画面遷移図の書き方をおすすめツール・テンプレートで紹介
Lucidchart は、図の作成、データの視覚化とコラボレーションを組み合わせ、よりよい理解の促進とイノベーションの加速につなげるビジュアルワークスペースです。

ページ遷移に必要な画面遷移図 ツールやテンプレートならLucidchartで

優れた画面遷移図ツール
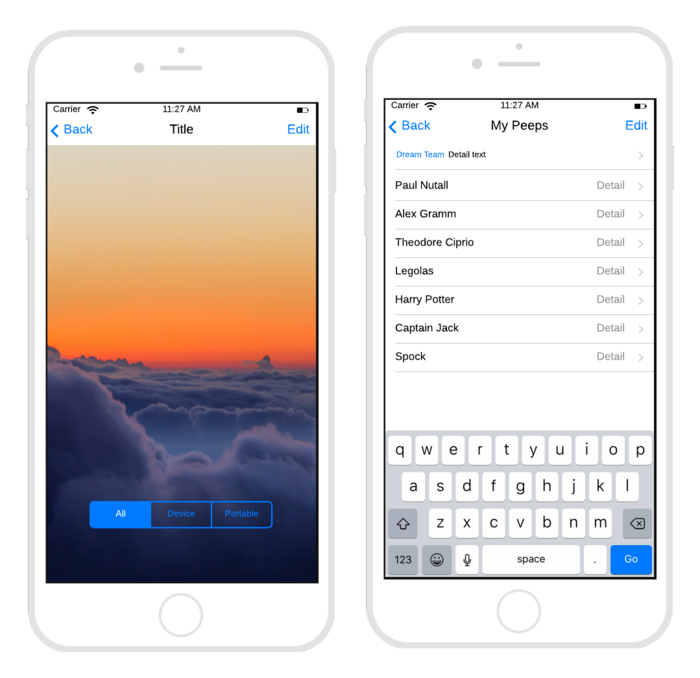
オンライン上で誰でも簡単に画面遷移図の作成、修正がいつでもできる。Lucidchartなら、 Webサイトやサービス、アプリケーション画面設計の作成が今までに無いほどに簡単に。