Storyboard
This storyboard template can help you:
- Visualize a specific scenario.
- Highlight the events a user goes through to accomplish a goal.
- Establish context for teams when working on a specific problem.
Open this template and add content to customize this storyboard diagram to your use case.

What is the Storyboard example template?
Whether simple or complex, a storyboard tells a story chronologically using captioned images. The storyboard starts with a scenario or user story, and it follows the main events that a persona goes through in that scenario.
The visuals can be illustrations, sketches, or photos, and the captions should describe the user’s actions, feelings, and environment.
Our Storyboard example template will walk you through the process of creating an effective storyboard so you can take your sales strategy to the next level.
Benefits of using the Storyboard example template
The template helps you:
- Visualize a specific scenario: The storyboard will help you see the full context of what your users are experiencing.
- Highlight user actions: The storyboard will help you see what actions the user will take to achieve their goals.
- Establish context: When you have a team working on a problem, you must be on the same page. The storyboard helps everyone understand the full context of the issues you’re working to fix.
Additionally, the storyboard template is easy to customize and can be accessed anytime, anywhere. It’s perfect for hybrid or remote teams who share work across time zones.
How to use the Storyboard example template in Lucidchart
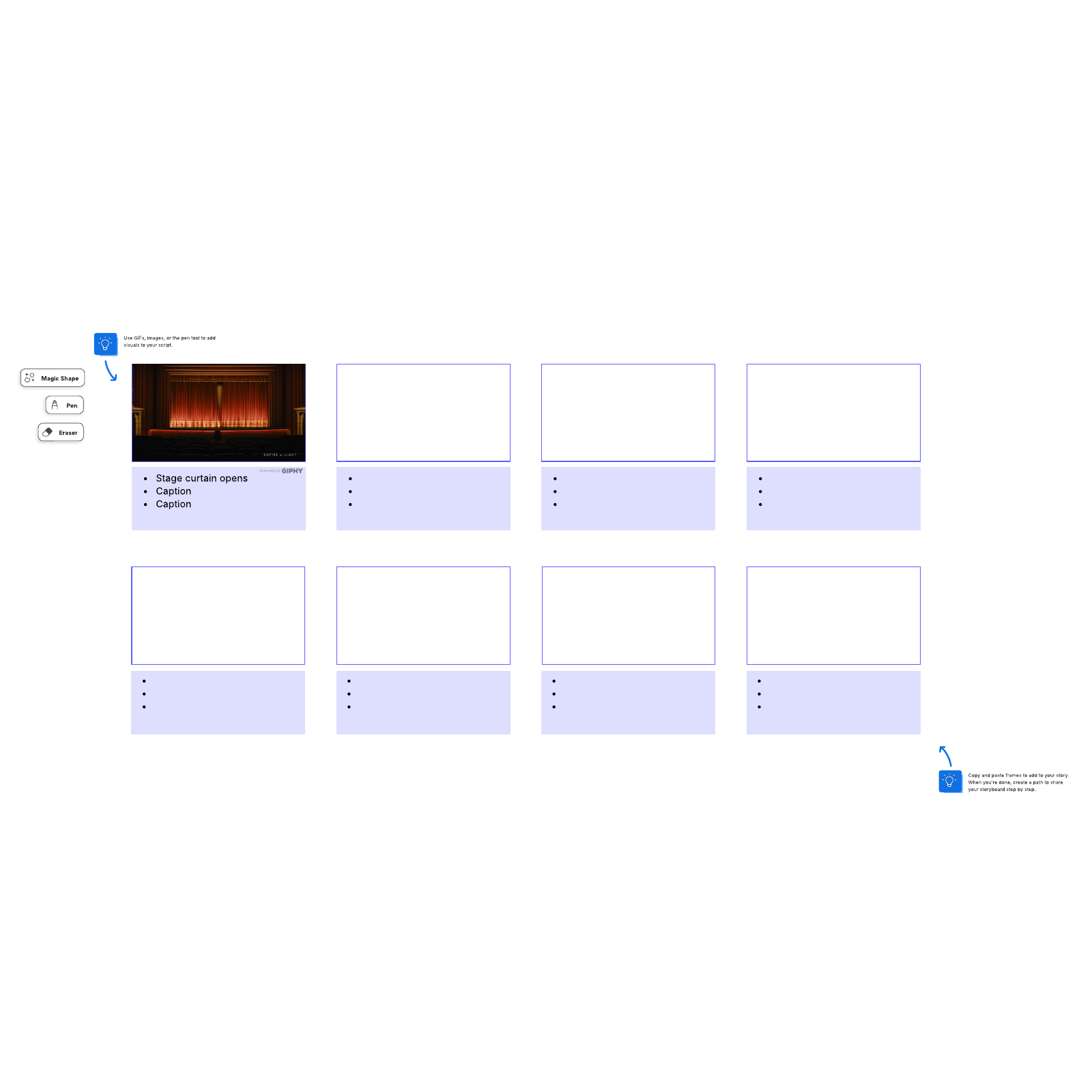
The template currently contains an example storyboard to help you visualize your end result. If you need more context, we’ve included Lucidchart tutorials—you can find them on the right side of the document.
After you’ve studied the example storyboard, make your own. Create a blank storyboard by clicking the button on the right side. Add shapes through the Shape Library—you’ll find dozens of images and symbols there, ready for you to use. Or import your own!
Select a fill and line color with the “Shape Options” button. You can add lines by hovering over a shape and clicking on the little red circles. To add text to a shape, select it and start typing. To add text to a line, double-click anywhere on the line and start typing. You can also format lines in the Properties bar at the top of the canvas
You can also import data from another document to get a head start on your work. Just click “Import Data” on the bottom left.




