ワイヤーフレーム ツール
Lucidchart は、図形のドラッグ・アンド・ドロップや、すぐに使えるテンプレートなどを利用して簡単にオンラインワイヤーフレームを作成できる、インテリジェントな作図ツールです。
登録することにより、当社のサービス利用規約に同意され、また当社のプライバシーポリシーを確認の上理解されたものと見なします。
Lucidchart を他のワイヤーフレーム ツールとの比較

WEB制作チームやプロダクトマネージャーにぴったりのツール
ワイヤーフレーム ツールは、デザイナーとプロダクトマネージャーがウェブページやアプリ画面の構造や機能を視覚化する上で役立ちます。Lucidchart のワイヤーフレーム ツールを使えば、スケルトン型のフレームワークのデザインもスムーズです。レイヤー、リンク、ホットスポットでデザインに関連する機能や表示シナリオのオプションをビジュアル化し、実際にモックアップを作成することなくユーザーエクスペリエンスの最適化を実現することができます。

関係者とのコラボレーション、顧客へのプレゼン、共有
他のワイヤーフレーム ツールと Lucidchart との違いは、ワイヤーフレームに対するフィードバックがしやすい点にあります。共有 URL を作成して、最新バージョンのモックアップを顧客や関係者に送信することも可能。文書に直接コメントを付けたり、エディター内チャット機能を使えばフィードバックの提供や収集もスムーズです。完成したワイヤーフレームは、プレゼンテ�ーションモードや Google Slides インテグレーションで顧客や関係者に洗練されたプレゼンの形で披露することができます。