ドラッグ&ドロップ機能で画面遷移図、ワイヤーフレーム、モックアップなどのプロトタイプ専用テンプレートからそのまま簡単に編集、作成することができます。

サービス設計やプロトタイプも共有できる画面遷移図アプリ
チームでも使えるLucidchartなら、画面の流れやWebサイト、アプリのデザインが手間なくチームメンバーとリアルタイムに確認、編集、修正が行えます。コメント機能やノート機能を使えば、開発チームやデザインチームとのフィードバックやUIやUX、デザイン制作の説明がいつでも、どこからで可能になります。


画面遷移図テンプレートも豊富
初めて画面遷移図を作成、デザイン、設計される方でも、Lucidchartなら安心して遷移図や状態画面遷移図、UMLなどを簡単に作成することができます。テンプレートや例が豊富なLucidchartなら、そのまま画面遷移図テンプレートをダブルクリックするだけで、図内にコメントを書き込んだり、画面設計に必要なデザインを追加、編集することができます。
今すぐわかる画面遷移図書き方コツ
新規無料登録後は画面遷移図専用テンプレートを選択する
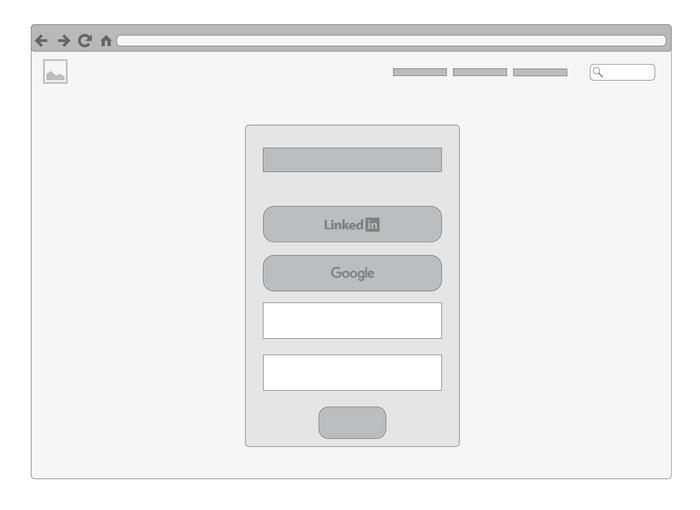
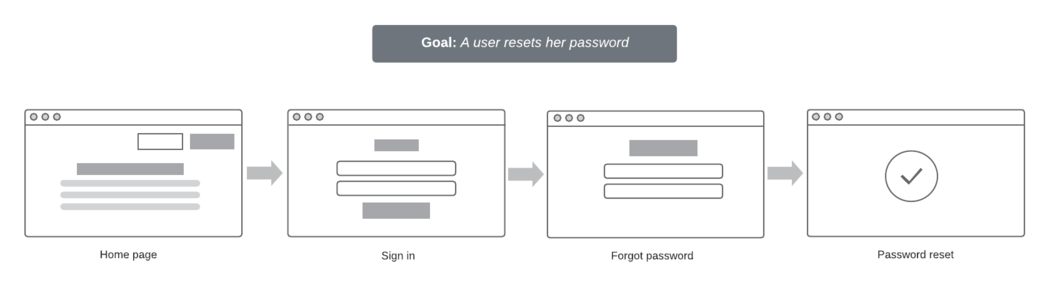
まずは、テンプレートライブラリから使いたい画面遷移図の例を選択します。選択後はクリックしてテンプレートを開きます。
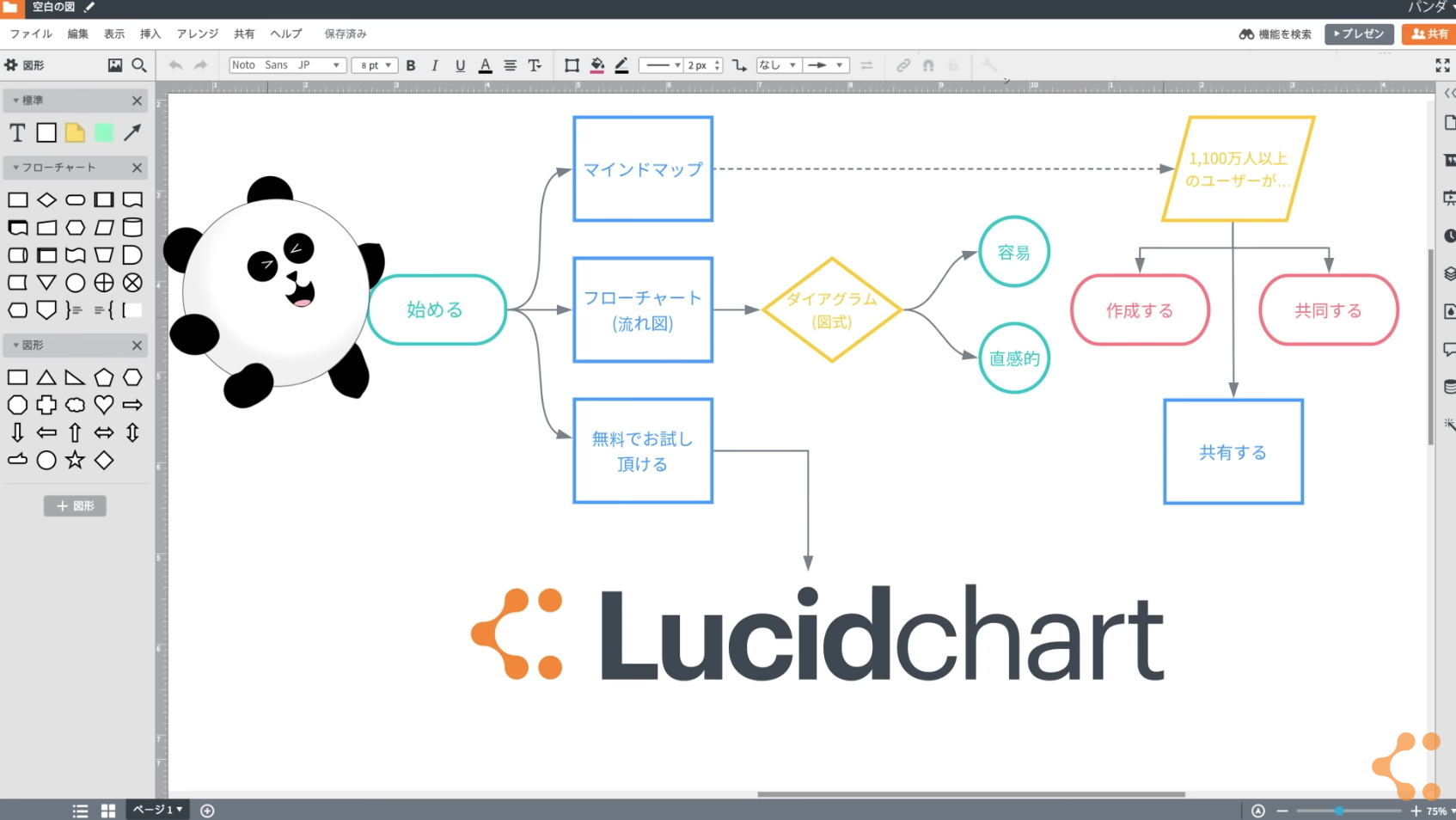
