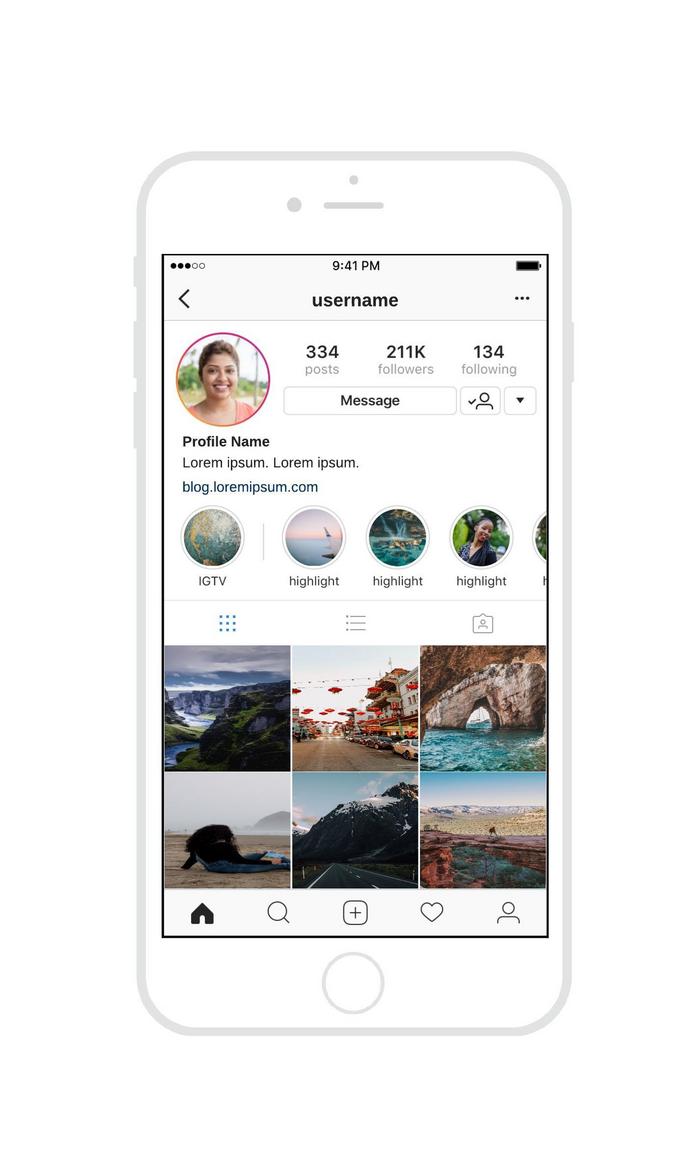
Webサイト、UI デザインツール ・iPhone モックアップツール
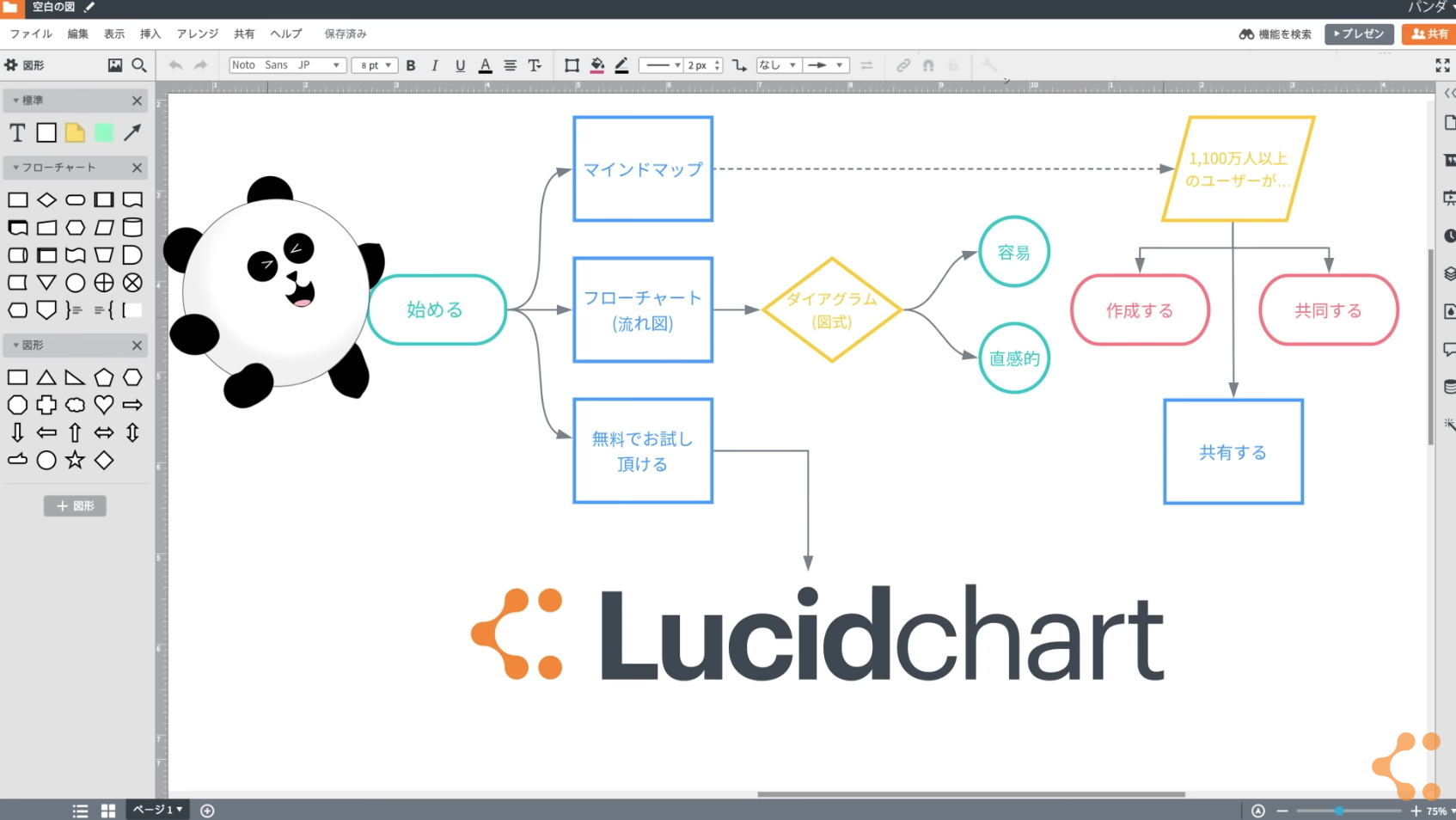
Lucidchart は、図の作成、データの視覚化とコラボレーションを組み合わせ、よりよい理解の促進とイノベーションの加速につなげるビジュアルワークスペースです。

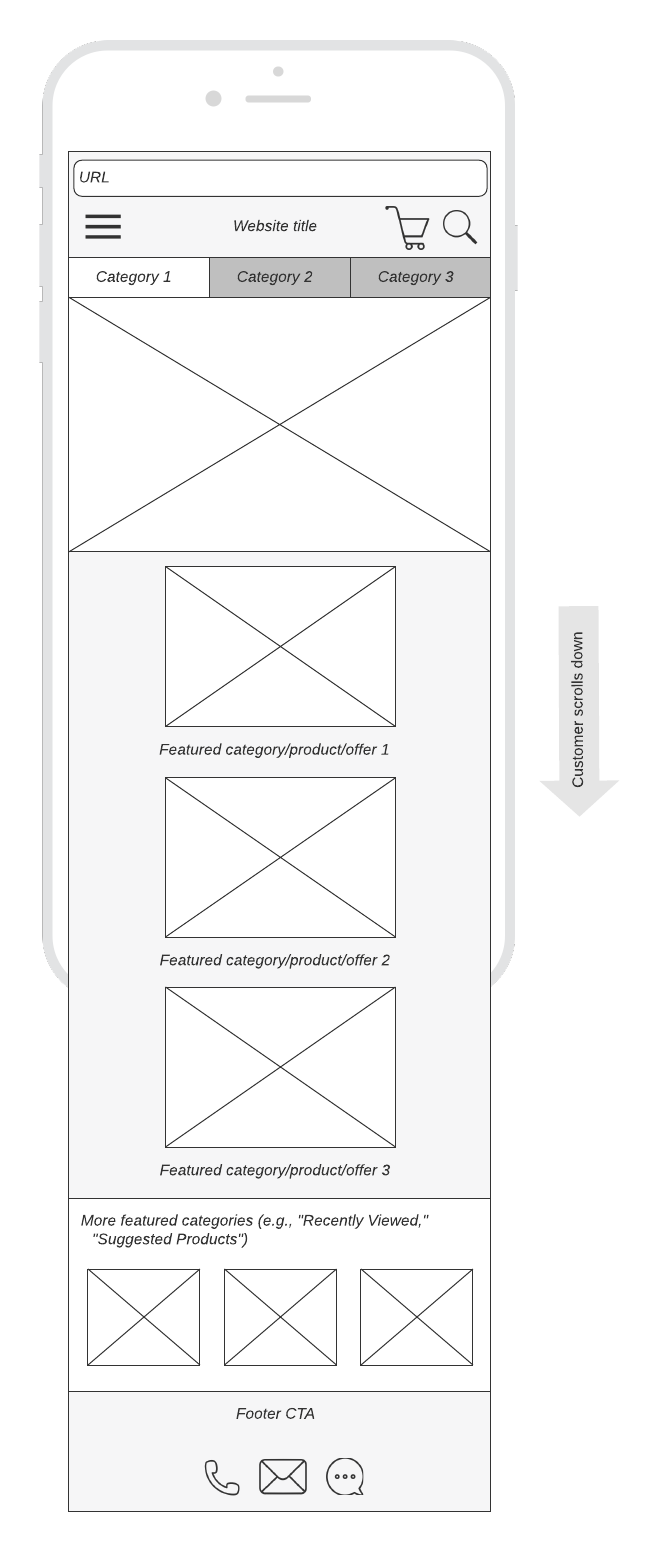
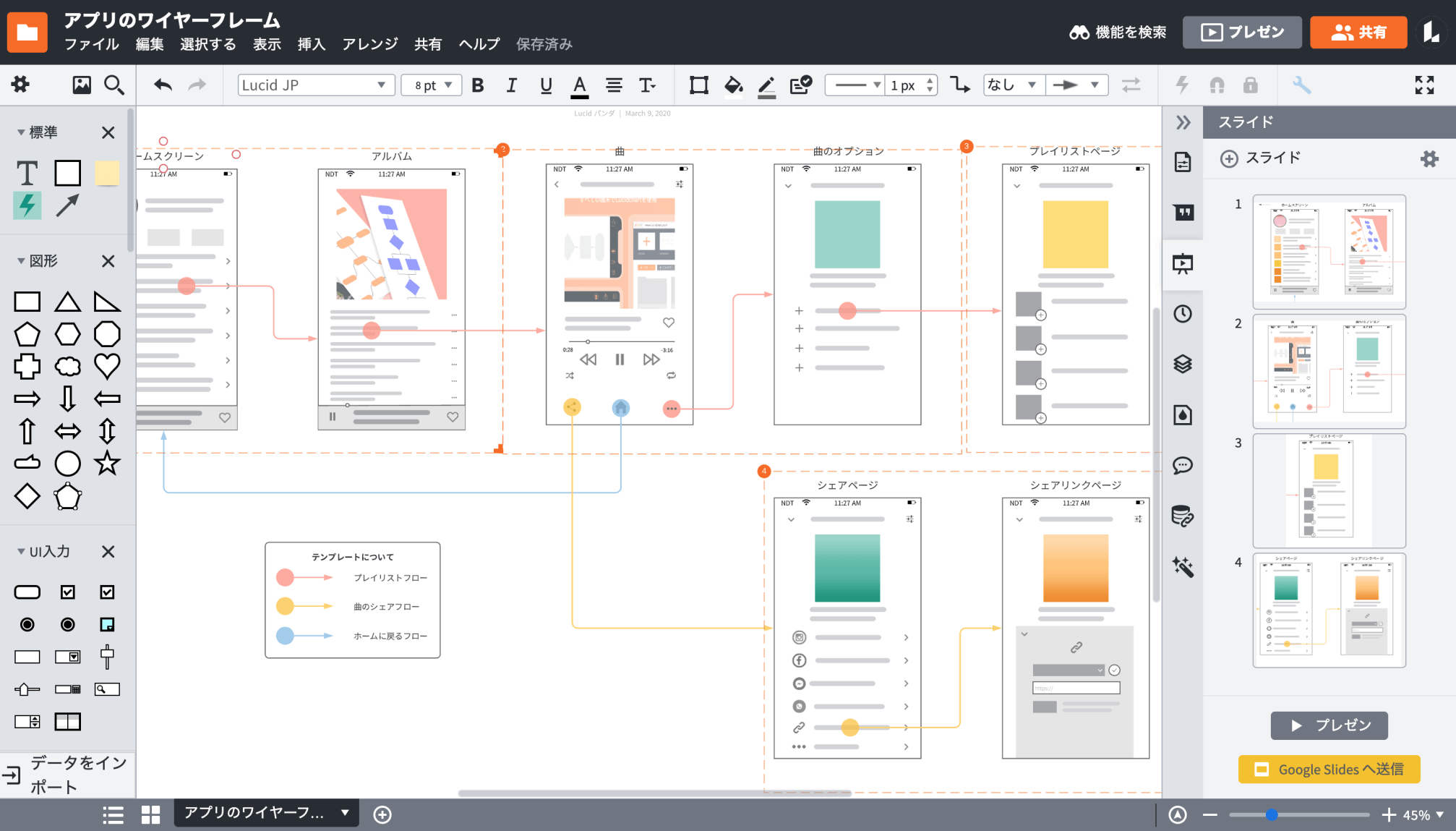
アプリの開発も、サイトの制作も全てこのプロトタイピングツールでモック�アップの作成

