Wireframe App
Lucidchart è un'applicazione intelligente per la creazione di diagrammi che facilita la creazione di wireframe online con forme drag-and-drop, modelli pronti all'uso e altro ancora.
Registrandoti, accetti i nostri Termini di servizio e confermi di aver letto e compreso la nostra Informativa sulla privacy.
Lucidchart a confronto con altri strumenti wireframe

Ideale per designer e product manager
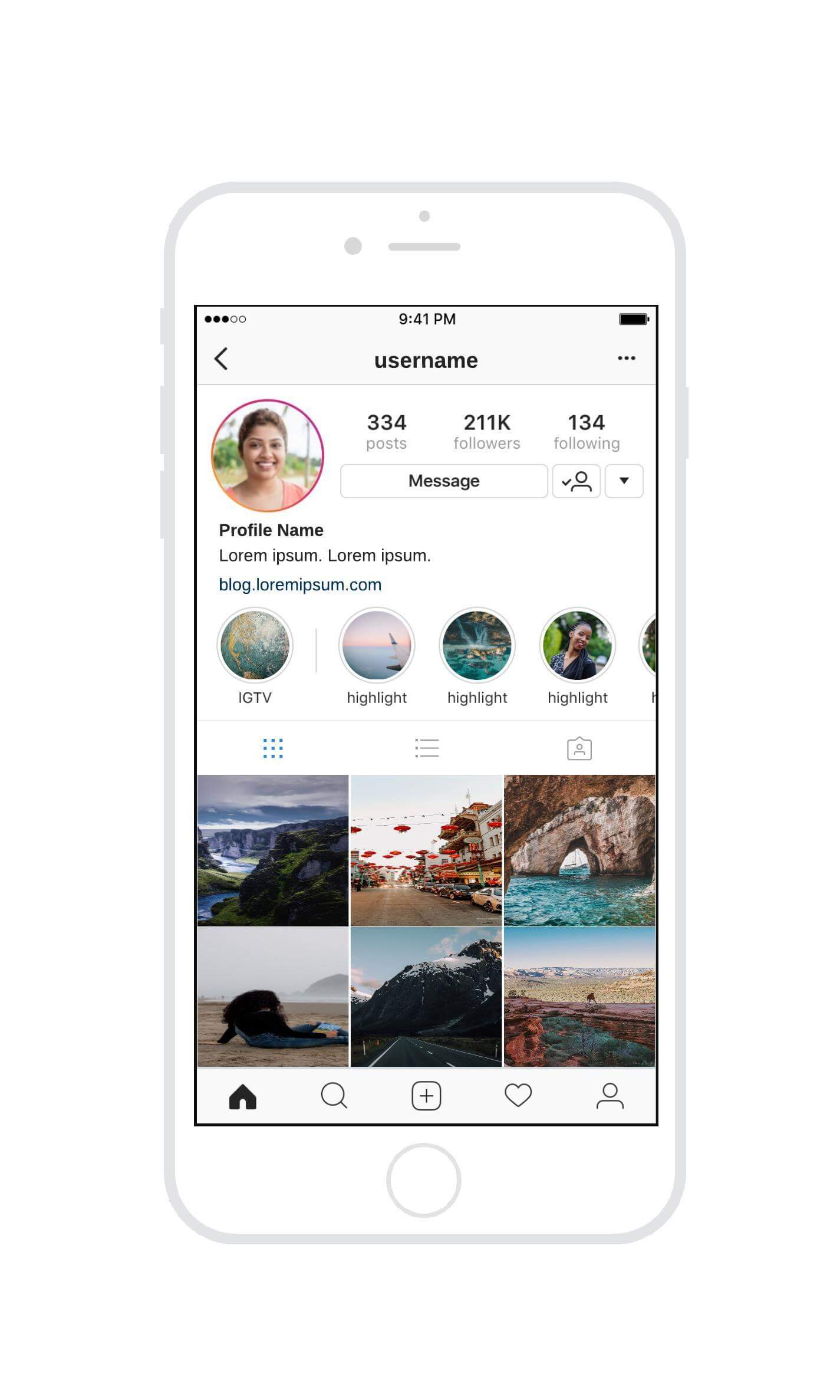
Il wireframe app aiuta i designer e i product manager a visualizzare la struttura e la funzionalità di una pagina web o la schermata di un'app. Progettare la struttura portante utilizzando lo strumento wireframe di Lucidchart è semplice e, grazie all'uso di livelli, link oppure hotspot, puoi visualizzare le funzioni associate al progetto e tutti i potenziali scenari di visualizzazione per un'esperienza utente ottimale, senza doverli creare.

