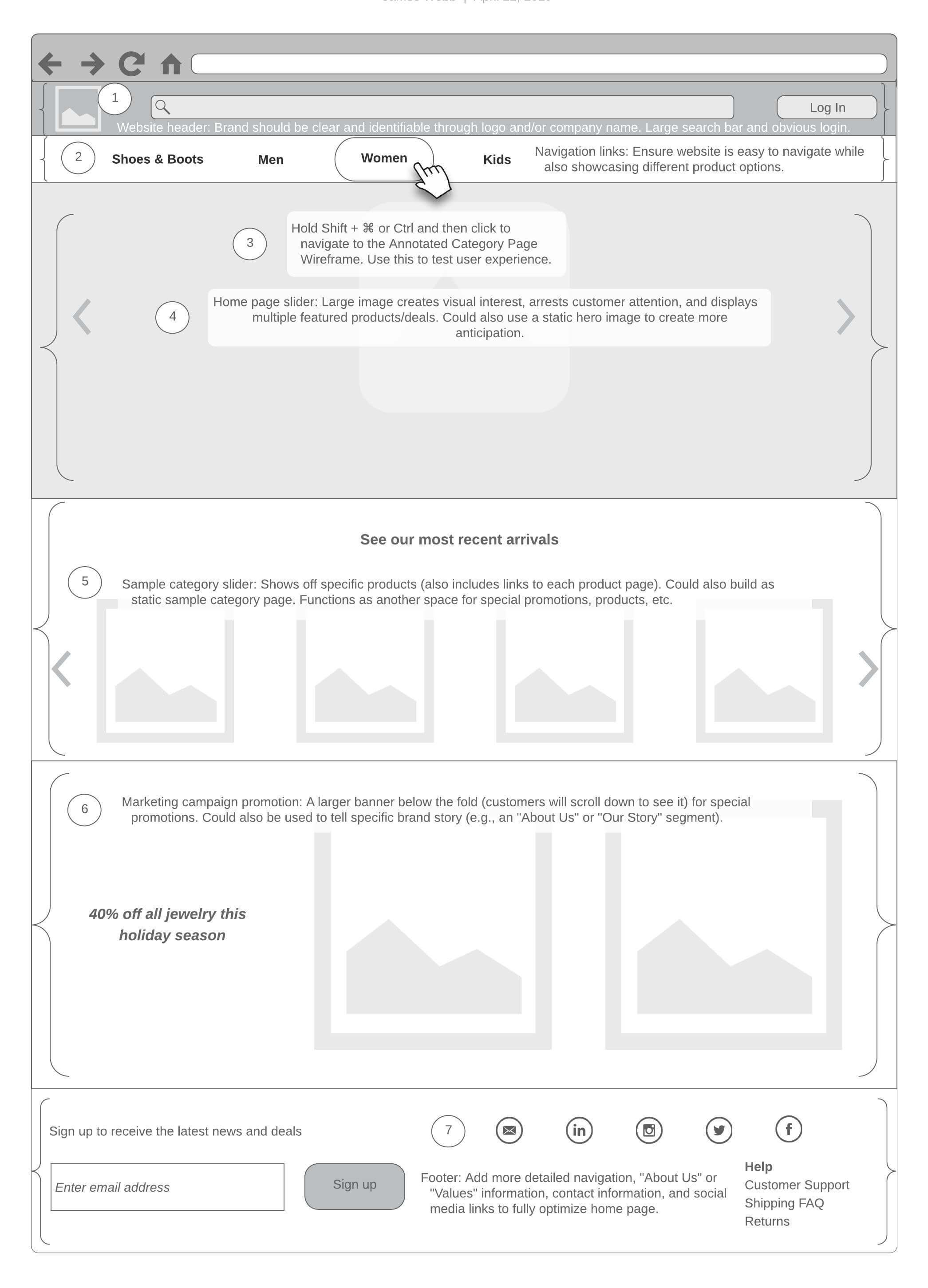
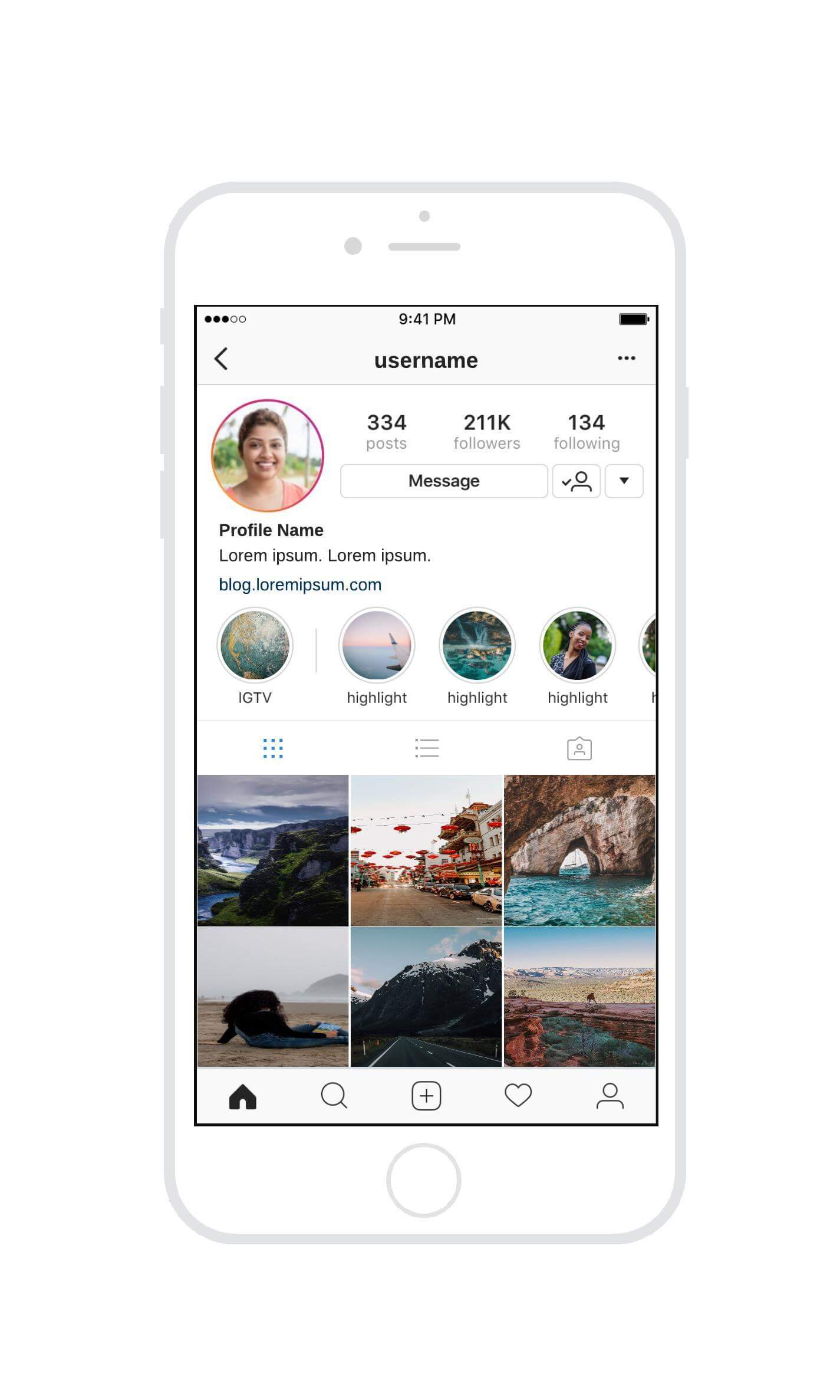
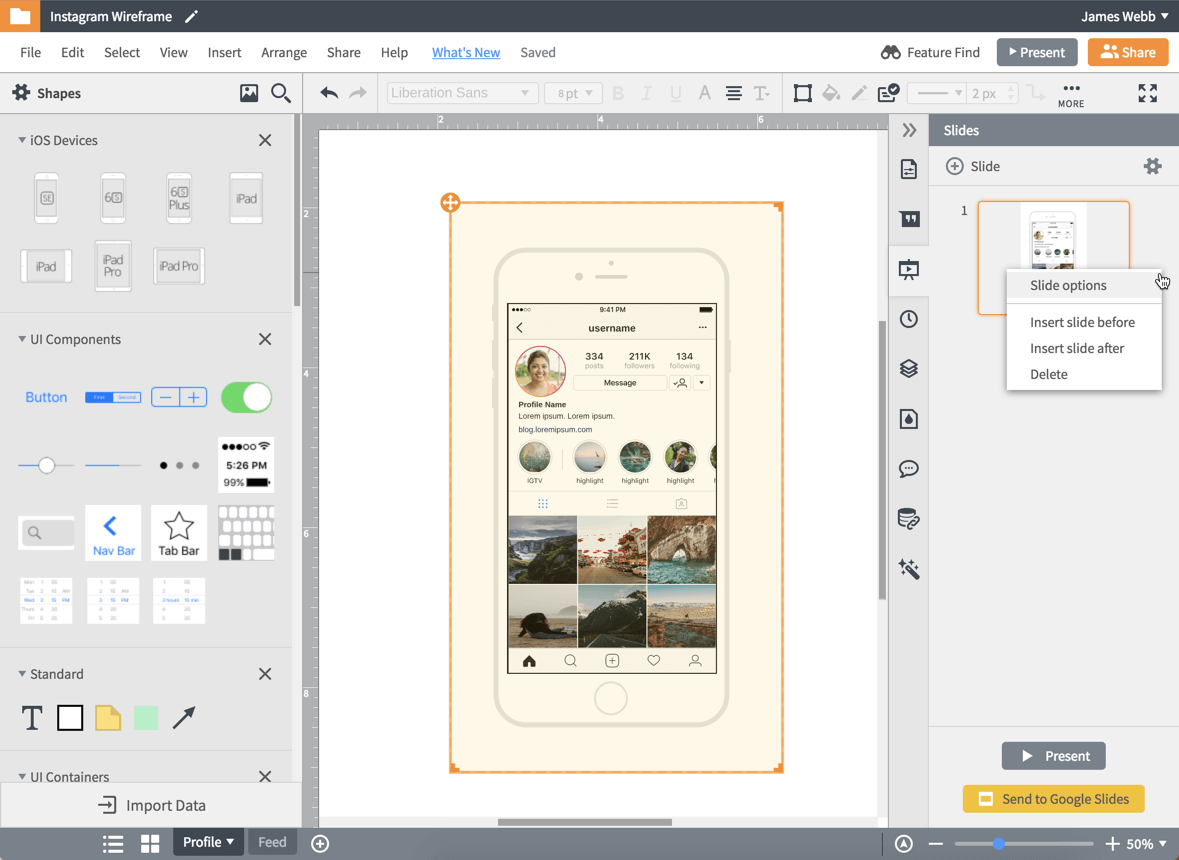
När du använder wireframing-verktyg är det viktigt att designa din målsida eller appskärm med alla olika typer av enheter i åtanke, så att alla användare får en kvalitetsupplevelse. Utnyttja kraften i Lucidchart för att designa prototyper för dator-, surfplatte- och mobilanvändare, oavsett vilken version av Android eller iOS de använder och oavsett enhet. Använd UI-formbiblioteket med allt du behöver för att planera dina användargränssnitt, som sökrutor, textredigerare, dragspel, navigeringssökvägar, ikoner för webbplatskartor med mera.

