
7 templates for front-end developers
Reading time: about 3 min
In this article, we take a look at seven templates that can help front-end developers to do their work faster and more efficiently.
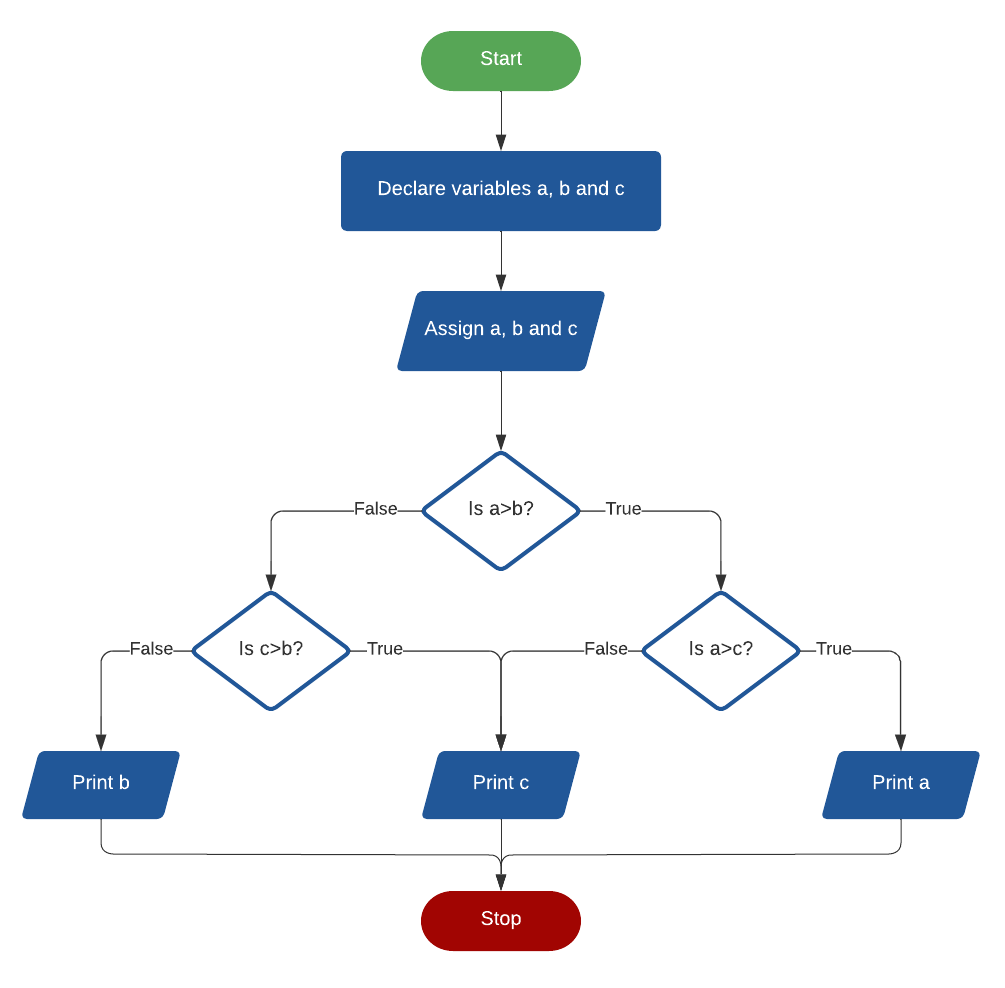
Programming code flowchart
As projects get bigger and the code becomes more complex, it’s harder to fully understand the dependencies, redundancies, and potential conflicts in your code. A programming code flowchart template gives you a visual overview of what your system looks like. This will help you to understand the program logic, find and fix bugs, visualize dependencies, understand user flow, and collaborate with team members.

