Конструктор каркасов сайтов онлайн
Lucidchart — это умное приложение для построения схем, которое упрощает создание каркасов онлайн с помощью перетаскивания фигур, готовых шаблонов и других удобных функций.
Регистрируя учетную запись, вы тем самым принимаете Условия предоставления услуг и подтверждаете, что вы ознакомлены с Политикой конфиденциальности.
Что выделяет Lucidchart на фоне конкурентов

Идеальный вариант для дизайнеров и менеджеров по продукции
Программное обеспечение для создания каркасов помогает дизайнерам и менеджерам по продуктам визуализировать структуру и функционал веб-страницы или экрана приложения. Спроектировать базовый каркас в Lucidchart невероятно просто! Слои, ссылки и «горячие области» помогут вам включить в проект связанные функции и возможные сценарии посещения других страниц и тем самым подготовить оптимальный интерфейс для пользователей, даже не прибегая к программированию.

Совместная работа, презентации для клиентов и обмен материалами
В отличие от других бесплатных платформ для проектирования каркасов, Lucidchart всерьез позаботился об обратной связи. Например, можно создать ссылку для общего доступа к текущей версии каркаса и отправить ее заказчику, руководству и коллегам. Или высказать свои соображения (а также запросить отзывы) в комментариях на самом документе или во встроенном чате. Готовую версию макета можно затем представить в режиме презентации или посредством интеграции с Google Презентации.

