Sequence diagrams are a type of Unified Modeling Language (UML) diagram that shows interactions over time. This tutorial shows you how to draw sequence diagrams with Lucidchart.
5 minute read
Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
How to create a sequence diagram
Sequence diagrams map out complex architecture, but they can be surprisingly easy to create. Sequence diagrams are a popular subset to UML, so if you’re new to the topic, use our sequence diagram tool to familiarize yourself and find different ways you can use sequence diagrams to map out your technical process and infrastructure.
If you’re new to UML altogether, use our guide to answer questions such as "What is UML?" and "How can I use it?" Once you're prepared with a diagramming program like Lucidchart, it's time to start drawing.
Get started with Lucidchart
If you haven’t registered with Lucidchart, you can sign up for free. Log in and select a template or open a new document. With Lucidchart’s import features, you also have the option to import existing diagrams from Visio and other diagramming platforms to collaborate and work off of documents you’ve already started.
Identify and add components
You can accomplish several critical tasks with a sequence diagram. A sequence diagram can:
-
Show the details of a UML use case.
-
Model how a complex procedure or system operates.
-
See how objects and components interact with each other in sequence to complete a process.
-
Map out a real or hypothetical scenario that has many different components.
To accomplish these goals, you must first identify the components of your system that should be diagrammed. The first necessary set of components are the objects. The objects, sometimes called actors, are the principal players that perform tasks and send messages.
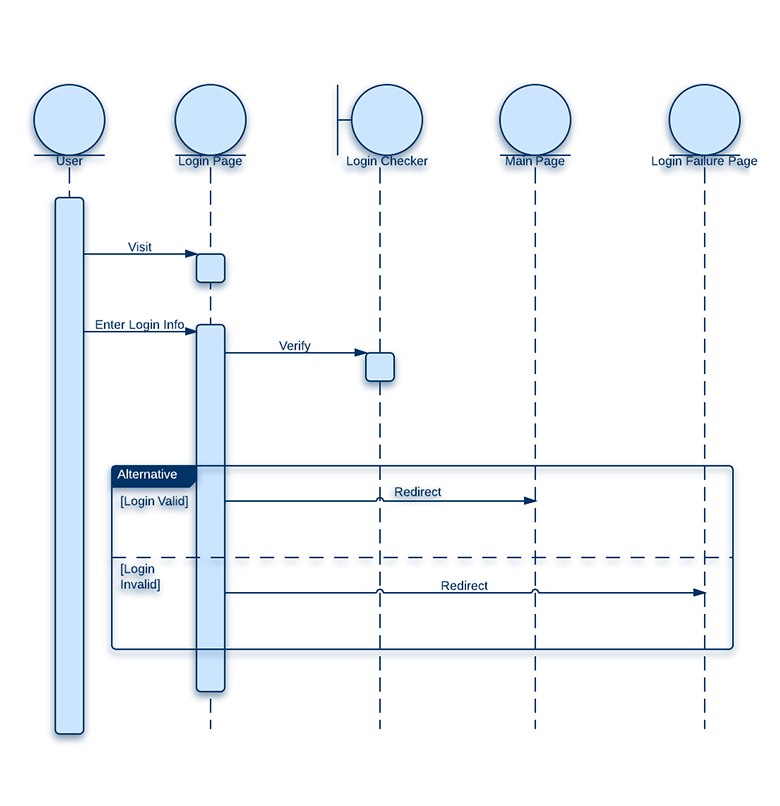
For example, in a login sequence, two of the objects would be the potential visitor or user and the login page a visitor uses to interact with the platform they’re attempting to log into. The other set of components you must identify are the messages the objects will send. What information is passed from one object to another?
In the user authentication process we describe, the messages show how a user enters information into the browser to gain access to the webpage and how the web browser will then cross-check credential to the designated application.

