
Voorbeelden en templates van UML-diagrammen
Leestijd: ongeveer 4 min
Onderwerpen:
Content
Content
In al onze gesprekken met softwareontwikkelaars ontdekten we een rode draad: niemand maakt graag documentatie. UML-diagrammen kunnen ontzettend handig zijn om nieuwe medewerkers in te werken of om broncode te raadplegen tijdens de implementatie. Maar ze raken snel verouderd en het kost uren om ze te maken. Tenzij je een UML-diagramtool zoals Lucidchart gebruikt.
We hebben UML templates gemaakt voor drie soorten structurele UML-diagrammen (klasse-, componenten- en objectdiagrammen) en drie soorten UML-gedragsdiagrammen (activiteiten-, sequence- en usecasediagrammen). Kies een sjabloon om je systemen sneller dan ooit te documenteren.
Wil je een korte introductie voordat je aan de slag gaat? Lees meer over de 13 soorten UML-diagrammen.
Meer informatieSjablonen voor klassediagrammen
Sjablonen voor componentendiagrammen
Sjablonen voor objectdiagrammen
Sjablonen voor activiteitendiagrammen
Sjablonen voor sequencediagrammen
Sjablonen voor usecasediagrammen
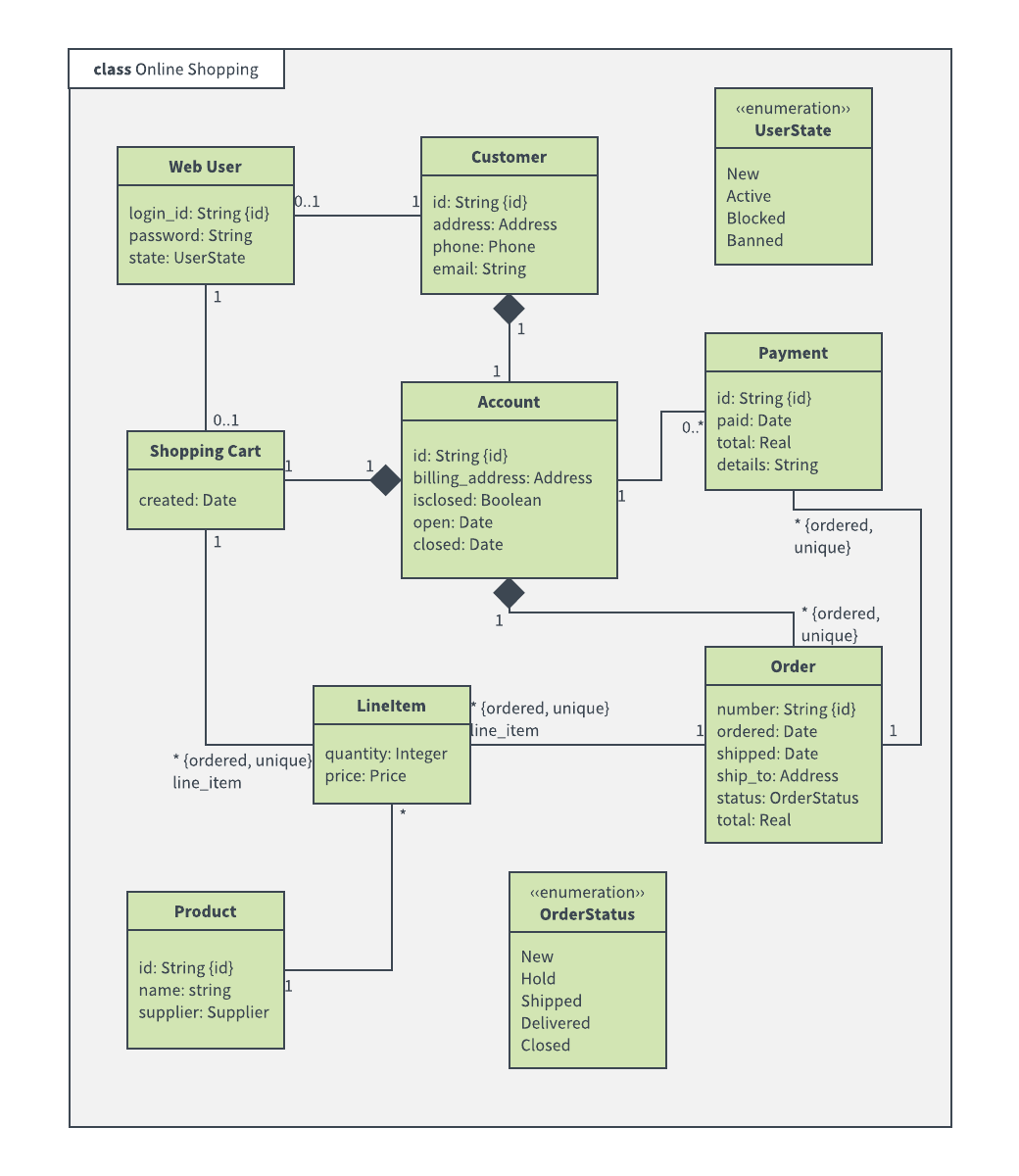
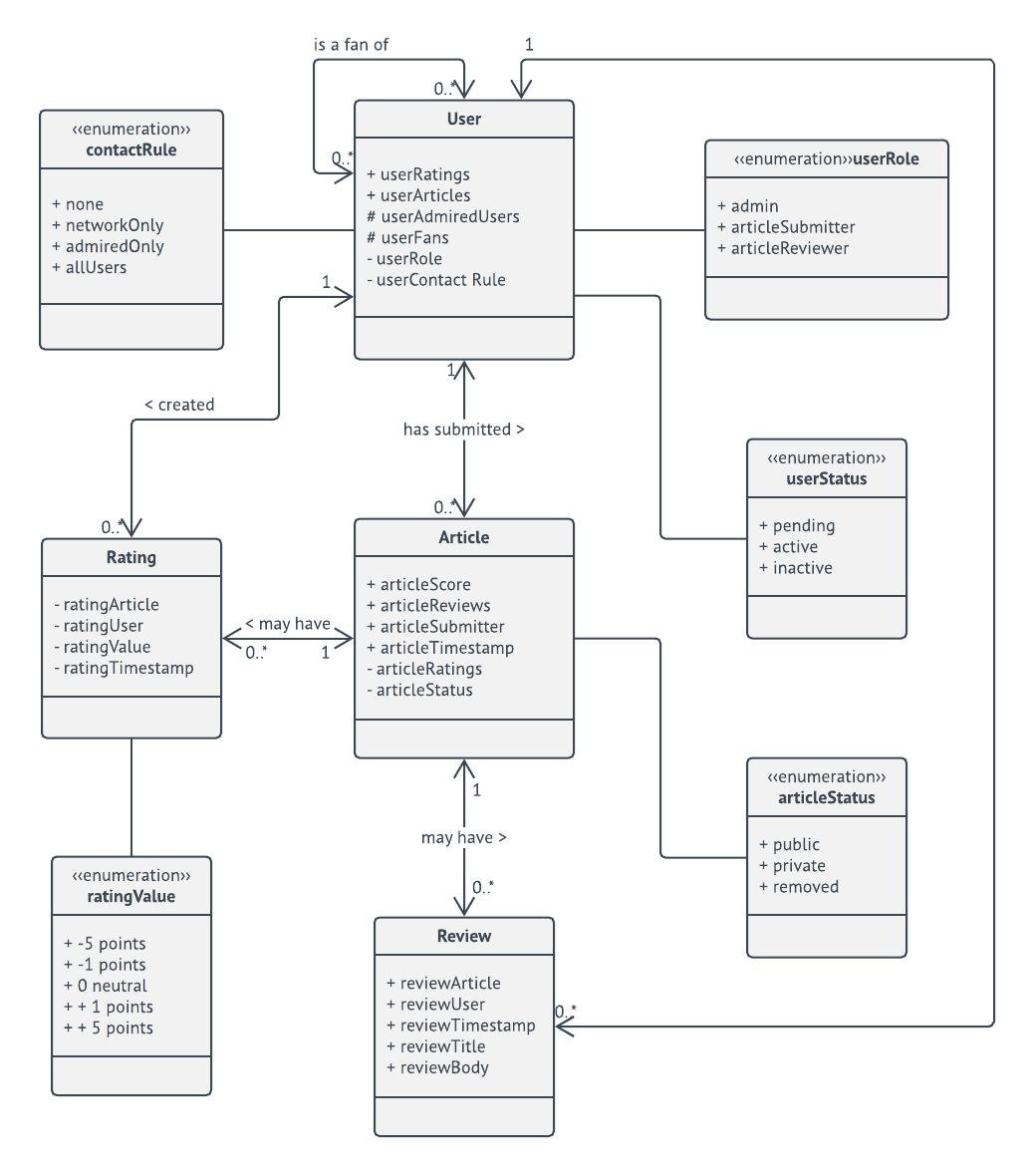
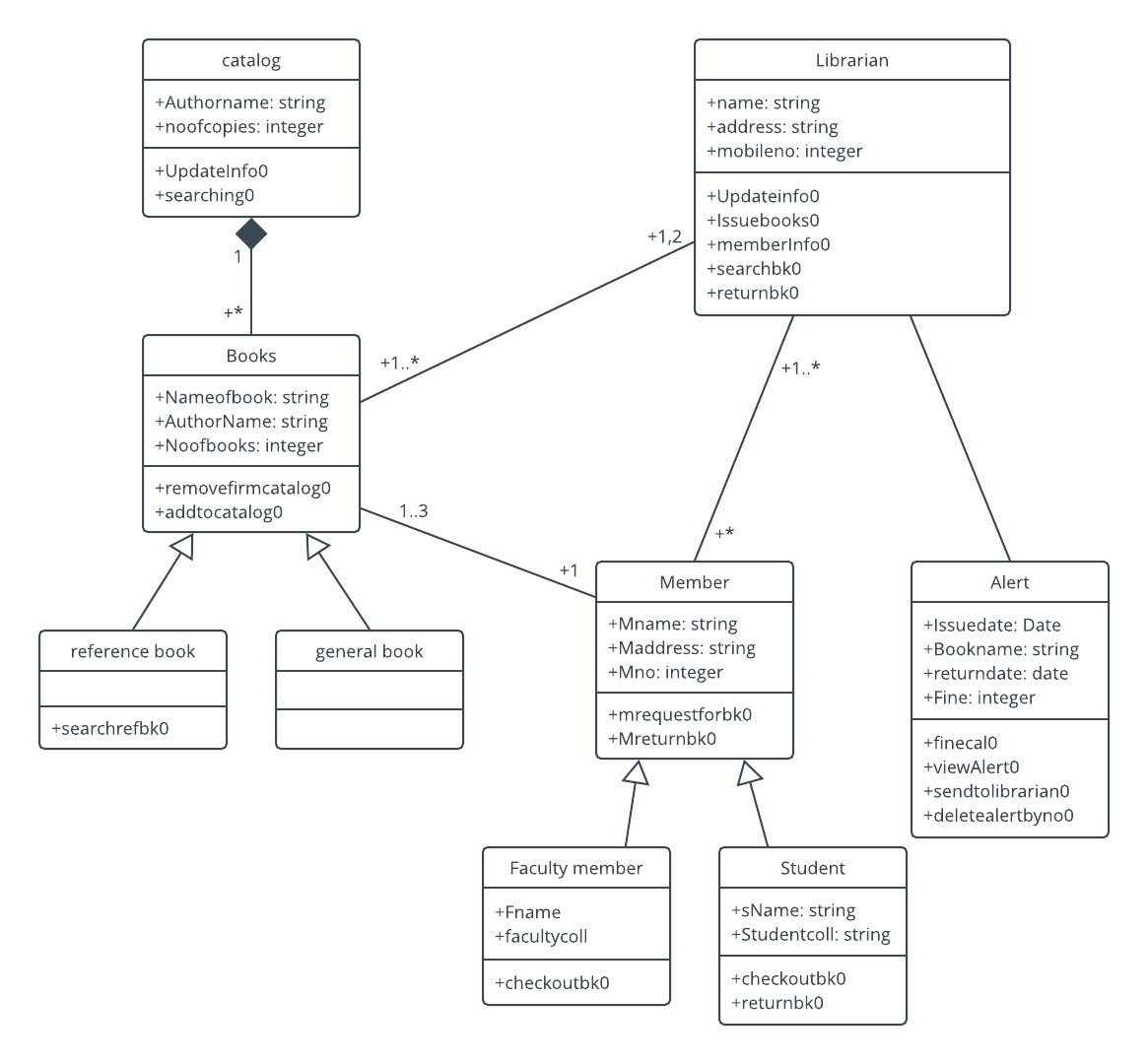
Sjablonen voor UML klassendiagrammen
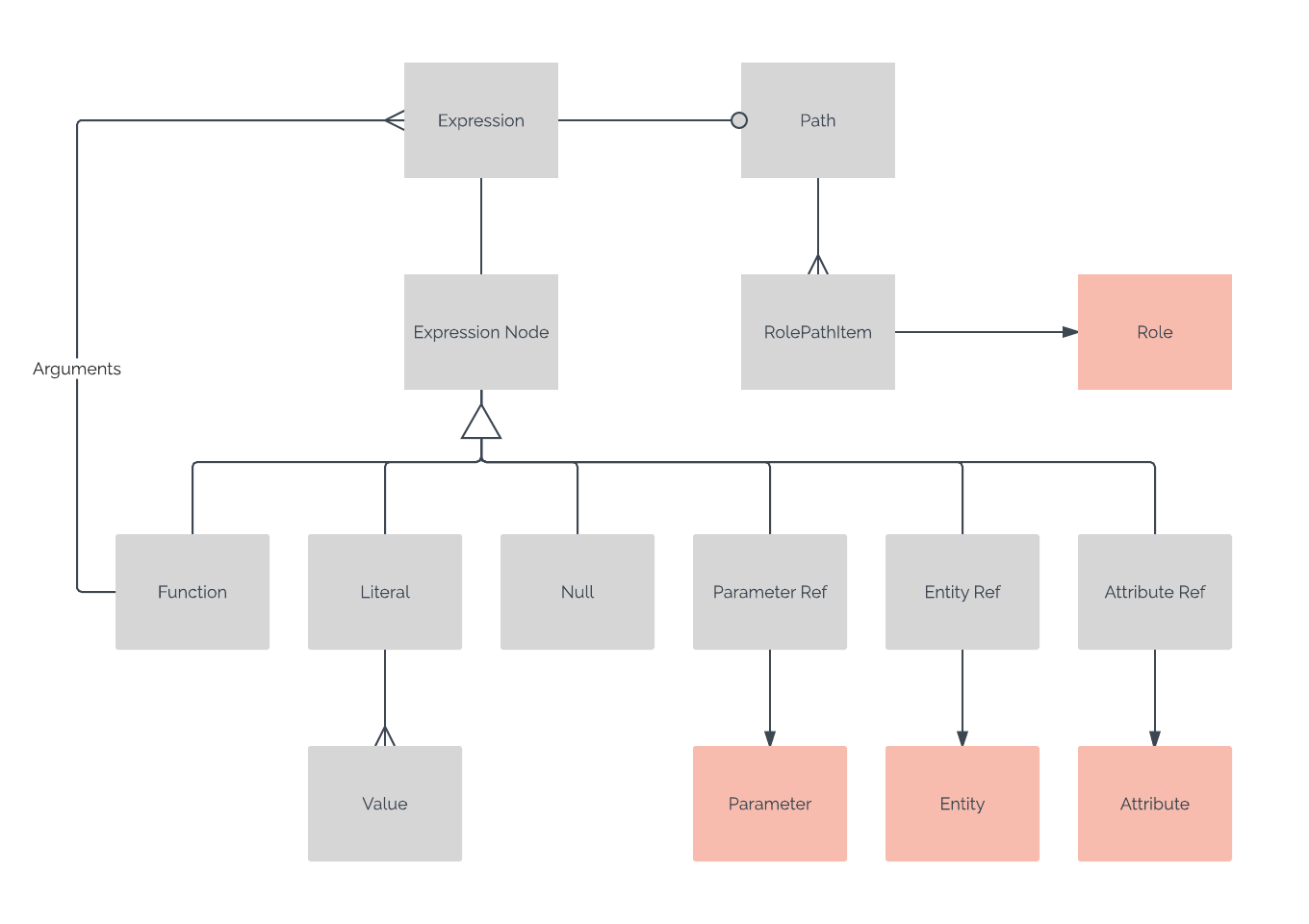
Het klassendiagram is een van de meest gebruikte UML-diagrammen, zoals uitgebreid wordt uitgelegd in onze gids over klassendiagrammen. Softwareontwikkelaars en zakelijke professionals gebruiken vaak klassendiagrammen om de structuur van bepaalde systemen te beschrijven, omdat die de diverse klassen, attributen, bewerkingen en relaties tussen objecten duidelijk weergeven.
In onze UML voorbeelden hieronder zie je dat in de eerste rij van elke klassevorm de naam vermeld wordt, in de tweede rij elk attribuut van de klasse op een aparte regel staat en de derde rij elke bewerking op een aparte regel weergeeft. Vervolgens worden aanvullende UML-symbolen gebruikt om de verschillende interacties en objecten binnen het proces te modelleren.