コードを書かず誰でもワイヤーフレームがカンタン作成
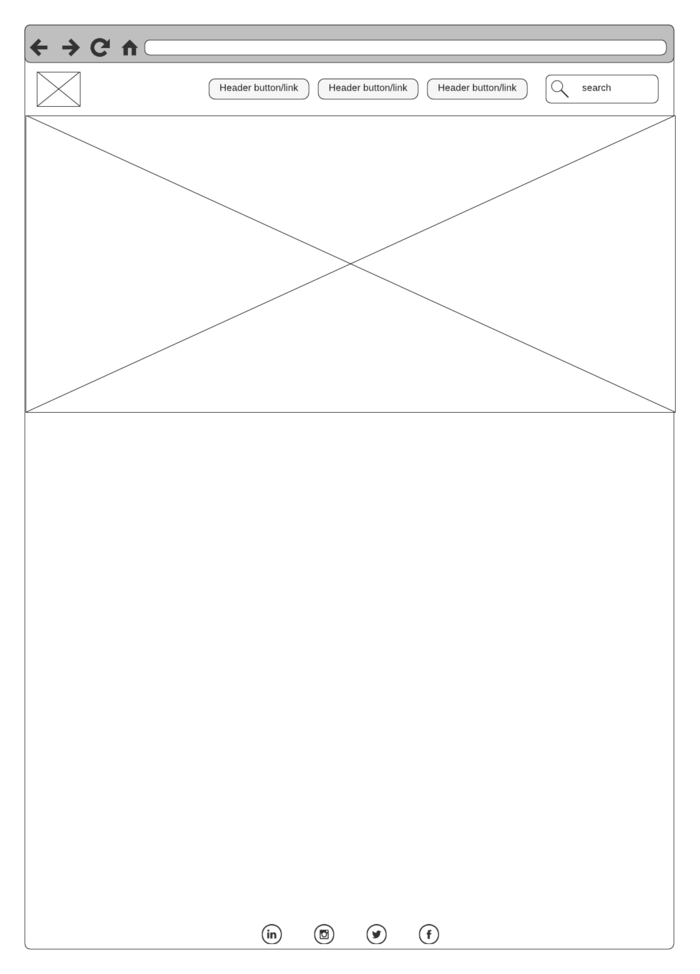
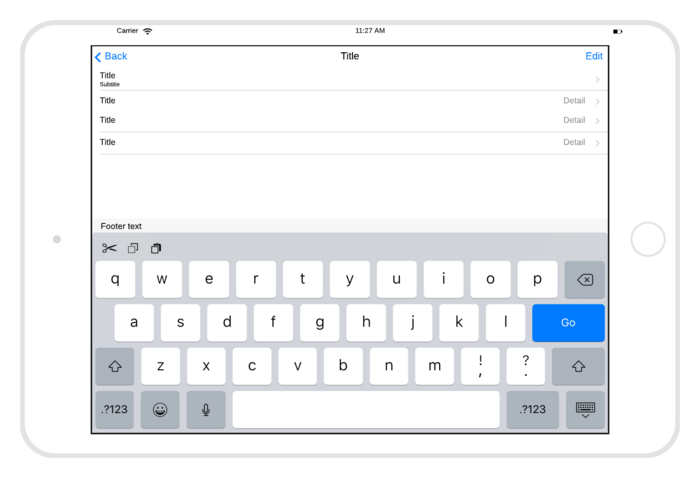
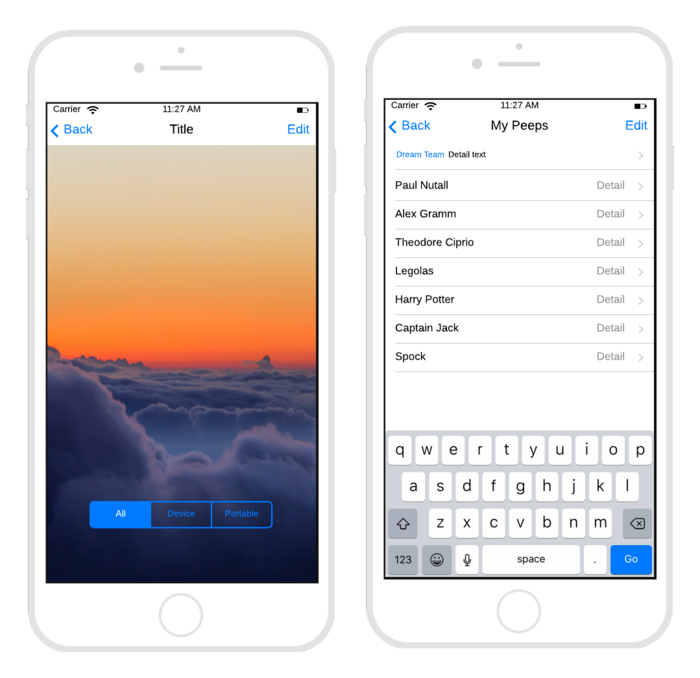
Lucidchart のUIデザインツールなら、ホームページやスマホ専用アプリ、iPhoneの画面設計、AndroidやiOS専用の豊富なデザインの作成ができます。初心者の方でも、ドラッグ&ドロップインターフェースを使えば、簡単にWebサイトのデザインや画面設計の作成が時間をかけずに実現します。