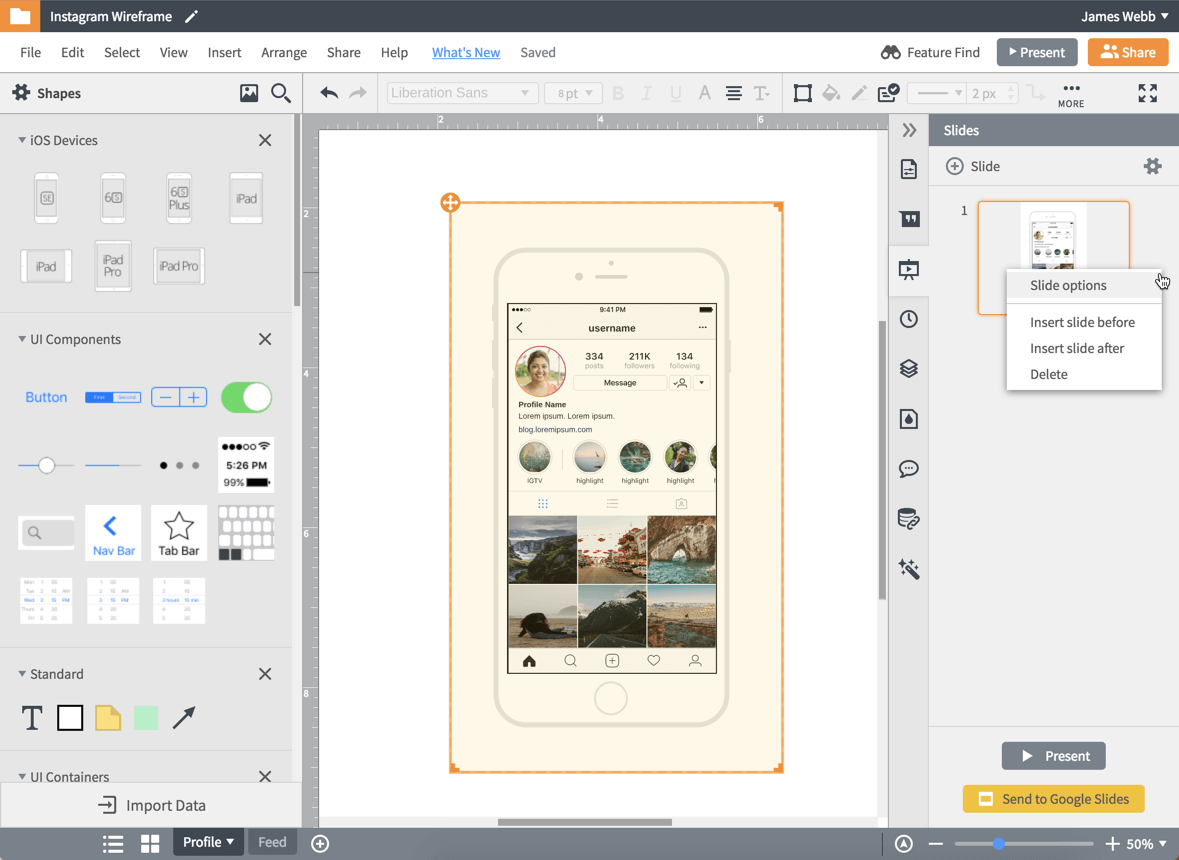
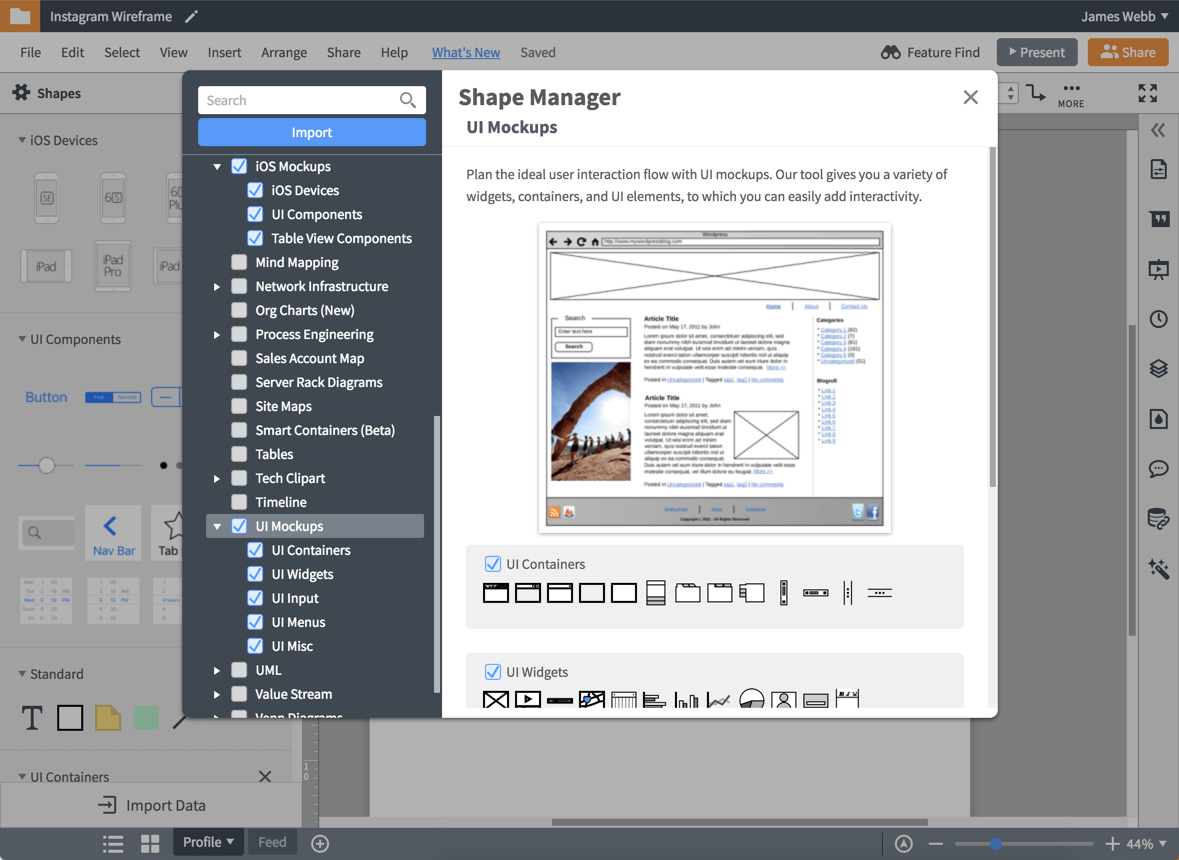
あらゆるデバイスで活用できるワイヤーフレーム用図形ライブラリ
ワイヤーフレーム ツールを使う際には、すべてのユーザーに質の高い操作体験を提供できるよう、あらゆるデバイスに配慮したホームページ やアプリ画面をデザインすることが大切です。Lucidchart を活用すれば、デスクトップ、タブレットやモバイルユーザーに対して、どんなデバイスからでも、Android や iOS のバージョンにかかわらず活用できるデザインやプロトタイプを提供することができます。

