A Mac user dives into Lucidchart for deep customization
Lucid Content
Reading time: about 7 min
Topics:
 Today's post is written by Andreas Johansson, a top-rated Google Apps for Education Certified Trainer.
Today's post is written by Andreas Johansson, a top-rated Google Apps for Education Certified Trainer.
I’m a Mac guy, and I've been using Pages for the last few years to do all of my page layout work, like handouts, flyers, and other materials. Working on my laptop is great, but only being able to work in Pages on my laptop is not.
That’s where Lucidchart comes in since Lucidchart lives on the web! Here’s insight into how I use Lucidchart to do what I want, and why it has become the tool for me. Lucidchart is outstanding for flowcharts, diagrams, and any other charting and mapping you want to do. Plus, it’s a powerful tool to use in page layout and for collaborating with others. Being a process guy, I love being able to set up a flow to describe a process or to explain procedures through diagrams. In other cases, I need brochures and handouts.
Lately, I’ve been using Lucidchart to do all of these tasks because the precise controls within the user interface allow me to make a document look exactly how I want it. Of course, there are certain functionality elements that have become my favorites.
1. First, the ability to move an object in a precise manner. Lucidchart allows me to snap items to a grid, making layout a breeze. No more guesswork as to where stuff is located on the document—with the snap to grid functionality, each object lines up perfectly next to, or on top of, or wherever you want it! 
Grid settings are found in the right-hand control panel, under Page Settings. Adjust your grid size using the drop down menu.
Obviously, you can set the grid size to your liking, or decide to not use the grid at all. My preference is to set the grid size at either “normal” (20px) or “small grid” (10px)—that gives me the most flexibility, and I don’t get irritated by the minute movements that the very small grid (5px) offers. The grid is an awesome tool, works just the way you think it should, and has made arranging objects second nature instead of a real task.
2. Second, the ability to use my arrow keys to move objects instead of the mouse or trackpad on a laptop. Sometimes using the mouse becomes more of a hassle than help when laying out a page or placing objects in a document. That’s where the arrow keys come in handy -- the arrow keys allow you to move the selected object pixel by pixel, and should you need to maneuver the object right in between the snap to grid mentioned earlier, this is the best way. For example, selecting an object, then tapping the right arrow key, moves the object one half of the snap grid distance. So if your grid setting is 10px, then one tap of the arrow key equals 5px. And, even better, if you hold down your shift key at the same time, then each tap of the arrow key moves the object only 1px. Super for getting it just right!
3. Third—speaking of the arrow keys—I like the ability to quickly zoom in and out of a document as I’m building it, or when fixing a layout. By holding down your Control Key on a PC, or the Command Key on a Mac, then tapping up or down using the arrow keys, you can quickly zoom in and out of a document. Simple, but often overlooked depending on how comfortable you are using your keyboard to do stuff you normally do using a mouse or the toolbar menus.
4. Fourth, the ability to use a container to keep objects together. I love the Swim Lane, which usually is used for keeping a group of processes together in a flowchart, but I use it in page layout. You can find the Swim Lane in the Container objects, located in the left-hand menu below the Flowchart symbols. I’ve done a number of event programs lately, and I prefer to keep the layout nice, clean, and simple by using boxes to hold information about scheduled sessions, etc. From a layout perspective, being able to keep objects together in a structure, and then being able to move and position the entire structure as one, is golden. Using a container is sort of like grouping objects (which you can do as well by selecting the objects, then right clicking and selecting ‘Group’). However, a Swim Lane allows you to add some other details, like a title for the group, etc. It all depends on your design layout and perspective of object management. Swim Lanes add to my flexibility when working on a fluid document like conference programs, where I have to add and subtract details up until the deadline. 