また、選べる豊富なPCモックアップやワイヤーフレーム 、ウェブサイトデザイン専用のテンプレートを活用すれば、デザイナーに伝えやすいワイヤーフレーム やモックアップが作成できます。

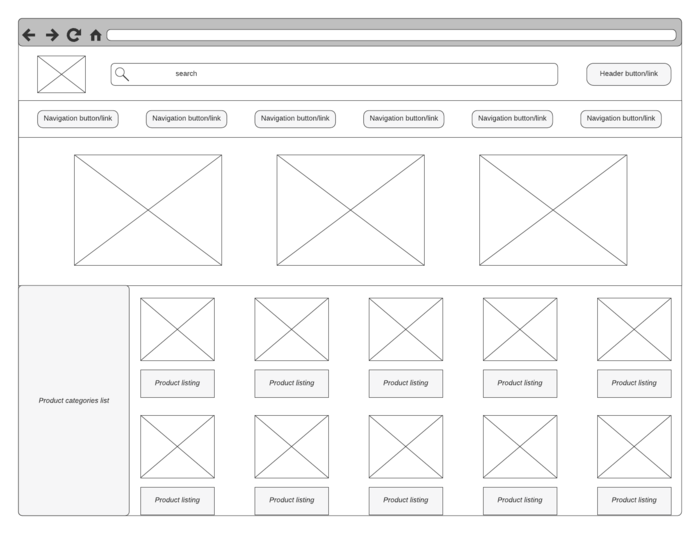
ワイヤーフレーム以外にも豊富なデザイン&素材
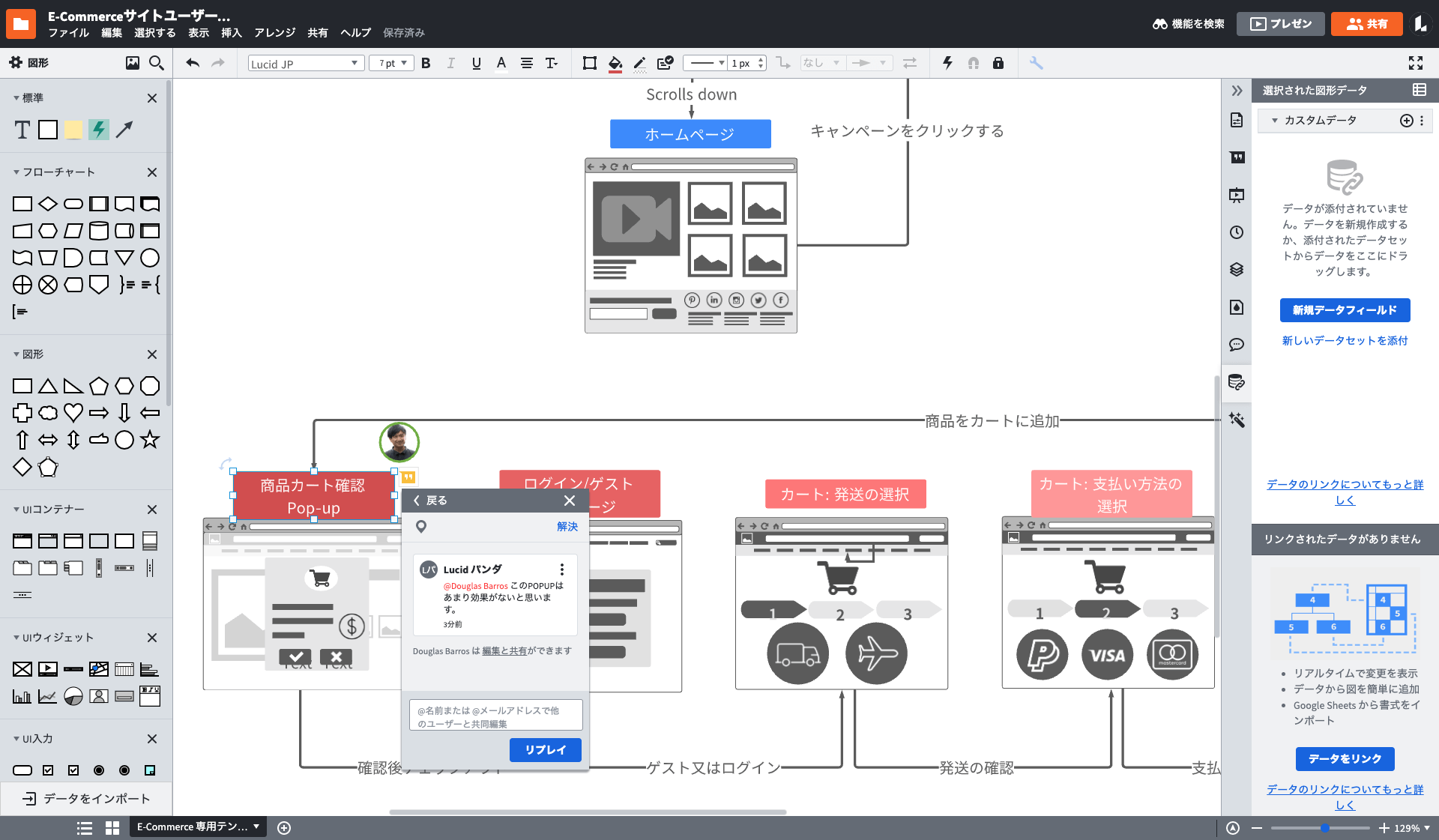
Lucidchart の共同編集機能を使えば、デザインチームのメンバーやウェブデザイナーとリアルタイムで協業して iOS モックアップを作成することが可能となります。クライエントと一緒に作業を進め、デザインプロ�セスを通じてフィードバックを取り入れることで、関係者全員のニーズに合ったユーザーインターフェイスのデザインやモックアップを作り出すことが実現します。

