Software de wireframe
O Lucidchart é um aplicativo de diagramação inteligente que facilita criar wireframes online com a facilidade de arrastar e soltar formas, modelos prontos para preencher e muito mais.
Ao se registrar, você concorda com nossos Termos de Serviço e reconhece que leu e entendeu nossa Política de Privacidade.
Como é o Lucidchart comparado a outras ferramentas de wireframe

Ideal para designers e gerentes de produto
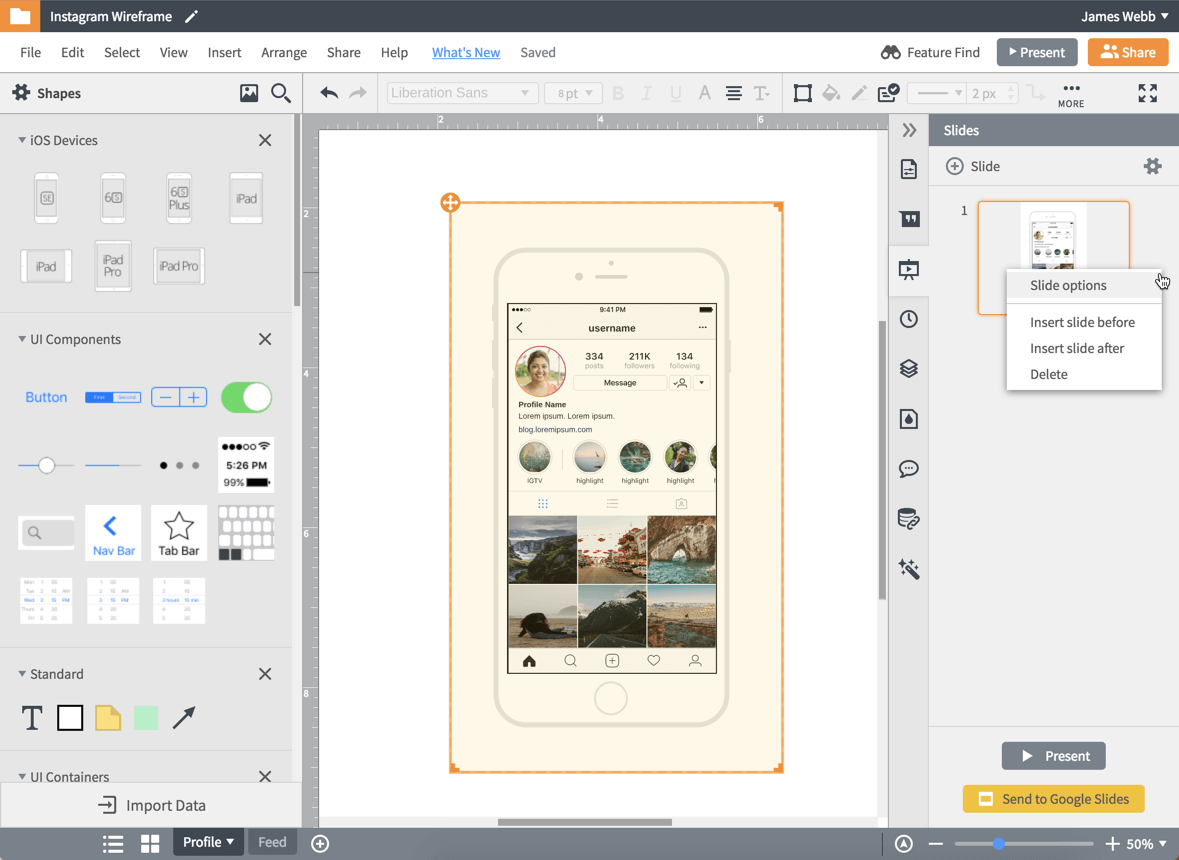
O software de wireframe ajuda designers e gerentes de produto a visualizar a estrutura e a funcionalidade de uma página web ou de uma tela de aplicativo. Projetar esqueletos de framework usando a ferramenta de wireframe do Lucidchart é fácil. Para visualizar as funções associadas do seu design — incluindo todos os cenários possíveis de exibição — e obter a melhor experiência de usuário, use camadas, links ou pontos de interação sem nunca ter que realmente criar e desenvolvê-los.

Colabore com as partes interessadas, faça apresentações para clientes e compartilhe
Diferente de outras ferramentas gratuitas de wireframe, o Lucidchart facilita o processo de fornecer e receber opiniões e comentários sobre wireframing. Crie um URL compartilhado e envie a versão atual da sua mockup para clientes e partes interessadas. Forneça e solicite opiniões ao fazer comentários diretamente no documento ou por meio do bate-papo no editor. Use o modo de apresentação ou a integração do Google Slides para apresentar seus wireframes a clientes ou partes interessadas.