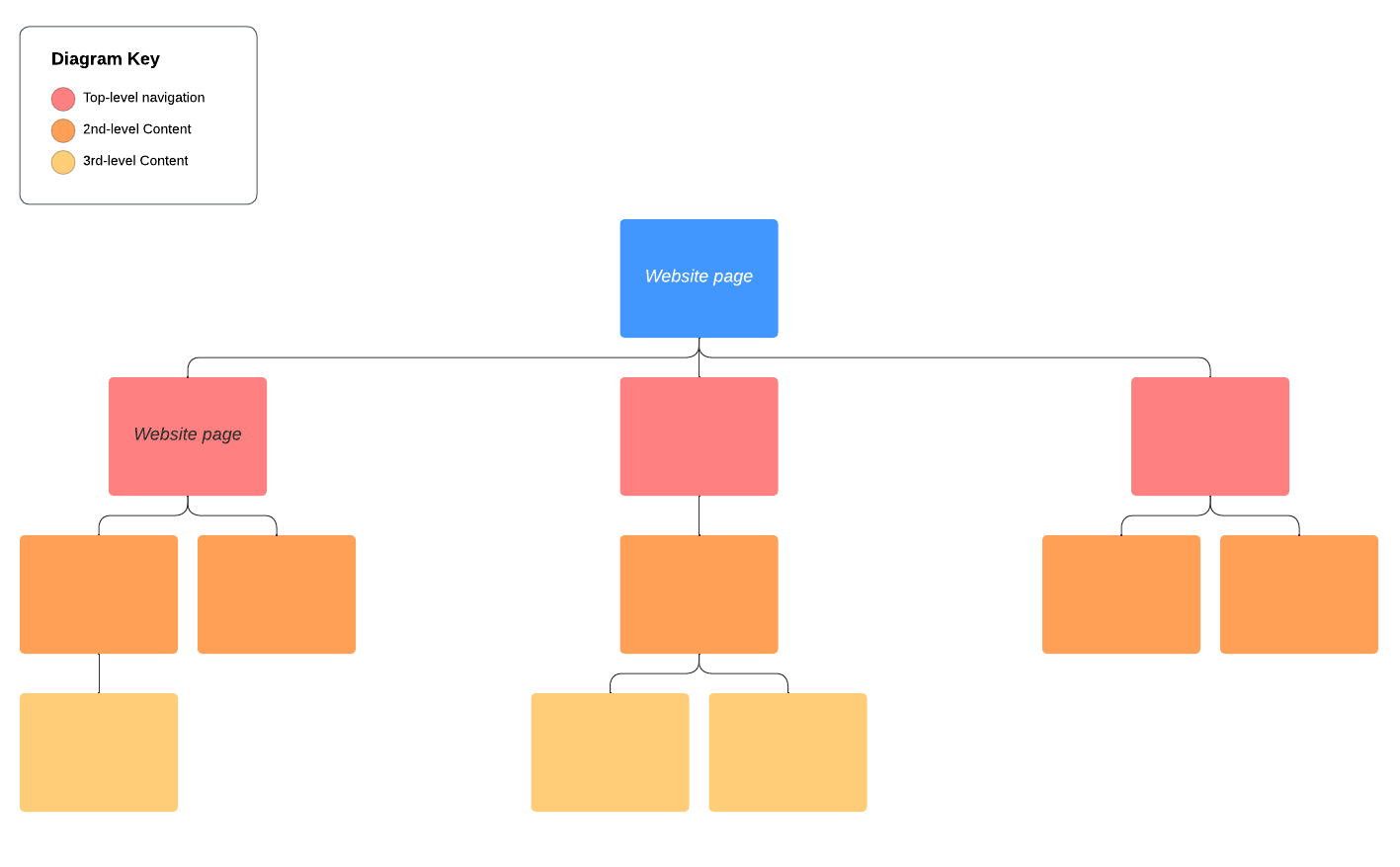
Site map
Use this site map template to visualize the hierarchy of website pages, prioritize content to feature on a website, and map out future pages to build on a website. Customize the template with a color-coded legend for the organization at a glance.

