
Créateur de wireframe de site Web en ligne
Lucidchart est une application de création de diagrammes intelligente qui facilite la création de wireframe de site web en ligne grâce à des formes à glisser-déposer, des modèles prêts à l’emploi et bien plus encore.
En vous inscrivant, vous acceptez nos conditions d'utilisation et vous reconnaissez avoir lu et compris notre politique de confidentialité.
Avantages de Lucidchart par rapport aux autres outils de création de wireframes

Idéal pour les concepteurs et les chefs de produit
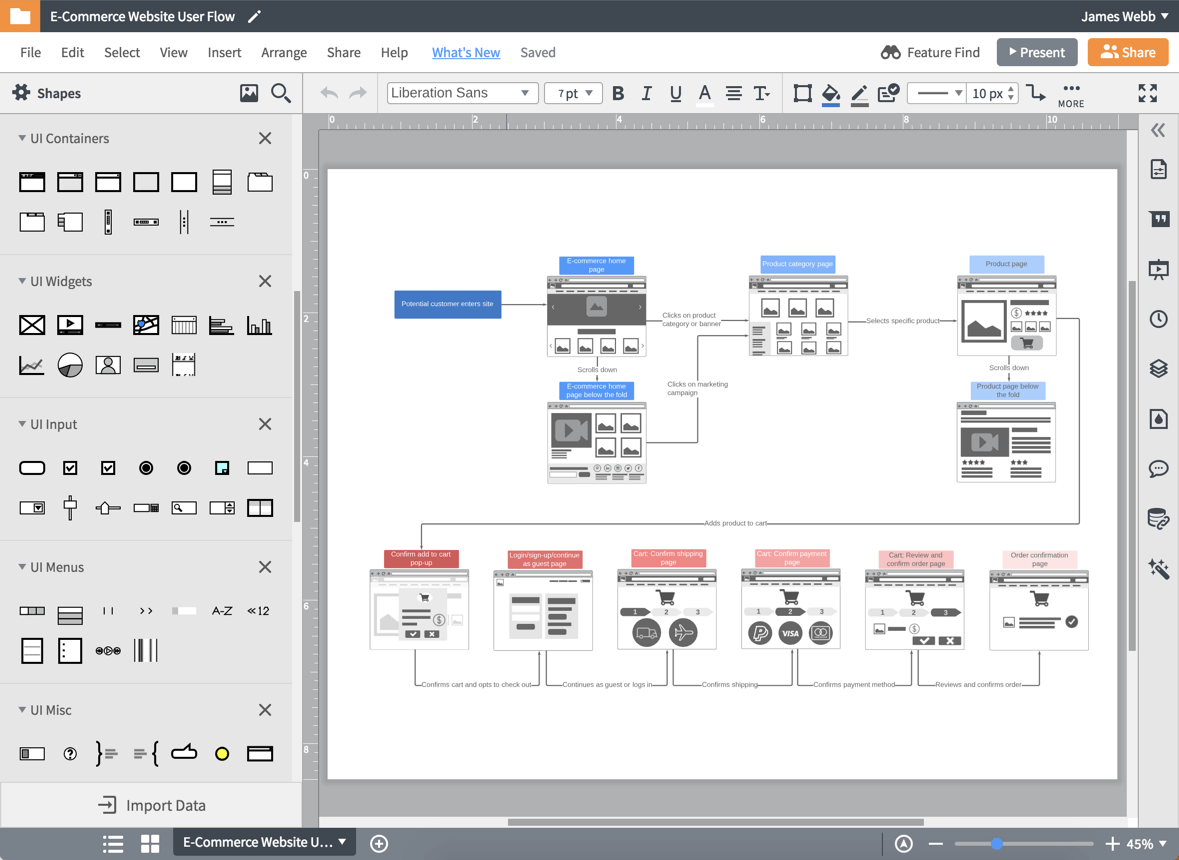
Les logiciels de wireframe permettent aux concepteurs et aux chefs de produit de visualiser la structure et les fonctionnalités d’une page Web ou d’un écran d’application. Dessinez la structure de votre projet avec l’outil de création de wireframes de Lucidchart en toute simplicité. Vous pourrez en outre utiliser des calques, des liens et des zones cliquables pour simuler le fonctionnement de votre création en conditions réelles, visualiser l’impact des différentes possibilités d’affichage et déterminer l’agencement offrant une expérience utilisateur optimale.

