Software de wireframe
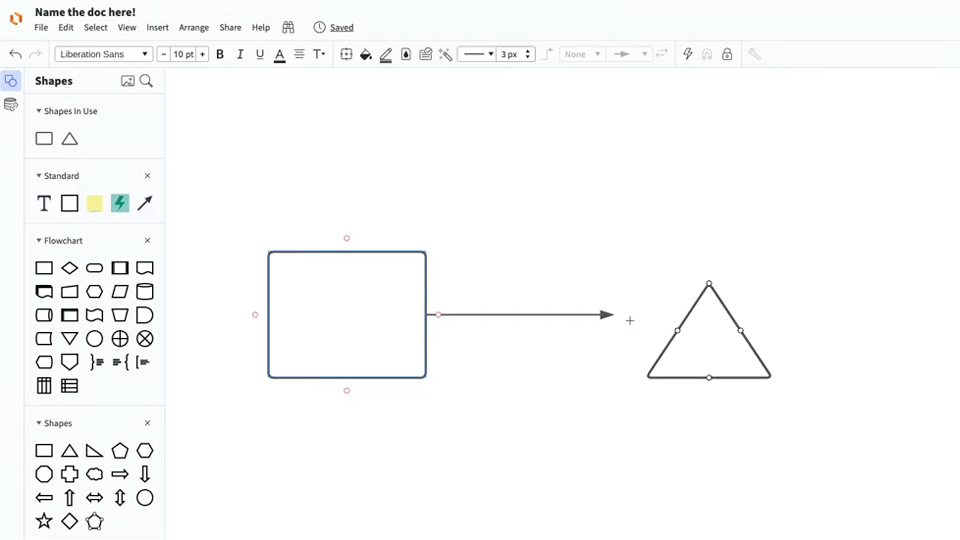
Lucidchart es una aplicación de diagramación inteligente que permite crear wireframes online de forma sencilla, utilizando formas de arrastrar y soltar, plantillas prediseñadas y muchas otras herramientas
No credit card required
Start with free templates
Al registrarte, aceptas nuestros Términos de servicio y confirmas que has leído y entendido nuestra Política de privacidad.
¿Cómo se compara Lucidchart con otras herramientas de wireframes?