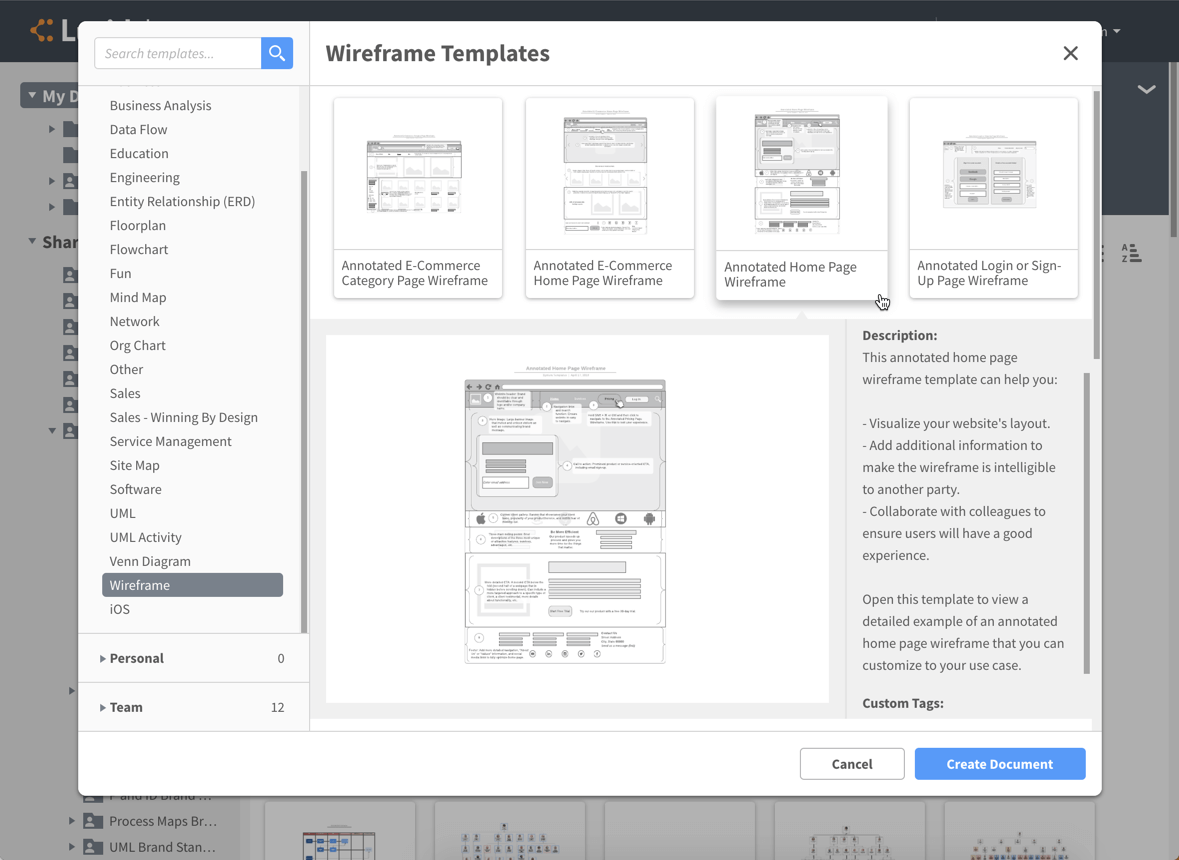
LP、ホームページ、ユーザーフロー、�アプリなどのワイヤーフレームテンプレート
Lucidchart のテンプレートギャラリーを活用すれば、ワイヤーフレームの作り方が分からなくてもやり方のヒントなどを得てすばやく作成することができます。デスクトップ、モバイルやタブレット向けのサイズやスタイルが設定されたランディングページ、ユーザーフローやアプリなどのワイヤーフレームテンプレートを使って時間を節約。また、価格設定ページ、eコマースのフロー、新規登録ページやホームページなどのテンプレートを使用して、事業内容に合わせてカスタマイズすることもできます。
業界をリードするブランドから起業者まで愛される Lucidchart。世界中の7,000万人以上に愛用されている理由を見てみましょう。