Collaborez avec les parties prenantes, présentez votre travail aux clients et partagez vos documents
Contrairement à d’autres outils de création de wireframes gratuits, Lucidchart vous permet de recueillir facilement les commentaires des parties prenantes. Fournissez et sollicitez des commentaires en annotant directement le document ou en utilisant la fonction de chat intégrée à l’éditeur. Réalisez des présentations soignées de vos wireframes pour vos clients ou parties prenantes en utilisant le mode présentation ou l’intégration à Google Slides.

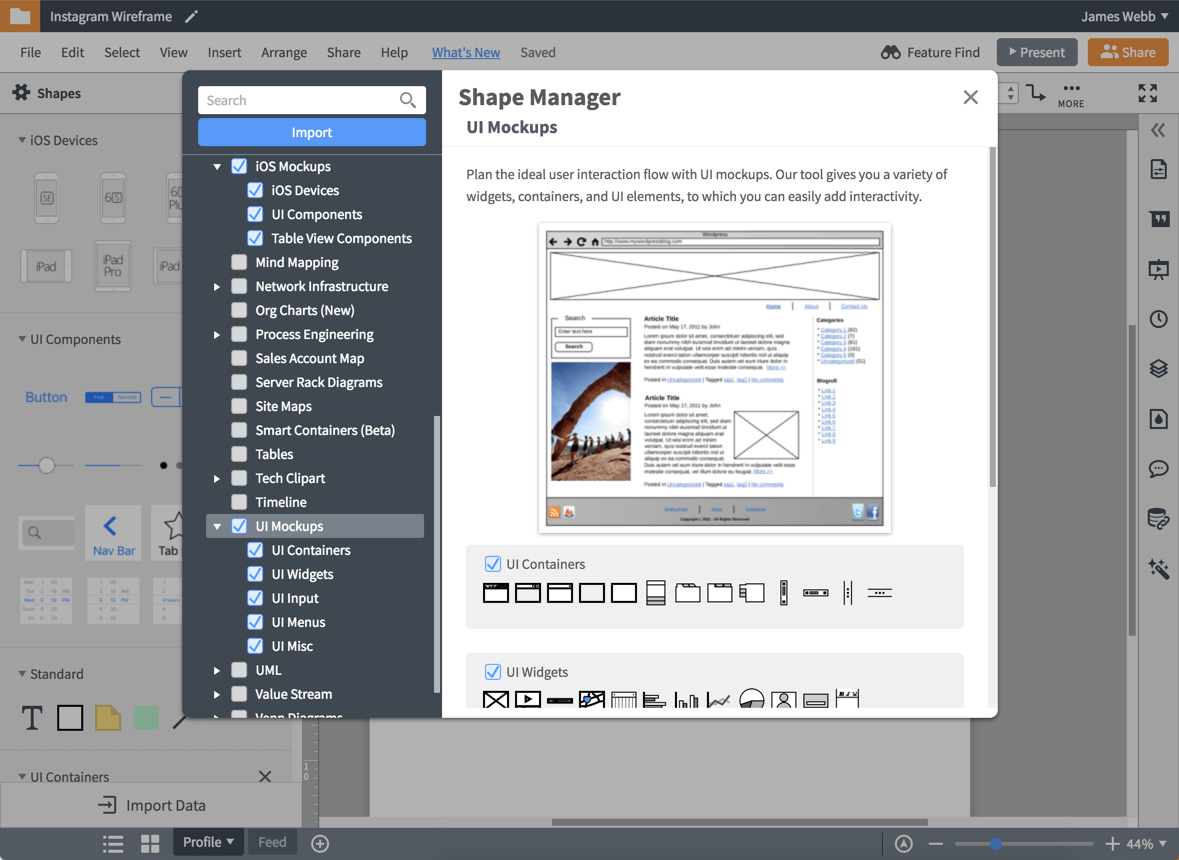
