
The value of low-fidelity mockups for UX and product teams
Lucid Content
Reading time: about 5 min
We’ve all heard the stories of people who have scribbled ideas on napkins that eventually turned into best-selling products, novels, movies, songs, and so on. For example, in 1959, Edward E. Carlson drew a simple sketch on a napkin. That sketch—essentially an oval balancing on a tall rectangle—became a well-known Seattle landmark, the Space Needle.
In this situation, Carlson created a low-fidelity drawing because he wanted to record the idea as soon as it entered his head, before it was gone. However, low-fidelity designs can also be an important tool for product development teams as they align on intended functionality and provide feedback before UX designers and software engineers put a lot of work into the final design.
Learn how low-fidelity mockups can be valuable to your team as you make the journey from concept to final product.
What is a low-fidelity mockup?
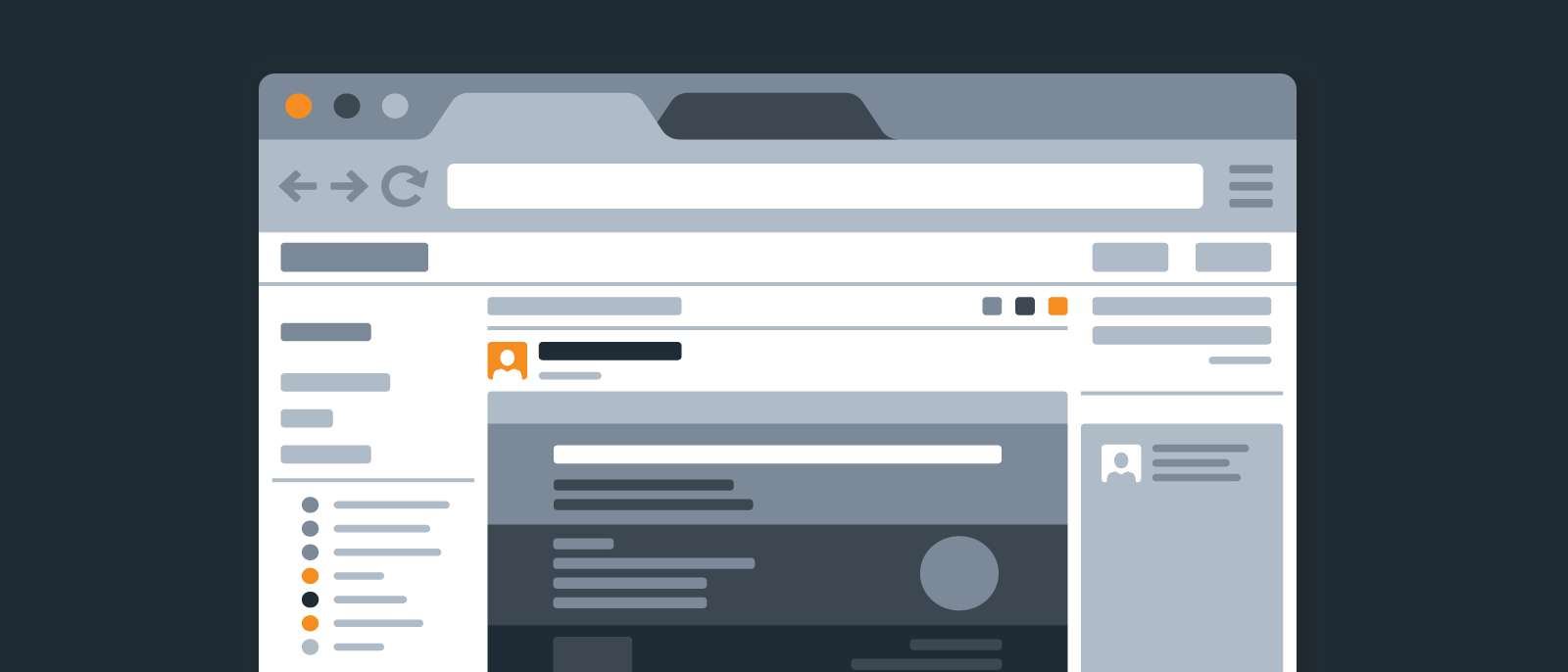
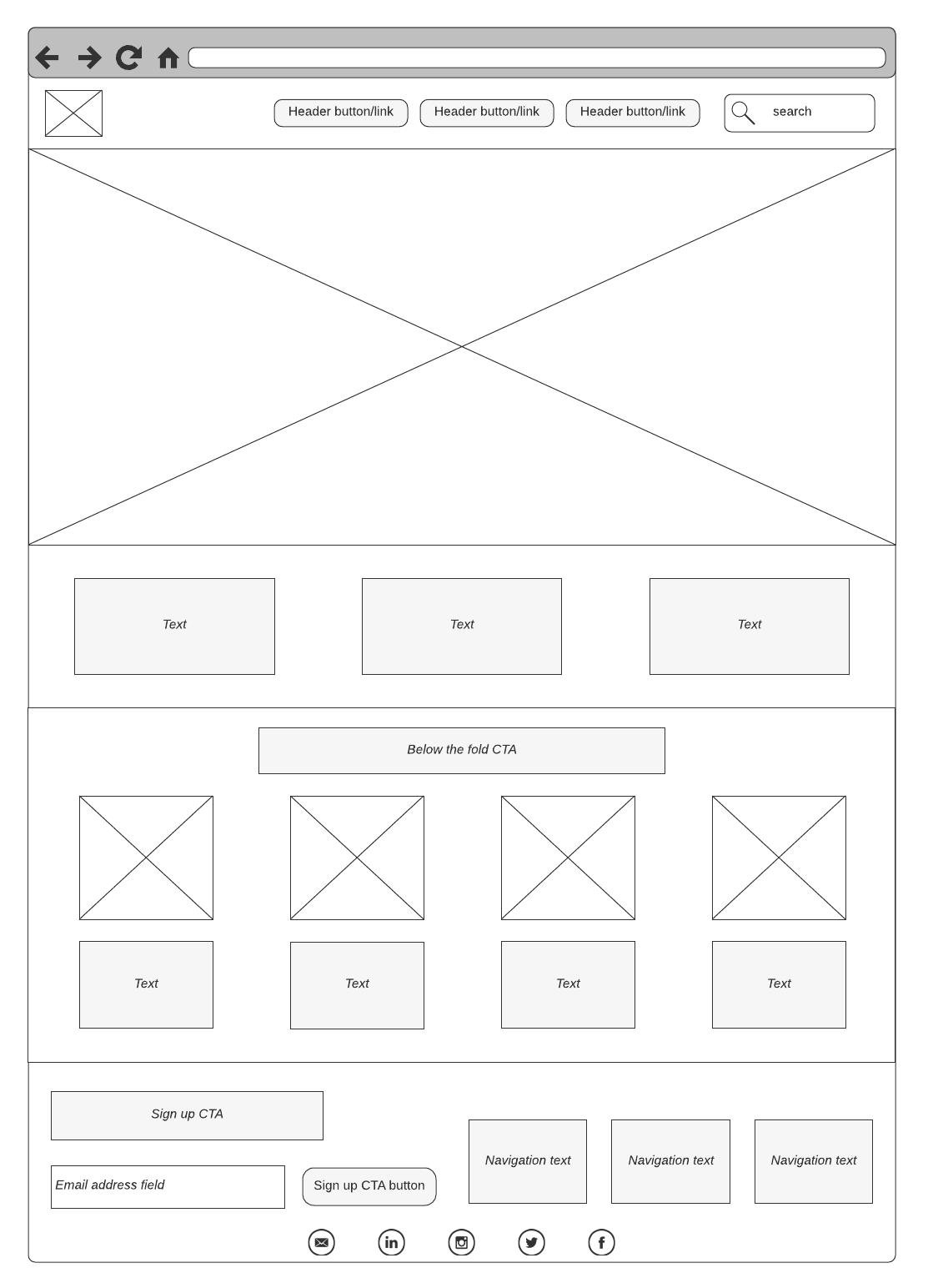
A mockup is a static visual representation of a product's design. Mockups fall between wireframes and prototypes—they may include more detail than wireframes, but they may not be as functional as a functioning prototype.