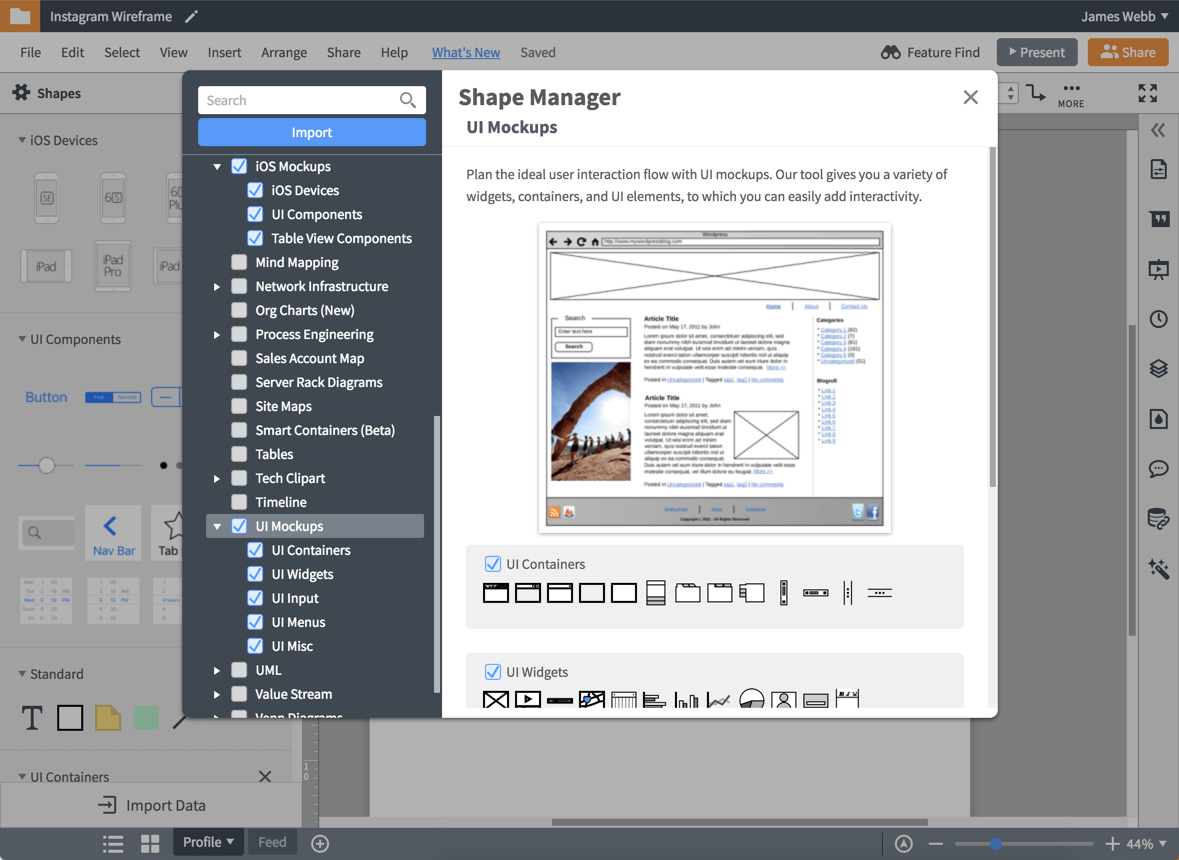
Bibliotecas de formas de wireframe para todo tipo de dispositivo
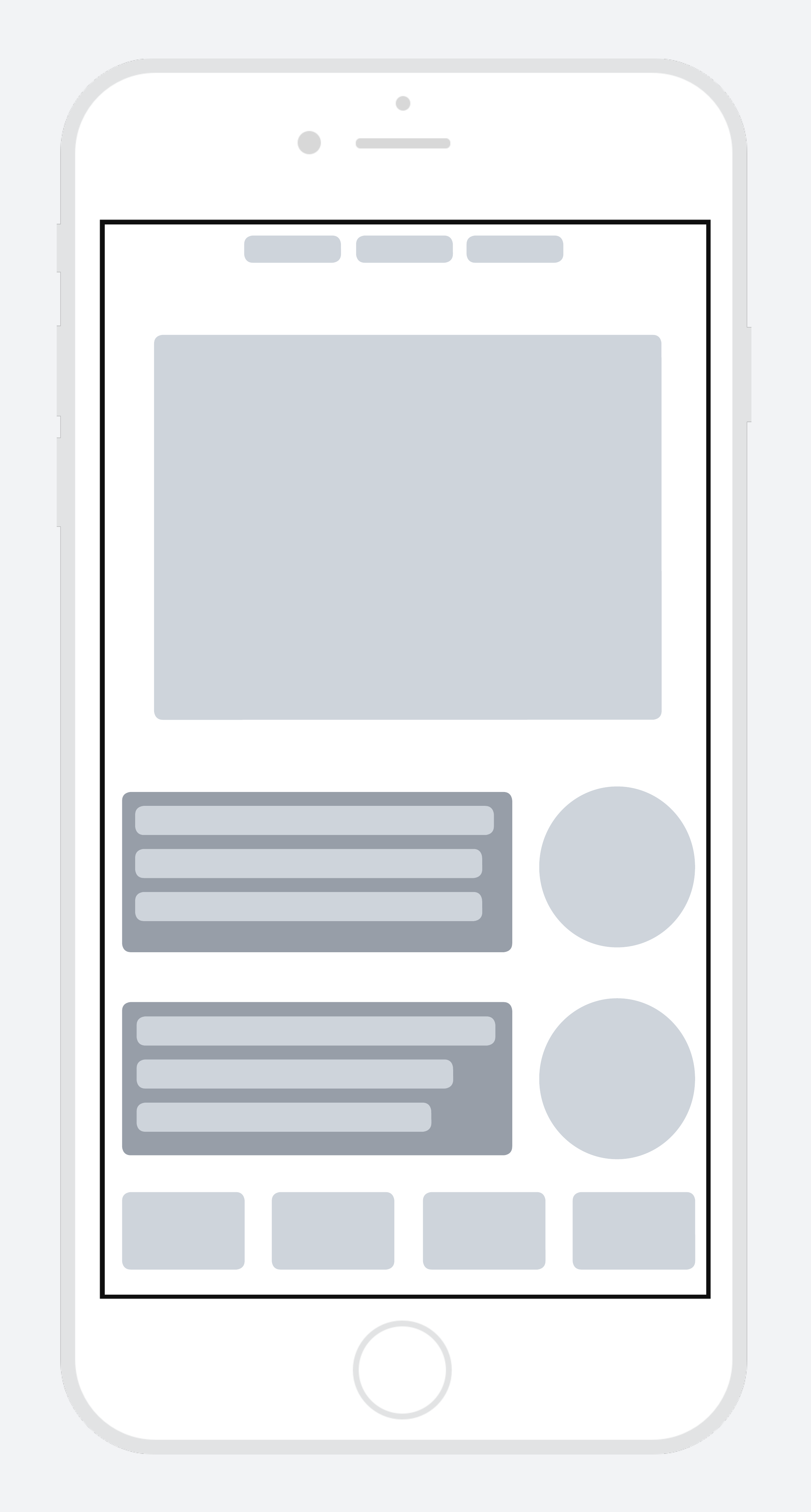
Ao usar as ferramentas de wireframing, é importante considerar todos os tipos de dispositivos ao desenvolver o design da sua página de destino ou tela de