Bibliothèques de formes de wireframe pour chaque type d'appareil
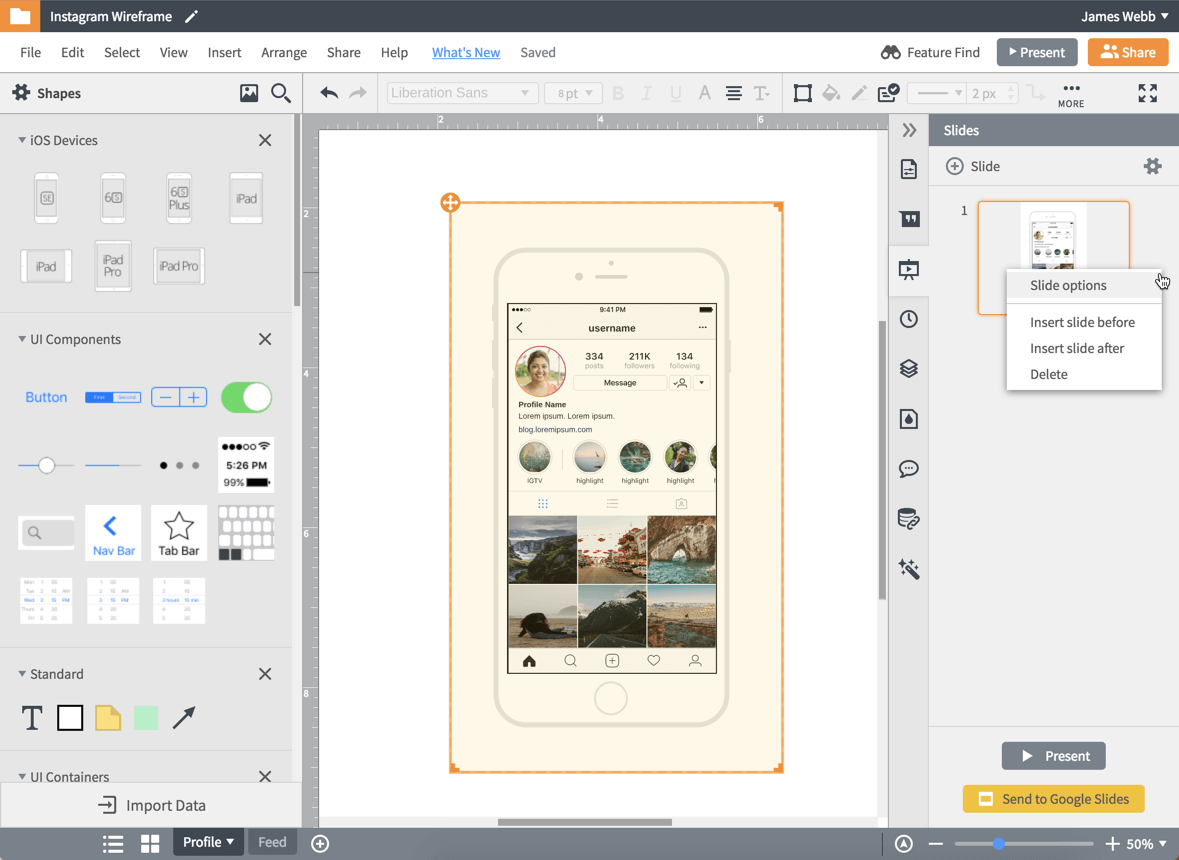
Lorsque vous concevez votre page d’accueil ou votre écran d’application avec des outils de création de wireframes, il est important de prendre en compte chaque type d’appareil afin de garantir la meilleure expérience possible à vos utilisateurs. Exploitez la puissance de Lucidchart pour conceptualiser et créer des prototypes destinés aux utilisateurs d’ordinateur de bureau, de tablette et de téléphone mobile, quelle que soit leur version d’Android ou d’iOS.

