
How to manage Scrum teams in Lucidchart
Brian Pugh
Reading time: about 7 min
Organizations today need to adopt an agile approach—as your business grows and as you branch out into new products and features, the structure of your organization needs to change as well to make sure you put the right people and skill sets on pivotal projects.
Rather than the traditional hierarchy, many companies turn to Scrum teams or other cross-functional teams to meet that need, but the practice of pulling together employees from different areas of the organization is often easier said than done. At Lucid, we have been able to form Scrum teams of engineers, product managers, QA specialists, and UX designers using the org chart functionality in Lucidchart.
Let me walk through the process so you can try it out at your own company.
If you don't have a Lucidchart account, sign up now so you can follow along.
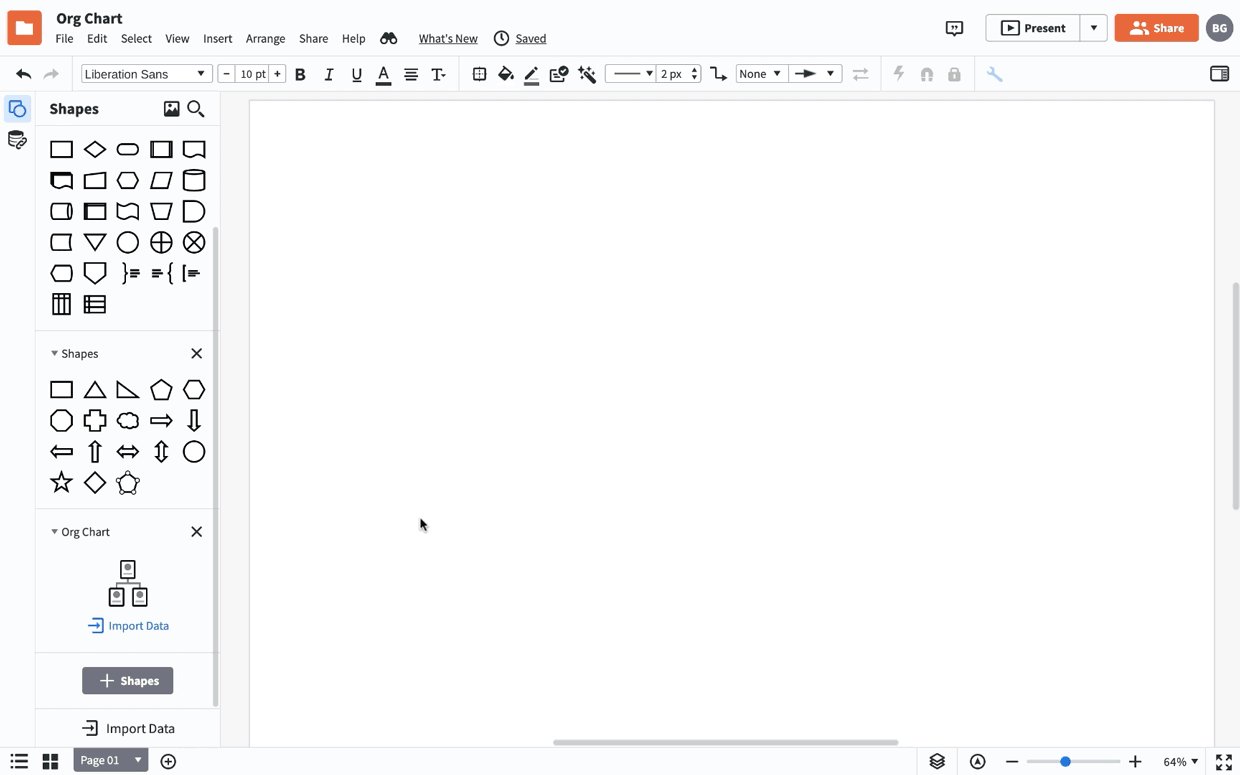
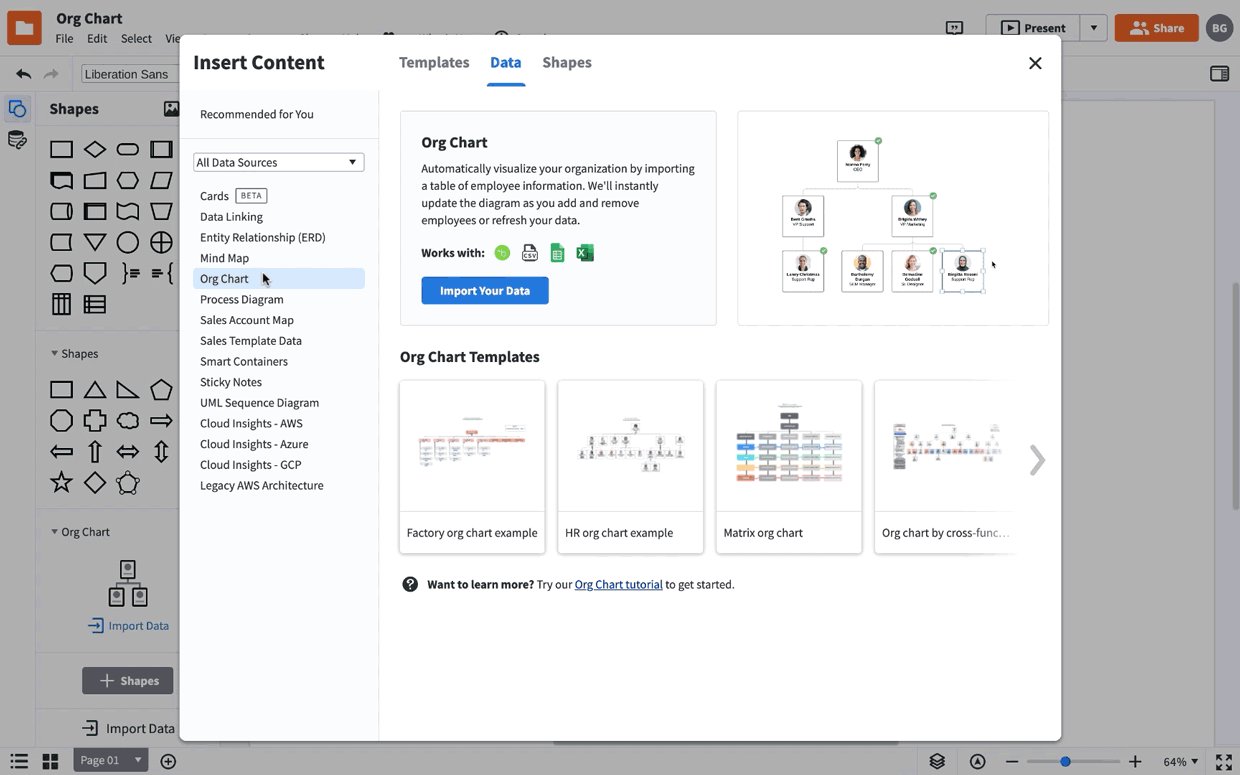
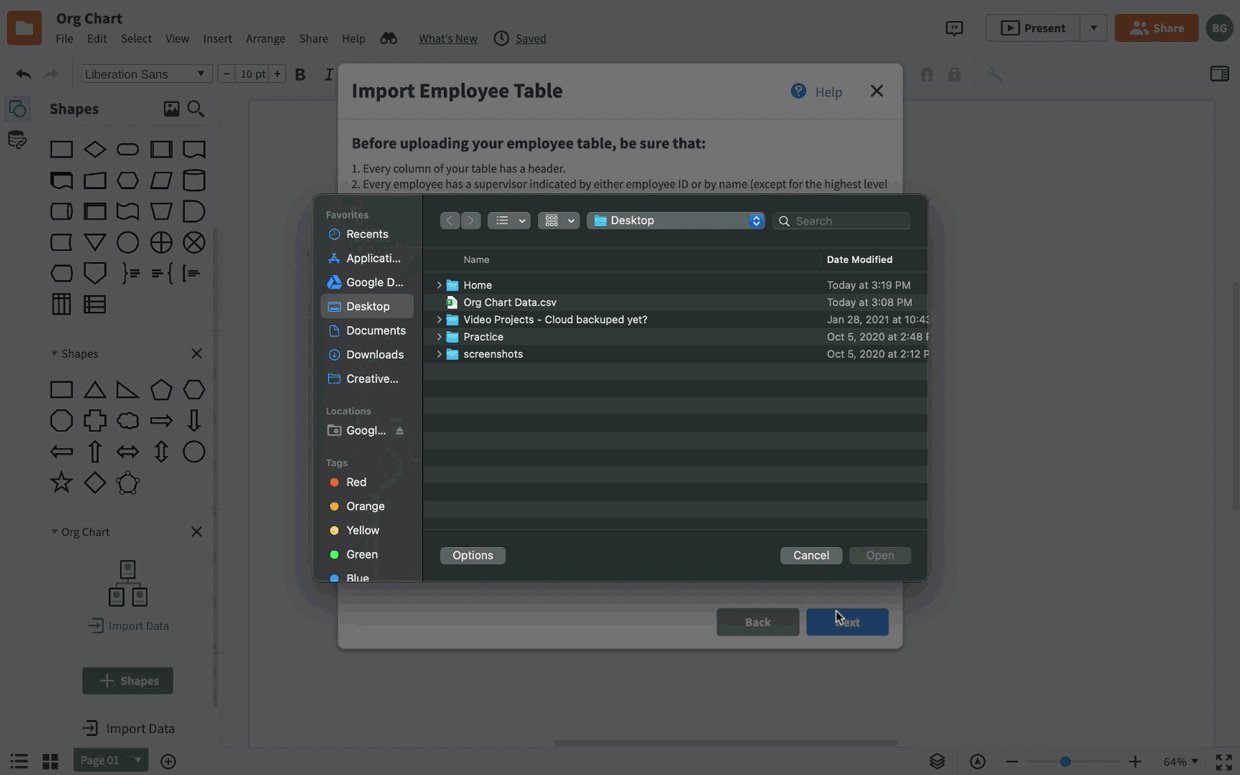
1. Import employee data to generate an org chart
