Mockup maken
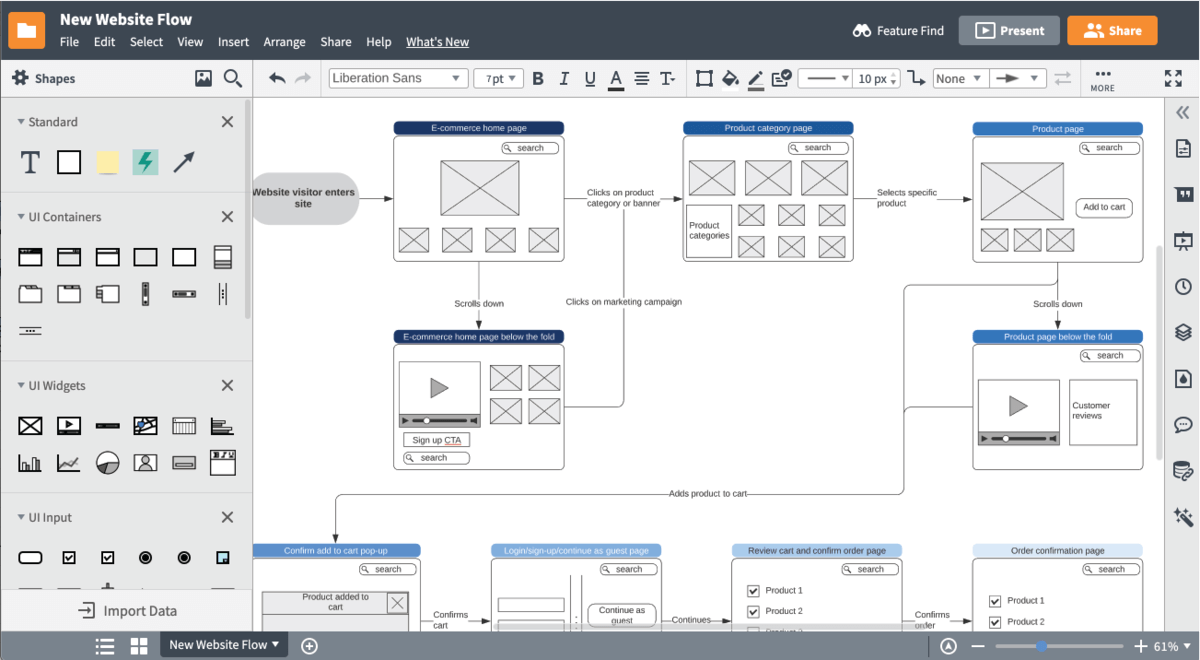
Lucidchart is een intelligente applicatie voor het maken van diagrammen waarmee je eenvoudig mockups kunt maken met versleepbare vormen, kant-en-klare sjablonen en meer.
Door te registreren ga je akkoord met onze Servicevoorwaarden en bevestig je dat je ons Privacybeleid gelezen hebt en begrijpt.

