
Lucidchart for UX designers: Build robust user journeys and low-fi mockups
Reading time: about 4 min
Topics:
As a UX designer, it can be difficult to turn an abstract vision into a concrete product design. Before launching into creating high-fidelity mocks, it is helpful to start with a drawing board, where you can visualize the user journey and experiment with different design ideas.
Lucidchart is a great place to turn to when getting started on a new UX design. With its flexible workspace, robust shape options, and advanced collaboration features, it will help you bring your team’s product vision to life.
Build a user journey flow on a limitless whiteboard
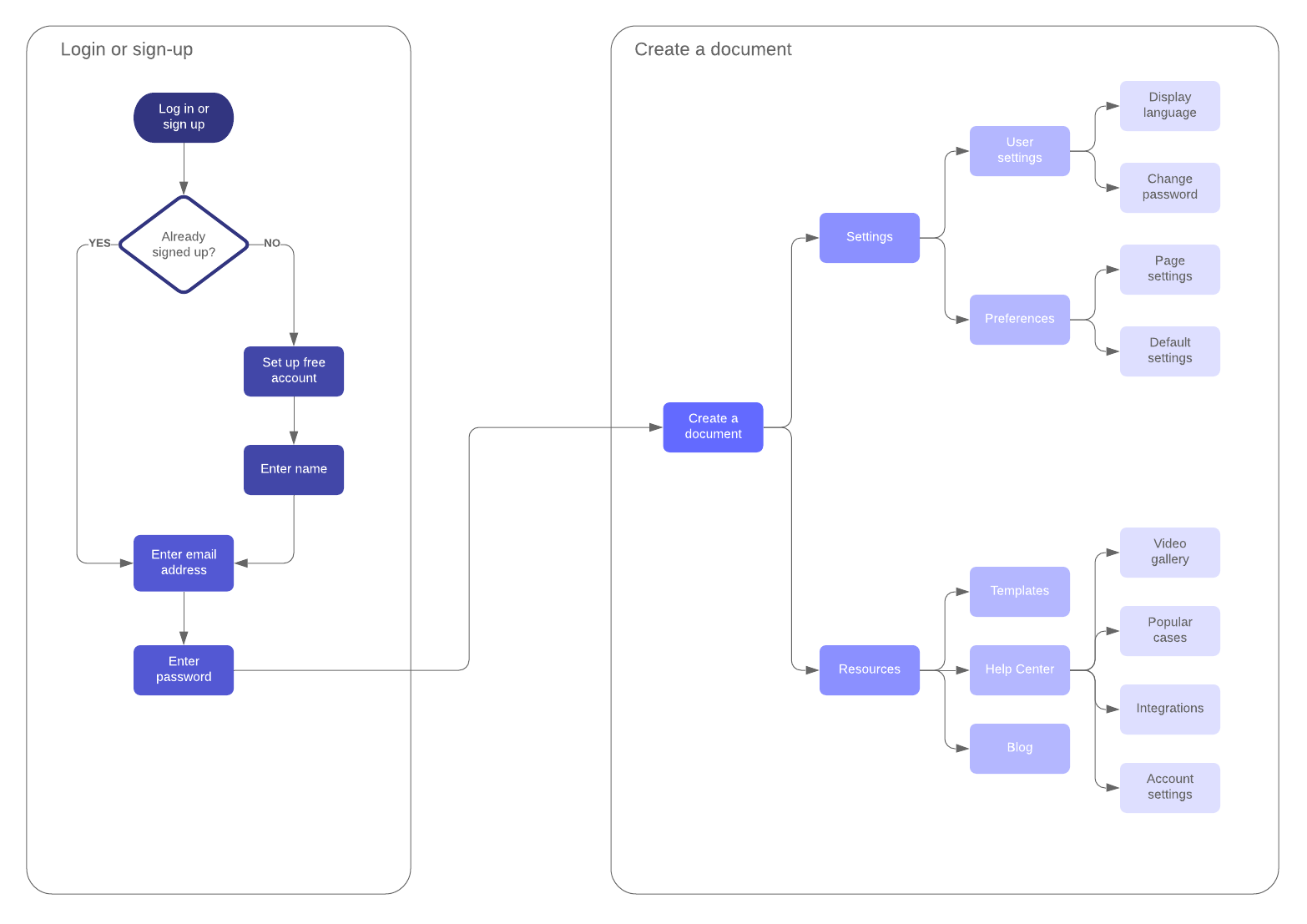
It is helpful to create a user journey flow diagram at the beginning of the design process to gain clarity about the objective of the design and its desired impact on the users.
User flow diagrams follow the structure of standard process diagrams: they are made of shapes strung together by arrows and contain a clear beginning and end. However, the shapes used in user flow diagrams vary greatly in style and can range from simple boxes to images of UI components. Lucidchart offers a variety of shape libraries, as well as the ability to import images, allowing you to experiment with style to determine what shapes are best to fit your diagram’s needs.