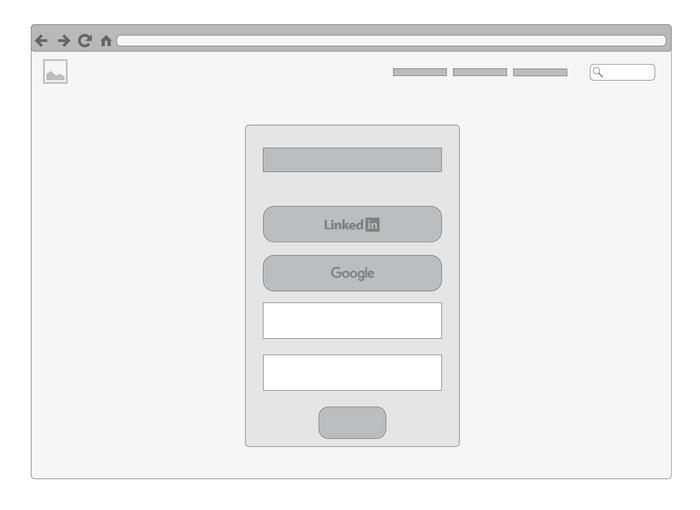
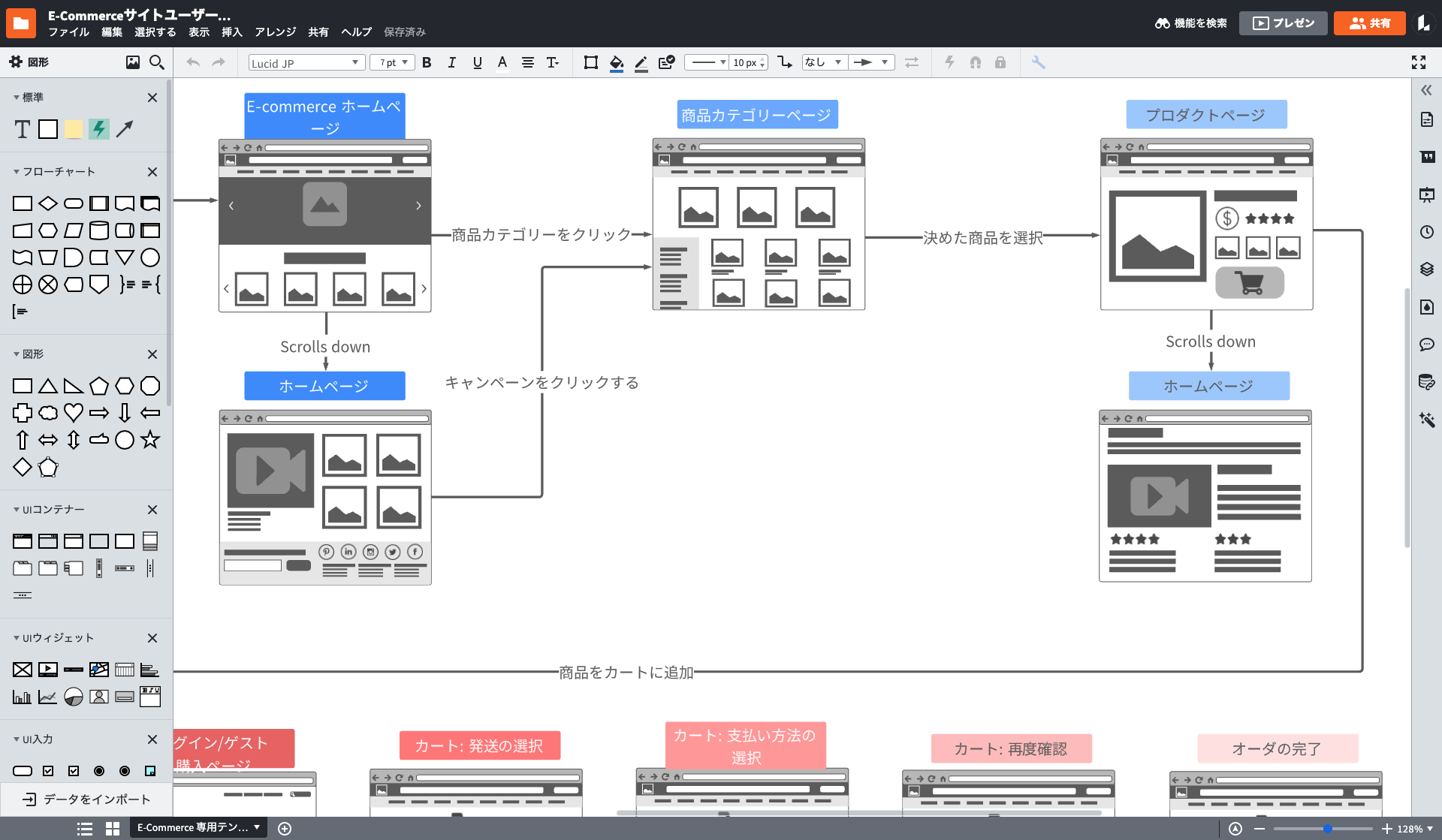
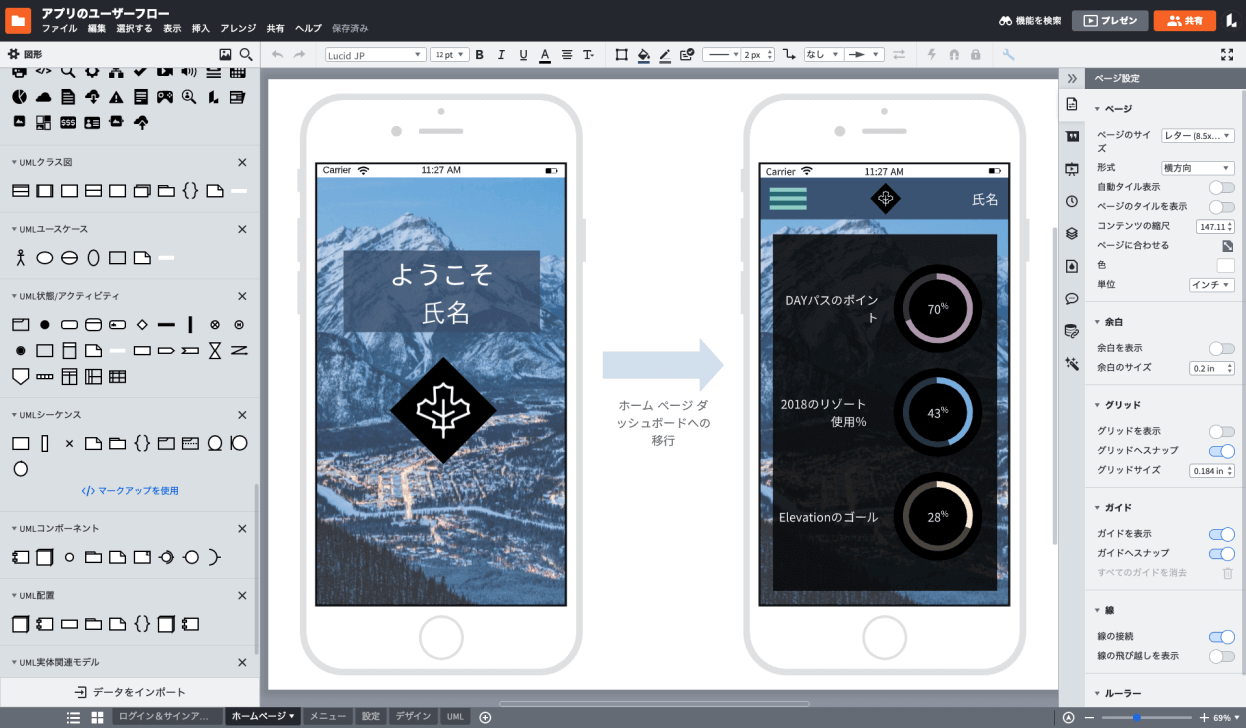
モックアップ専用テンプレートでお好きにカスタマイズ
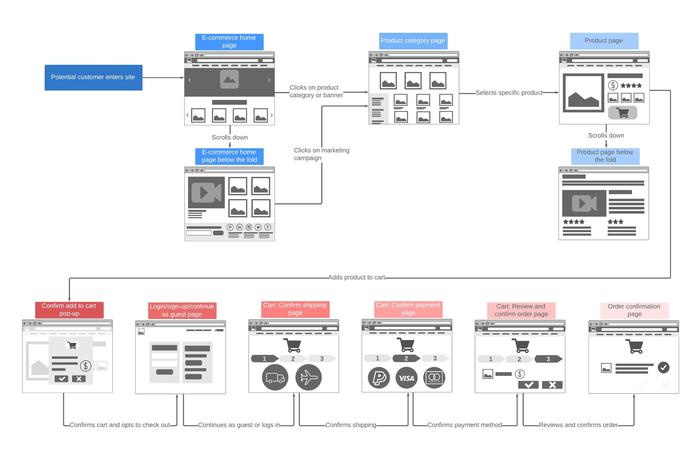
Lucidchartのモックアップツールなら、ウェブサイト設計やアプリのデザインに必要なテンプレートが豊富に揃っています。ワイヤーフレームやiOSなどUIにも使える専用アイコンも豊富なLucidchartなら、コードを書かずにアプリのデザイン開発やサービス商品のデザインが誰でも早速開始できます。