Você provavelmente já sabe que os fluxogramas são uma maneira rápida e prática de comunicar ideias e mapear processos complexos. Mas, muitas vezes, eles acabam sendo confusos, desorganizados e desleixados, e você não consegue comunicar sua mensagem de maneira clara.
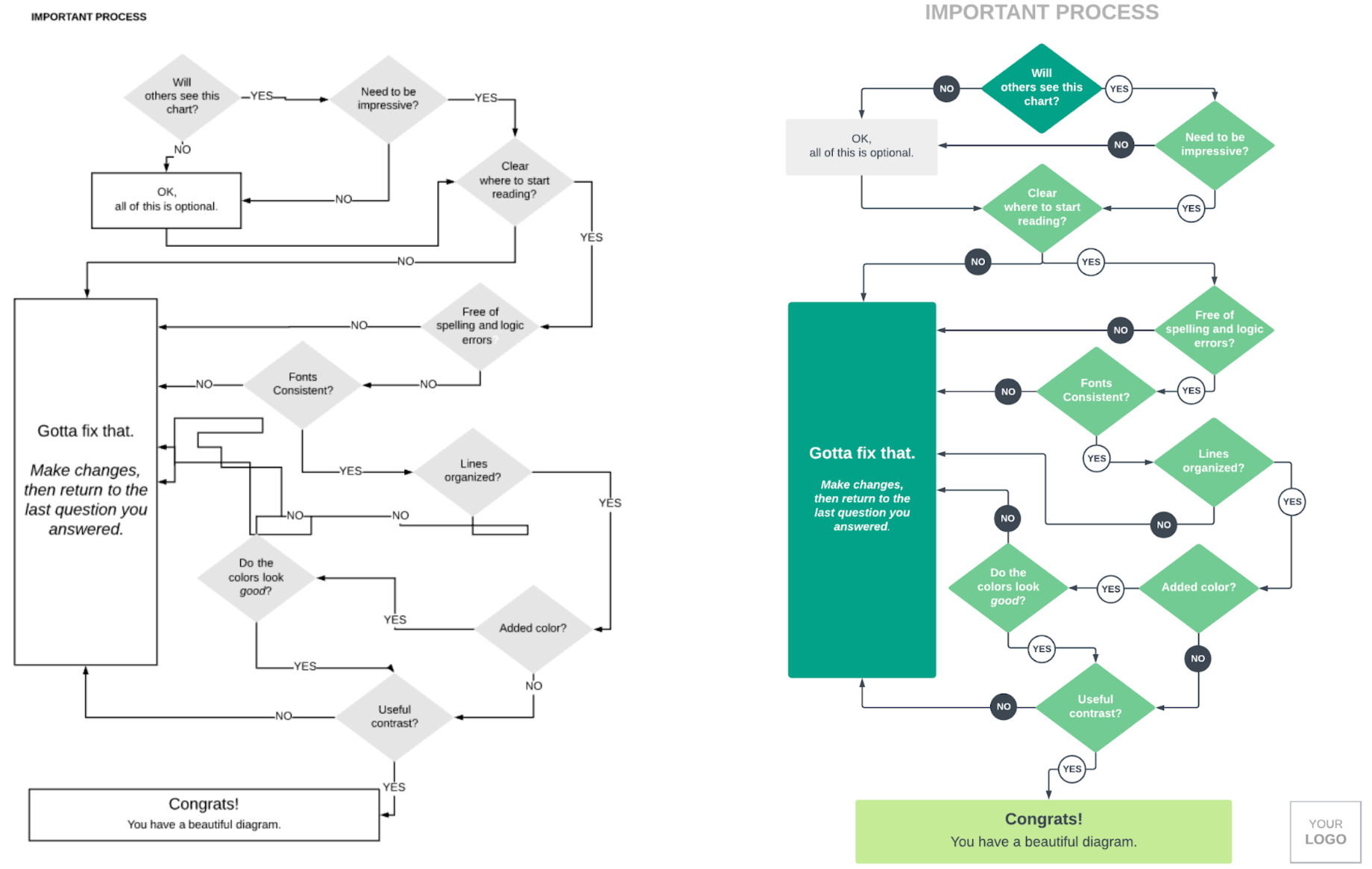
Por exemplo, qual destes fluxogramas chama mais a sua atenção? O fluxograma à esquerda não é fácil acompanhar porque é monocromático e as formas e linhas não estão todas alinhadas. O fluxograma à direita tem um alinhamento adequado e cores, tamanhos de fonte e formas diferenciadas para guiá-lo.
