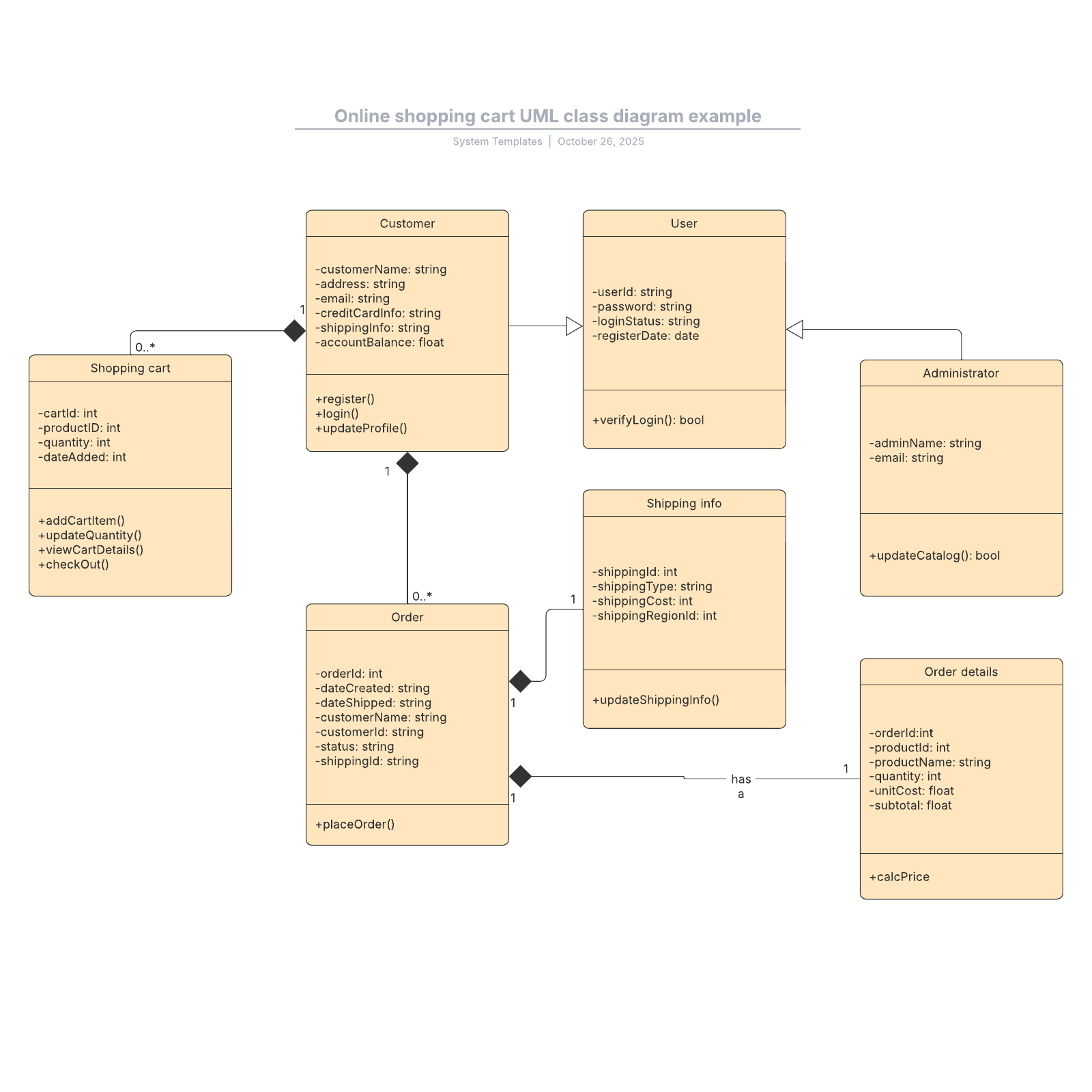
Online shopping cart UML class diagram example
This online shopping cart UML class diagram example template can help you:
- Map out the structure of a particular system.
- Show relationships between objects.
- Access the UML shape libraries.
Open this template to view a detailed example of a online shopping cart UML class diagram that you can customize to your use case.

What is the Online shopping cart UML class diagram example template?
It’s easy to figure out what your end goal is, but it’s much more difficult to understand how your software and systems play into that end goal. UML (Unified Modeling Language) helps bring sense and order into the complex world of software systems. UML class diagrams model a system’s classes, attributes, operations, and contained relationships. By using our Online shopping cart UML class diagram template, you can easily create a visual flow of what you’ll need from your software and systems. That way, needs can be clearly communicated to your engineers.
Benefits of using the Online shopping cart UML class diagram example template
How to use the Online shopping cart UML class diagram example template in Lucidchart
- Review the example diagram, then click on the blue button to the right of the document to create your own.
- To import data from other projects, click “Import Data” on the bottom left.
- From there, edit the diagram as needed:
- Click on any shape and type the information you’d like to include.
- Add and arrange class shapes.
- Update cardinality by clicking on a line and navigating to the properties bar to adjust the endpoints. Then, click on a line and hover over the gear icon to add multiplicities. Include additional lines by hovering over a shape and clicking the red dot.
- For help, access our tutorials on the right of the board.