A low-fidelity mockup is intentionally basic so you can focus on design and flow rather than intricate details. These designs can be created on just about anything—a napkin, graph paper, a whiteboard, or a digital, visual workspace.


When to use low-fidelity mockups
When you want to convey ideas and get feedback quickly, a low-fidelity mockup might be the right option for you.
In the early stages of planning, low-fidelity mockups can help you and your team identify potential design and flow problems before you spend too much time creating a prototype of a flawed design. They can also work well at any stage of development when you need to brainstorm ideas or gather input from stakeholders without a design background.

Still deciding what visual you need?
Learn the differences between wireframes, mockups, and prototypes to choose the best option for your project.
Learn moreAdvantages of using low-fidelity mockups
As mentioned previously, many people already see the value of using low-fidelity mockups when they need to work fast and when they have an idea that they want to record quickly. But these designs provide many advantages that make them worth incorporating into your product development workflow on a regular basis.
See the benefits you’ll gain from low-fidelity mockups, particularly when you build them in Lucidchart, a collaborative, visual workspace.
Save time and resources during product development
You don’t need a lot of resources to create a low-fidelity mockup—a pencil and paper or a whiteboard will do. By leaving out the details, you can draw faster and show your designs sooner. But more than that, a low-fidelity mockup can help align your team on what should be built so you don’t waste time on high-fidelity designs or implementation only to discover that you need to go back to square one.
With a solution like Lucidchart, you can easily store your low-fidelity mockups in a centralized location—even in popular apps like Confluence or Google Drive—so teams can refer back to the designs and ensure they are building what is expected.
Keep timelines and schedules on track
When all team members understand the goals and deliverables of a project, as well as their roles and responsibilities, it keeps the schedule on track because expectations are managed early in the planning stages and “scope creep” is kept at a minimum.
Receive and provide feedback faster
Low-fidelity mockups can get you faster feedback because they are easy to read and can give your team a better understanding of what you want to accomplish with your designs.
If you want to share your designs faster and with a larger audience at the same time, use Lucidchart. This visual workspace can give you nearly instant feedback because every team member has access to the same file at the same time. People can write comments, make suggestions, and use @mentions to ask questions of other stakeholders who may not currently be in the meeting.

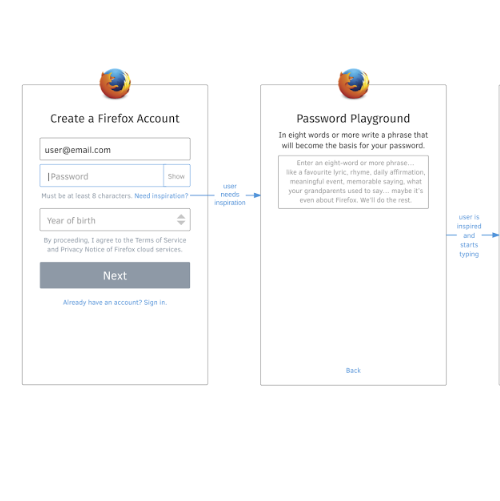
See how Mozilla has used Lucidchart to create low-fi mockups, illustrate user flows, and keep remote workers aligned.
Learn howDiscover and fix potential issues faster
With fewer details to worry about in a low-fidelity mockup, developers and stakeholders can focus on layout and data flows and find potential problems.
Lucidchart makes it very easy to move shapes around and add new design elements that address potential issues. Because the document is accessible to the whole team, teams can be proactive and spot issues early on, again saving time and resources down the road.
Improve cross-functional relationships
When sharing your mockups with various teams, all of your co-workers will have a better understanding on what the design is meant to accomplish and how it aligns with organizational goals. There is less confusion about what is being built and there are better suggestions for improvements to flow and interface design.
And because Lucidchart is web-based, and the documents you create are stored in the cloud, it is very easy for you to share documents and collaborate with every team involved. Sharing your low-fidelity mockups will keep all team members on the same page and allow them to collaborate in real time to make modifications, implement improvements, and share ideas.
