Infographics have recently seen a huge uptick in popularity. They combine the visual appeal of images and diagrams with the educational qualities of facts and figures. You can make an infographic in any medium—by hand, with specialized software, or online. If you're looking for an intuitive canvas for designing infographics, try Lucidchart! Here's an infographic we made to help people decide which pair of Nike shoes to wear:

What are infographics?
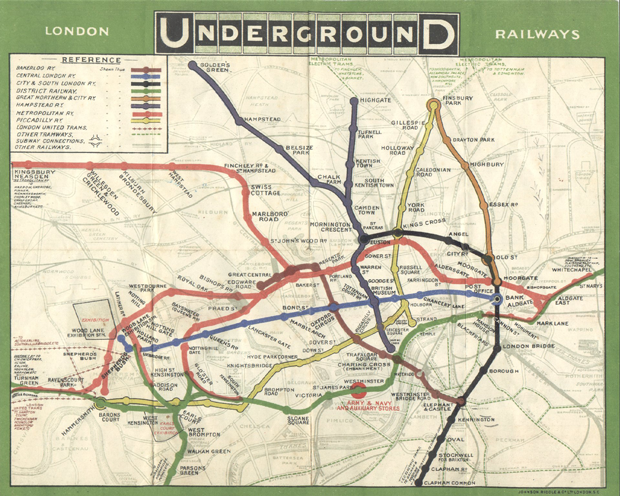
Images and text have been combined for centuries to present information more succinctly. In the 1800s, designers started combining maps and charts in innovative ways. They often illustrated problems in social science and politics, such as the proportion of war casualties from different causes. Urban planners also used them to create better maps, as shown by this early London Underground map which makes use of color coding. 
The infographic as we know it took shape in the 1990s. As software became more common, it was easier to design charts and graphics that were educational, and also fun. In the past decade, with the rise of the social Web, searches for infographics have exploded.
The Wikipedia article “List of U.S. states by date of statehood” contains two well-designed infographics. One is a map, shown below, of U.S. states color-coded by the date they joined the Union. The other is a dynamic map and timeline showing the westward expansion of the United States in real time. Although the text list gives the same information, the infographics are easier to consume at a glance.
Keys to a good infographic
While anyone can take some data and throw pictures at it, making a visually arresting infographic requires following some best practices. Improve your infographics by following these tips.
-
Choose a narrow topic. If your chart attempts to explain something too broad, you’ll lose your audience. Ask yourself, “What question is my infographic trying to answer? What can I convey with images more succinctly than I could with words?”
-
Incorporate eye-catching visuals. These are worth going the extra mile for. Sketch out your preliminary ideas on paper, then use a layout program like Lucidchart to perfect your diagram.
-
Pick an attractive color scheme. What’s black and white and Times New Roman? Your college essays might have been, but a visual age demands eye-popping color. This doesn’t mean you have to use a lot of colors, just the right ones to set the mood. A neon infographic will connect with a different audience than one done in shades of pastel.
-
Use font judiciousness. Carefully winnowing the typeface you use for any textual elements of your infographics not only increases legibility, it increases your credibility.
-
Include humor. A good infographic catches your attention—it makes you see an aspect of the world in a new way. Humor is an excellent tool to help your audience shift its point of view. Check out our funny and entertaining flowcharts as examples.
Infographics in Lucidchart
Here are three Lucidchart-designed examples of how to make an infographic and flowcharts. Lucidchart has a large number of shape libraries: you can also easily import Visio stencils, drag and drop images onto the canvas, and even paste text from your clipboard! Need input from a colleague or friend? Try Lucidchart’s in-editor chat functionality—or watch as your co-creators make changes right on the canvas. You can click on each image below to open it up for editing!
Project management infographic
This infographic works because it focuses on the specific topic of project management methodologies, employs an attractive and cohesive color scheme, and simple fonts. The color scheme not only adds to the aesthetic appeal, it also helps the user navigate through the chart. Decision points are consistently in blue, while end points are easily identifiable with the mint green color. The dark background adds to the sense of quality and the sharp contrast to the shape colors helps the information pop.
Feel free to open this infographic in Lucidchart to try making one yourself, or use this infographic as a template for your own creation.
This is a fan-created infographic made in Lucidchart. Flowcharts have become very popular as users shift to becoming more and more comfortable with complex visual imagery. Think of subway and rail maps for busy metropolitan areas: they condense complex, multilayered information into an image you can take in at a glance. Note: Here at Lucidchart, we neither condone nor condemn the use of keytars.
Infographics don't need to be be overly complex to be entertaining. This flowchart uses just one font and one color. What flowchart will you create? Click on the image to modify it.
“How Should I Make Friends Online?” flowchart
This flowchart, also created by one of our fantastic Lucidchart users, employs a good degree of meta-humor. If you’re reading this blog or use cloud-based software, you’ve probably dipped your toe into the world of social media.
What makes this a great infographic? The color scheme, while simple, is consistent; the end points are all in red; the dashed arrows are nice to look at; the decision points are all logical. (Be careful when making flowchart-style infographics that you don’t have any dead ends!)
Don’t pay hundreds or thousands of dollars for design software if you want to make an infographic for your website, blog—or even OKCupid profile. Try Lucidchart's free flowchart maker: we’ll provide the design tools—you’ll have to bring the clever ideas yourself!
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.