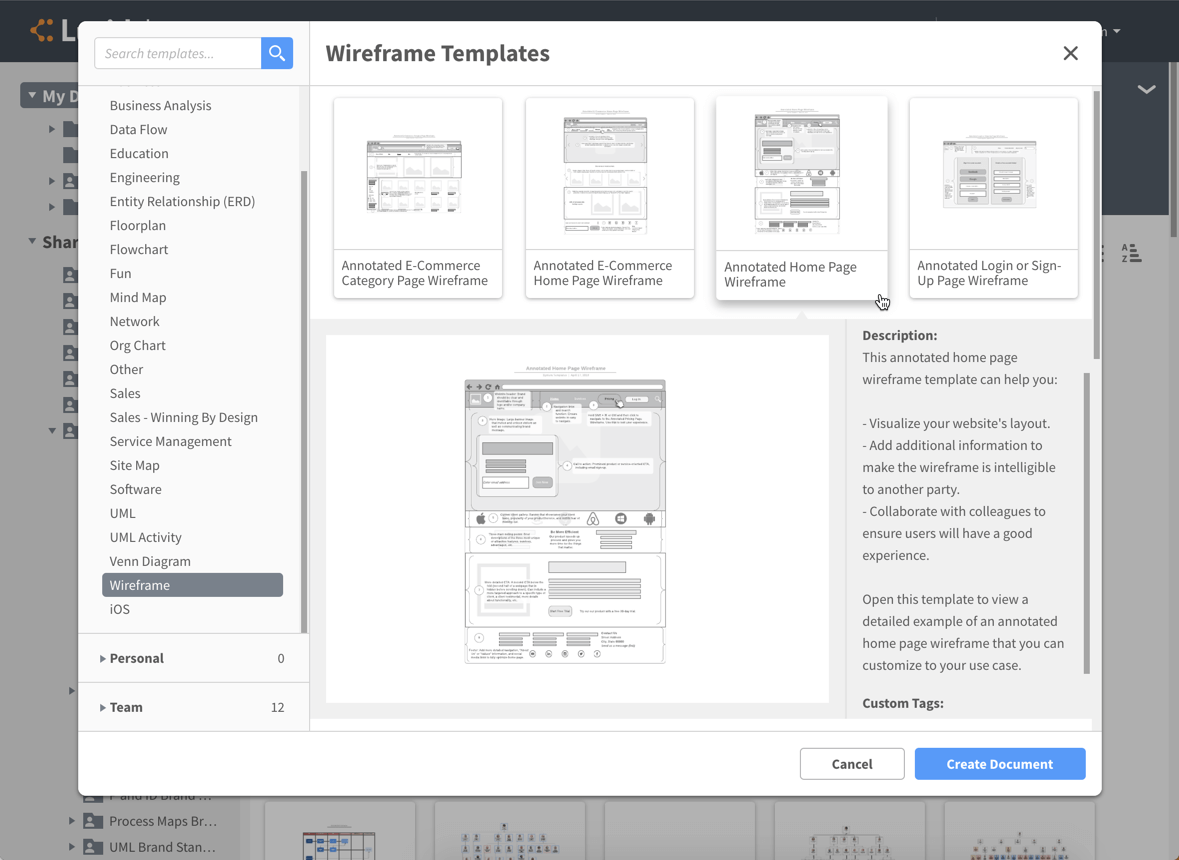
Modèles de wireframes pour les pages Web, les flux d’utilisateurs et les applications
Trouvez l’inspiration et découvrez comment créer des wireframes plus rapidement en utilisant la galerie de modèles de Lucidchart. Gagnez du temps lors de la conception de vos pages de destination, flux d’utilisateurs et applications grâce à nos modèles de wireframe conçus et dimensionnés pour les ordinateurs de bureau, les téléphones mobiles et les tablettes. Utilisez des modèles pour les pages de tarification, les flux de commerce électronique, les pages d’inscription et les pages d’accueil, puis personnalisez-les pour les adapter à votre entreprise.
Maîtrisez les bases de Lucidchart en 5 minutes

