Wireframe maken
Lucidchart is een intelligente applicatie voor het maken van diagrammen waarmee je eenvoudig een online wireframe kan maken met versleepbare vormen, kant-en-klare sjablonen en meer.
of verdergaan met
Door te registreren ga je akkoord met onze Servicevoorwaarden en bevestig je dat je ons Privacybeleid gelezen hebt en begrijpt.
Hoe Lucidchart het doet in vergelijking met andere tools voor wireframes

Ideaal voor ontwerpers en productmanagers
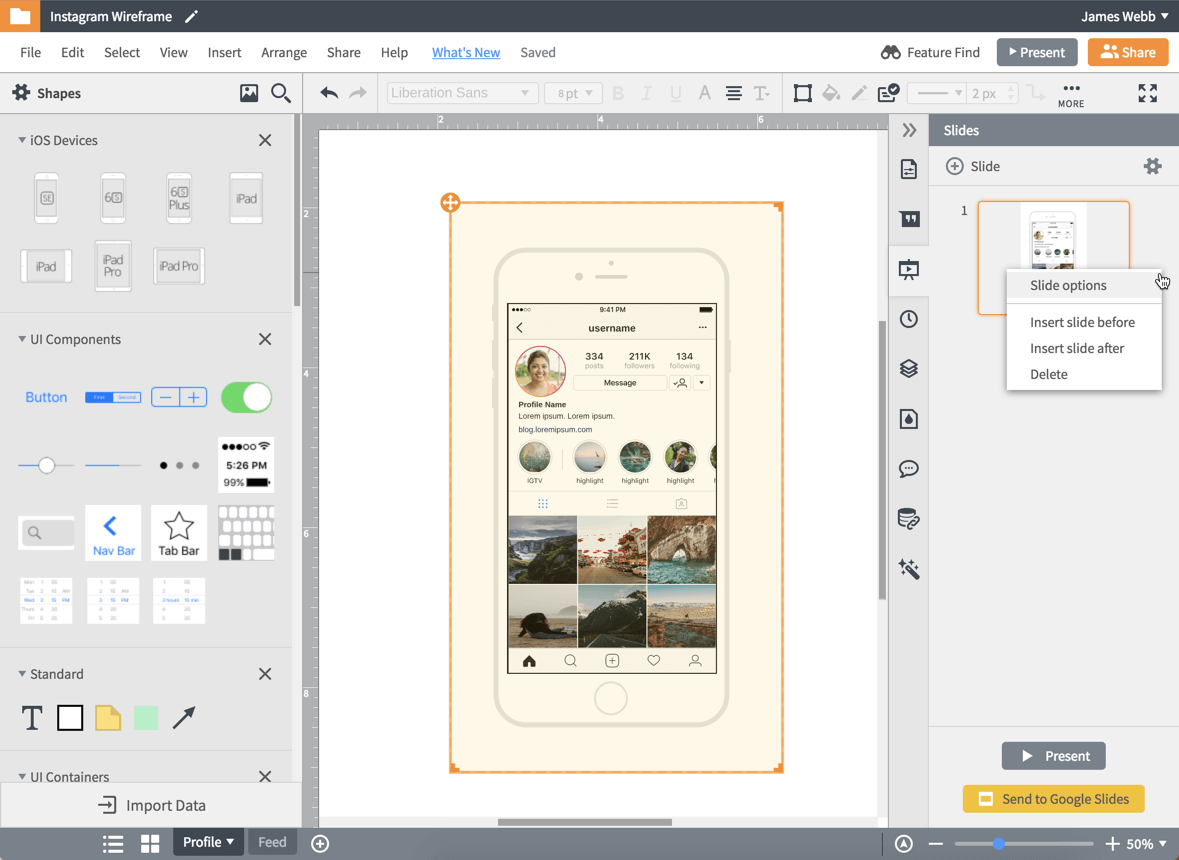
Wireframesoftware helpt ontwerpers en productmanagers de structuur en functionaliteit van een webpagina of een app-scherm te visualiseren. Met de wireframetool van Lucidchart kun je eenvoudig een kader ontwerpen en daarbij lagen, links en hotspots gebruiken om de functies van je ontwerp en alle mogelijke weergavescenario's te visualiseren. Zo kun je een optimale gebruikerservaring ontwerpen voordat je aan het feitelijke bouwen begint.