aplicativo — para que você possa oferecer uma experiência de qualidade a todos os usuários. Usufrua dos ótimos recursos do Lucidchart para criar designs e protótipos para usuários de desktop, tablets e celulares, independentemente da versão de Android ou iOS dos seus dispositivos.

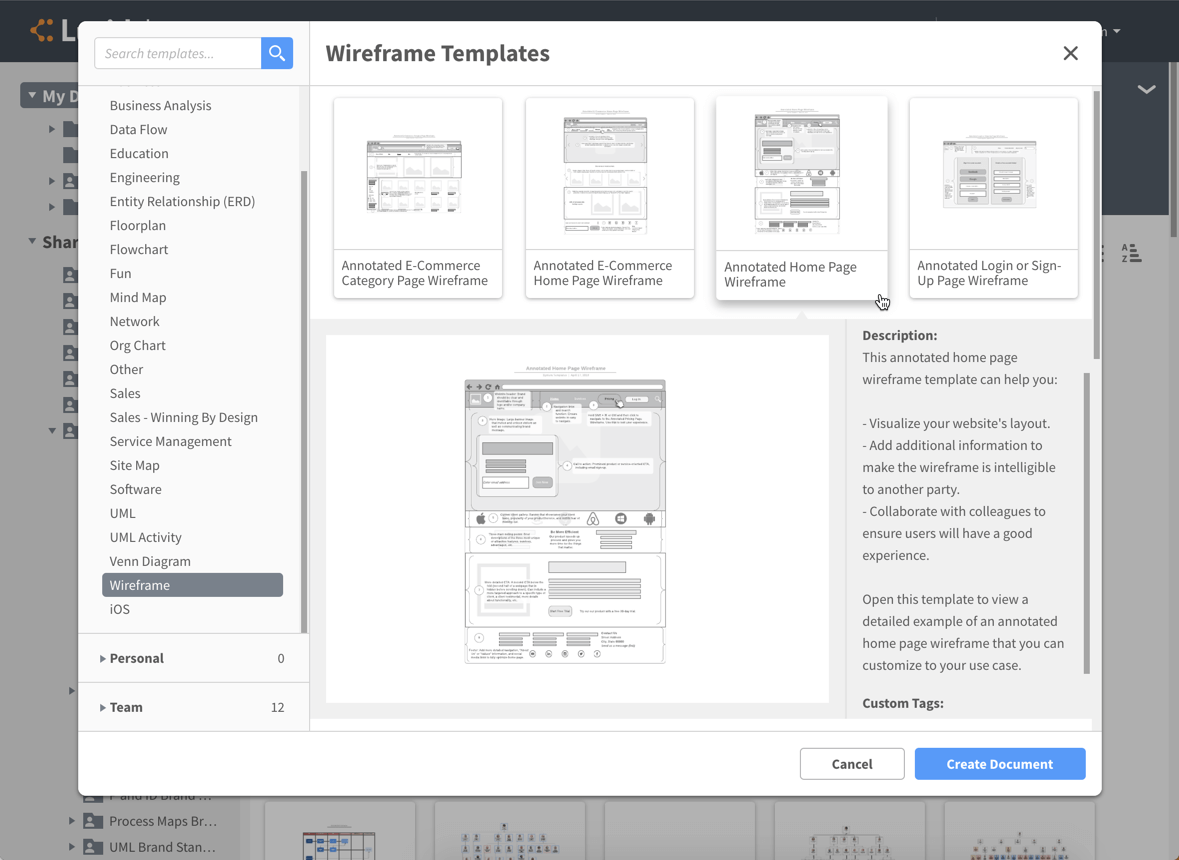