Een tool voor mockups maken om snel en eenvoudig websites te testen

Ontwerp mockups om uw gebruikersstroom te visualiseren en te verbeteren
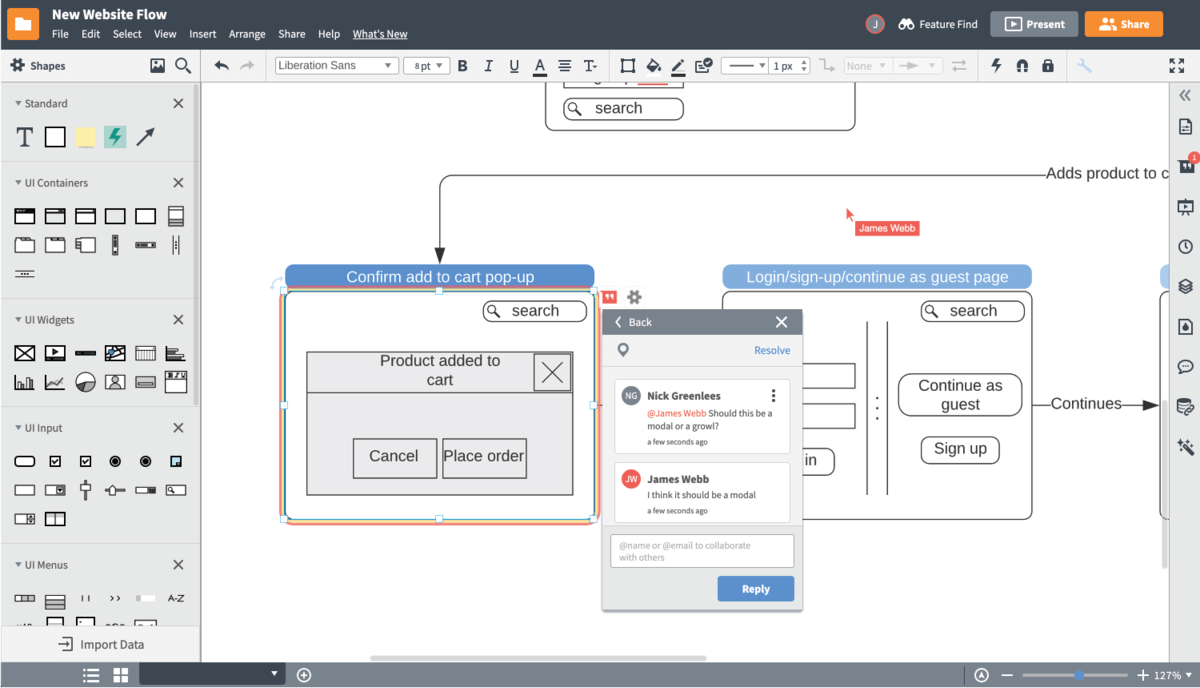
Door mockups te maken en je ontwerpen gaandeweg te evalueren, kunnen jij en je samenwerkers de gebruikersstromen in kaart brengen en beoordelen, ontwerpen evalueren voordat ze worden geïmplementeerd en weloverwogen beslissingen nemen voordat je kostbare tijd en energie investeert in een definitief ontwerp. Onze mockup-software maakt het voor ontwerpers gemakkelijk om multifunctionele software en website-mockups te maken.

In real time met teamleden creëren en samenwerken
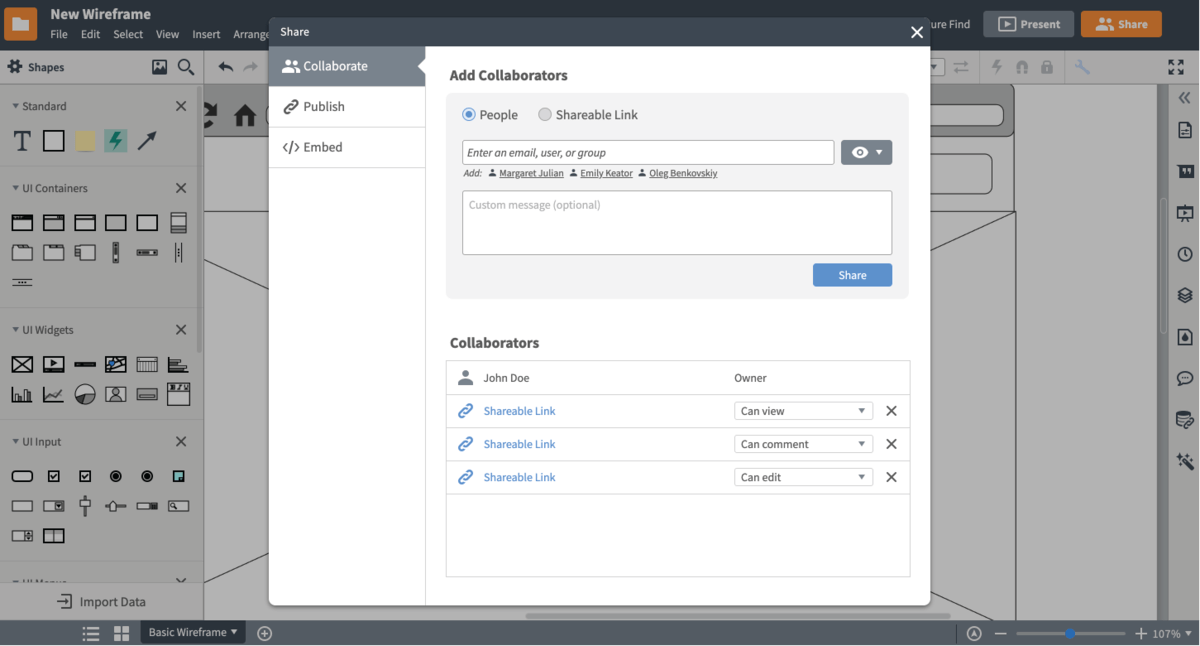
De functies van onze intuïtieve mockup-tool zijn perfect voor het snel en eenvoudig maken van prototypen, of je nu alleen mockups ontwerpt of samenwerkt met anderen. Met realtime samenwerking kun je aan dezelfde mockup werken als je webontwikkelaars, marketingmanagers en andere stakeholders om revisies te bekijken, notities achter te laten en direct feedback te krijgen op je UI-mockup.