Samenwerken met belanghebbenden, presenteren aan klanten en delen
Met Lucidchart wordt het eenvoudiger dan ooit om feedback te verzamelen over wireframes. Maak een gedeelde URL aan en verstuur de huidige versie van je mockup naar klanten en andere stakeholders. Geef en vraag feedback door direct binnen het document te reageren of via de chatfunctie in de editor. Presenteer je wireframes aan klanten of andere belanghebbenden in de presentatiemodus of via de integratie met Google Presentaties.

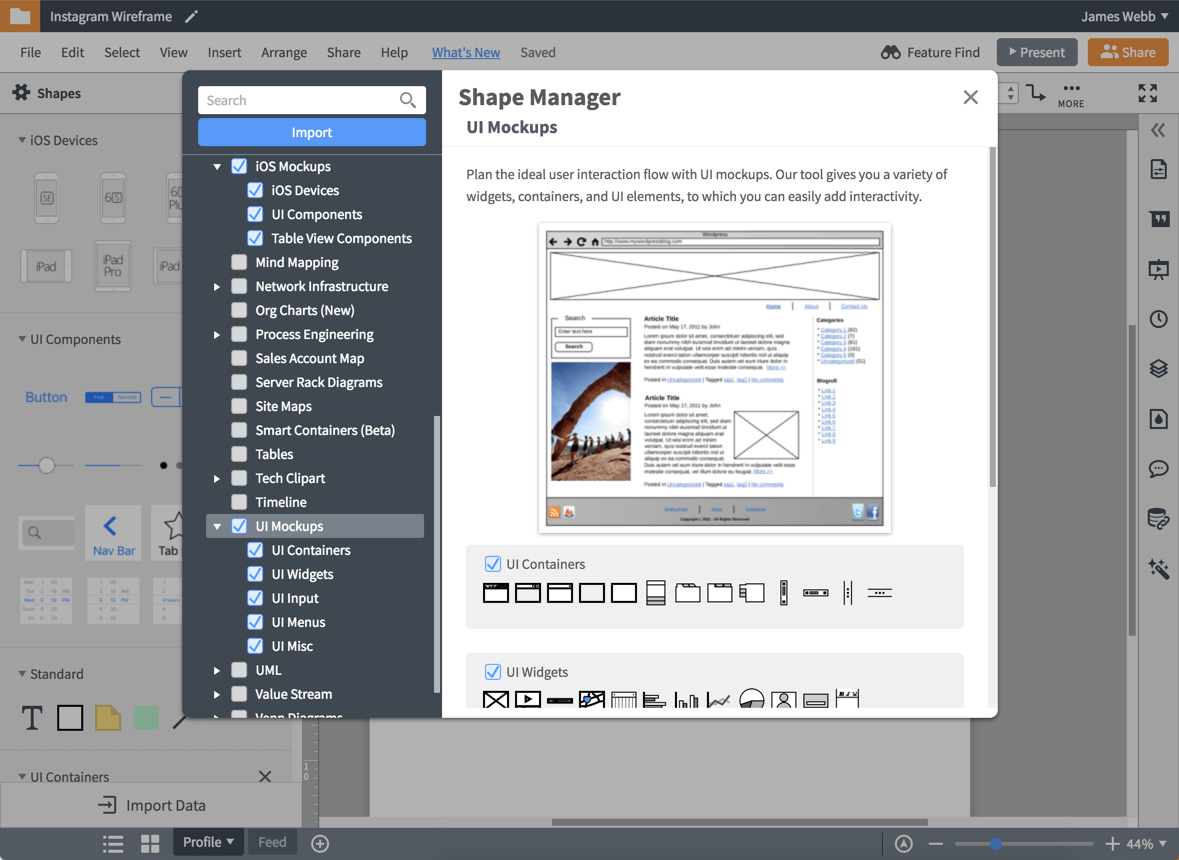
Wireframe-vormbibliotheken voor elk type apparaat
Bij het gebruik van wireframingtools is het belangrijk om in het ontwerp van je landingspagina of app-scherm rekening te houden met elk apparaattype, zodat je een hoogwaardige ervaring kunt bieden aan alle gebruikers. Gebruik de kracht van Lucidchart om ontwerpen en prototypen te maken voor desktop, tablet en mobiele telefoon, ongeacht de versie van Android of iOS op het gebruikte apparaat.