もっと理解度を深める為に導入
「一人ではなく多くのメンバーとプロジェクトを進めると、伝えたいことをスムーズに伝えることが重要になります。その際、便利な作図ツールでありながら、同時に作図したものを共有、管理できる優れたツールでもあるLucidchartが役立ちます。チーム内やチーム間の連携と効率を向上させ、より良いプロダクトを提供していきたい方々におすすめしたいです。」

図の作成でプロセスを可視化
「社内のチームメンバーがこうしたプロセス図を実際に使ってくれ、プロセスがきちんと文書化されていることを好意的に受け取ってくれることが大きな成果ですね。毎日のタスクに取り組む中で、皆がそれぞれ頭の中で業務やプロセス、ワークフローを思い描いています。ただ、それを具体化した形で目にする機会がないのです。そうした内容をしっかりと整理して図式化することで、プロセスが管理されているという安心感が生まれます。いつでも参照でき、必要に応じて他のメンバーにも共有できる図ということで、好評です。」

大きな変革を成功に導くためのツール
「Lucidchart をひと目見た時点で、『これだ』と思いました。必要としていたインタラクティブ性を理想的な形で備えたツールで、頭の中で思い描いていたことすべてを、手元のパソコンですぐに実現できるソリューションでした。」

膨大な時間の節約を実現
「他の製品よりも、Lucidchart を使いたいですね。他のツールに比べてどのくらい時間が短縮できるかは大して重要ではありません。出来上がりの良さを考えれば、Lucidchart 以外のツールを使う必要がないので。」

組織全体に Lucidchart を展開
「紙ベースのモデルから Lucidchart に移行することで、効率性が向上しました。次の四半期の業務内容に関心をもつ世界中のチームに向けて、情報を伝え、コミュニケーションを取ることができるようになったのです。導入前は、さまざまなチームを遠方から一か所に集める必要がありましたが、今では誰でも、多彩な拠点からリモートで図にアクセスでき、随時計画を更新したり、通話に参加して、計画を説明できるようになりました。」

課題を効率的に解決できるツール
「すべての情報をひと目で確認できる、強力なツールです。また、ビジュアルで示すことで、コンテンツ自体に対する理解や認識も変わる効果があります。マインドマップ化してみると、それぞれのコースに含まれる知識に固有の特長があることが判明しました。これを手がかりにして情報を記憶し、アクセスするようになったのです。目を閉じて『記憶から引き出すべき情報は?』と思い返してみれば、そのマインドマップが思い浮かぶので、必要な情報がすぐに思い当たります。」
Lucidchart なら BPMN図を数分で作成できます

このビデオガイドでは、分かりやすい例を通して、Lucidchartを使ってBPMN図を作成する方法を学ぶことができます。
- テンプレートまたは空白のキャンバスから最初のフローチャートを作成するか、文書をインポートします。
- テキスト、図形や線を追加して、フローチャートをカスタマイズします。
- フローチャート内のスタイルと書式設定を調整する方法を学びます。
- 「機能を検索」で必要な機能を見つけます。
- 作成したフローチャートをチーム内で共有し、コラボレーションを開始します。
無料のワイヤーフレーム テンプレート
Lucidchart インテグレーションアプリ
ご愛用アプリに Lucidchart を接続。