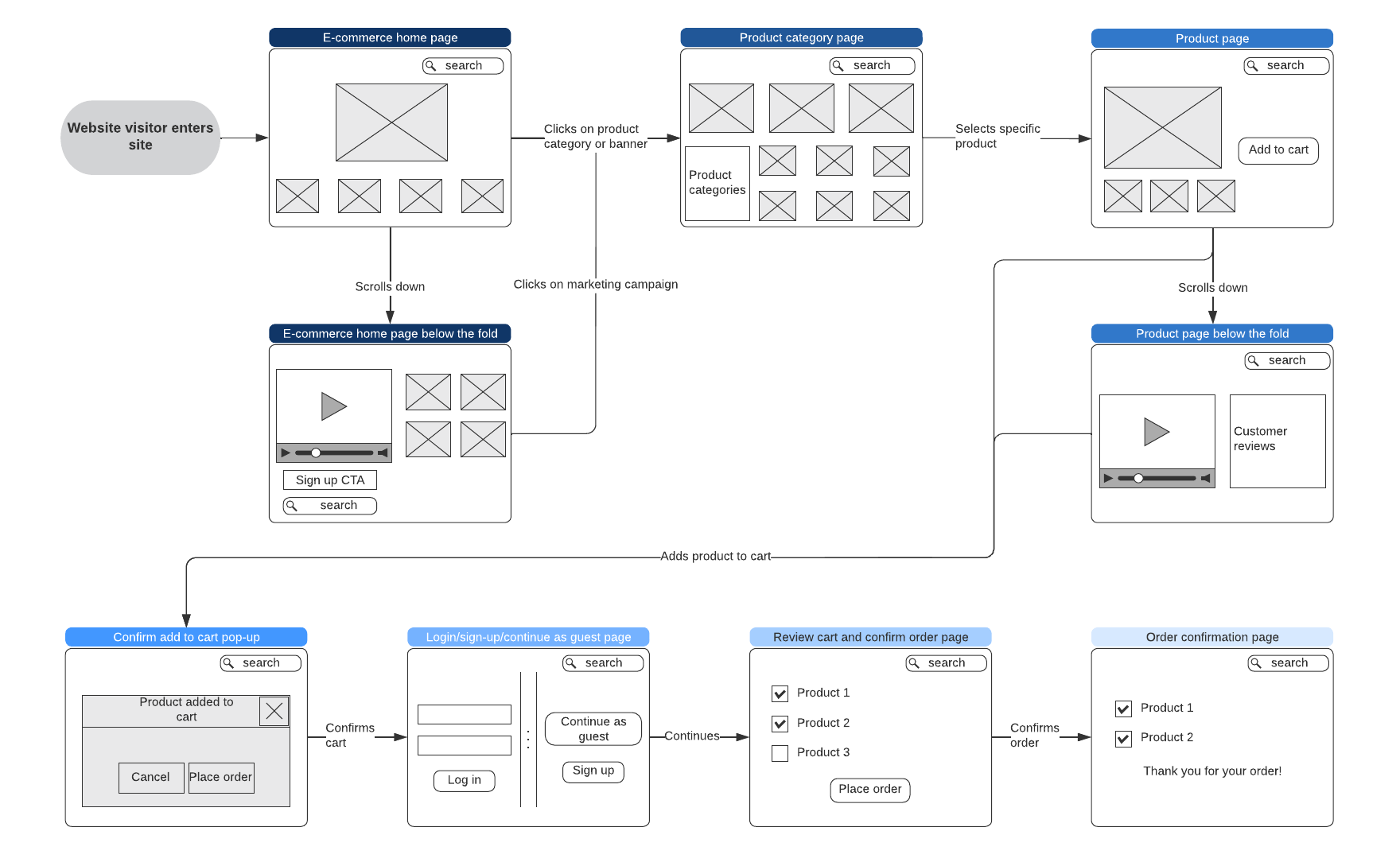
E-commerce website user flow
An e-commerce website user flow template lets you visualize your website’s structure and functionality from a user perspective. This type of diagram can act as a map of the user journey on your website.
A website user flow diagram can also help you communicate ideas between, team members and other stakeholders. This makes it easier to collaborate and create designs that are valuable to your users. This collaboration can lead to better decision-making and help you to quickly solve potential problems.