Collabora con tutte le parti interessate, presenta ai clienti e condividi
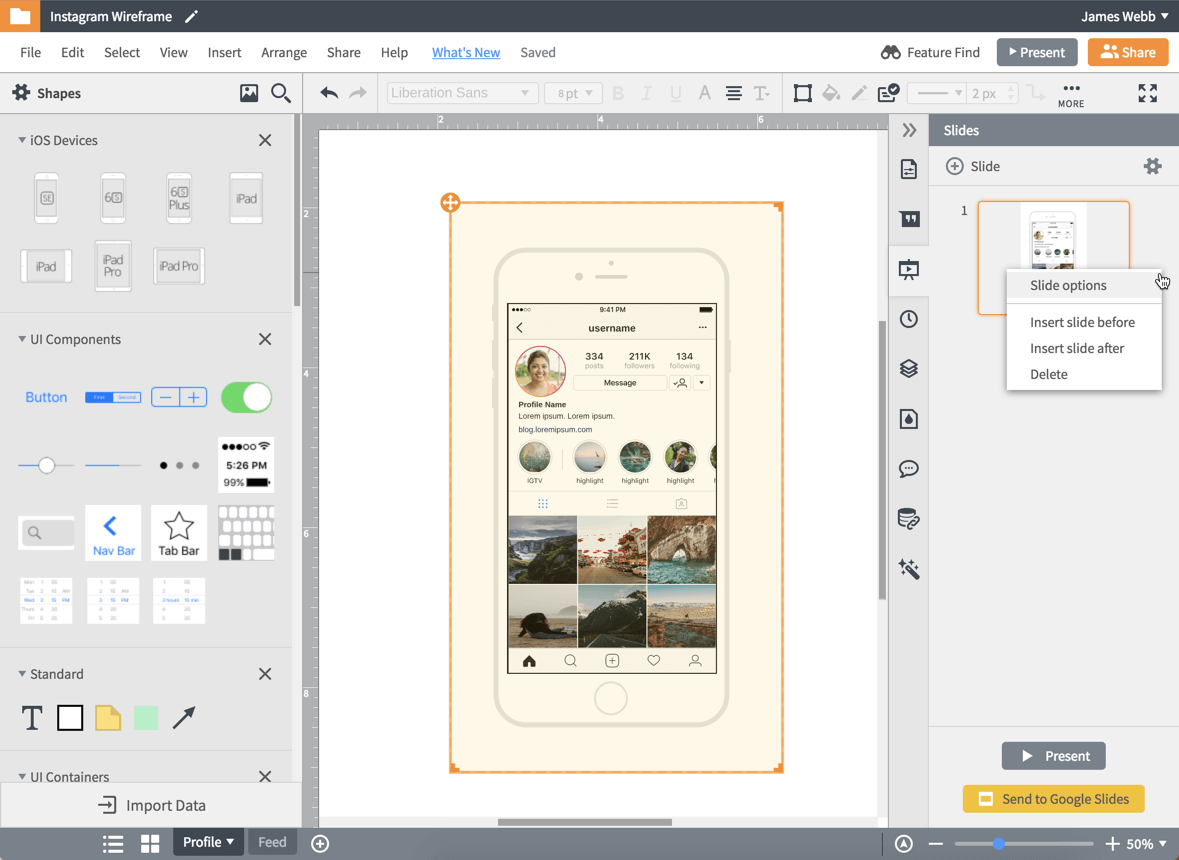
A differenza di altri strumenti gratuiti per wireframe, Lucidchart semplifica il processo di feedback per il wireframing. Crea un URL condiviso e invia la versione corrente del tuo mockup a clienti e stakeholder. Fornisci e richiedi un feedback commentando direttamente il documento oppure utilizzando la chat in-editor. Realizza presentazioni accurate dei tuoi wireframe per clienti o stakeholder utilizzando la modalità di presentazione o l'integrazione di Google Slides.