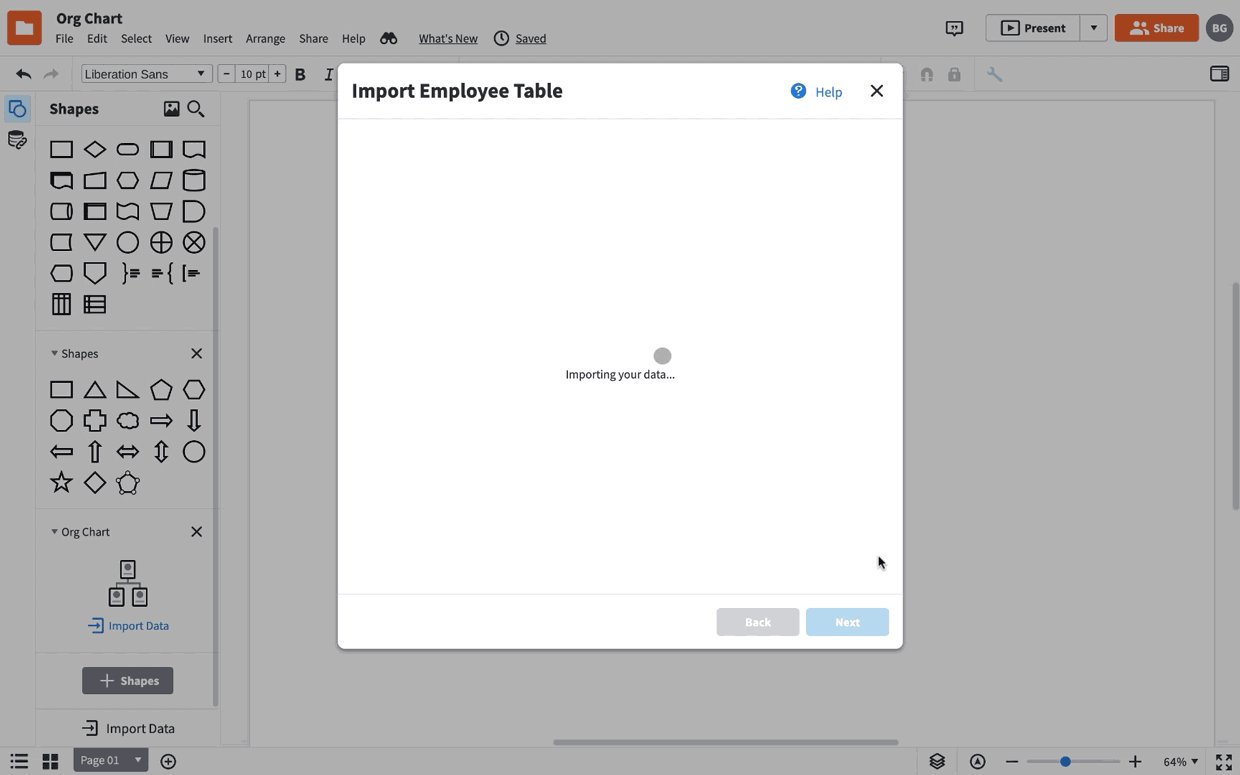
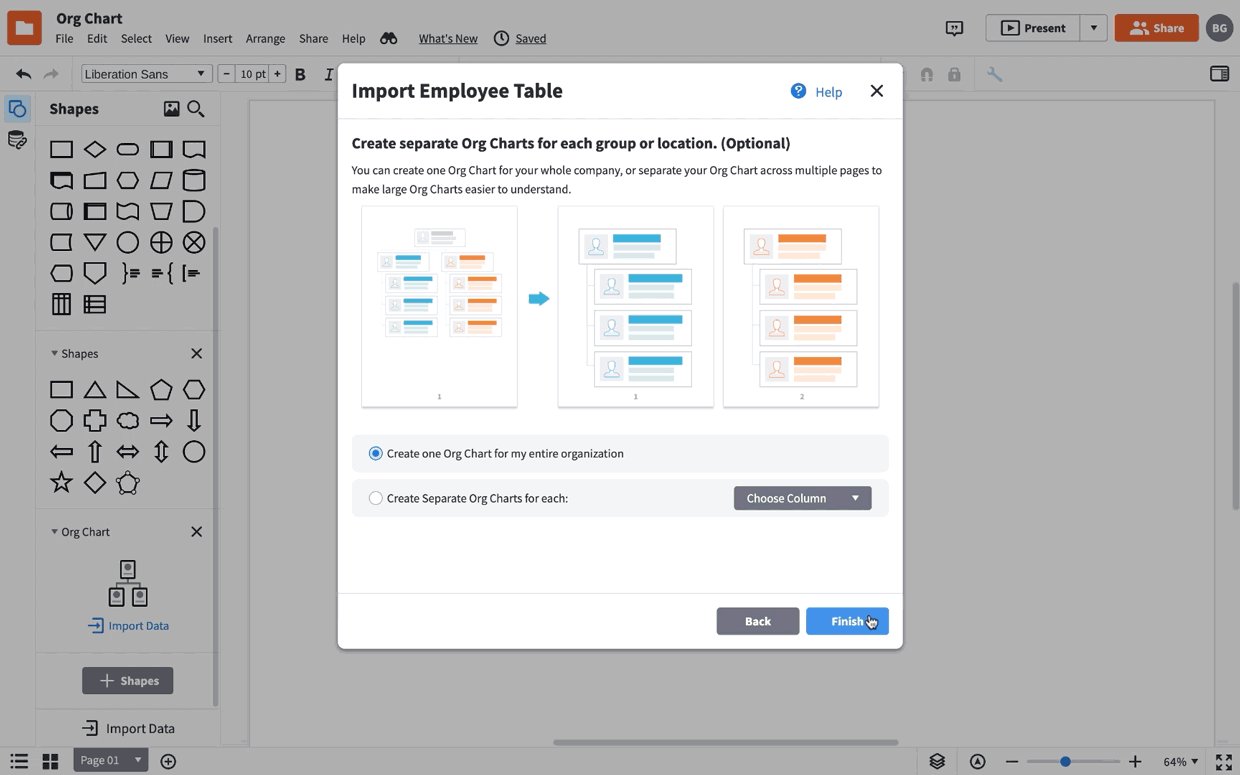
First, import employee data from a CSV, an Excel file, a Google Sheets spreadsheet, or BambooHR to generate an org chart in Lucidchart. Because we use BambooHR at Lucid, I just have to enter our domain and select the employee information I want to import.