Sjablonen voor component diagrammen
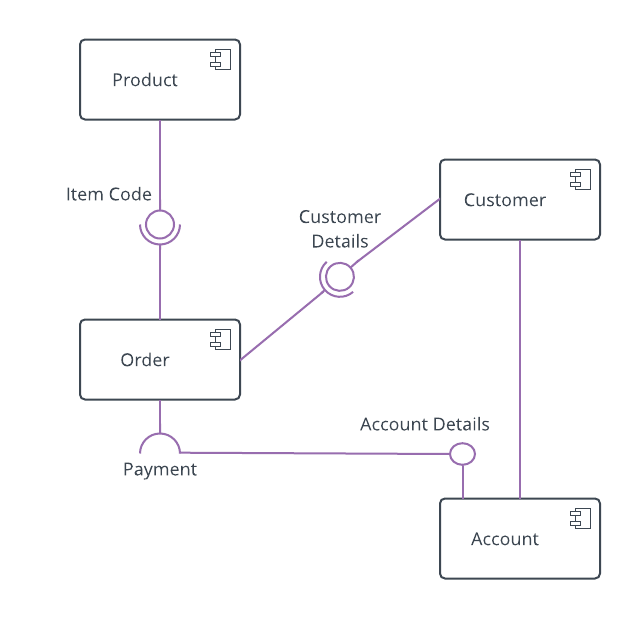
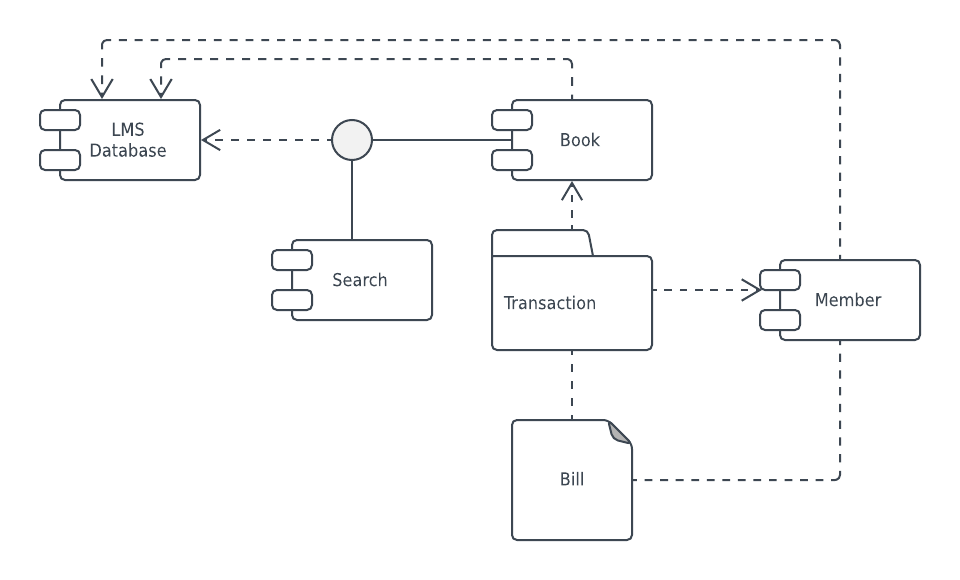
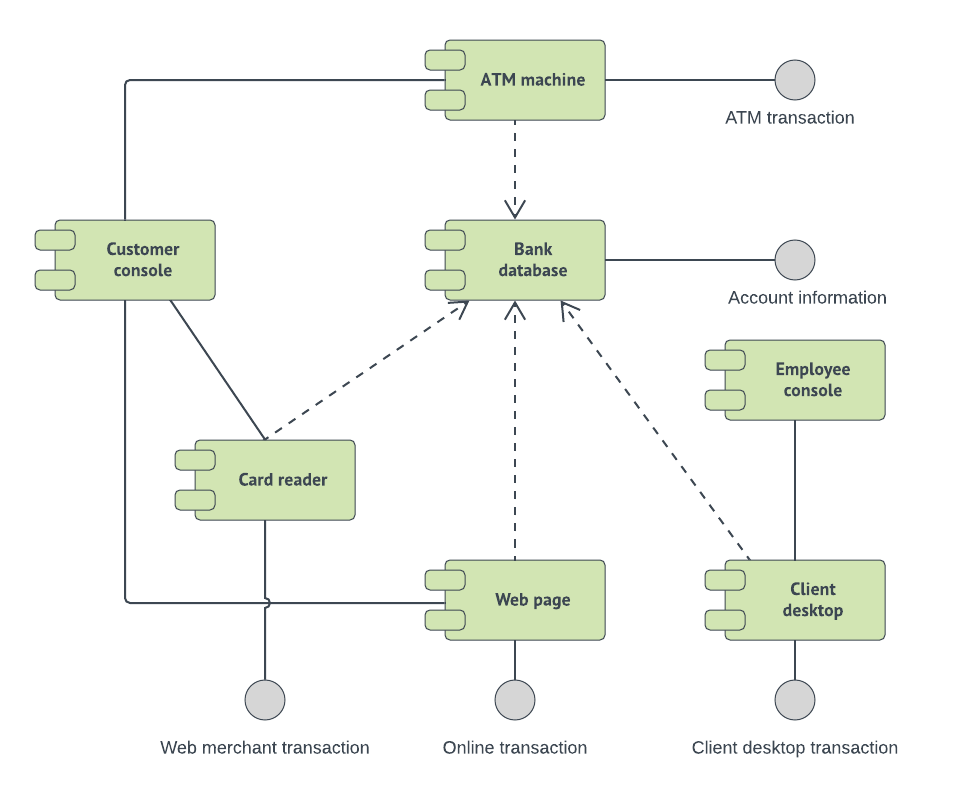
Component diagrammen in UML lijken erg op klassendiagrammen. Zowel componenten- als klassendiagrammen tonen de structurele relatie van softwaresystemen en hun elementen, maar componenten diagrammen vereenvoudigen doorgaans de interacties binnen complexere systemen. De componenten waaruit dit type diagram bestaat, zijn modulaire onderdelen van het systeem die inherent vervangbaar zijn. Diagrammen zijn op deze manier gestructureerd zodat de componenten indien nodig gemakkelijk kunnen worden vervangen.
Onderstaande voorbeelden van UML componentendiagrammen tonen de structurele relaties tussen componenten in een webwinkelsysteem, een bibliotheekbeheersysteem en een