Selecteer sjablonen en vormen voor aangepaste mockups
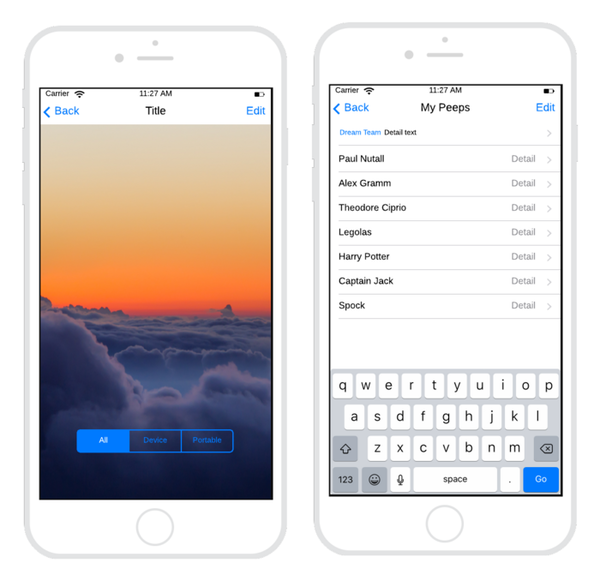
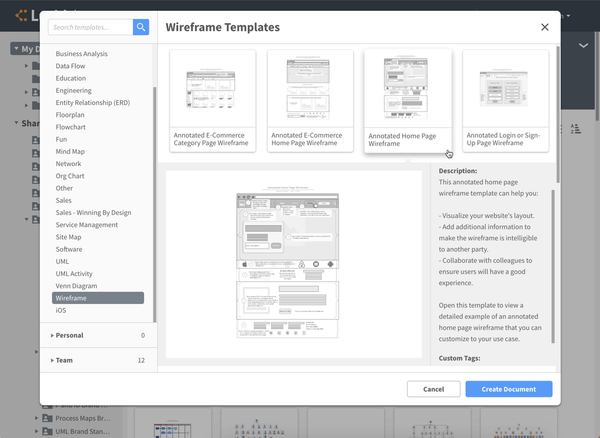
De Lucidchart sjabloongalerij en vormbibliotheken bevatten een breed scala aan sjablonen en vormen om je te helpen bij het starten van je ontwerp-mockup of wireframe. Of je nu werkt aan een gebruikersstroom voor een mobiele app of een wireframe van een startpagina vereenvoudigt vanaf je desktop, onze mockup-sjablonen kunnen je eenvoudig op weg helpen.

Presenteer en deel je werk
Met onze mockup-maker kun je je mockup presenteren en delen met productmanagers, UX-ontwerpers, webontwikkelaars en andere stakeholders zodat zij je concepten en ontwerpen kunnen visualiseren en begrijpen. Maak een interactieve presentatie met hotspots en lagen om eenvoudig de functionaliteit van een app of software te demonstreren zodra je ontwerpen zijn geïmplementeerd.
In drie minuten de basisprincipes van Lucidchart beheersen