Modelos de wireframe para páginas web, fluxos de usuários e aplicativos
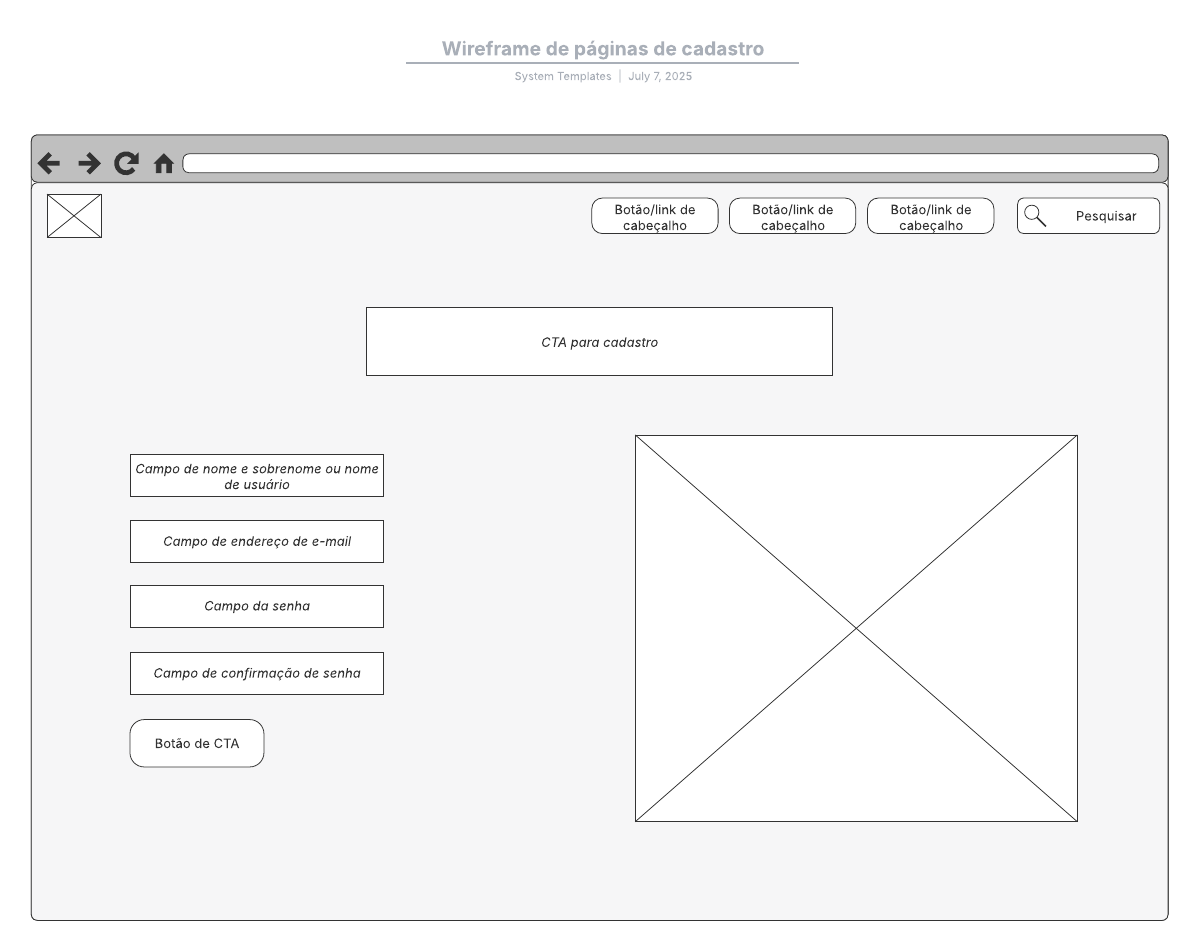
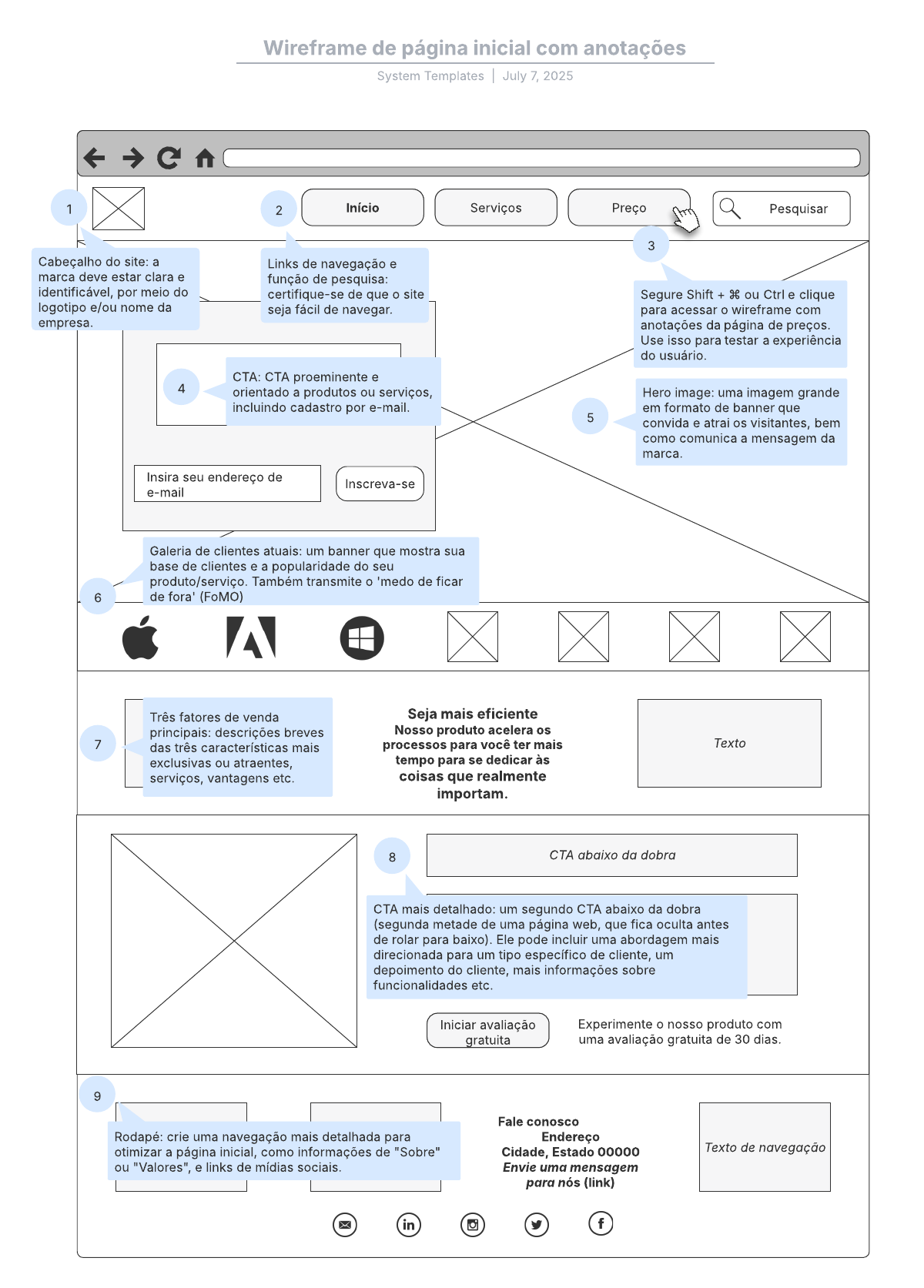
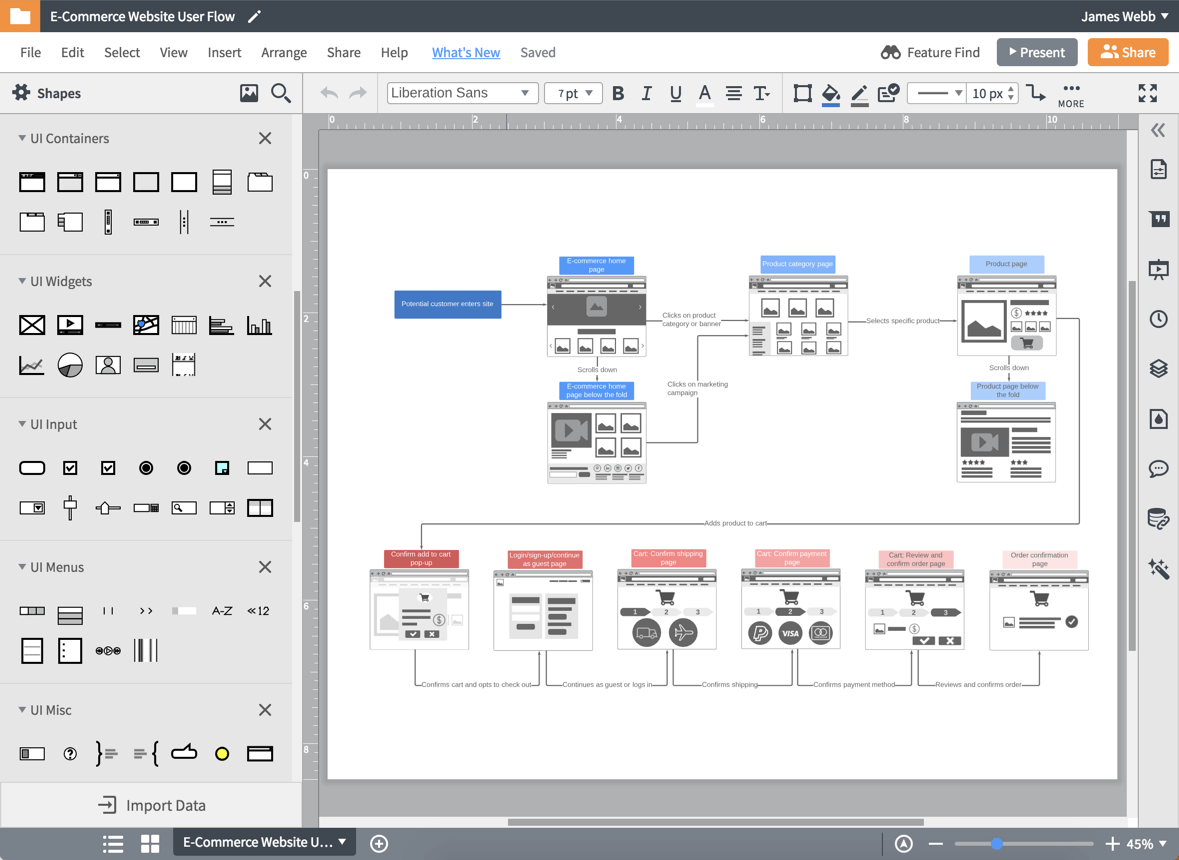
Aprenda a criar wireframes mais rápido usando a galeria de modelos do Lucidchart. Economize tempo com modelos de wireframe para páginas de destino, fluxos de usuários e aplicativos dimensionados e estilizados para desktop, celulares e tablets. Utilize modelos de páginas de preços, fluxos de comércio eletrônico, páginas de cadastro e páginas iniciais; e personalize-os de acordo com a sua empresa.