geldautomaatsysteem. De verbonden cirkels, of 'lolly'-symbolen, vertegenwoordigen realisatierelaties binnen de systemen. Bekijk onze voorbeelden hieronder en duik in onze gids over componentendiagrammen voor meer informatie over componentendiagrammen.



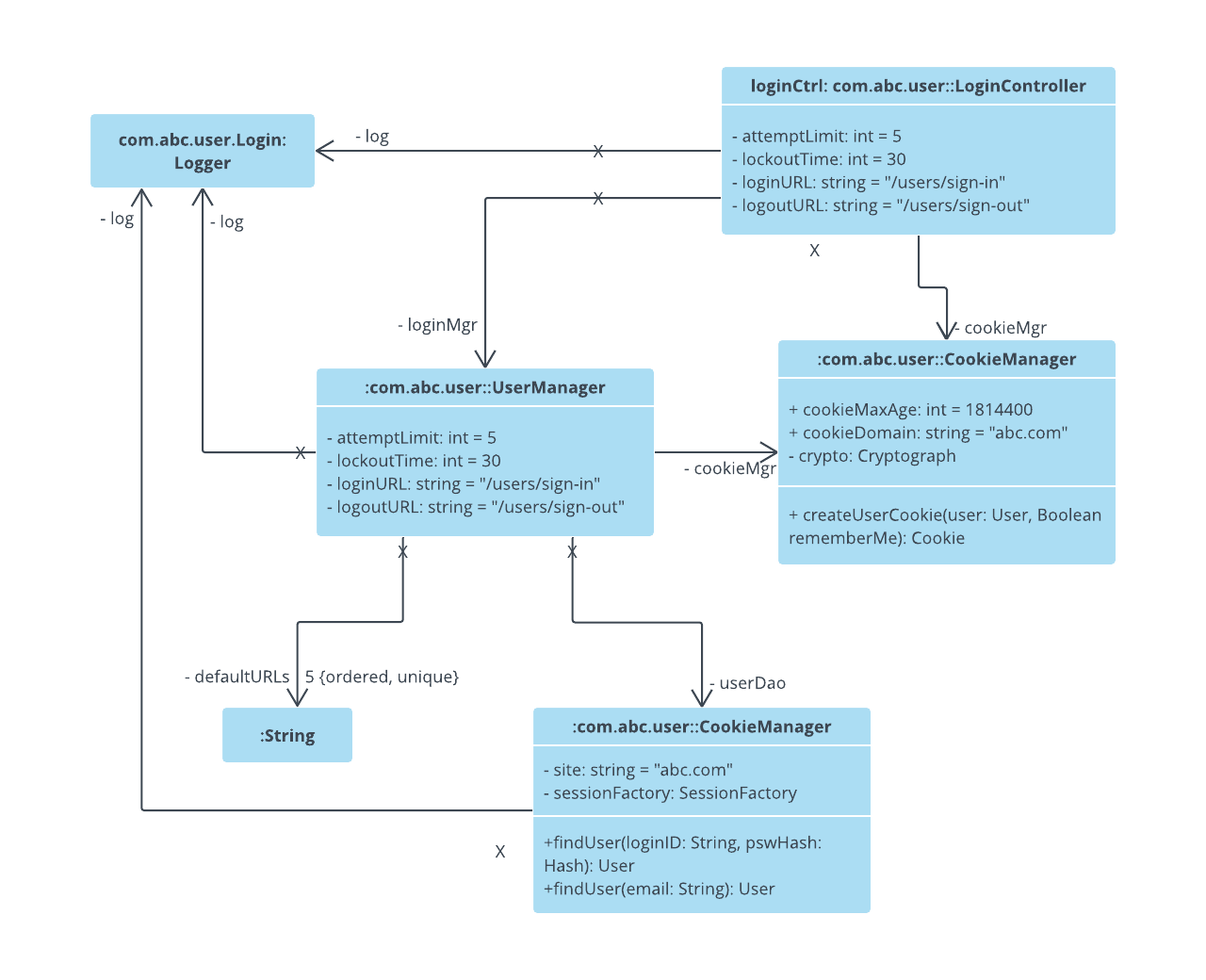
Sjablonen voor UML objectdiagrammen
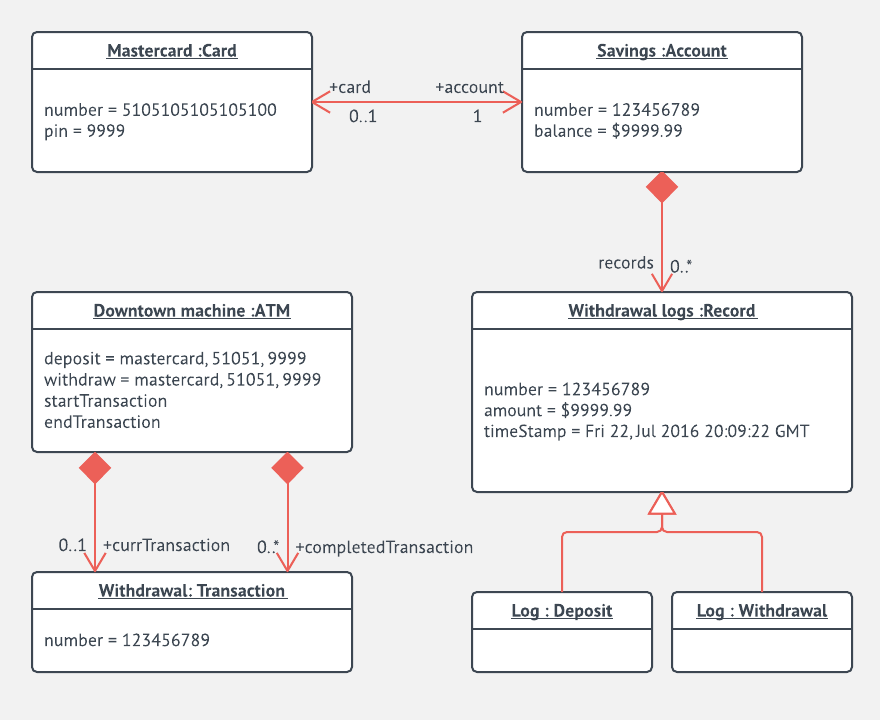
Een object diagram in UML lijkt op een klassendiagram omdat het gericht is op de attributen van een klassendiagram en hoe deze objecten met elkaar in verband staan. In onderstaand voorbeeld van een sjabloon voor een geldautomaat tonen de klassetitels het soort kaart, het type rekening of de handeling van de klant. Alle klassenattributen zijn uniek. In dit geval heeft de kaart een specifiek nummer en pincode, hebben de rekeningen en machines hun eigen specifieke nummers en bedragen, en hebben acties specifieke transactienummers.