Add or import shapes
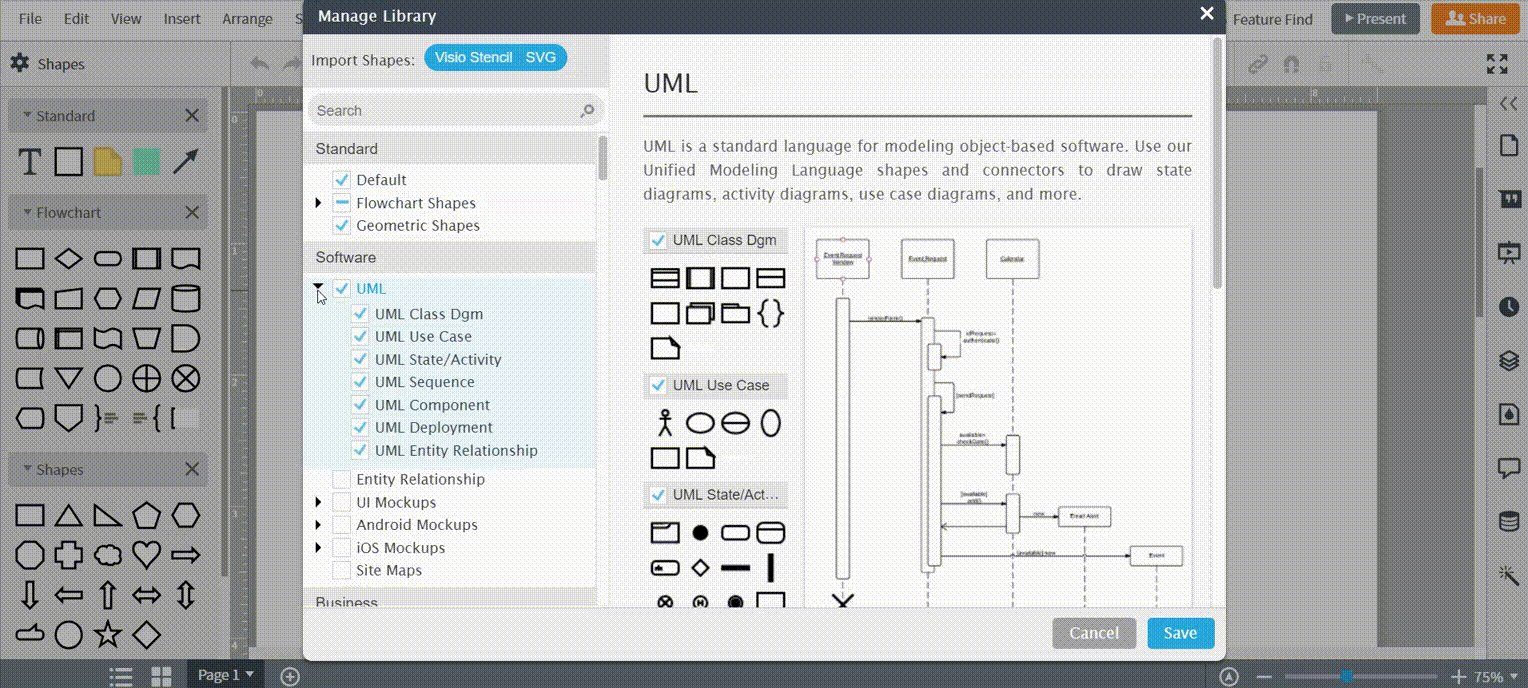
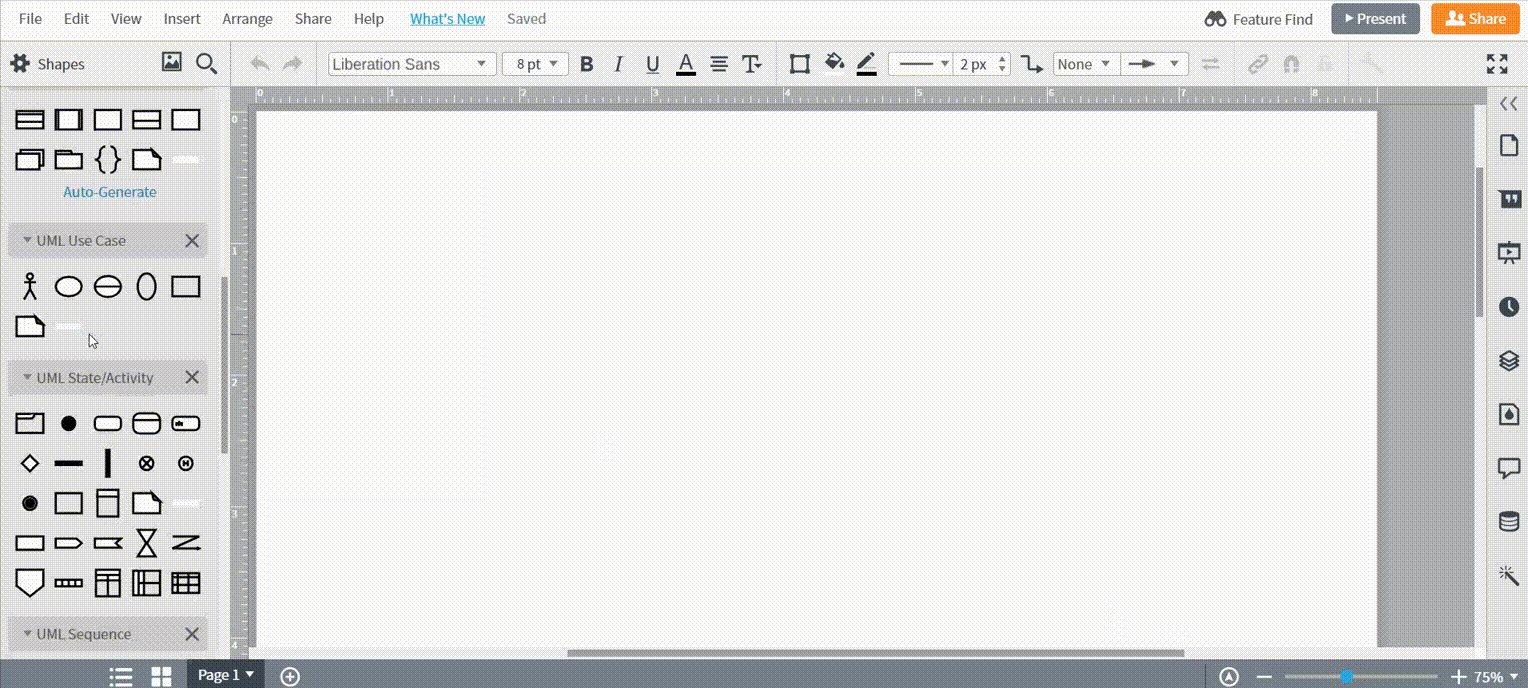
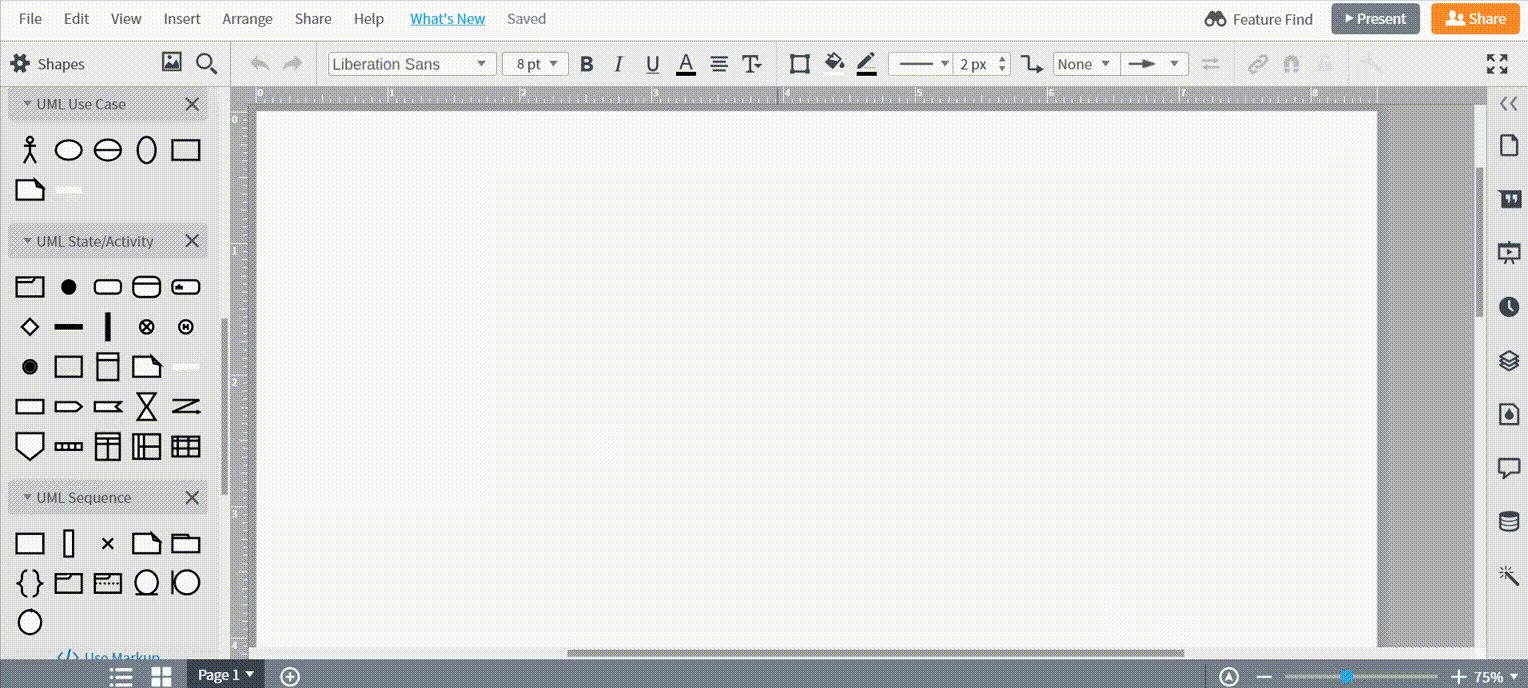
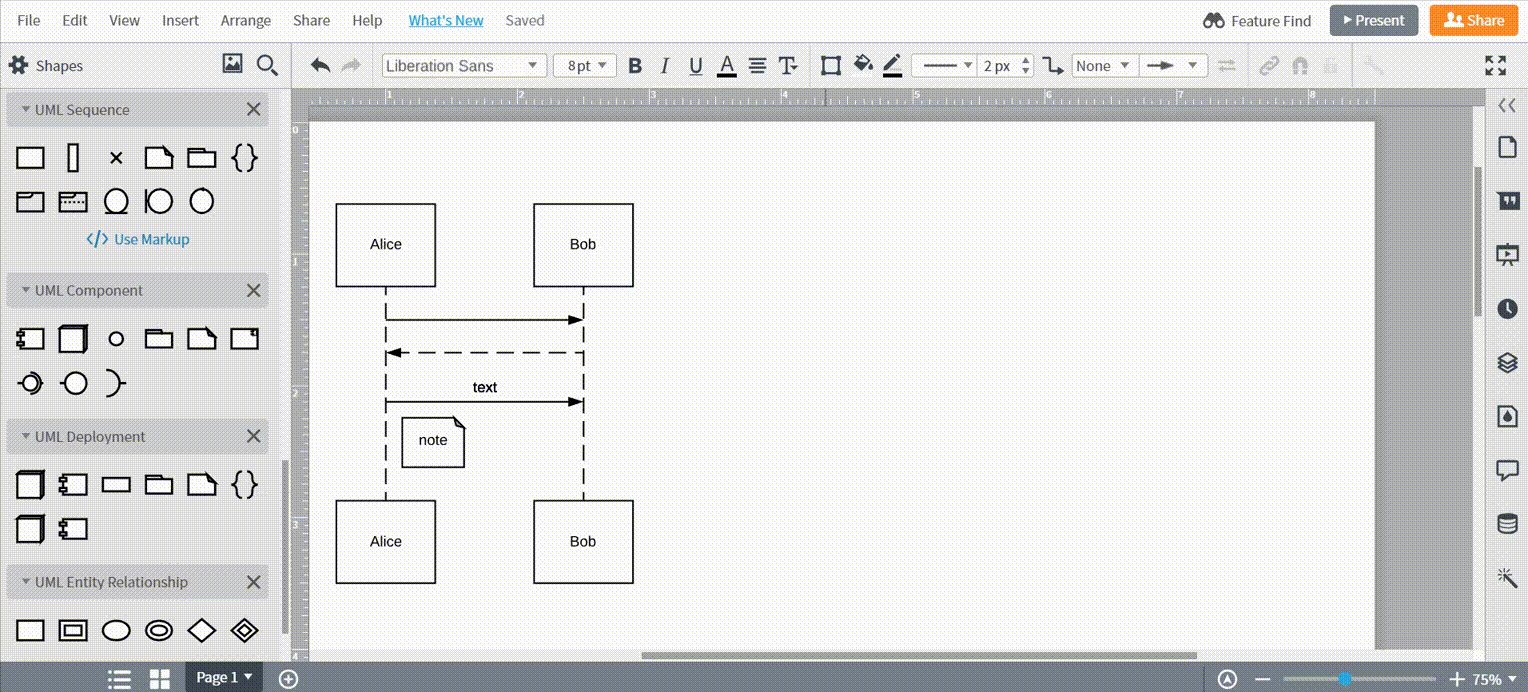
Lucidchart has an entire UML shape library with all the standard shapes needed to create professional sequence diagrams. Click on "Shapes" in the upper-left corner of the editor and select "UML" in the Shape Library Manager to add UML shapes to your toolbar.
If you still need more shapes, you can search icons using the image search feature, or you can import your own stencils and icons. When it comes to symbols and shapes for UML sequence diagrams, there are no limitations in Lucidchart.

Do you want to create your own UML diagram? Try Lucidchart. It's fast, easy, and totally free.
