How to get started
- First, sign up for a free account.
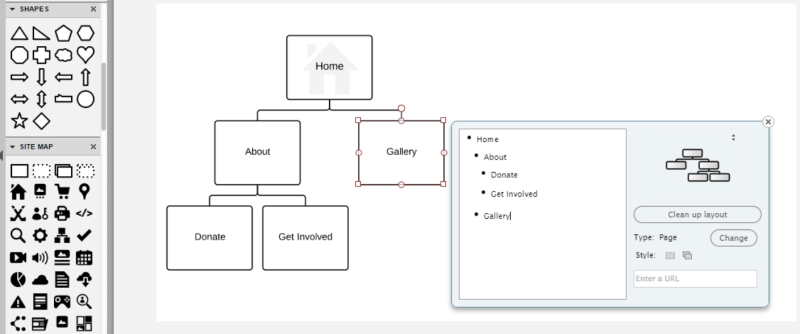
- Open a new Lucidchart document and click “More Shapes”, then turn on the site map shape library.
- Drag and drop shapes from the toolbox to the canvas, then rearrange them as necessary. Additional options can be accessed from the pop-up context panel.
If you’d like to publish the document or collaborate in real-time with others, just click “Share” from the menu bar.
Site mapping features in Lucidchart
We've never had a dedicated site map tool before—instead, folks would use the org chart or flowchart shape libraries to build out basic maps. It worked well enough. But with the recent changes, users can build structured, interactive site maps faster than ever before. Nearly all of our site map features are contained within the handy context panel, which allows you to:
- Choose from 3 dozen sitemap shapes that encompass nearly every website element
- Drag and release to automatically structure parent-child relationships
- Instantly change the layout type without losing information
- Clean up the layout with a single click
- Quickly add a URL to any sitemap element
- Switch shapes with the click of a button
We hope you enjoy the new sitemap tool! As this is a new feature, we welcome your honest feedback—sound off in the comments.
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.