Zie onze gids over object diagrammen voor meer informatie. Onze andere UML voorbeelden van object diagrammen laten zien dat deze UML-diagrammen niet beperkt zijn tot banksystemen. Probeer er eens een uit.



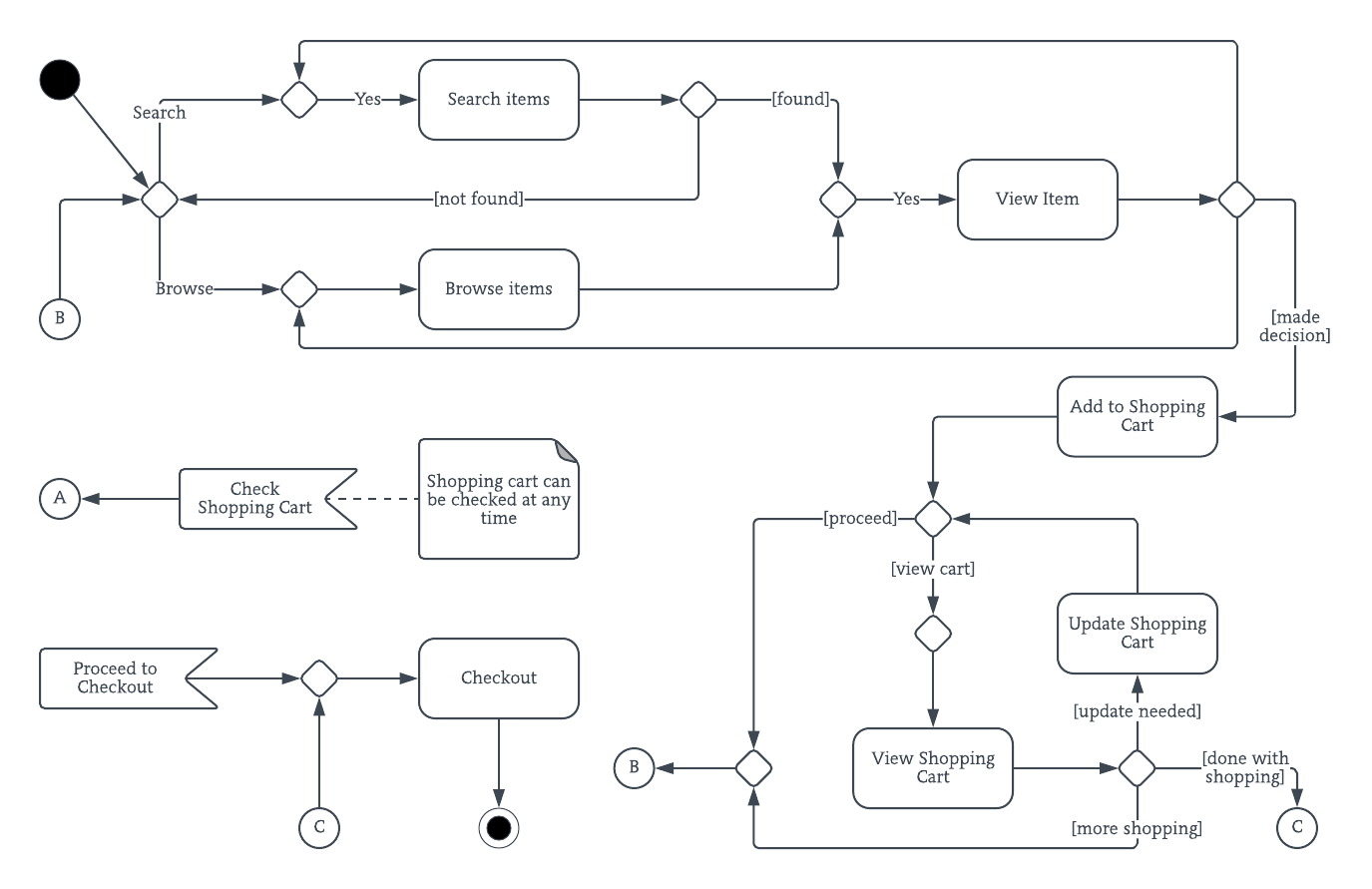
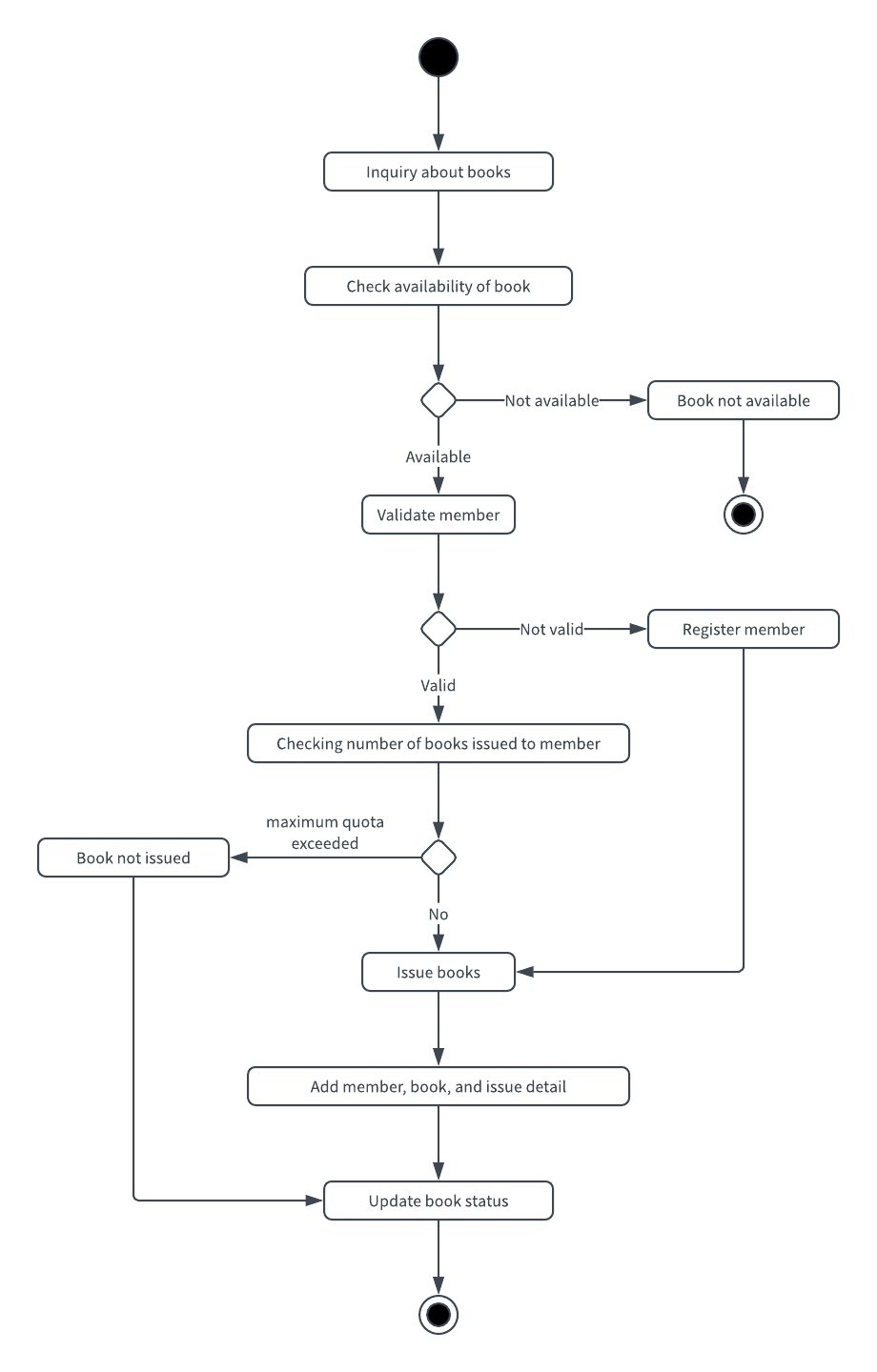
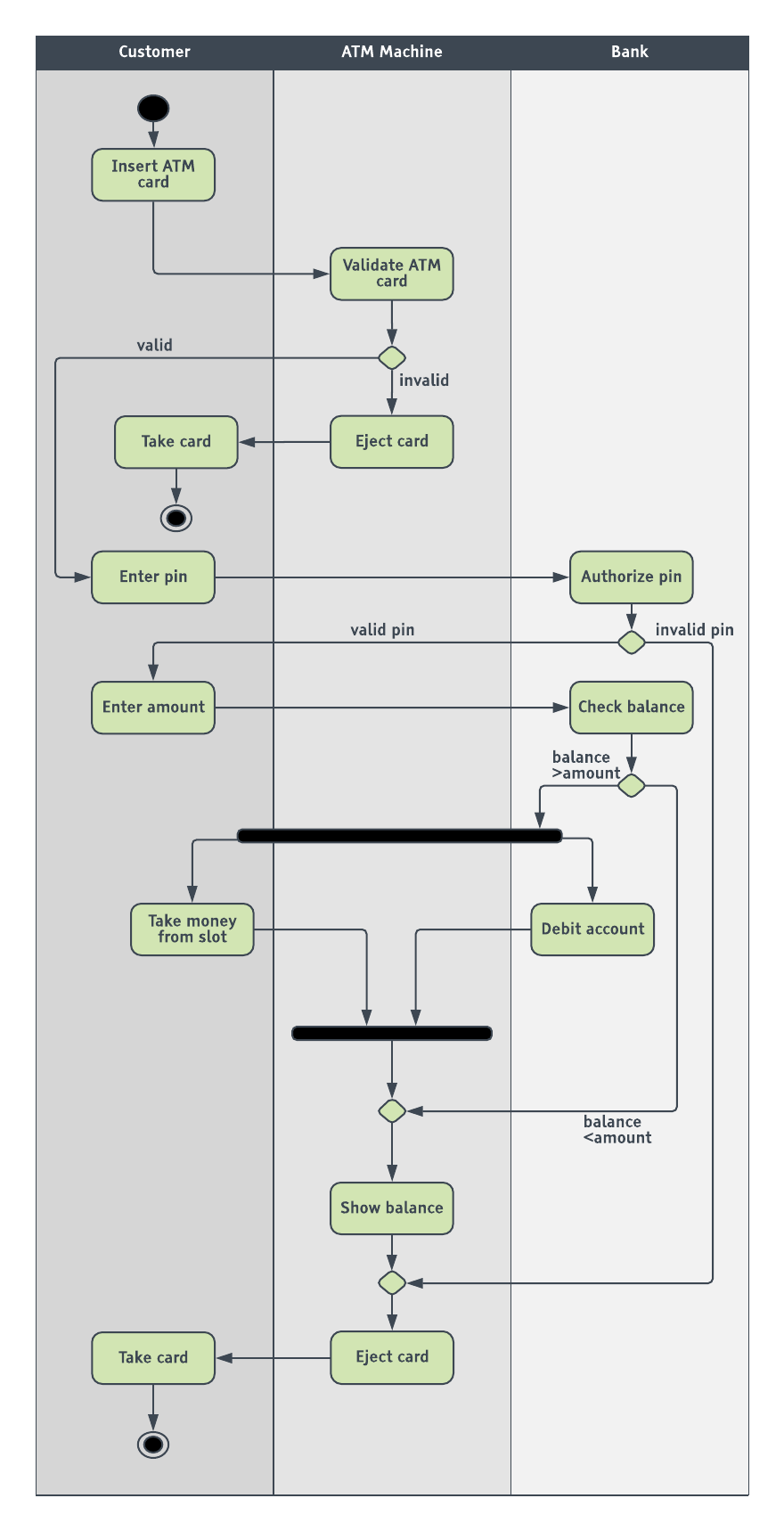
Sjablonen voor UML activiteitendiagrammen
Activiteiten diagrammen in UML vormen een belangrijke subset van gedragsdiagrammen. Ze geven de functionaliteiten van de verschillende activiteiten en stromen in bedrijfsprocessen en softwaresystemen weer. Met UML-specifieke symbolen breng je het startpunt, het eindpunt en alle samenvoegingen en interacties tussen je processtroom in kaart brengen. Zie onze gids over activiteiten diagrammen voor meer informatie.