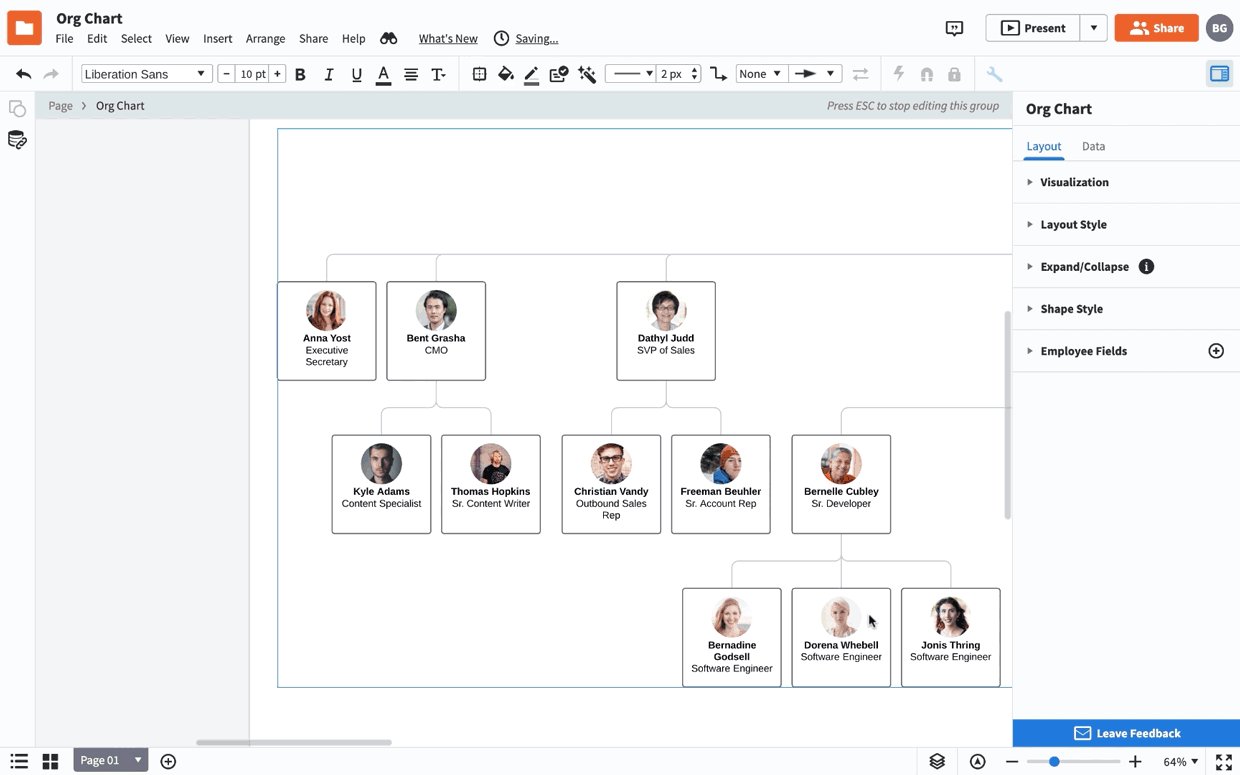
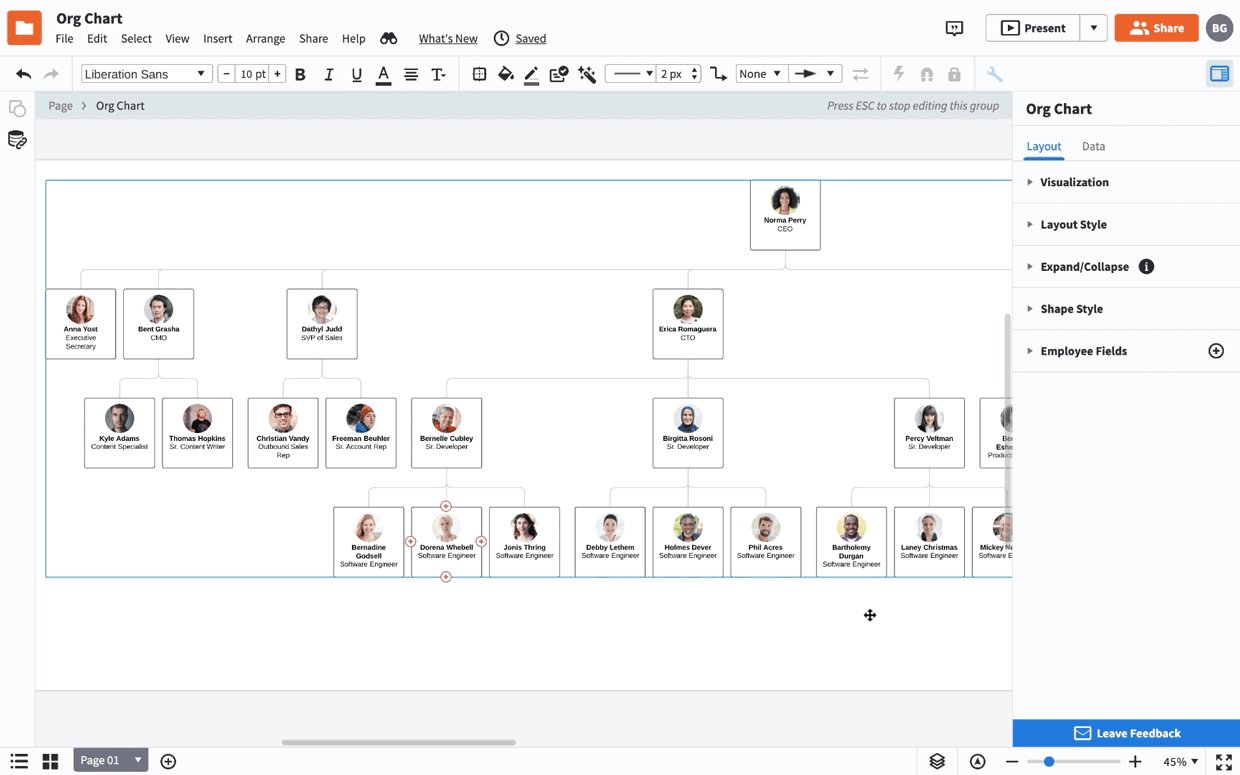
Depending on the size of your organization, you may have a very large org chart. I simply collapse all other departments to focus on the engineering, product, and QA teams, but you can also reformat the org chart by double-clicking one of the shapes and making adjustments in the context panel to the right.
I would recommend adding pictures to your org chart, especially as your org grows—ours come in automatically as part of the BambooHR import, and since we have over 150 team members now, the pictures help jog my memory. I want to make sure I’m putting employees where their skills and interests fit best.


2. Review management structure
Next, I want to get a sense of where our hierarchy currently stands. We want people managers to be fully occupied, but not overwhelmed with their number of direct reports.
In the context panel for org charts, check “Direct Reports” and “Total Reports” from the list of employee fields to add that information to your org chart. As you arrange Scrum teams, keep in mind the managers and directors who are at capacity or who could use some relief.
Once you form your Scrum teams, you can return to this org chart view to make sure that people managers have a comfortable number of people to manage.

3. Switch to Group View and form your Scrum teams
We might follow a hierarchy to assign direct reports, but in order to create well-rounded Scrum teams, we have to think beyond the traditional org chart structure. In Lucidchart, Group View allows you to separate your org chart into groups based on location, department, or any other category—and this functionality works great to start building out your Scrum teams.
To set this up for your org, you need to:
- Click any element of the org chart so the context panel for org charts appears. If the employee data you imported doesn’t contain information about Scrum teams already, create a new field for Scrum teams under “Employee Fields” in the Layout tab.