自由自在にカスタマイズできるLucidchartのモックアップデザインツールなら、お好きなスタイルでいつでも、どこからでもアプリやサイトの完成イメージを作成することができます。

プレゼンや共有も全てこのモックアップ・UIデザインツールで
Lucidchart のモックアップ作成ツールを使用すれば、製品マネージャー、UX デザイナー、ウェブ開発者などの関係者へのプレゼンや共有もスムーズ。デザインコンセプトや画面デザインを視覚的に理解してもらうことができます。設計が完了したら、ホットスポットやレイヤーを使ってインタラクティブなプレゼンを作成し、アプリやソフトウェアの機能をわかりやすくデモで披露しましょう。Lucidchart では、モックアップをさまざまな形式のファイルへエクスポートしたり、インテグレーションを使用して G Suite、Microsoft Office、Jira、Slack などのアプリに完成した図を直接挿入したりすることもできます。
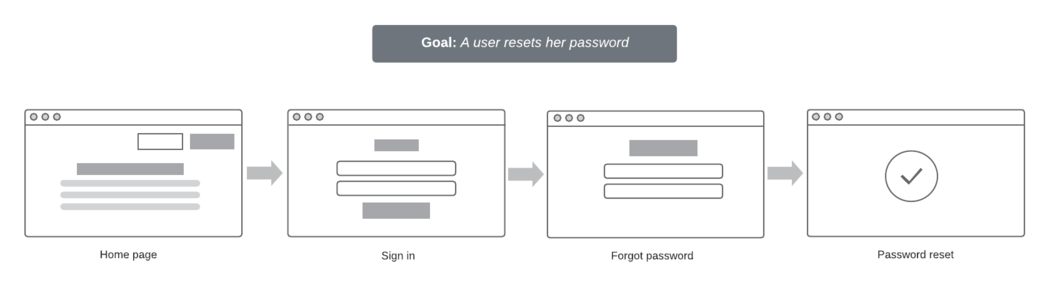
Lucidchart プロトタイプ作成ツールで作るモックアップの作り方
まずは、新規アカウントを作成して、アプリ開発計画を行う
アカウントの作成後、アプリ開発に関する企画を行い、全ての要件等を明確にしていきましょう。
ラフスケッチを行う