Lucidchart がチームに選ばれる理由をチェック
作図、データの視覚化、コラボレーションをすべて1つのプラットフォームで完結。

共同編集
どんなデバイスからでもワイヤーフレームツールを使えばワイヤーフレームの作り方が簡単にできます。Lucidchart は、チームが世界中のどこからでもリアルタイムでコラボレーションできるよう支援し、生産性を高めながら、チームで協力して製品の目標達成につなげられます。

明確に理解
Lucidchart を使えば、複雑な問題も明確に。インテリジェントな作図機能で、プロジェクトとプロセスを最初から最後まですばやく視覚化できます。

アライメント
同じスペースでのコラボレーションでチームの連携を促進。プロセスとアイデアをリアルタイムで一緒にスピーディに計画して、勢いを保ちましょう。

ソリューションを組み合わせてさらに活用
Lucid ビジュアルコラボレーションスイートは、アイデア出しからプロジェクトの完了まで、作業の方法を一新します。Lucidspark でブレインストーミングと計画立案、その後は Lucidchart でマッピングすれば、組織の真の姿を描き出す設計図を簡単に作成できます。
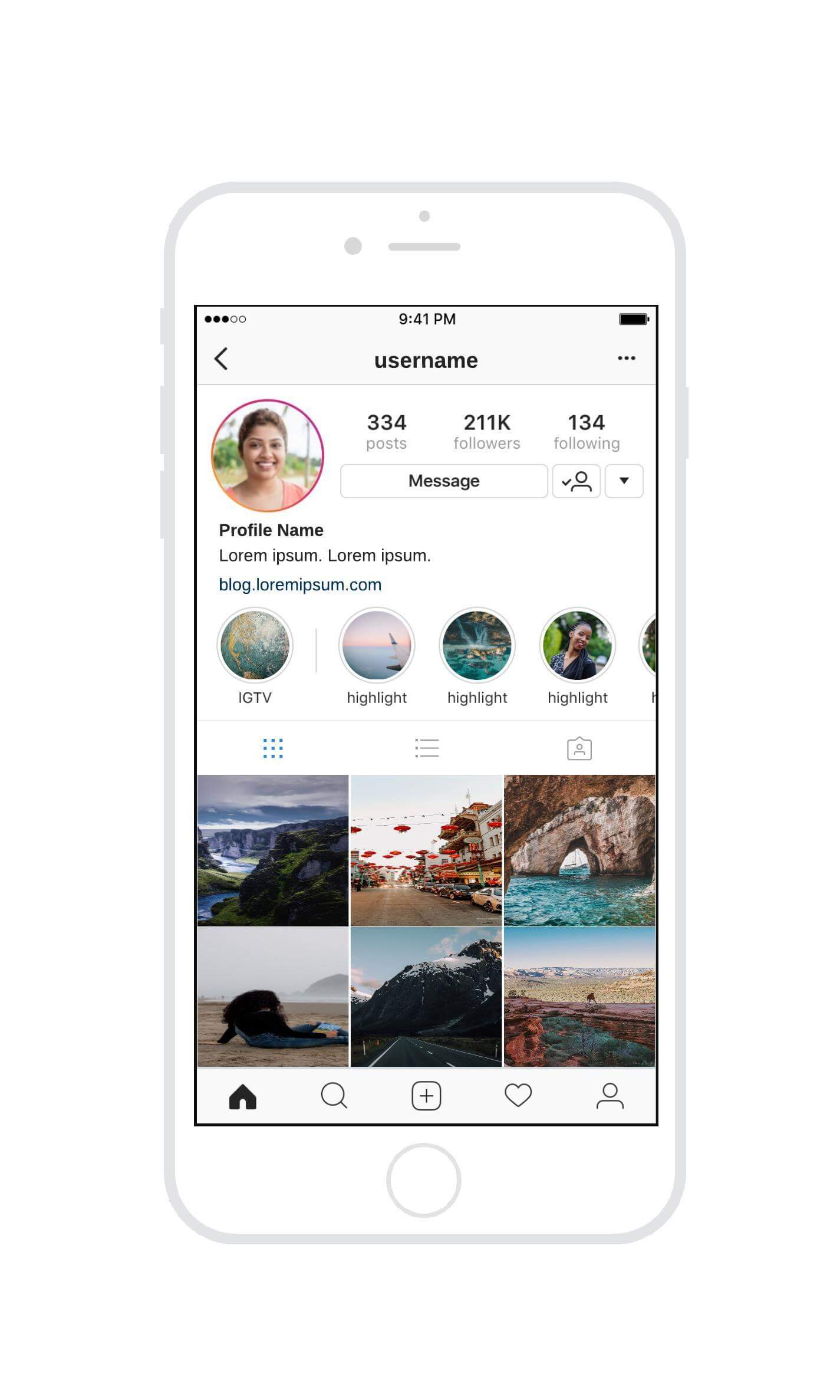
ワイヤーフレームとは
ウェブデザインにおいて、ワイヤーフレーム (ワイヤーフレーム図) とは、グレースケールで単一のウェブページやモバイルアプリ画面の構造や機能を視覚的に表現するものを指します。ビジュアルデザインやコンテンツ追加前の開発段階でページの基本的な構造を構築するために使われる図で、紙ベースや、直接 HTML/CSS で作成するほか、Lucidchart などのワイヤーフレームソフトウェアアプリを使って作成することもできます。