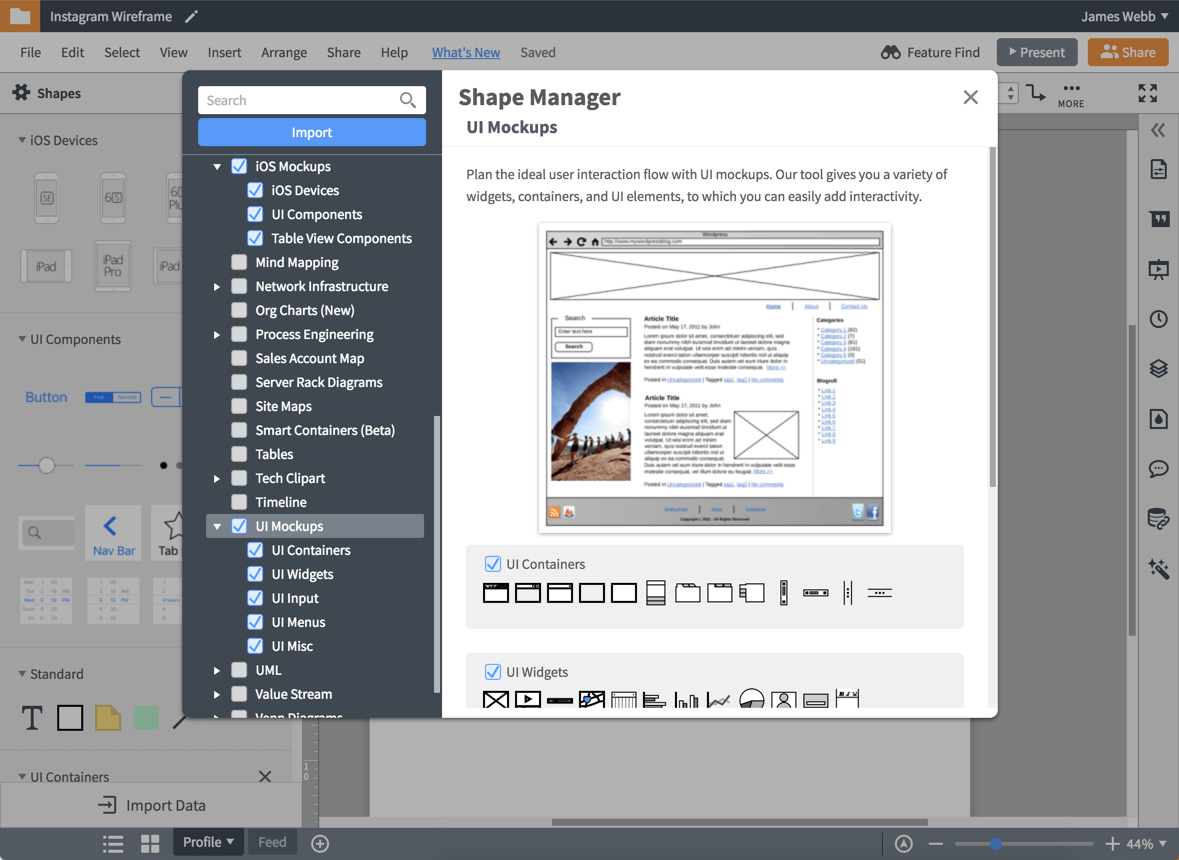
Библиотеки фигур для каркасов под любой тип устройства
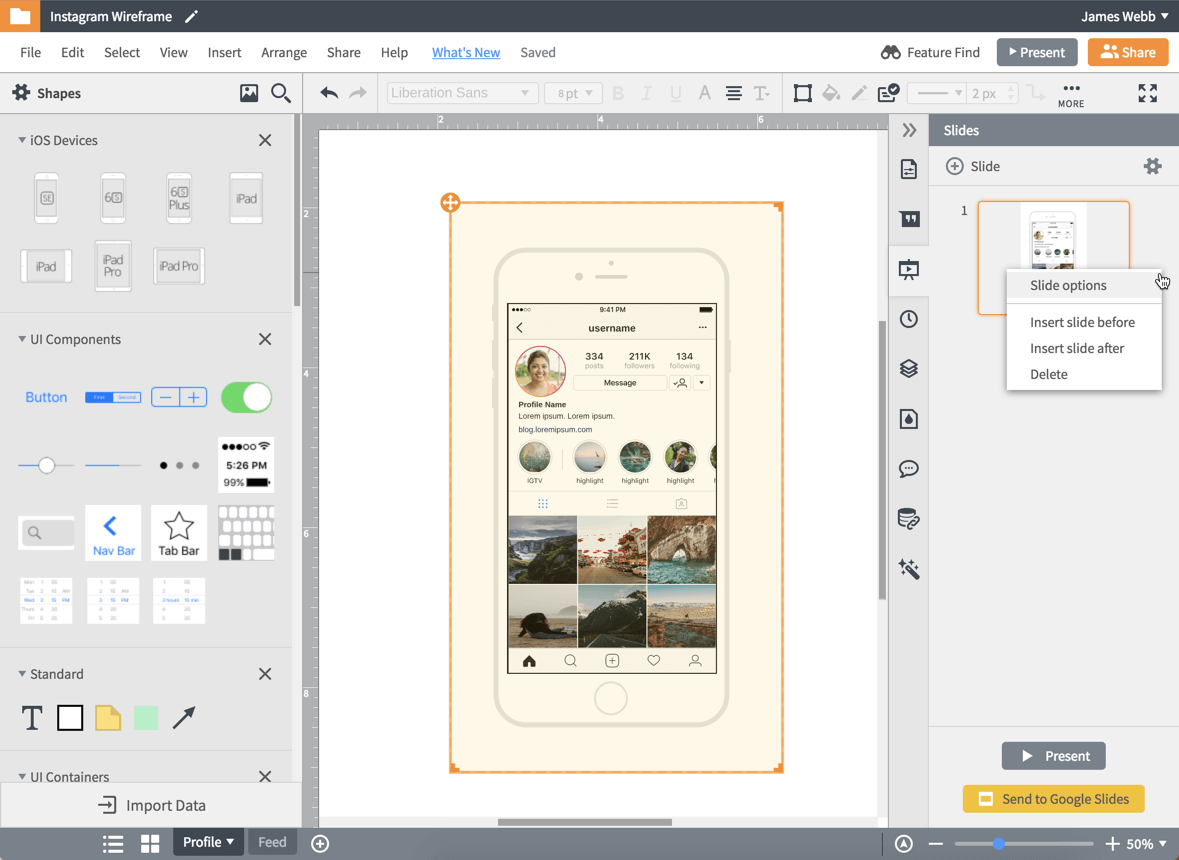
При использовании инструментов каркасного моделирования важно проектировать целевую страницу или экран приложения с учетом разных типов устройств, чтобы взаимодействие было удобным для всех пользователей. Используйте возможности Lucidchart для разработки и создания прототипов для пользователей ПК, планшетов и мобильных устройств, независимо от используемой версии Android или iOS.