次に重要なのはラフスケッチです。サイトやアプリの想像する画面遷移や完成イメージなど等をラフスケッチを通してチームと考えていきましょう。
ワイヤーフレームの作成を開始する
次にワイヤーフレームをLucidchartで作成し、アプリに必要な設計図・構成図を追加しましょう。ワイヤーフレームを使用することによって、全てのデザイン要素を明確に決定することができます。この際、開発者とのデザインコミュニケーションもエディター内で行いましょう。
UIデザイナーや取引先など、開発チームとモックアップをシェアする。
モックアップやプロトタイプを作成後は、デザインを取引先のクライエントやWebデザイナーとワイヤーフレームをシェアしましょう。シェアすることにより、コメントやメモを同時に残すことができ、作業の効率化が実現します。
完成イメージを関係者にプレゼンと共有する
プレゼンテーションモードを使用してモックアップをスライド形式で表示し、デザイン提案を受け手にわかりやすく伝えます。モックアップを別の形式でエクスポートしたり、連携されたアプリへ挿入したりすることもできます。
UIデザインツール・ワイヤーフレーム ツールFAQコーナー
Lucidchartで楽々プロジェクト管理

全世界で数百万人が愛用
「顧客と共有するデータモデルや UI モックアップの開発では、オンライン上でのコラボレーションに Lucidchart を愛用しています。複数のメンバーが同じモックアップデザインの別々の部分を同時に編集できる点が、かなり気にっています。」

星評価4.5/5、レビュー650件以上