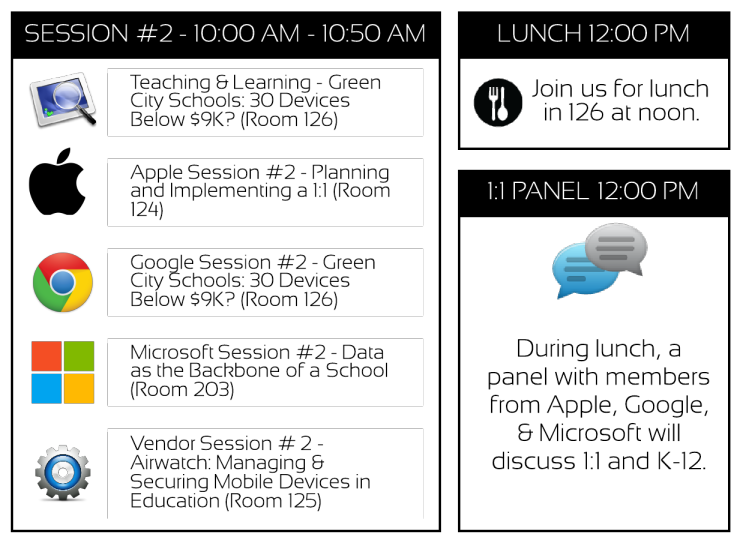
Using Swim Lanes as organizing units in a program for a conference.
5. Fifth, the ability to quickly select multiple objects and change the formatting. When laying out anything, at some point you’ll change your mind on the font, line thickness, or some other variable. By selecting all of the objects at once you can quickly change fonts, even for the entire document. Hold down your Control Key on the PC, or Command Key on the Mac, and touch the ‘A’ key to select ALL objects in the document. Then change the variable you’d like to tweak, and voila, all objects obey! It sounds obvious, but using simple keyboard shortcuts makes your workflow so much faster, and you don’t have to take your hands off the keyboard. Selecting all objects and changing fonts, thicknesses, etc. seems quick and easy. But what if you’re looking for a unified scheme across the entire document—is there a better way? Yes! For bonus points, here’s how to use Lucidchart’s Themes, and you don’t even have to select objects—it automatically applies itself to the entire document. 
Lucidchart’s Themes allow you to quickly apply unifying formatting variables like box color, font type and size, etc.
In the top left-hand corner of the user interface, click on the Theme button, then select your theme. The changes are immediate, and you can quickly browse/preview how your document will look with a new theme. Using the theme selector is the quickest way to adopt a consistent look and get a document looking professional. Okay, so why use Lucidchart in the first place, when I can do all this on some other program?
Here’s why: Lucidchart lives on the web, and works where I work. When I get home from the office and I need to continue to fine-tune a document started earlier in the day, I don’t reach for my laptop. I simply get on the home system, load my profile, and continue. The document is up to date, since I don’t have to worry about saving a Lucidchart document—it saves automatically, and I can pick up where I left off.
There are so many more reasons why making the switch to working on the web and using Lucidchart for all your diagramming and layout needs that I could go on and on. Here are some that I particularly love: downloading a document, or part of a document as a high quality PNG file for use in print or presentations, using my own graphics like uploaded files or simply dragged in from the desktop, sharing documents directly via the web for viewing by others, and let’s not forget, the super easy-to-use interface. Those are just a few reasons. Now, go check it out for yourself -- visit Lucidchart.com, and get started today. Why not improve a process in the office? Or build an org chart? The creative outcomes are endless when you’re using quality solutions like Lucidchart.
Andreas specializes in creating dynamic events that shape the way we teach and learn with technology, helping people effectively and practically integrate technology into their environments. His passion comes from adding value to others. Mr. Johansson can be contacted via email at e.andreas.johansson@gmail.com, or at his website: www.eajohansson.net
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
Lucidchart Has a Visio Viewer for Mac, PC, and Linux
Lucidchart offers free Visio viewers for Chrome, Firefox, and Confluence—they're easy to use and install. Learn how you can try our Visio alternative today!
5 hacks you didn’t know you could do in Lucidchart
Want to work more efficiently in Lucidchart? Check out these top tips.