画面デザインを編集する
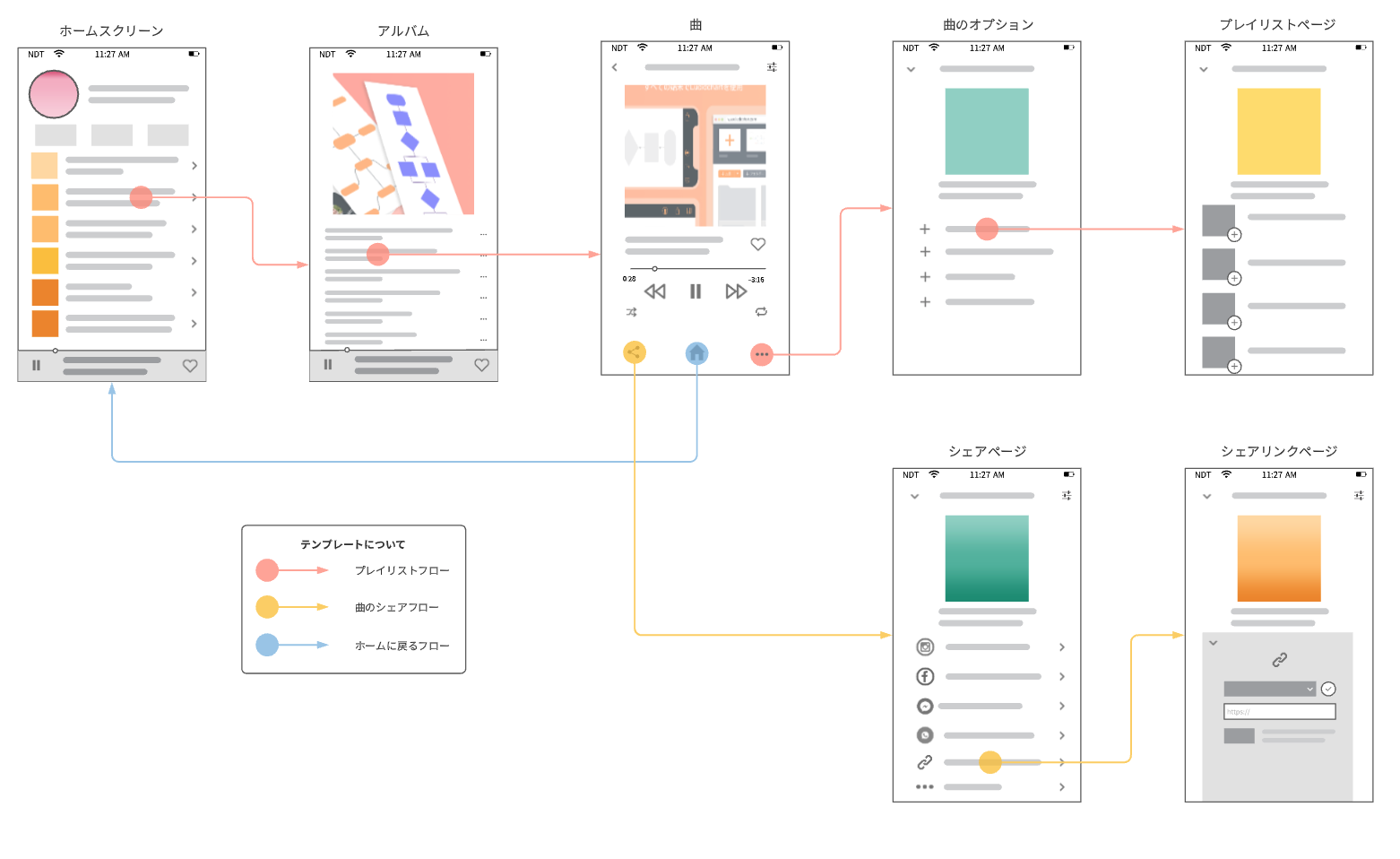
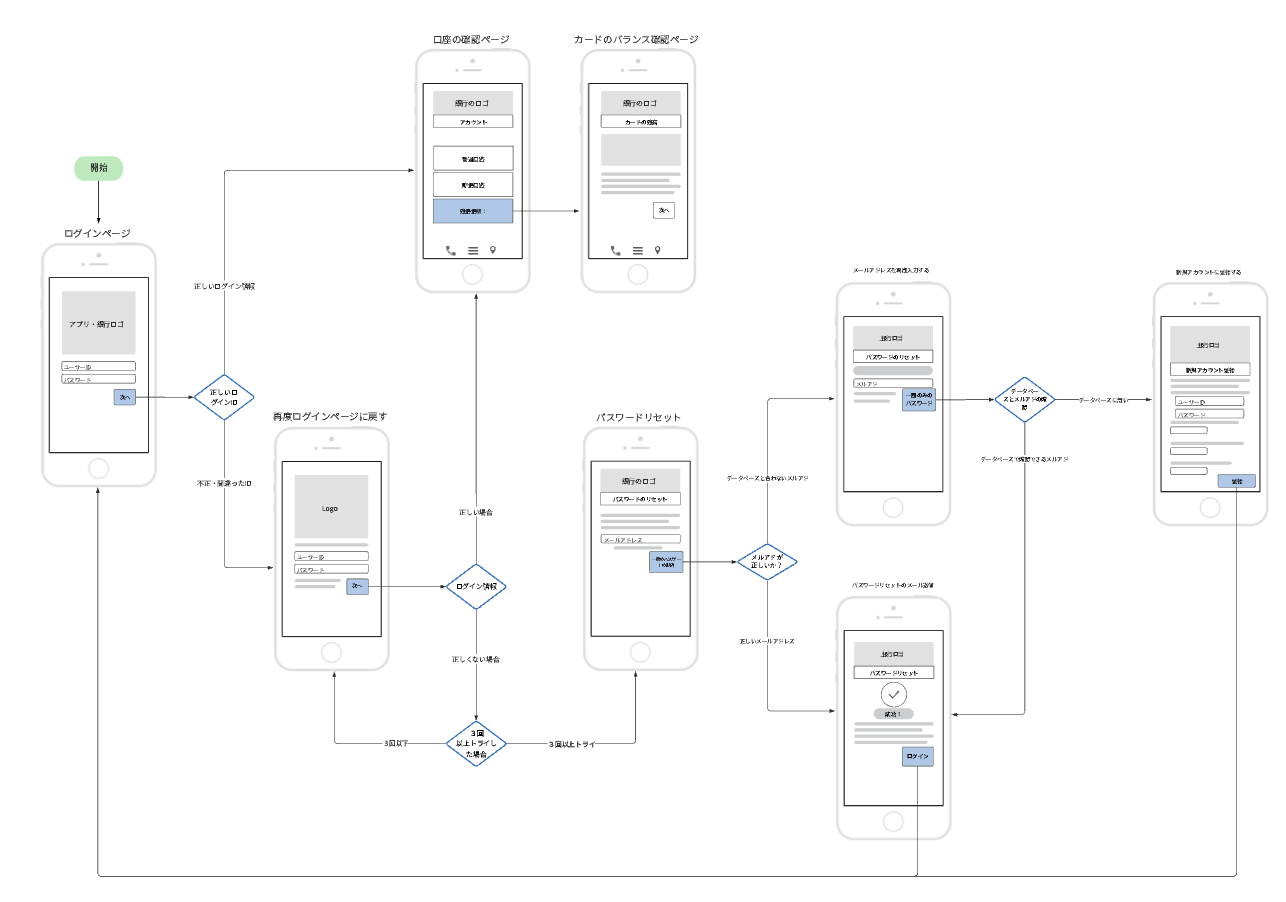
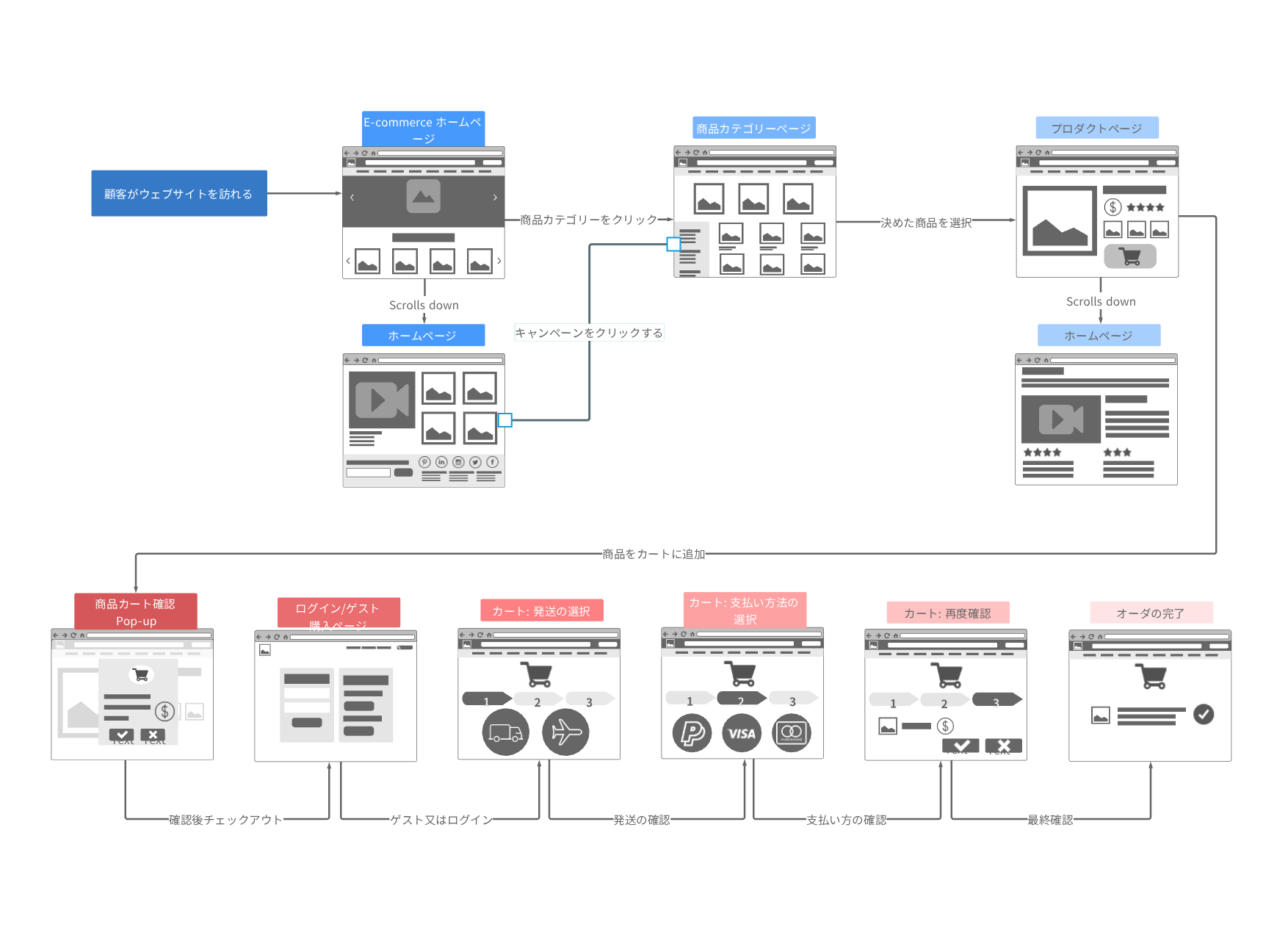
UIやUX図形ライブラリーから使用したい図形をエディター内にドラッグ&ドロップして行きましょう。その後は、図形やボックスを並べ、わかりやすく各画面遷移図に順番ごとに矢印を引いてきましょう。ここで押さえておきたいポイントが各画面デザインの下に、必ずコメント書き込んでいくことが大切です。
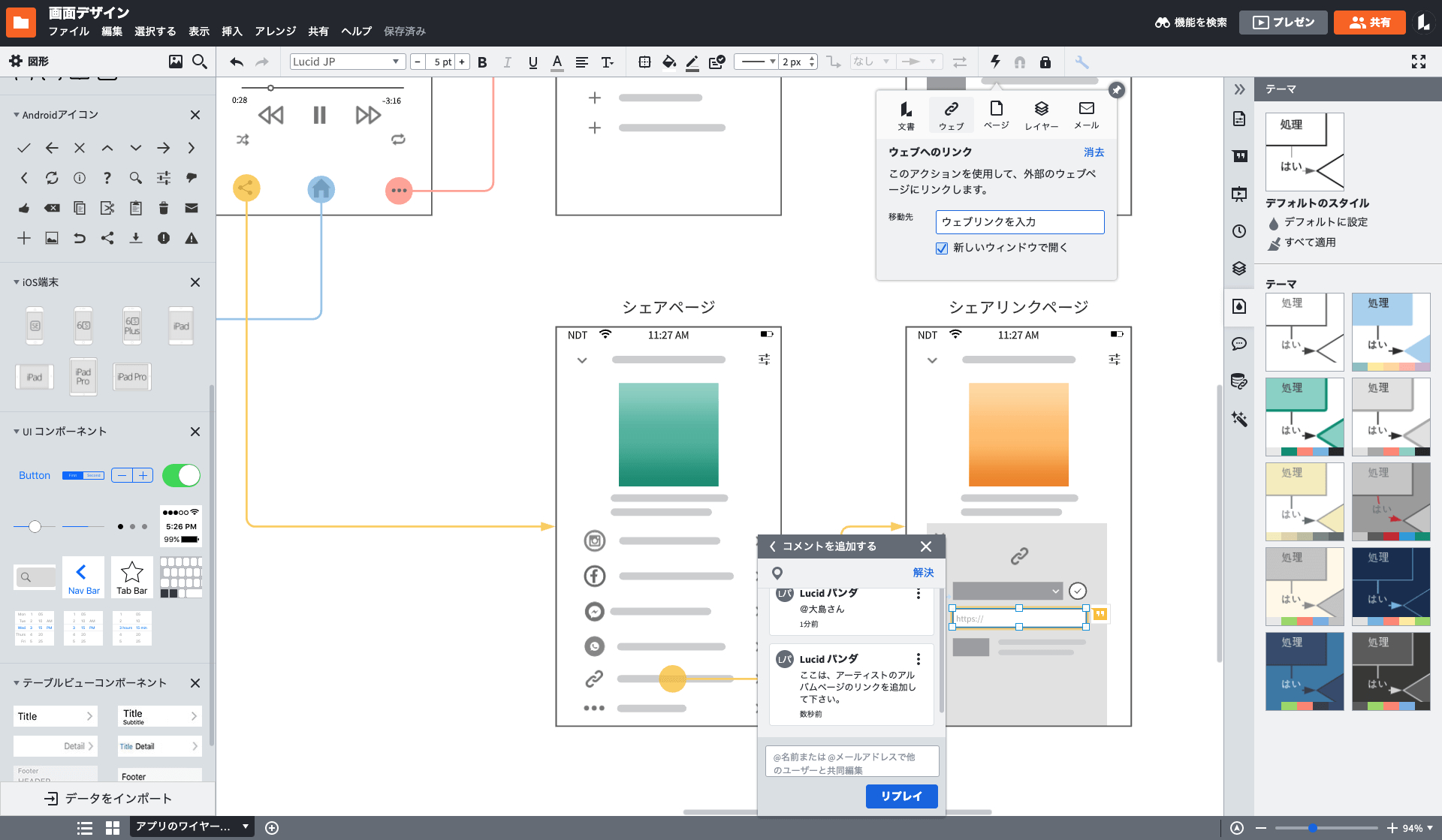