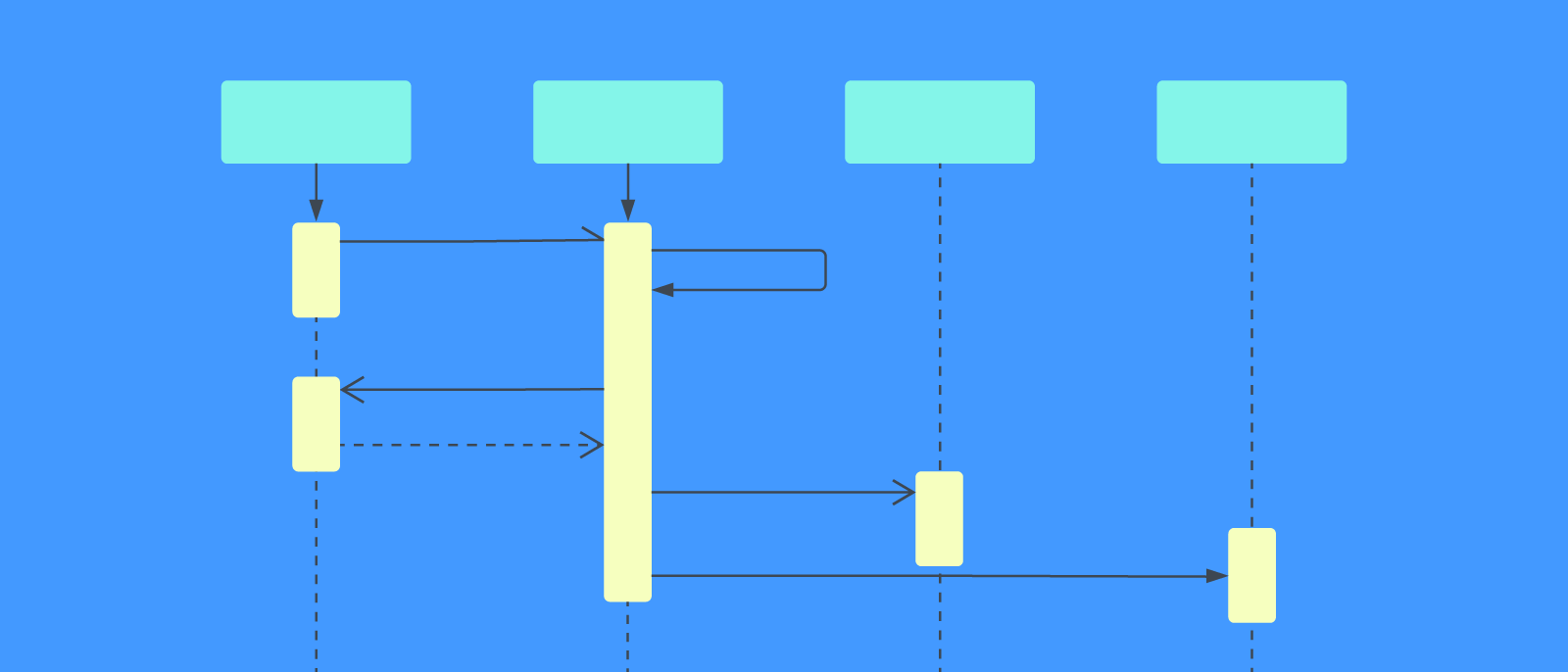
Sjablonen voor UML-sequence diagrammen
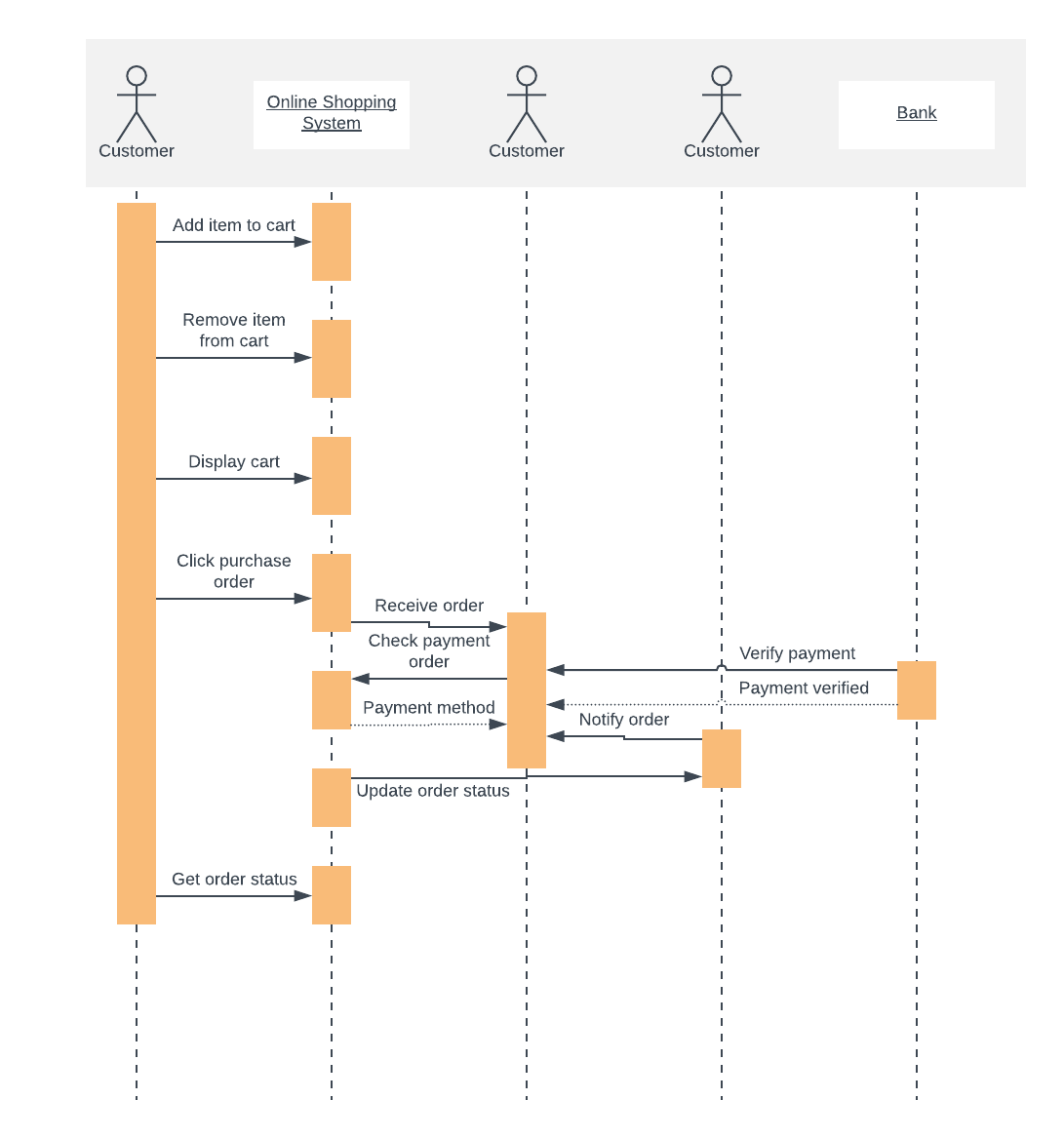
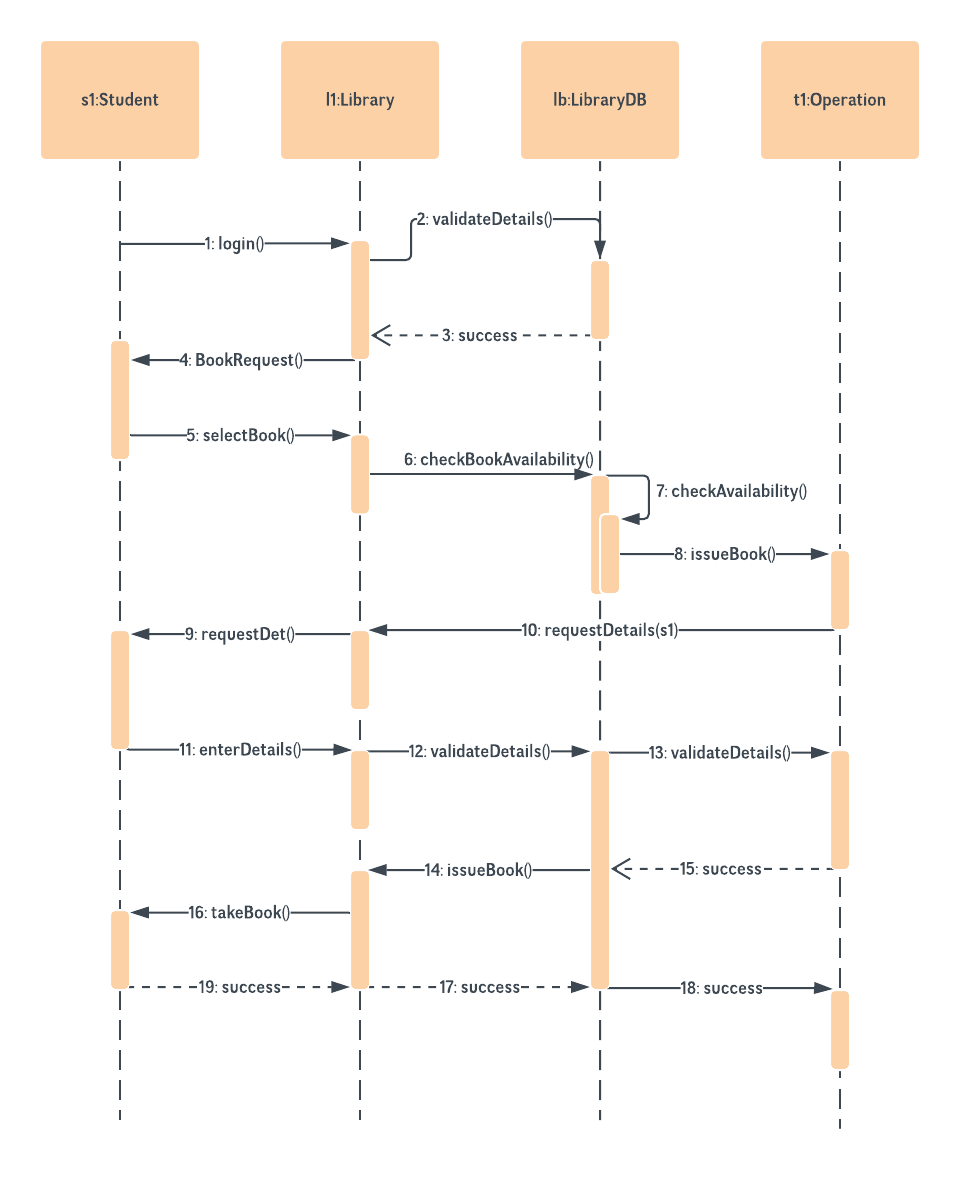
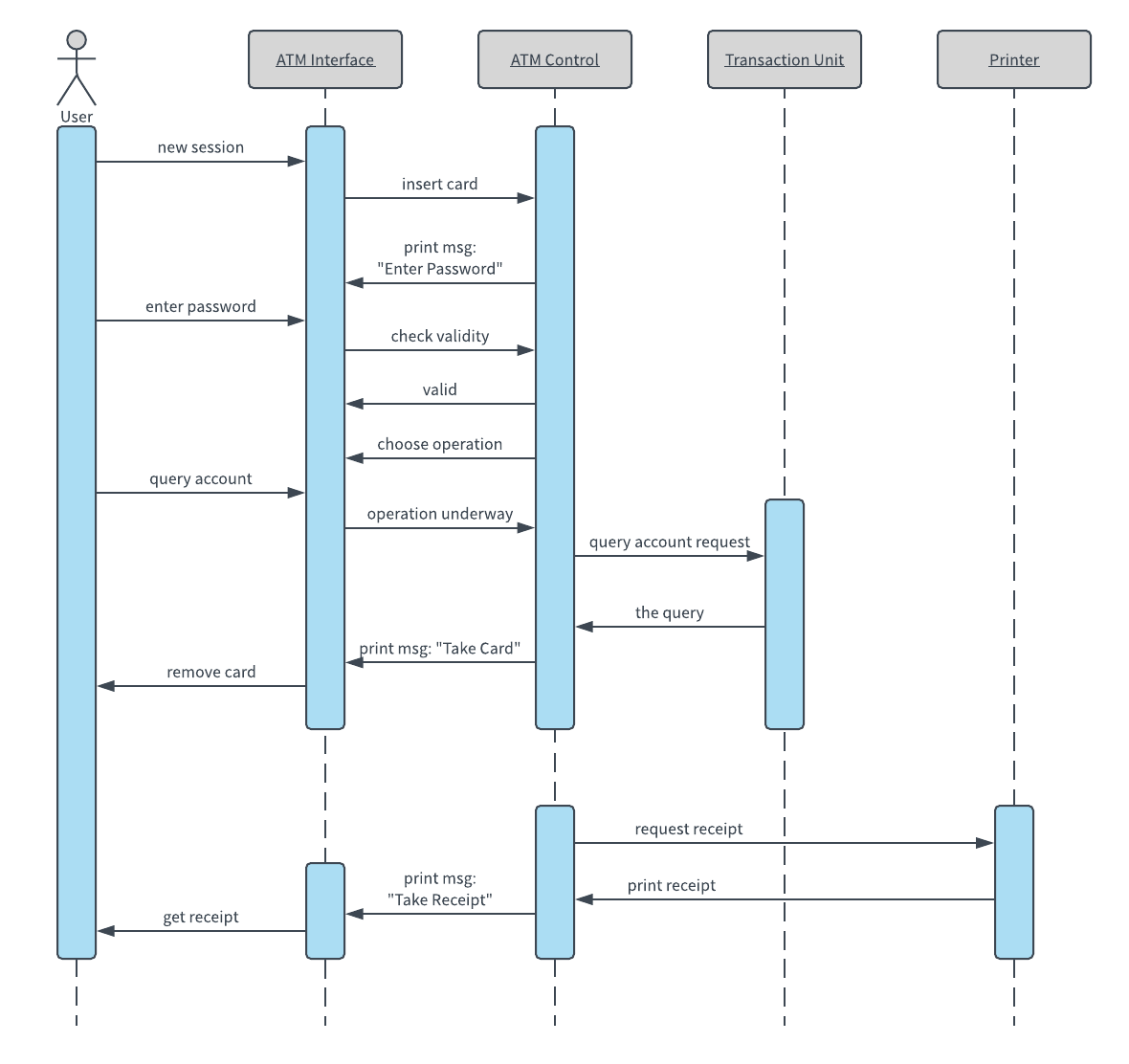
Veel projectmanagers en ontwikkelaars gebruiken sequence diagrammen in UML om een beter idee te krijgen van de manier waarop taken binnen een project functioneren, elkaar overlappen en tussen objecten of componenten bewegen. Maak sequence diagrammen om interacties tussen objecten en de volgorde waarin die interacties plaatsvinden weer te geven.
Meer informatie vind je in onze volledige gids over sequence diagrammen. Onderstaande voorbeelden hebben betrekking op UML-sequence diagrammen, maar Lucidchart biedt ook de vormen en functies die je nodig hebt om sequence diagrammen op basis van code te modelleren.
(PS: Je kunt nog meer tijd besparen als je UML-sequence diagrammen genereert op basis van tekstopmaak in Lucidchart. Meer informatie over deze functie.)



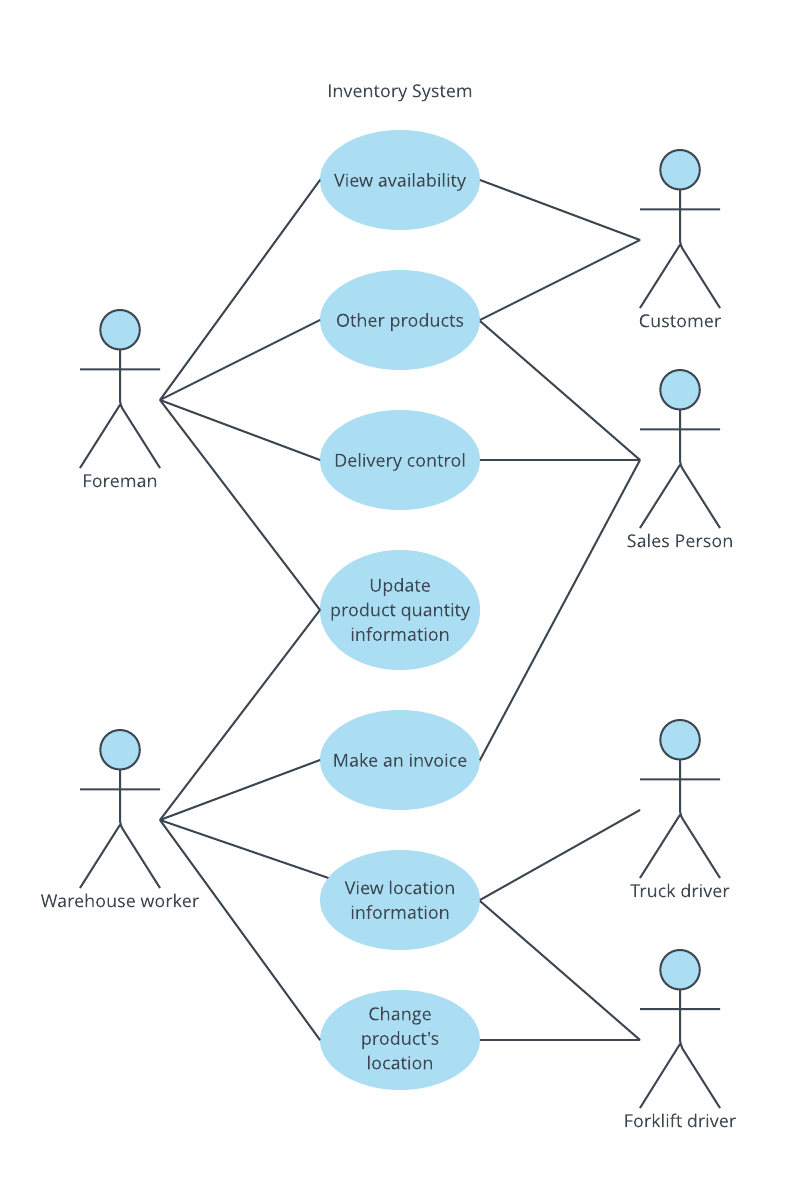
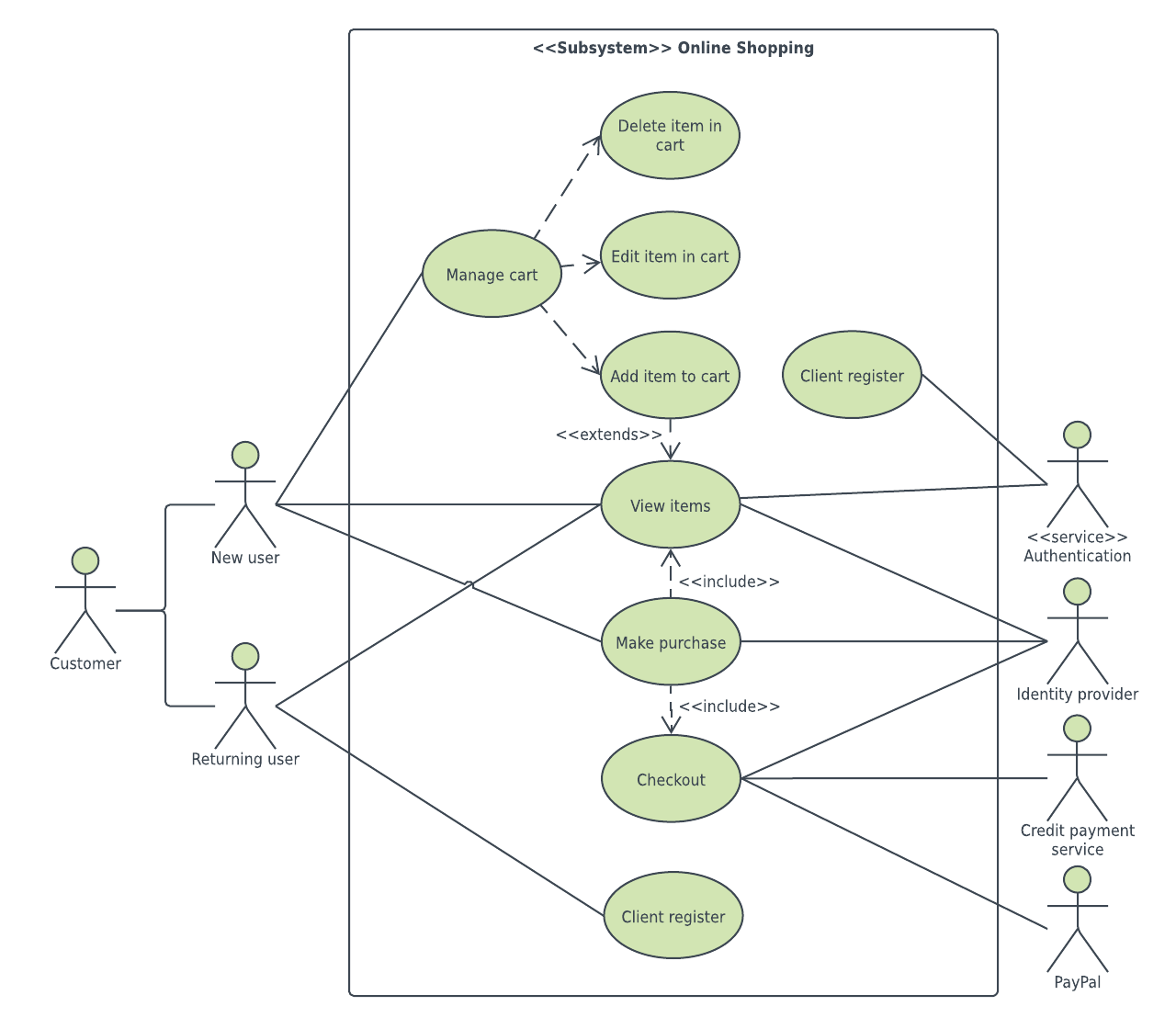
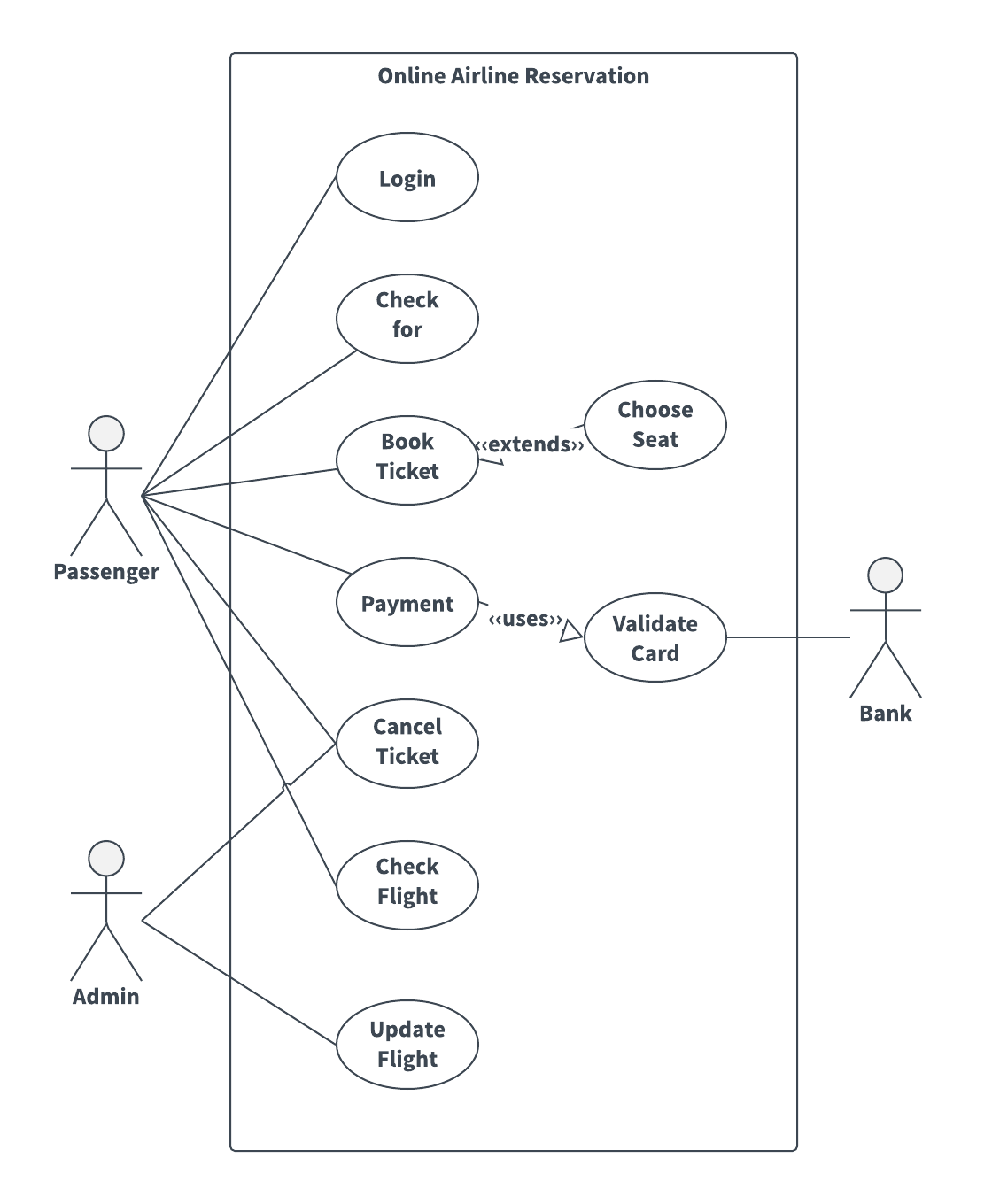