Lucidchart’s flexible workspace can serve as a sandbox for UX designers to explore design possibilities when starting a new project. When you enable auto-tiling, the canvas will expand along with any content that you add that exceeds the existing page boundaries. If your expansive canvas gets too messy, you can break up your design across multiple pages or stacked layers that you can hide or show at will.
Efficiently create interactive, low-fidelity mockups
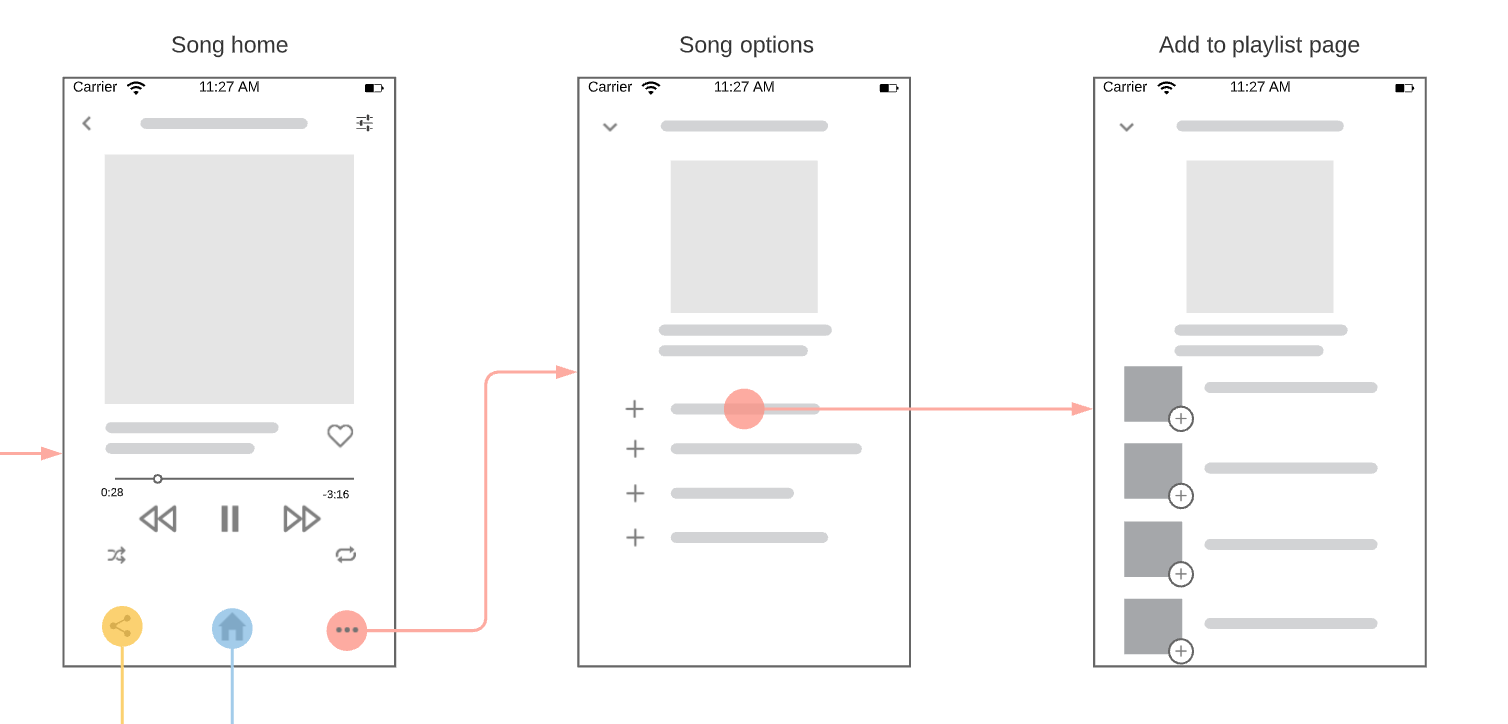
Another great way to get your creative juices flowing is by making low-fidelity mockups before launching into the details of the design. You can use Lucidchart to create these mocks, either as standalone diagrams or as components of your user flow diagrams. Simply open a template or blank document, add the Wireframe shape library, and drag out shapes to begin.

To add depth and interactivity to your mockups, you can build out your design across multiple Layers and use Shape Actions to link between pages to toggle layer visibility.