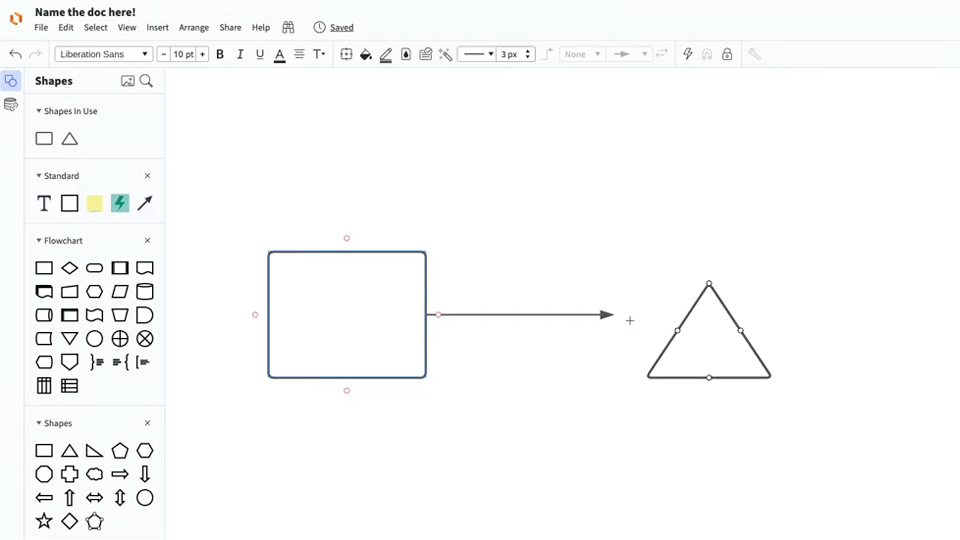
Aprenda o básico do Lucidchart em 3 minutos

- Importe um documento ou crie seu primeiro wireframe a partir de um modelo ou tela em branco.
- Adicione texto, formas de wireframe e linhas para personalizar seu diagrama.
- Aprenda a ajustar o estilo e a formatação.
- Encontre tudo o que precisa com o Localizador de Recursos.
- Compartilhe seu diagrama com a equipe para começar a colaborar.
Modelos de wireframe gratuitos

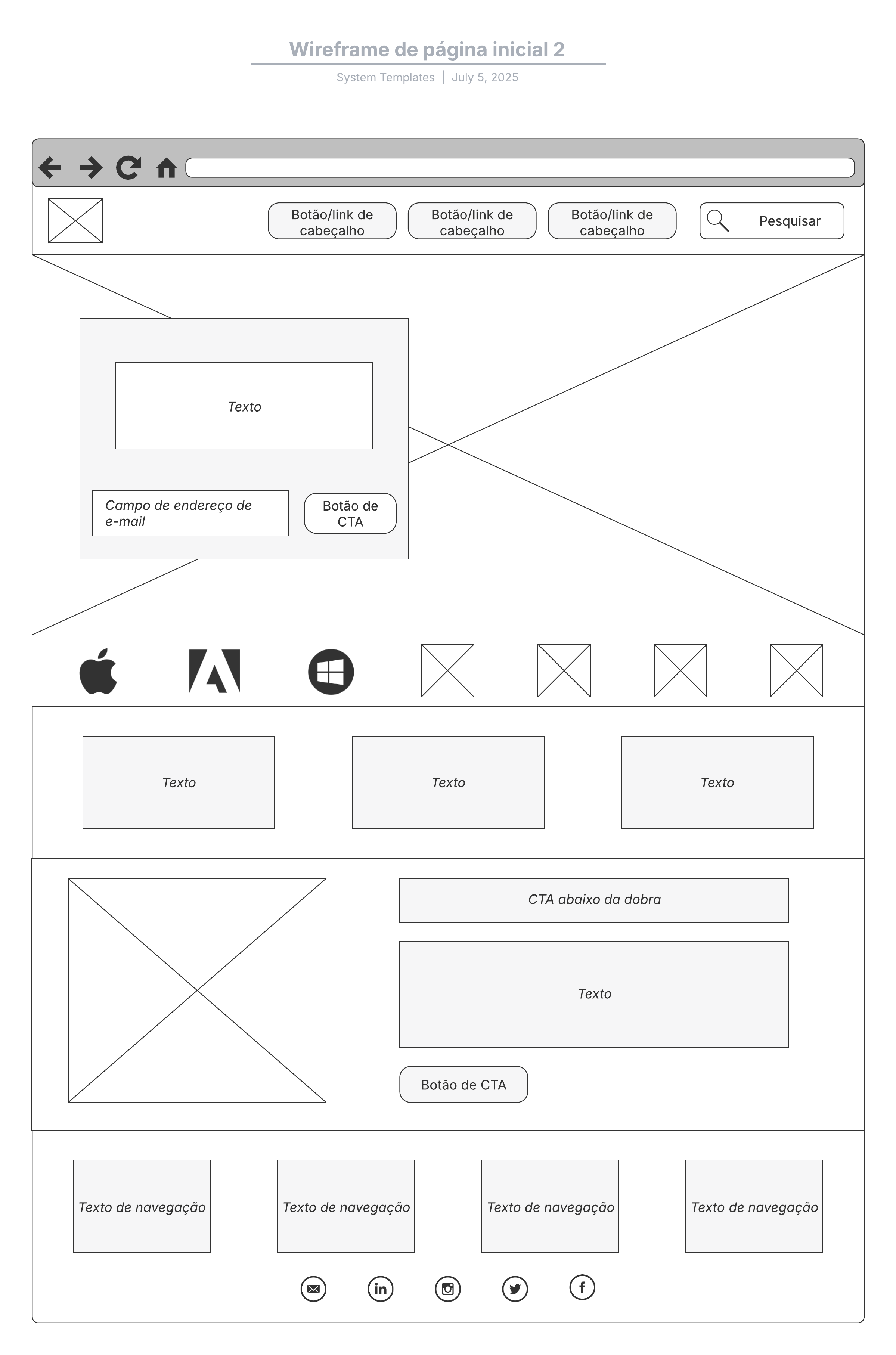
Modelo de wireframe básico de página inicial
Ir para o modelo Modelo de wireframe básico de página inicial

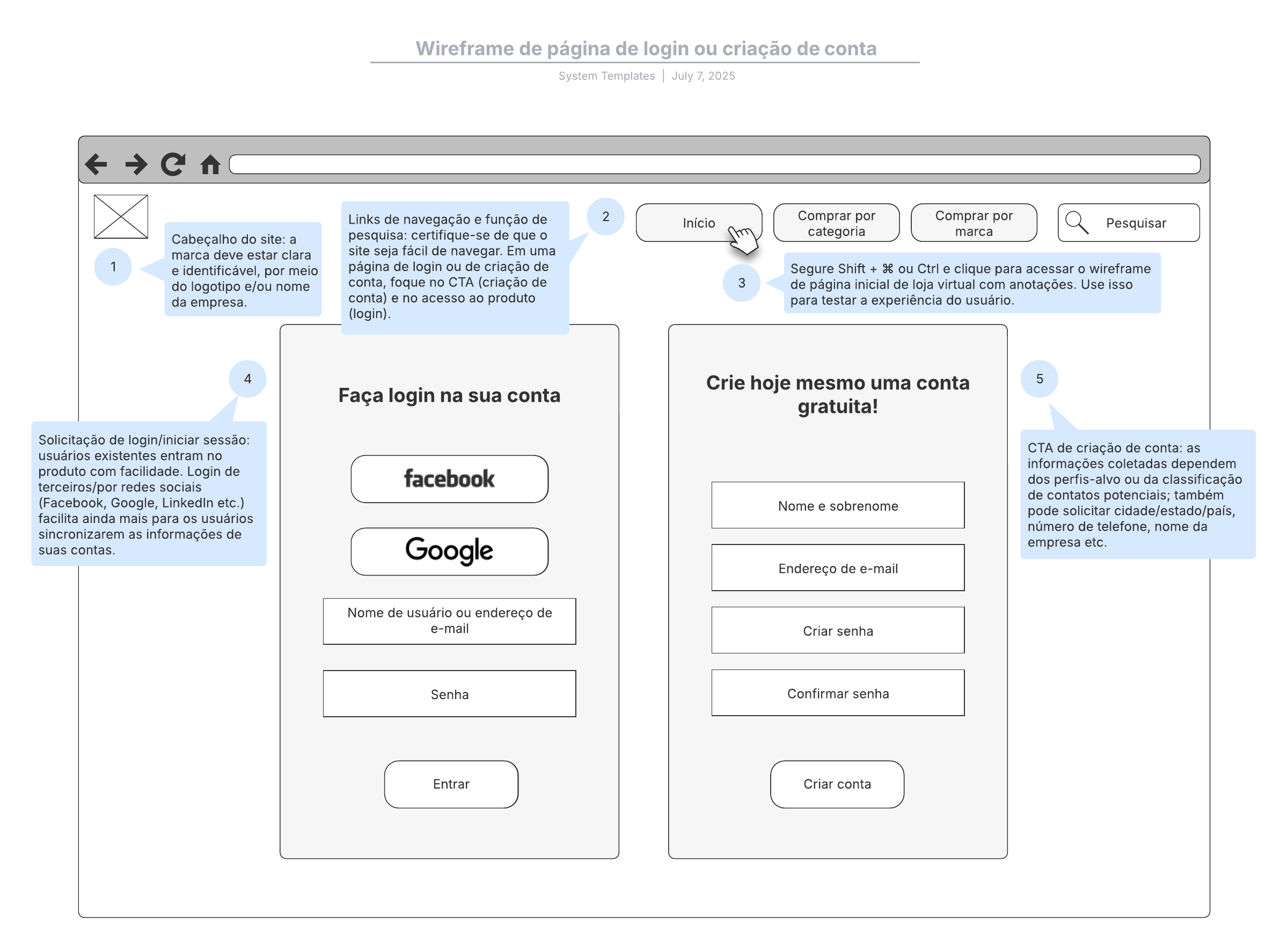
Modelo de wireframe de página de login e cadastro
Ir para o modelo Modelo de wireframe de página de login e cadastro

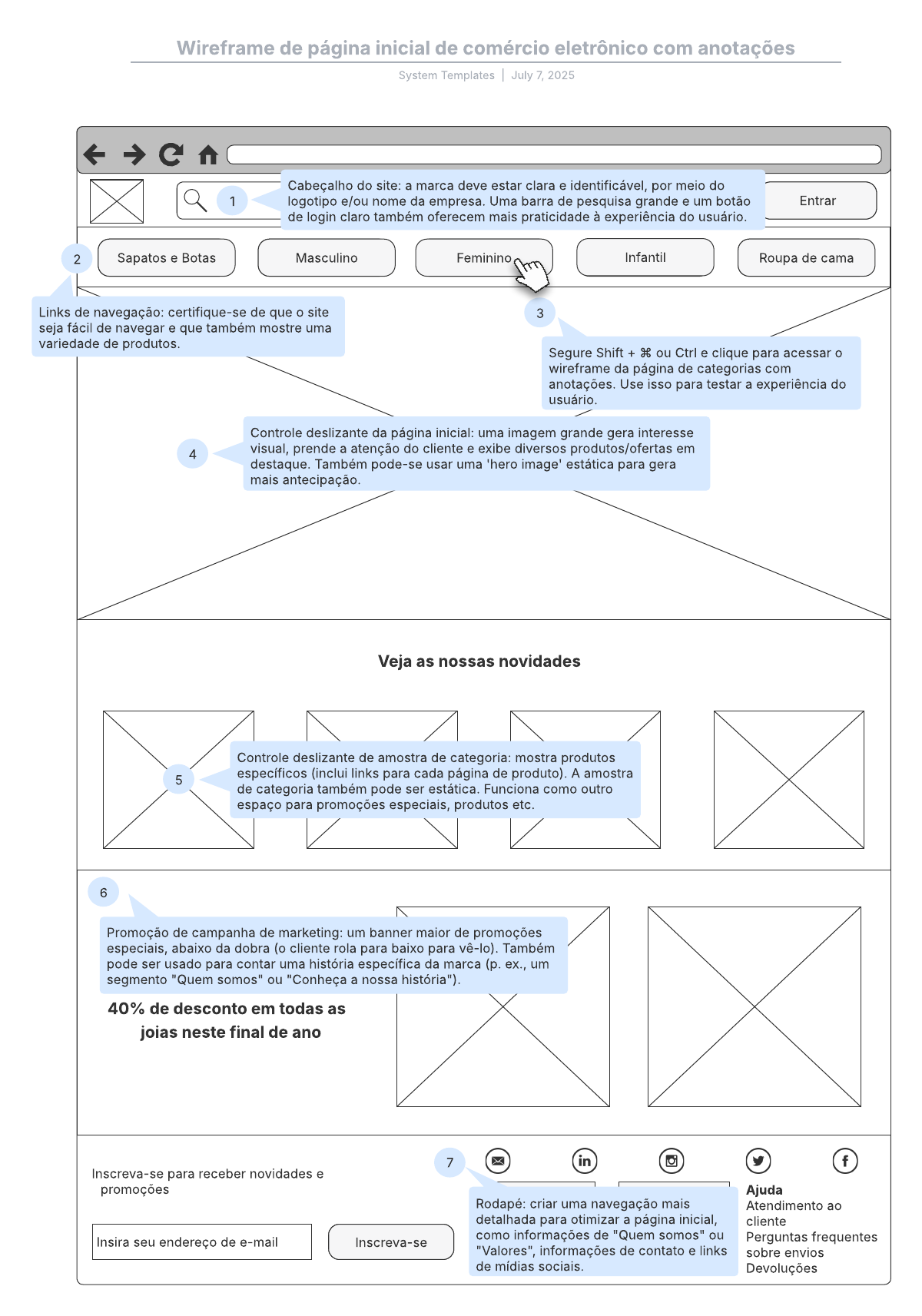