Wireframesjablonen voor webpagina's, gebruikersstromen en apps
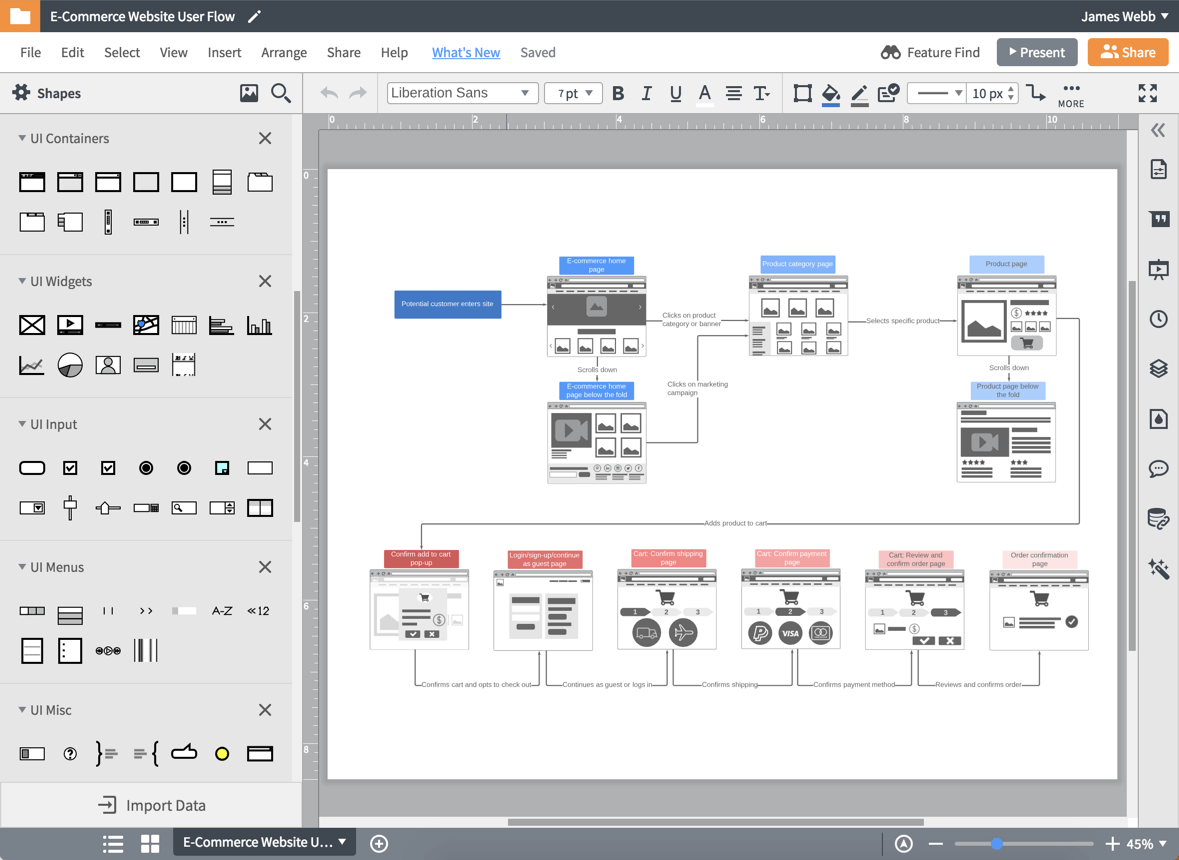
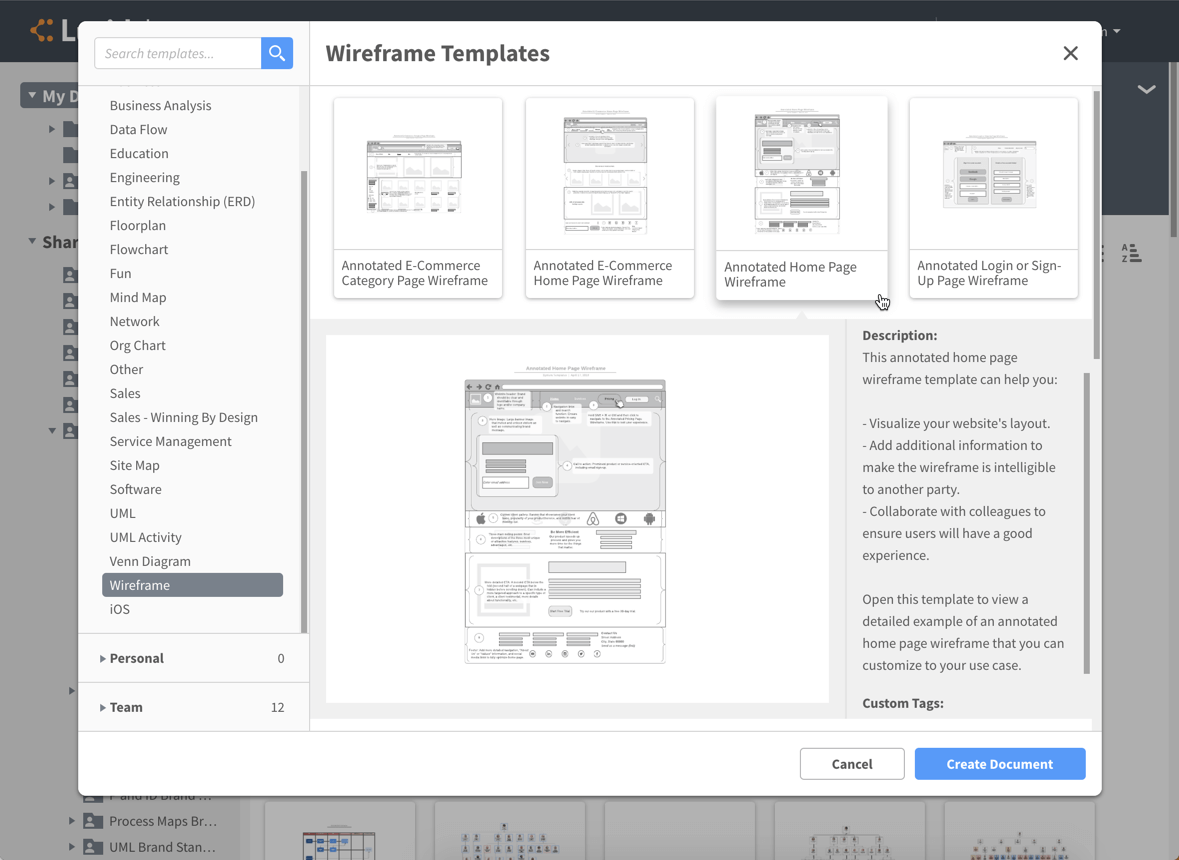
Laat je inspireren en ontdek hoe je sneller wireframes kunt maken met behulp van de sjabloongalerij in Lucidchart. Bespaar tijd met wireframesjablonen voor landingspagina's, gebruikersstromen en apps die de juiste afmetingen en opmaak hebben voor desktops, mobiele telefoons en tablets. Gebruik sjablonen voor prijspagina's, e-commercestromen, aanmeldpagina's of startpagina's en pas ze aan de huisstijl van je bedrijf aan.
Lucid is meer dan een tool voor Wireframes