Import logos, fonts, and screenshots
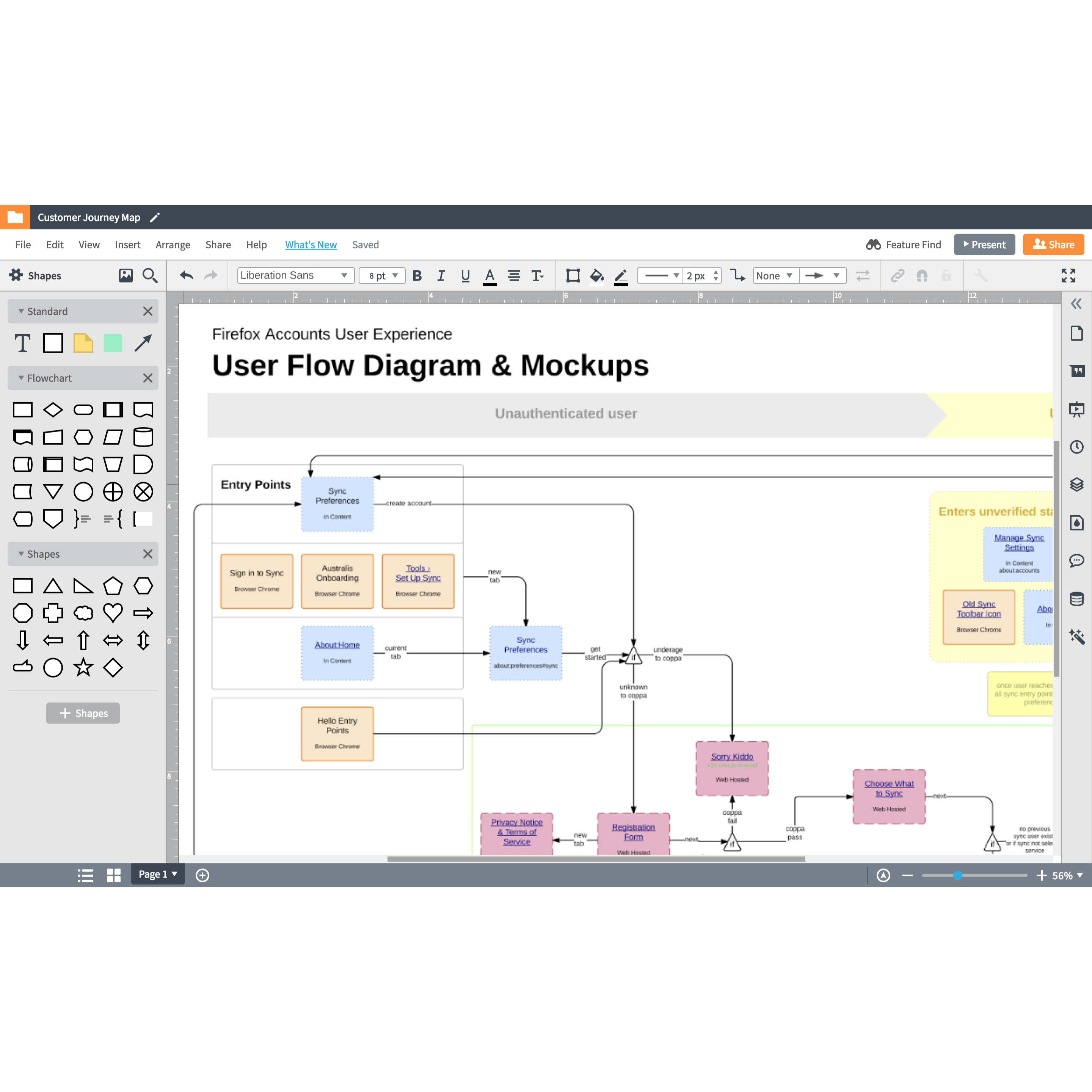
When you use Lucidchart, you can make your low-fi mocks look just like your product interface by importing logos and custom fonts that match your existing product and brand. If you don’t believe us, check out how Mozilla Firefox created low-fidelity mocks of a password flow by importing their logo and fonts!

If elements of your user journey match existing UI components of your product, you might want to add screenshots of your product to your design instead of replicating the components from scratch. You can easily import screenshots to Lucidchart—simply drag them from your desktop and drop them on the canvas, or copy/paste them from one location to another using keyboard shortcuts. You can then annotate these screenshots with arrows, circles, or text.
Build custom shapes and save them to shareable libraries
In addition to allowing you to import screenshots, SVGs, and other image files, Lucidchart also lets you build your own shapes and save them to custom shape libraries. For instance, you might want to use emojis or icons to show customer sentiment in your user journey. Once you build and customize your shape to your liking, simply drag it into a custom library in your toolbox. The shape will be added to that library and you will be able to access it from any document.
Collaborate easily with your team
When you create low-fi mocks in Lucidchart, you get the added bonus of its collaboration features. Since Lucidchart is cloud-based, you can easily share your design sketches with PMs or other stakeholders early on in the process. These stakeholders can offer feedback on your design directly from the Lucidchart editor by adding comments to specific shapes or sections of your diagrams.
If you want to directly collaborate with your stakeholders on your design ideas, you can give them edit access to your documents, allowing them to make changes to them in real time.
Since Lucidchart is so low-cost and easy to use, these collaborators may want to create their own rough designs to communicate their visions with you.

With Lucidchart at your disposal, the days of “designer’s block” are over.<br> Jump in and start diagramming today!
Go to your accountAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
What is a mockup? A deep dive into the design essential
Learn about the components and kinds of a mockup and why you should push for a mockup before moving forward with any launch.