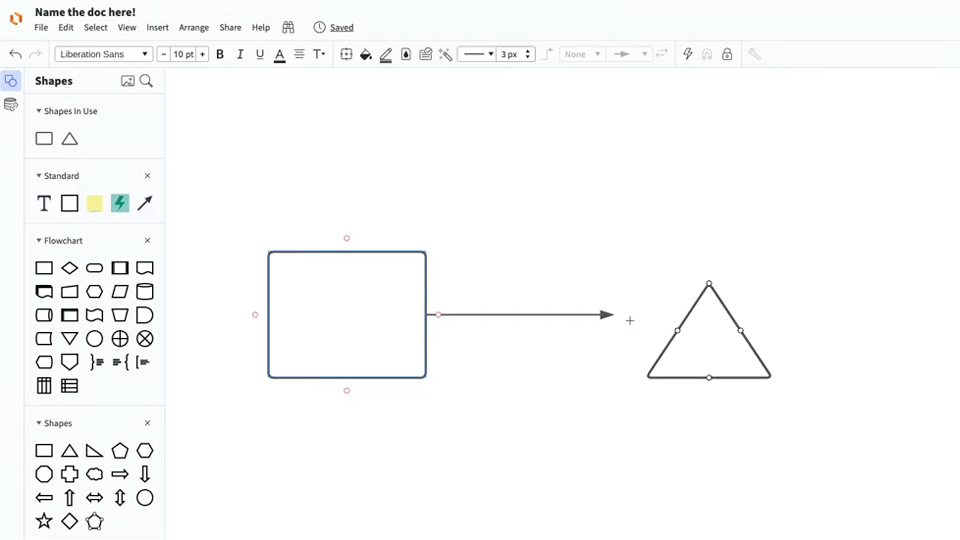
- Maak je eerste online flowchart met een sjabloon of leeg canvas of importeer een document.
- Voeg tekst, vormen en lijnen toe om je flowchart aan te passen.
- Leer hoe je de stijl en opmaak binnen je stroomschema kunt aanpassen.
- Vind wat je nodig hebt met functie zoeken.
- Deel je stroomdiagram met je team om samen te werken.
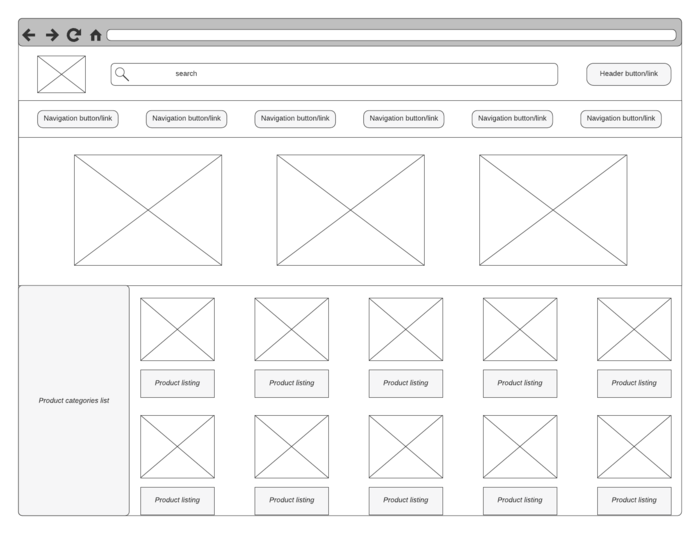
Gratis mockup-sjablonen