Exemplo de wireframe de página inicial de comércio eletrônico
Ir para o modelo Exemplo de wireframe de página inicial de comércio eletrônico
Integrações do Lucidchart
Conecte o Lucidchart aos seus aplicativos favoritos.

Veja por que as equipes escolhem o Lucidchart
Diagrame, visualize dados e colabore, tudo em uma única plataforma.

Colaboração
Crie wireframes online com qualquer dispositivo. O Lucidchart ajuda os profissionais a colaborar em tempo real, não importa onde estejam. Aumente a produtividade ao trabalhar em conjunto com a equipe para atingir suas metas.

Clareza
O Lucidchart traz clareza para a complexidade. A diagramação inteligente permite visualizar rapidamente projetos e processos do início ao fim.

Alinhamento
Impulsione o alinhamento de sua equipe colaborando em um mesmo espaço. Mapeie rapidamente processos e ideias em tempo real com a equipe, sem perder o ritmo.

Juntos é melhor
A Suíte de Colaboração Visual da Lucid transforma a maneira como você trabalha, desde a geração de ideias até a conclusão do projeto. Faça um brainstorm e planeje no Lucidspark e depois mapeie-o no Lucidchart. Crie um esquema dinâmico de sua organização.
O que é um wireframe
Em web design, um wireframe ou diagrama de wireframe é uma representação visual em escala de cinza da estrutura e funcionalidade de uma única página web ou uma tela de aplicativo móvel. Wireframes são usados no início do processo de desenvolvimento para estabelecer a estrutura básica de uma página antes de acrescentar o design visual e conteúdo, e podem ser criados usando papel, em HTML/CSS ou usando aplicativos de software de wireframe como o Lucidchart.