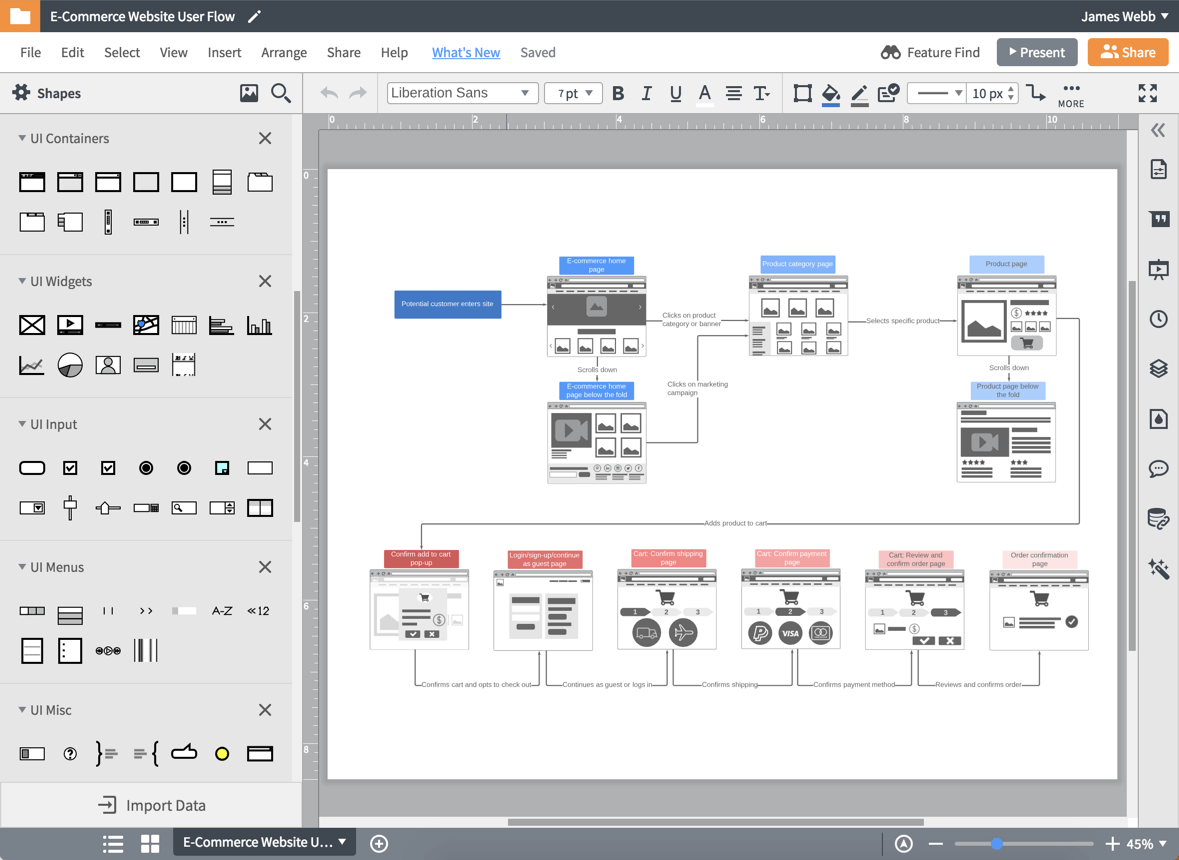
Шаблоны каркасов для веб-страниц, приложений и пользовательских маршрутов
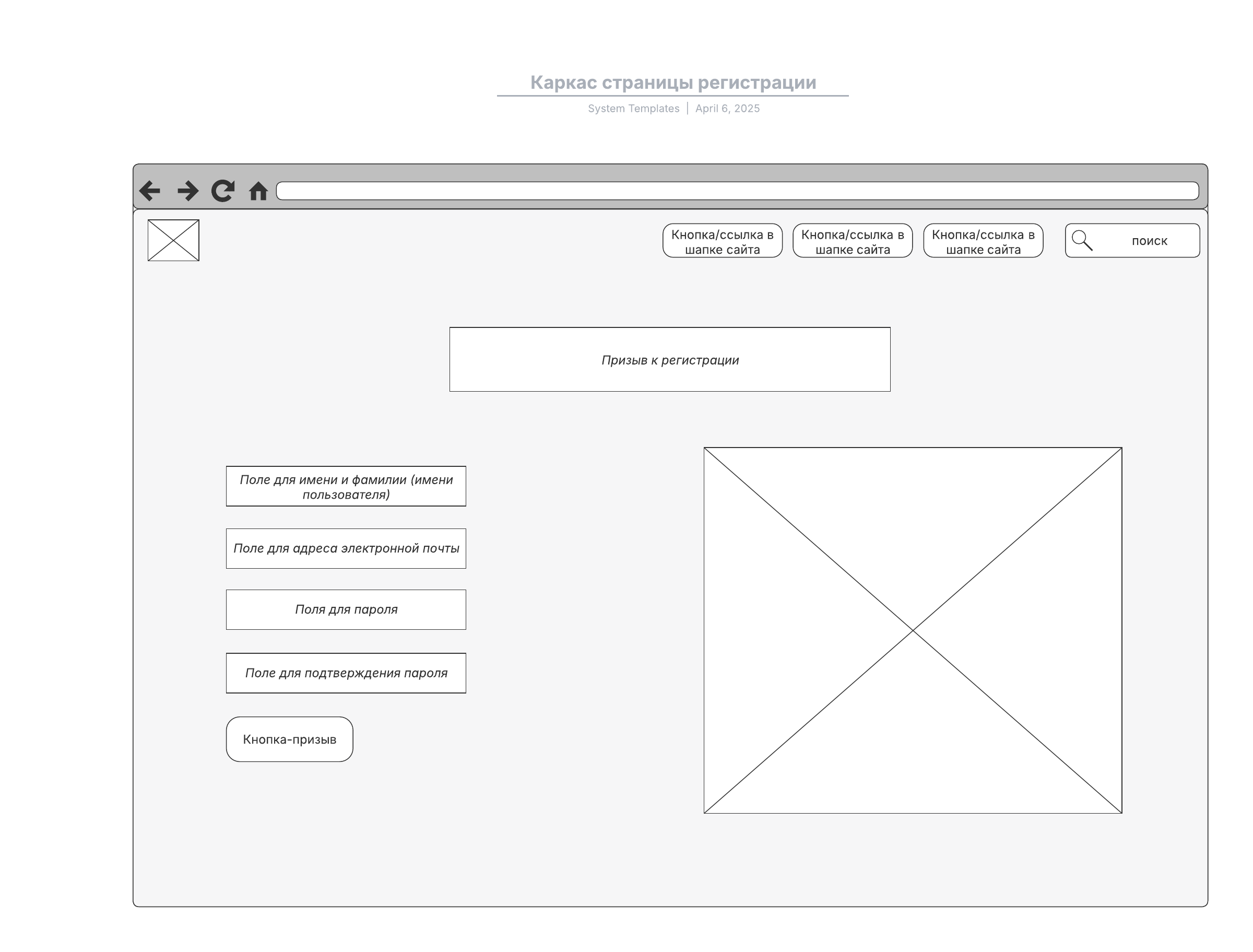
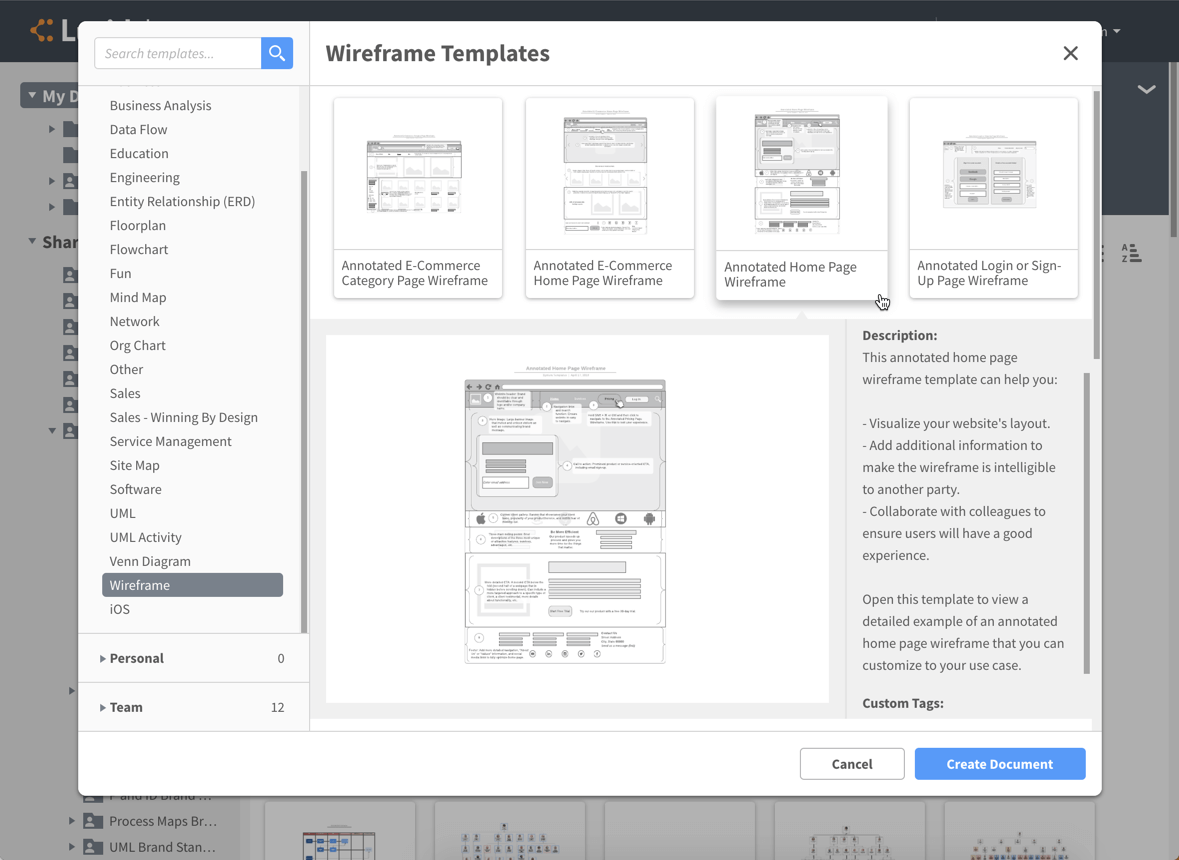
Многие из вас найдут в галерее шаблонов Lucidchart вдохновение и полезную информацию. Экономьте время с шаблонами для целевых страниц, приложений и пользовательских маршрутов! Наши шаблоны подготовлены с учетом размеров и стилистический требований для настольных компьютеров, смартфонов и планшетов. Просто откройте шаблон страницы прейскуранта, маршрута по онлайн-магазину, формы регистрации или главной страницы сайта и внесите необходимые изменения.
Основы работы в Lucidchart за 3 минуты