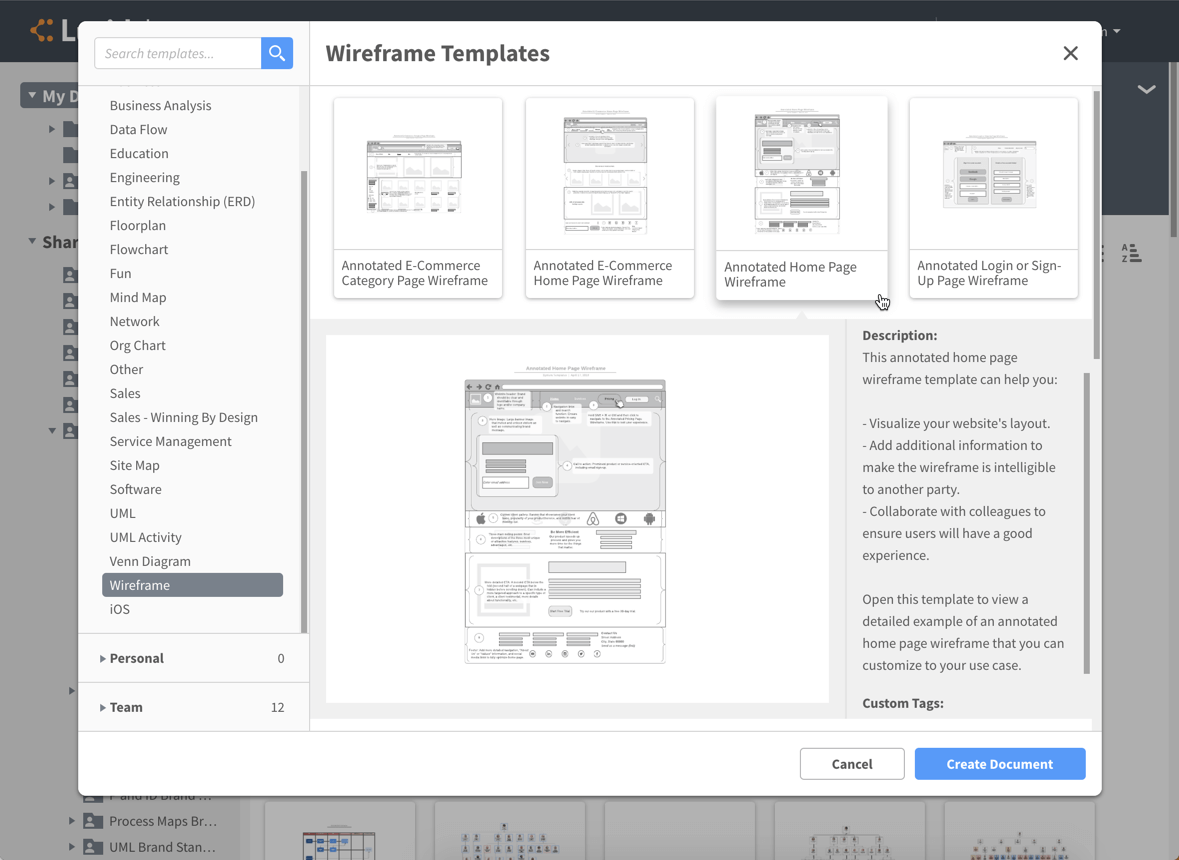
Mallar för webbsidor, användarflöden och appar
Bli inspirerad och lär dig hur du skapar wireframes snabbare genom att använda mallgalleriet i Lucidchart. Spara tid med wireframe-mallar för landningssidor, användarflöden och appar som är dimensionerade och utformade för datorer, mobiler och surfplattor. Använd mallar för att skapa prissättningssidor, e-handelsflöden, registreringssidor och hemsidor – och anpassa dem sedan så att de speglar din verksamhet. Skapa kvalitetsprototyper snabbt och nå lanseringen snabbare med en design som imponerar.
Hur man designar en wireframe i Lucidchart
Bestäm målet med din wireframe
Formulera en tydlig tanke om vad du planerar att bygga och ta fram i din wireframe. Fokusera på användarupplevelsens komponenter och funktionalitet snarare än exakta detaljer i den kreativa designen.
Aktivera wireframe-formbiblioteken
Välj de formbibliotek du vill använda, till exempel Android-, iOS- eller UI-prototyper. Eller börja med en mall för wireframing för mobila och/eller stationära enheter.
