
Blockframing: A UX tool where less is more
Lucid Content
Reading time: about 6 min
How often have you heard the phrase “less is more”? These words can apply in many circumstances, expressing how a minimalist approach is often more effective. In the world of UX design, this principle can help you to more easily convey design ideas to clients and stakeholders when you use blockframing.
Instead of spending hours or days filling in all the details of a design, simple blocks, shapes, and colors give you the freedom to arrange, organize, and present your ideas in just a few minutes.
What is blockframing?
Blockframing is essentially a “light wireframe.” It doesn’t replace wireframing or other highly detailed, functional prototypes—instead, blockframing is an effective way to organize and present ideas quickly. Rather than focusing on the details and the data necessary to create your design, blocks and other shapes give you a quick idea of where the data will be and how the data will flow. The organization and arrangement can be as important as the data itself.
Just like sketching a diagram or an outline on a napkin can inspire creativity, blockframing can give you quick ideas that are easily communicated to all stakeholders.
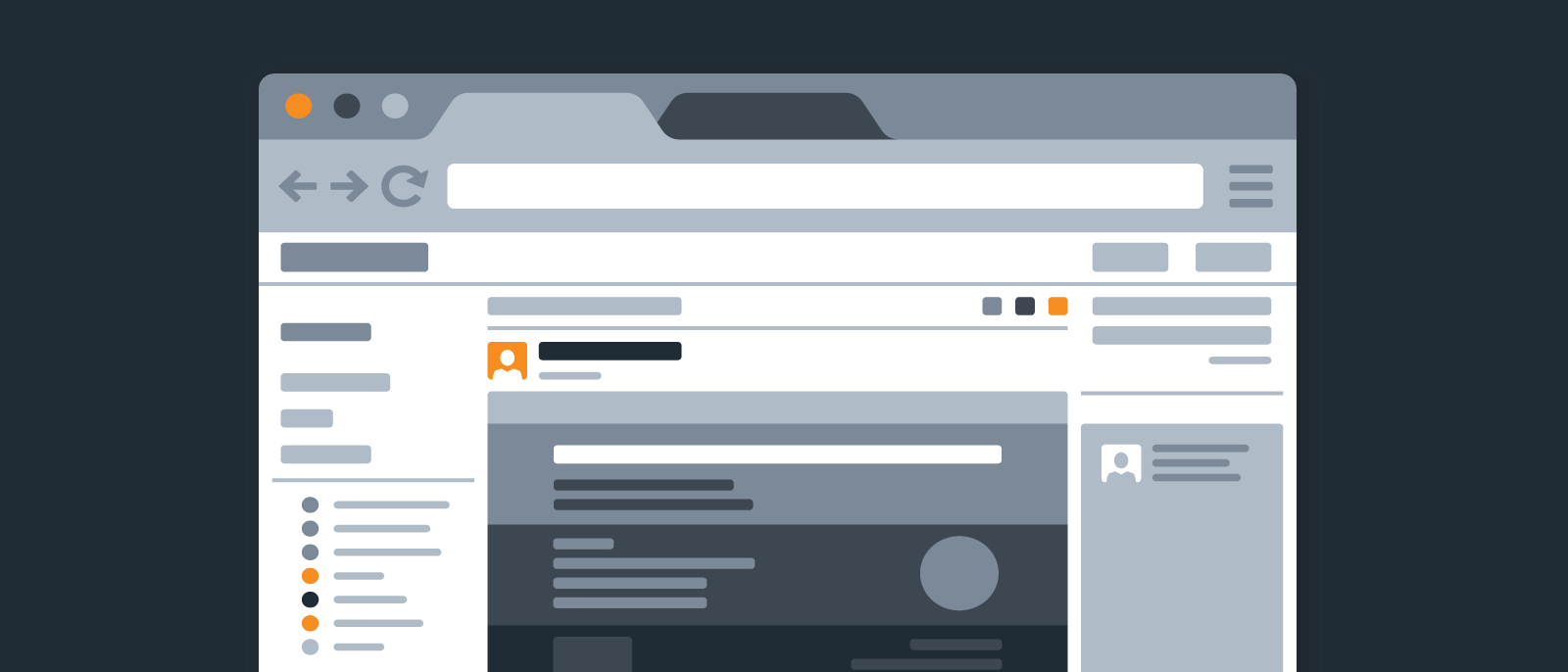
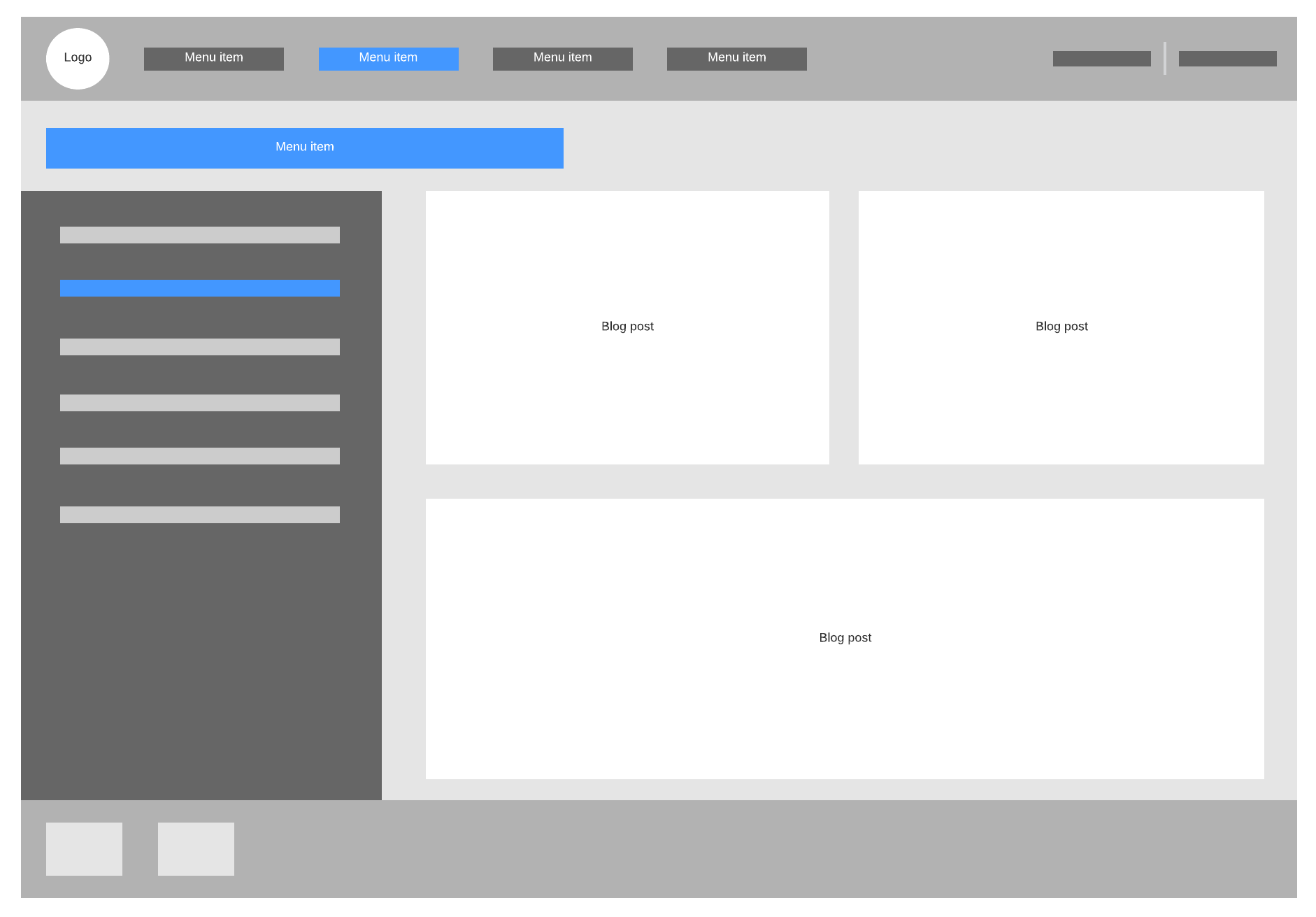
For instance, this example shows a proposed blog design, including where the company branding would be shown and how the navigation would look. Even with the lack of detail, the client would get a clear idea of the design, arrangement, and flow of the page.