Ideal para diseñadores y gerentes de productos
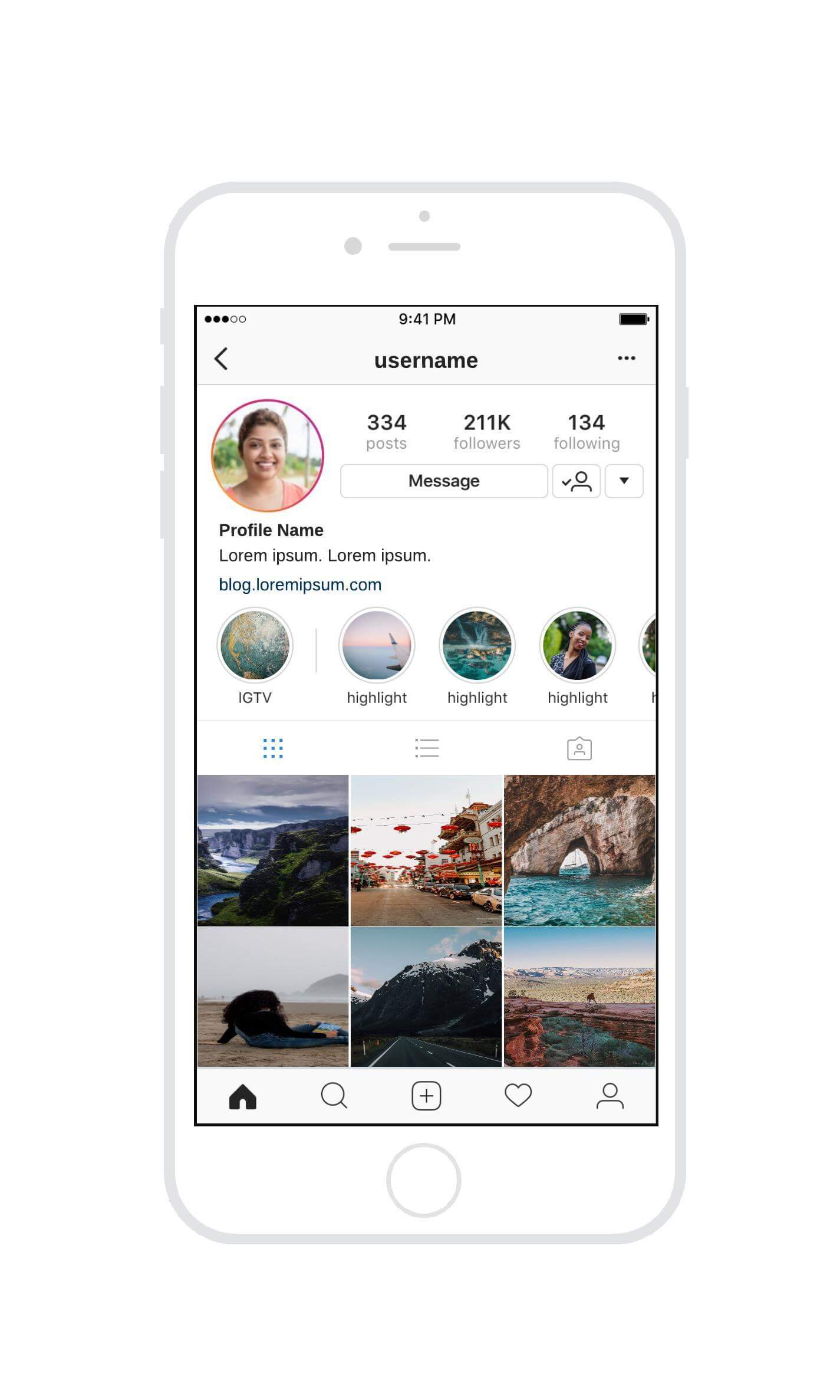
El software de wireframes ayuda a los diseñadores y gerentes de producto a visualizar la estructura y funcionalidad de una página web o una pantalla de aplicación. Diseñar la estructura básica con la herramienta de wireframes de Lucidchart es fácil y permite usar capas, enlaces o áreas de acción para visualizar las funciones asociadas de tu diseño y cada posible escenario de visualización para una experiencia de usuario óptima, sin necesidad de realmente crearlos.

Colabora con las partes interesadas, presenta a los clientes y comparte
A diferencia de otras herramientas de wireframes gratuitas, Lucidchart facilita el proceso de hacer y recibir comentarios para la creación de wireframes. Crea una URL compartida y envía la versión actual de tu prototipo a los clientes y las partes interesadas. Haz y solicita comentarios directamente en el documento o usando el chat dentro del editor. Realiza presentaciones bien elaboradas de tus wireframes ante clientes o partes interesadas por medio del modo de presentación o con la integración de Google Slides.