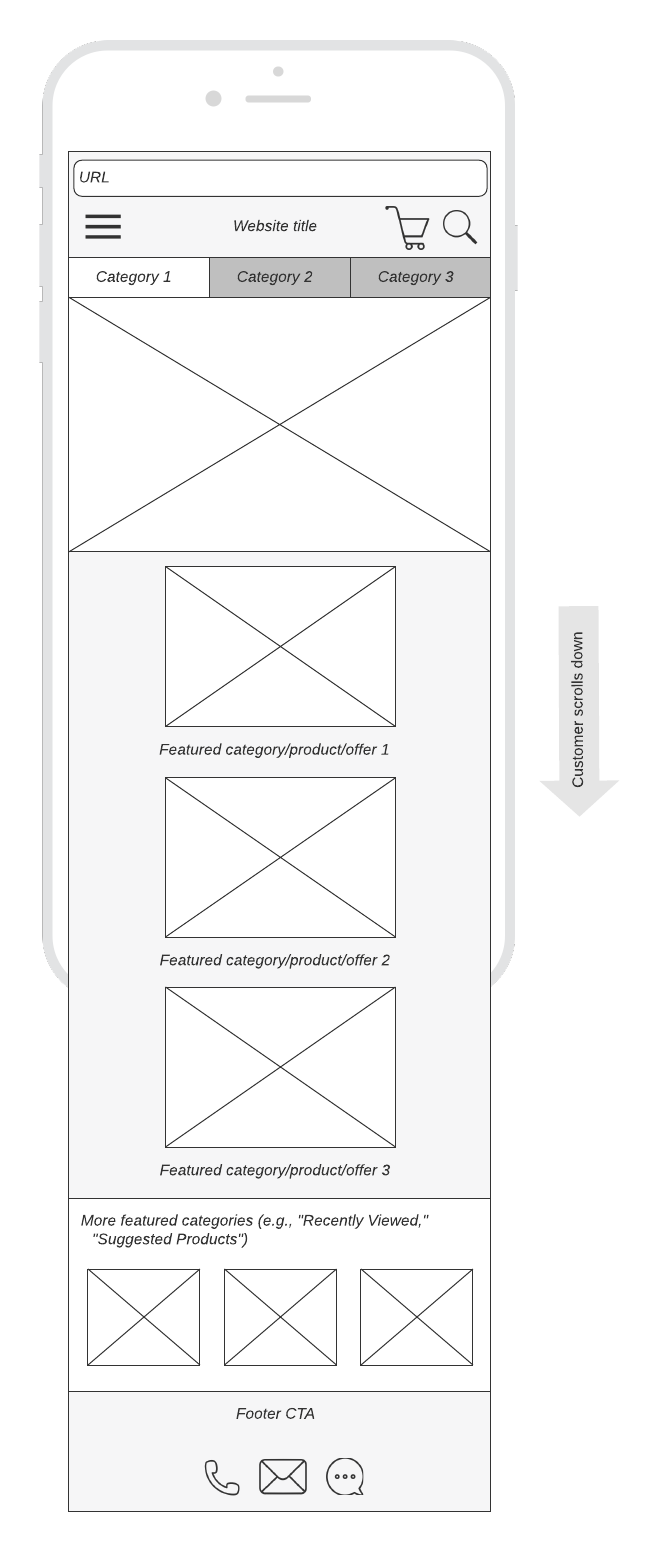
Sjabloon mockup categoriepagina e-commerce
Ga naar het Sjabloon mockup categoriepagina e-commerce-sjabloon
Integraties met Lucidchart
Koppel Lucidchart aan je favoriete toonaangevende apps.

Ontdek waarom teams voor Lucidchart kiezen
Maak diagrammen, visualiseer gegevens en werk samen op één platform.

Samenwerking
Eenvoudig online mockups maken op elk apparaat. Met Lucidchart kunnen teams overal ter wereld in realtime samenwerken. Verhoog de productiviteit dankzij samenwerking met je team en bereik je productdoelen.

Duidelijkheid
Lucidchart brengt helderheid in complexe dingen. Met intelligente diagrammen kunt je snel projecten en processen van het begin tot het einde visualiseren.

Afstemming
Ga voor afstemming met je team door samen te werken in dezelfde ruimte. Teken samen in realtime snel processen en ideeën uit, zodat je nooit iets over het hoofd ziet.

Samen beter
Het pakket voor visuele samenwerking van Lucid transformeert de manier waarop je werkt, van ideevorming tot projectafronding. Brainstorm en plan in Lucidspark en teken het vervolgens uit in Lucidchart. Maak een levendige blauwdruk van je organisatie.
Wat is een mockup?
Een mockup is een meer gedetailleerde iteratie van de wireframe-contour. Een mockup is een statisch wireframe dat meer stilistische en visuele UI-details bevat om een realistisch model te presenteren van hoe de uiteindelijke pagina of applicatie eruit zal zien. Een goede manier om erover na te denken is dat een wireframe een blauwdruk is en een mockup een visueel model. Mockups zijn handige hulpmiddelen om te begrijpen en te communiceren hoe de uiteindelijke interface eruit moet zien en geven stakeholders de kans om ontwerp- en stijlkeuzes te bekijken voordat ze zich vastleggen op het bouwen van de app in een functioneel prototype.