Maîtrisez les bases de Lucidchart en 5 minutes
- Créez votre premier diagramme de flux de travail à partir d’un modèle ou d’une zone de travail vierge, ou importez un document.
- Ajoutez du texte, des formes et des connexions pour personnaliser votre diagramme.
- Découvrez comment ajuster le style et la mise en forme.
- Trouvez ce dont vous avez besoin grâce à la recherche de fonctionnalités.
- Partagez votre diagramme avec votre équipe pour commencer à collaborer.
Modèles et exemples de wireframe de site Web

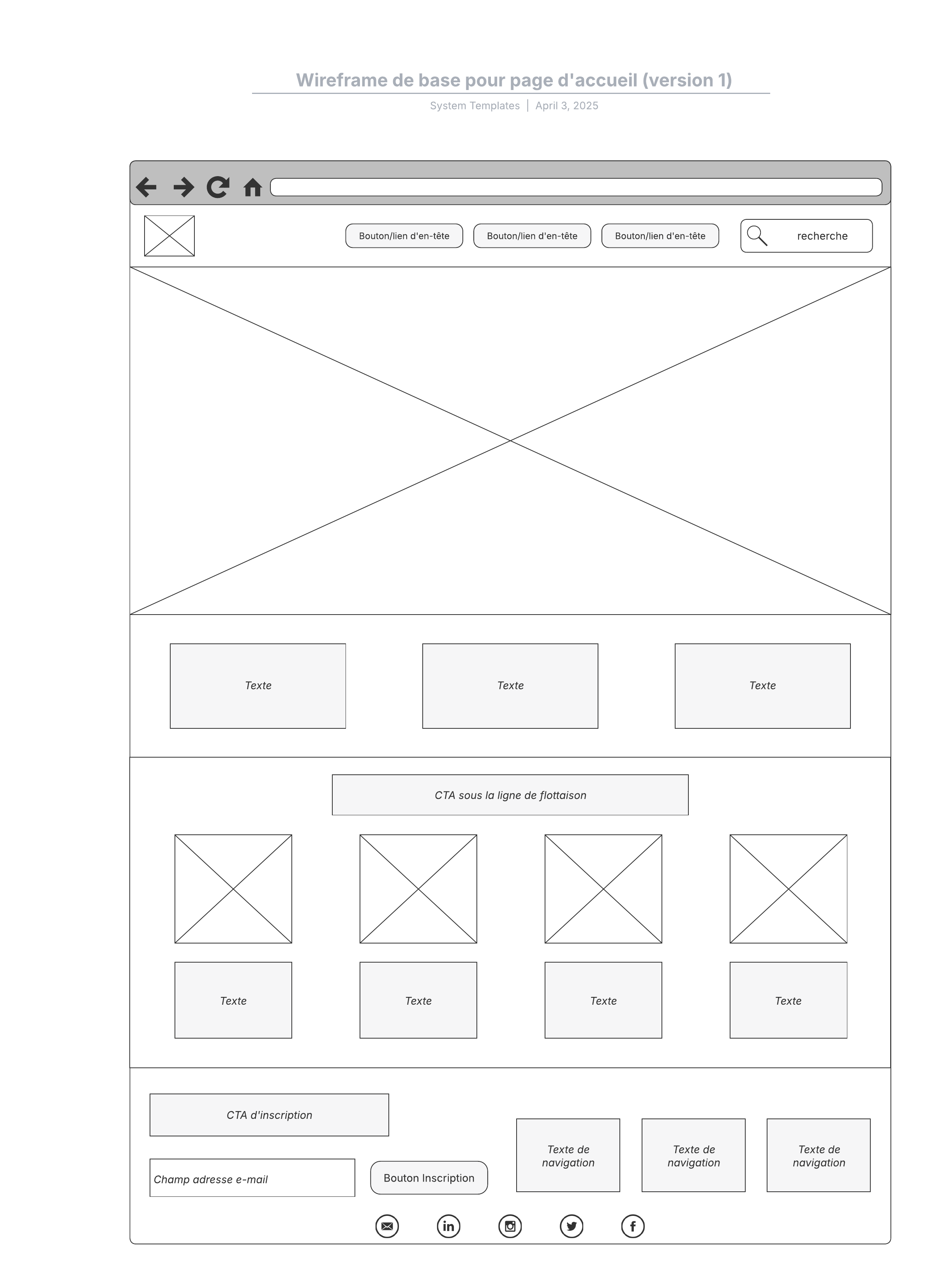
Modèle de wireframe de base pour page d’accueil
Accéder au modèle Modèle de wireframe de base pour page d’accueil