Je netwerk in kaart brengen
Een netwerkdiagram brengt je telecommunicatie- of internetnetwerk in kaart. Lucidchart biedt krachtige functionaliteit om samen met je team een duidelijk overzicht te creëeren en bottlenecks te elimineren.
Mockups maken
Gebruik Lucidchart om uitgebreide mockups te maken en samen te werken met je team
Sitemap maken
Brainstorm en maak je sitemap voor een goed gestructureerde website met Lucidchart
Product roadmaps maken
Werk samen met je team aan je product roadmap en creëer een gedeelde visie voor je product
In drie minuten de basisprincipes van Lucidchart beheersen

In vijf minuten de basisprincipes van Lucidchart beheersen
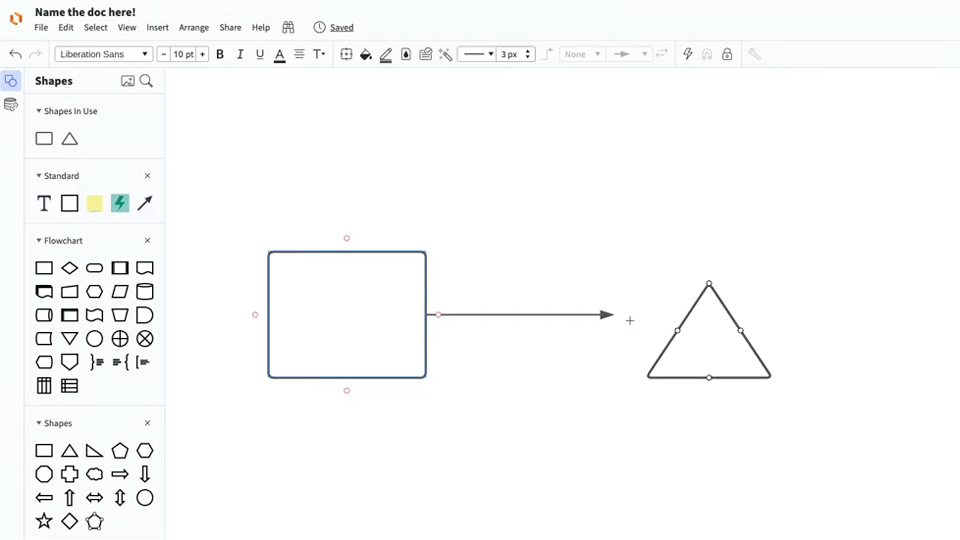
- Je eerste wireframe maken op basis van een sjabloon of leeg canvas of importeer een document.
- Voeg tekst, wireframevormen en lijnen toe om je diagram aan te passen.
- Leer hoe je de stijl en opmaak aanpast.
- Vind wat je nodig hebt met 'Functie zoeken'.
- Deel je diagram met je team om samen te werken.
Gratis wireframe voorbeelden

Sjabloon voor eenvoudige wireframes voor startpagina
Ga naar het Sjabloon voor eenvoudige wireframes voor startpagina-sjabloon

Wireframesjabloon voor aanmeldingspagina
Ga naar het Wireframesjabloon voor aanmeldingspagina-sjabloon
Integraties met Lucidchart
Koppel Lucidchart aan je favoriete toonaangevende apps.

Ontdek waarom teams voor Lucidchart kiezen
Maak diagrammen, visualiseer gegevens en werk samen op één platform.

Samenwerking
Maak online wireframes met elk apparaat. Met Lucidchart kunnen teams overal ter wereld in realtime samenwerken. Verhoog de productiviteit dankzij samenwerking met je team en bereik je productdoelen.

Duidelijkheid
Lucidchart brengt helderheid in complexe dingen. Met intelligente diagrammen kunt je snel projecten en processen van het begin tot het einde visualiseren.

Afstemming
Ga voor afstemming met je team door samen te werken in dezelfde ruimte. Teken samen in realtime snel processen en ideeën uit, zodat je nooit iets over het hoofd ziet.

Samen beter
Het pakket voor visuele samenwerking van Lucid transformeert de manier waarop je werkt, van ideevorming tot projectafronding. Brainstorm en plan in Lucidspark en teken het vervolgens uit in Lucidchart. Maak een levendige blauwdruk van je organisatie.
Wat is een wireframe
In webdesign is een wireframe of wireframediagram een visuele weergave in grijsschaal van de structuur en functionaliteit van een enkele webpagina of een scherm in een mobiele app. Wireframes worden vroeg in het ontwikkelingsproces gebruikt om de basisstructuur van een pagina in kaart te brengen voordat het visuele ontwerp en de inhoud worden toegevoegd. Ze kunnen worden gemaakt op papier, rechtstreeks in HTML/CSS of met wireframesoftware-apps zoals Lucidchart.
Nuttige bronnen
Wireframes vs. Mockups
Ontdek de belangrijkste verschillen tussen wireframes en mockups en leer wanneer je welke gebruikt.
Hoe maak je wireframes in Lucidchart?
Ontdek hoe je Lucidchart kunt gebruiken om snel en eenvoudig krachtige wireframes te maken.