Create a UML DiagramAutomate the process by using sequence markup
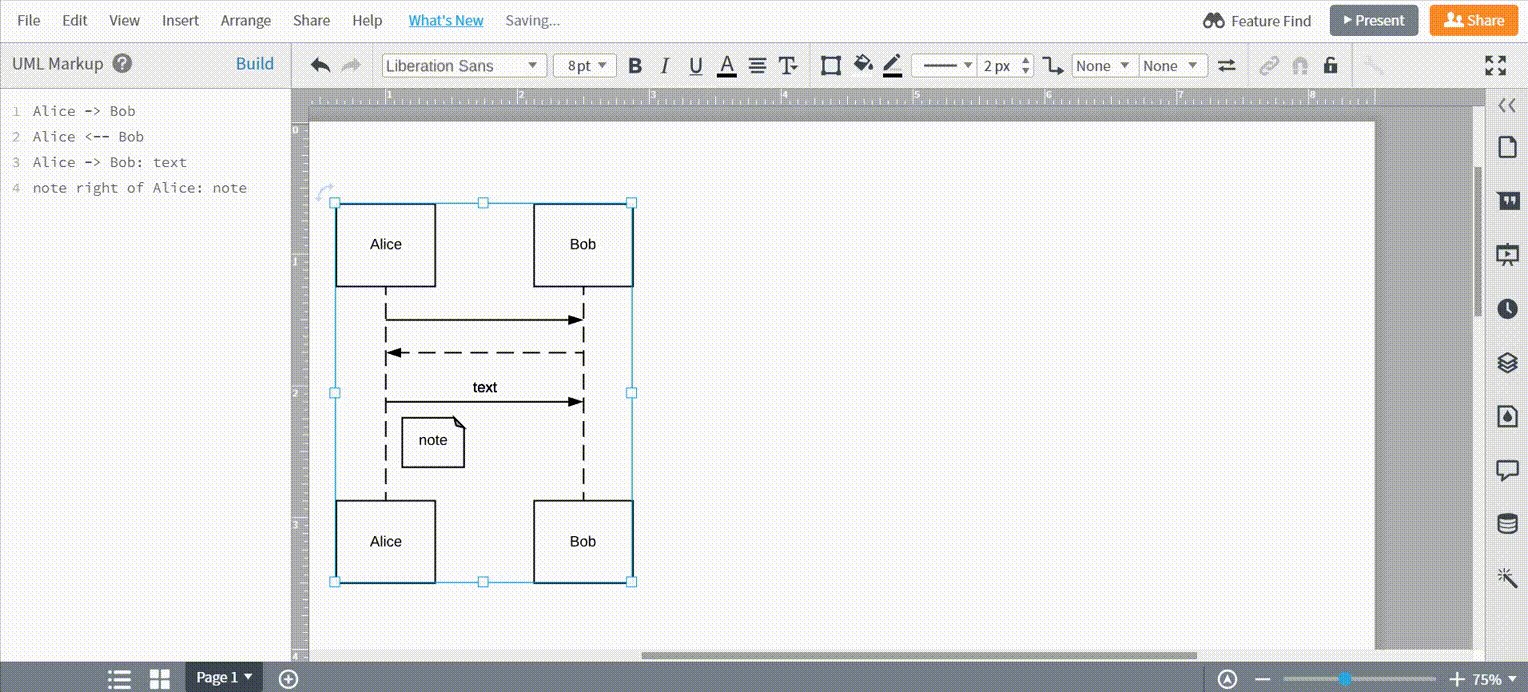
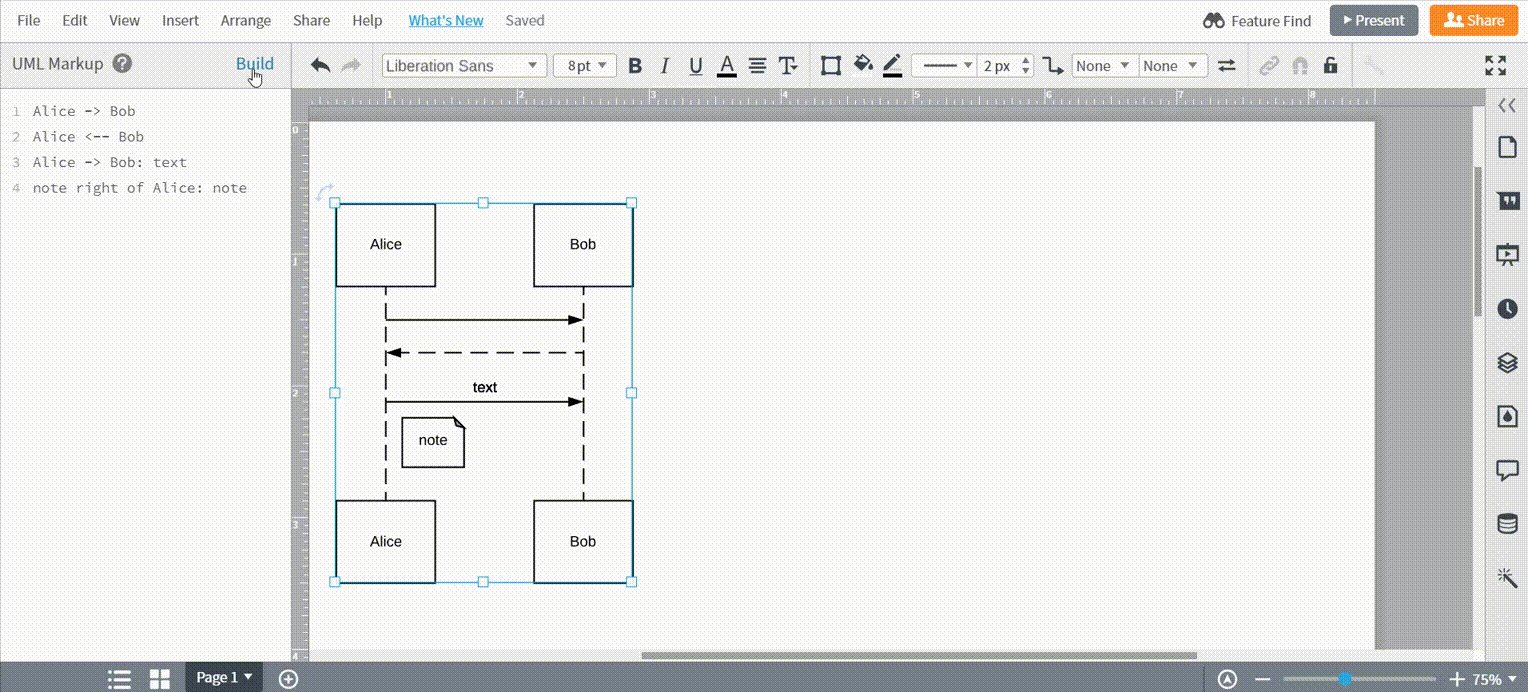
Lucidchart speeds up the process of creating sequence diagrams with our sequence markup feature. This feature allows users to create beautiful sequence diagrams faster and with less hassle. By automating the process, you can generate a sequence diagram simply by typing your markup order directly into the editor.