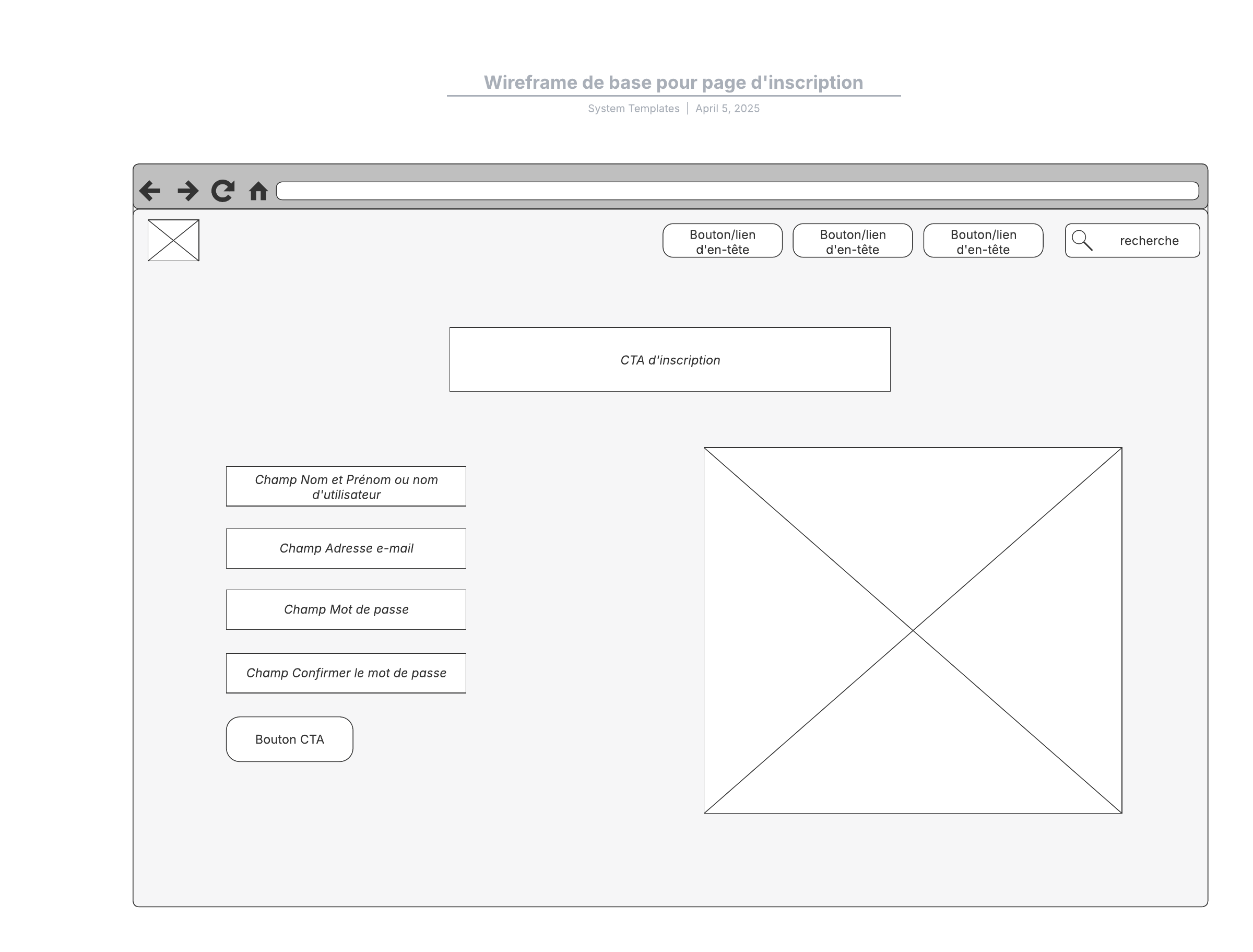
Modèle de wireframe de page d’inscription
Accéder au modèle Modèle de wireframe de page d’inscription