Begin creating your own low-fidelity mockup
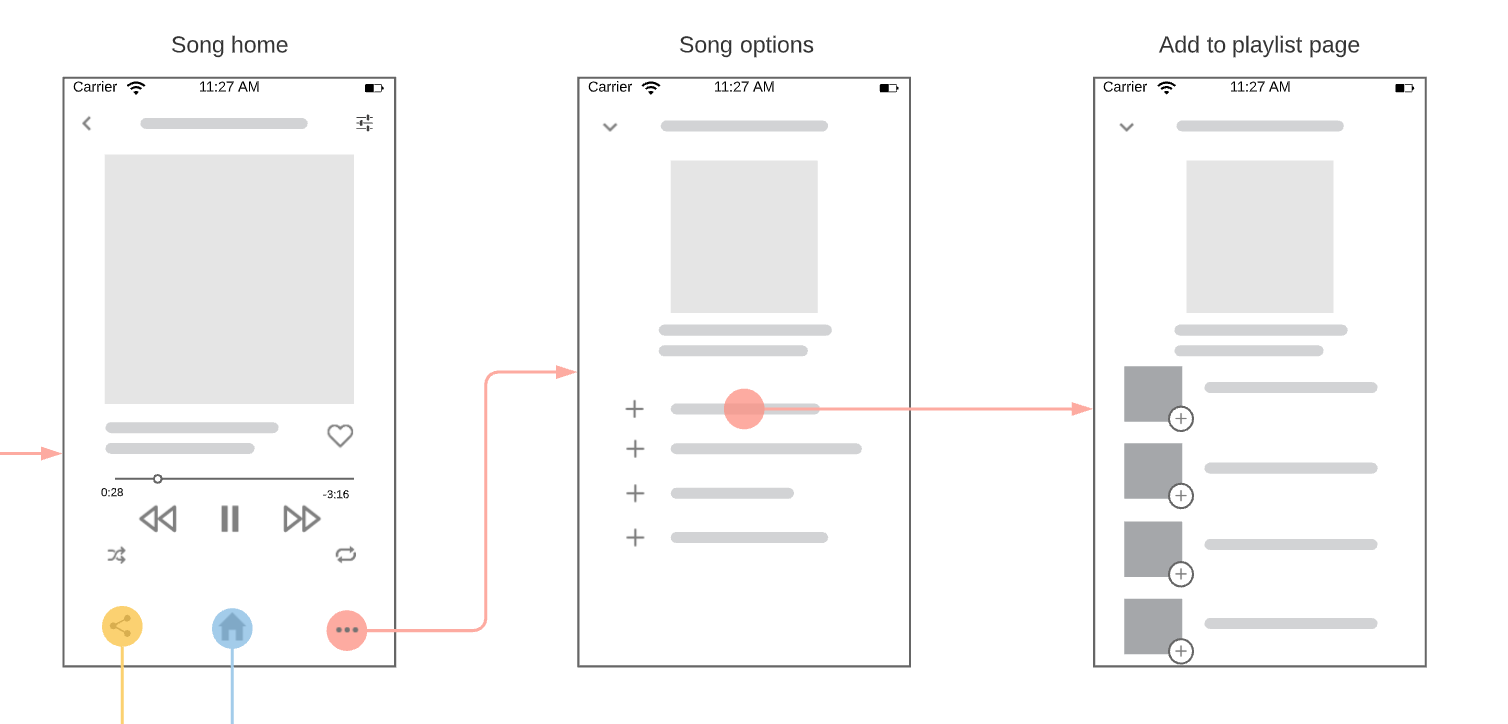
With Lucidchart as your visual workspace, it’s very easy to plan and draw simple low-fidelity designs. Choose from hundreds of mockup shapes, including options for iOS and Android, to communicate the right level of detail for this particular stage of your project. In just a few minutes, you can quickly build low-fi wireframes and mockups that you can share with your team and any stakeholders who can collaborate and give input.
Start a low-fidelity mockup now to keep schedules on track, coordinate across teams, define and maintain project scopes, and stay aligned on project goals.
See our tips for building low-fidelity mockups and user journeys in Lucidchart.
Read nowAbout Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