Sjablonen voor UML usecasedia grammen
Met een UML-use case diagram maak je een globaal overzicht van de relatie tussen use cases, de betreffende actoren en de uitgevoerde systemen. Zie onze gids over use case diagrammen voor meer informatie over de voordelen van use case diagrammen en de bijbehorende vormen.
Zoals je in onderstaande voorbeelden kunt zien, worden use cases weergegeven met ovale vormen. De lijnen laten vervolgens zien op welk punt een actor deelneemt en communiceert met zijn of haar overeenkomstige use case. Je kunt zien waar elke actor binnen het hele proces betrokken of uitgesloten is. Zo moet een vrachtwagenchauffeur in een van de voorbeelden informatie over de locatie hebben, maar hoeft hij of zij niet betrokken te worden bij andere onderdelen van het proces binnen een succesvol inventarissysteem.



UML-diagrammen lijken misschien ingewikkeld, maar het maken ervan hoeft helemaal niet moeilijk te zijn. Klik op een van bovenstaande sjablonen om aan de slag te gaan.
Maak UML-diagrammen om door de broncode te navigeren en nieuwe functies te plannen: met onze UML-diagramtool doe je het gemakkelijk samen.
Meer informatieOver Lucidchart
Lucidchart, een slimme diagramapplicatie in de cloud, is een kernonderdeel van Lucid Software's pakket voor visuele samenwerking. Met deze intuïtieve cloudgebaseerde oplossing kunnen teams in realtime samenwerken om flowcharts, mockups, UML-diagrammen, kaarten van customer journeys en meer te maken. Lucidchart stuwt teams vooruit om sneller aan de toekomst te bouwen. Lucid is trots op zijn diensten aan belangrijke bedrijven over de hele wereld, waaronder klanten als Google, GE en NBC Universal, en 99% van de Fortune 500. Lucid werkt samen met brancheleiders, waaronder Google, Atlassian en Microsoft. Sinds de oprichting heeft Lucid talrijke onderscheidingen ontvangen voor zijn producten, bedrijfsvoering en werkcultuur. Ga voor meer informatie naar lucidchart.com/nl.
Gerelateerde artikelen
Maak sneller diagrammen door automatiseren met Lucidchart
Visueel werken hoeft niet meer werk te betekenen. Ontdek hoe je het maken van diagrammen kunt automatiseren met Lucidchart, zodat teams sneller meer kunnen doen.