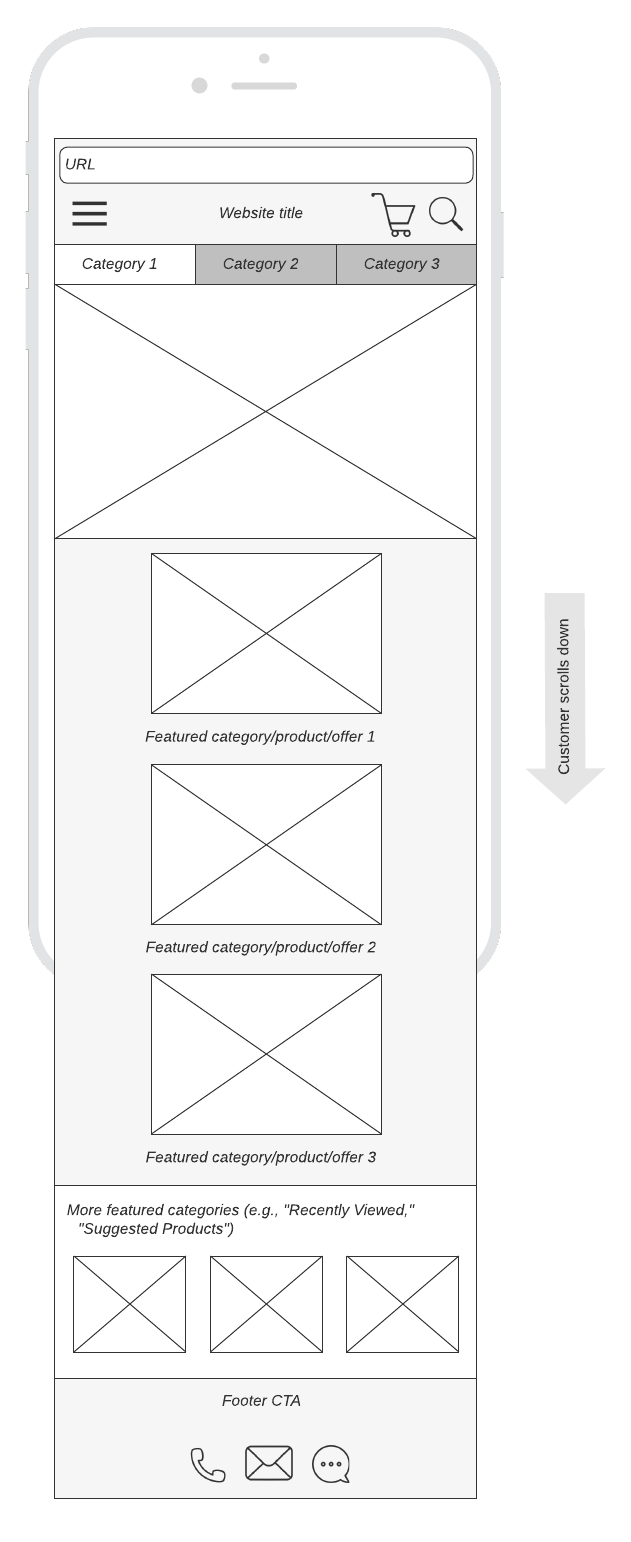
Mobile home page wireframe
A mobile home page wireframe template can help you to:
- Incorporate feedback early in the design process so you don’t end up wasting time going down the wrong path.
- Easily share designs with team members and stakeholders to encourage collaboration that can lead to better designs.
- Keep teams focused as you use approved wireframe designs as a blueprint for your app development.
- Focus on usability by looking at your wireframe designs objectively.
- Develop quality products faster because the team has a better understanding of the product as they are building it. This leads to cleaner code and saves you from having to fix a large number of bugs after the app is built.

iOS wireflow
A wireflow uses a set of simple, related wireframe diagrams that represent app screens that a user might see in a task flow, such as logging in or making a purchase. Lines and arrows connect interface elements that users interact with, like a link or a button, followed by wireframes that represent the result of these interactions.