- In that same tab, click “Create Group View.”
- Follow the prompt and choose Scrum team as your field. Click “Create Group View,” and you’ll get a new page for that view.
If you haven’t organized your employees by Scrum team before, they will all show up unassigned in one block on a new page. Use the “+” icons to create new Scrum teams, and drag and drop your team members into the appropriate group.

Add conditional formatting to make sure you round out each team with the roles and skills that you need. You can base these rules on the job titles already linked to your org chart. As an example, here are the rules we use on our team:
- Blue fill for engineers: Because teams have multiple engineers and that role has the most impact on the way we organize Scrum teams, we want the engineers to stand out.
- Labels for engineering team leads, product managers, QA specialists, and UX designers: All of these roles are designated with a small colored circle available as an option in Lucidchart conditional formatting.
- Label for interns: At Lucid, we put our summer interns on our regular Scrum teams rather than on special projects. This gives them the opportunity to meaningfully contribute to features that will be live in the product. However, we need to consider which teams can most easily take on and mentor an engineer who will only be here for a few months.
The first time our team went through this process, we organized our Scrum teams from scratch. Now we can export that Scrum team data, and the next time we look over or reorganize Scrum teams, we can import that information as a second data set and generate the Group View automatically.
The advantage of using Lucidchart is that you can switch between the org chart and Group View—whether you need to check your managers’ bandwidth or ensure that you have assigned a PM for each major project, it’s the same underlying data.
4. Collaborate with other stakeholders
During this process, I pull in my senior directors and then the product team to make sure we�’re aligned and solidify the Scrum teams. Whether you are able to meet in person or remotely with stakeholders, you can pull up the org chart and make changes directly to the document as you go along.
Here are a few tips on how you can best collaborate in Lucidchart as you gather input from other leadership:
- Turn on infinite canvas, available under “Page Settings” in the context panel, to give your team limited space.
- Hide the grid. Simply toggle “Show Grid” under “Page Settings.”
- Use full-screen mode. Just click [icon] in the top-right corner of the Lucidchart workspace.
- Zoom in and out using the controls in the bottom-right corner of the workspace.
- Right-click, or use two fingers with a trackpad, to pan around the canvas.
- Designate editors. Although you can all work together in real time in Lucidchart, I’d recommend selecting one or two people to edit or work on different parts of the org chart to make sure all stakeholders reach consensus before the change is live in the document.
5. Map out the order in which to talk to employees
Once we have the Scrum teams solidified, we just need approval from one other group—the employees affected by these changes. We want to make sure that anyone switching teams feels comfortable with their assigned team and manager.
We create a dependency flowchart so we can determine who to talk to first. Once the direct manager has spoken to that employee, we mark the box in green so the next person in the chain can receive the news.
6. Share org chart with the entire company
Finally, we make these visuals of the product development teams accessible to the whole company. One of our key values at Lucid is teamwork over ego—when someone needs to know where to go when they have questions or suggestions about a certain feature or initiative, they have that information handy.
We simply store the org charts in a Team Folder in Lucidchart, but if your business has centralized company information in Google Drive, Confluence, or a wiki, you could use one of our integrations or sharing options to embed your org chart elsewhere.
Now rinse and repeat whenever your org goes through major changes. We go through this process three times a year—scheduled to align with yearly product planning and interns joining the company in the summer and then leaving afterward.
With this process, we’re able to place engineers, PMs, and UX designers where their skills can have the greatest impact. It allows us to pivot easily when there’s a new opportunity we want to seize. I know it can keep your company agile as well.

Get started on your own Scrum teams with an easy-to-use template in Lucidchart.
Try it nowAbout the author

Brian Pugh, the SVP of Engineering at Lucid, has extensive experience designing, developing, testing, and deploying web applications. He has led development teams at many companies, including HP, Sun Microsystems, and FamilySearch.org. Brian holds a B.S. in Computer Science from Brigham Young University. He enjoys leading the Lucidchart team on strenuous outdoor adventures (biking, skiing, climbing, etc.) and seeing who can keep up.
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