основы работы с Lucidchart за 5 минут
- Создайте свой первый каркасный макет с помощью шаблона или чистого холста либо импортируйте документ.
- Добавьте текст, фигуры и линии в соответствии со своими предпочтениями.
- Узнайте, как настроить стиль и форматирование.
- Найдите то, что вам нужно, с помощью поиска функций.
- Поделитесь схемой с командой, чтобы начать совместную работу.
Шаблоны и примеры каркасов сайтов онлайн

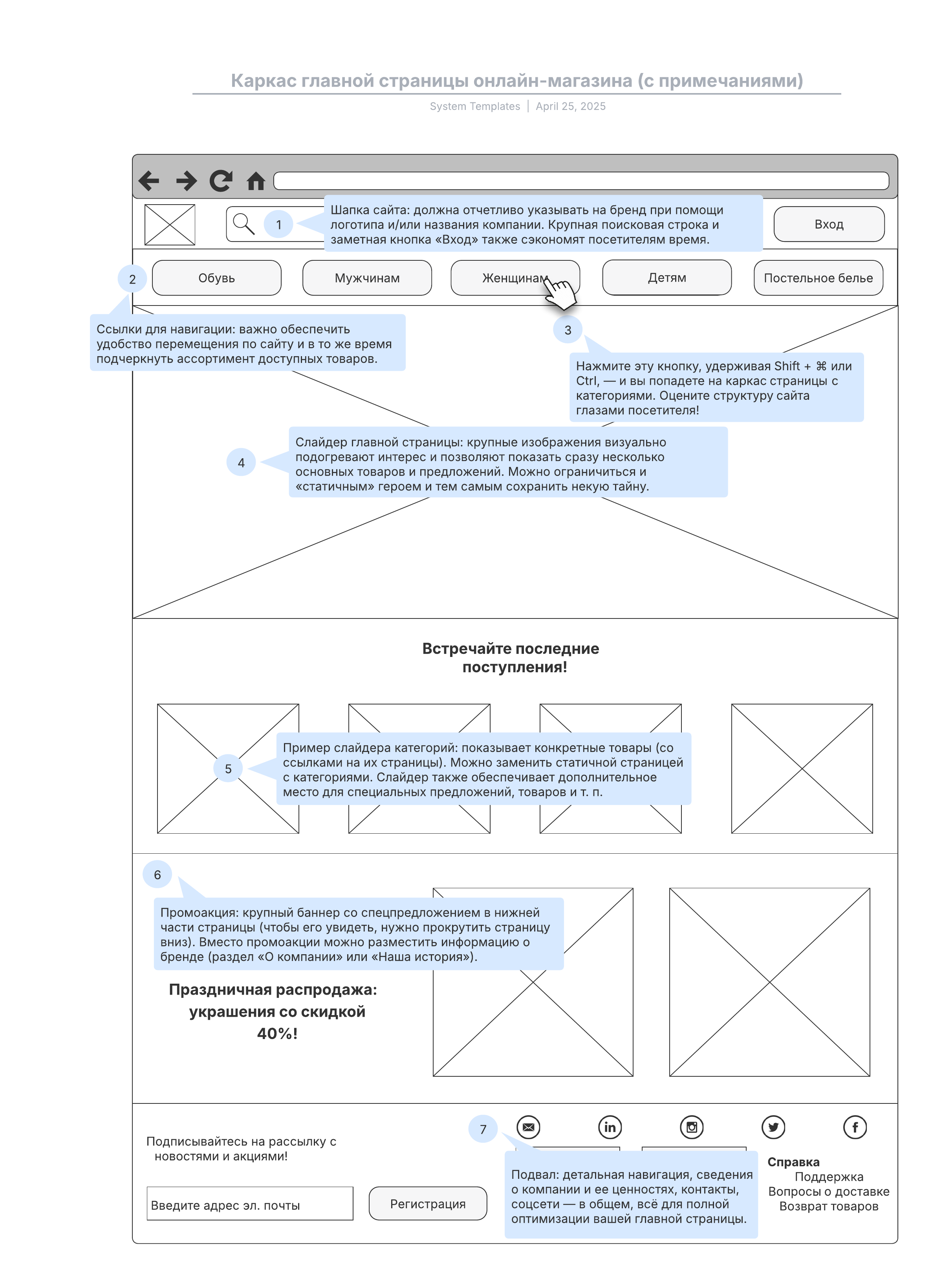
Шаблон каркаса главной страницы онлайн-магазина (с примечаниями)
К шаблону Шаблон каркаса главной страницы онлайн-магазина (с примечаниями)
Интеграция в Lucidchart
Привяжите Lucidchart к любимым рабочим приложениям.