Use as cinco dicas abaixo ao montar fluxogramas online para deixá-los mais claros e eficientes em pouquíssimos cliques.
Dica 1: orientação
Linhas e setas ajudam a guiar as pessoas pelas etapas do fluxograma. Certifique-se de que cada forma esteja conectada a outras formas, e lembre-se das principais regras de fluxogramas: as linhas e setas devem se mover de cima para baixo ou da esquerda para a direita.
Dica 2: pontos de início e término
Deixe claro onde o fluxograma começa e onde ele termina. Muitas vezes, a forma de término é usada para designar o início e o fim de um fluxograma; no entanto, você pode usar posicionamento (canto superior esquerdo para o início, canto inferior direito para o término), cores (verde para o início, vermelho para o término) ou tamanho para mostrar claramente onde começar e terminar o processo.
Dica 3: cores
Quando se trata de cores, mais não é necessariamente melhor. Tente usar no máximo três cores em um único fluxograma.
Também recomendamos escolher cores que combinam entre si para que seu fluxograma tenha uma aparência agradável. Um jeito fácil de descobrir cores que combinam é observar marcas conhecidas. No Lucidchart, você pode copiar e colar uma imagem de uma logomarca em seu diagrama, usar a ferramenta de conta-gotas para definir suas próprias cores e, em seguida, excluir a imagem quando terminar. Assista ao vídeo tutorial no YouTube abaixo.
Se você for usar um projetor para apresentar seu fluxograma, evite cores gradientes, transparentes e sombras pois elas provavelmente não aparecerão.
Dica 4: símbolos do fluxograma
Em fluxogramas padrão, cada símbolo tem um significado específico. (Veja nossa publicação sobre símbolos e notações comuns de fluxogramas.) Mesmo que você não siga as regras exatas de cada símbolo, o uso de diferentes símbolo em seu diagrama ajuda a acrescentar mais camadas de informações e a tornar seu fluxograma mais legível. Lembre-se de criar uma legenda para exibir o significado de cada símbolo ou cor em seu fluxograma.
Ao concluir o fluxograma, não se esqueça de alinhar símbolo e linhas. Um gráfico alinhado tem uma aparência melhor e é mais fácil de ler. No Lucidchart, você pode usar os botões de alinhar e ordenar para organizar tudo em poucos cliques. Assista ao tutorial abaixo.
Dica 5: texto
Tente não usar muito texto em cada forma. Se você precisa adicionar mais contexto ou informações a determinadas formas, insira essas informações em uma nota ou comentário em vez de superlotar o espaço dentro da forma.
Use uma única família de fontes para cada fluxograma. Se você estiver usando o Lucidchart, selecione “Gerenciar fontes...” na parte inferior da lista de fontes para escolher entre centenas de tipografias. (Recomendamos fontes sans serif para uma visualização digital melhor, e serif para a impressão em papel.)
Quando necessário, adicione texto às linhas clicando duas vezes na linha e adicionando seu texto.
Iniciar
Ao usar essas dicas, seus diagramas ficarão mais bonitos e também ajudarão as pessoas a lerem e entenderem melhor o que você está tentando comunicar. E, se você usar o Lucidchart, com suas funcionalidades intuitivas de arrastar e soltar, alinhamento automático e inúmeras opções de formatação, ficará mais fácil ainda criar um fluxograma incrível.
Primeiros passos no LucidchartSobre: Lucidchart
O Lucidchart, um aplicativo de diagramação inteligente que roda na nuvem, é um componente central da Suíte de colaboração visual da Lucid Software. Essa solução intuitiva de nuvem oferece às equipes a possibilidade de colaborar em tempo real para criar fluxogramas, mockups, diagramas UML, mapas de jornada do cliente e muito mais. O Lucidchart impulsiona as equipes para uma construção mais ágil do futuro. A Lucid tem orgulho de atender às principais empresas de todo o mundo, incluindo clientes como Google, GE e NBC Universal, e 99% das empresas da Fortune 500. A Lucid faz parceria com líderes do setor, como Google, Atlassian e Microsoft. Desde a inauguração, a Lucid recebeu vários prêmios por seus produtos e negócios e pela cultura no local de trabalho. Veja mais informações em lucidchart.com/pt.
Artigos relacionados
Símbolos, tipos e dicas de diagramas de fluxo de dados
Seja para melhorar um processo existente ou implementar um novo, um diagrama de fluxo de dados facilita tudo para você — veja este guia para aprender como.