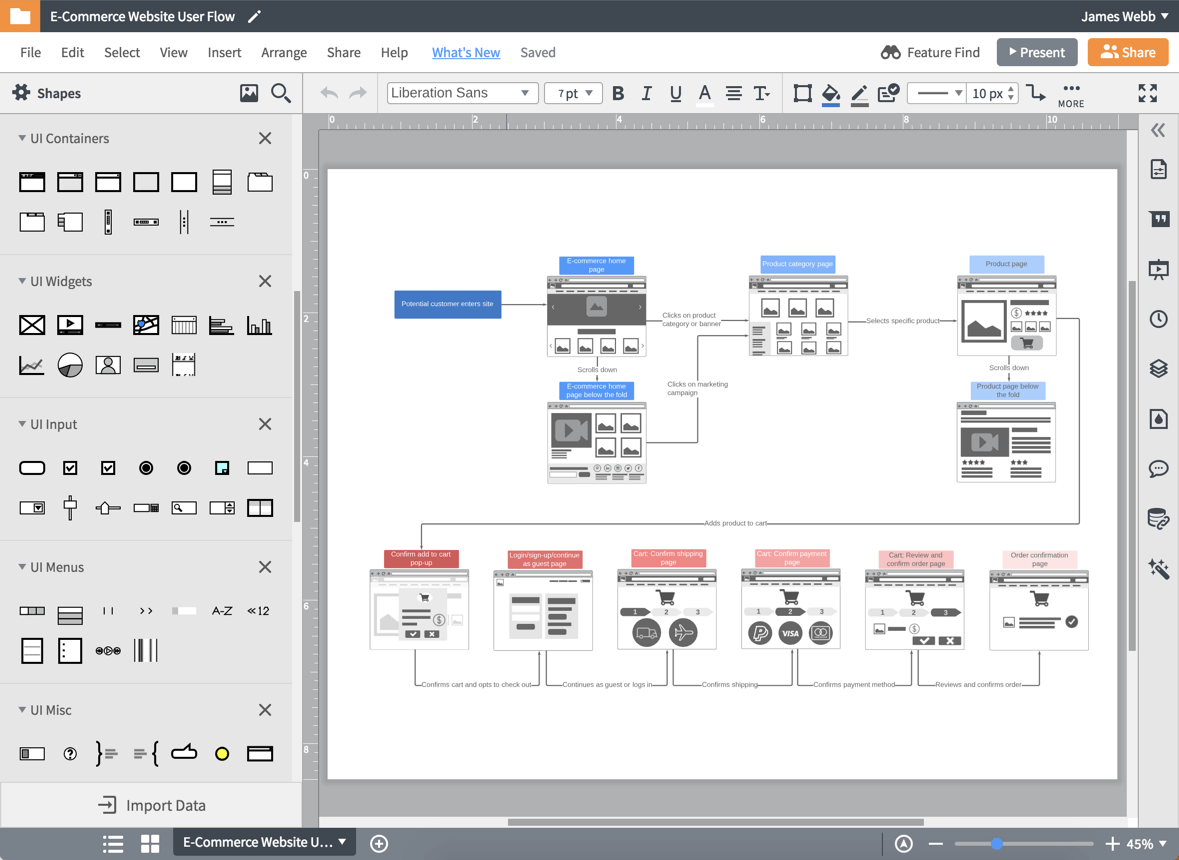
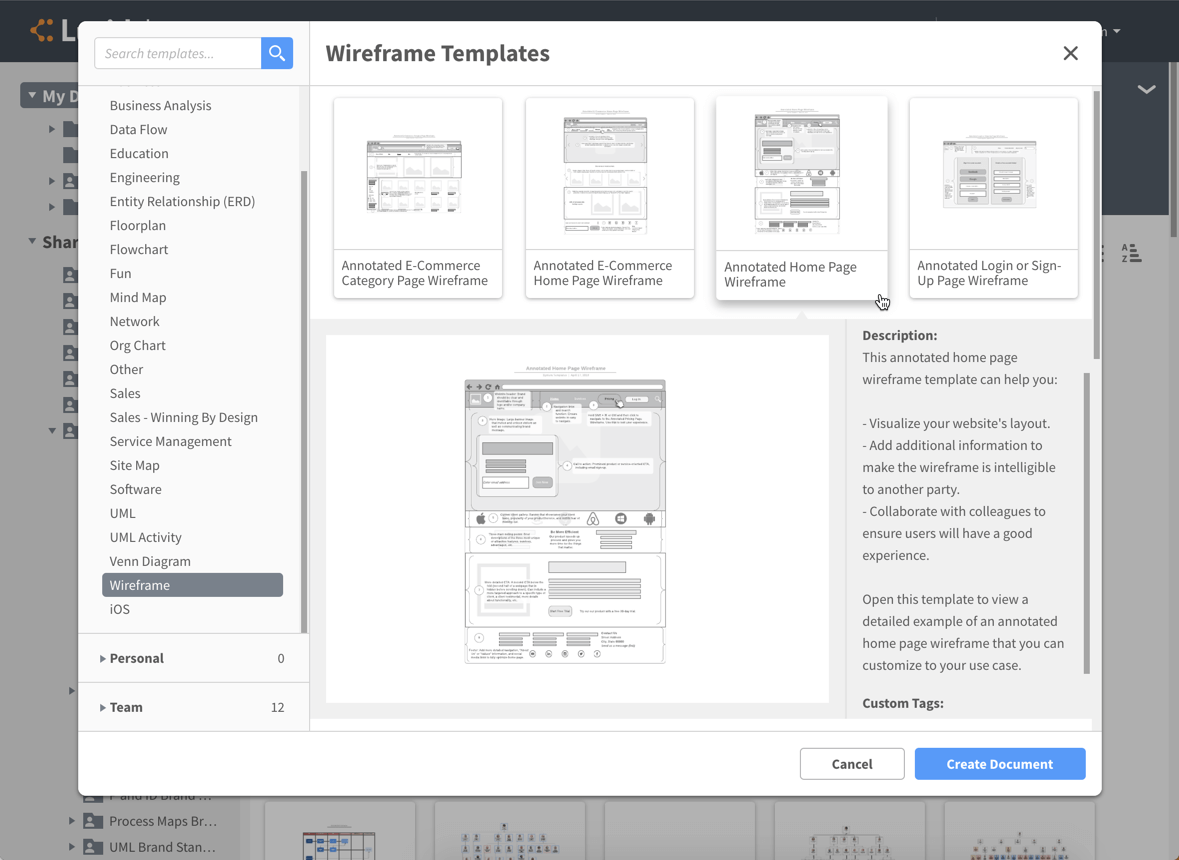
Plantillas de wireframe para páginas web, flujos de usuario y aplicaciones
Inspírate y aprende a crear wireframes más rápido usando la galería de plantillas en Lucidchart. Ahorra tiempo con las plantillas de wireframes que funcionan como bocetos de páginas web para páginas de destino, flujos de usuarios y aplicaciones, cuyos tamaños y estilos se adaptan a computadoras de escritorio, celulares y tablets. Utiliza plantillas para páginas de precios, flujos de comercio electrónico, páginas de registro y páginas de inicio; luego, personalízalas para adecuarlas a las necesidades de tu empresa.