画面遷移図に必ずコメントを付け足す
Webサイトやアプリの画面遷移図を作成する際に、押さえておきたいポイントが各画面デザインの下に、必ずコメント書き込んでいくことが大切です。必要に合わせてわかりやすい各画面デザインの説明をコメントとして付け足して行きましょう。
チームとデザインした画面遷移図を共有する
アプリやサービスの画面デザインの作成後は、共有ボタンをクリックして、メールやSlack, Microsoft Teamsを通して、開発メンバーやデザインチームの関係者と画面遷移図をシェアしましょう。
画面の流れをプレゼンで明確に伝える
チームメンバーとシェアした後は、同時編集機能を使って、デザインに対するフィードバックやコメントを書き込んで行ったり、修正を行い、関係者にプレゼンテーションモードを通してデザインの説明をして行きましょう。
画面遷移図と作成ツールに関するよくある質問
Lucidchartで楽々プロジェクト管理

全世界で数百万人が愛用
『一人ではなく多くのメンバーとプロジェクトを進めると、伝えたいことをスムーズに伝えることが重要になります。その際、便利な作図ツールでありながら、同時に作図したものを共有、管理できる優れたツールでもあるLucidchartが役立ちます。チーム内やチーム間の連携と効率を向上させ、より良いプロダクトを提供していきたい方々におすすめしたいです。』

星評価4.5/5、レビュー650件以上