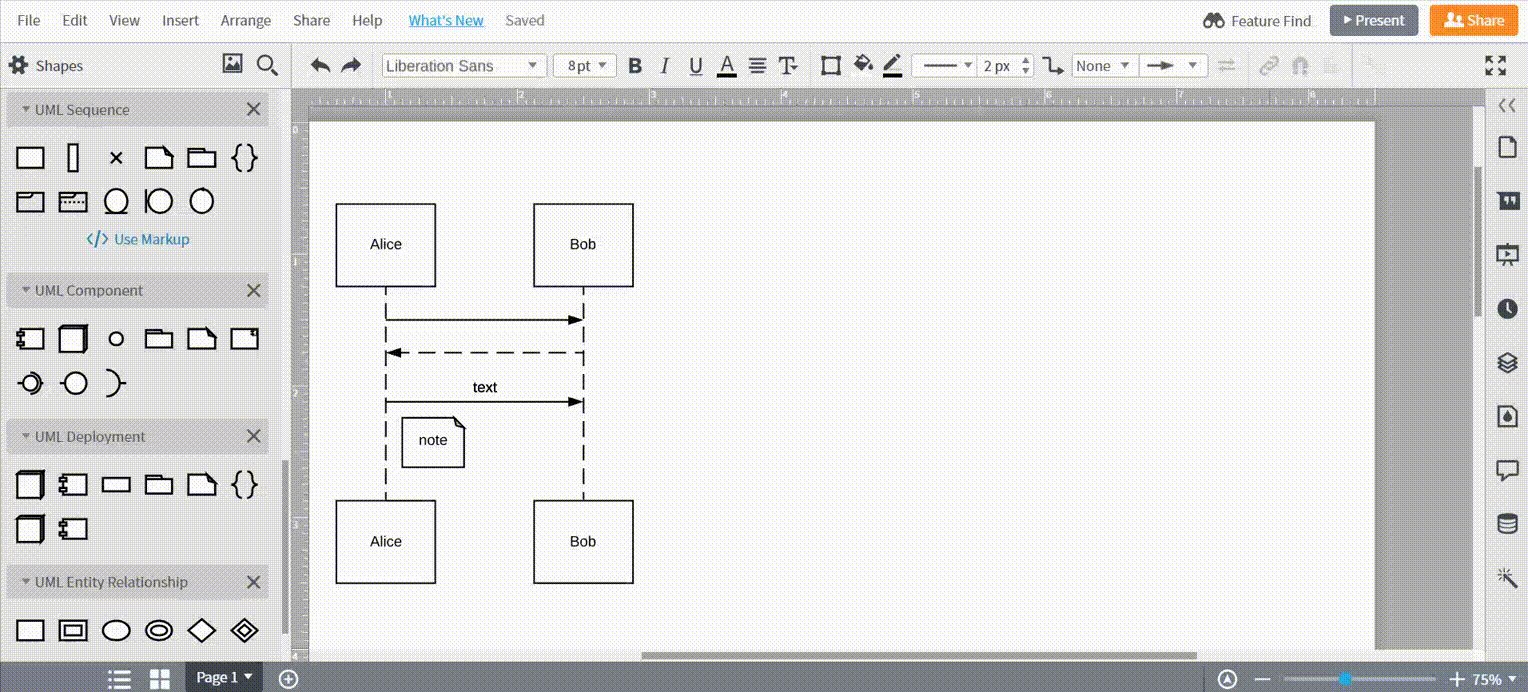
Just navigate to the UML Sequence shape library, and click “Use Markup.” A text pad will open, where you can type out the order of your sequence and its rules. When you’re ready, click “Build” and click back out into the editor to see your new automatically generated sequence diagram.

