
Ready to try out our visual sitemap creator?
Learn moreA sitemap outlines the organization and relationships between pages on your website.
There are three types of sitemaps:
-
XML sitemaps
-
HTML sitemaps
-
Visual sitemaps
XML sitemaps are files used by search engines to index a website. XML sitemaps serve as a roadmap for search engines to discover and understand a website’s structure and ensure all important pages are indexed so they can more easily be found by relevant search queries.
HTML sitemaps are primarily for people—your website users. These sitemaps are an organized list of all the pages of your website. They essentially work as a table of contents for visitors to see how your website is organized from one place.
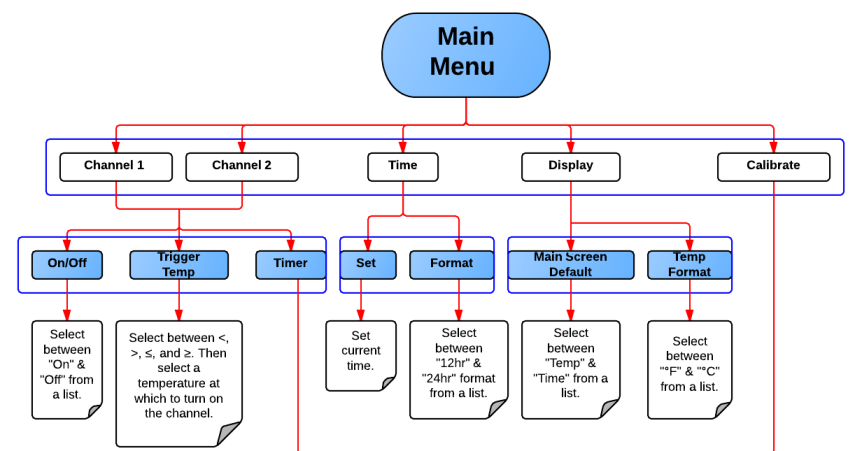
Both XML sitemaps and HTML sitemaps are based on visual sitemaps, which help site developers and UX designers plan and improve website navigation and architecture. A good visual sitemap sets the foundation for effective HTML and XML sitemaps down the road.
Below we’ll review the benefits of visual sitemaps and give you tips for how to create a visual sitemap yourself.
6 benefits of creating a visual sitemap
Visual sitemaps help you:
Plan and analyze current and future needs
Once they have a great idea for a website, many people want to jump right into wireframing and mockups. While those are important elements for planning user interaction and user experience, a visual sitemap will strip away all the flashy elements and reveal whether you have a cohesive, well-designed website.
A visual sitemap represents the structure of your website in an easy-to-understand visual diagram. Being able to plot out your website’s architecture and relationships allows you to analyze the current state of your website and plan for future needs. This also aids in resource planning, so you can identify exactly what resources and budget you may need to design, implement, and maintain your website.
A web developer who starts off with information architecture can easily ascertain how many pages they need, whether they're missing anything crucial, and how fast the site delivers desired content to a visitor. 
Sketch out hierarchy and user flow
A website can be incredibly confusing if it’s not designed well. A visual sitemap can help you quickly draw out the structure and flow of your website so navigation is simple for both you and your visitors.
If you have limited time to fill out a sitemap, use a visual sitemap generator to streamline the process. Start with top-level items first sit down and crank out the top-level items for now. You can always bulk it up in the future.
Outline with conversion in mind
If you want to make money with your website, you’ll need to secure conversions. A conversion can be anything from a product sale to a newsletter sign-up. It’s up to you to determine what constitutes a conversion in your situation.
A visual sitemap helps you outline your website with the user journey in mind. Visual sitemaps give you a bird’s eye view of the current user flow so you can identify opportunities for content optimization and even flag duplicate content. This is important not only for user experience but also for SEO. By optimizing your website’s navigation, accessibility, and usability, you will improve the user experience and drive more conversions on your site.
Internal linking and SEO
A visual sitemap can also assist with internal link structures. The map will give you a visual, overall view of your internal linking strategy. A sitemap can help you determine when and where internal links are appropriate.
Another simple way to utilize visual sitemaps is to see what keywords you're targeting on each page. If your goal is to make money, increase traffic, or both, effective SEO techniques and keyword targeting should be applied to every webpage you build. With a visual sitemap, you'll be able to determine the quantity and quality of keywords used per page, then compare their performance, and then proceed to identify any pages you would want to rename or better optimize.
Cross-check your perspective
While sitemaps and wireframes are both essential tools for web development, each one represents a fundamentally different perspective. A visual sitemap shows the relationship between pages and provides a clear picture of a site’s content, organization, and navigation. A wireframe actually builds out the flow design of a site. It’s a sketch of the site without robust content, graphics and media, but it should include each page's elements.
With a visual sitemap in place, it’s easy to toggle between sitemap and wireframe to make sure you’re building your site's aesthetics in line with what you've outlined and that you're not missing anything. Think of a visual sitemap as your colorful blueprint for the site’s structure. When it’s in place, you can beautify all the aesthetics based on your outline.
Improve communication with stakeholders
A visual sitemap is an investment that appreciates in value. Visual sitemaps are excellent tools for building alignment among stakeholders now and in the future.
Visual sitemaps improve communication by illustrating your decision-making process and can help even non-technical stakeholders understand your site plans. A thoughtfully created sitemap demonstrates the logic behind your structural decisions and will also serve as a guide to future developers and designers and let you see through the lens of search engines.
How to get started building a visual sitemap
Remember to continually update your sitemap as you add new elements to your site so that it's always accurate and fresh.
Build an outline of your site structure
If you’re building a website from scratch, start by mapping out your desired site structure. You can reference other websites for ideas on optimal ways to lay out the hierarchies and navigation. Keep your project requirements and user needs in mind as you begin.
If you’re mapping an existing website, you can use your HTML sitemap or another text outline as your guide.
Lucidchart’s visual sitemap generator makes the task easy, no matter where you’re starting from. Simply
start dragging shapes onto the canvas from the sitemap library. Or, select a visual sitemap template and to quickly fill in your site details. The visual sitemap generator even lets you automatically generate a sitemap from a text outline, saving you time while producing a clean, professional outline to work with.
Adjust as needed
Once you have your visual sitemap outlined, go through it to make any adjustments to the structure, flow, or visual details.
Lucidchart’s visual sitemap generator includes smart features like hotkeys, conditional formatting, and a dedicated sitemap shape library to streamline the process and give you all the options you need to customize your sitemap.
Review with the team
Share your visual sitemap with your team (and anyone involved with the project) to validate your work and identify any gaps or edits needed.
With Lucidchart, you can easily share links to the sitemap and collaborate with team members in real time, from anywhere. Everyone with the link will have access to the visual sitemap and can make comments in-app.
Present to stakeholders and clients
Once you’ve confirmed your visual sitemap is accurate, you can present it to your stakeholders and clients.
Use Presentation Mode in Lucidchart for a polished, professional review.
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Related articles
How to Make a Wireframe in Lucidchart
You aren’t a wireframer, but you need a wireframe. Learn how Lucidchart can help you to quickly build and share wireframes and mockups online.
Marketing mix 101: How to use the 4 Ps of marketing
A marketing mix could be your golden ticket to developing a product that rises above your competition and brings value right to the customer.
Wireframes vs mockups: Determining the right level of fidelity for your project
When designing an app or webpage, UX and UI designers and developers use a number of planning tools to iterate their ideas and outline their solutions. See the difference between wireframes, mockups, and prototypes, and determine the level of fidelity you'll need in your project.