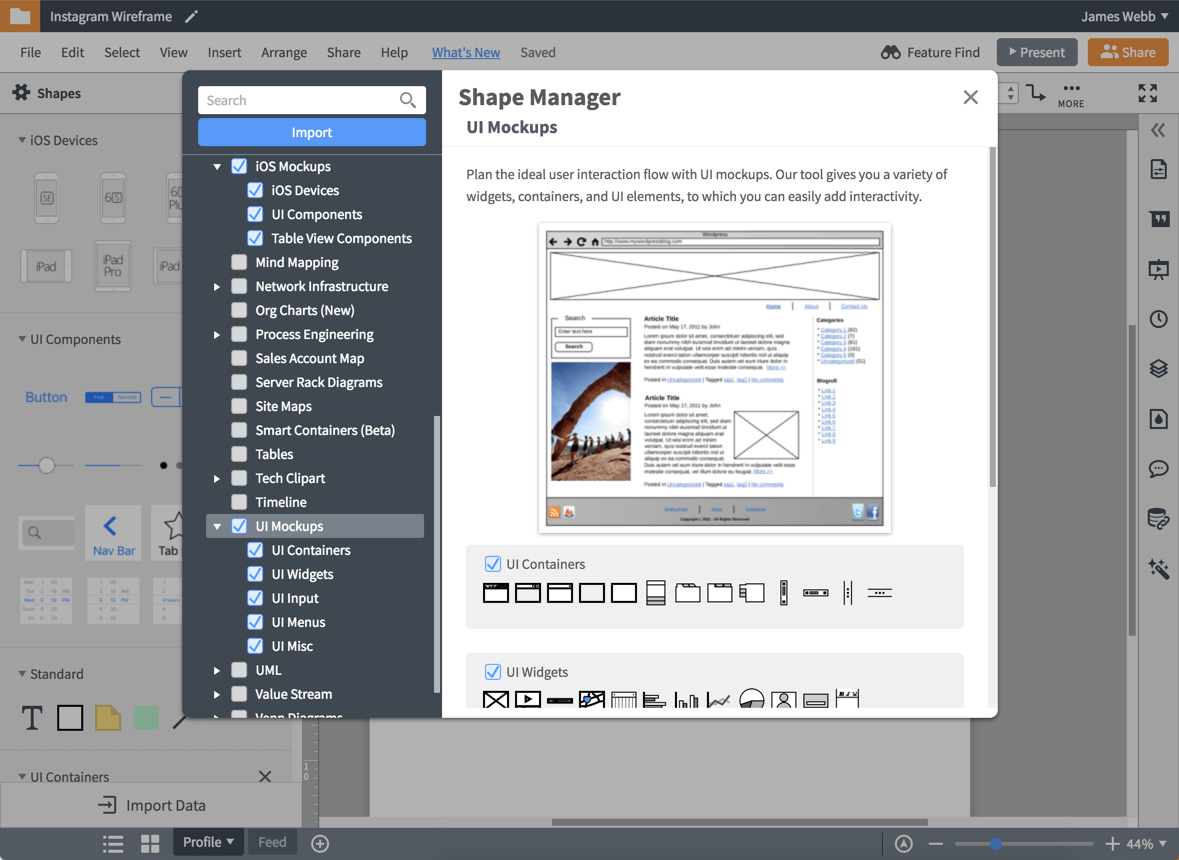
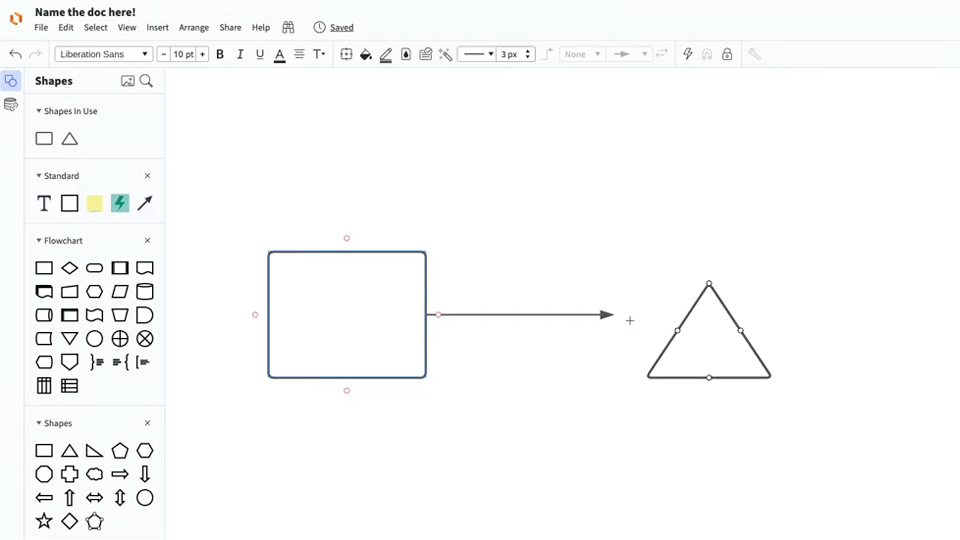
Librerie di forme wireframe per ogni tipo di dispositivo
Quando utilizzi strumenti di wireframing, è importante progettare la pagina di destinazione o la schermata dell'app tenendo presente tutti i tipi di dispositivi, così da offrire un'esperienza di qualità a tutti gli utenti. Grazie alla potenza di Lucidchart puoi progettare e realizzare prototipi per utenti di desktop, tablet e dispositivi mobili, indipendentemente dalla versione di Android o iOS utilizzata sul dispositivo.