Manually build a sequence diagram
Once the UML shape library is enabled, it’s easy to add your shapes to the canvas with a simple drag-and-drop action. Add rectangles to the top of the canvas, one for each object, and label each rectangle with the name of the object. If the object is both external and internal to the system, you may choose to use an actor symbol instead of a rectangle. You can find this symbol in the use case diagram section of the toolbox.
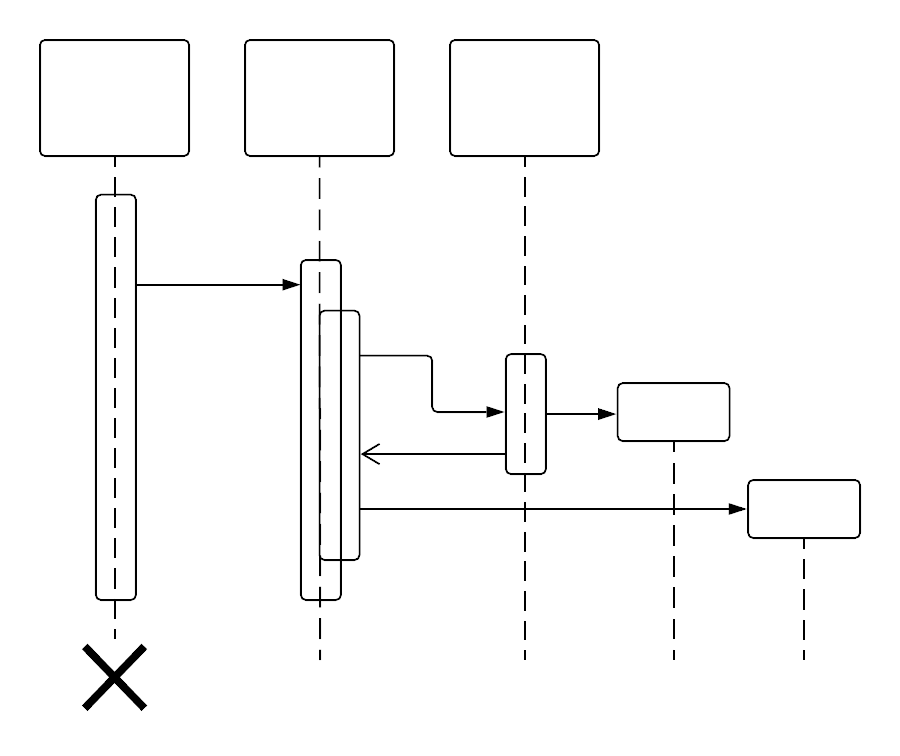
Represent the flow of time in a sequence by clicking and dragging lines from the object shapes. Dotted lines will instantly appear, symbolizing lifelines. How long you make these lifelines depends on how many messages you must present in the sequence.

Add text and concepts to your sequence diagram
To create a message, drag out an activation box from the shape library. The activation box is a long, thin rectangle. Drag it onto the dotted lifeline and adjust the size as necessary.
Once you have an activation box in place, click on the box and drag a message arrow out from it. You can label the message by clicking and typing. To change the arrow’s direction, click on the message arrow and then the information icon, and choose “Reverse direction.”
Make sure that your messages send out the right information by reviewing this key for different types of messages on our sequence diagram tutorial.
If an action is destroyed in the sequence, use a delete symbol (X) at the end of the lifeline to show that it has been destroyed.
Remember that any object can send or receive a message from any other; they do not have to be adjoining objects. Make sure that all messages correspond to the correct activation box, and remember that the diagram is finished when the last message is drawn.

How to format sequence diagrams
Lucidchart makes final formatting easy. Check that the logic is sound and that all the processes line up correctly. Although the lifelines don't show a specific timeframe, messages should always be listed in sequential order vertically.
Once you've personally reviewed the document, select and format the desired areas on the diagram. Click on the "Themes" feature in the right sidebar to select a pre-made style format or select your specific shapes and lines of choice to update their fonts, colors, and line settings. You can save time if you set your default styles before you get started with your own custom choice of fonts, line styles, and sizes.