4 key benefits of blockframing
There are a few benefits you should consider when deciding whether you should start your project by blockframing.
1. Present ideas quickly and simply
As mentioned, a blockframe gives you the opportunity to present your design ideas very quickly to the whole team and clients. Meetings stay more focused because you are looking at the overall design, arrangement, and flow of elements without getting bogged down with details that should be discussed later in the process.
2. Provide clarity
A rough sketch or block diagram can be easily understood by your clients and development team. Without all of the details of the data and specific text, it is easier to see and understand the intent of the design. Conversations remain focused on high-level design.
3. Collaborate in real time
When you use an online visual workspace like Lucidchart, you can make your design ideas available to clients and stakeholders across the world from a centralized location. Stakeholders can add comments or @mention other team members who might have additional input on the design, and when you move block elements, your collaborators will always have access to the latest version of your blockframe.
4. Save time and avoid rework
All of these benefits added up will ultimately save your team a lot of time. Blockframing does not take as much work upfront as high-fidelity mockups or wireframes, so the team and your clients arrive more quickly at a consensus and you can start working on more detailed aspects of the design. Blockframing will help you gather input on design and requirements early on so you will have minimal changes between various iterations.
When to use blockframing
Blockframing is primarily intended for UX designers to use while designing an application or website—but this tool could come in handy at several stages within that process. Take a look at when to use a blockframe:
When working on the initial design
Start at the beginning of the project—before any designs have been laid out. Meet with the client and any other stakeholders. Ask questions to find out what the client wants and needs.
After you understand what your client needs, blockframing allows you to define page elements and other areas. Then you can share the block design with stakeholders and begin discussing the layout, the flow, the organization, and the arrangement of the design. Early on in the process, you will likely make a lot of changes as you hone in on the design that is suitable for your client.
It’s worth noting that stakeholders on the side of this process might also use blockframing to give the UX designer a rough idea of what they expect without dictating what the design should be. For example, say a product marketing manager knows the company needs to create a landing page to announce a new feature. They could create a blockframe to show that the webpage will need three sections to explain the functionality, a call to action, a section for frequently asked questions, etc.
When prototyping, testing, and adding new features
At this point, you may have fleshed out your ideas with a working prototype or released a beta version for real-world testing and feedback. The visual design and style is well established with company branding that fits in well with other products. But based on feedback and to keep current with corporate trends, you might need to add some additional features or content.
Blockframing at this stage can be useful—because you already have an established design in place, you don’t need to spend a lot of time on high-fidelity designs.
You still need to consult with your team and the client to make sure you understand what needs to be added to the design before you move some blocks around and add elements to represent new features.
When revealing the final design
Why would you use blockframing when the design is finished? Don’t you want to wow everybody with the big reveal?
Your presentation could benefit from blockframing because you can use it to slowly reveal the design. Sometimes revealing the final design all at once can be overwhelming to the client. People might have a hard time taking it all in, and they might have a lot of questions that could be answered in the slow reveal.
Place various stages of your blockframe designs over the top of your final design. This way you can explain how you arrived at the completed version by revealing different sections. This approach helps the client understand the process and remember the various stages of the process that they were involved in.
When reviewing existing designs
Blockframing is a good method for periodically reviewing existing designs. It lets you step back and look at the basic overall design. You may be able to find issues in the overall architecture that need to be addressed.
Think of it as looking at a design without your glasses or letting your eyes go out of focus. By taking the details out of the picture, you can pay more attention to the layout, the colors, the flow, and the way all these elements fit together.
With fewer distractions, you can more easily focus on how well the design works. Blockframing in the review process lets you quickly implement changes and release the product faster.
Now how do I get started on a blockframe?
Due to the simplicity of blockframes, you can create these visuals just about anywhere with any type of media—whiteboards, napkins, engineering paper, and so on. But the best method is to create your designs in a web-based visual workspace so you can easily share your designs and save them in a centralized location.
Lucidchart offers many blockframe, wireframe, and mockup templates that you can use for your UX designs. Create a free account now to get started.

TEMPLATE
Sign up for a free Lucidchart account and use this website blockframe template to begin your low-fidelity designs.
Try it nowAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.