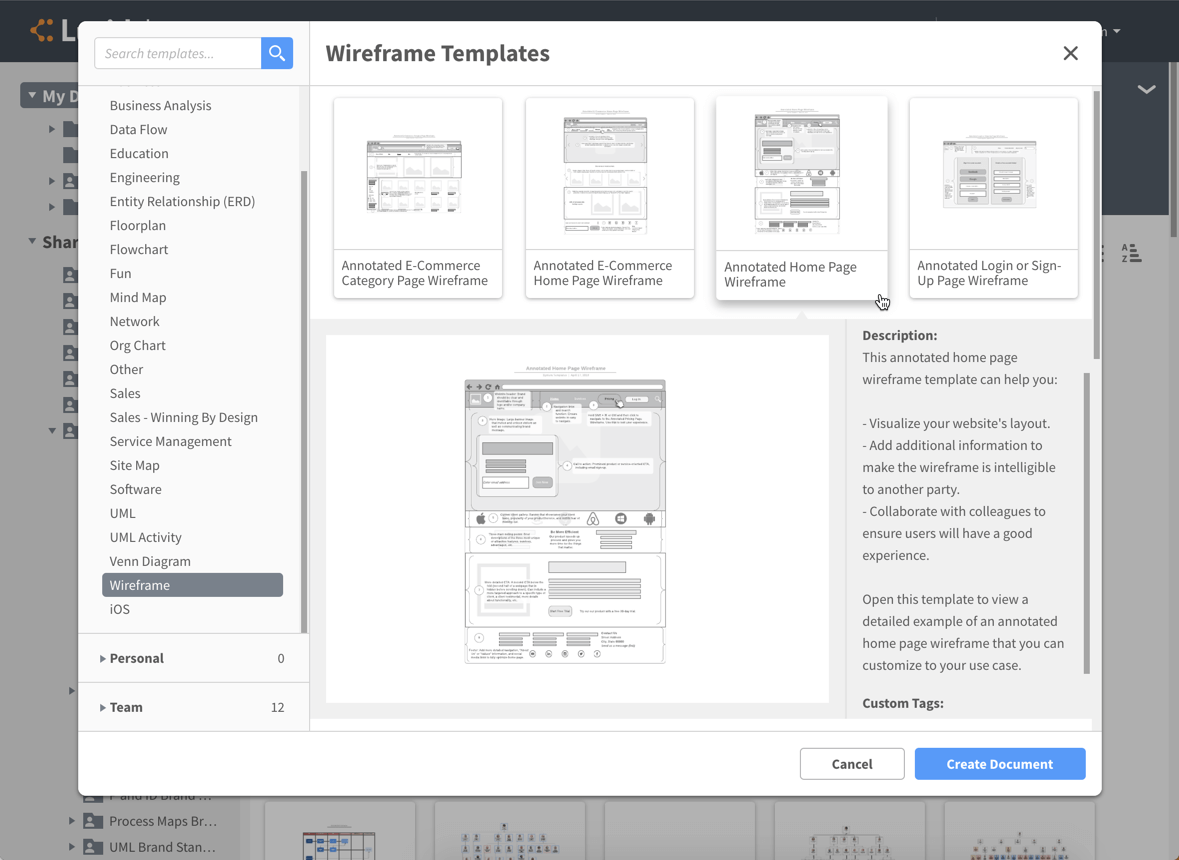
Modelli wireframe per pagine web, flussi di utenti e app
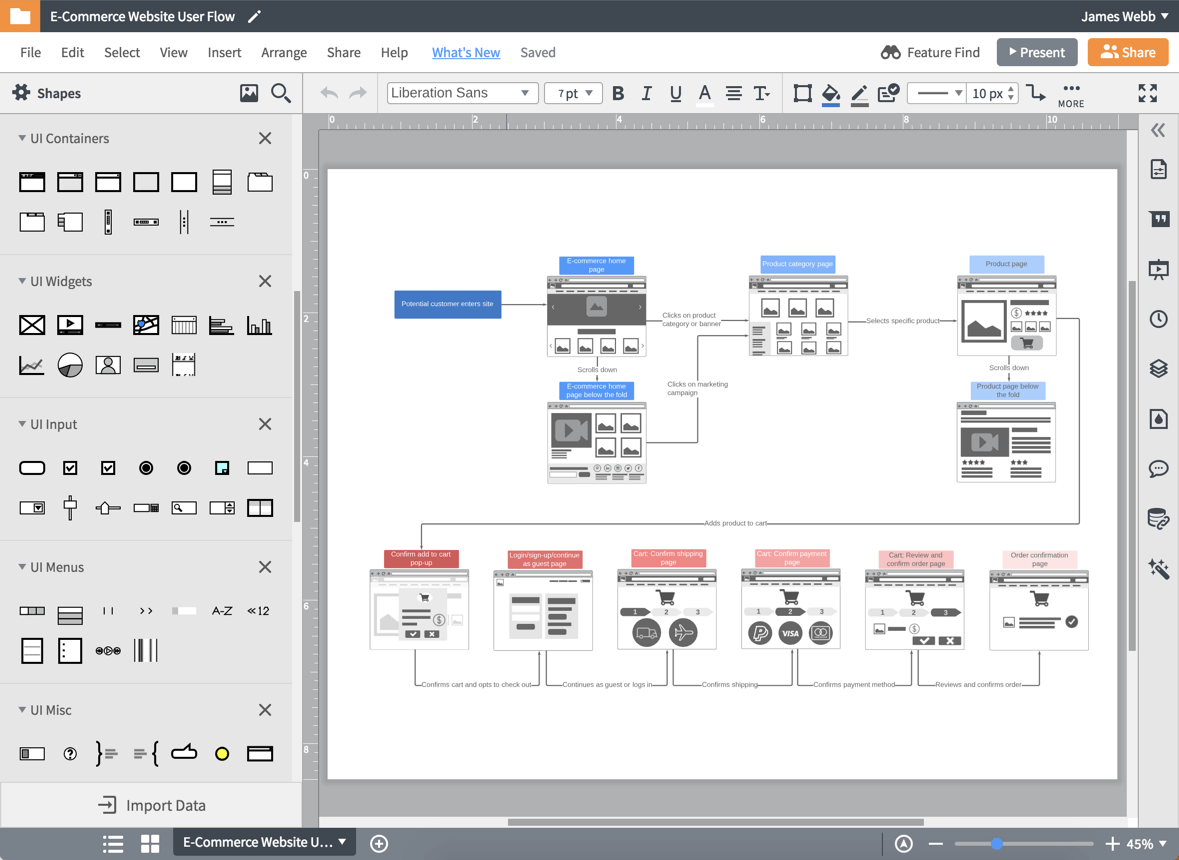
Lasciati ispirare e scopri come realizzare wireframe più rapidamente con la galleria di modelli di Lucidchart. Risparmia tempo con i modelli di wireframe per pagine di destinazione, flussi utente e app che si adattano alle dimensioni e allo stile di desktop, telefoni cellulari e tablet. Utilizza i modelli per pagine dei prezzi, flussi di e-commerce, pagine di iscrizione e home page, quindi personalizzali in base al tuo business.
Impara le basi di Lucidchart in 5 minuti