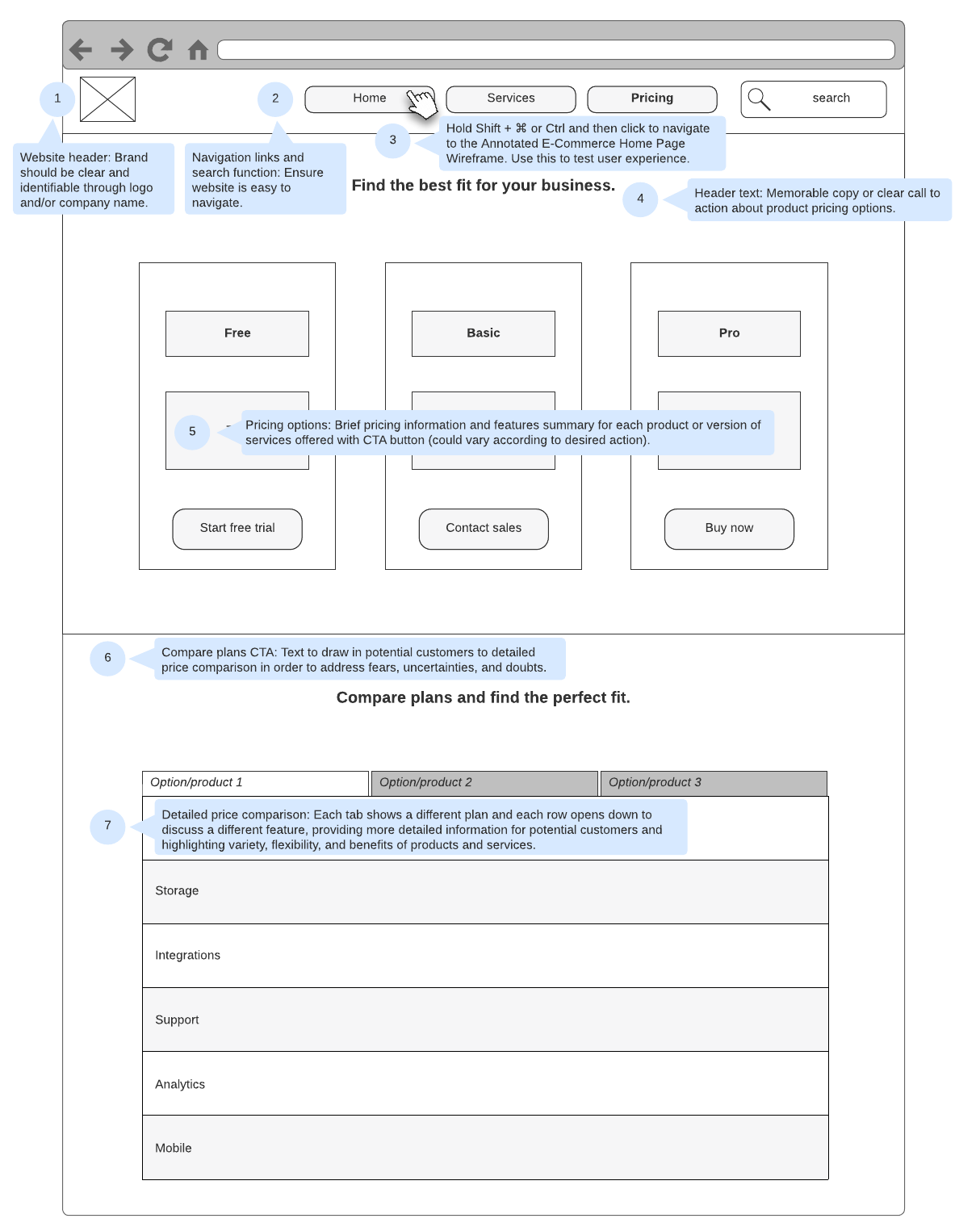
Annotated pricing page wireframe
This annotated pricing page wireframe template helps you to visualize how you want to lay out your pricing page. The template lets you add annotations to include information that can help other team members understand your ideas. Annotations make it easier for teams to collaborate and make better design decisions that will improve the user experience.