Håll det enkelt
Lägg till ett rutnätssystem, knappar, layoutrutor och eventuella ytterligare önskade element. Inkludera de komponenter som krävs för att ge en positiv användarupplevelse och undvik att fastna i smådetaljer.
Använd avancerade funktioner för att demonstrera funktionaliteten
När du närmar dig färdigställandet av din wireframe kan du simulera webbplatsens funktionalitet genom att lägga till länkar, lager, hotspots och pilar för att demonstrera det avsedda användarflödet.
Samarbeta, presentera och dela
Låt alla intressenter ta del av din wireframe genom att skapa en delningsbar URL eller presentera din föreslagna design för kunder med presentationsläget.
Vanliga frågor om att skapa wireframes med Lucidchart
Using Lucidchart for wireframes

Med miljoner användare över hela världen
”Efter att ha testat många olika wireframing-verktyg bestämde vi oss för Lucidchart. Där finns alla grundfunktioner, och många bilder att välja mellan. Det gör att vi enkelt kan dela vår design med våra kunder utan att behöva köpa ytterligare licenser.”

4,5 av 5 stjärnor i över 650 recensioner
Bläddra bland wireframe-mallar

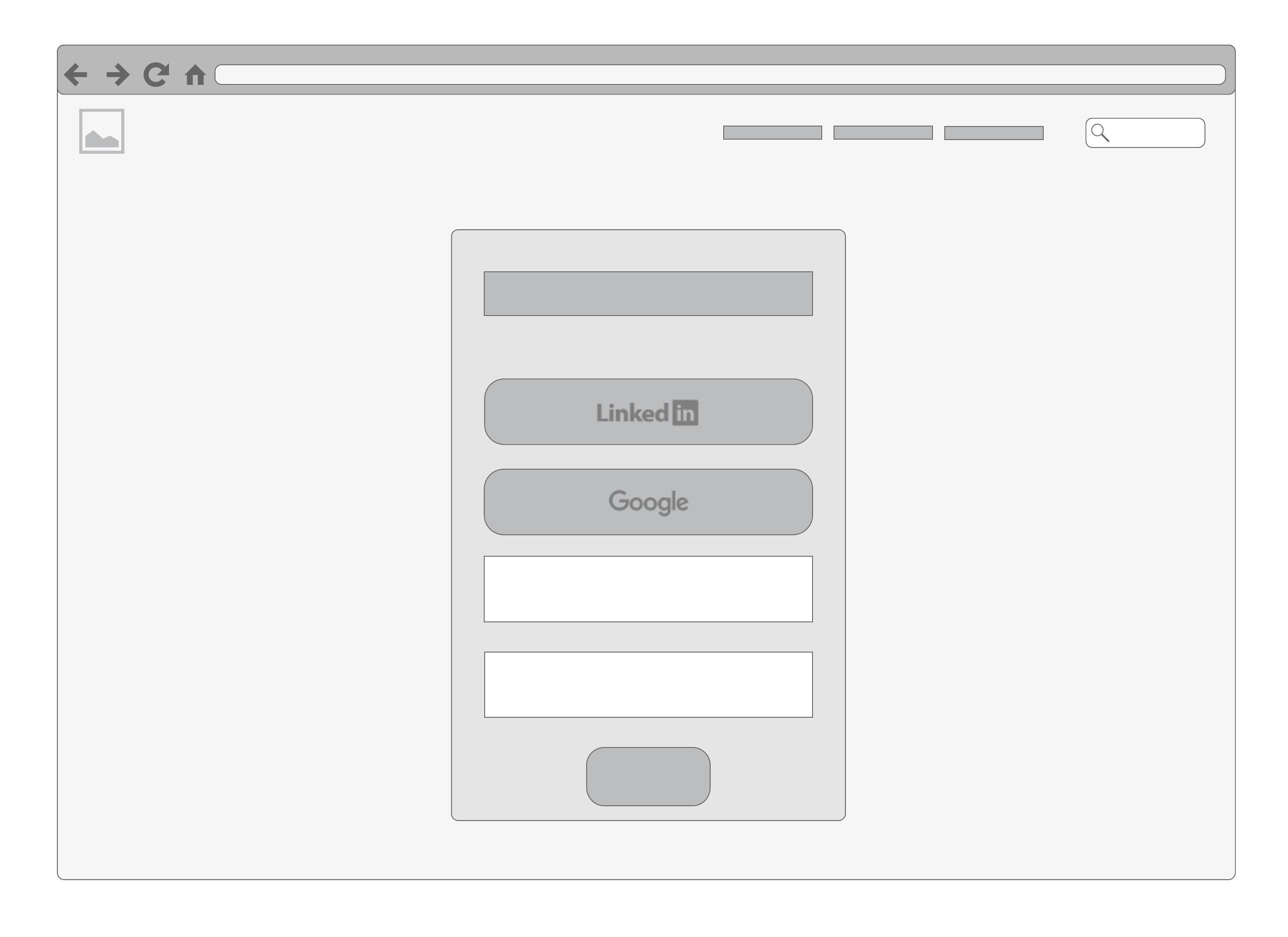
Grundläggande wireframe-mall för inloggningssida
Gå till mallen Grundläggande wireframe-mall för inloggningssida

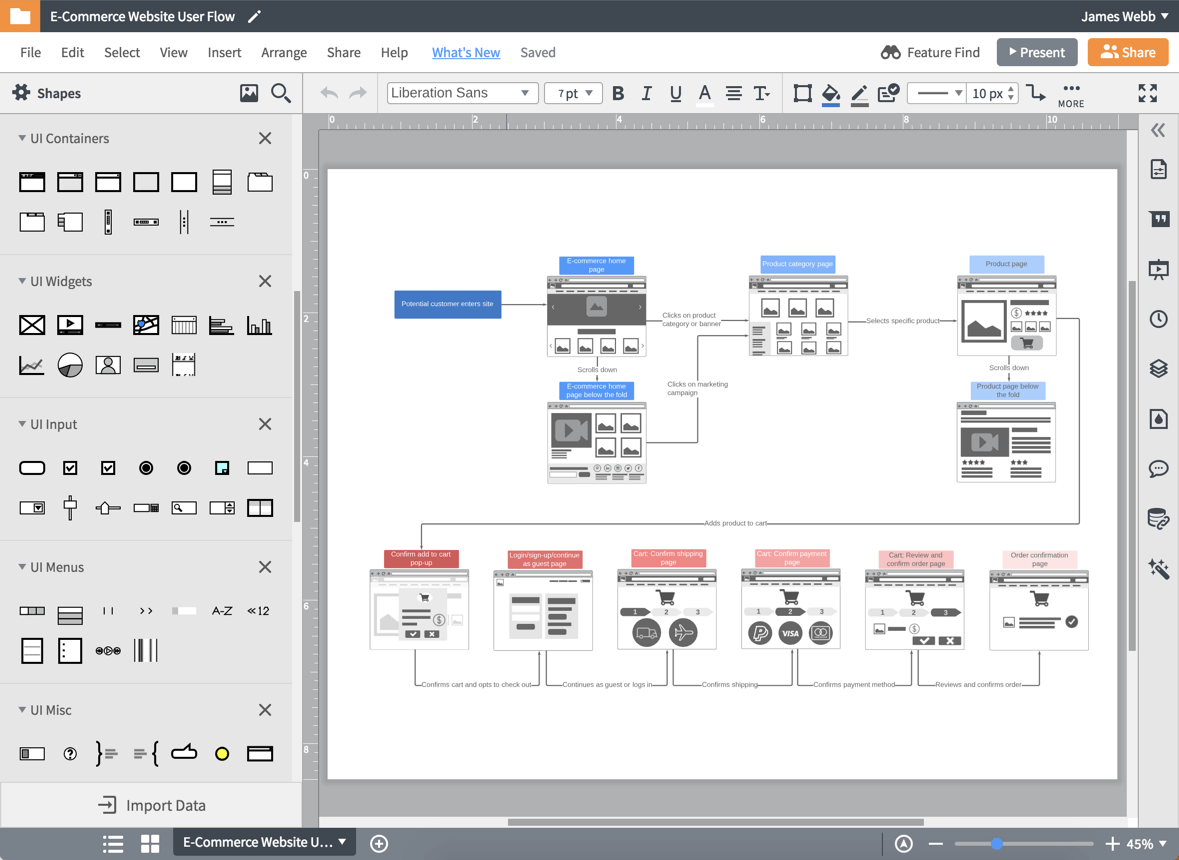
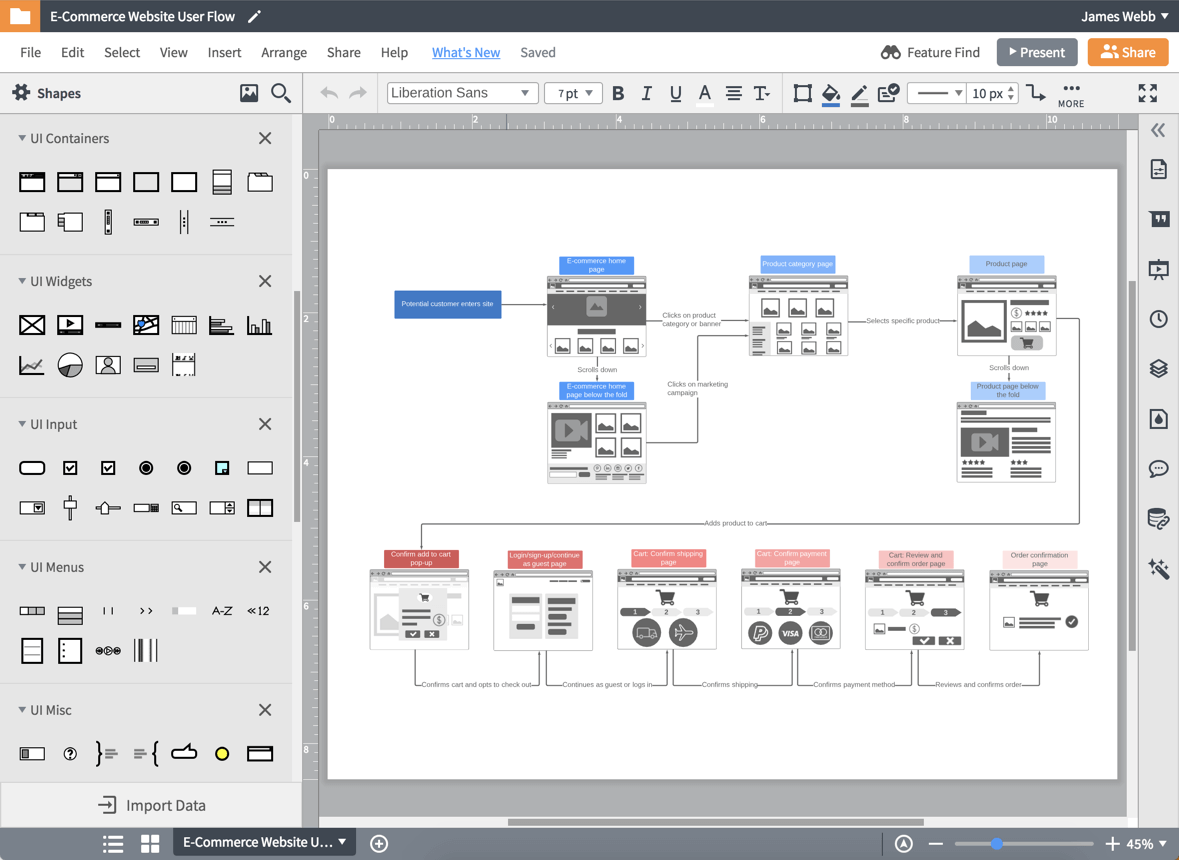
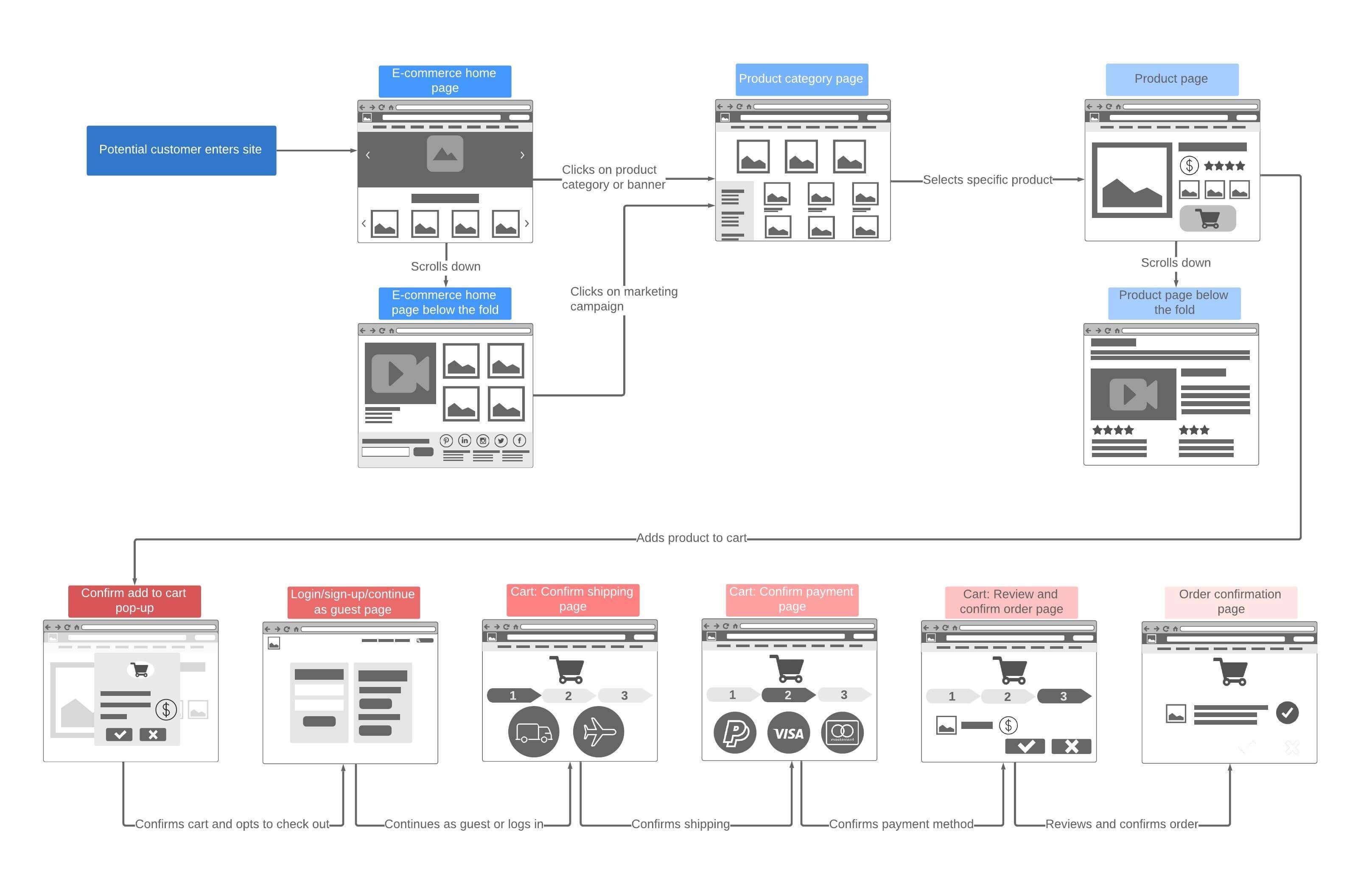
Wireframe-mall för användarflöde inom e-handel
Gå till mallen Wireframe-mall för användarflöde inom e-handel