Publish, implement, and share
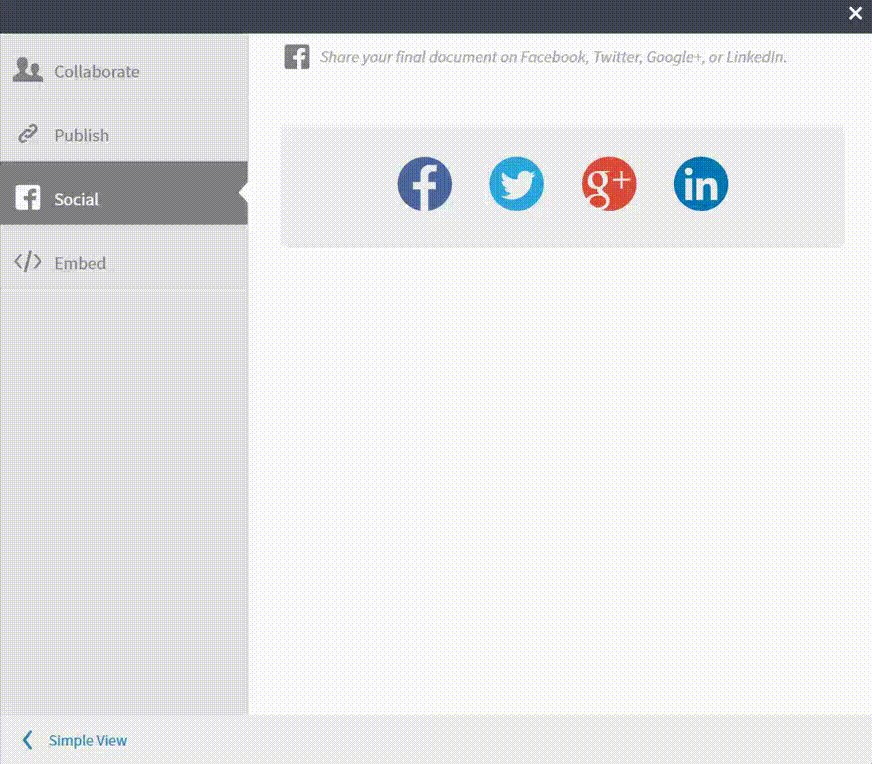
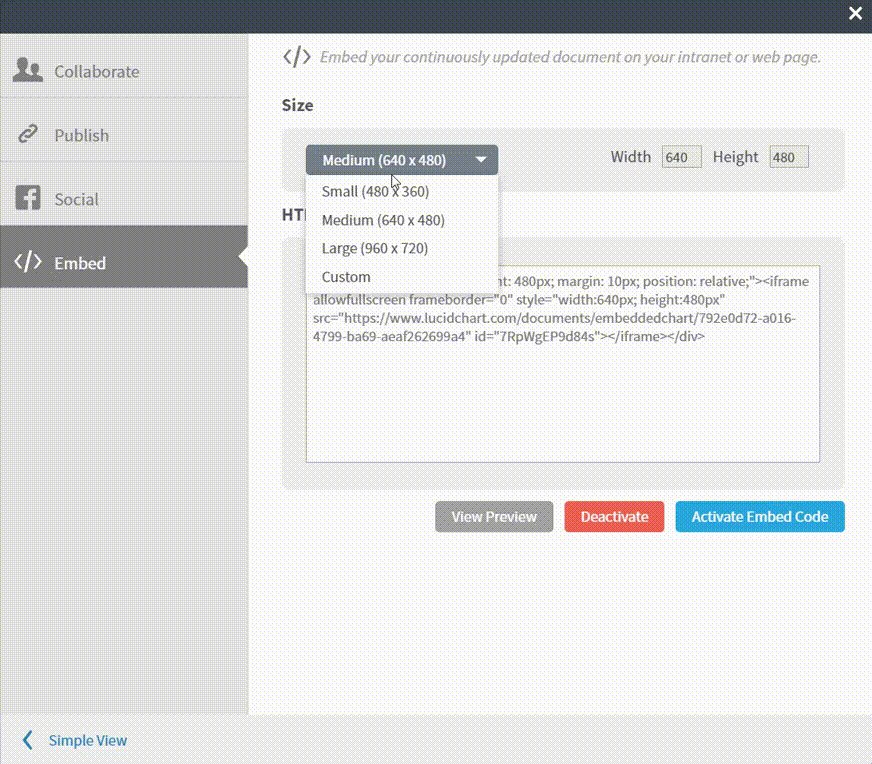
Share and publish your finished sequence diagram from Lucidchart to explain your systems clearly to others. Collaborative settings allow you to maintain full control over your diagram. Publish and embed your chart in your company wiki, send it to other current Lucidchart users or non-users with easy share features, and download your final sequence diagram in any file format, even Visio. You can even share your diagram as a link or on your social media channels.

With our extensive list of Lucidchart integrations, you can publish your sequence diagrams on platforms like G Suite and add your diagram to any spreadsheet, document, or presentation. You can just as easily add your sequence diagram to Microsoft Office tools like Word, Excel, or PowerPoint quickly, thanks to our free Microsoft add-ons. No matter the operating system you’re on, collaborating no longer has to be expensive or come with limitations.