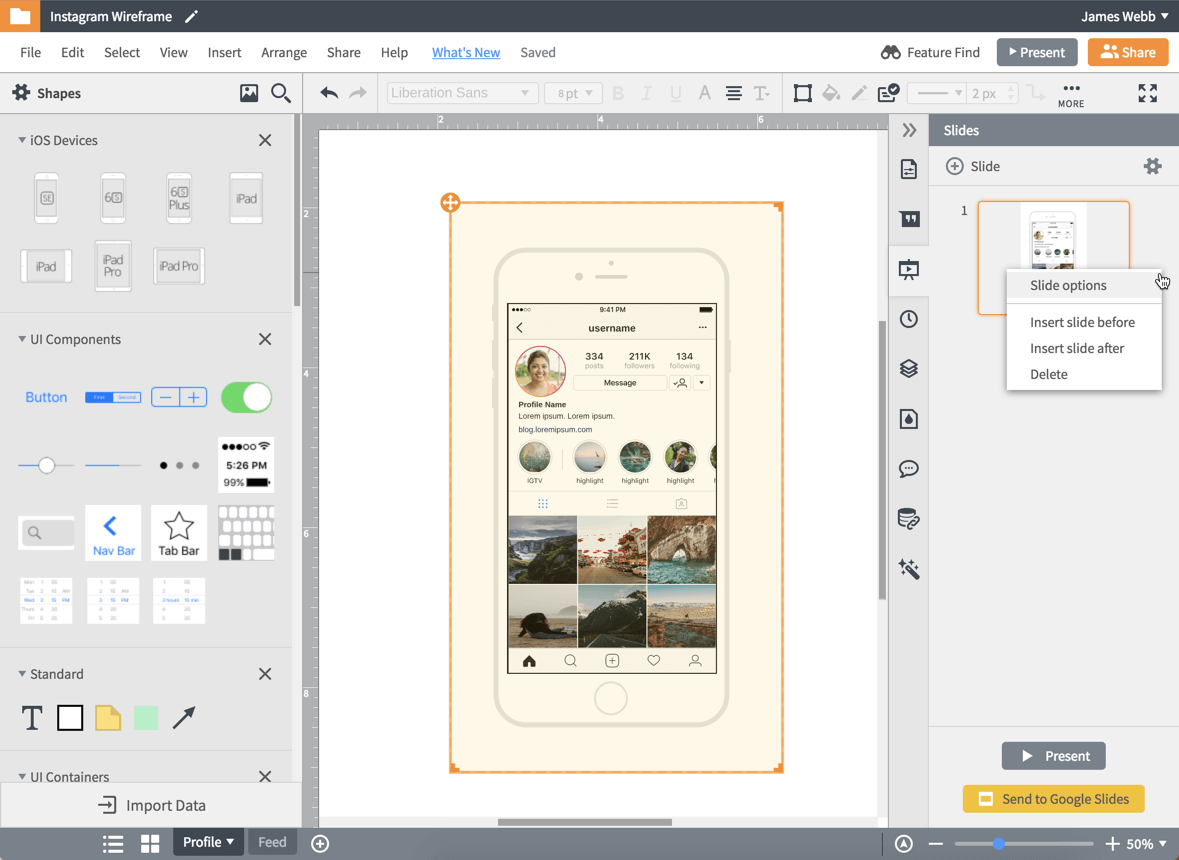
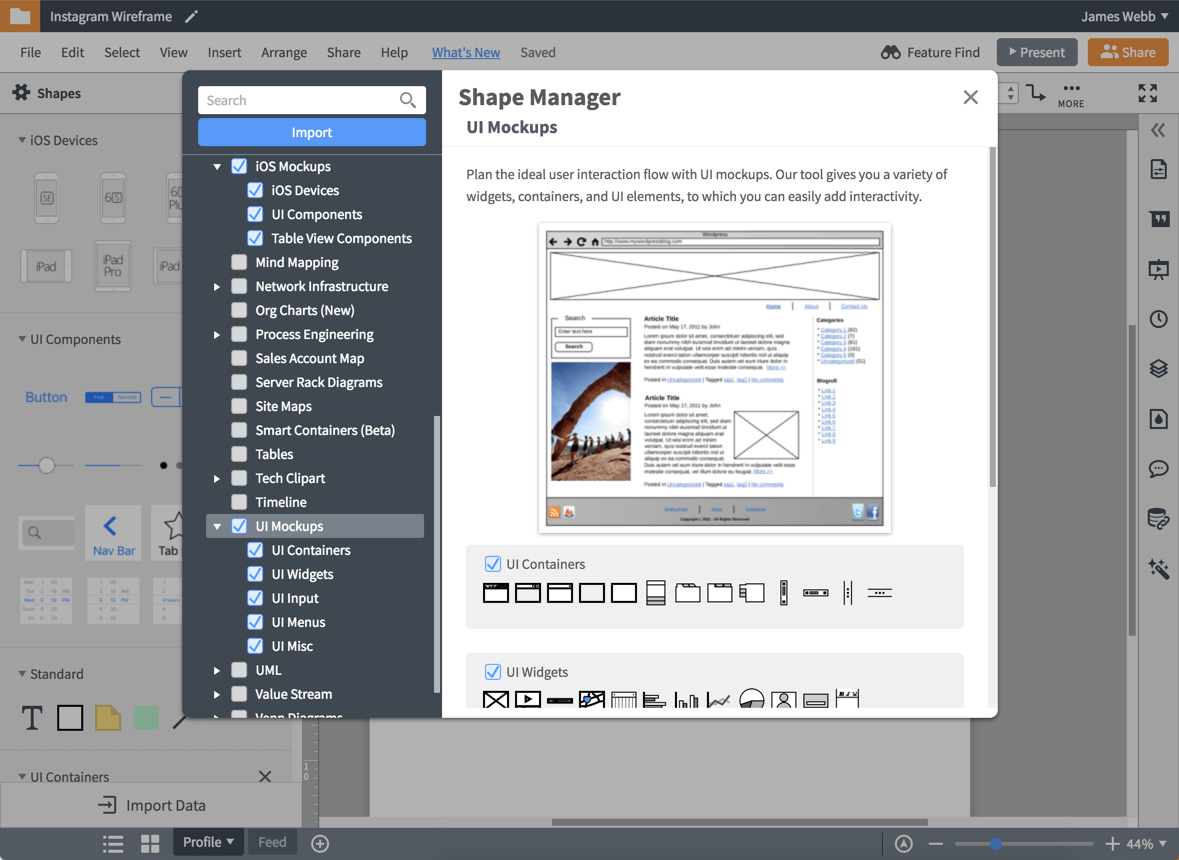
Bibliotecas de figuras de wireframes para cada tipo de dispositivo
A medida que uses las herramientas para creación de wireframes, es importante que diseñes tu página de destino o pantalla de aplicación con cada tipo de dispositivo en mente para que puedas brindar una experiencia de calidad para todos los usuarios. Este tipo de prototipo web te permite visualizar y adaptar el diseño para computadoras de escritorio, tabletas o móviles. Aprovecha el poder de Lucidchart para diseñar y crear prototipos para cualquier dispositivo, sin importar qué versión de Android o iOS usen en su dispositivo de preferencia.
Explora más diagramas para tus proyectos