ワイヤーフレームの作り方
ステップ1:目的を明確にする
まずは、ページやアプリで「何を達成したいのか」「ユーザーにどんな行動をしてほしいのか」を整理しましょう。これにより、ワイヤーフレームに盛り込むべき要素がはっきりします。
ステップ2:主要なコンテンツと機能をリストアップ
次に、必要なコンテンツ(見出し・画像・ボタン・フォームなど)や機能(ナビゲーション・検索・ログインなど)を洗い出します。画面ごとにリストを作ると、全体像が見えてきます。
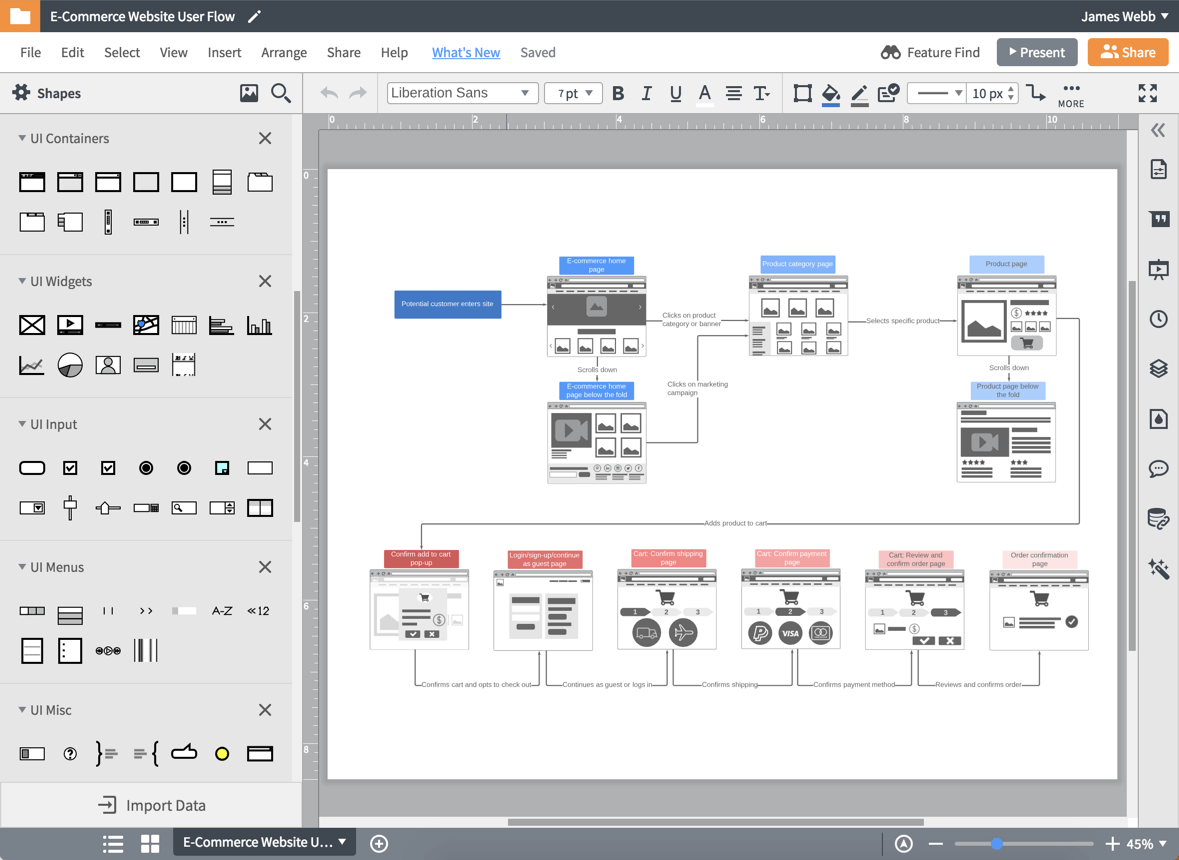
ステップ3:レイアウトを考える
紙とペンでも構いませんが、配置をあれこれ試したりチームで共有したりするなら、デジタルツールが断然便利です。 Lucidchartのようなワイヤーフレーム ツールを使えば、ドラッグ&ドロップで直感的にレイアウトを組み立てることができます。テンプレートも豊富なので、ゼロから作らなくてもOKです。
ステップ4:画面間の流れを設計する
各ページや画面がどのようにつながるのか、ユーザーの導線を明確にします。Lucidchartなら、矢印やコメント機能を使ってインタラクションの流れも簡単に表現できます。
ステップ5:フィードバックをもらう
ワイヤーフレームはあくまで「たたき台」。チームメンバーやクライアントと共有し、早めに意見をもらいましょう。Lucidchartでは、リアルタイムでの共同編集やコメントが可能なので、コミュニケーションもスムーズです。
Lucid の豊富な作図機能
ワイヤーフレーム以外にも多彩な図や資料作成に対応!他のツールも試して、最適なものを見つけましょう。