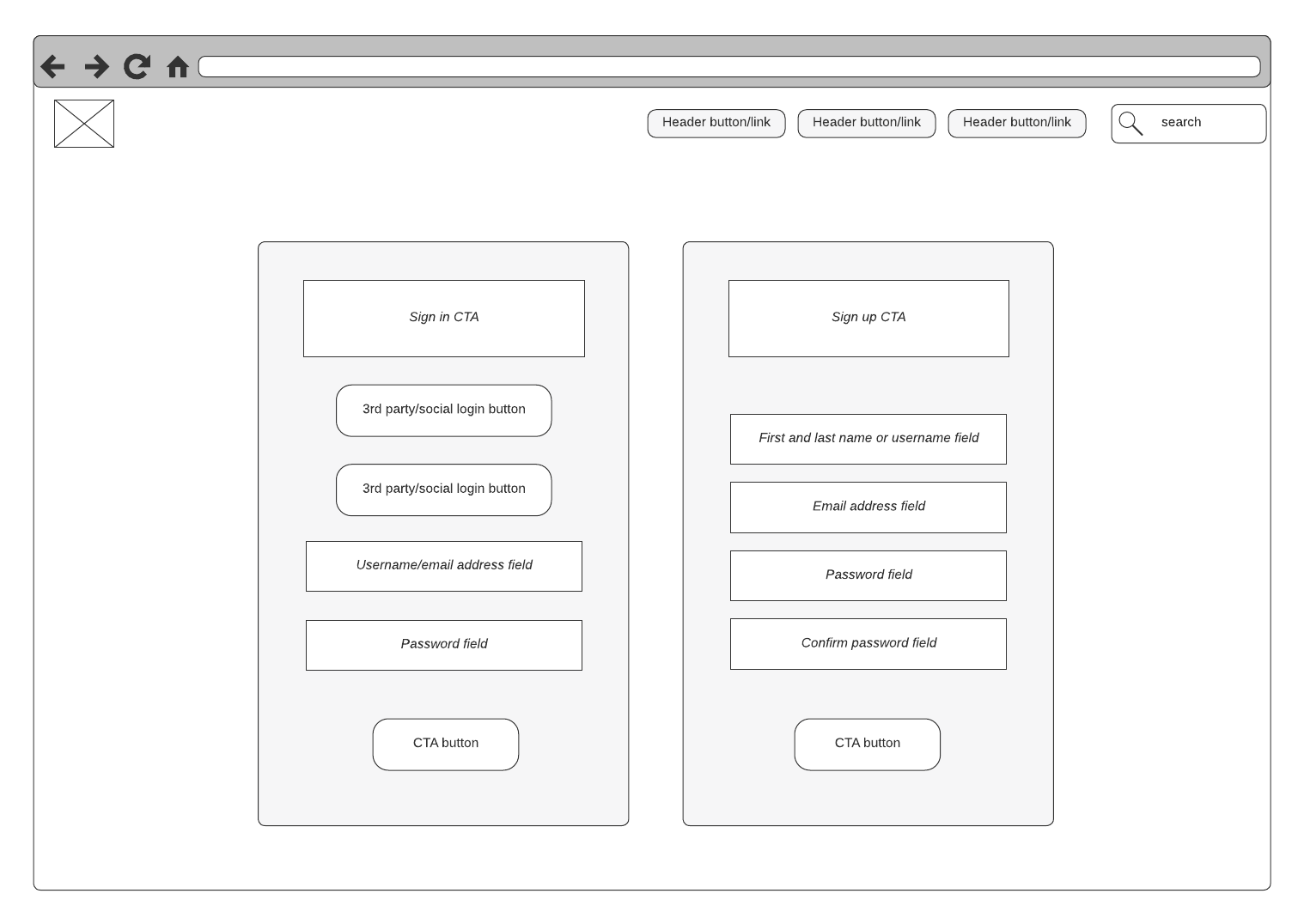
Login or sign-up page wireframe
A login or sign-up page wireframe template can help you to experiment with different layouts colors, text, and other elements. Input from team members can help you determine whether the current designs are easy to use and contribute to a good user experience.


Try out these templates and dozens more by signing up for a Lucidchart account.
Sign up nowAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Bring your bright ideas to life.
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.