Generar sitemap
Crea mapas de sitio detallados para tu página web. Mejora la navegación y la visibilidad para motores de búsqueda.

Generar prototipos
Da vida a tus ideas de diseño con prototipos interactivos. Prueba y valida conceptos antes del desarrollo final.

Crear planos online
Diseña y visualiza espacios, oficinas o edificios. Una herramienta intuitiva para tus proyectos de planificación.
Domina los conceptos básicos de Lucidchart en 3 minutos

Domina los conceptos básicos de Lucidchart en 5 minutos
- Crea tu primer wireframe web a partir de una plantilla, un lienzo en blanco o importa un documento.
- Agrega texto, figuras de wireframes y líneas para personalizar tu diagrama.
- Aprende cómo ajustar el estilo y el formato.
- Localiza lo que necesitas con la búsqueda de funciones.
- Comparte tu diagrama con tu equipo para empezar a colaborar.
Plantillas de wireframes gratis

Plantilla básica de wireframe para página de inicio
Ir a la plantilla Plantilla básica de wireframe para página de inicio

Plantilla de wireframe para página de registro
Ir a la plantilla Plantilla de wireframe para página de registro
Integraciones de Lucidchart
Conecta Lucidchart con las aplicaciones líderes que más te gustan.

Descubre por qué los equipos eligen Lucidchart
Crea diagramas, visualiza datos y colabora en una sola plataforma.

Colaboración
Crea wireframes online con cualquier dispositivo. Lucidchart permite que los equipos colaboren en tiempo real desde cualquier lugar del mundo. Mejora la productividad mientras trabajas con tu equipo para alcanzar los objetivos de tu producto.

Claridad
Lucidchart aporta claridad a lo complejo. La diagramación inteligente te permite visualizar rápidamente proyectos y procesos de principio a fin.

Alineación
Impulsa la alineación con tu equipo colaborando en el mismo espacio. Tracen rápidamente procesos e ideas juntos y en tiempo real para que nunca tengan ninguna duda.

Juntos es mejor
La Suite de Colaboración Visual de Lucid transforma la forma en que trabajas, desde la ideación hasta la finalización del proyecto. Haz una lluvia de ideas y planifica en Lucidspark, y luego traza un mapa en Lucidchart. Crea un esquema dinámico de tu organización.
Qué es un wireframe
En el diseño web, un wireframe o un diagrama wireframe es una representación visual en escala de grises de la estructura y funcionalidad de una sola página web o pantalla de aplicación móvil. Este tipo de prototipo de página web, también conocido como wireframe página web, se usan en las primeras etapas del proceso de desarrollo para definir la estructura básica antes de agregar el contenido y el diseño visual. Puede elaborarse en papel, directamente con HTML/CSS o mediante aplicaciones de software de wireframes como Lucidchart.
Cómo diseñar un wireframe online en Lucidchart
Determina el objetivo de tu wireframe
Establece una idea clara de lo que pretendes crear y créalo en tu wireframe. Concéntrate en los componentes de la experiencia de usuario y la funcionalidad en lugar de en los detalles exactos del diseño creativo.
Activa las bibliotecas de figuras de wireframes
Selecciona tus bibliotecas de figuras deseadas, tales como prototipos de Android, iOS o interfaz de usuario. O bien, empieza con una plantilla para creación de wireframes para experiencias de móvil o computadora de escritorio.
Mantenlo simple
Agrega un sistema de cuadrícula, botones, cuadros de disposición y cualquier elemento adicional deseado. Incluye los componentes necesarios para presentar una experiencia de usuario positiva en lugar de quedar atrapado en los pequeños detalles.
Usa funciones avanzadas para mostrar funcionalidad
A medida que te acerques a la finalización de tu wireframe, simula la funcionalidad del sitio web agregando enlaces, capas, áreas de acción y flechas para mostrar el flujo de usuario previsto.
Colabora, presenta y comparte
Incluye a todas las partes interesadas en el wireframe creando una URL que puedas compartir o presenta tu diseño propuesto a los clientes usando el modo de presentación.