モックアップツール
Lucidchartのモックアップツールは、WebサイトやアプリのUIデザインを忠実に再現し、インタラクティブな要素を追加することで、実際の操作感をシミュレーションし、より具体的なフィードバックやユーザビリティテストを可能にします。豊富なUIコンポーネントとカスタマイズ性により、デザインの詳細を早期に検証できます。
プロジェクト管理ツール
Lucidchartは、プロジェクト計画から進捗管理、情報共有までを視覚的に一元化し、チームの連携を強化してプロジェクト成功を導く、パワフルなツールです。
オンライン作図機能
Lucidchartは、クラウドベースで動作するオンライン作図ツールであり、フローチャート、マインドマップ、ER図、UML、ネットワーク図など、多様な図を直感的かつ共同作業可能な環境で作成・編集・共有できます。リアルタイムコラボレーション、豊富なテンプレート、Google Workspace連携などの機能により、個人利用からチー��ムでのプロジェクトまで幅広く活用できます。
カスタマージャーニーマップツール
Lucidchartのカスタマージャーニーマップツールは、顧客が製品やサービスとのタッチポイントを通じて経験するプロセスを視覚的に描写し、顧客の感情、思考、行動、課題を理解することで、顧客体験の向上や課題発見に役立ちます。時系列に沿って顧客の行動と感情を可視化し、改善の機会を特定するのに最適です。
サイトマップ構成図作成ツール
Lucidchartのサイトマップ構成図作成ツールは、Webサイトのページ構造を階層的に視覚化し、サイト全体のナビゲーションを明確にすることで、ユーザーエクスペリエンスの向上やSEO対策に役立ちます。