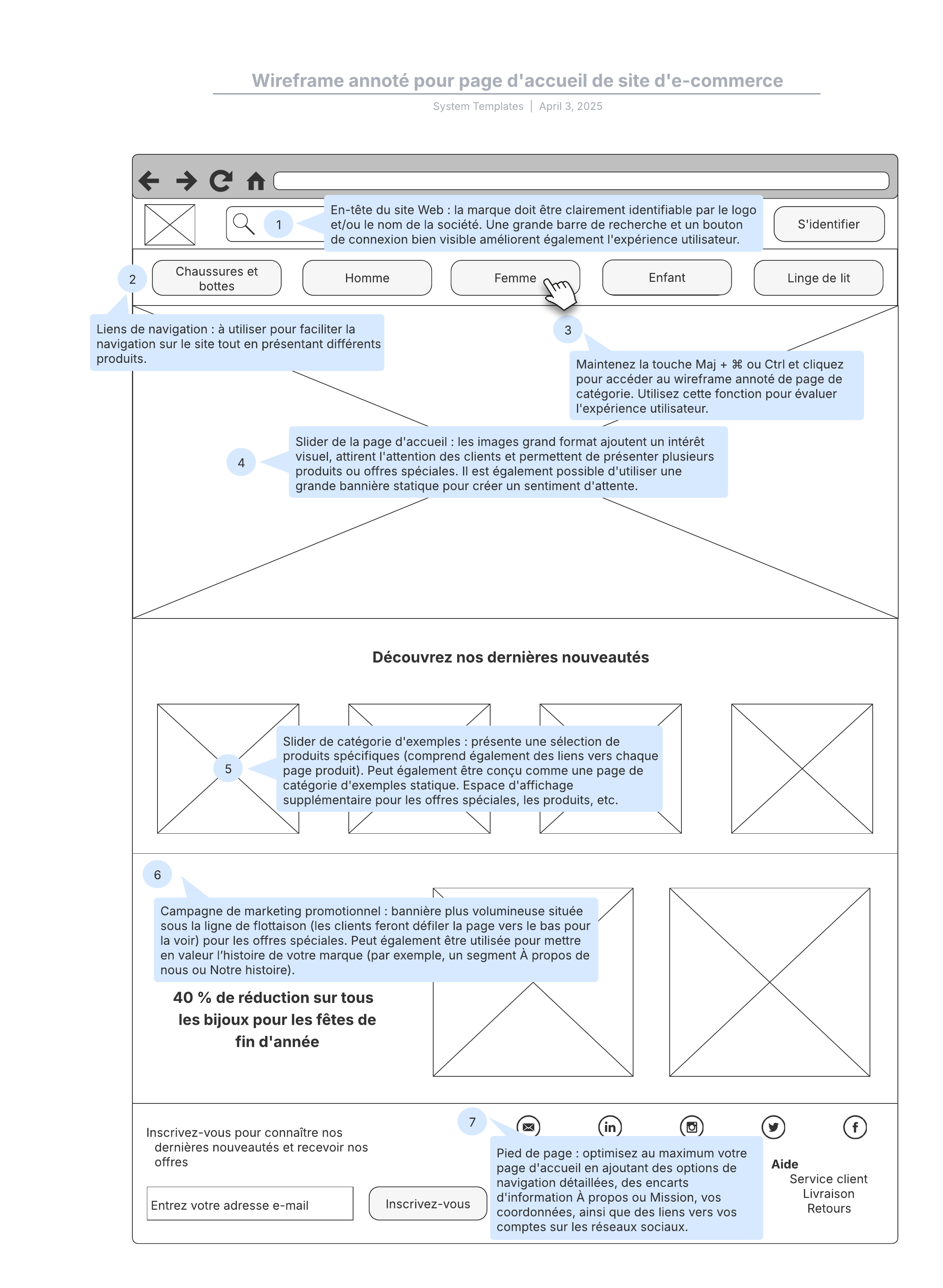
Modèle de wireframe annoté de page d'accueil (site d'e-commerce)
Accéder au modèle Modèle de wireframe annoté de page d'accueil (site d'e-commerce)
Intégrations Lucidchart
Connectez Lucidchart à vos applications préférées.

Découvrez pourquoi les équipes choisissent Lucidchart
Créez des diagrammes, visualisez vos données et collaborez sur une plateforme centralisée.

Collaboration
Créez des wireframes en ligne avec n’importe quel appareil. Lucidchart aide les équipes à collaborer en temps réel, où qu’elles se trouvent dans le monde. Améliorez votre productivité tout en collaborant avec votre équipe pour atteindre vos objectifs.

Compréhension
Lucidchart clarifie les informations les plus complexes. Faire des diagrammes intelligents vous permet de visualiser rapidement vos projets, procédures et processus de bout en bout.

Alignement
Favorisez la coordination de votre équipe en collaborant au sein d’un même espace. Représentez rapidement vos processus et vos idées en temps réel afin de ne jamais perdre le fil.

Une alliance productive
La suite de collaboration visuelle de Lucid transforme votre façon de travailler, de l’idéation à l’achèvement d’un projet. Utilisez Lucidspark pour le brainstorming et la planification, puis Lucidchart pour la modélisation.
Que sont les wireframes ?
Dans la conception Web, un wireframe ou diagramme de wireframe est une représentation visuelle en niveaux de gris de la structure et de la fonctionnalité d’une seule page Web ou d’un écran d’application mobile. On utilise les wireframes au début du processus de développement, pour établir la structure de base d’une page avant l’ajout de son visuel et de son contenu. On peut les créer en utilisant un support papier, directement en HTML/CSS ou à l’aide d’applications logicielles comme Lucidchart.