padroneggia le basi di Lucidchart in 5 minuti
- Crea il primo wireframe a partire da un modello, un'area di disegno vuota oppure importa un documento.
- Aggiungi testo, forme wireframe e linee per personalizzare il tuo diagramma.
- Scopri come regolare lo stile e la formattazione.
- Trova quello di cui hai bisogno con Feature Find.
- Condividi il diagramma con il team per iniziare a collaborare.
Modelli wireframe gratuiti

Modello di wireframe per pagina di registrazione
Vai al modello Modello di wireframe per pagina di registrazione
Integrazioni Lucidchart
Collega Lucidchart alle tue app leader del settore preferite.

Scopri perché i team scelgono Lucidchart
Crea diagrammi, visualizza dati e collabora in un'unica piattaforma.

Collaborazione
Crea wireframe online con qualsiasi dispositivo. Lucidchart aiuta i team a collaborare in tempo reale ovunque tu sia. Migliora la produttività mentre collabori con il team per raggiungere gli obiettivi di prodotto.

Chiarezza
Lucidchart porta chiarezza nella complessità. La creazione di diagrammi intelligenti consente di visualizzare rapidamente progetti e processi dall'inizio alla fine.

Allineamento
Promuovi l'allineamento con il tuo team collaborando nello stesso spazio. Mappa rapidamente processi e idee insieme in tempo reale in modo da non perdere mai un colpo.

Insieme, meglio
La Suite di Collaborazione Visiva Lucid trasforma il modo di lavorare dall'ideazione al completamento del progetto. Fai brainstorming e pianifica in Lucidspark, quindi traccia una mappa in Lucidchart. Crea un modello vivente della tua organizzazione.
Cos'è un wireframe
Nel web design, un wireframe o diagramma wireframe è una rappresentazione visiva in una scala di grigi della struttura e della funzionalità di una singola pagina web o della schermata di un'app per dispositivi mobili. I wireframe vengono utilizzati all'inizio del processo di sviluppo per stabilire la struttura di base di una pagina web, prima di aggiungere disegni e contenuti. Possono essere creati su carta, direttamente in HTML/CSS oppure utilizzando specifiche app software per wireframe come Lucidchart.