Узнайте, почему команды выбирают Lucidchart
Схемы, визуализация данных и совместная работа — на одной платформе.

Совместная работа
С легкостью создавайте каркасы онлайн с любого устройства. Lucidchart помогает командам совместно работать в режиме реального времени из любой точки мира. Повышайте производительность, работая вместе с командой над достижением целей продукта.

Ясность
Lucidchart поможет разложить по полочкам даже самые запутанные вопросы. Интеллектуальное создание схем позволяет быстро визуализировать проекты и процессы от начала до самого конца.

Единое видение
Работайте в полной гармонии с командой в одном общем хабе. Быстро планируйте процессы и идеи в режиме реального времени, чтобы не упустить ни одной детали.

Вместе лучше
Пакет приложений Lucid изменит стиль вашей работы от рождения идеи до завершения проекта. Мозговой штурм и план в Lucidspark, а затем — схема в Lucidchart. И «живой» стандарт ведения дел в компании готов!
Что такое каркас сайта?
В веб-дизайне каркас, или вайрфрейм, представляет собой черно-белую схему устройства и работы отдельной веб-страницы или экрана мобильного приложения. Каркасы применяются на ранних стадиях разработки и позволяют наметить общую структуру страницы, прежде чем она «обрастет» визуальными элементами и контентом. Каркасные макеты можно создавать на бумаге, прямо в HTML/CSS или в специальных приложениях для создания каркасов, таких как Lucidchart.